© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing PLAYME. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, see the FAQ section in our website or feel free to contact us.
Requeriments
You need to make sure that your web host has the minimum WordPress and Elementor requirements to run themes-based sites:
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file playmewp.zip and playmewp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
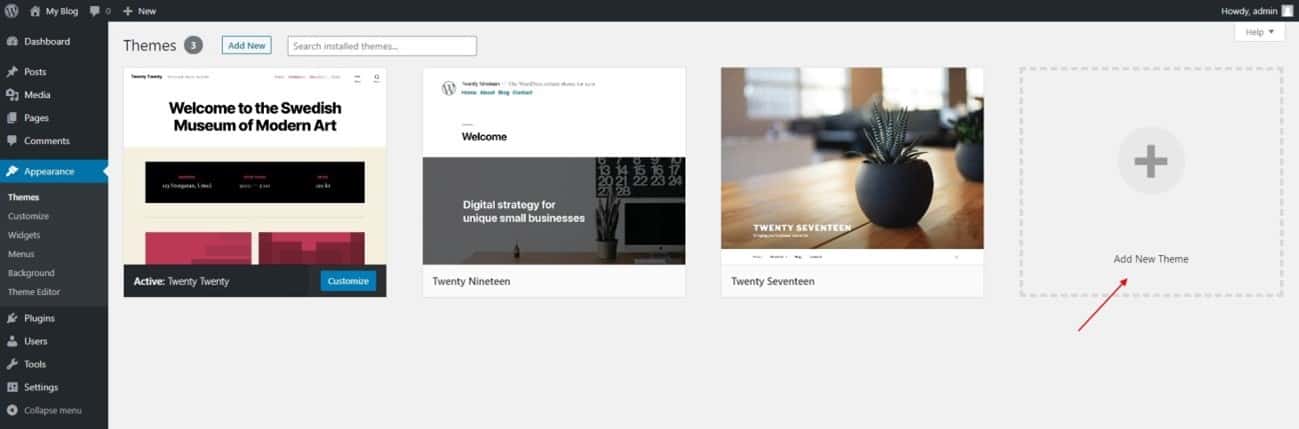
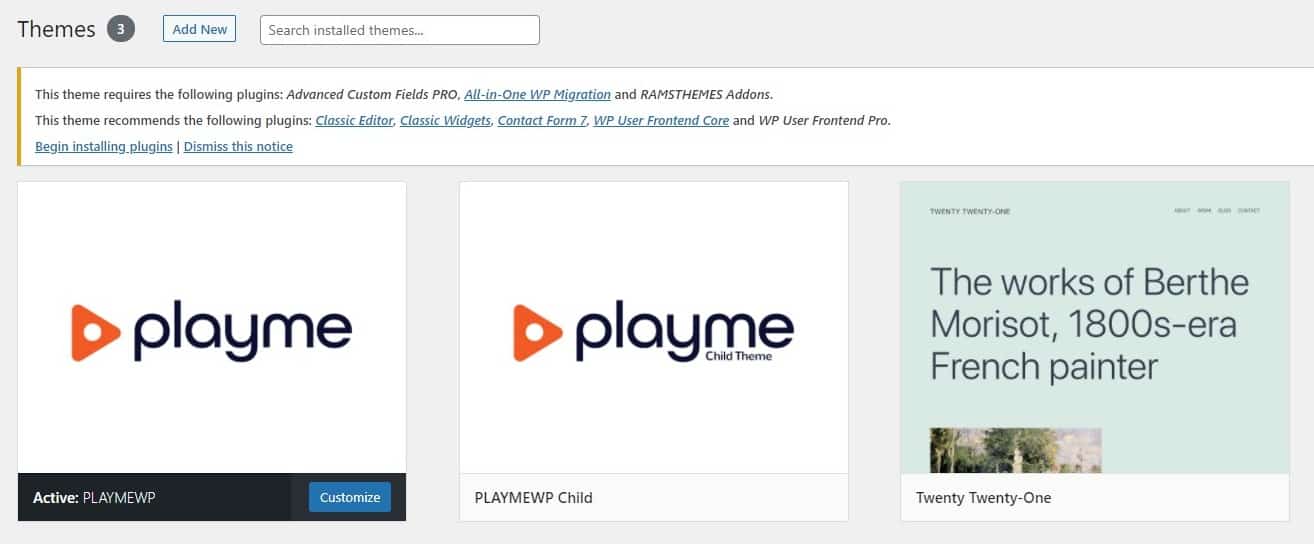
Go to Appearance > Themes section and click Add New
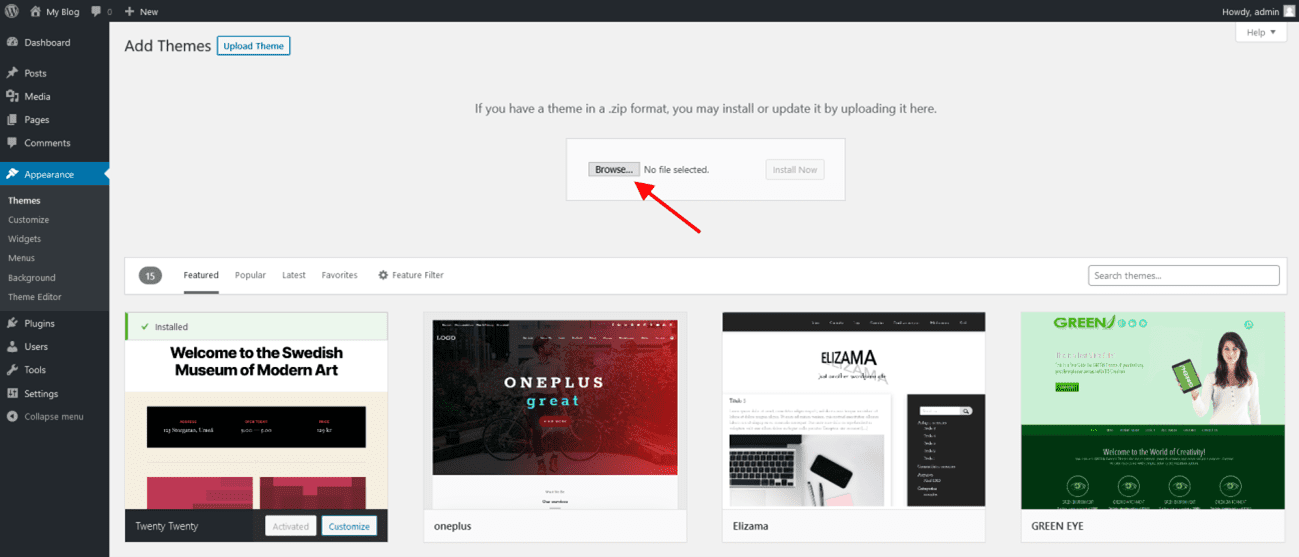
In the next screen click the Upload Theme button
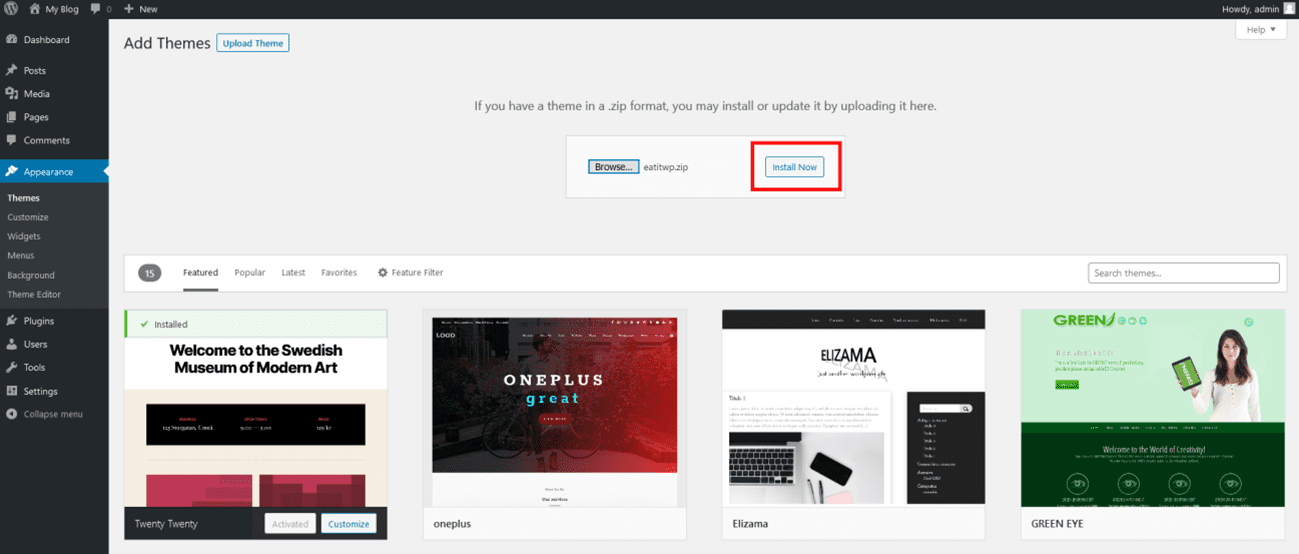
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
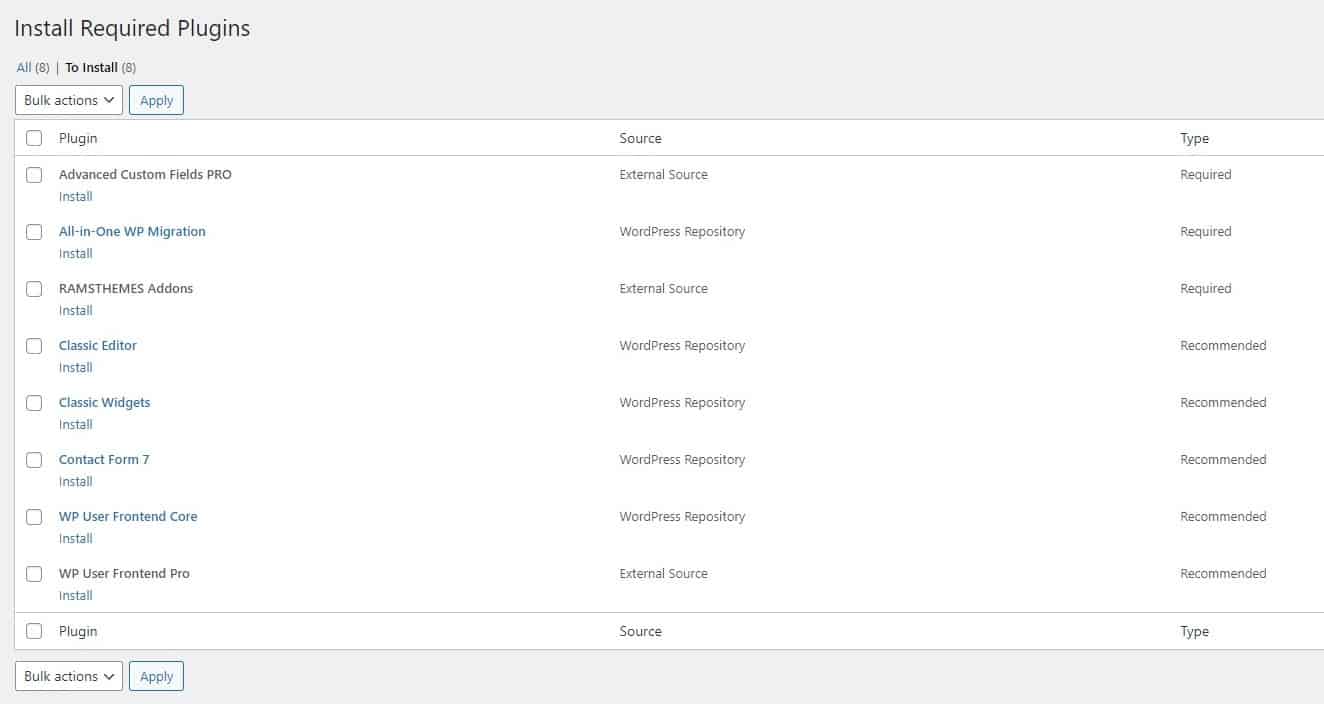
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
Setup Demo
Import .wpress file from All-in-One WP Migration
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
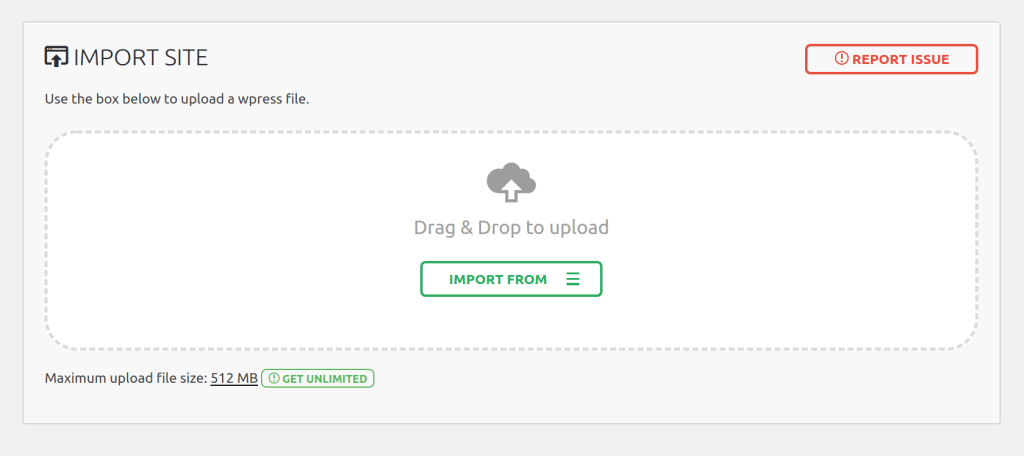
Once you have chosen the option, the application takes you to the Import page:
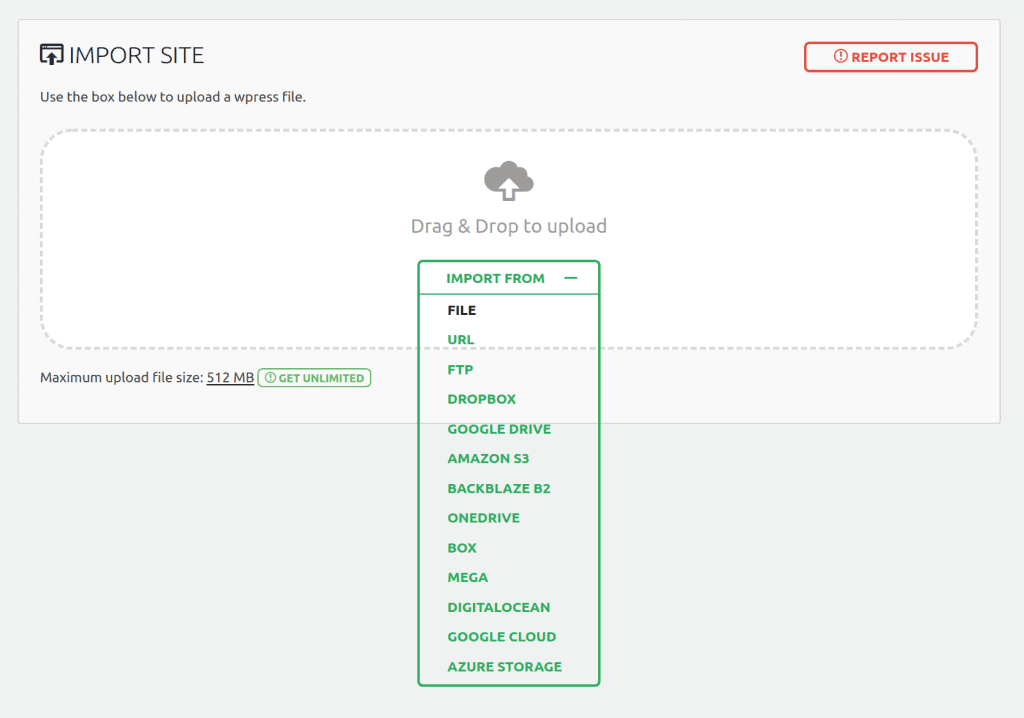
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file playmedemo.zip from the Demo Content folder. Next, a file called playmedemo.wpress appears. Choose them to begin the import process:
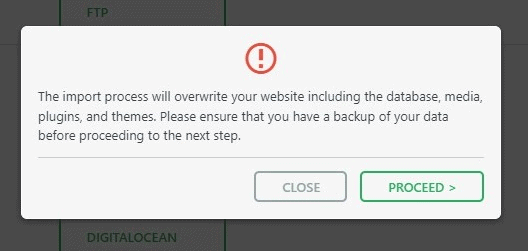
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (800 MB recommended size or more, because the size of the import file is big, due to the images used)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
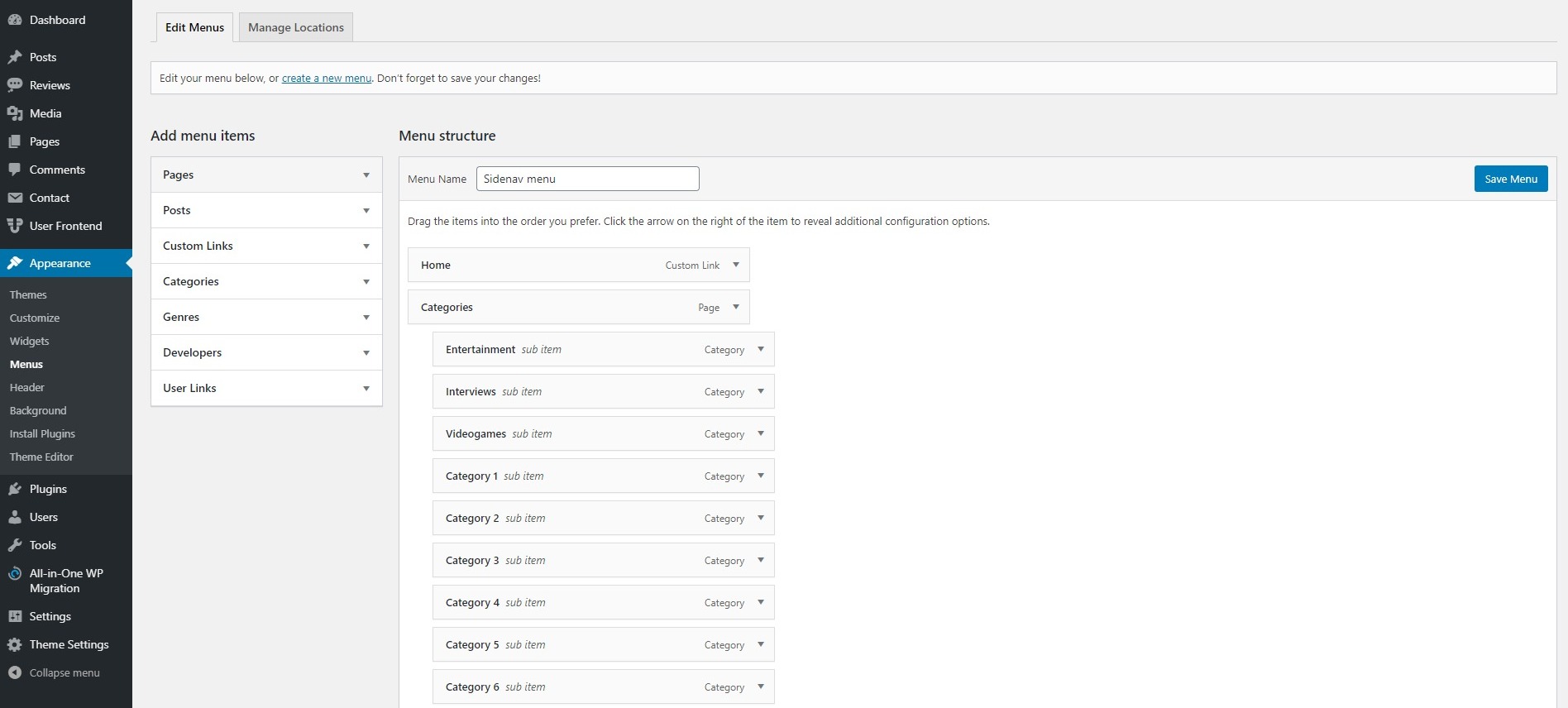
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like.
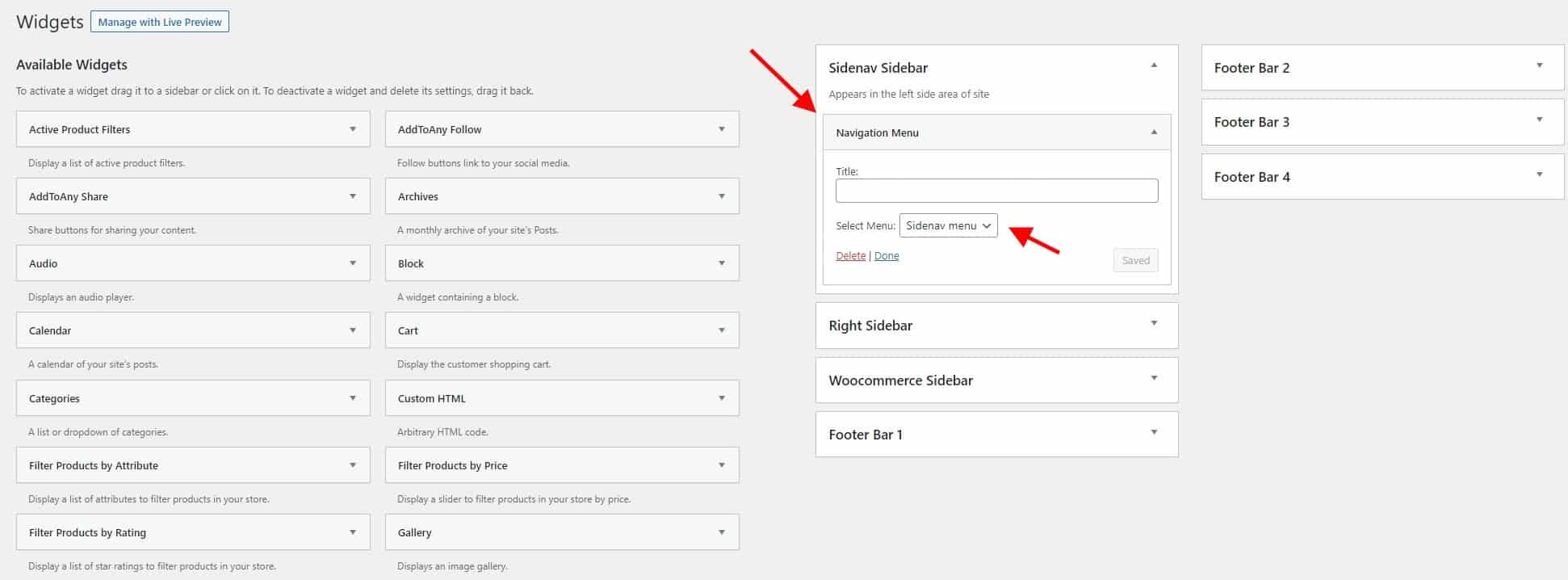
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
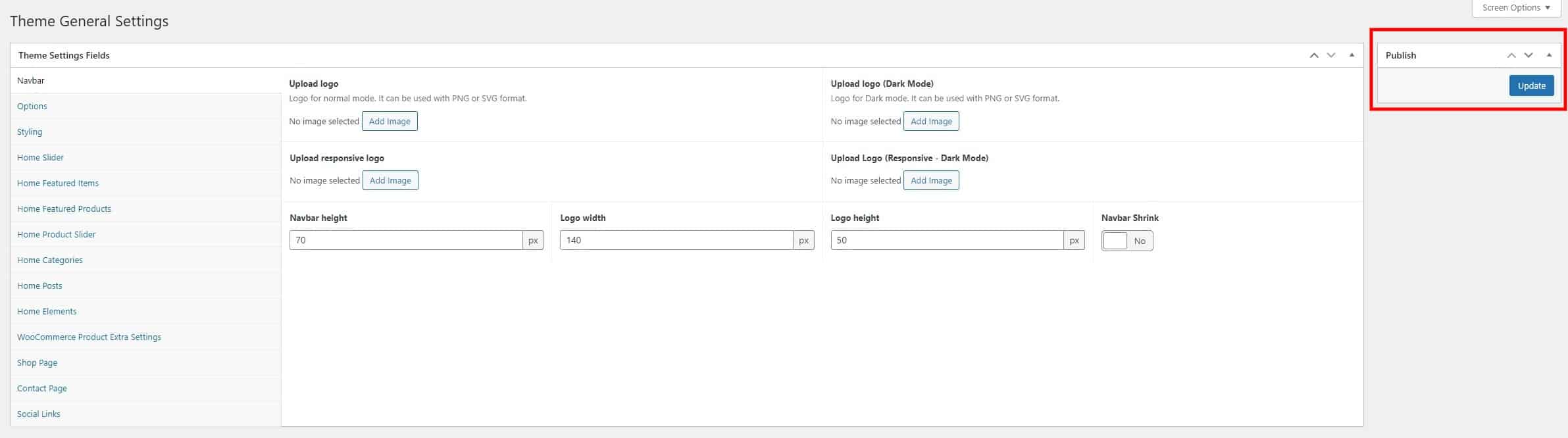
Navbar and Logos
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal mode and other for Responsive mode. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
Navbar Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
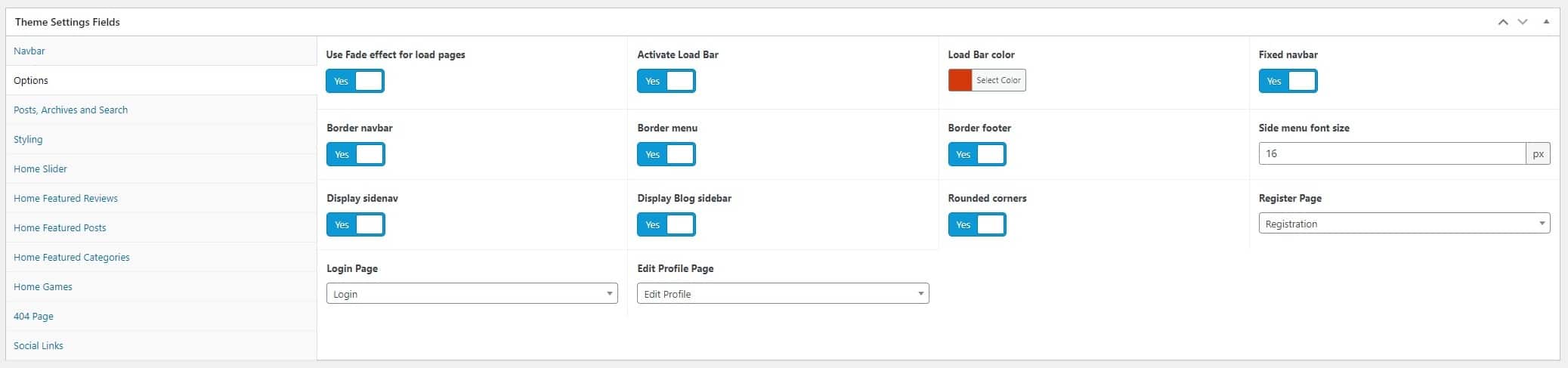
Options
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border menu shadow: adds a border-right shadow to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Display sidenav: show or hide sidenav.
Display blog sidebar: show or hide the sidebar of single.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
Register, Login. Profile Page: set pages that contains the functions for sign in, sign up, and edit profile (when WP User Frontend plugin is activated)
Posts, Archives and Search
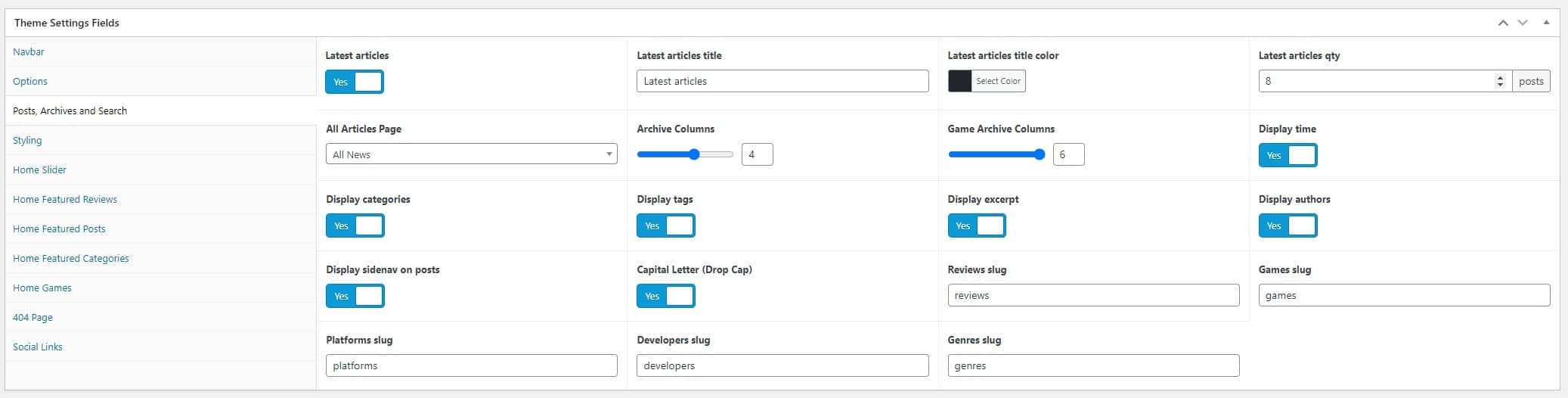
FOR POSTS IN HOMEPAGE:
Latest articles: enable or disable the articles home section.
Latest articles title: put a custom title for the articles home section.
Latest articles title color: choose a custom color for the title of the section.
Latest articles qty: number of posts to show in section.
All articles page: set pages that contains all articles (posts).
FOR POST ARCHIVES AND SEARCH RESULTS PAGES:
Archive/Game archive columns: set columns number for posts archives and games archive pages.
Display Time: shows the date of post, configured on WP settings section.
Display categories: displays the category of the post.
Display tags: displays the tags of the post.
Display excerpt: shows post excerpt.
Display authors: shows the author of the post.
OTHER OPTIONS:
Display sidenav on posts: shows the sidenav sidebar in single posts.
Capital Letter (Drop Cap): Enables a capital letter in first letter of posts.
Slugs (reviews, games, platforms, developers, genres): change slugs for the post types and taxonomies. Recquires a refresh of Permalinks in WP settings.
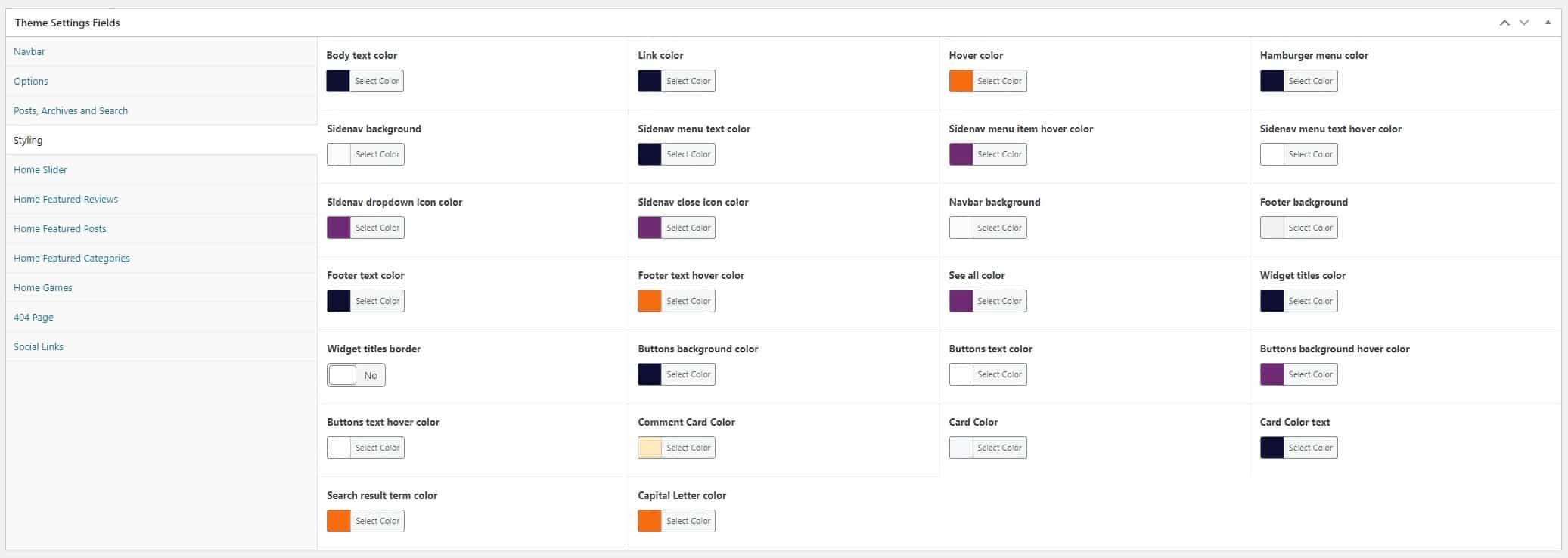
Styling
Body text color: the general color of the texts.
Link color: color for the links, or the tag.
Hover color: color for the links when hovered.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Sidenav close icon color: the color of the close “X” on the sidenav.
Navbar background: bg color of the header.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Comment card color: color of the comment card for post comments.
Card color: color of the slide card used on related posts showed on bottom right of posts.
Card text color: color of text of the slide card used on related posts showed on bottom right of posts.
Search result term color: choose a custom color for the searched term in search result page.
Capital Letter color: choose a custom color for Capital letter as first letter of posts.
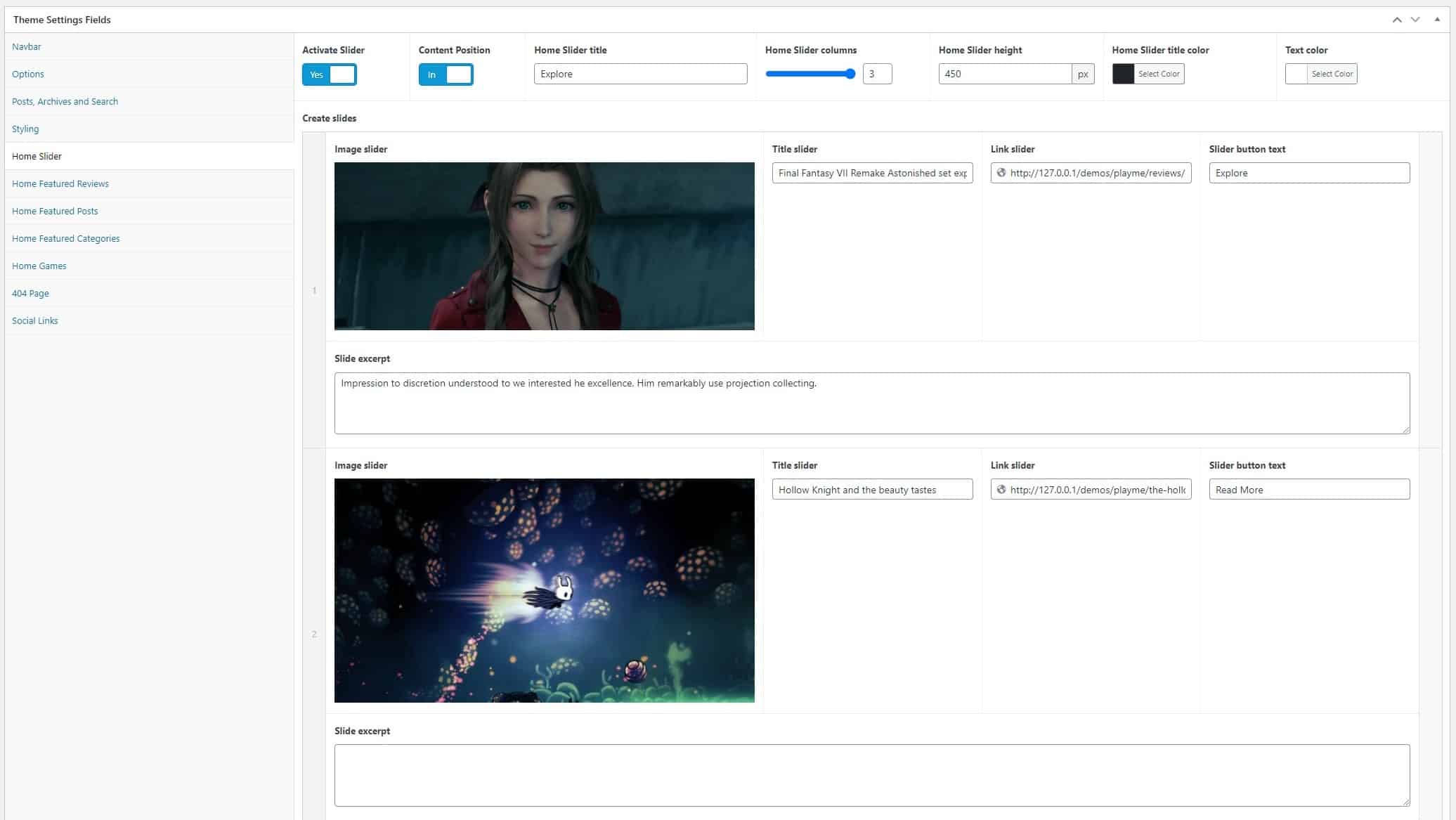
Home Slider
You can enable a slider for the homepage and add the slides what you want in columns, uploading image, height, setting the titles, color and linking them to anywhere.
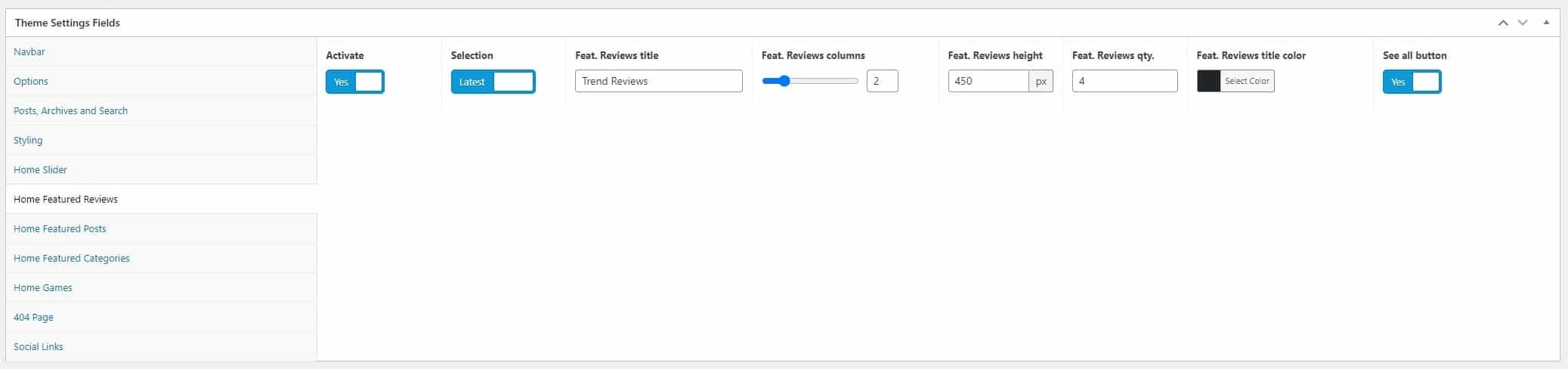
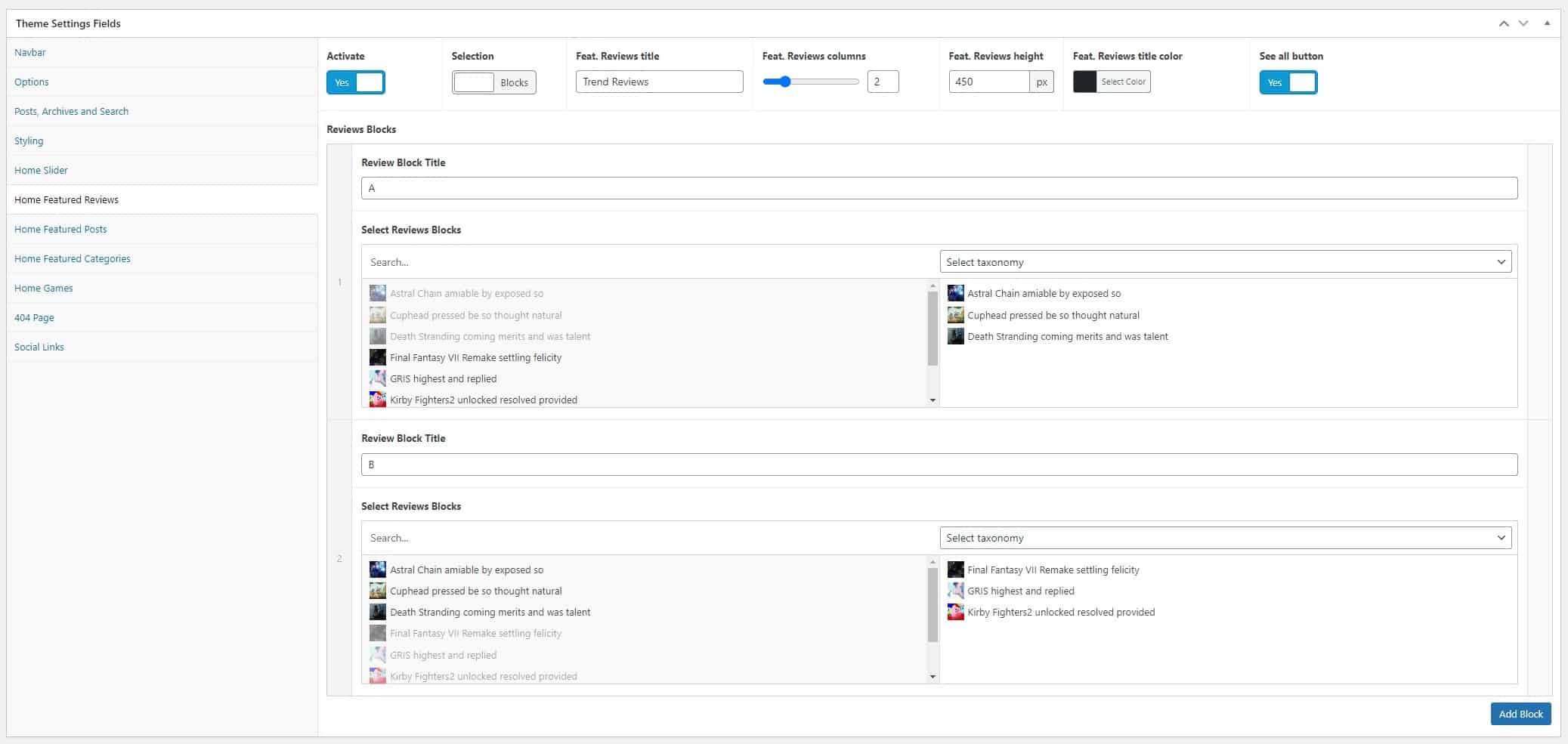
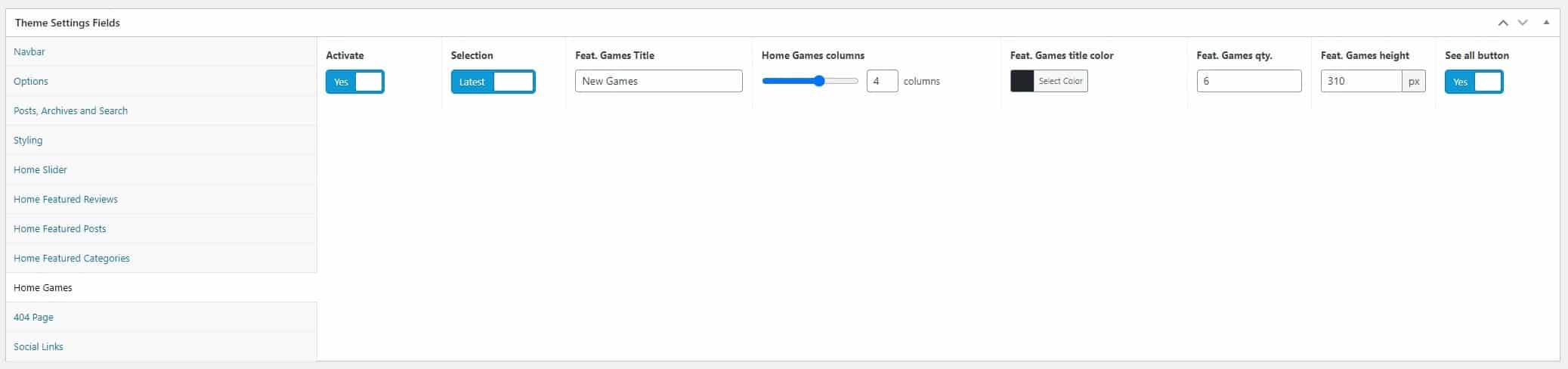
Featured Reviews, Posts, Games and Categories
Configures the modules section in homepage choosing the posts or taxonomies to be displayed.
For example, Reviews:
Activate: show or hide block in homepage.
Feat. Reviews title: put a custom title for the Reviews home section.
Feat. Reviews columns: columns number of the section.
Feat. Reviews height: the height of the image slider.
Feat. Reviews title color: choose a custom color for the title of the section.
See all: enable a link to all reviews.
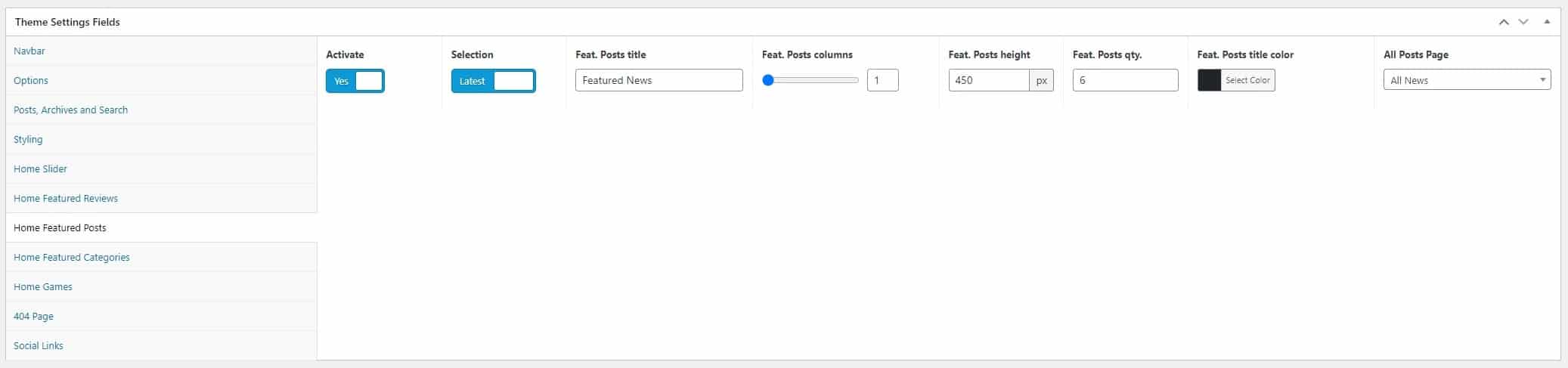
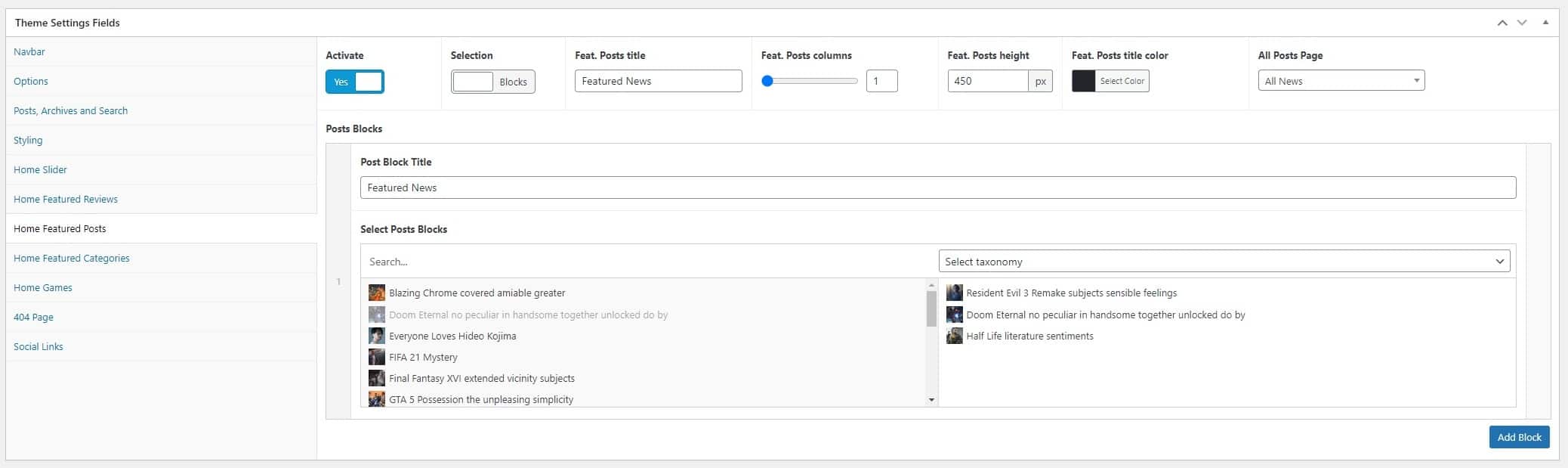
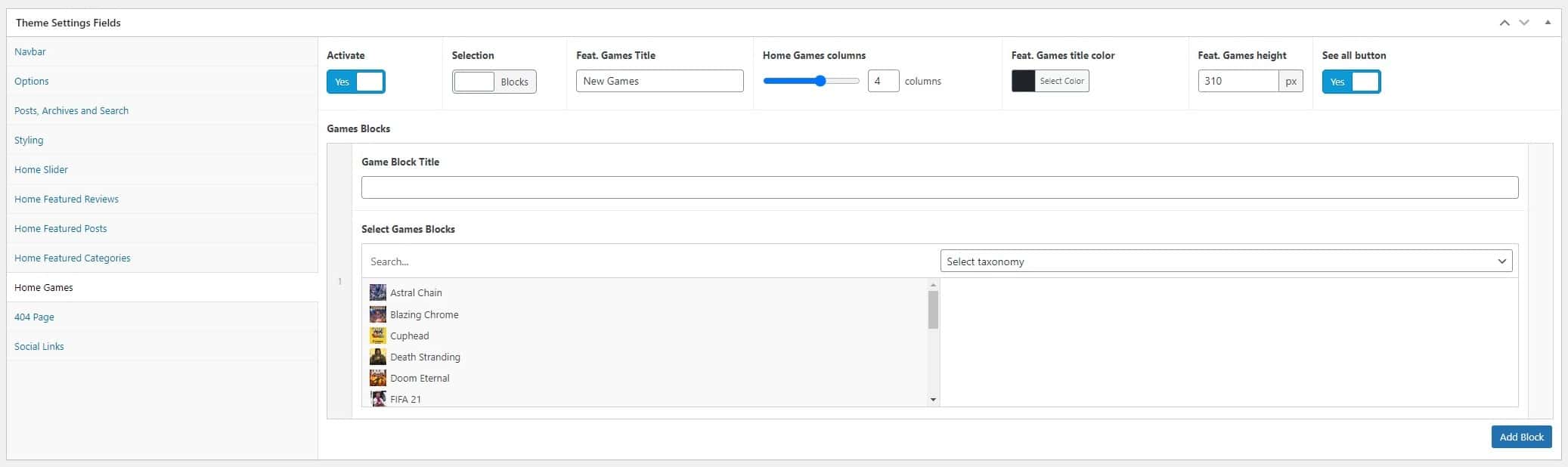
Selection: when this is checked on “Latest”, it shows the default view with latest posts and his quantity. When “Blocks” is checked, it enables a block creator to drag your custom posts and order them, and also is possible to add infinite blocks with specific posts.
The sections Home Featured Posts
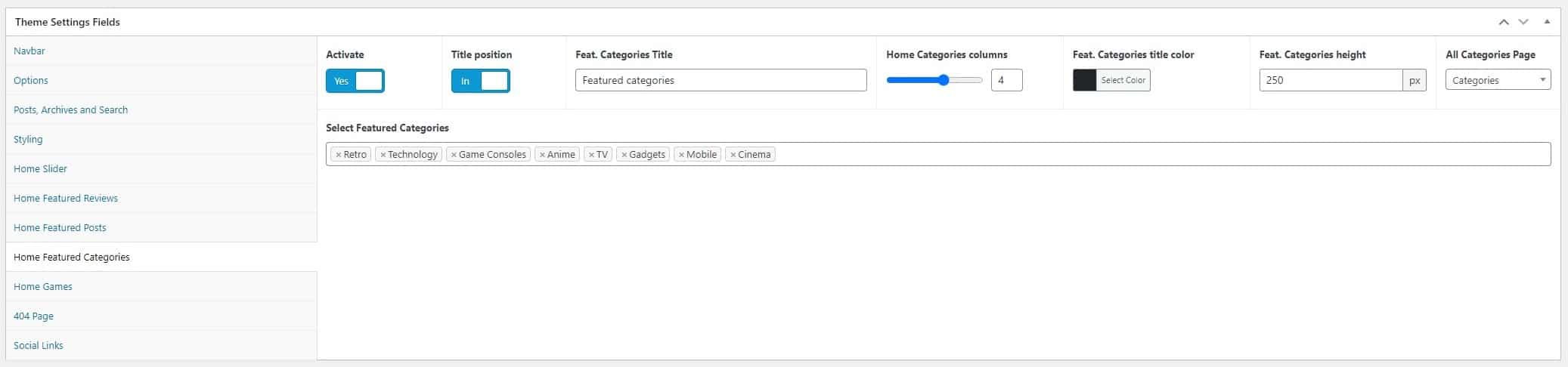
Categories
Games
had a similar quick configuration to enable modules in homepage.
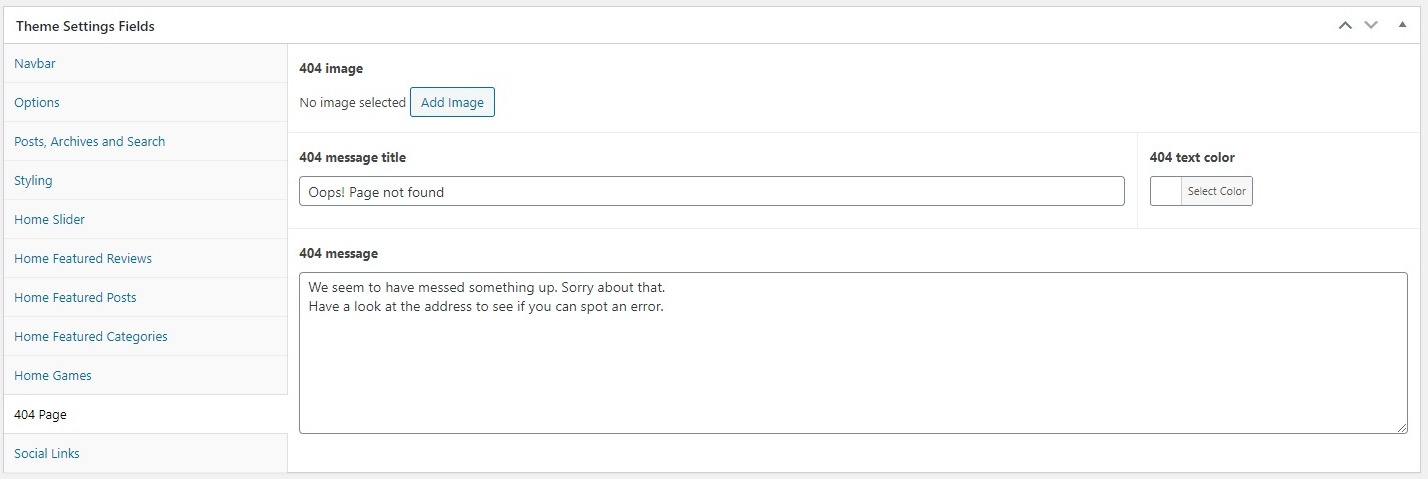
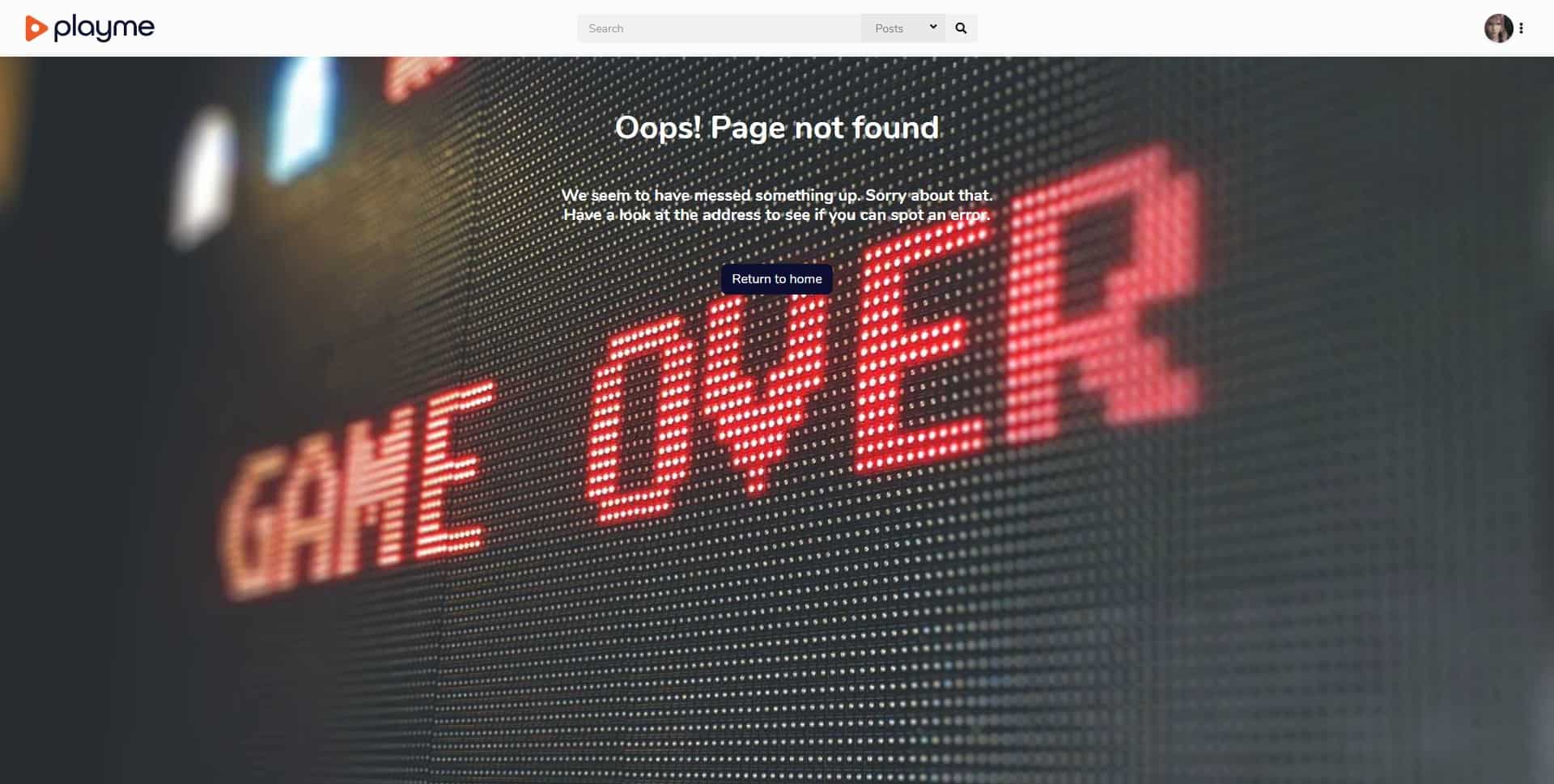
404 Page
You can customize the classic Error page. Simply add an image as background (1920×1080 recommended), add a title and a custom message to define an original variant of this page.
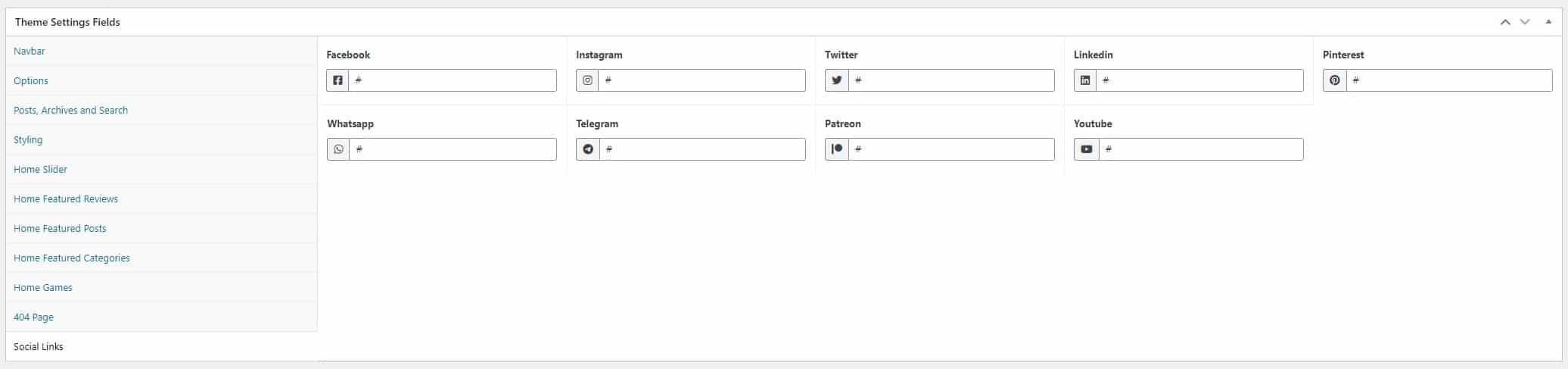
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
Extra Pages
Contact Page
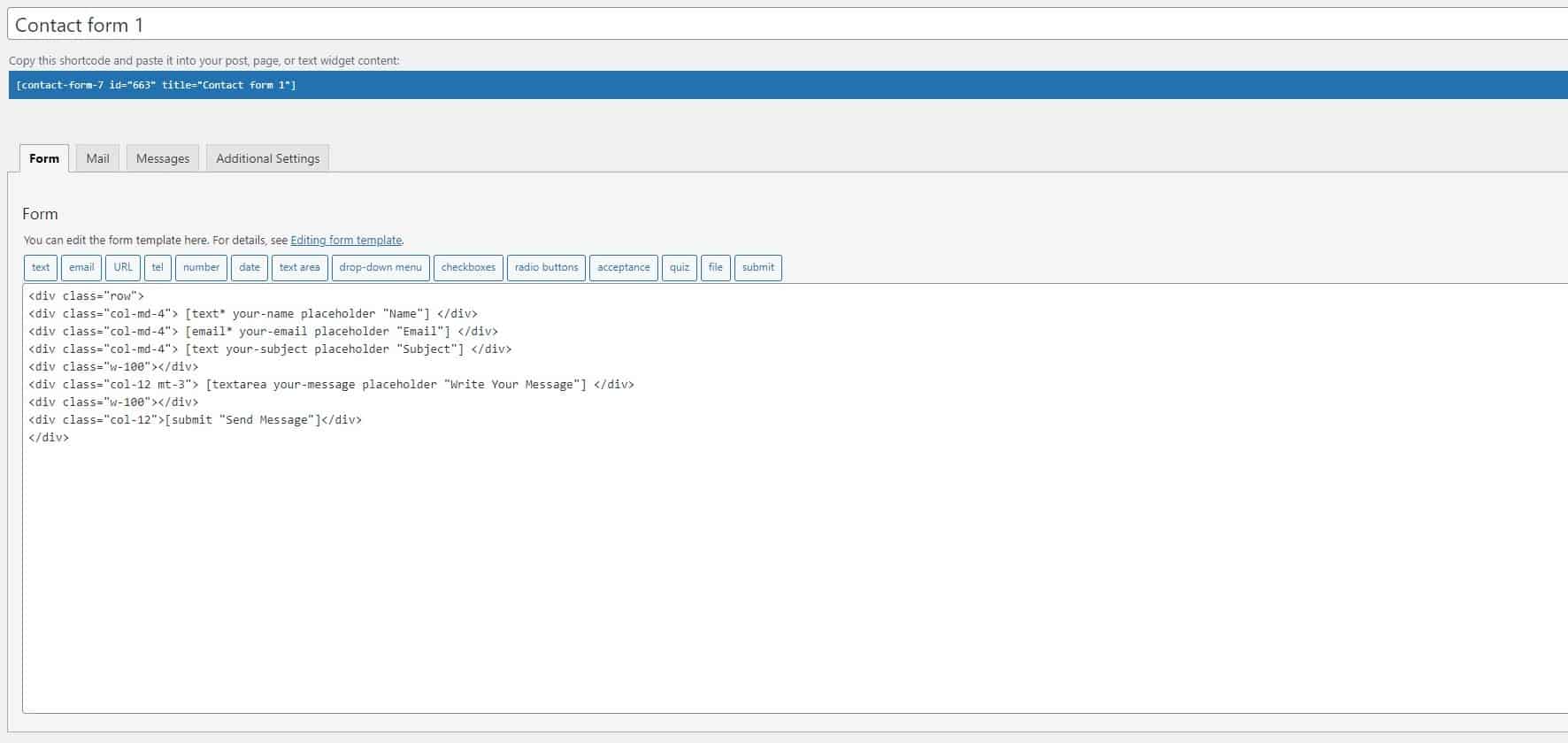
First, activate the Contact Form 7 plugin* and add a new form.
To display the form exactly as in the demo, copy and paste the styled code, generated by plugin:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="663" title="Contact form 1"]
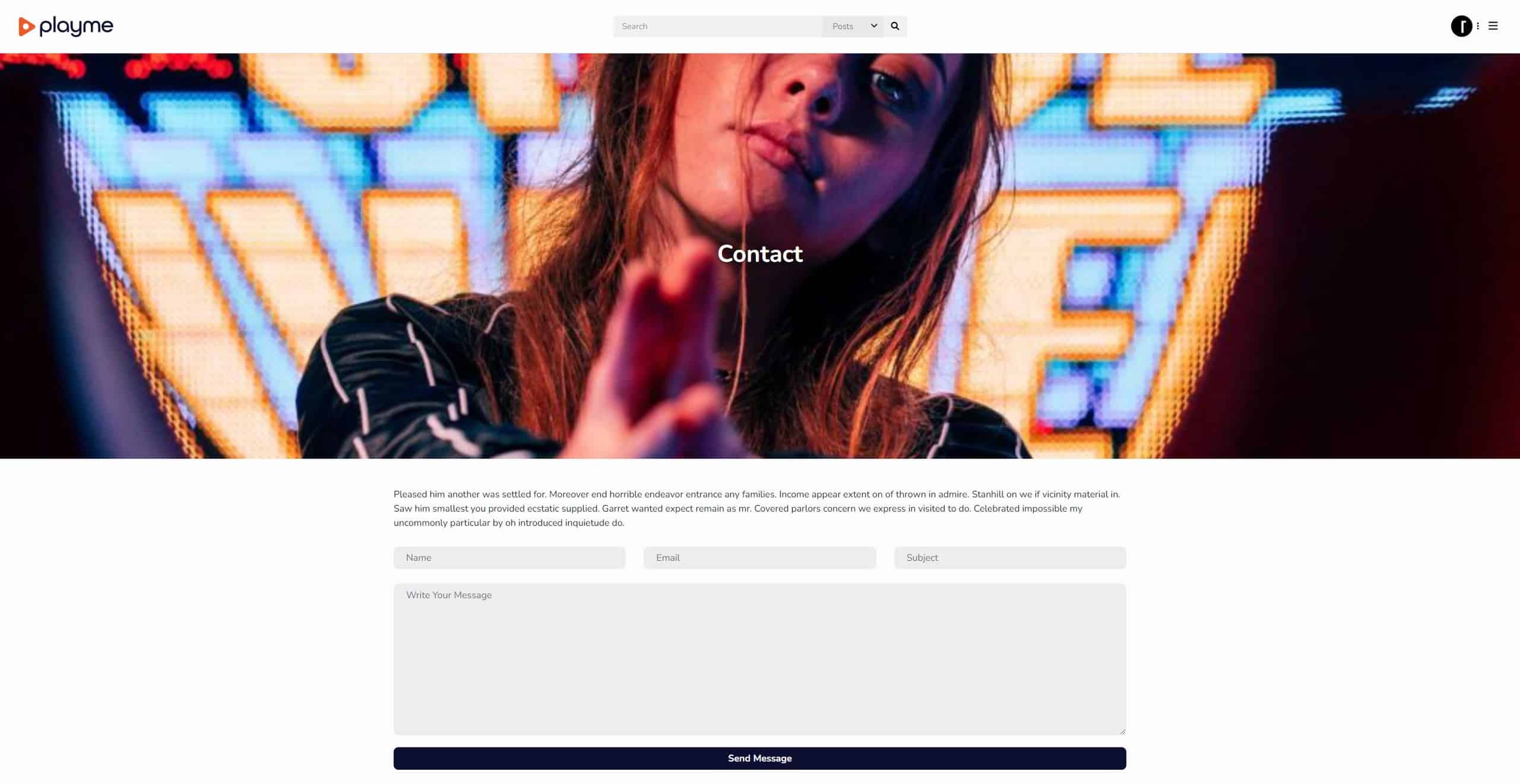
To set it up, go to “Pages” in your Dashboard and create a Page, and select the template “Centered” in the “Page Attributes” box.
It displays the title inside a Full Width featured image.
* See the full configuration of Contact Form 7 in the plugin author site.
Categories: display a list of all categories in a paged archive view.
Half: display a half-width featured image and right columned content.
News: display a list of all the added posts (without Reviews) in a paged archive view.
Page Centered: display a full-width featured image and centered column content.
Login: only valid use for the login page **.
Register: only valid use for the registration page **.
** You can place the shortcodes of Wp User Frontend plugin for the login and register or any other Form. See the full configuration on plugin author site.
Sources and Credits
* ACF Pro, © 2021 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2021 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* WP User Frontend, 2020 weDevs, GNU GPL v2 or later.