© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing EXLIBRIS. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
As you know, you can always visit the demo site.
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file exlibriswp.zip and exlibriswp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
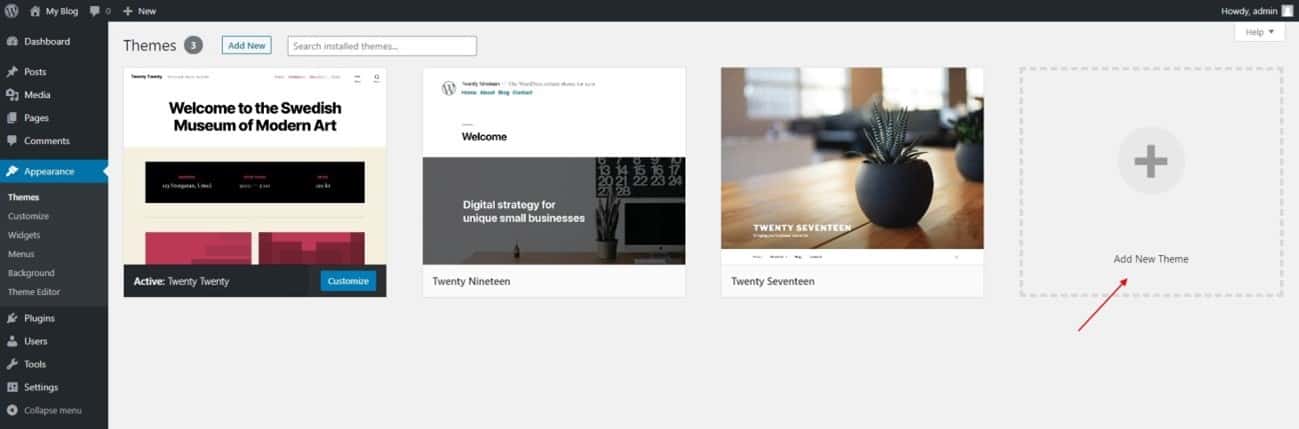
Go to Appearance > Themes section and click Add New
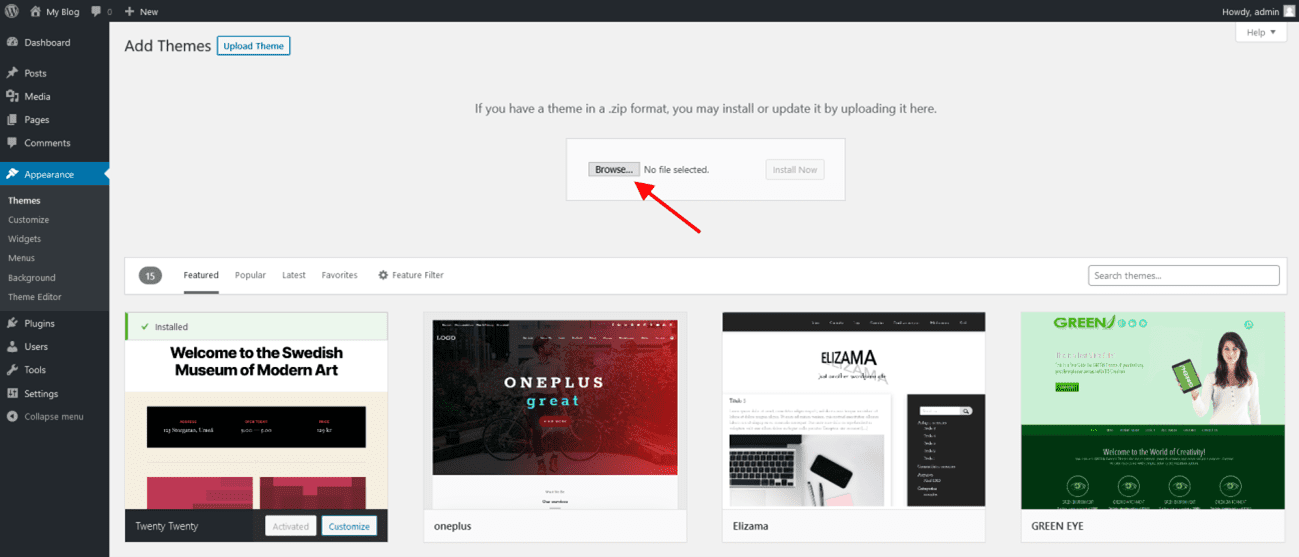
In the next screen click the Upload Theme button
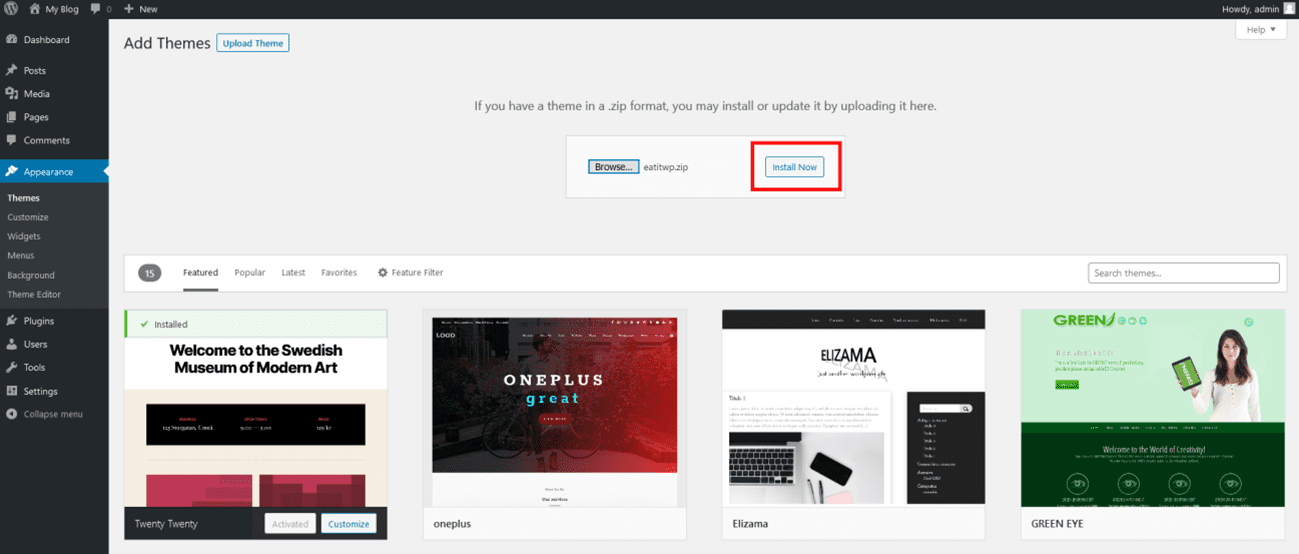
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
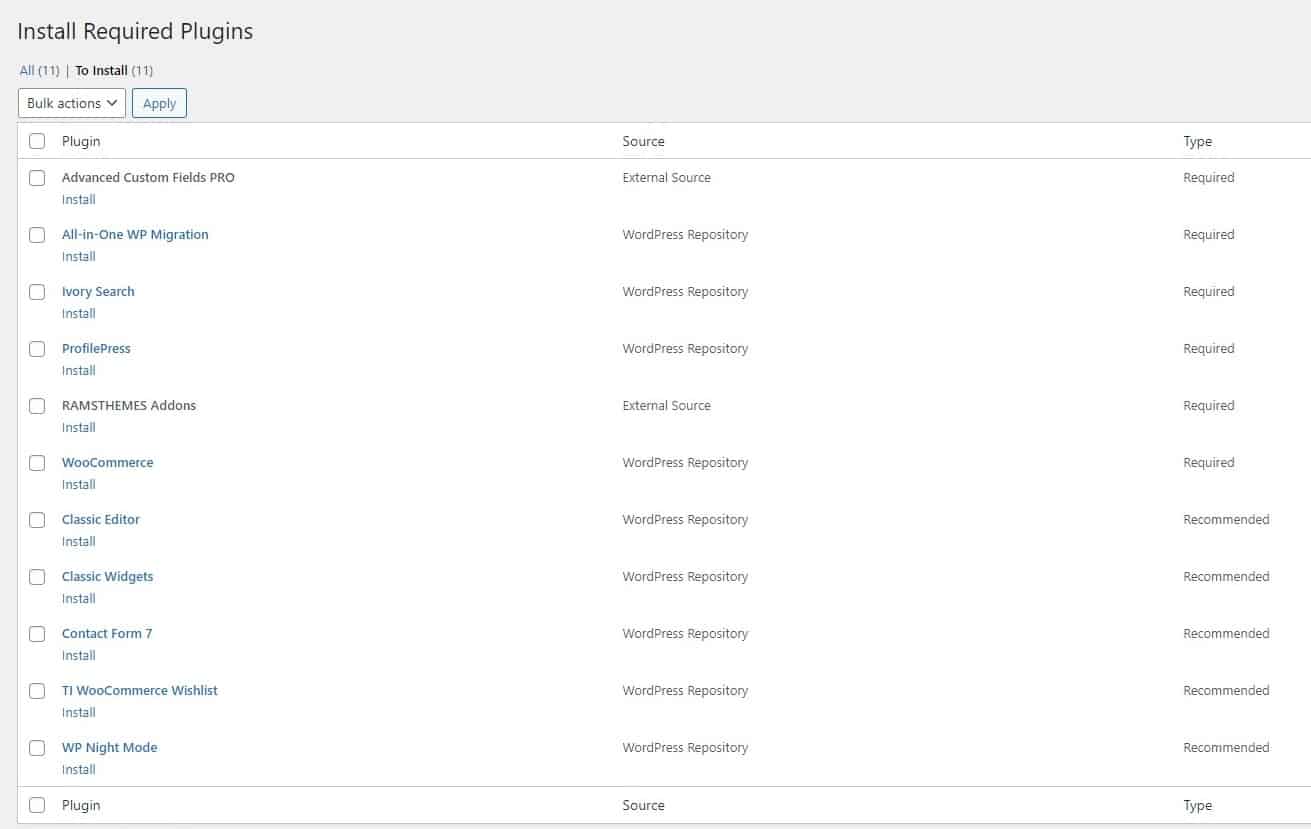
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
Setup Demo
Import .wpress file from All-in-One WP Migration (Best Way)
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
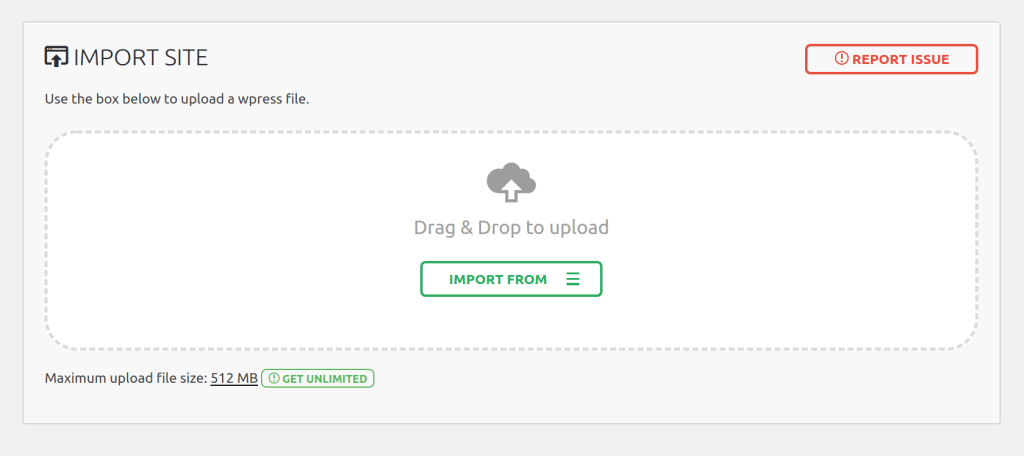
Once you have chosen the option, the application takes you to the Import page:
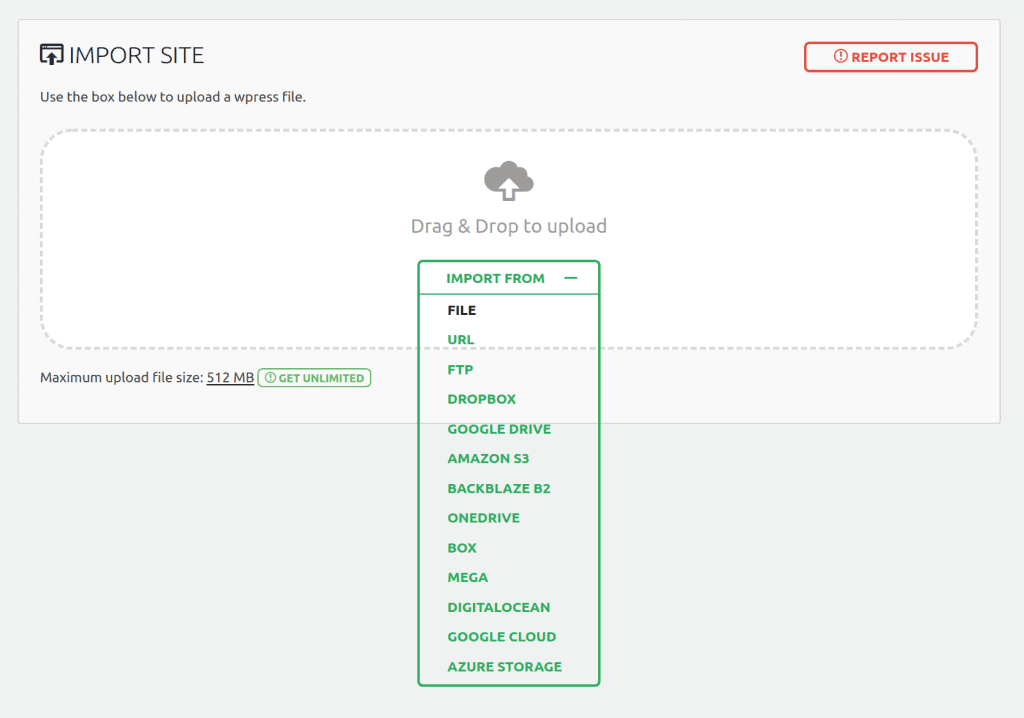
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file exlibrisdemo.zip from the Demo Content folder. Next, a file called exlibrisdemo.wpress appears. Choose them to begin the import process:
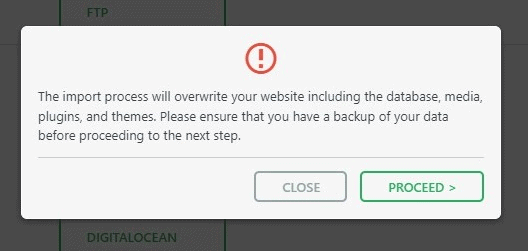
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (128 MB recommended size, because the size of the import file is 110MB)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change all to whatever you want.
Custom Menu
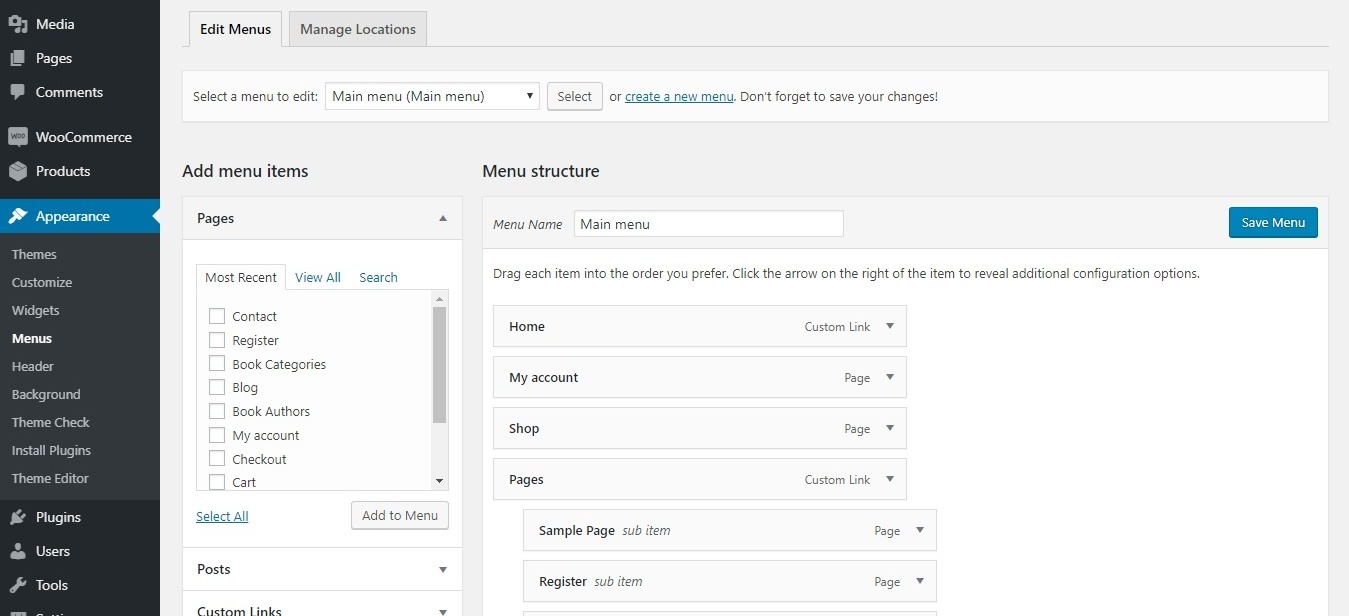
Go to Appareance – Menu in the Dashboard and build the menu (sidenav and main) with the elements you like. After that, check the Display location in Menu Settings and Save Menu to display it in the sidenav (the left sidebar menu) or main menu (the three-dotted menu).
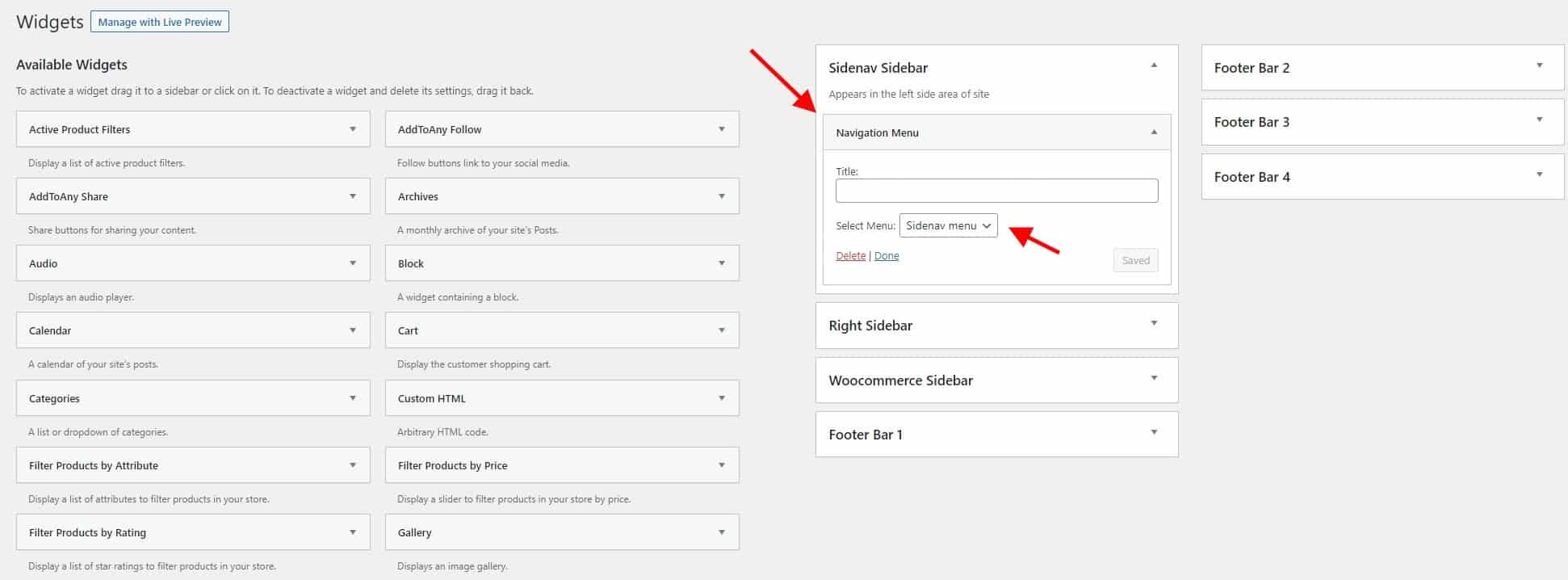
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar and Logos
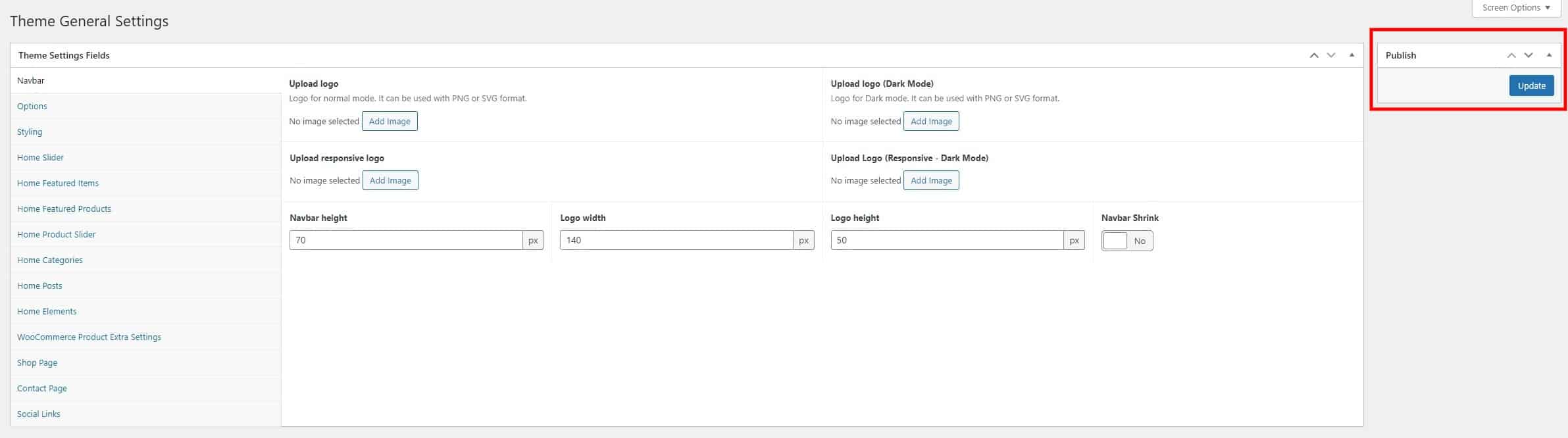
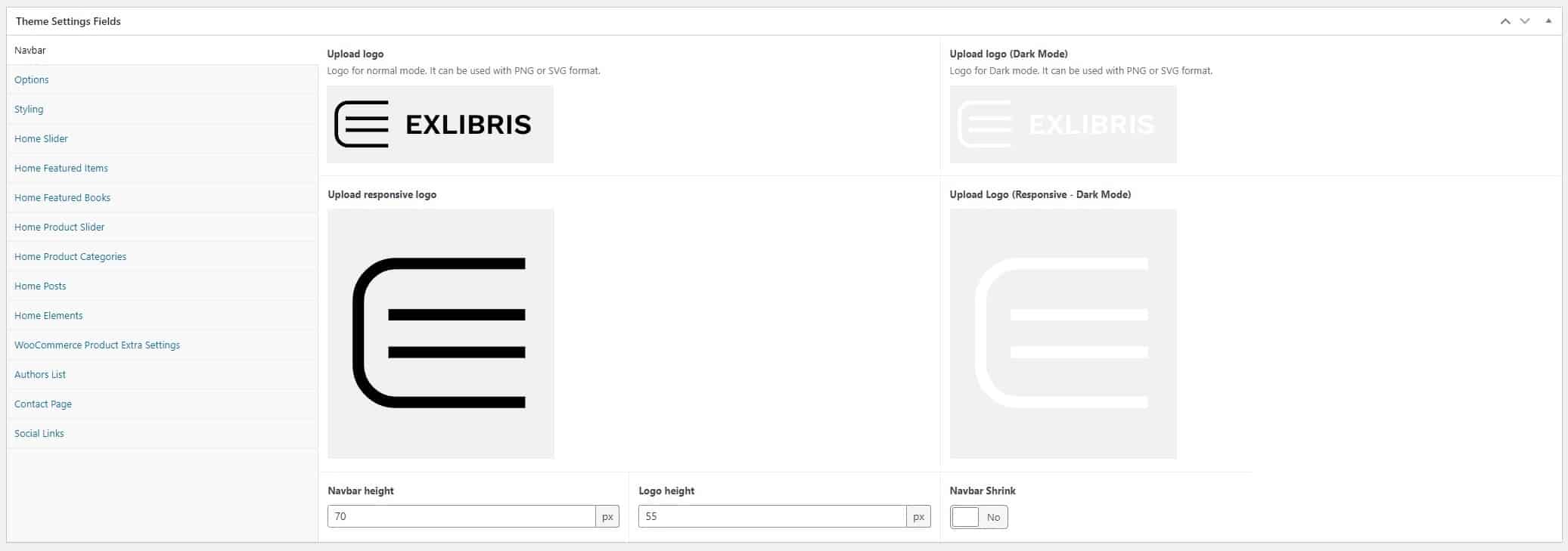
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
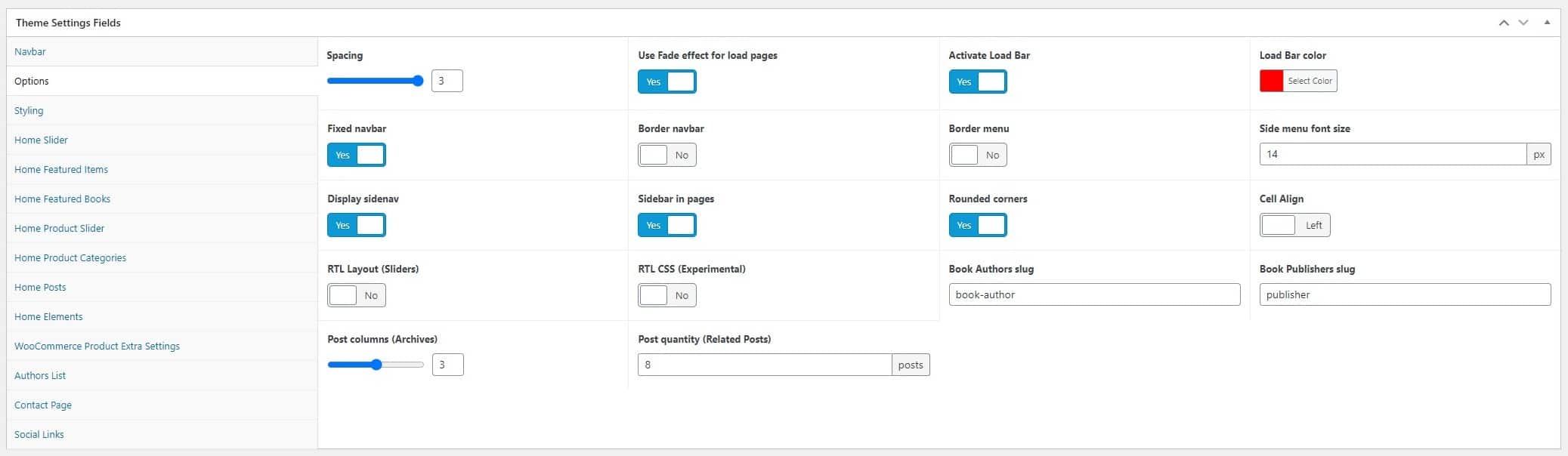
Options
Spacing: the external margins or “streets” between the columned-squares of the grid. Select from 0 (no margin) to 3, respecting the Boostrap margin class (4 and 5 not included because it reduces too much the size of the squares).
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Side menu font size: sets the size in px of the side menu sections.
Display sidenav: show or hide sidenav.
Sidebar in pages: enables the same sidebar of posts in pages.
Rounded Corners: styles all the images and borders with a little rounded corner style, similar to an “app-like” style.
Cell align: use for align of slider cards.
RTL options: experimental. Only use if you plan to have a site in right-to-left sense of reading.
Slugs (book authors and publishers): change slugs for the taxonomies. Recquires a refresh of Permalinks in WP settings.
Post columns (Archive): number of columns for display the posts on archive page.
Post quantity (Related Posts): number of posts to show on Related posts block on single post.
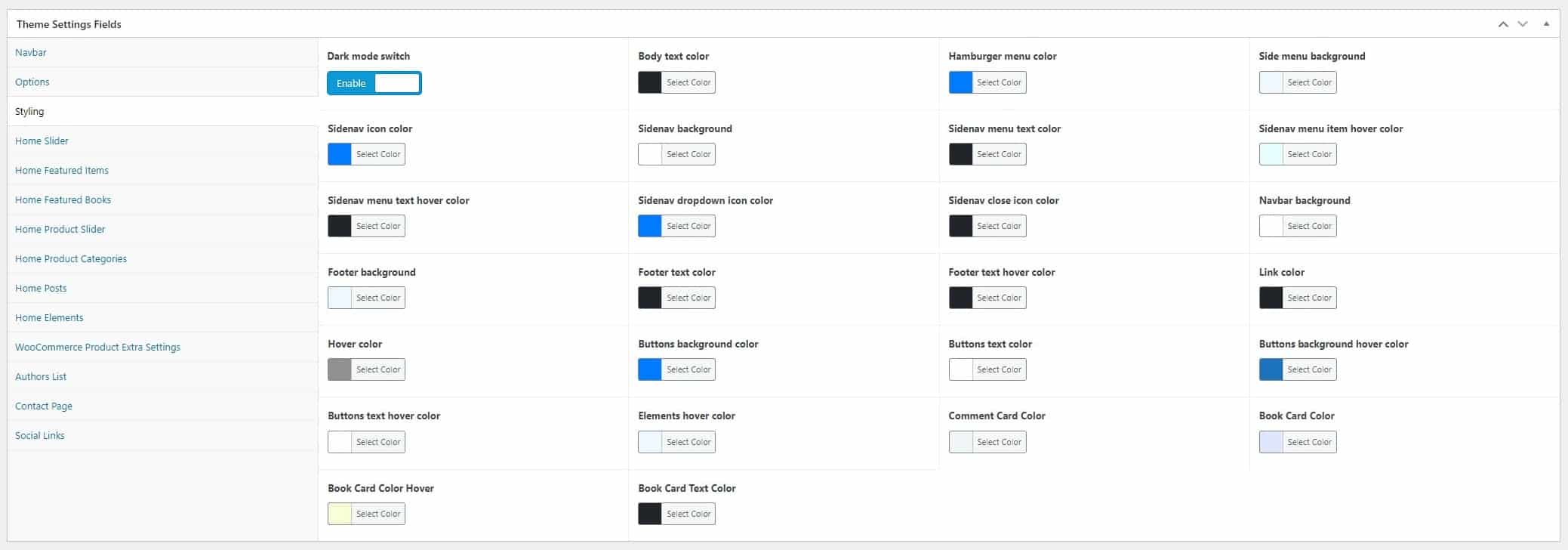
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Body text color: the general color of the texts.
Hamburger menu color: colorize the hamburger “three line” menu.
Side menu background: bg color for the sidenav displayed when the hamburger menu is pressed.
Sidenav icon color: choose color for the dotted and hamburger menu.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Sidenav close icon color: the color of the close “X” on the sidenav.
Navbar background: bg color of the header.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Elements hover color: color of the hover for product columns.
Comment card color: color of the comment card for post comments.
Book card color: color of the background of book card.
Book card color hover: color of the background hover of book card.
Book card text color: color of the text of book card.
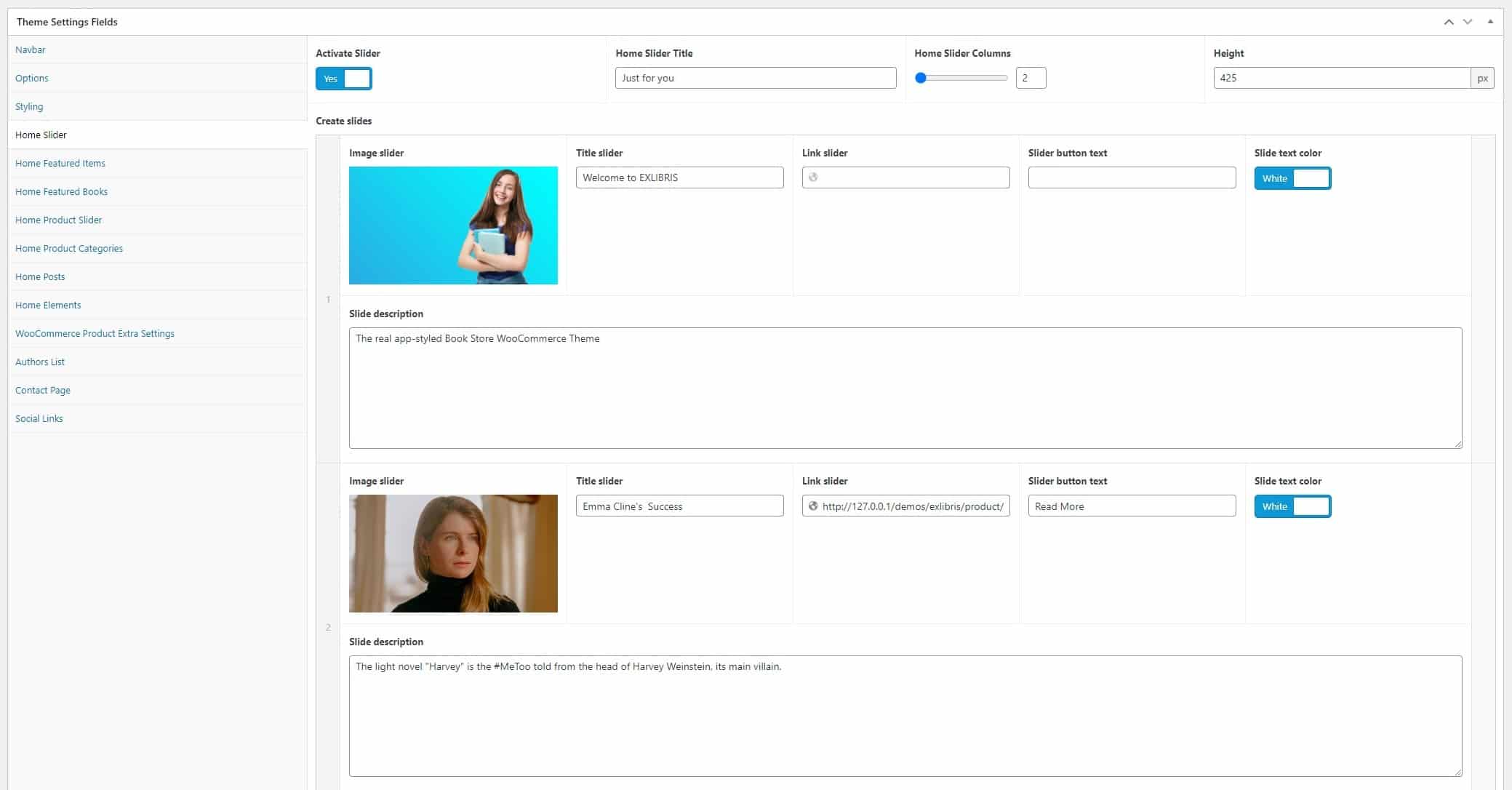
Home Slider
You can enable a slider for the homepage and add the slides what you want, uploading image, setting the columns, titles and description, image height, sets the color of texts (White for colored images or Dark for more light-background images) and linking them to anywhere.
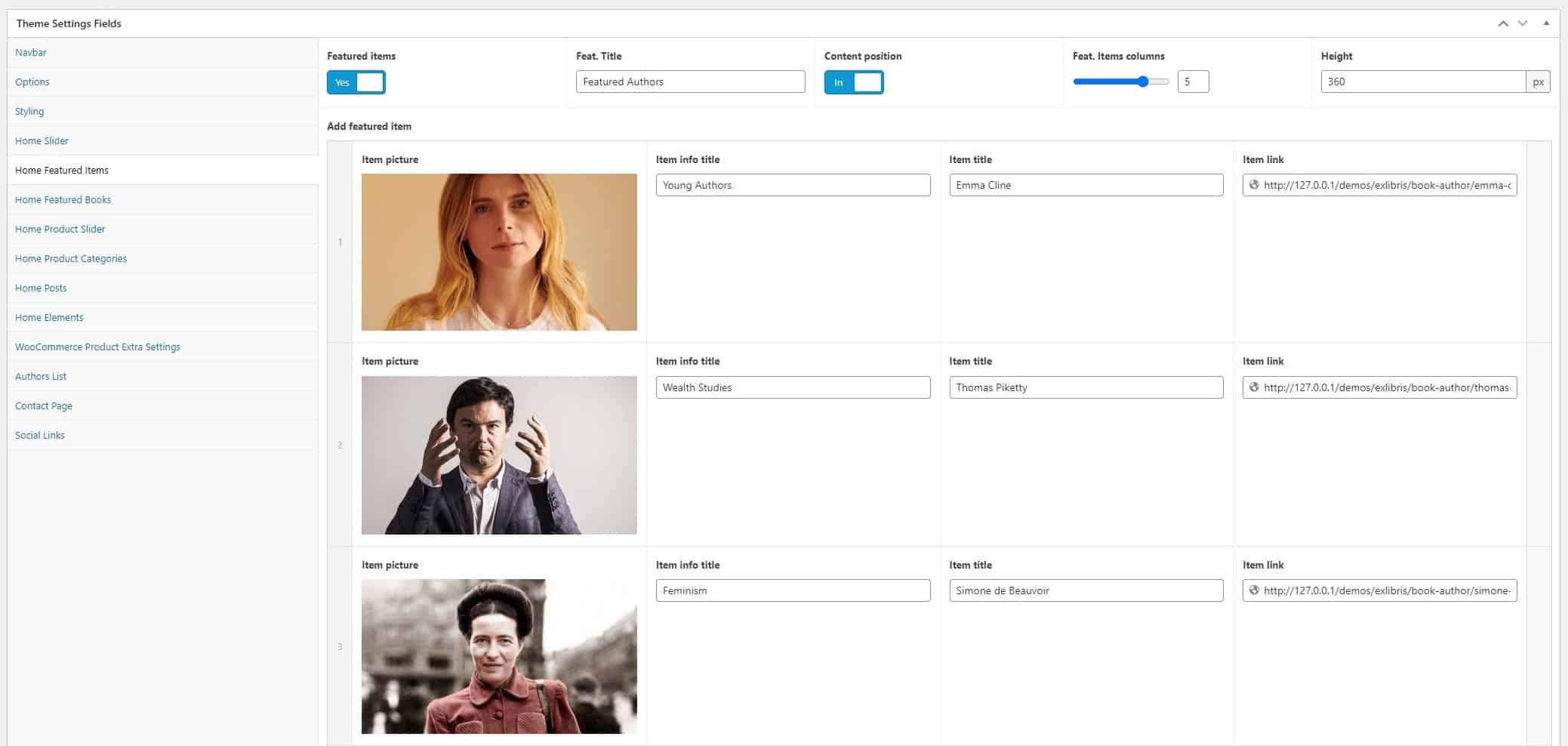
Home Featured items
Featured items: enable or disable the home page block.
Featured title: the custom name for display title of the section.
Content position: basically the title and pre title, outside or inside the image.
Feat. columns: number of columns for display the posts on archive page.
Height: the image height.
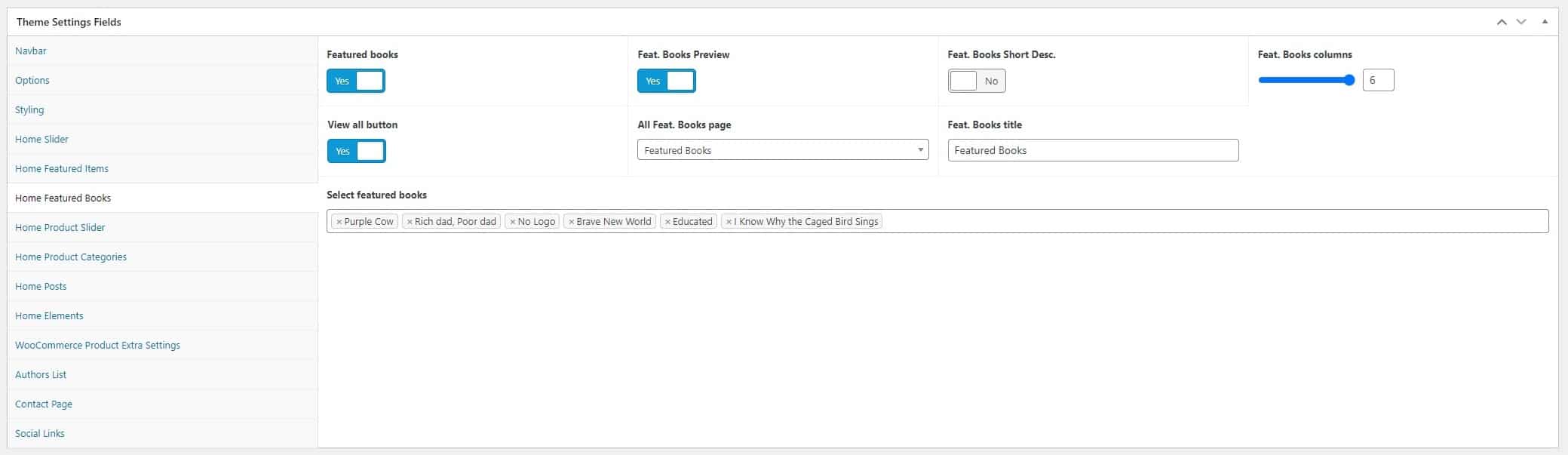
Home Featured Books
Featured books: enable or disable the home page block.
Featured books preview: enable or disable the preview button, that shows side-info as preview chapters and PDF download.
Featured books Short description: enables the short description of product.
Featured books columns: qty. of columns of the feat. books.
Featured books title: the custom name for display title of the section.
View all button: enables a view all button linked to the selected page which displays all the featured books.
All Feat. Books page: select the page which displays all the featured books.
Select featured books: simply select the books that appears in this block.
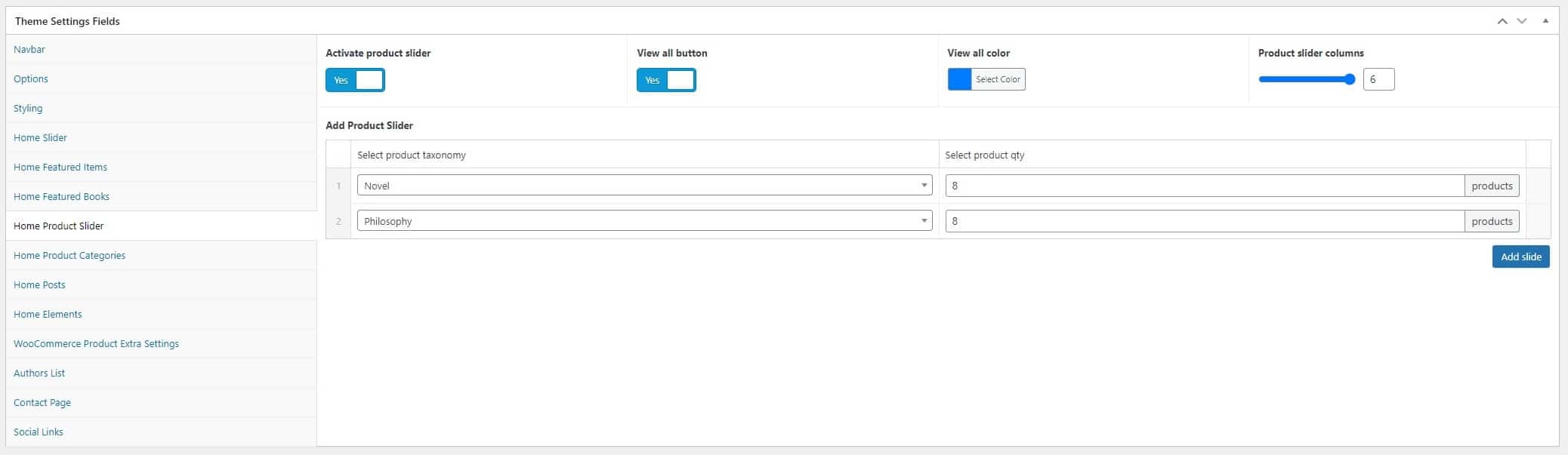
Home Product Slider
Activate product slider: enable or disable the section in home page.
View all button: show or hide a link to the category of the block.
View all color: select the color of the link.
Product columns: number of columns for display on slider.
Add product slider: select a category that contain books and set the qty to show in slider. Add the same sequence to display another slider block.
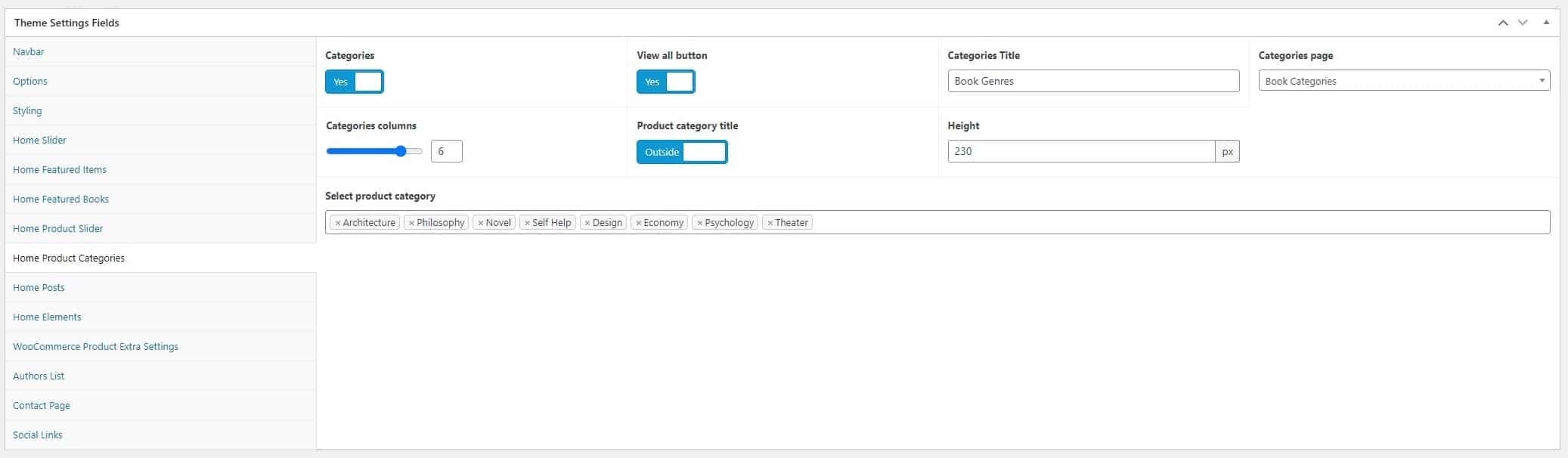
Home Product Categories
Categories: enable or disable the home page block.
View all button: show or hide a link to the category of the block.
Categories title: the custom name for display title of the section.
Categories page: select the page that contains all the categories.
Categories columns: column qty. used for the block.
Product category title: select if the title is displayed outside or inside the image.
Height: the image height.
Select product category: simply select the categories that appears in this block.
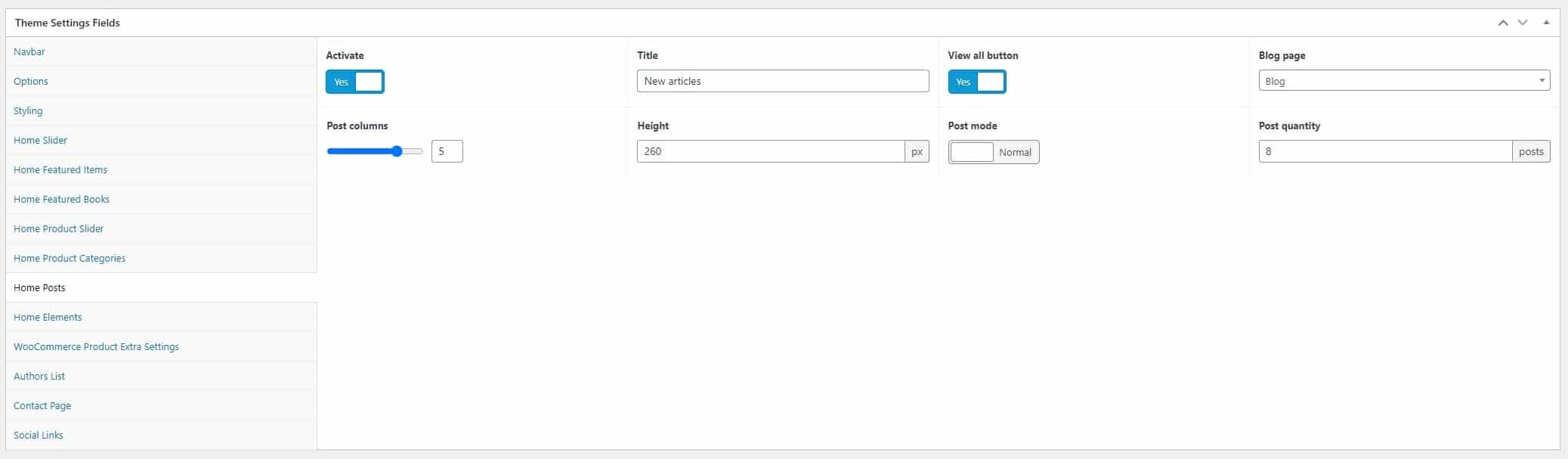
Home Posts
Activate: enables or disable blog posts on homepage.
Blog title: the custom name for display title of the section (i.e, “New articles”).
View all button: display a link to the Blog page.
Blog page: select the Blog page that contains all the posts.
Post columns (home): select the column qty for posts on the Home page.
Height: the image height.
Post mode: displays the posts on home block with a common link or in a link which displays a modal window with a short preview.
Post qty: select the qty of posts showed in home page block.
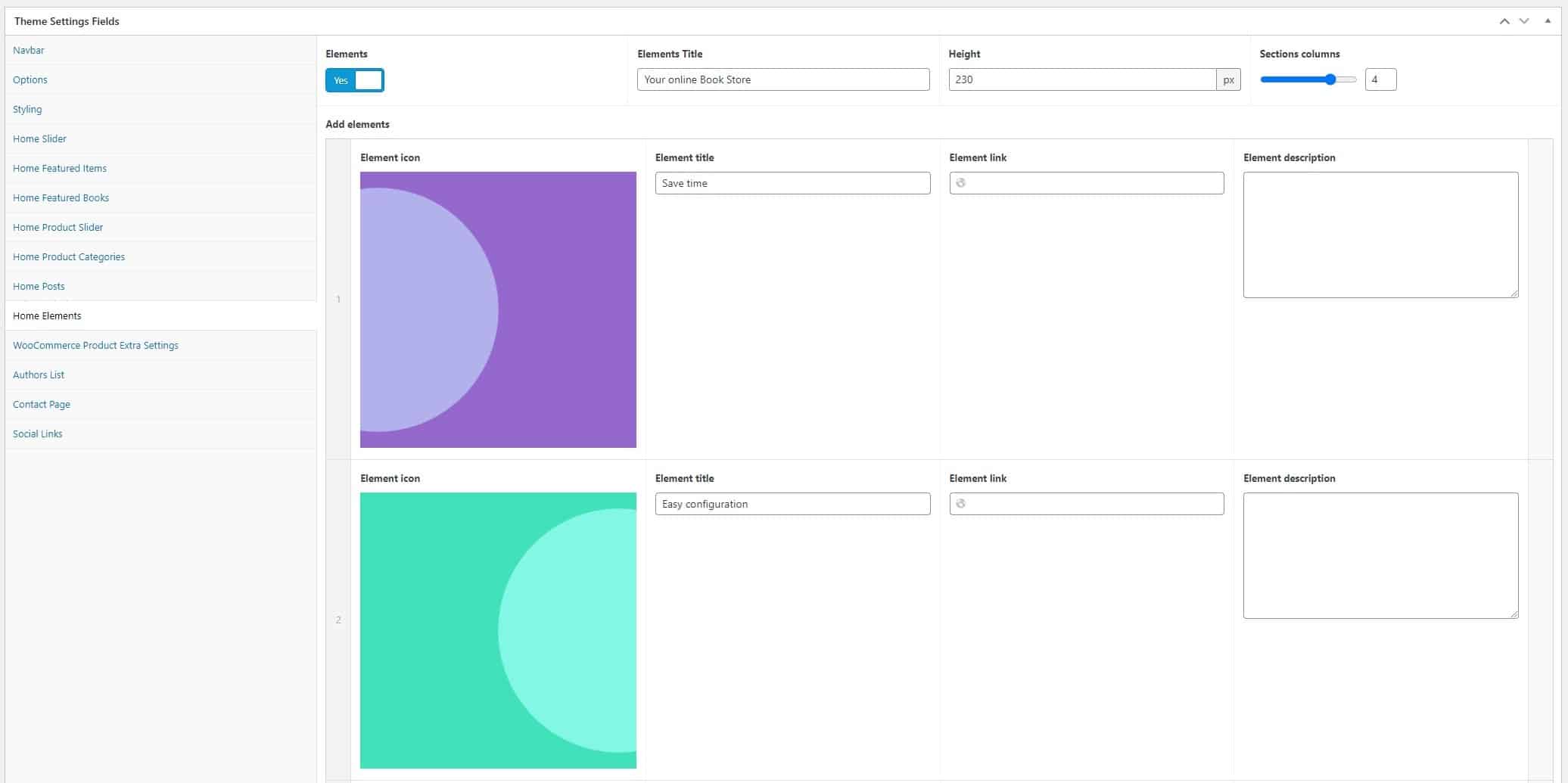
Home Elements
Displays custom elements as images, titles and short texts, ideal for the typical “services” section of the home. Items must be configured in his own tab below, similar to previous sections for blocks.
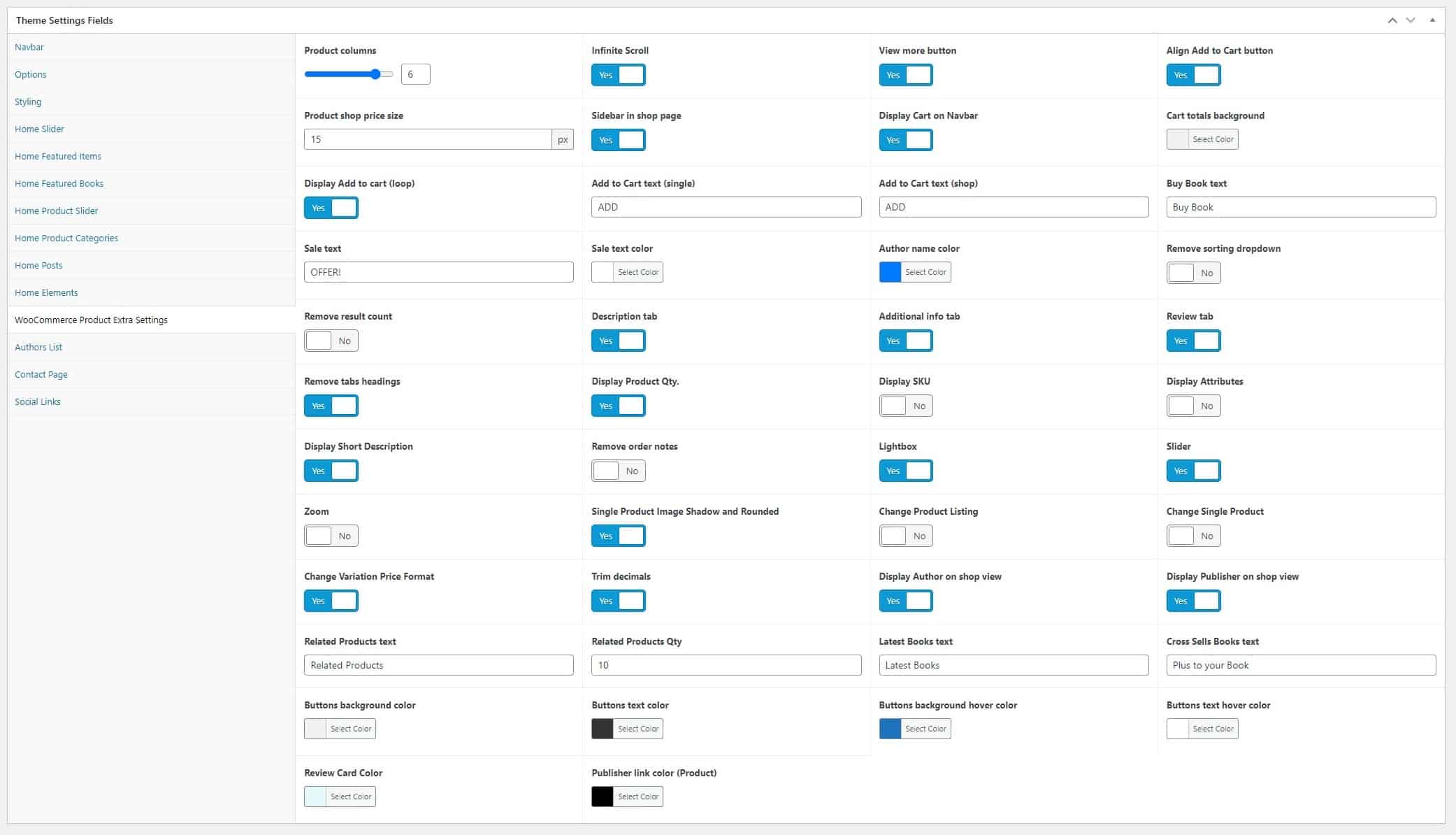
WooCommerce Extra Product Settings
Product columns: number of columns for selected layout.
Infinite Scroll: enables the Infinite Scroll effect when scrolling down.
View more button: combines with the previous switch, enabling a button for show more posts.
Note: when the IS and VM buttons are disabled, the default WP paged navigation is automatically enabled.
Align Add to Cart Button: align the button to the bottom of every product column.
Product shop price size: the size for price of products on home and shop.
Sidebar in shop page: activates the dedicated WooCommerce sidebar for display widgets in shop page.
Display Cart on Navbar: displays the icon in top right position of the navbar.
Cart totals background: the color of the cart totals block in cart page.
Display add to cart (loop): show or hide the button in general Woo archive pages and dependencies.
Add to Cart text (shop and single): changes the text of the button in the single product page (i.e, “Add”) or Shop page.
Buy Book Text: changes text of button used in cards.
Sale text/color: changes text and color of the “offer” icon placed in top-right zone of the product featured image.
Author name color (product): the color of author name in single product page.
Remove sorting dropdown/Result count: enable or disable them in the shop page.
Description/Additional info/Review tab: enable or disable the basic WooCommerce tabs in the single product page. If you disable the “Description” tab, another option will shown: Long description only, that displays the description content directly below the main area of product page.
Display Product Qty: enable or disable the qty. selector on single product page.
Display SKU: enable or disable the SKU (product code) and category on single product page.
Display attributes: display product attributes info of the tabs below SKU.
Display short description: enable or disable the excerpt on product page.
Remove order notes: disable “order notes” textarea on checkout.
Lightbox / Slider/ Zoom: enables or disables the respective functions for single products page. Use only if you use plugin for Woo Galleries, etc.
Single Product Image Shadow and Rounded: adds a style on the main product image on single product page. Use only if you not use the Woo Gallery.
Change Product Listing: change the product listings with a different one wide columned card elements displayed.
Display listing image: enable product image on card (only available when Change Product Listing is enabled).
Change Single Product: change the single product page with a different columned elements displayed.
Change Variation Price Format: use to display common price (i.e, $10) instead of a variable price.
Trim decimals: displays prices without decimals and commas.
Display author /publisher on shop view: enable or disable the display of the author of book on shop page.
Related Products Text: changes heading text of products in the related section in single products.
Related Products Qty: the number of products in the related section in single products.
Latest Books Text: changes heading text of products in the “not found” page.
Cross Sells Books Text: changes heading text of cross sells products (if added) showed on product page.
Buttons background/text/hover color: customizes the color of the WooCommerce main buttons.
Review card color: color of the comment card for book reviews.
Publisher link color (Product): color of the link for book publisher on product page.
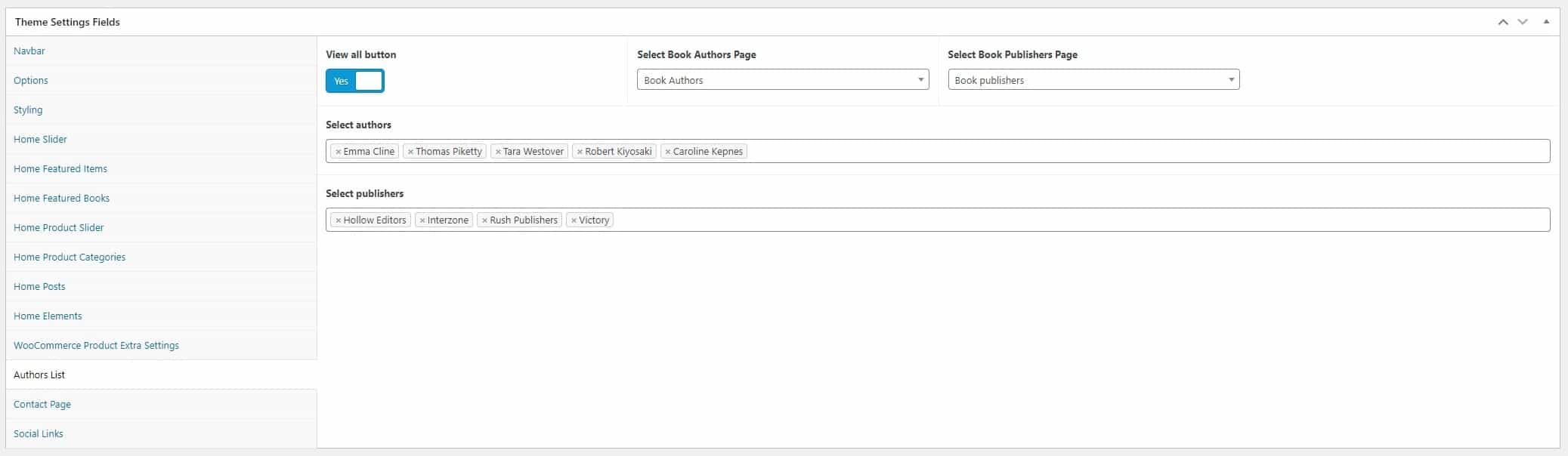
Author List
Configures the options of the shortcodes
[bookauthors]
[bookpublishers]
displayed in a custom HTML Widget. The options are:
View all button: show or hide a link to the all authors page.
Select Book Authors / Publishers page: select the page that contains all the authors/publishers.
Select authors/publishers: simply select the authors that appears in the widget.
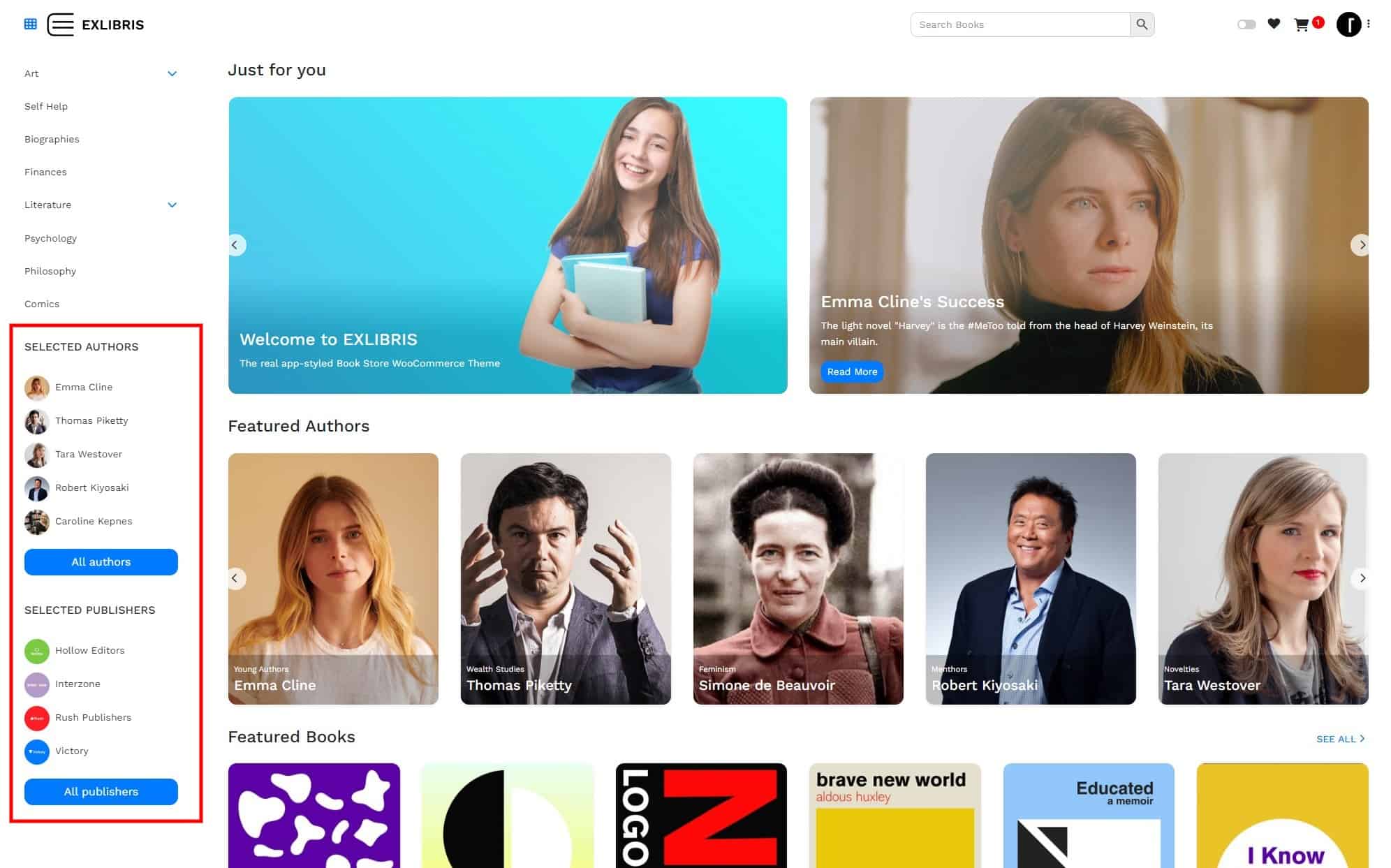
You can see “Selected Authors” and “Selected Publishers” widgets that uses this shortcode in bottom left of the demo, below sidenav menu.
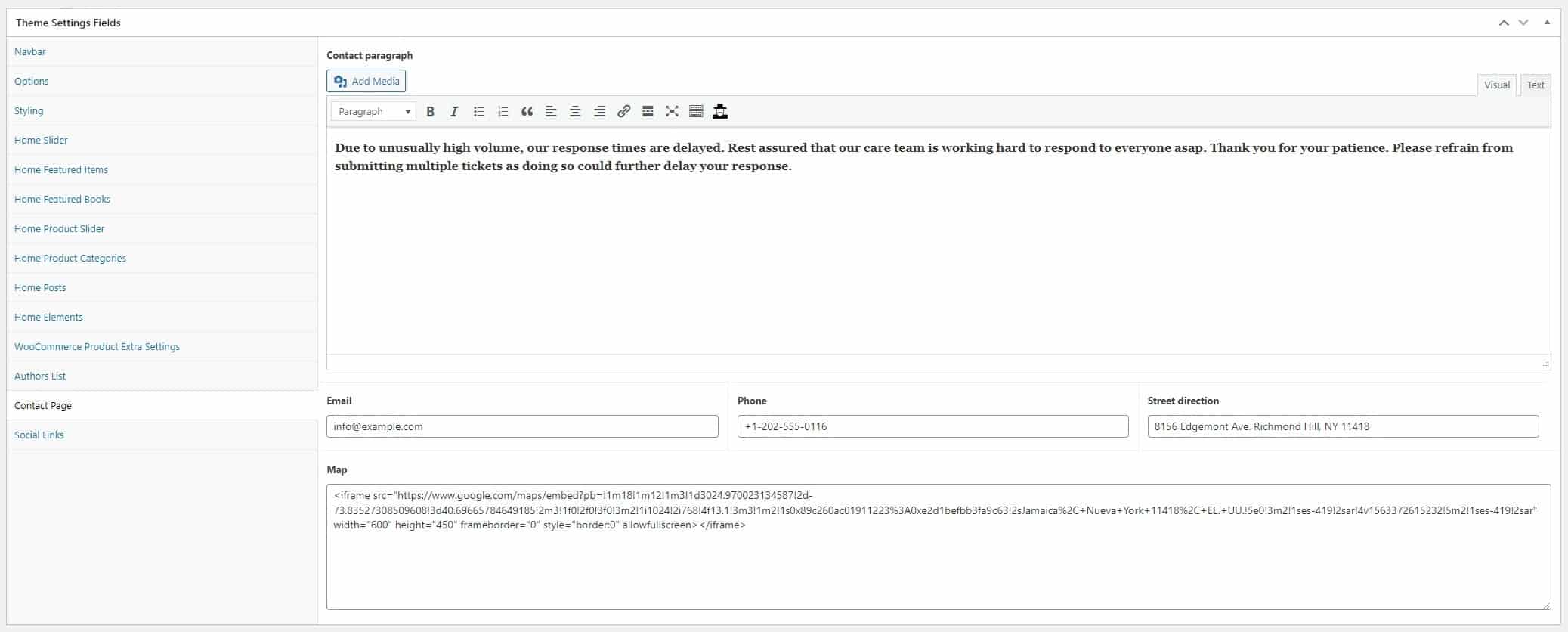
Contact Page
Sets your contact info to display the default contact form page. Fill the other fields with custom info. To embed map, copy and paste the code obtained in Google Maps website “share” option after the search of the location. This method no needs the creation of the Maps API key and register a credit card in Google Services.
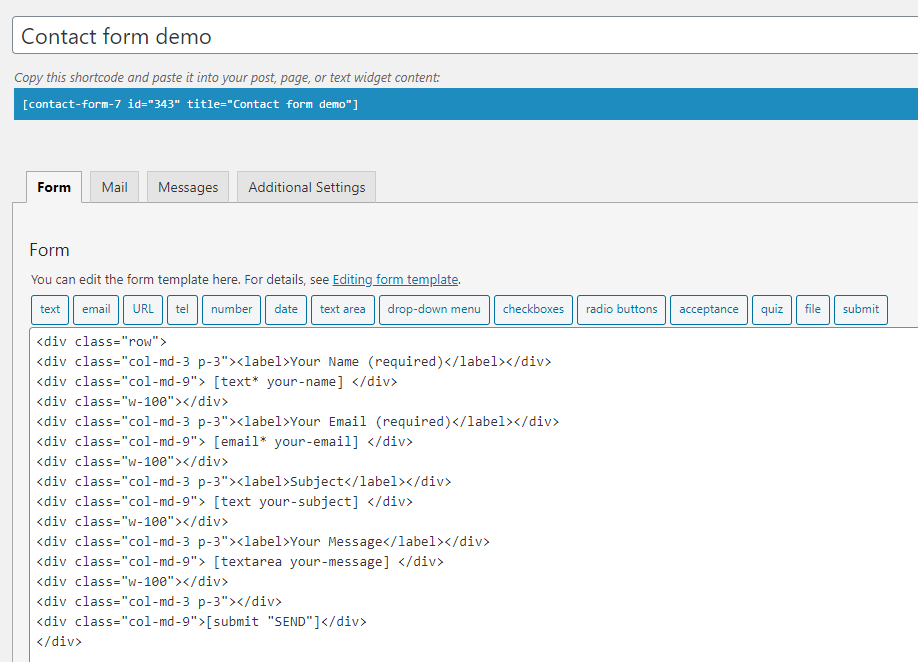
Contact Form 7
First, activate the Contact Form 7 plugin and add a new form.
To display the form exactly as in the demo, copy and paste the styled code:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="343" title="Contact form demo"]
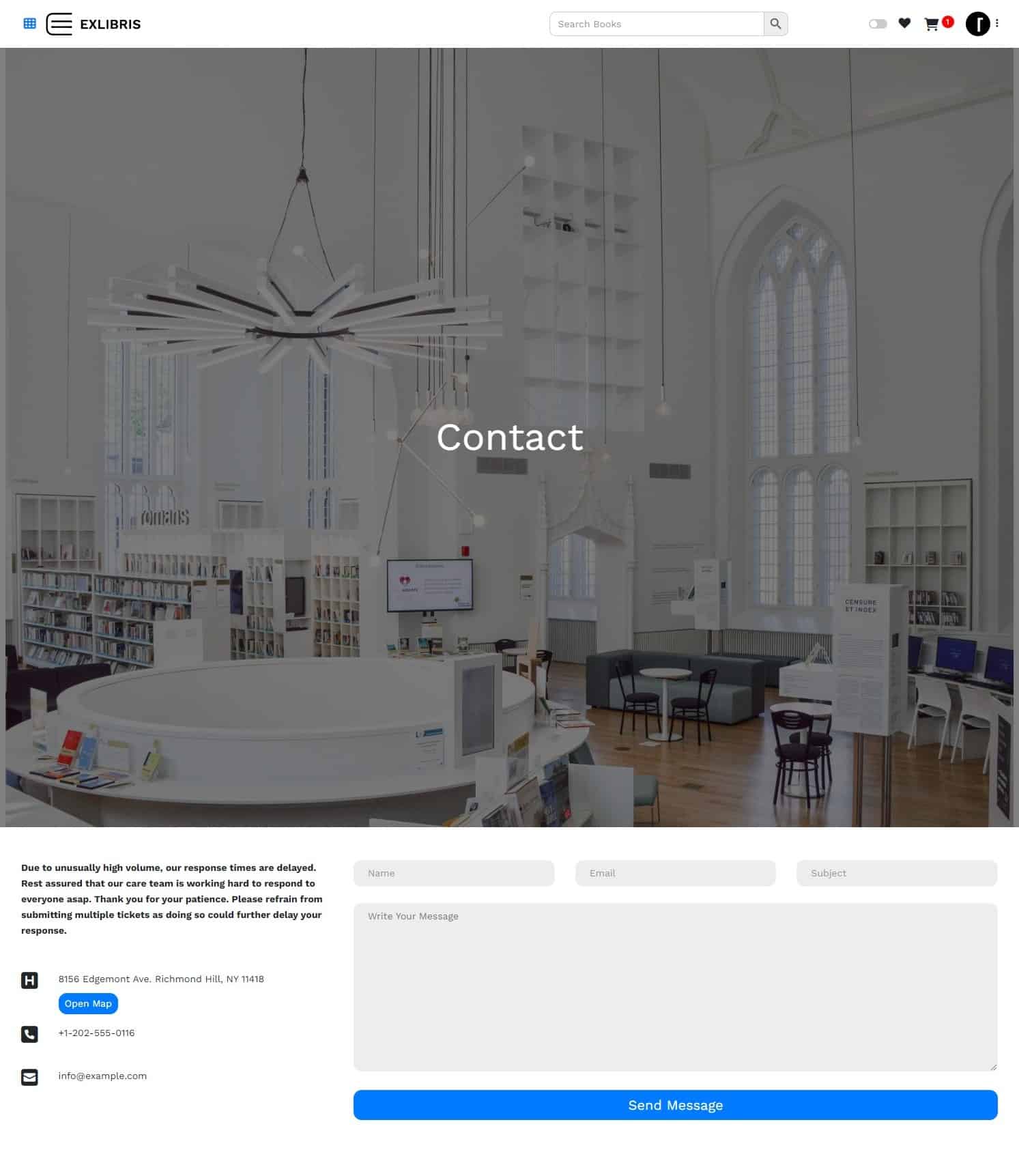
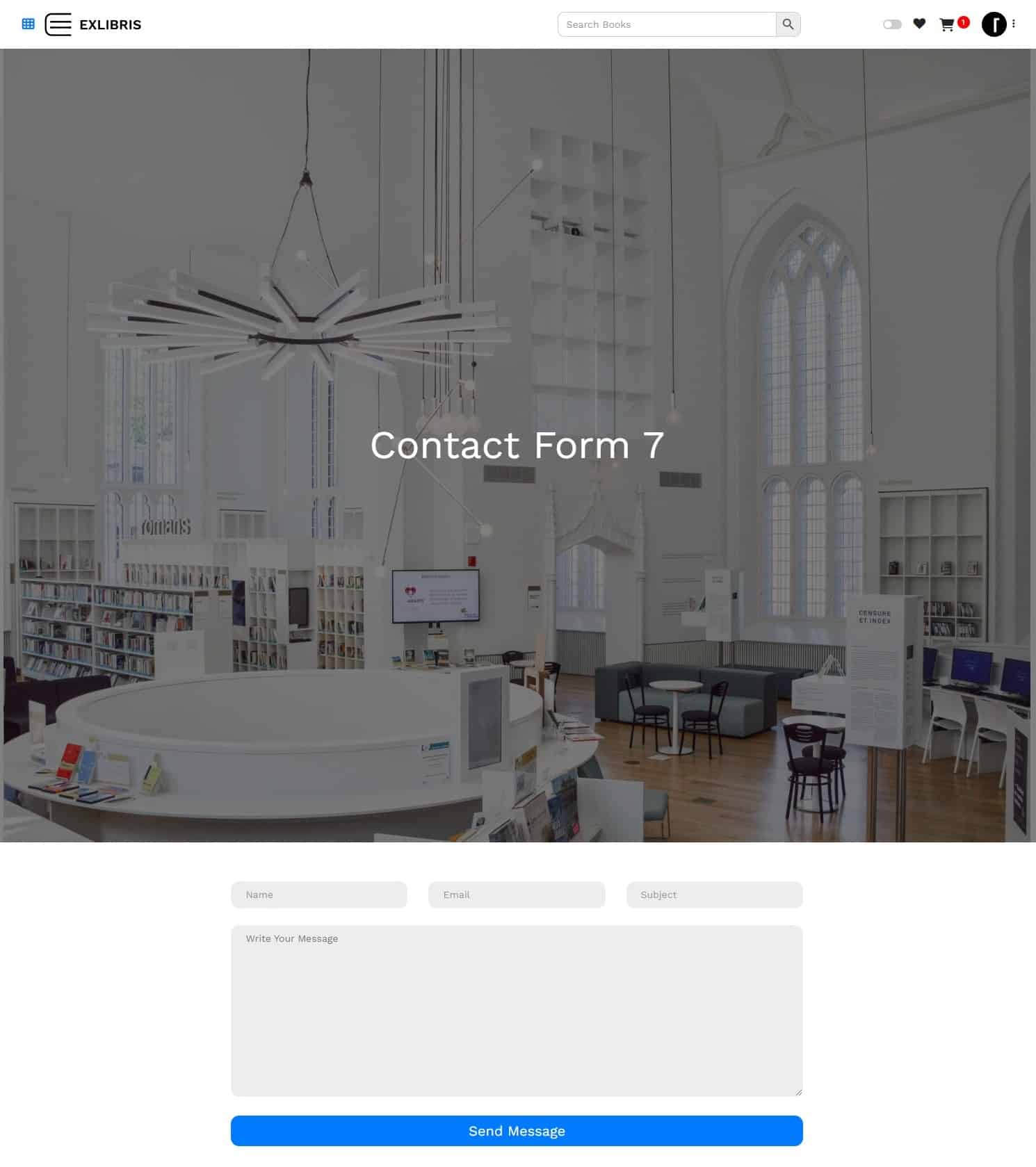
To set it up, go to “Pages” in your Dashboard and create a Page, and select the template “Contact Page” or “Contact Form” in the “Page Attributes” box.
Contact Page Template
Contact Form Template
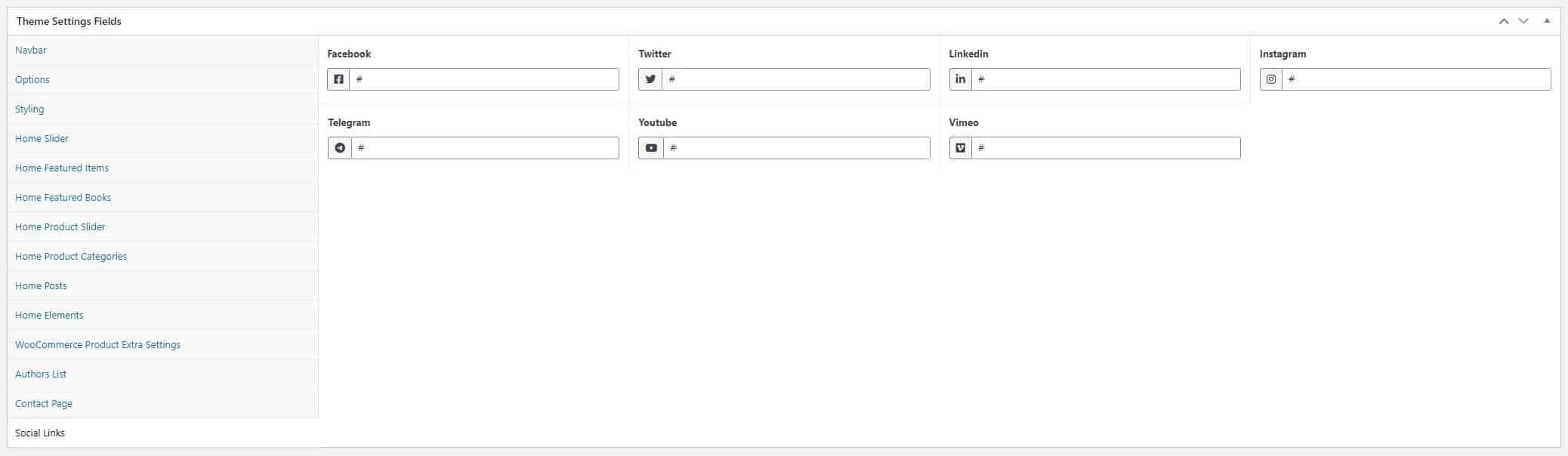
Social media links
You can simply fill the fields with the url’s of your fav and active social media profiles. They will be shown anywhere when you use the shortcode
[social]
Extra Pages
Create the Blog page
Create a common WordPress page, name it “Blog” and select the template “Blog” in Page attributes. Save it, and ready to use.
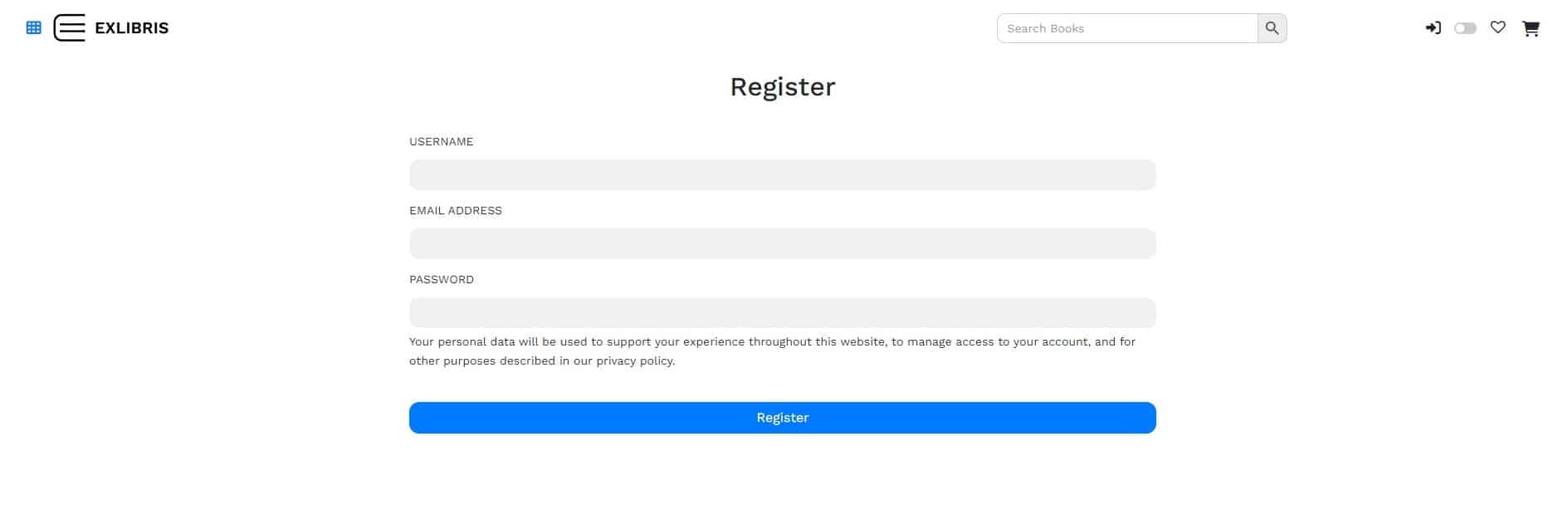
Create Register page
Theme uses separate login (My Account) and register pages. In dashboard, go to WooCommerce settings and in the tab “Account & Privacy” uncheck the option “Allow customers to create an account on the “My account” page”. Now, create a common WordPress page, name it “Register” and select the template “Register” in Page attributes. Save it, and ready to use.
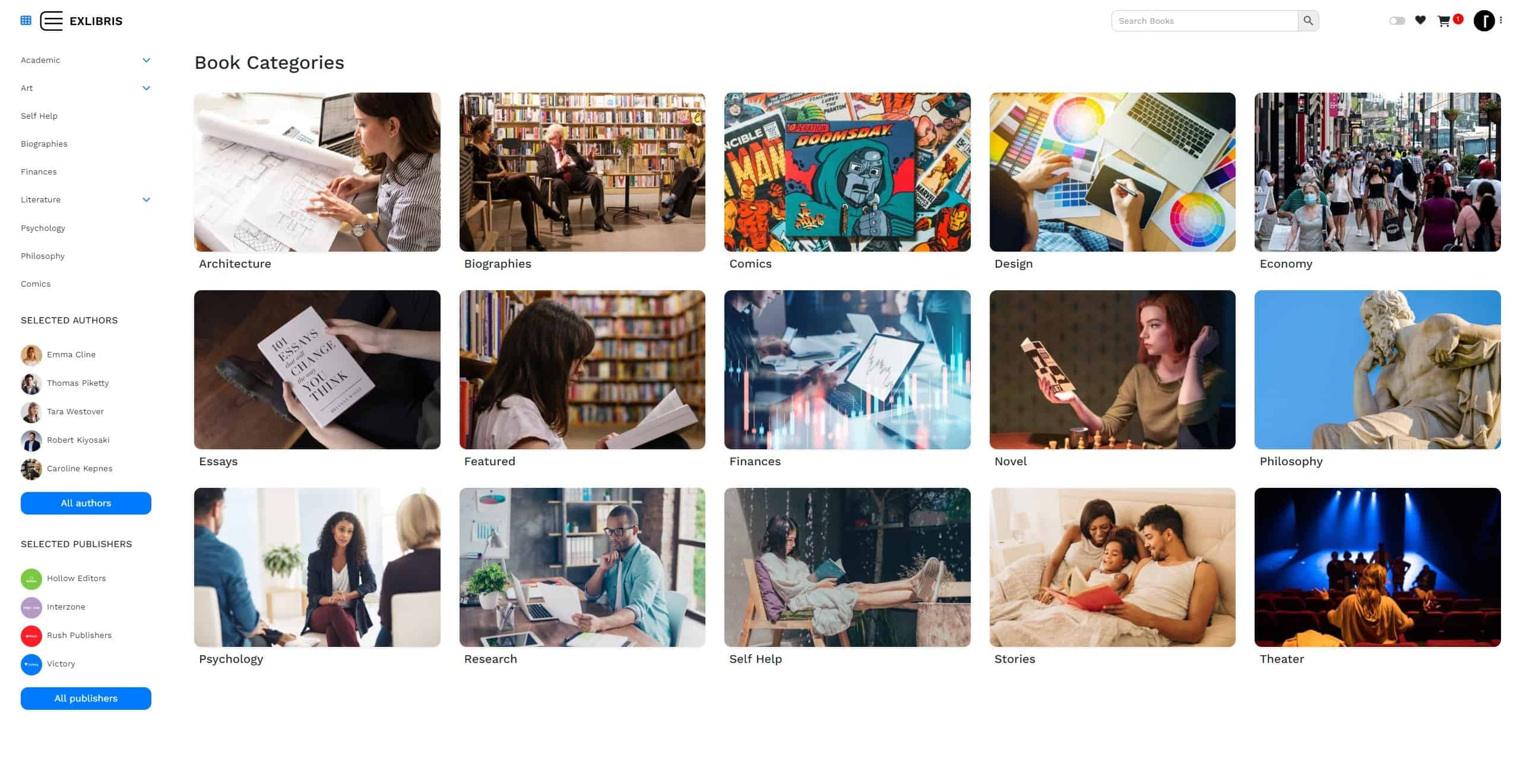
Create custom page with product categories
First, go to product categories in the dashboard “Products” tab, create a few categories and add a featured thumbnail to them. Now, in dashboard, create a common WordPress page and select the template “Product categories” in Page attributes. In the Content area, put the WooCommerce default Shortcode:
[product_categories]
Create the Book Authors page
Create a common WordPress page, name it “Book Authors” and select the template “Book Authors” in Page attributes. Save it, and ready to use. It displays the book authors and a short list of her books.
Create the Publishers page
Create a common WordPress page, name it “Book publishers” and select the template “Book publishers” in Page attributes. Save it, and ready to use.
Book Authors and Publishers can be added within the product post type in the WP admin panel.
Sources and Credits
* ACF Pro, © 2021 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2021 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Infinite Scroll, © 2019 metafizzy, GNU GPL v3.
* Images Loaded, © 2019 metafizzy, MIT.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* Bootstrap Drawer , © 2015 Caroline Amaba, GNU GPL v2.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* Woo Align Buttons, © 2019 320up, GNU GPL v2 or later.