This is a step by step tutorial about the integration of Kinguin WooCommerce plugin and FLUX Theme for WordPress.
When theme is installed:
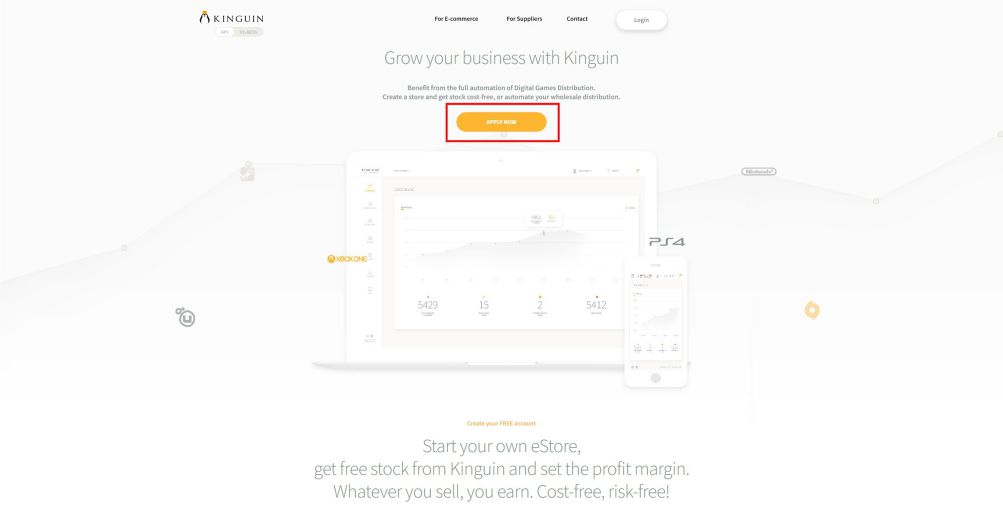
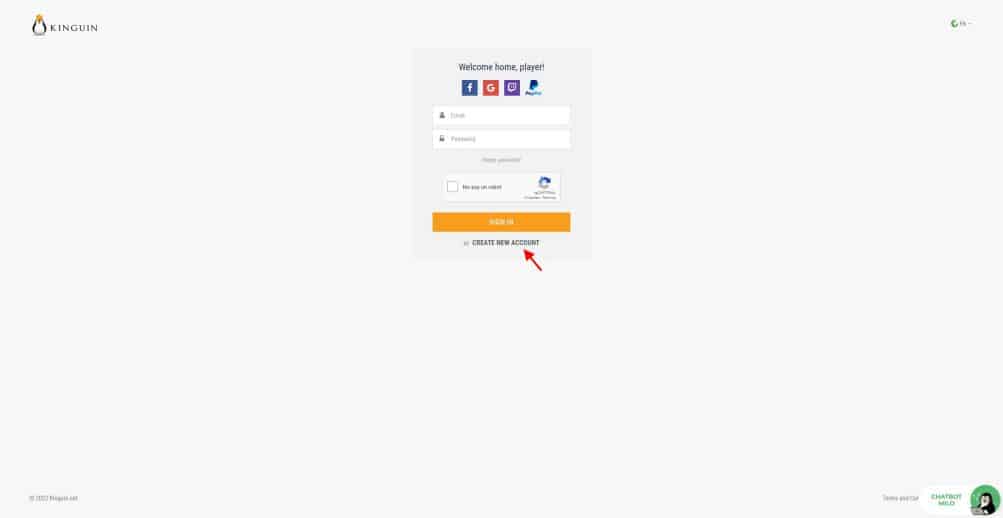
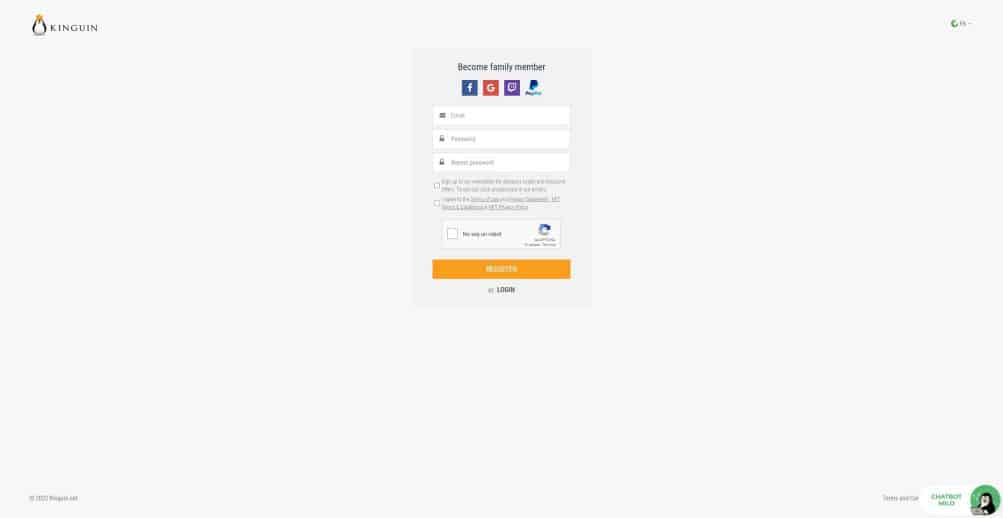
1 – Go to https://www.kinguin.net/integration/ and create a virtual store
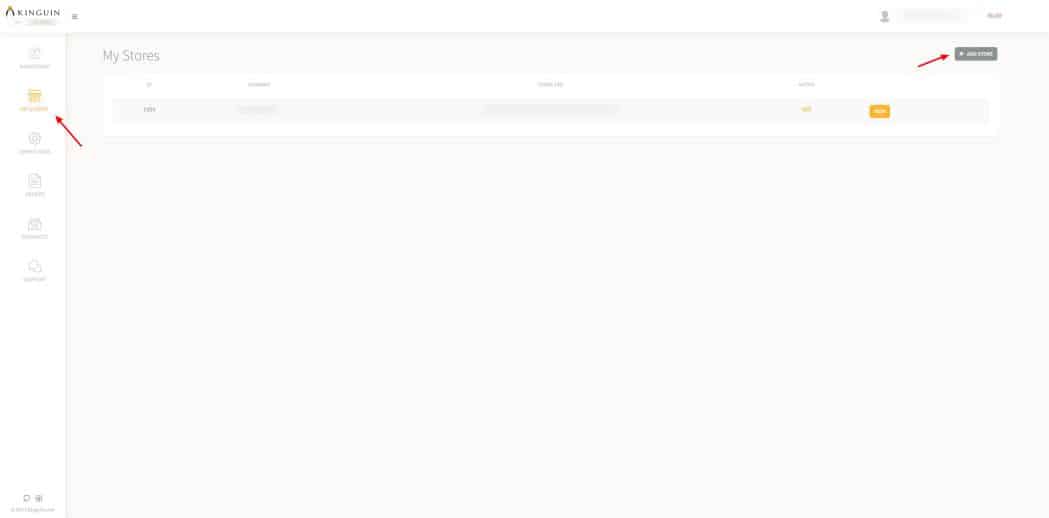
2 – When Account for store is created, go to the Kinguin dashboard and Add a Store
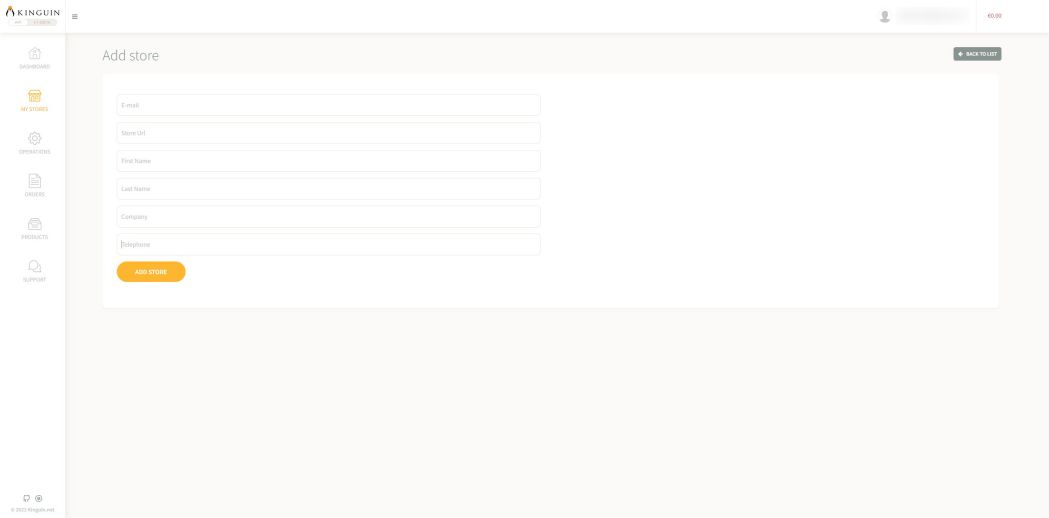
Use a valid url for your site on the “Store URL” field, fill the other fields with valid information and click on Add Store
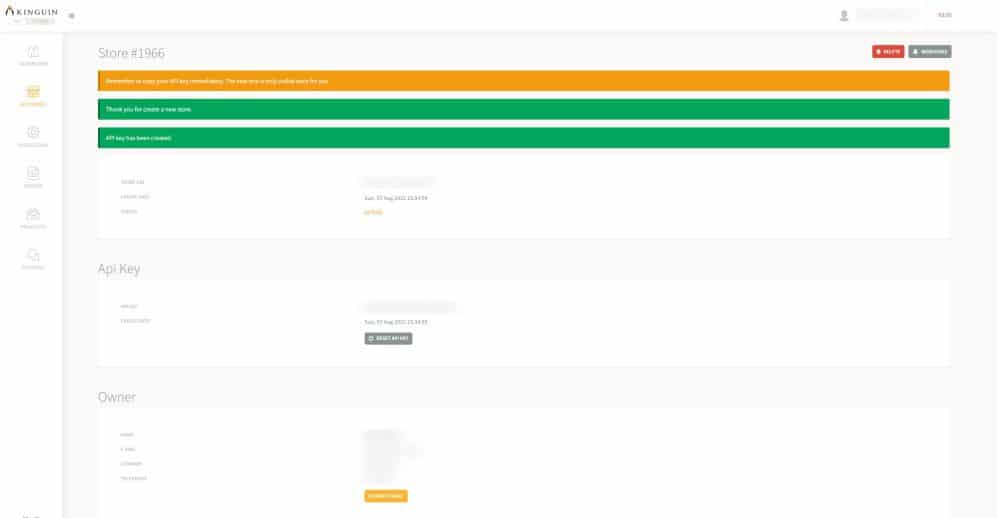
When Store is created, Copy the API KEY on notepad
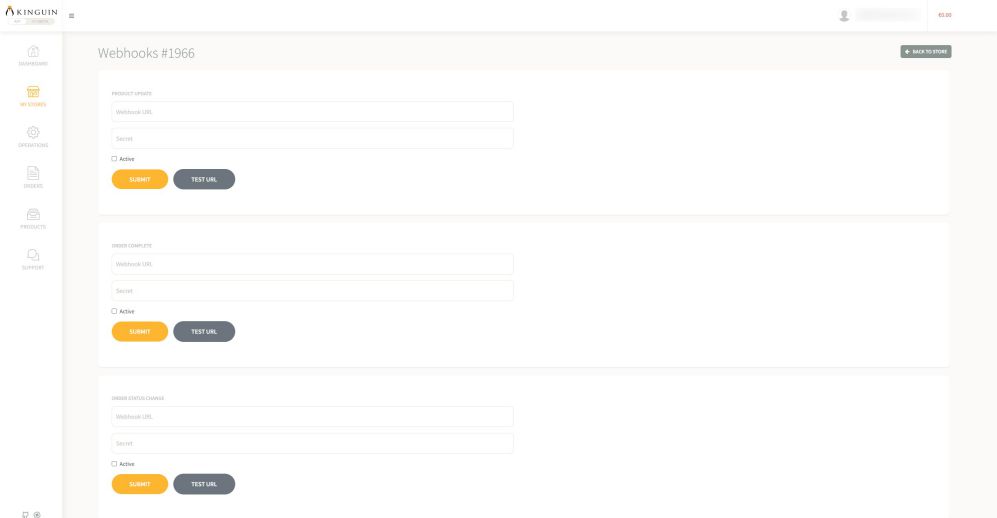
Then go to WebHooks (button on top right) and stay on this page
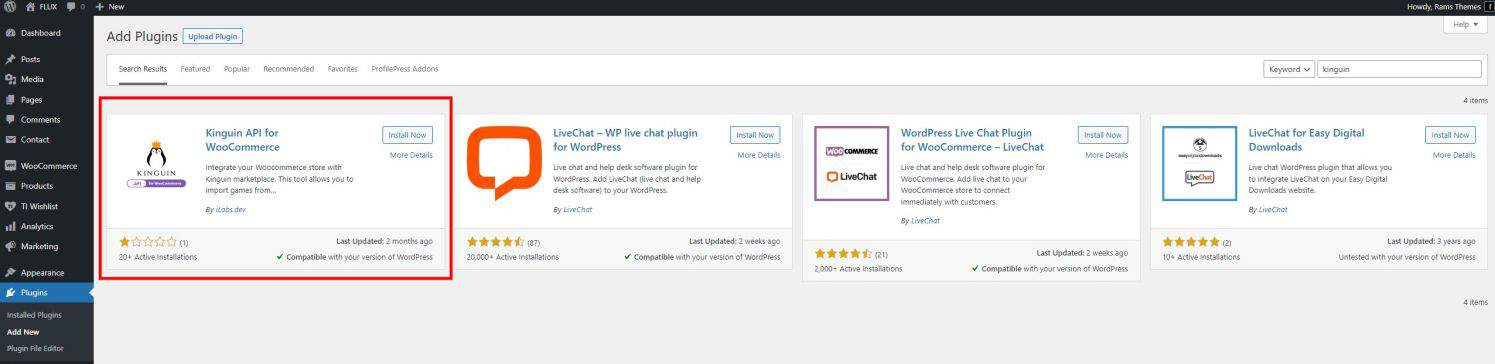
3 – On your WordPress dashboard install Kinguin API for WooCommerce plugin from WP repo
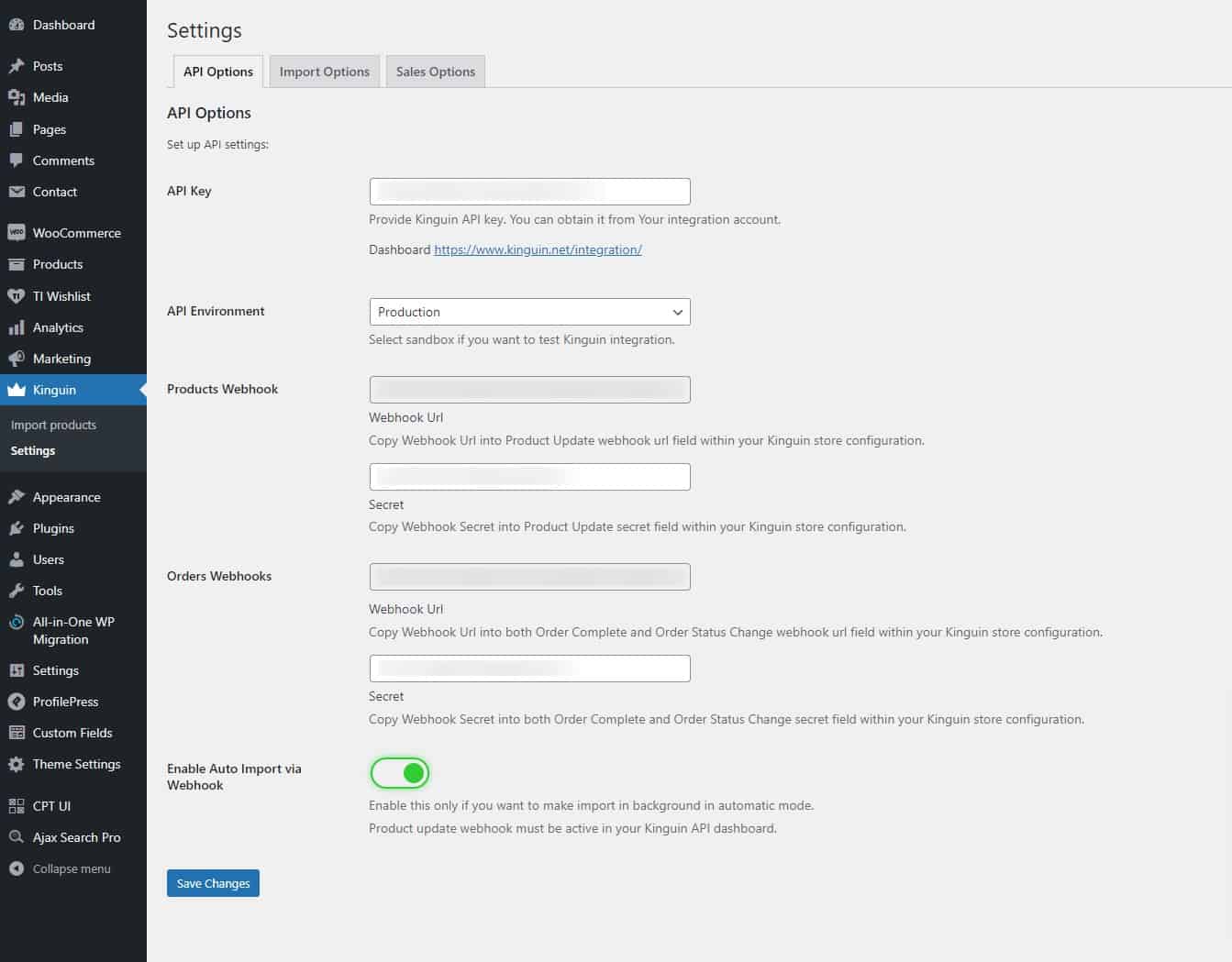
4 – Once installed go to Kinguin Settings and
- Paste the API Key that you get when created the Kinguin integration account.
- Select Production on Environment if you directly use your site url as store url
- You got webhook urls and secret keys. You must copy them and paste on the Webhooks screen of kinguin integration dashboard page
- Keep enabled the “Enable auto import vi webhook” (the green switch). This imports the Kinguin database to woocommerce.
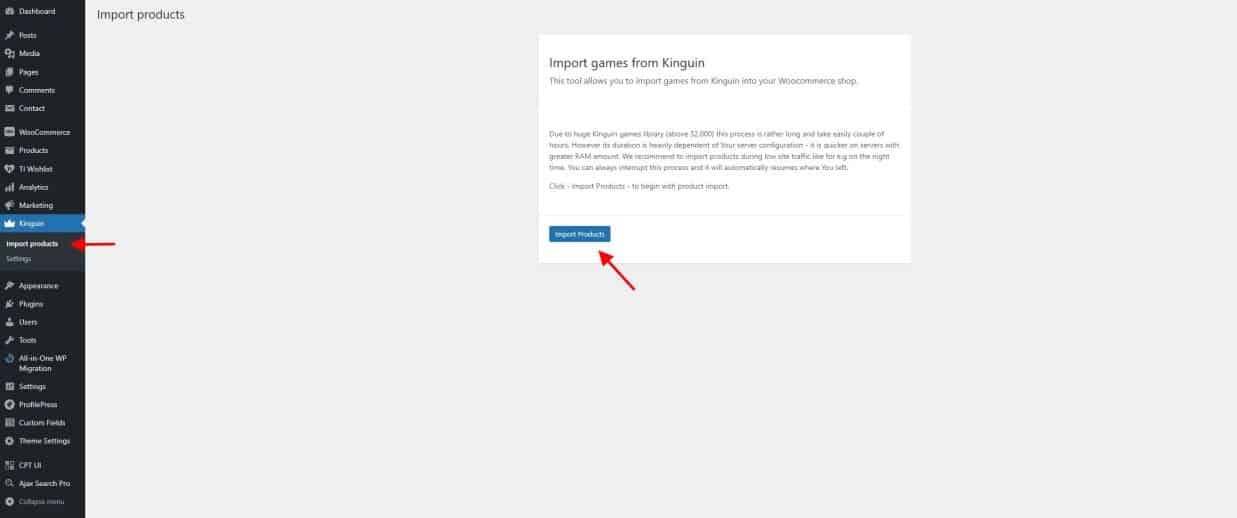
When everything is connected without errors, Save Changes and go to Import Products
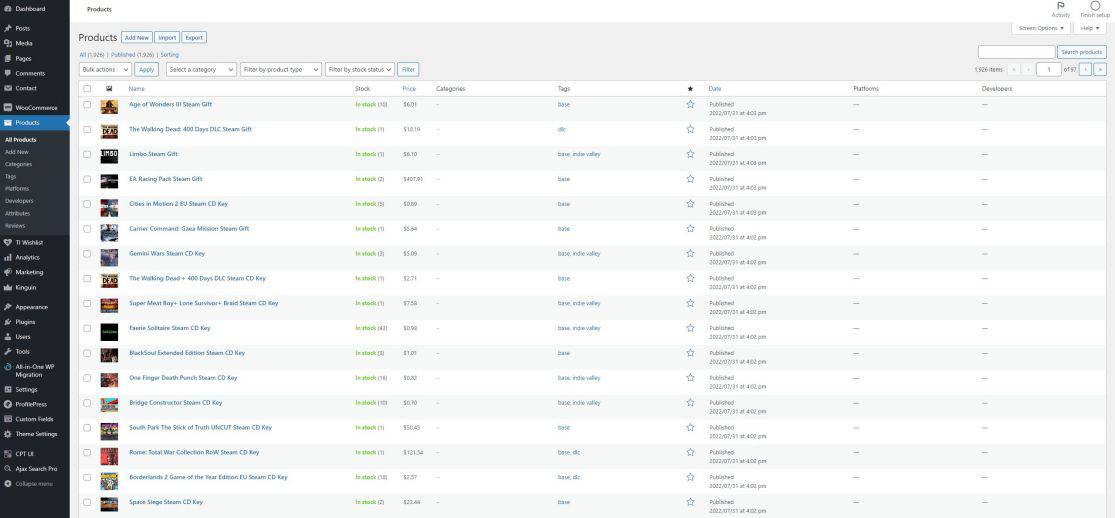
The automatic import of Kinguin Products goes to Woommerce database. Products are imported with images, titles, descriptions and ATTRIBUTES, which acts like taxonomies.
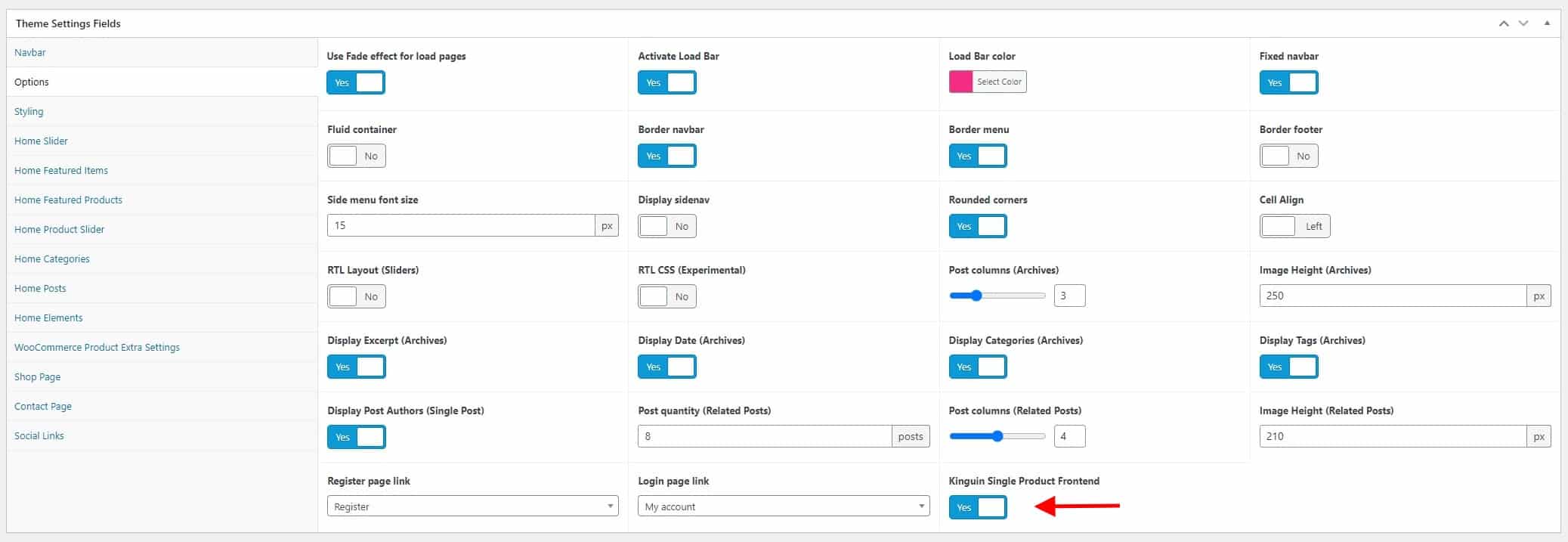
5 – On Flux Theme Settings, go to Kinguin Single Product Frontend option and mark Yes
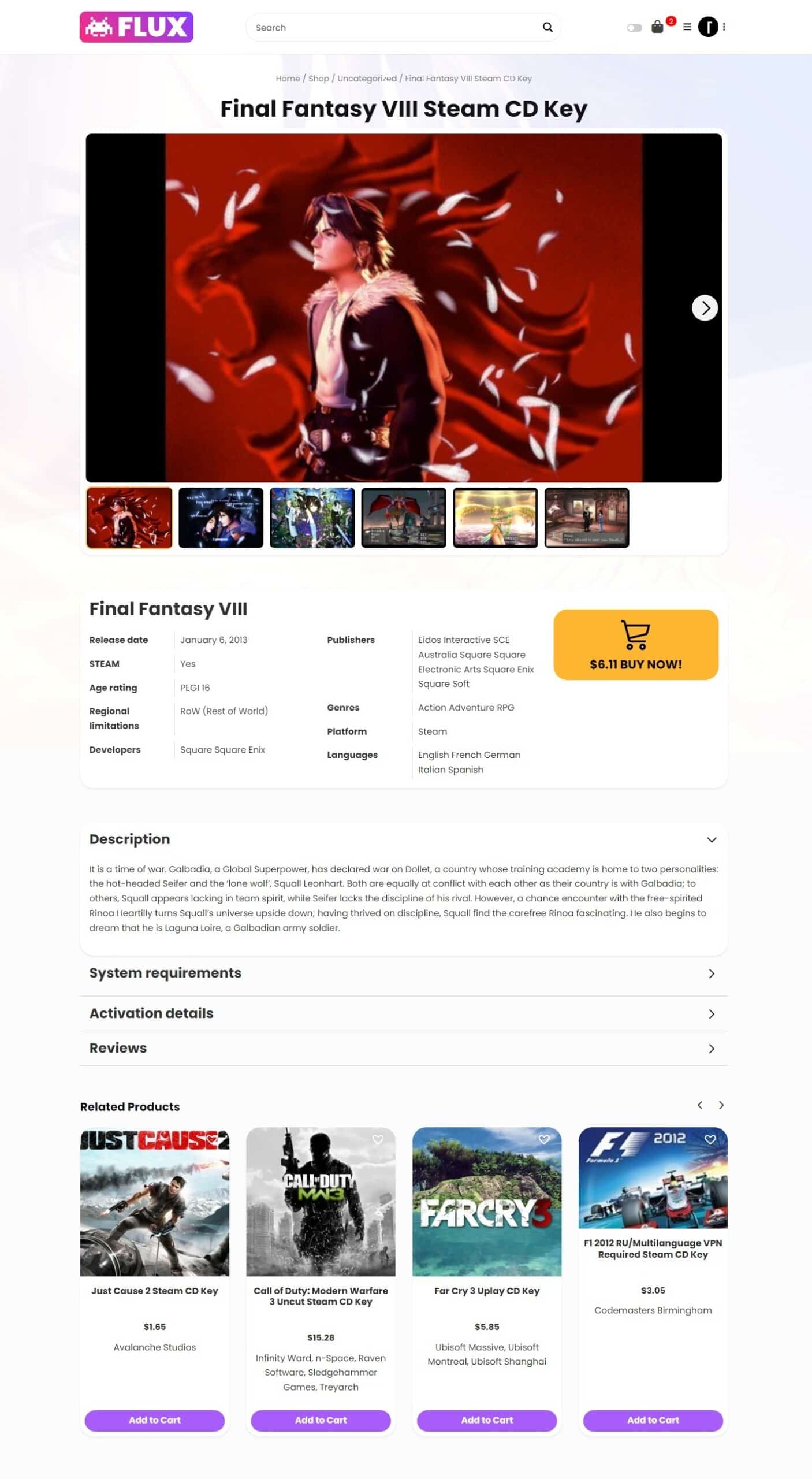
This enables a quick customization of template on frontend based on css and js tweaks
You can see a live frontend demo of integration of Kinguin WooCommerce plugin and FLUX Theme for WordPress on this link.
* This tutorial is also included on FLUX theme package on Template Monster
FAQ
Are RAMSTHEMES and Kinguin working together?
- No, RAMSTHEMES brings only a customization of the Kinguin frontend integrated with Woocommerce. Each user with frontend knowledge can make their own customizations. Kinguin offers his WP plugin and his own products.
The integration can be tested on a localhost (like 127.0.0.1) virtual environment on pc?
- No, only works with full urls working on a live server/hosting.
Can be used the Kinguin imported products and my own products of Woocommerce?
- Yes, both Kinguin imported products and own products of the Woocommerce store shares the same “Products” post type, but both has separated frontend templates. All Kinguin functions depends exclusively on the Kinguin API plugin.
Support for Kinguin and Flux theme are the same?
- No, theme questions/inquiries/customizations are only for customers of the FLUX theme from Template Monster. Kinguin integration, API and plugin is only supported by Kinguin support.
Will there be more updates to the frontend of this integration with the FLUX theme?
- That depends on the flexibility and responsiveness of the Kinguin team with their plugin development.
For any other questions, contact us via the contact page or send a message from our social networks.