© 2024 RAMSTHEMES. All rights reserved
Introduction
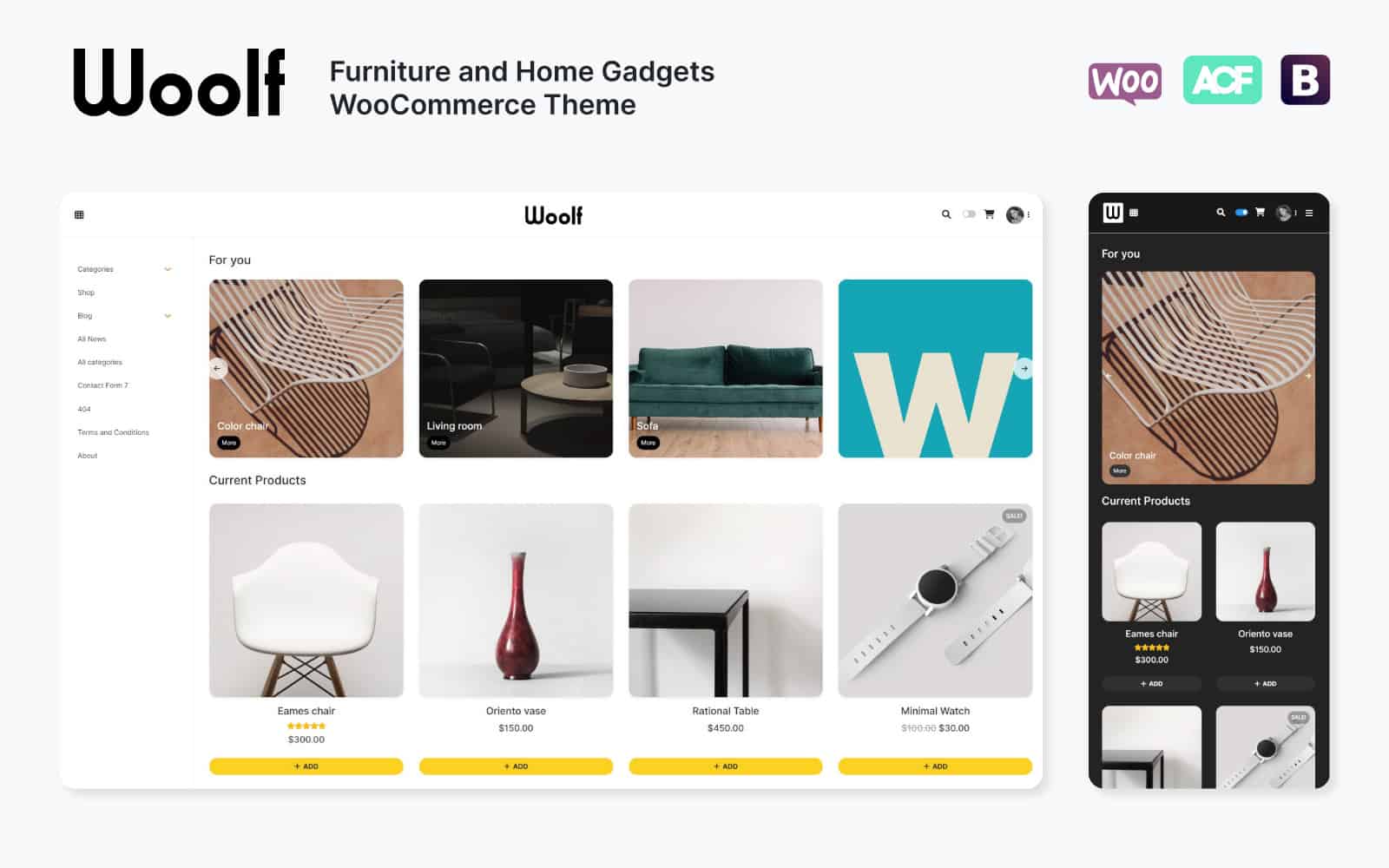
Thank you for choosing WOOLF. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.4+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file woolfwp.zip and woolfwp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
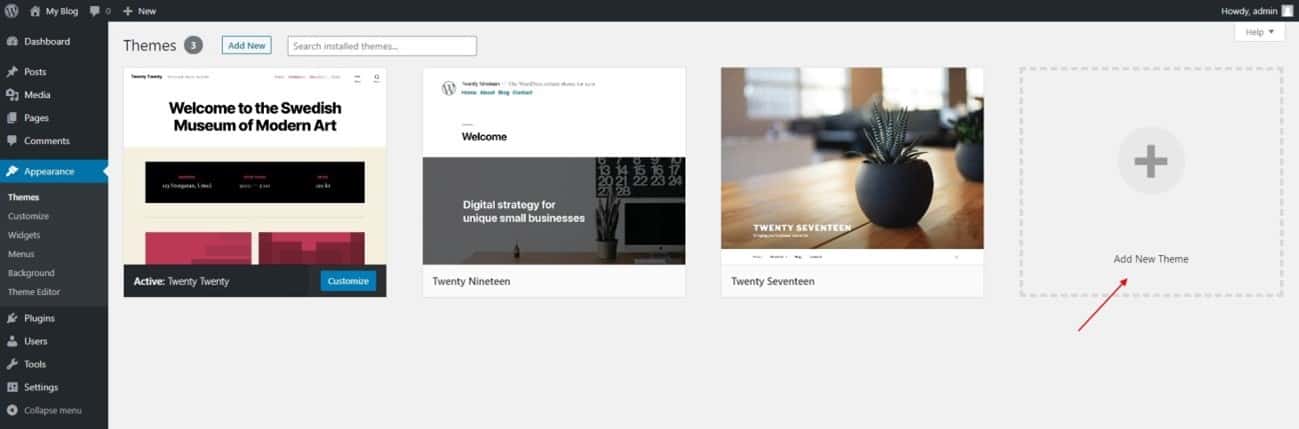
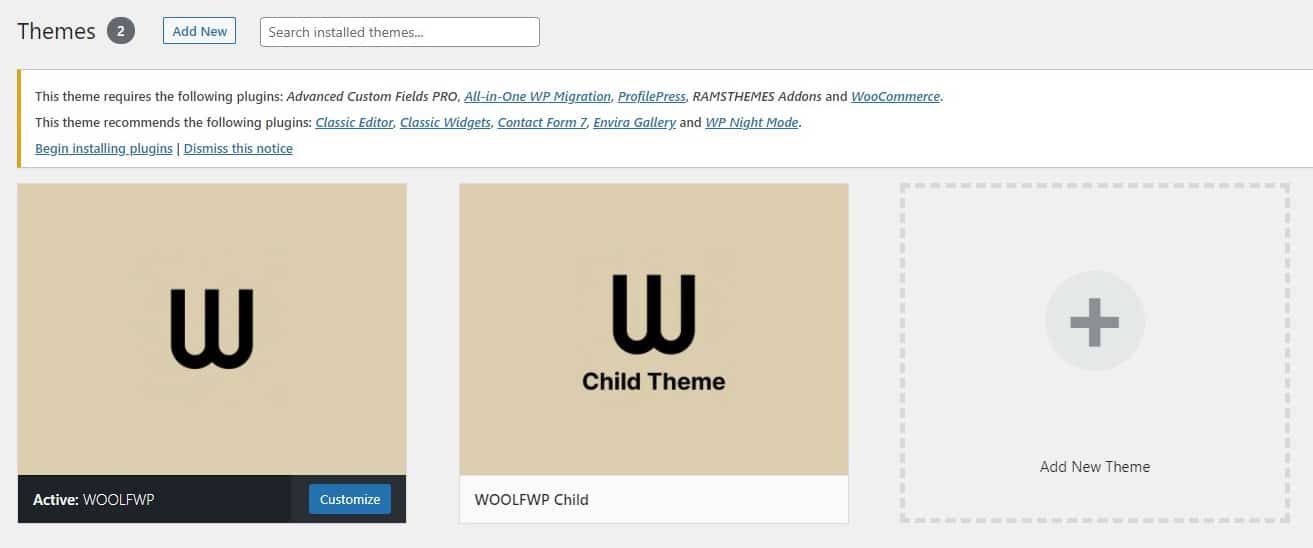
Go to Appearance > Themes section and click Add New
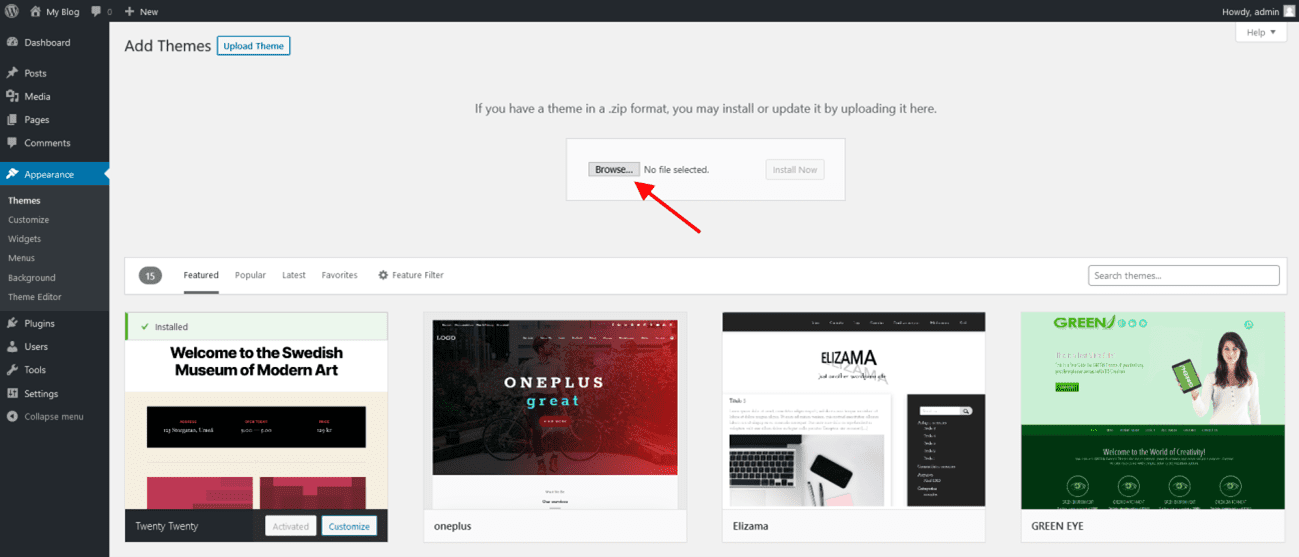
In the next screen click the Upload Theme button
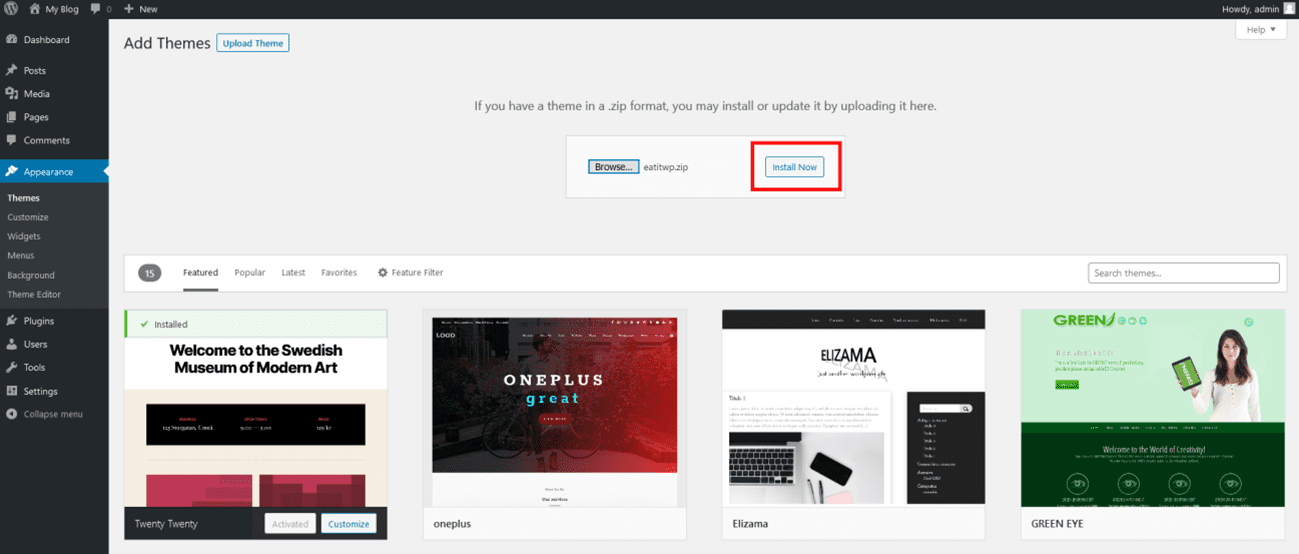
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
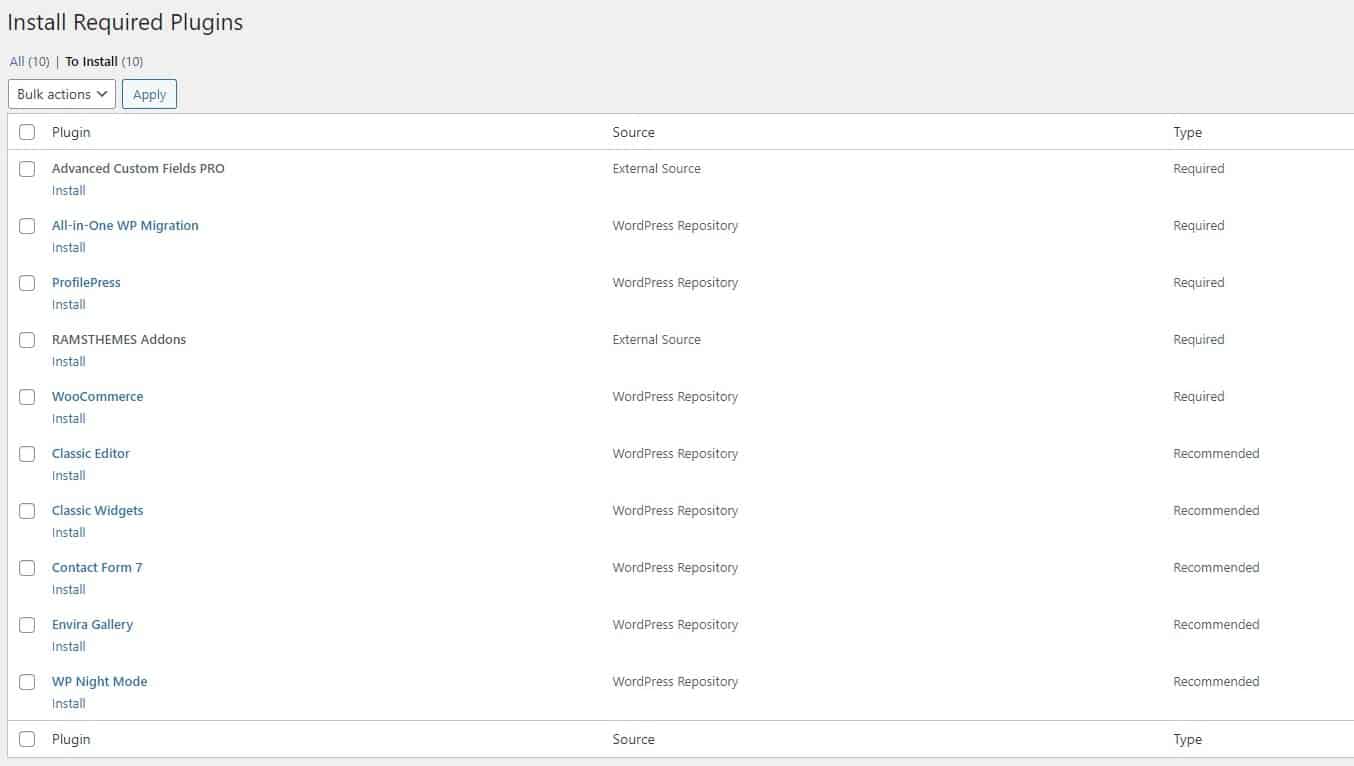
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
Setup Demo
Import .wpress file from All-in-One WP Migration (Best Way)
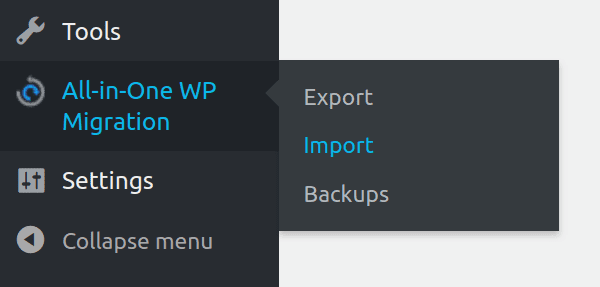
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
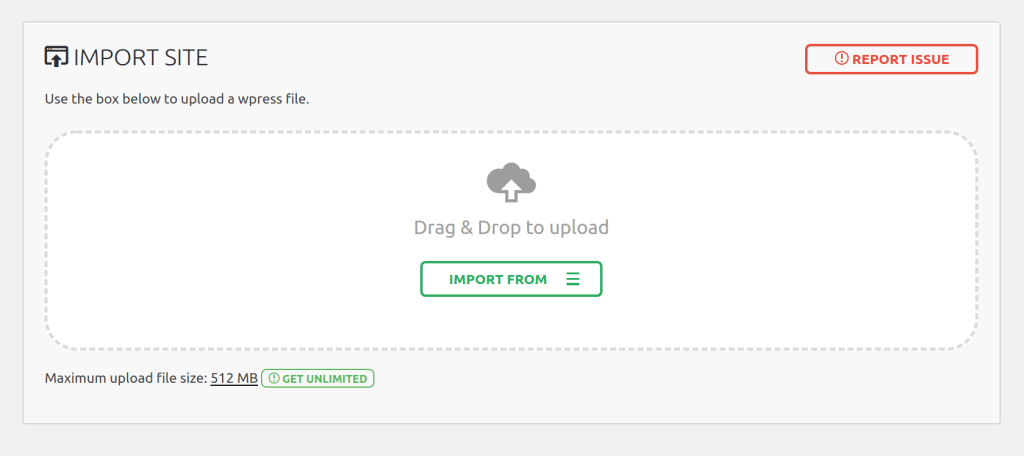
Once you have chosen the option, the application takes you to the Import page:
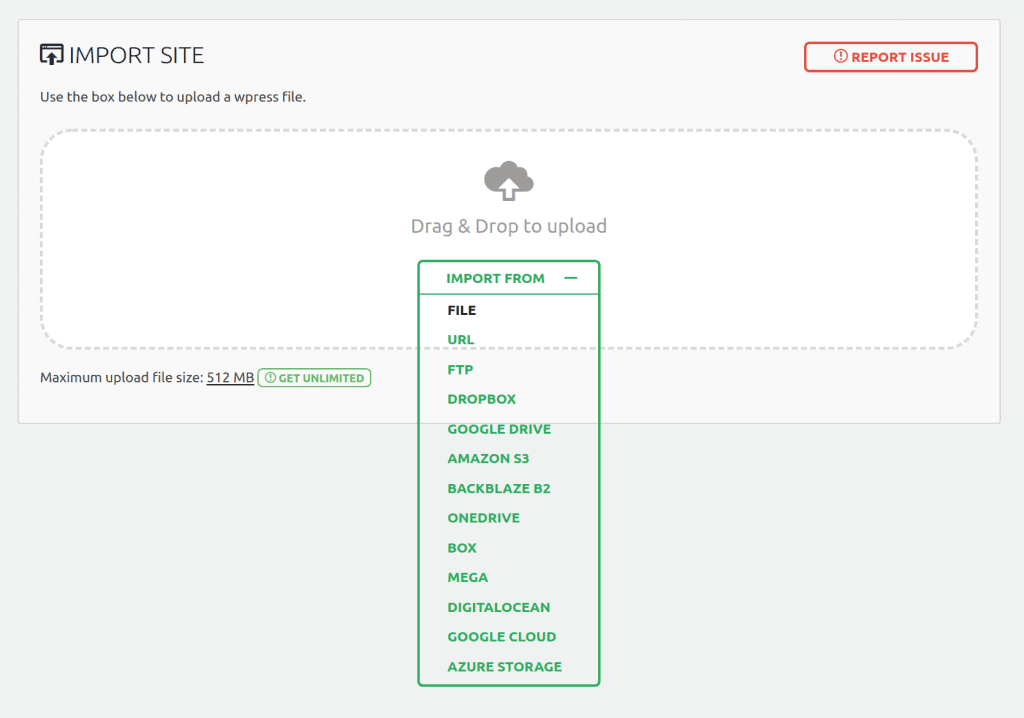
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file woolfwpdemo.zip from the Demo Content folder. Next, a file called woolfwpdemo.wpress appears. Choose them to begin the import process:
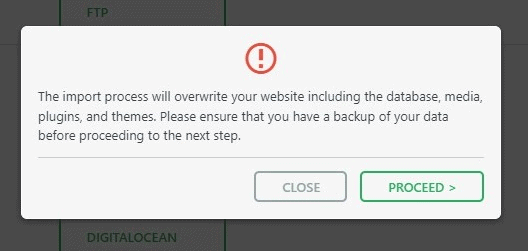
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (128 MB recommended size, because the size of the import file is 110MB)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change all to whatever you want.
Custom Menu
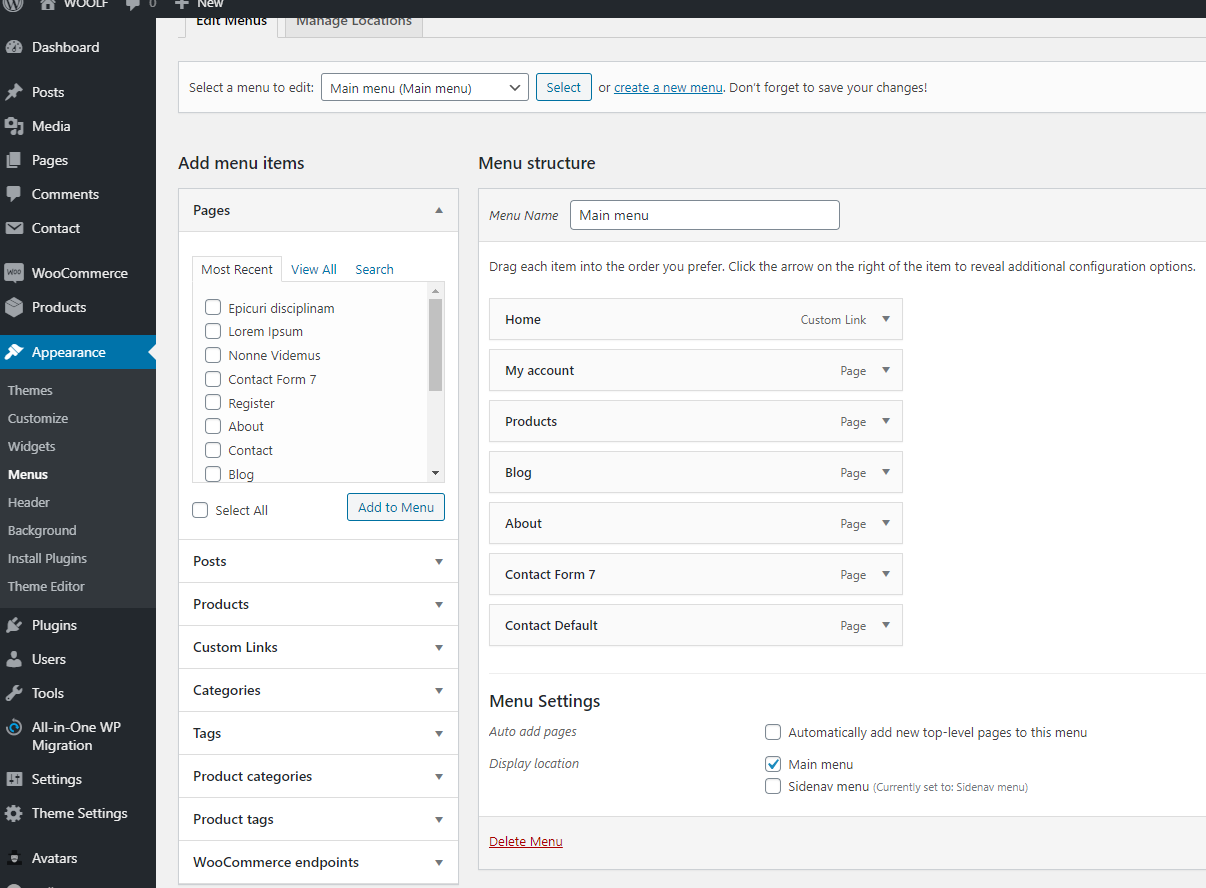
Go to Appareance > Menu in the Dashboard and build the menu (sidenav and main) with the elements you like. After that, check the Display location in Menu Settings and Save Menu to display it in the sidenav (the left sidebar menu) or main menu (the dotted menu).
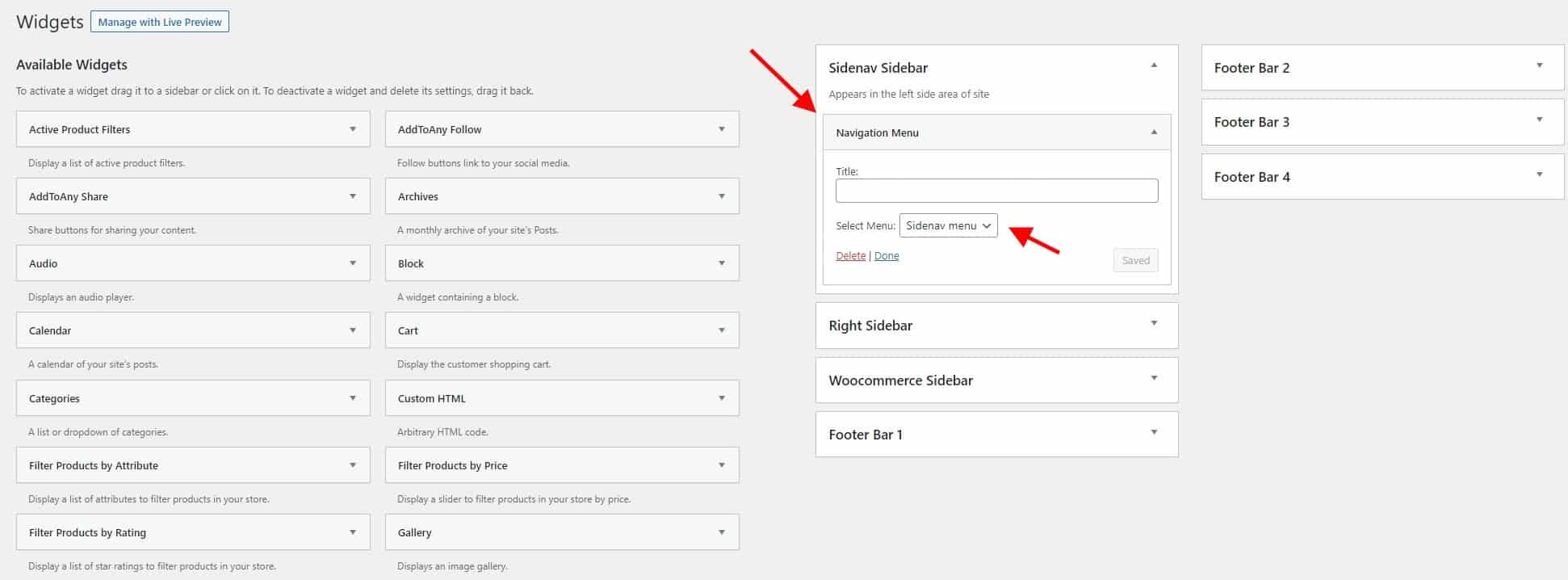
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar
Logo in navbar
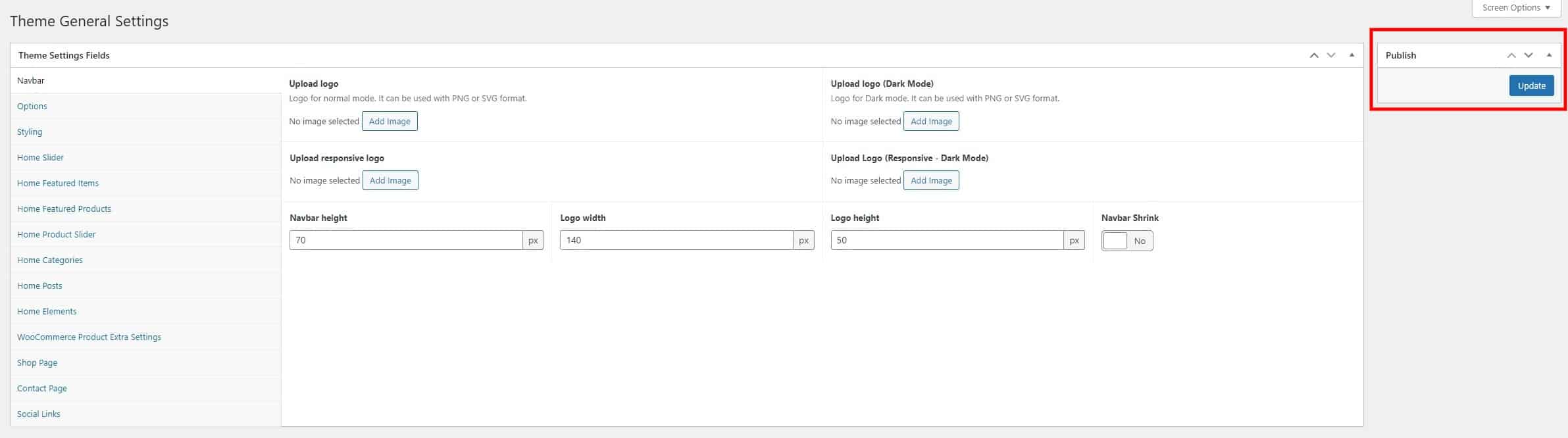
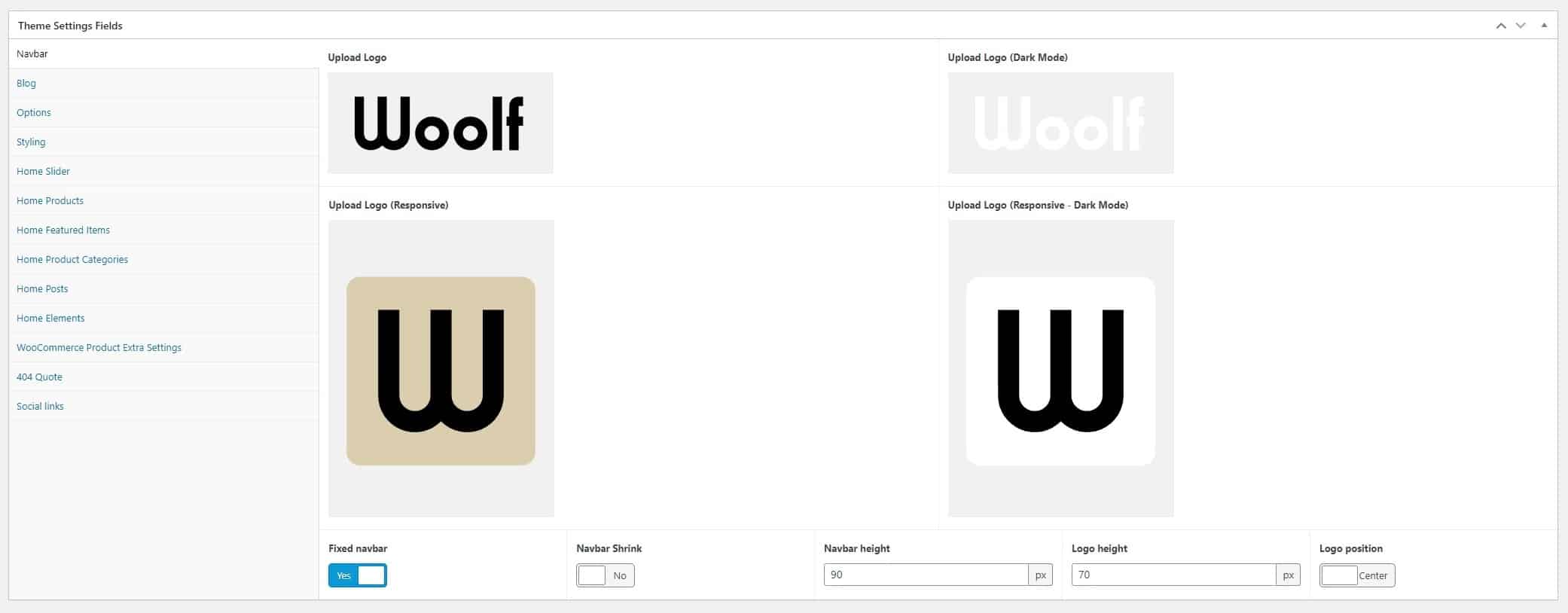
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Other options are:
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Navbar Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
Logo position: choose the position of logo in left or center of navbar.
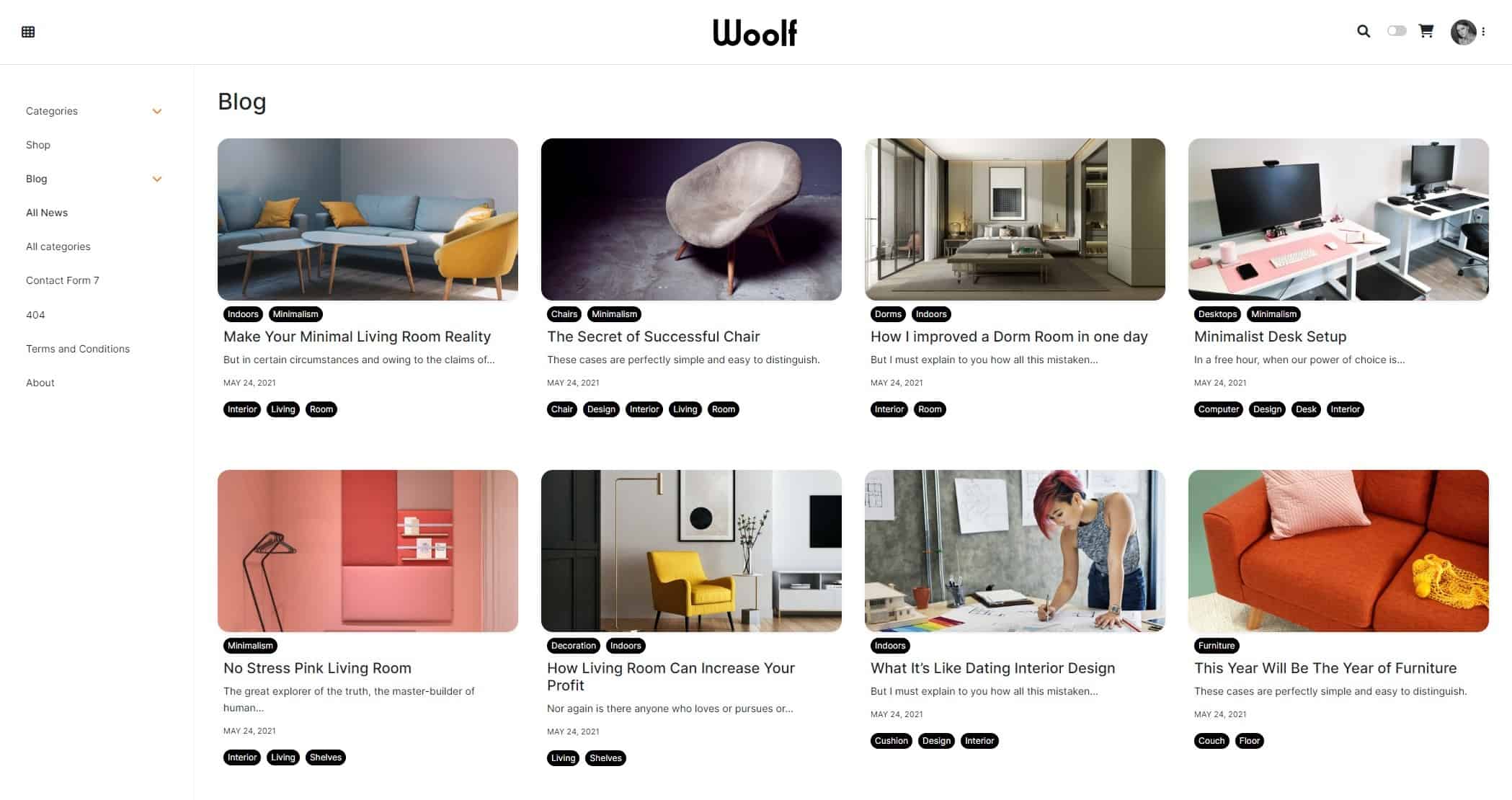
Blog Layout
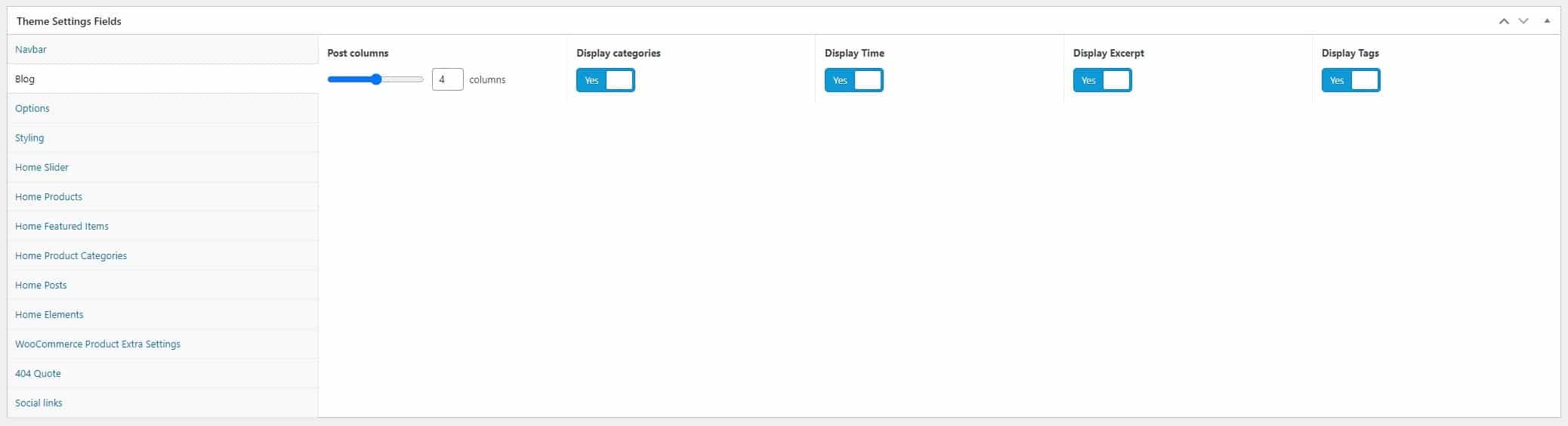
Post columns: select the column qty for the Blog page.
Display categories: displays the category of the post.
Display Time: shows the date of post, configured on WP settings section.
Display excerpt: shows post excerpt.
Display tags: shows the tags assigned to post.
This options are used to display elements on Blog page and post archives.
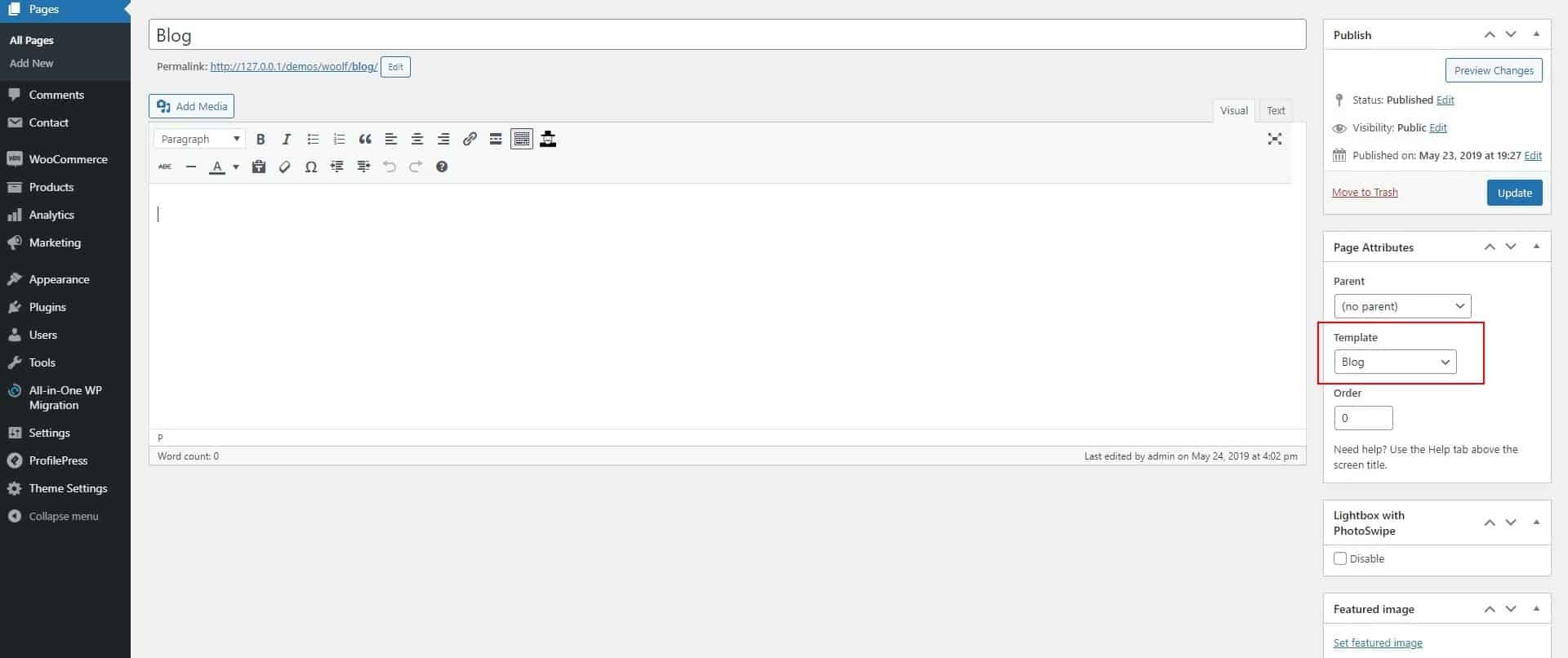
Create a common WordPress page, name it “Blog” and select the template “Blog” in Page attributes. Save it, and ready to use. The options used are on the Blog tab of Theme Settings.
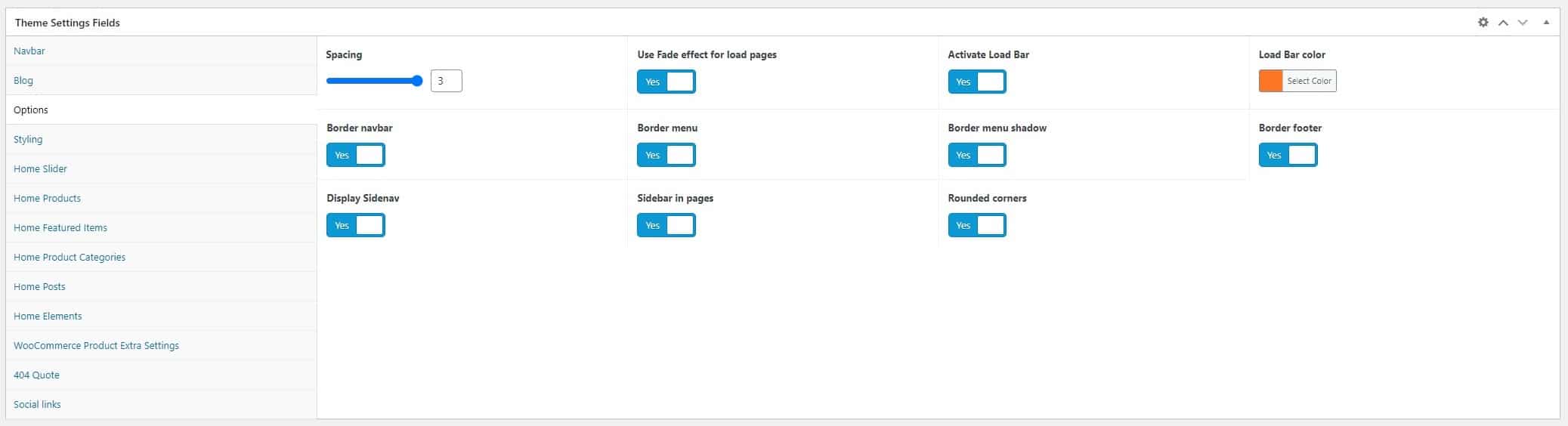
Options
Spacing: the external margins or “streets” between the columned-squares of the grid. Select from 0 (no margin) to 3, respecting the Bootstrap margin class (4 and 5 not included because it reduces too much the size of the squares).
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border menu shadow: adds a shadow to sidenav menus on left and right.
Border footerr: adds a border-top line to footer.
Display sidenav: show or hide sidenav.
Sidebar in pages: enables the same sidebar of posts in pages.
Rounded Corners: styles all the images and borders with a little rounded corner style, similar to an “app-like” style.
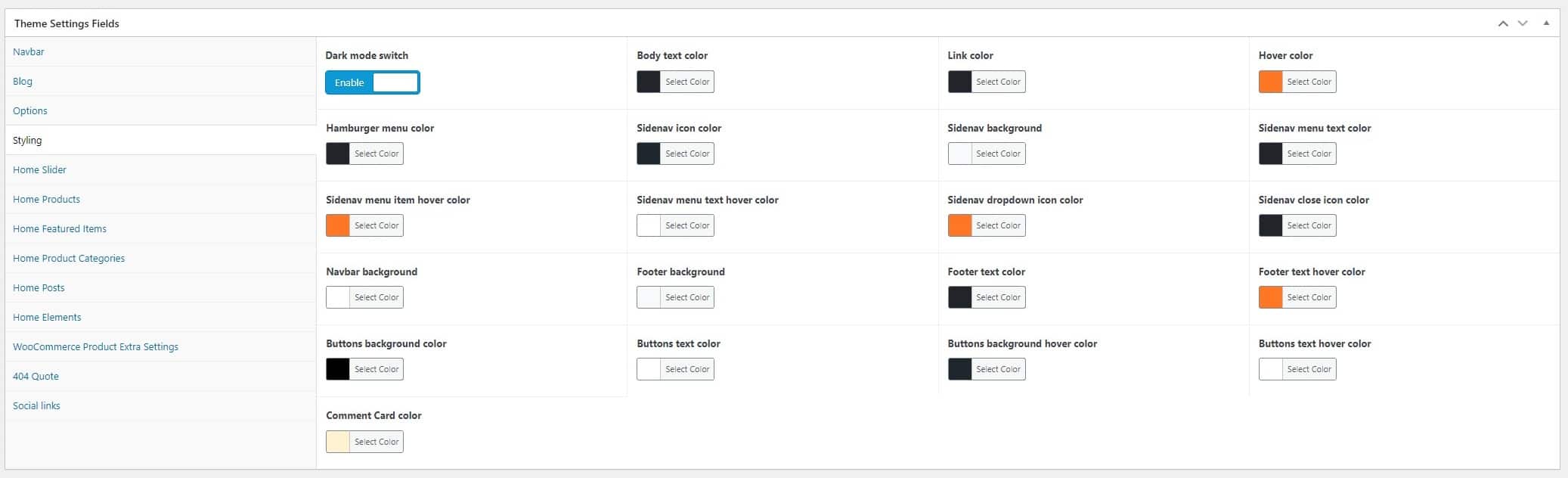
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Body text color: the general color of the texts.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Hamburger menu color: colorize the hamburger “three line” menu.
Sidenav icon color: choose color for the dotted and hamburger menu.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Sidenav close icon color: the color of the close “X” on the sidenav.
Navbar background: bg color of the header.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Comment card color: color of the comment card for post comments.
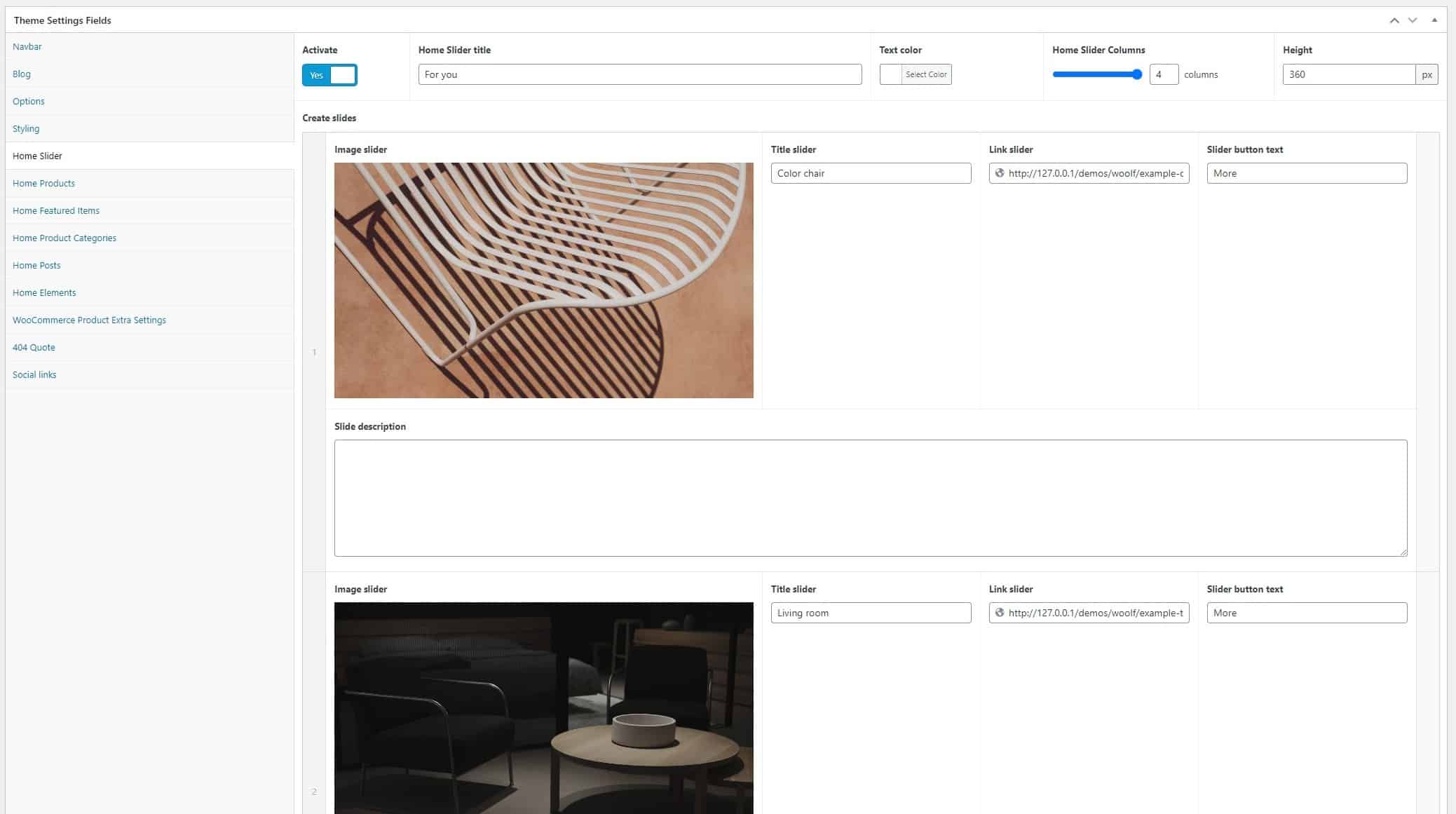
Home Slider
You can enable a slider for the homepage, and a title for the section, select the inner columns and add the slides what you want, uploading image, image height, setting the titles and description, sets the color of texts and linking them to anywhere.
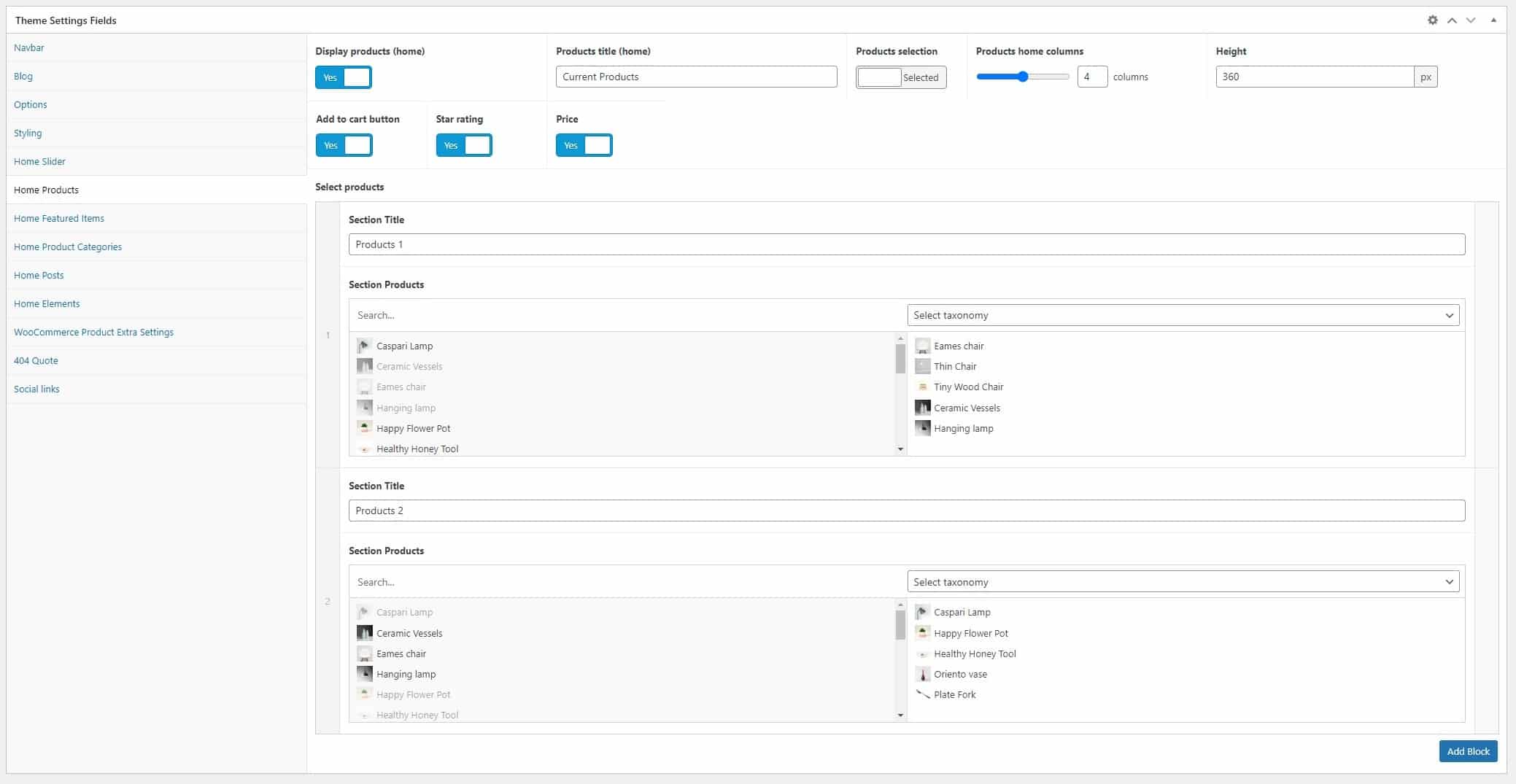
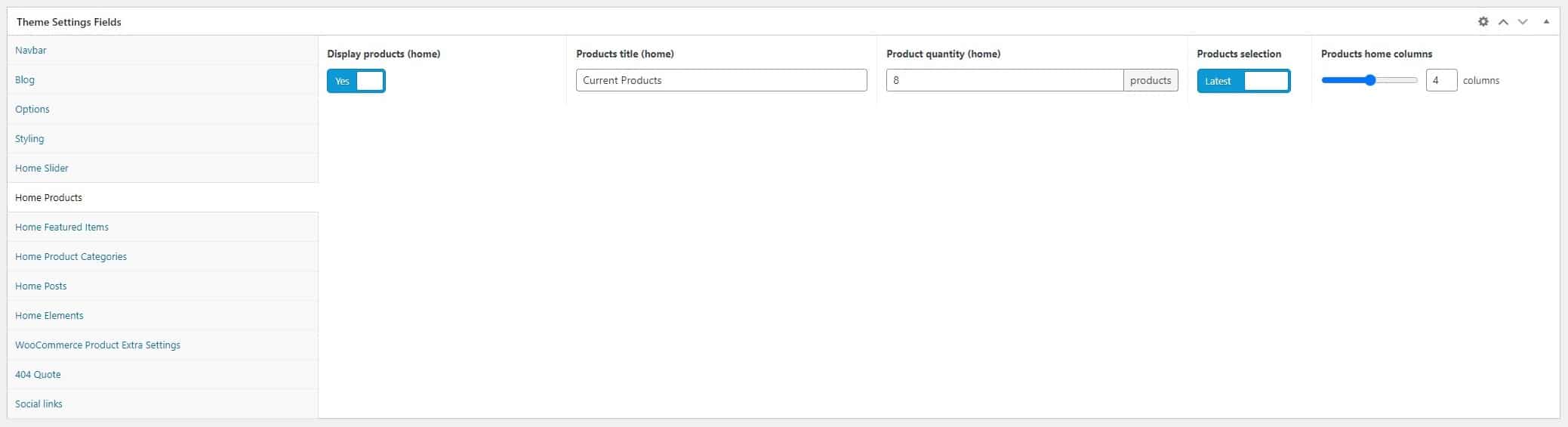
Home Products

This section enables a grid with the latest products. When Products selection is checked on “Latest”, it shows the default view (basically the same of shop page, but on the home). When “Selected” is checked, it enables a block creator to drag your custom products and order them, and also is possible to add infinite blocks of products (this is ideal for “products by category” for example).
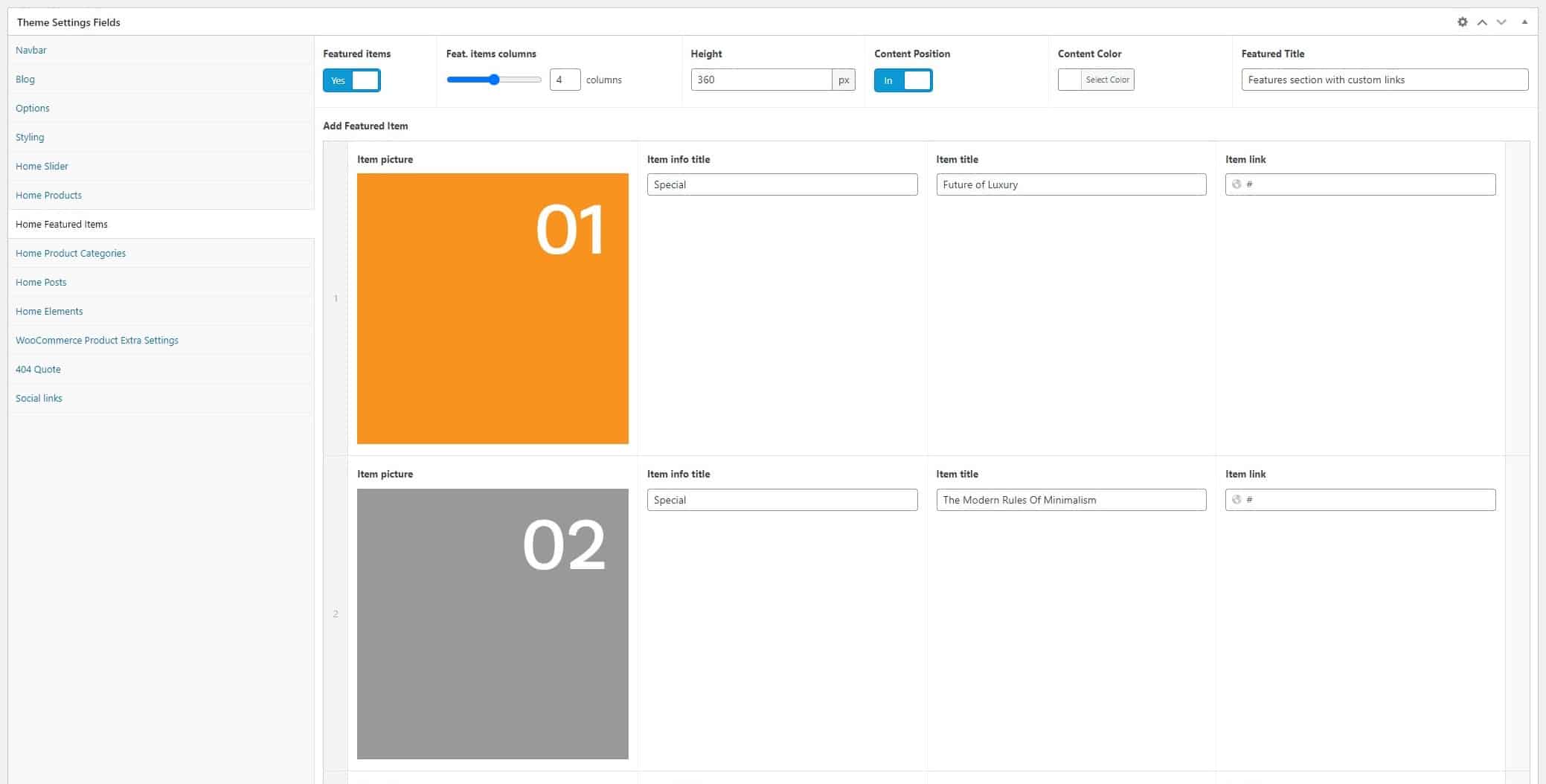
Home Featured Items
Featured items: enable or disable the home page block.
Feat. Items columns: select the column qty for the section.
Height: the image height.
Content position: basically the title and pre title, outside or inside the image.
Content color: the color of the text elements.
Featured title: the custom name for display title of the section.
The sliding elements contain a image, a mini pre title, the proper title and the custom link.
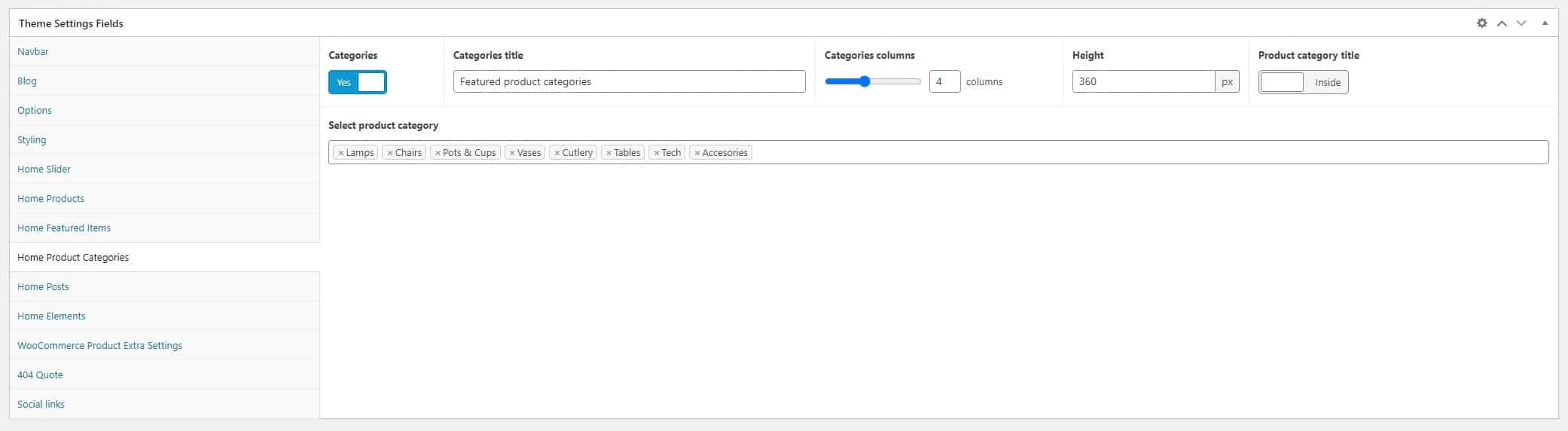
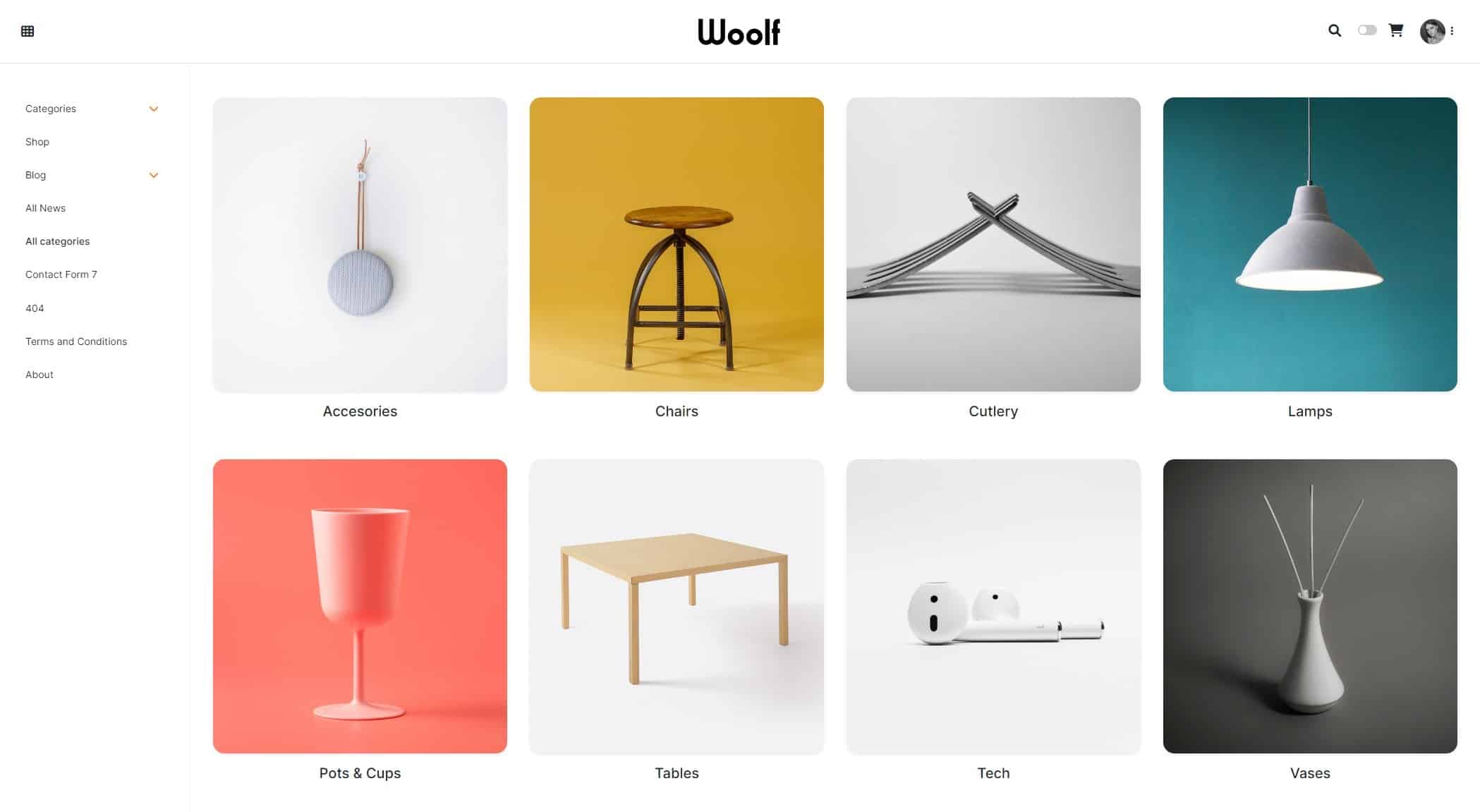
Home Product Categories
Categories: enable or disable the home page block.
Categories title: the custom name for display title of the section.
Categories columns: column qty. used for the block.
Height: the image height.
Product category title: select if the title is displayed outside or inside the image.
Select product category: simply select the categories that appears in this block.
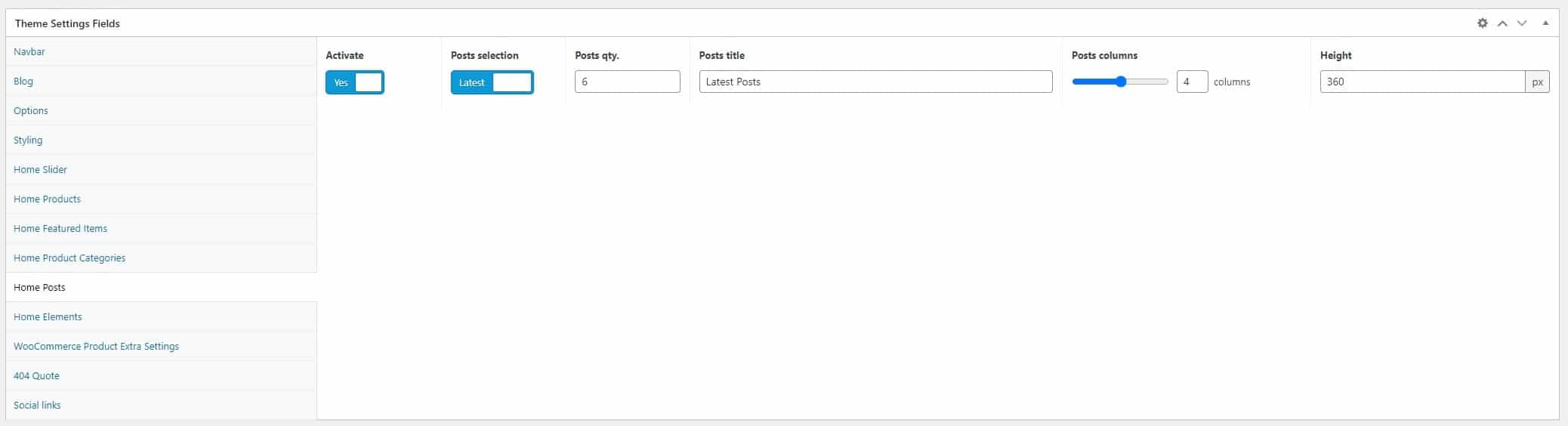
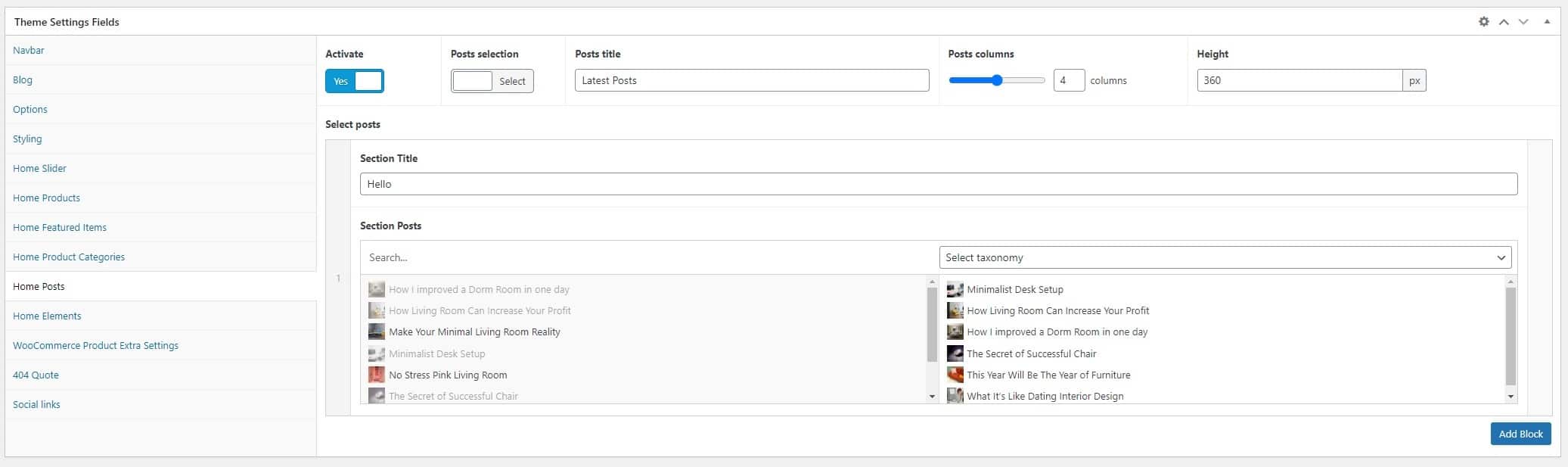
Home Posts
In similar way to the products block, it works same for Posts, enabling a section with latest posts, or with custom selected posts with infinite blocks.
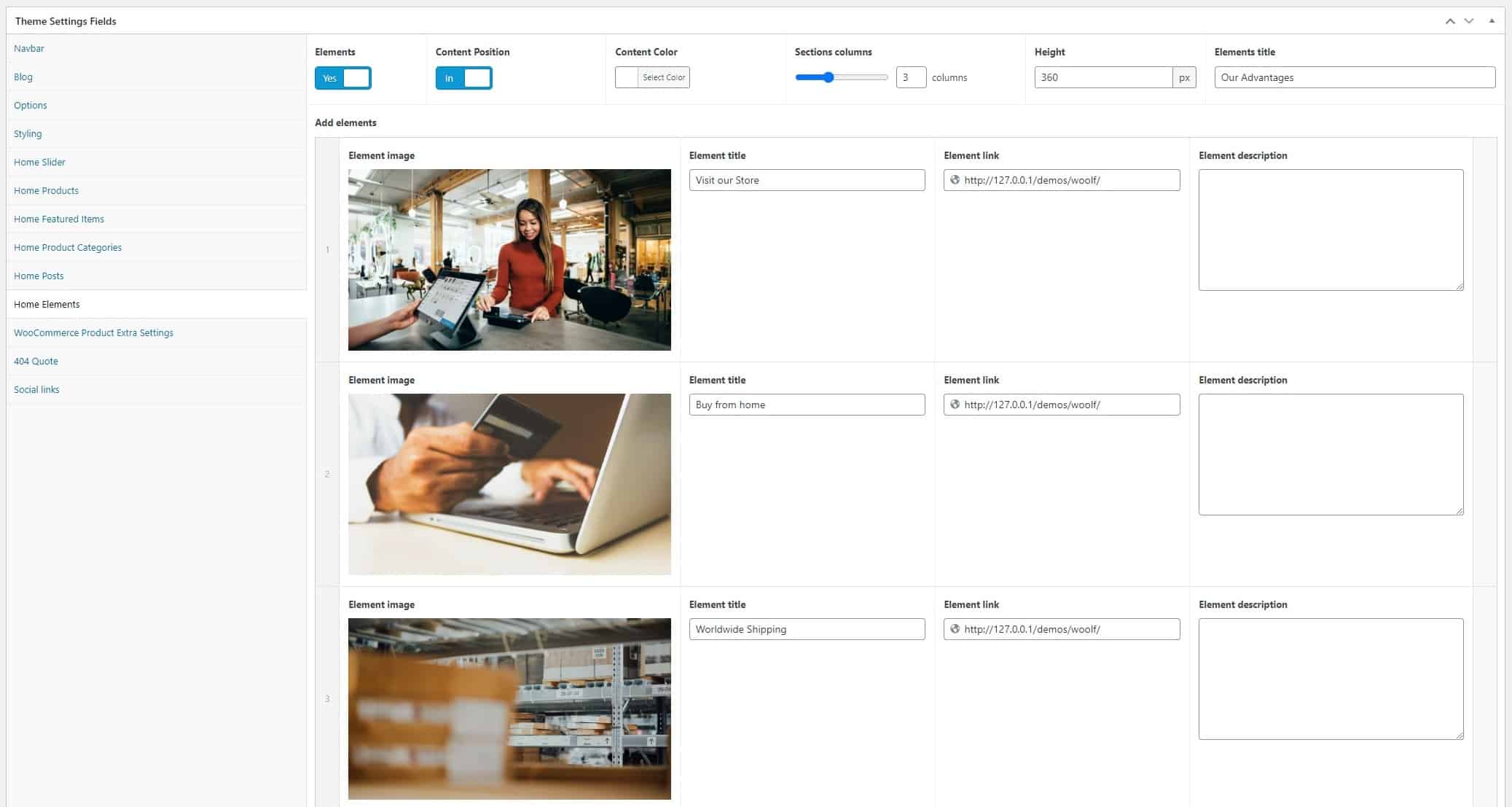
Home Elements
Displays custom elements as images, titles and short texts, ideal for the typical “services” section of the home. Items must be configured in his own tab below, similar to previous sections for blocks.
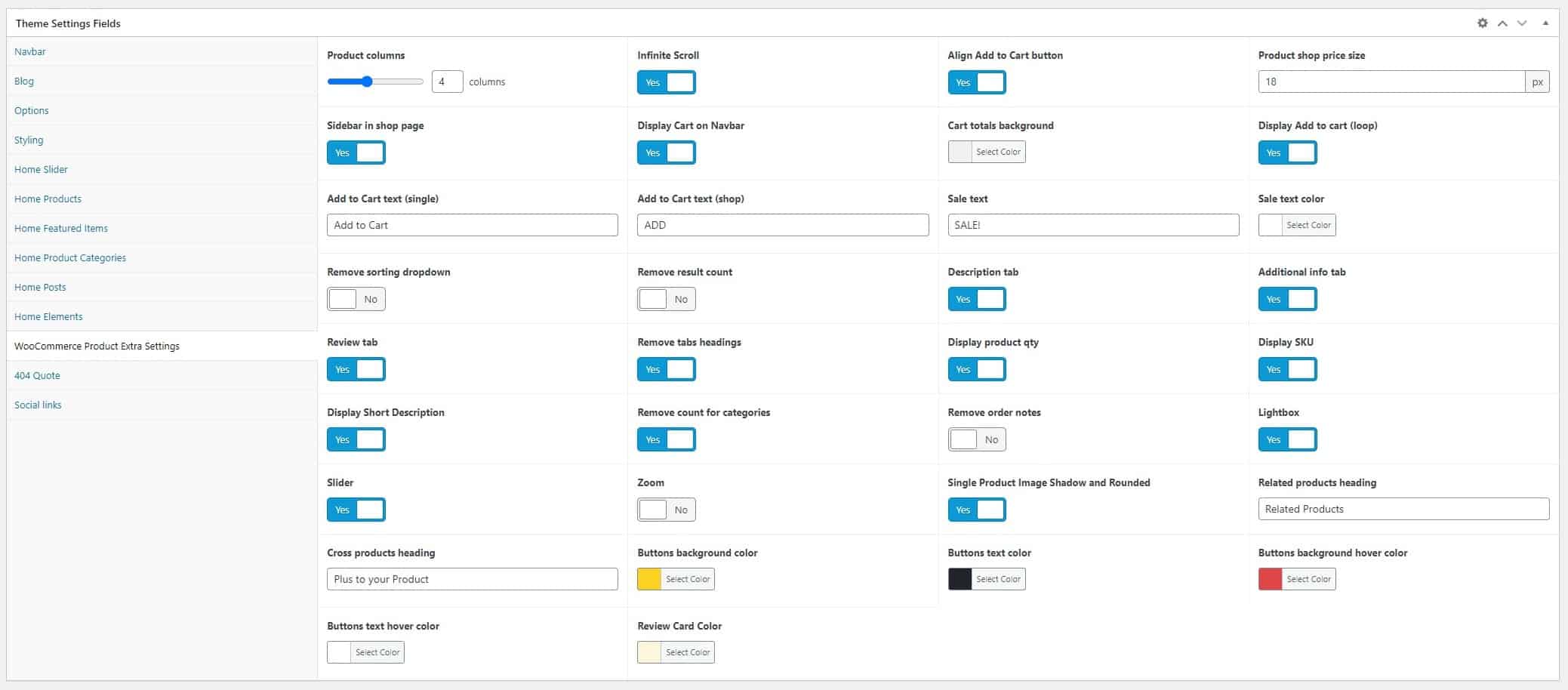
WooCommerce Extra Product Settings
Product columns: number of columns (2 to 7) for shop.
Display products (home): enable or disable the product grid on homepage.
Products title (home): use a title on the section on homepage.
Product quantity (home): the number of products to display on homepage
Infinite Scroll: enables the Infinite Scroll effect when scrolling down, with a View more button (a down arrow).
Align Add to Cart Button: align the button to the bottom of every product column.
Product shop price size: the size for price of products on home and shop
Sidebar in shop page: activates the dedicated WooCommerce sidebar for display widgets in shop page.
Display Cart on Navbar: displays the icon in top right position of the navbar.
Cart totals background: the color of the cart totals block in cart page.
Display add to cart (loop): show or hide the button in general Woo archive pages and dependencies.
Add to Cart text (shop and single): changes the text of the button in the single product page (i.e, “Add”) or Shop page.
Sale text/color: changes text and color of the “offer” icon placed in top-right zone of the product featured image.
Remove sorting dropdown/Result count: enable or disable them in the shop page.
Description/Additional info/Review tab: enable or disable the basic WooCommerce tabs in the single product page. If you disable the “Description” tab, another option will shown: Long description only, that displays the description content directly below the main area of product page.
Display Product Qty: enable or disable the qty. selector on single product page.
Display SKU: enable or disable the SKU (product code) and category on single product page.
Display short description: enable or disable the excerpt on product page.
Remove order count on categories: remove the number (count) displayed on a subcategory title of a parent product category, on the category page
Remove order notes: disable “order notes” textarea on checkout.
Lightbox / Slider/ Zoom: enables or disables the respective functions for single products page. Use only if you use plugin for Woo Galleries, etc.
Single Product Image Shadow and Rounded: adds a style on the main product image on single product page. Use only if you not use the Woo Gallery.
Related Products Heading: changes heading text of products in the related section in single products.
Cross Products Heading: changes heading text of cross-sell products in the related section in single products.
Buttons background/text/hover color: customizes the color of the WooCommerce main buttons.
Review card color: color of the comment card for book reviews.
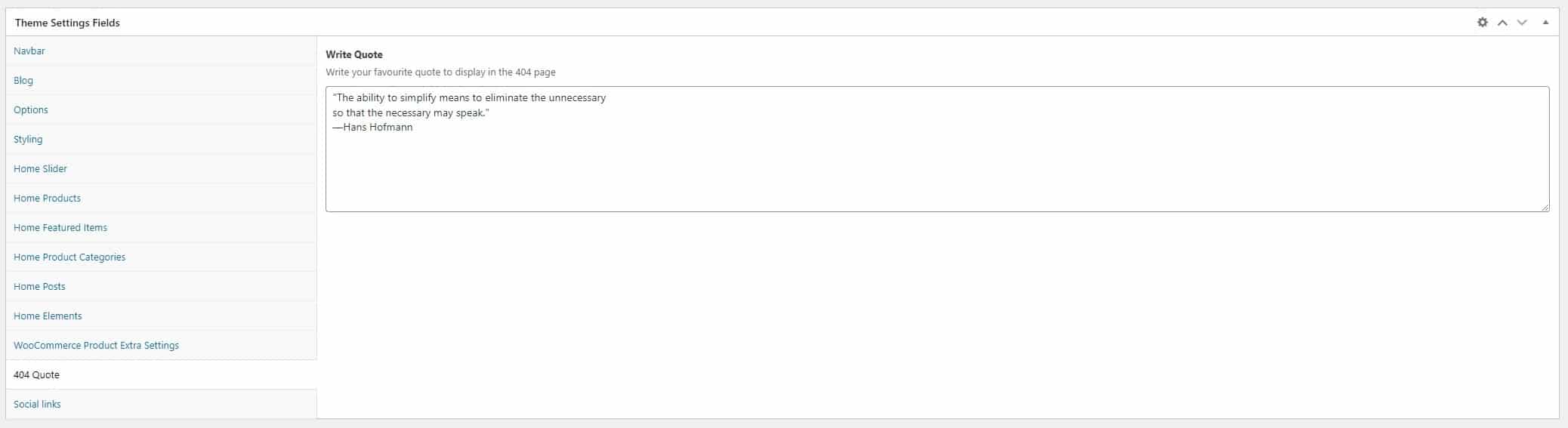
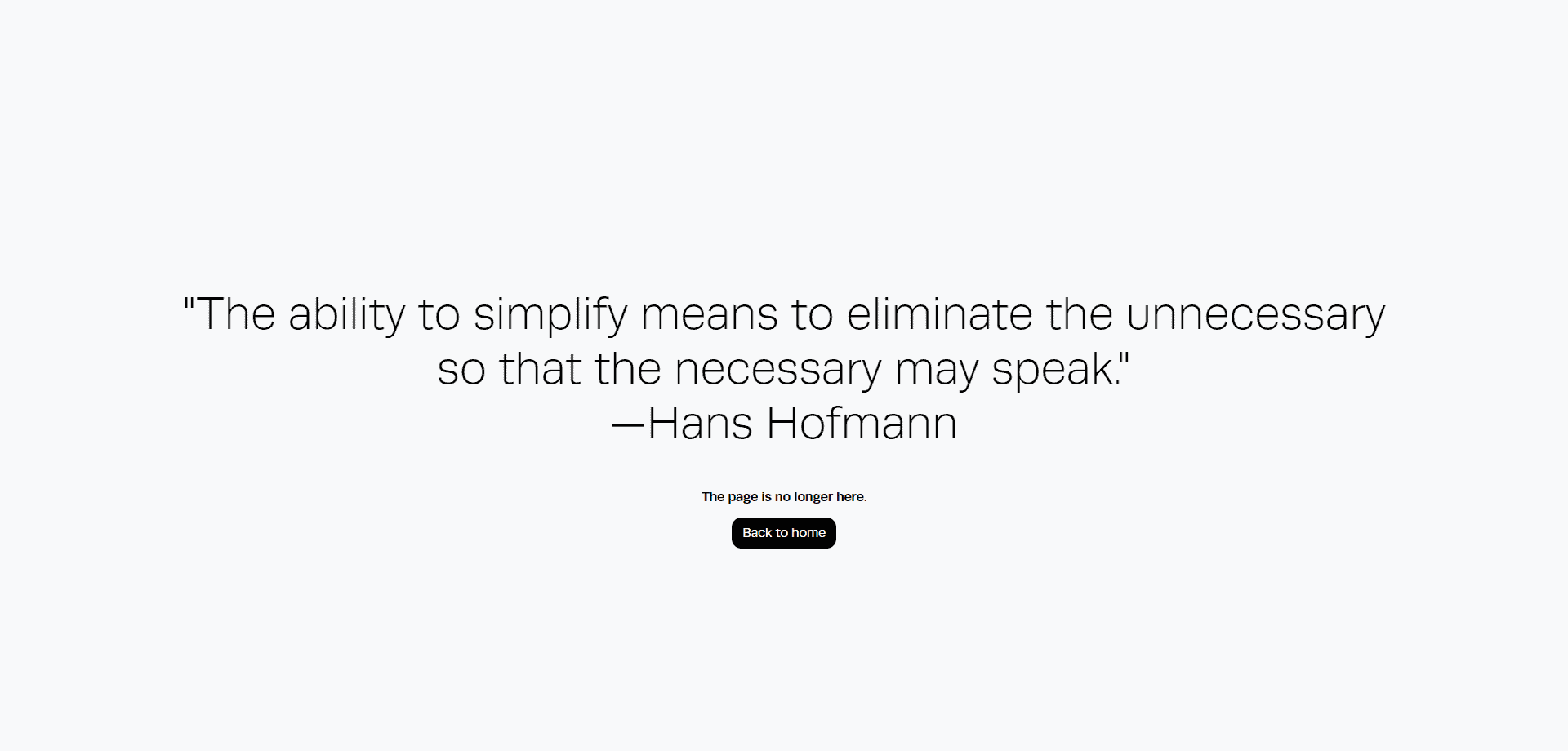
404 Quote
We choose an original way to display the 404 Page, simply filling a message with a custom quote. So, choose your favourite quote to show in the classic “not found” page.
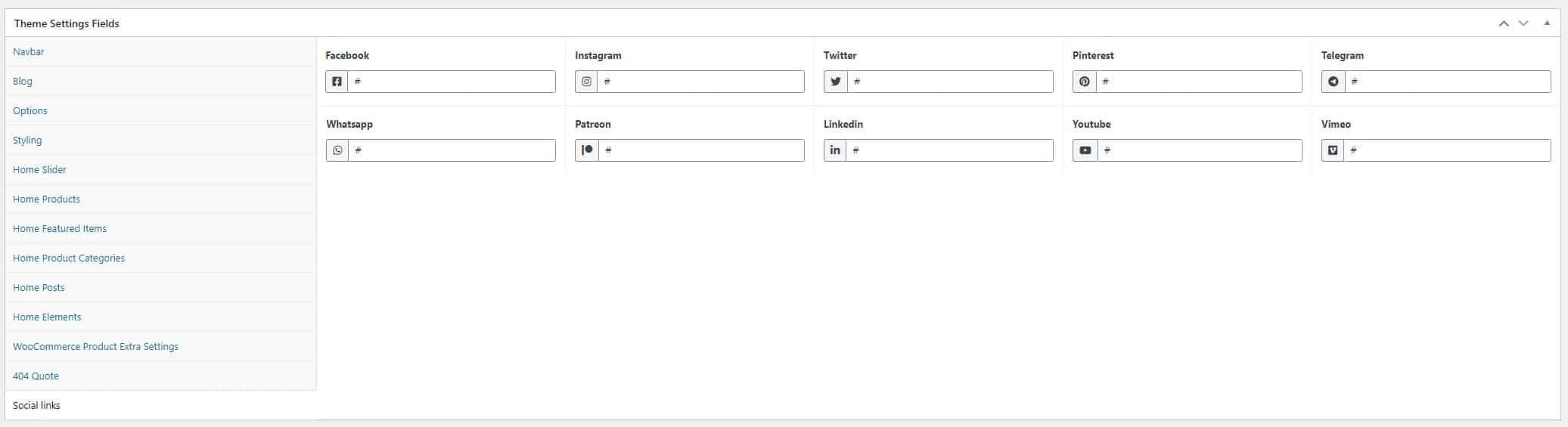
Social Links
You can simply fill the fields with the url’s of your fav and active social media profiles. They will be shown anywhere when you use the shortcode
[social]
Extra Pages
Contact Page
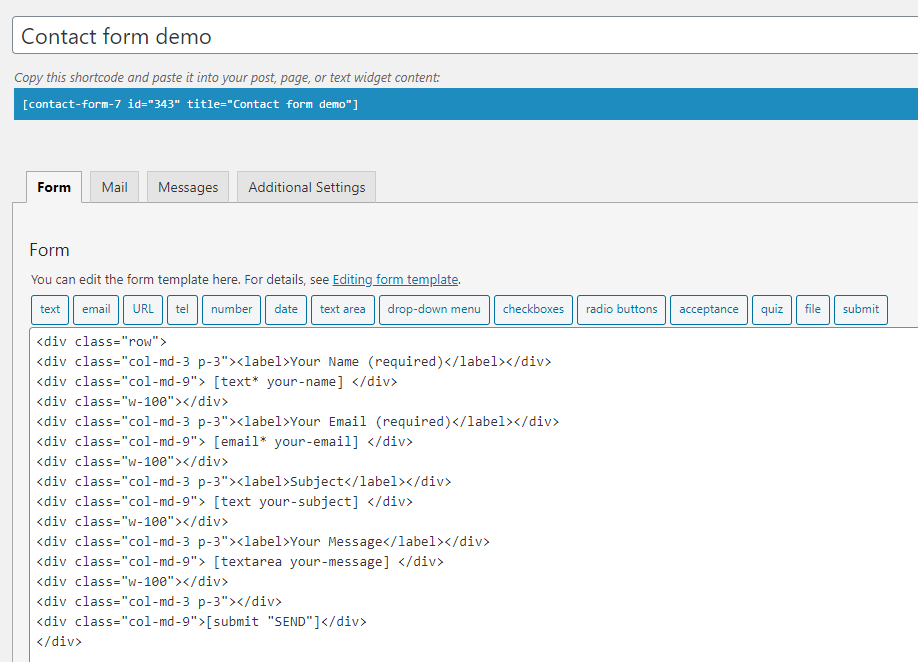
First, activate the Contact Form 7 plugin and add a new form.
To display the form exactly as in the demo, copy and paste the styled code, generated by plugin:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="343" title="Contact form demo"]
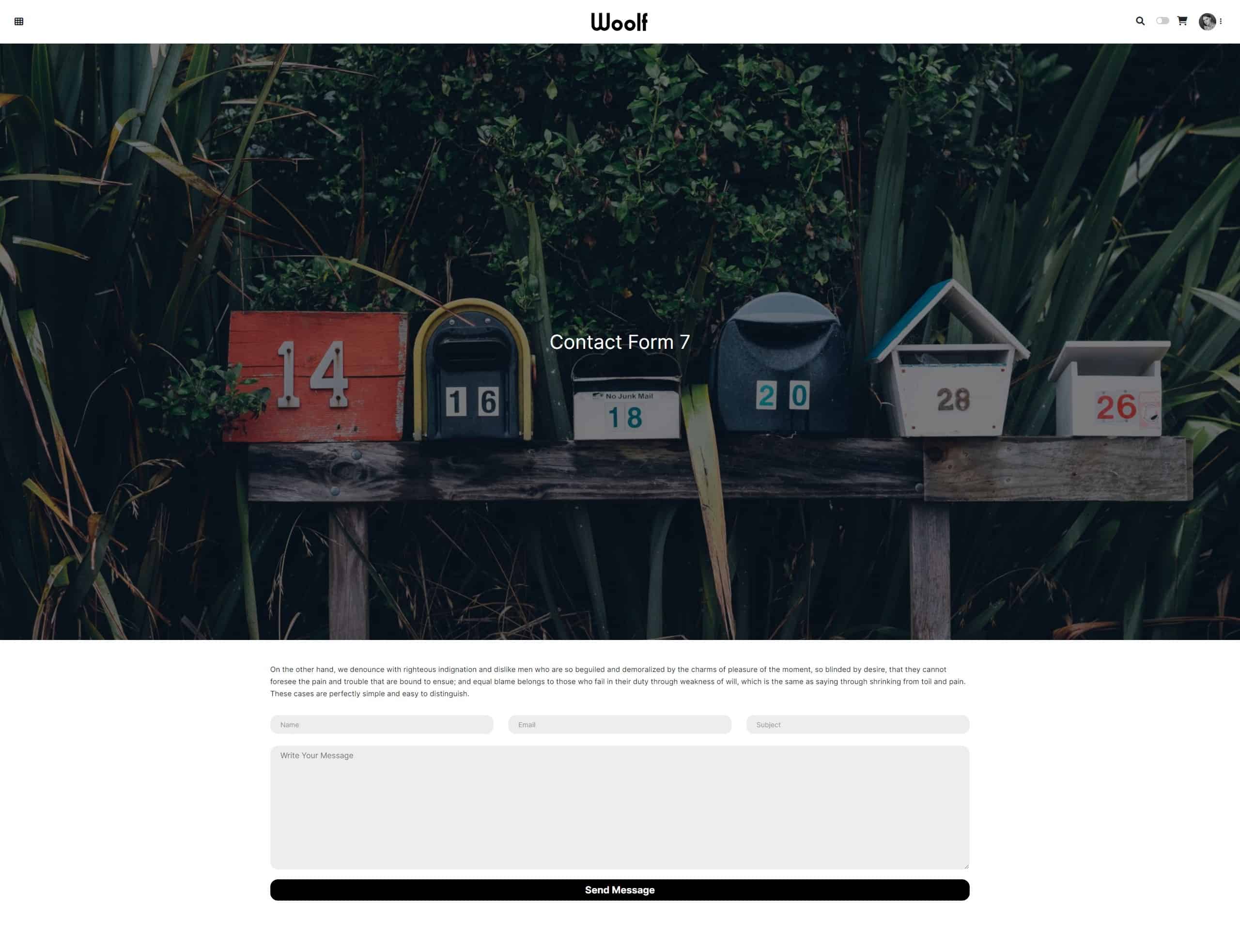
To set it up, go to “Pages” in your Dashboard and create a Page, and select the template “Contact Page” in the “Page Attributes” box.
It displays the title inside a Full Width featured image.
* See the full configuration of Contact Form 7 in the plugin author site.
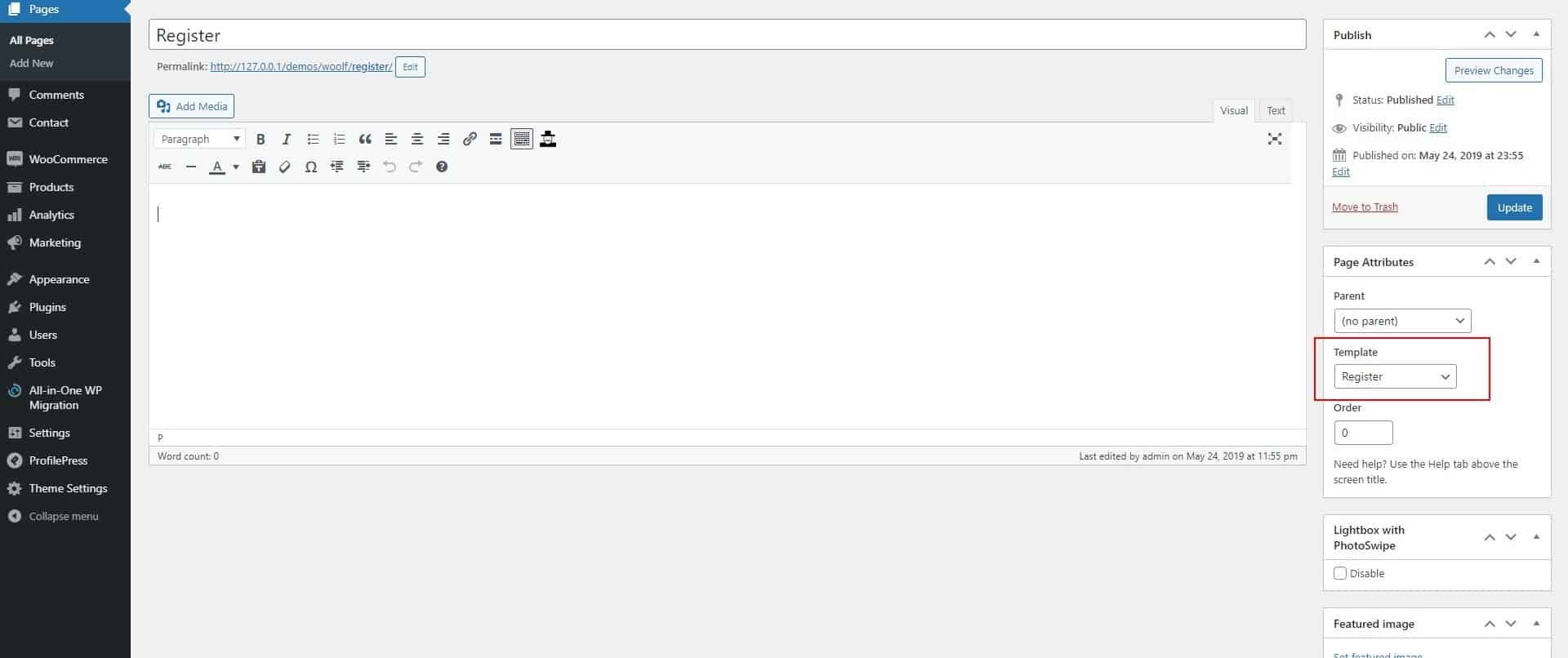
Register Page
WOOLF uses separate login (My Account) and register pages. In dashboard, go to WooCommerce settings and in the tab “Account & Privacy” uncheck the option “Allow customers to create an account on the “My account” page”. Now, create a common WordPress page, name it “Register” and select the template “Register” in Page attributes. Save it, and ready to use.
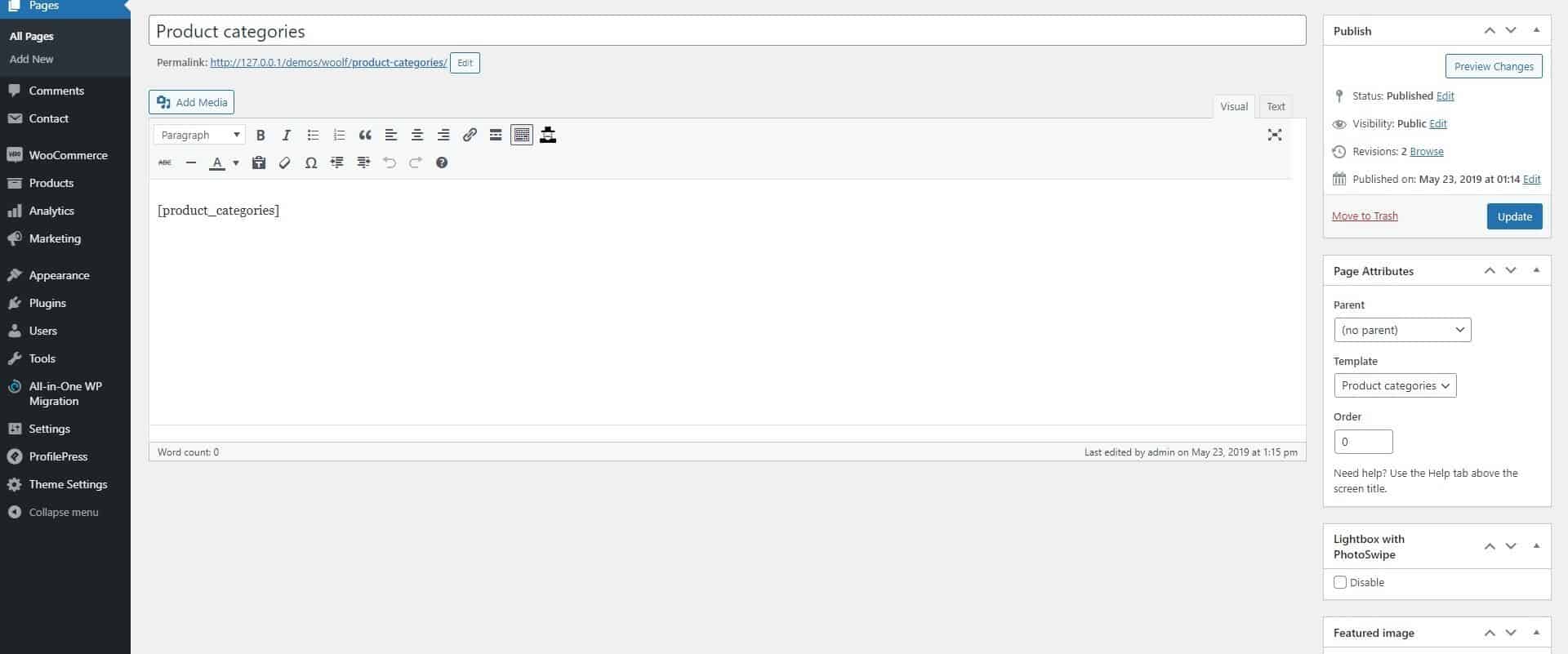
Product Categories Page
First, go to product categories in the dashboard “Products” tab, create a few categories and add a featured thumbnail to them. Now, in dashboard, create a common WordPress page and select the template “Product categories” in Page attributes. In the Content area, put the WooCommerce default Shortcode:
[product_categories]
Sources and Credits
* ACF Pro, © 2021 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2021 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Infinite Scroll, © 2019 metafizzy, GNU GPL v3.
* Images Loaded, © 2019 metafizzy, MIT.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* Woo Align Buttons, © 2019 320up, GNU GPL v2 or later.