For users who need Elementor to customize pages, the following custom code enables the compatibility with our Bootstrap themes avoiding errors and blank screens.
In the example is used for the FLUX Theme, then some functions (starting with fluxwp_) are exclusively from this template. So if you have another theme from us, you need to change the starting name of functions with the name of theme (example, exlibriswp_ , woolfwp_, etc).
First, install Elementor and Elementor Pro.
Next go to Appearance – Themes and enable the Child Theme, then “Theme File Editor” and edit the functions.php file of the Child Theme. Add this custom code and save it.
/**
* Proper ob_end_flush() for all levels
*
* This replaces the WordPress 'wp_ob_end_flush_all()' function
* with a replacement that doesn't cause PHP notices.
*/
remove_action( 'shutdown', 'wp_ob_end_flush_all', 1 );
add_action( 'shutdown', function() {
while ( @ob_end_flush() );
} );
// Add Header code to compense Elementor
add_action('wp_head', 'custom_head_function');
function custom_head_function(){
?>
<body <?php body_class('bg'); fluxwp_fade(); post_class(); ?>>
<!-- get navbar -->
<?php if ( is_product() AND get_field('background') ) { ?>
<!-- extra background class for woo single products -->
<div class="flux-background-overlay"></div>
<?php } ?>
<!-- main container -->
<main <?php fluxwp_fixed_menu();?>>
<div class="container-general">
<?php
};
// Add Footer code to compense Elementor
add_action('wp_footer', 'custom_footer_function');
function custom_footer_function(){
?>
</div>
<footer class="alignfull">
<?php fluxwp_border_footer(); ?>
<div class="container-fluid footer-width py-3">
<?php get_template_part( 'template-parts/footer-bar' ); ?>
</div>
</footer>
<?php if( !is_home() AND !is_front_page() ) { ?>
<a href="<?php echo esc_url( home_url('/') ); ?>" id="back-to-home" class="btn-custom" title="<?php esc_attr_e( 'Home', 'fluxwp' ); ?>"><i class="fa-solid fa-house"></i></a>
<?php } ?>
<a href="#" id="back-to-top" class="btn-custom" title="<?php esc_attr_e( 'Back to top', 'fluxwp' ); ?>"><i class="fa-solid fa-arrow-up"></i></a>
</main>
</body>
<?php
};
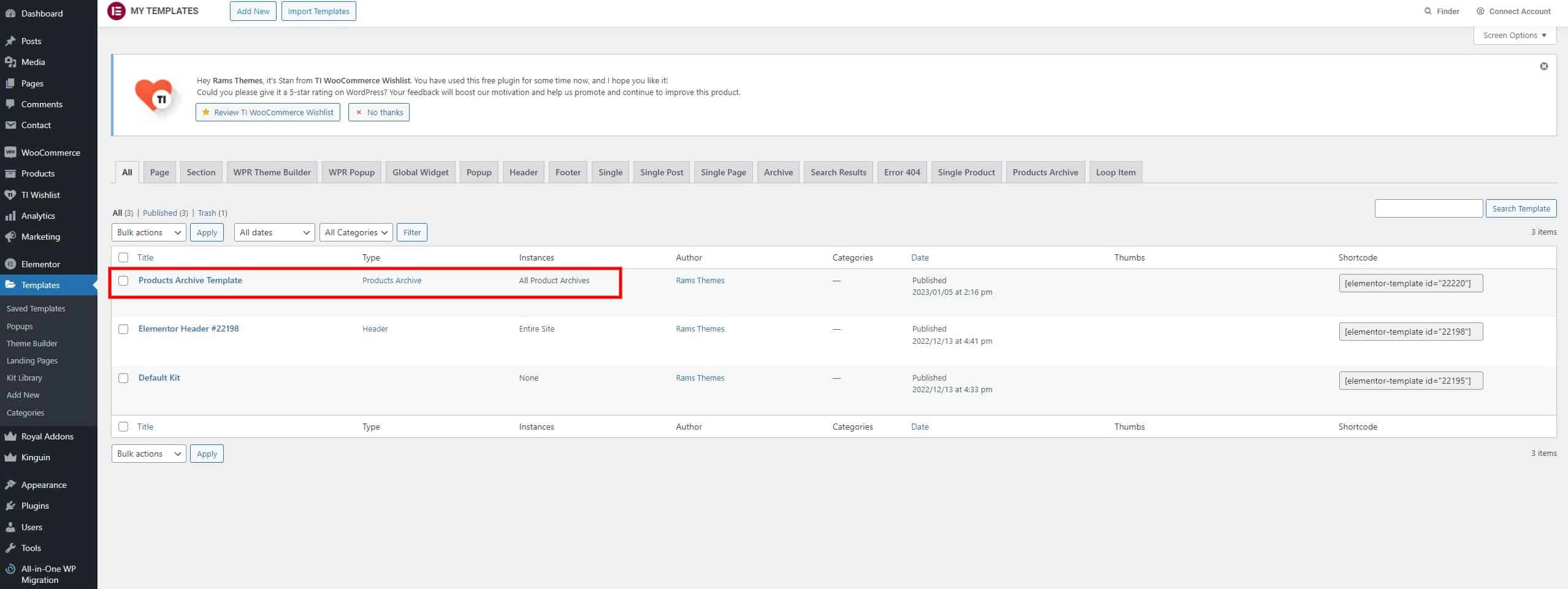
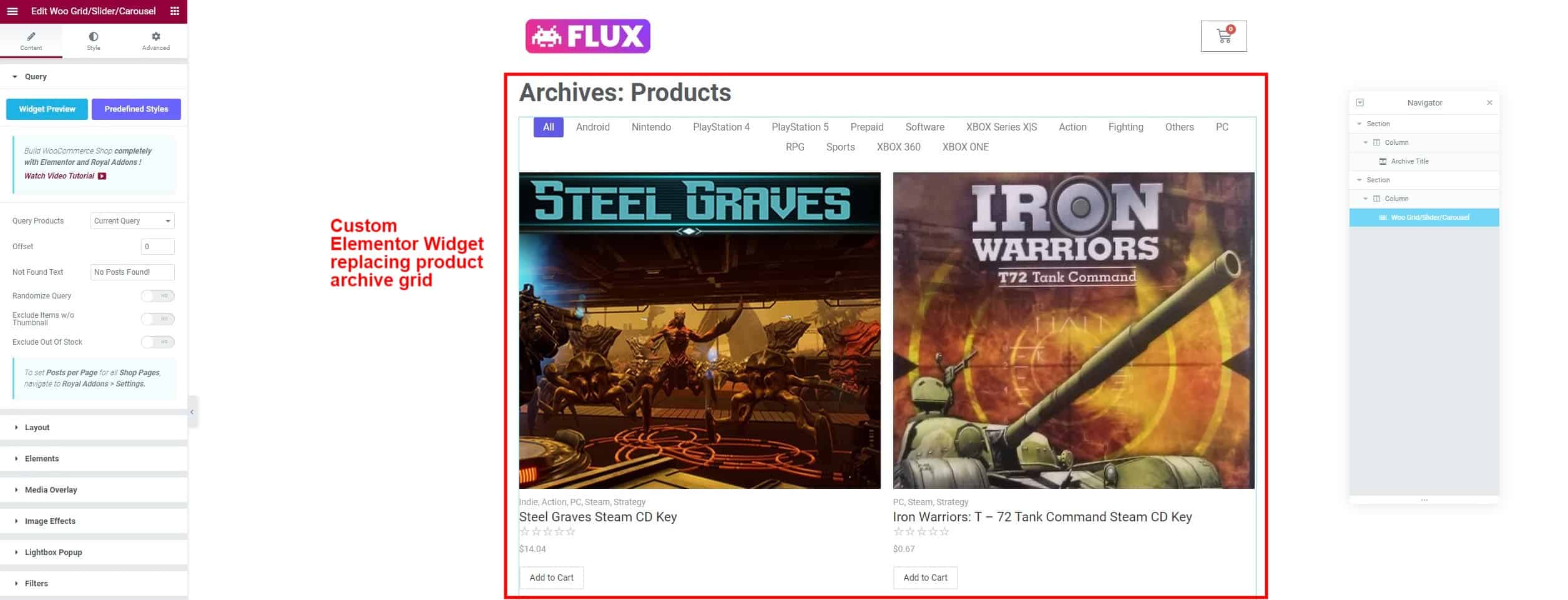
After this, you will be able to create/edit pages or Elementor templates. This is a raw example changing the default Products Archive with a custom Elementor template:
In other cases you can request our assistance, we are glad to help you on any question.