© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing PERSONA. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress and WooCommerce (create posts, upload images, install plugins, fill fields, etc.)
As you know, you can always visit the demo site
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file personawp.zip and personawp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
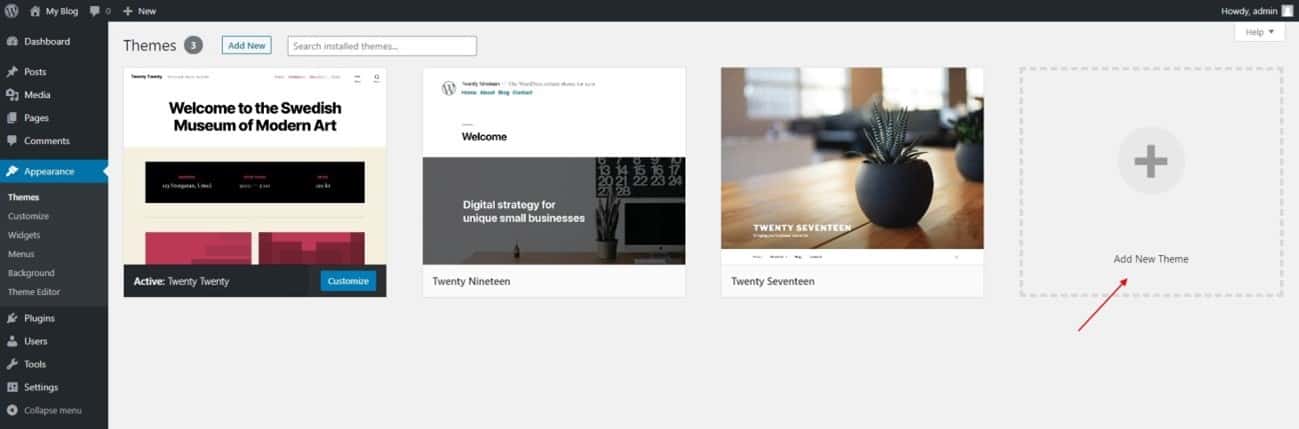
Go to Appearance > Themes section and click Add New
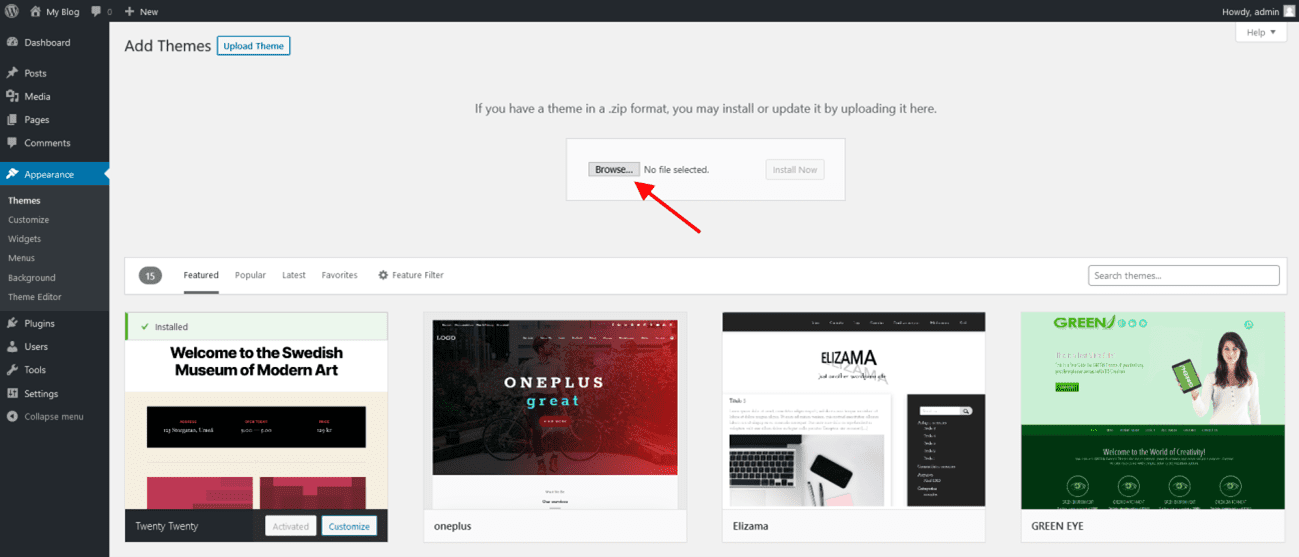
In the next screen click the Upload Theme button
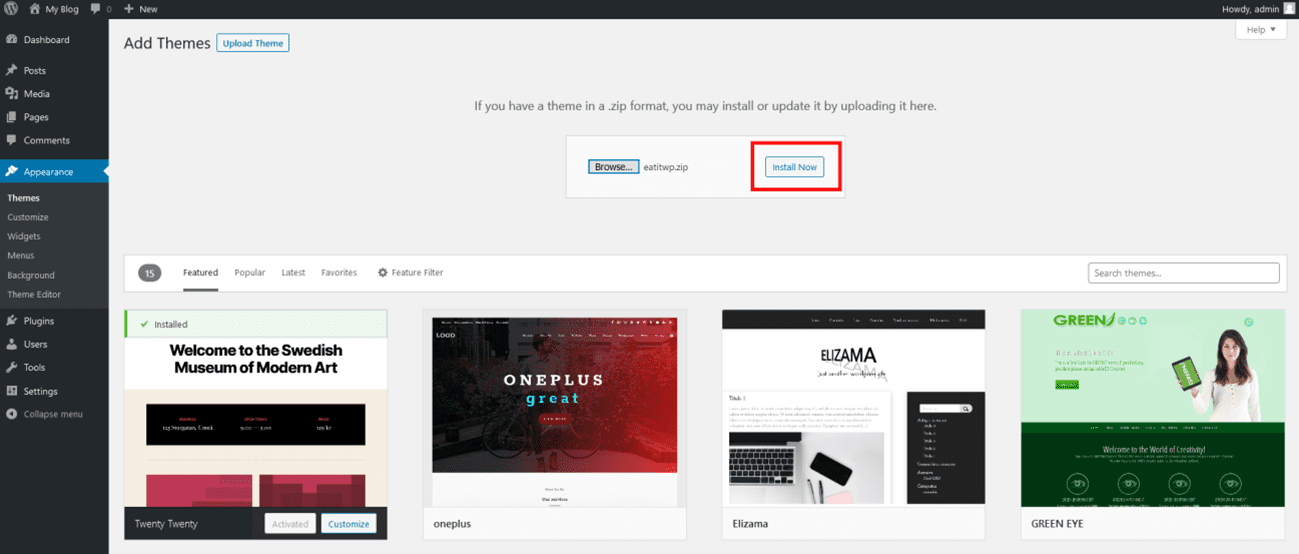
Click the Choose File button, select the zip file and click Install Now.
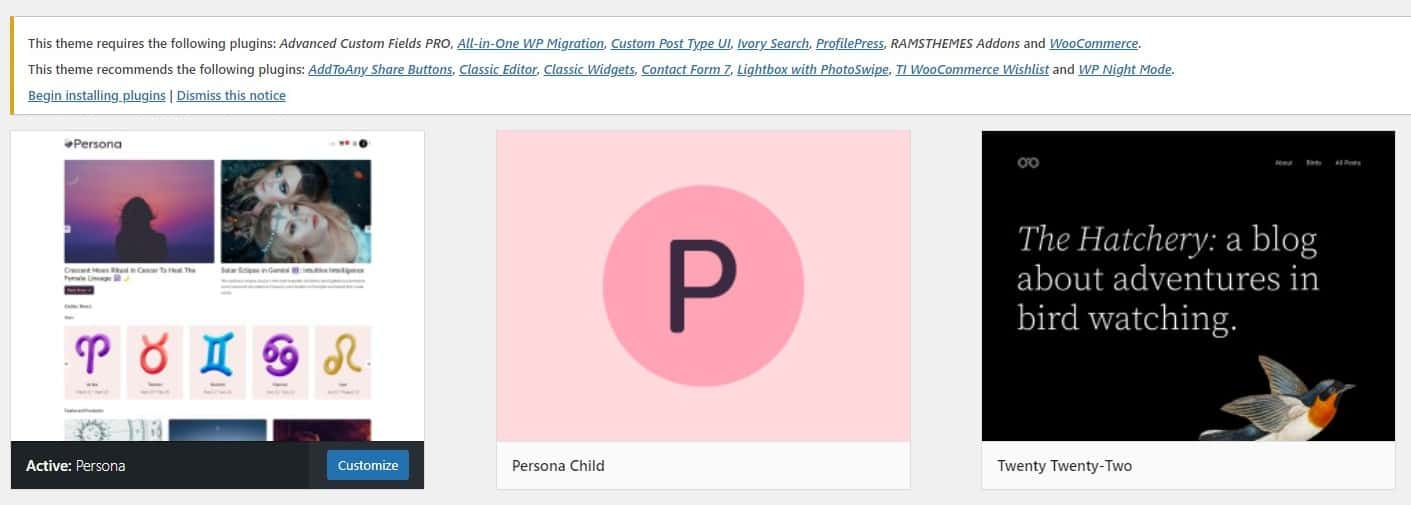
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
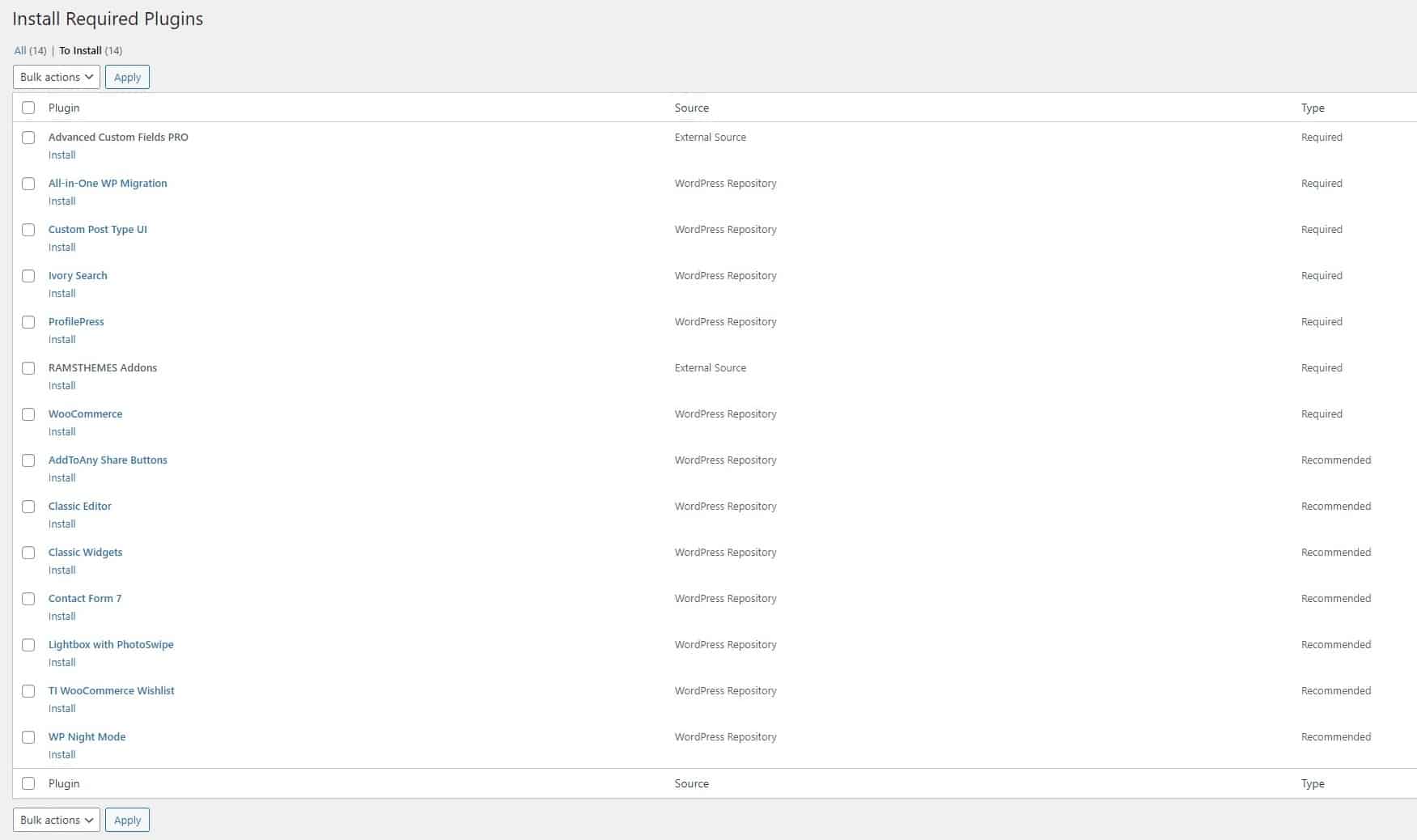
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
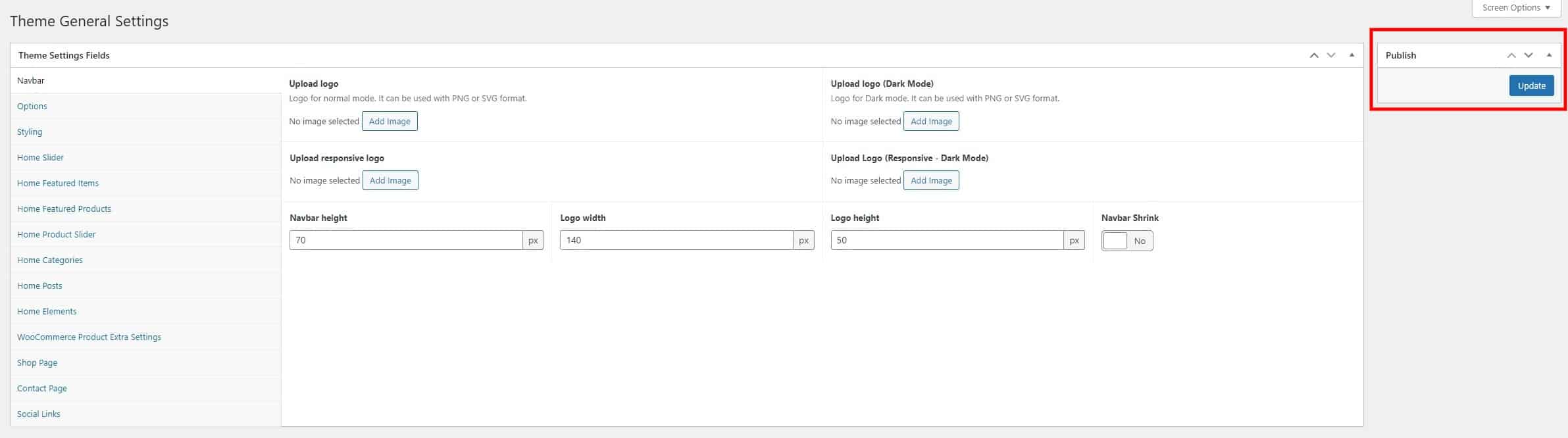
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
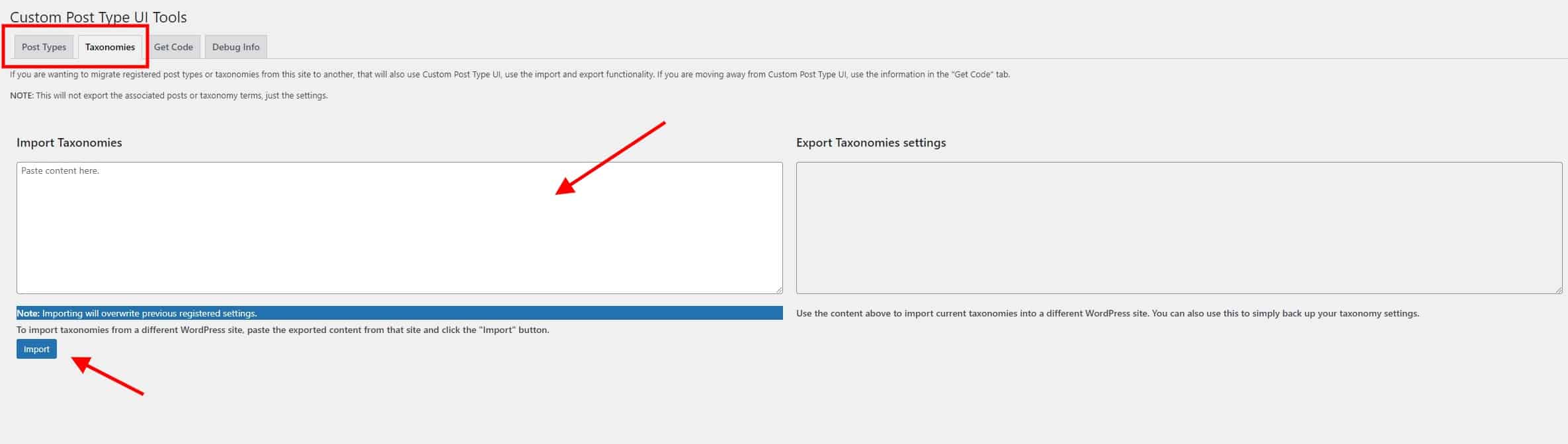
To Import the Custom Taxonomy or Post Type data (it depends on the theme that includes them), activate CPT UI plugin from the list, and go to the CPT text file included on the demo folder from the downloaded TM zip file. Open the txt, copy the content and paste in the respective section (CPT UI – Tools – Post Types / Taxonomies – Import)
Setup Demo
Import .wpress file from All-in-One WP Migration (Best Way)
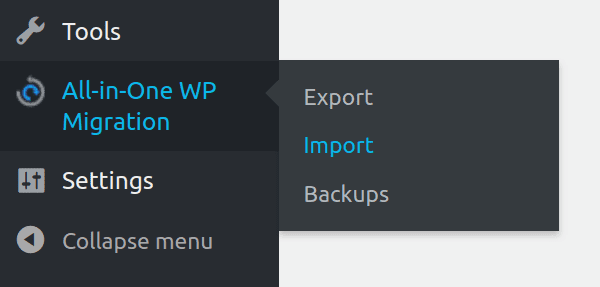
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
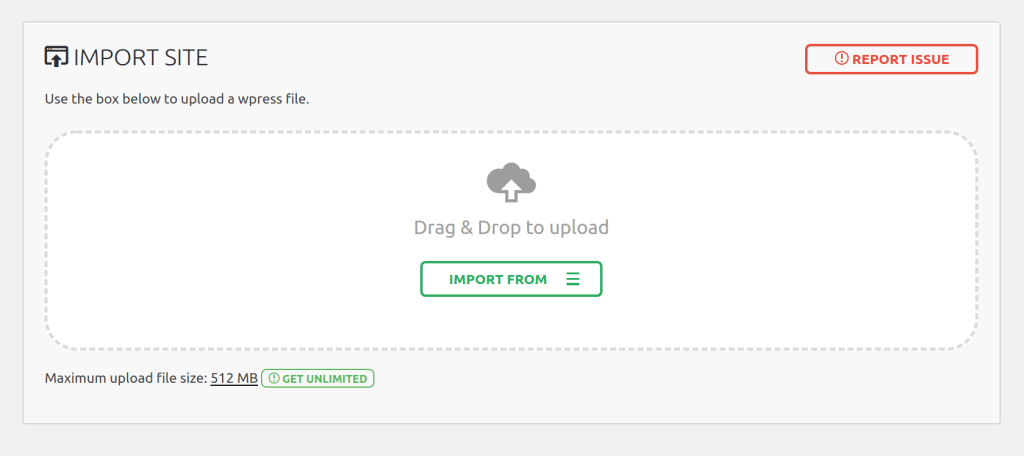
Once you have chosen the option, the application takes you to the Import page:
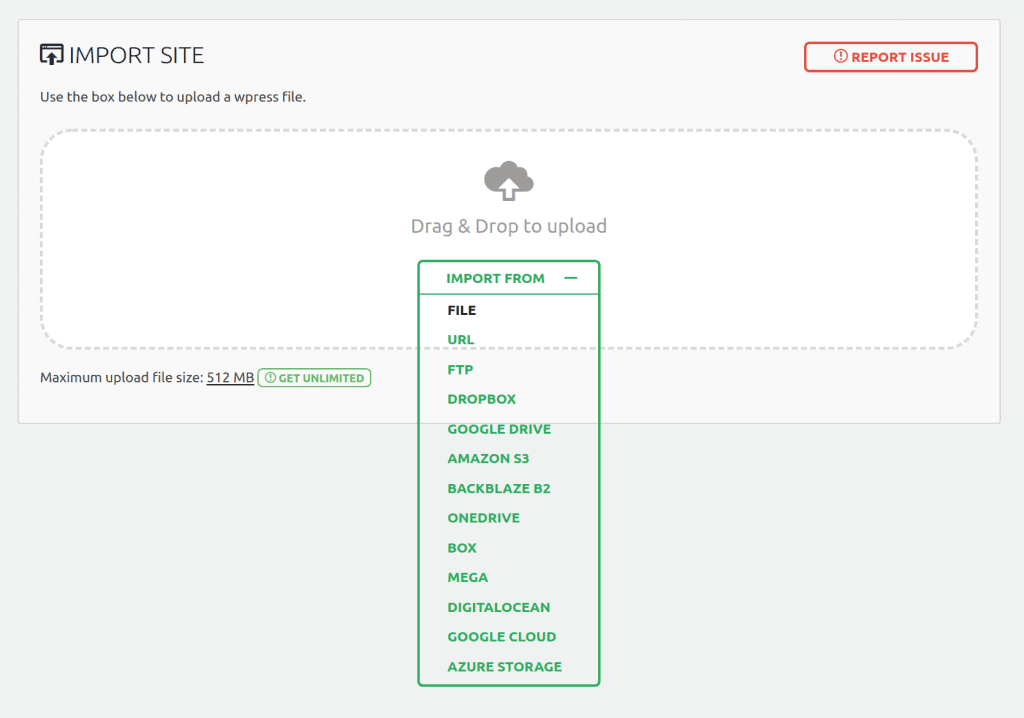
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, find the file personademo.wpress from the Demo Content folder. Next, choose them to begin the import process:
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (512 MB recommended size or more, because the size of the import file is big)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
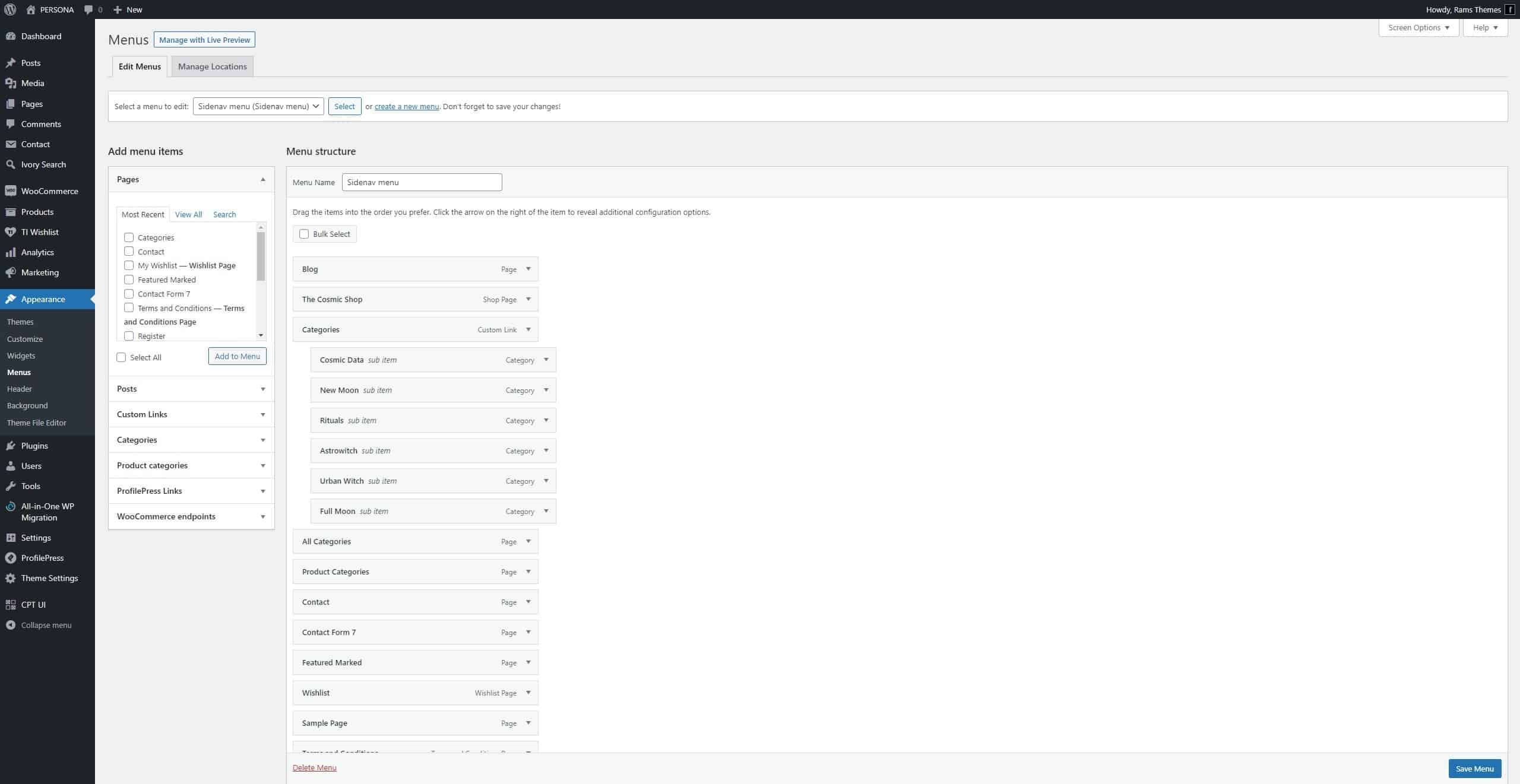
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like. After that, check the “Display location” in Menu Settings and Save Menu to display it in the Hamburger Sidenav.
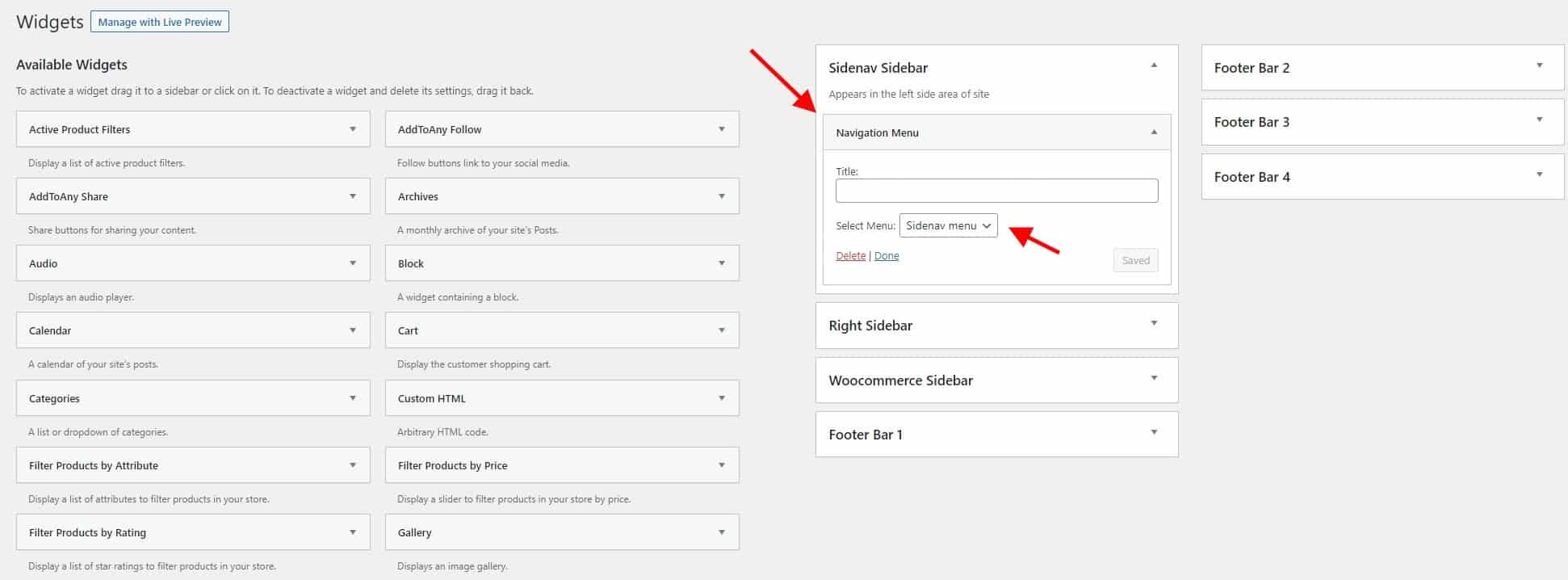
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar and Logos
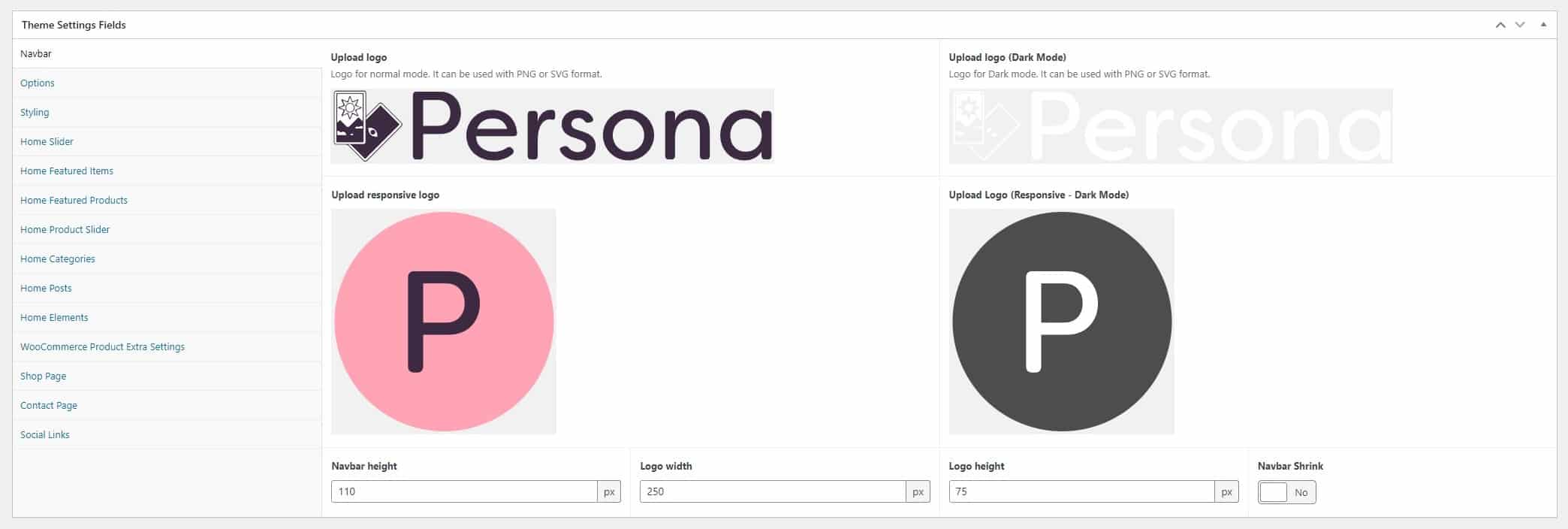
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height / Logo width: the height of the header navbar, and width-height of logo in pixels.
Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
Options
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Display sidenav: show or hide sidenav.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
Cell align: use for align of slider cards, left or right.
RTL options: experimental. Only use if you plan to have a site in right-to-left sense of reading.
Post columns (Archive): number of columns for display the posts on archive page.
Display Date, Categories, Tags (Archives): show or hide categories and tags buttons and the post date on archive pages.
Display Post Authors (Single posts): show or hide the post author on the single post page.
Post quantity (Related Posts): number of posts to show on Related posts block on single post.
Register, Login Page: set pages that contains the functions for sign in and sign up.
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Body Text color: the general color of the texts.
Sidenav icon color: colorize the hamburger “three line” menu.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Sidenav close icon color: the color of the close “X” on the sidenav.
Navbar background: bg color of the header.
Footer background: bg color of the footer.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
View all color: color for the “See all” link displayed on sections of homepage.
Comment card color: color of the comment card for post comments.
Card color: color of the Bootstrap cards.
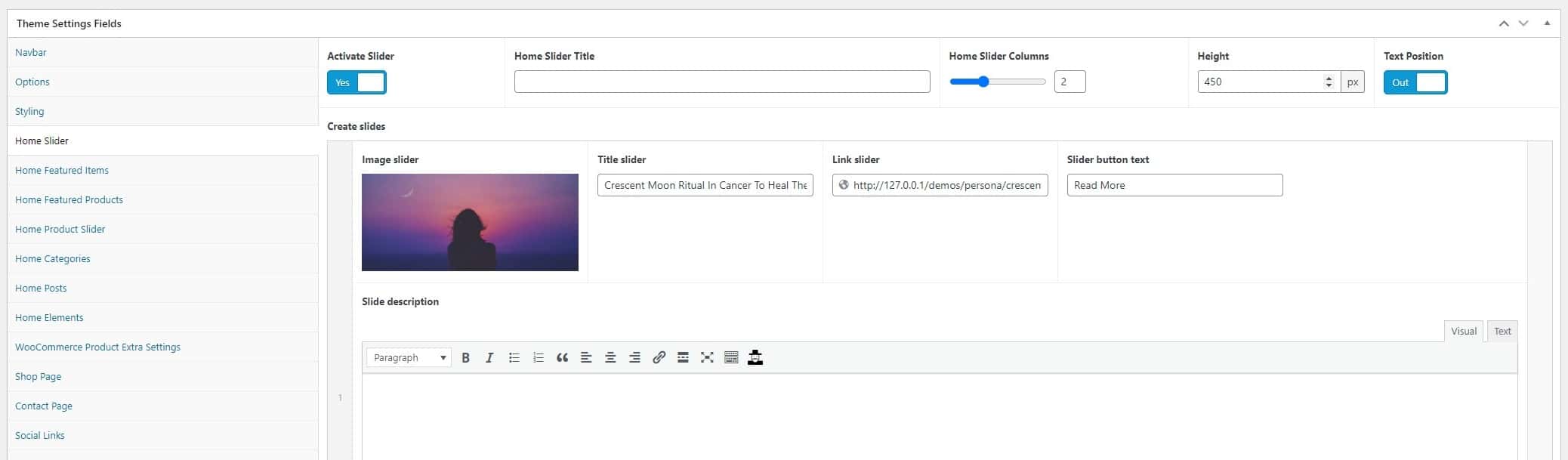
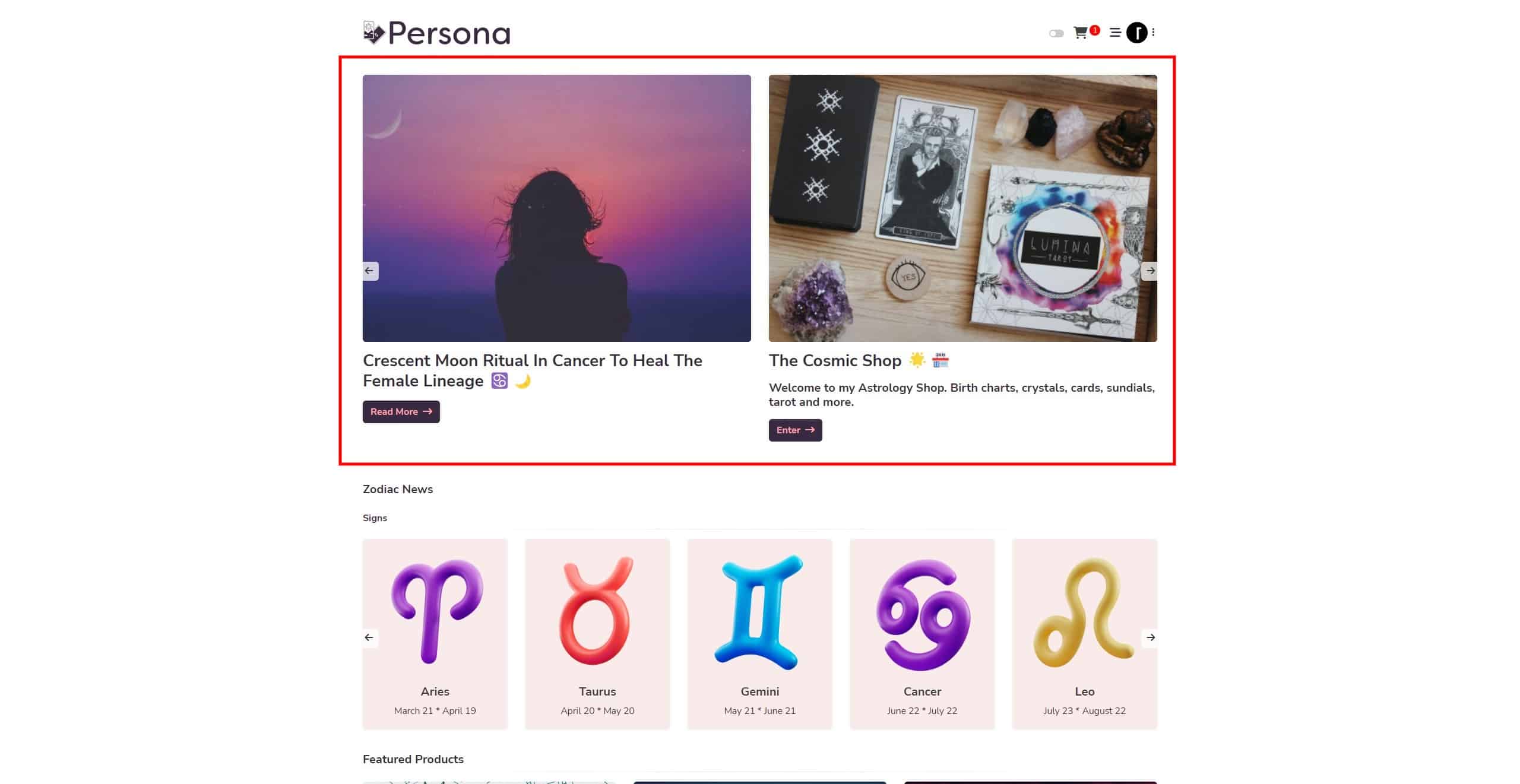
Home Slider
You can enable a slider for the homepage and add the slides what you want, uploading image, setting the titles and buttons texts, the text position (inside our outside the slide), the color of texts (White for colored images or Dark for more light-background images) and linking them to anywhere.
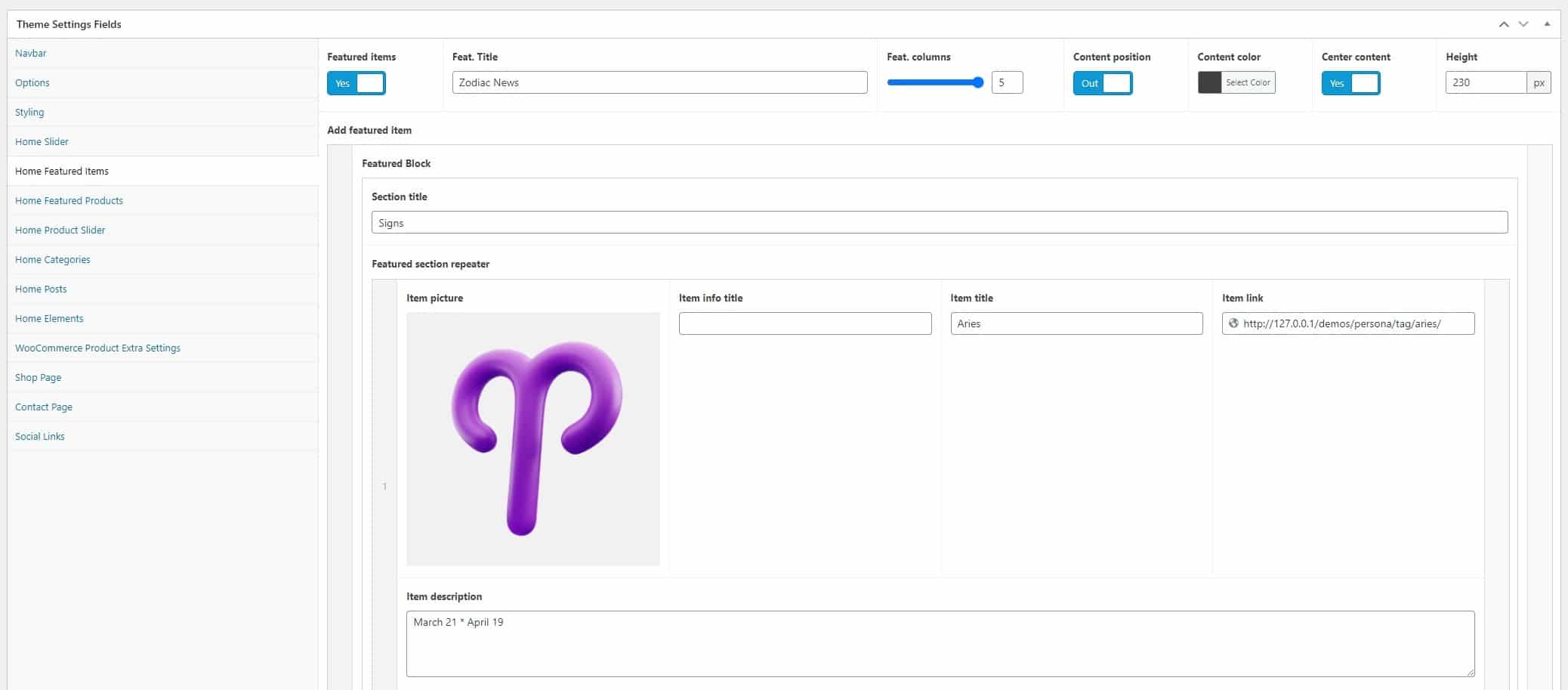
Home Featured Items
Featured items: enable or disable the home page block.
Featured title: the custom name for display title of the section.
Feat. columns: number of columns for display the posts on archive page.
Content position: the title and pre title, outside or inside the image.
Height: the image height.
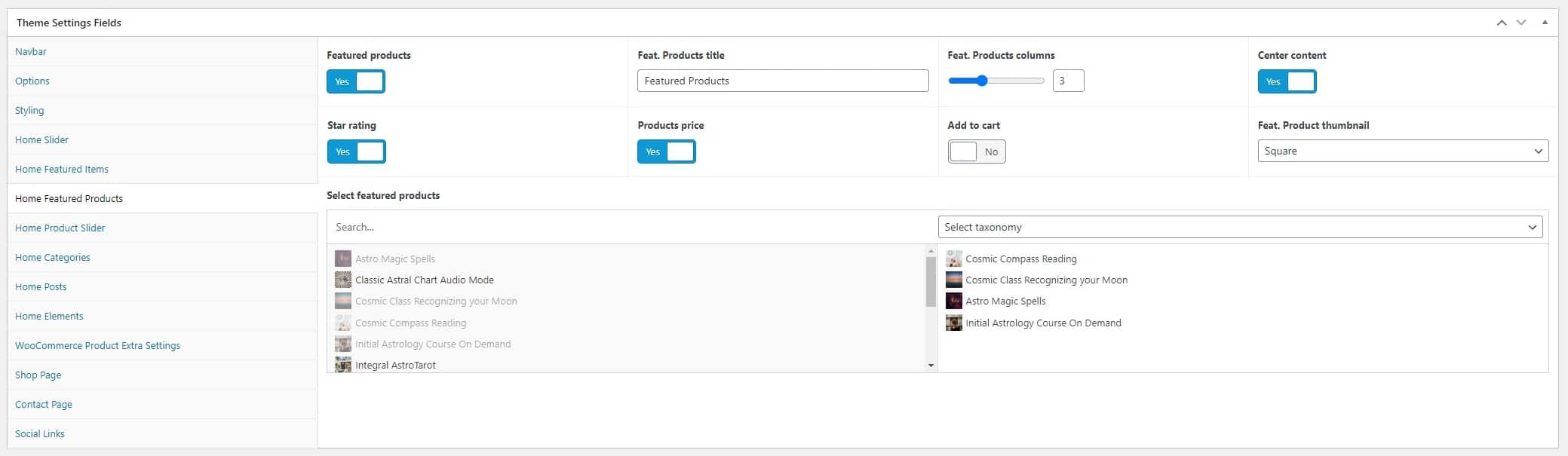
Home Featured Products
Featured products: enable or disable the home page block.
Featured products title: the custom name for display title of the section.
Featured products columns: qty. of columns of the feat. books.
Center Content: align to center the content below the image.
Star Rating / Product price / Add to cart: show or hide star rating, price or add to cart button below image.
Feat. Product Thumbnail: select the pre-sized thumbnail (Square, Horizontal Rectangle, Vertical Rectangle or Woo Thumbnail – this uses the size set in Woocommerce)
Select featured products: simply select the products that appears in this block.
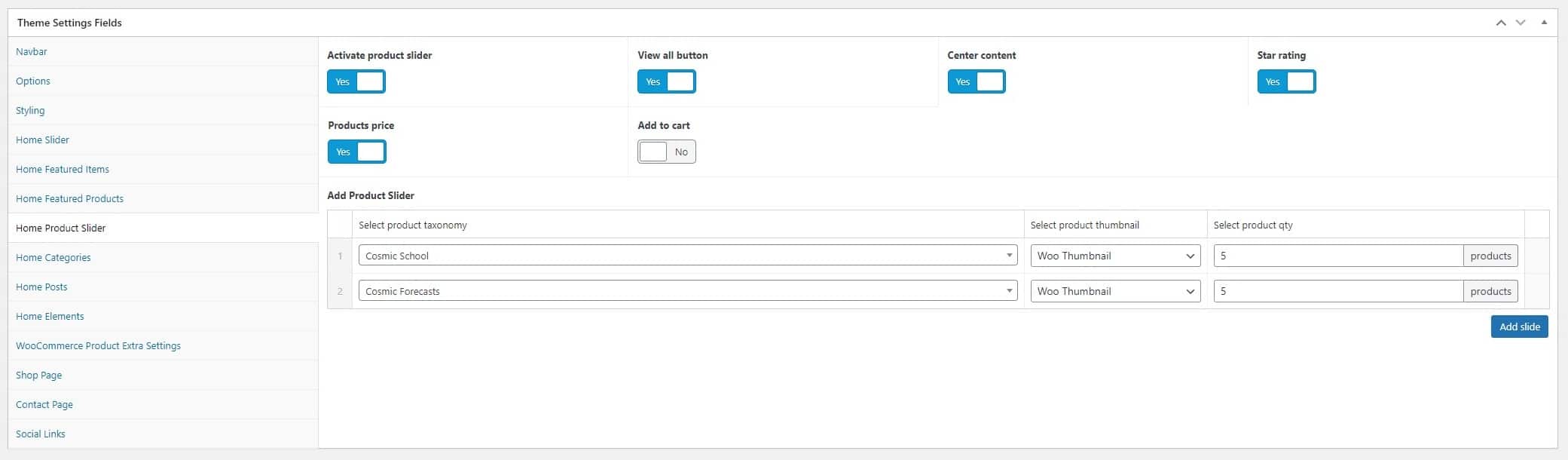
Home Products Slider
Activate product slider: enable or disable the section in home page.
View all button: show or hide a link to the category of the block.
Center Content: align to center the content below the image.
Star Rating / Product price / Add to cart: show or hide star rating, price or add to cart button below image.
Add product slider: select a category that contain books and set the qty to show in slider. Add the same sequence to display another slider block.
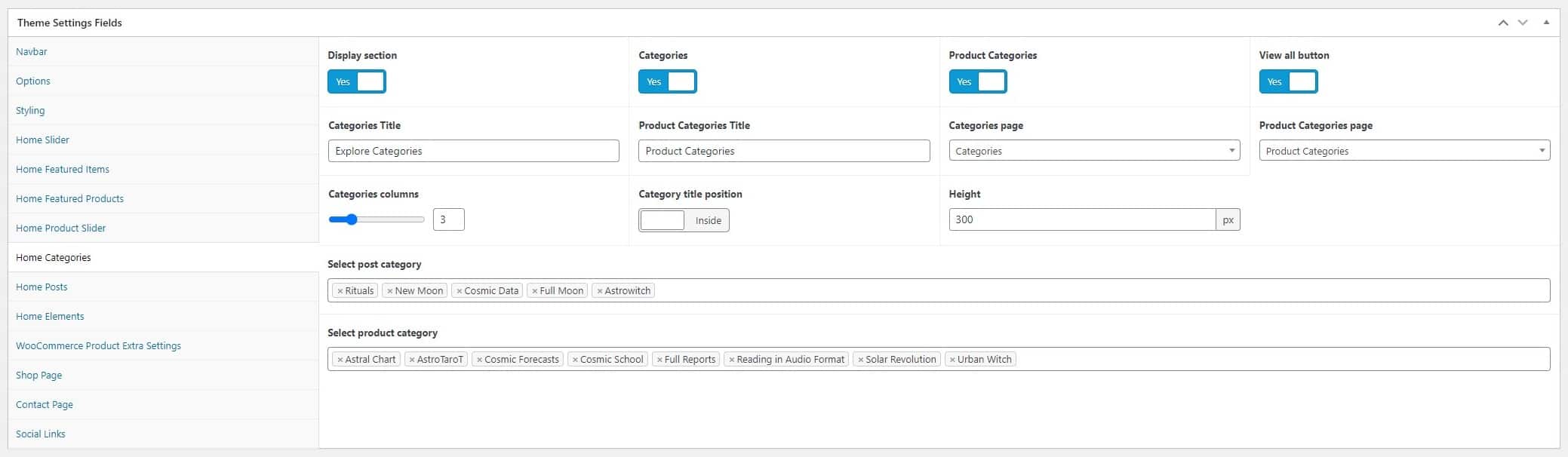
Home Categories
Configures the Categories section in homepage.
Display section: show or hide block in homepage.
Feat. Categories / Products title: custom title for the section before the images.
Categories / Products categories page: select the page that contains all categories or all the product categories.
Height: the height of image used on card.
Columns: configure columns to show the content.
Title position: the title, outside or inside the image.
Select featured categories: type the titles of the categories / product categories that you add to block, and simply select what you want to appear in the section with a slider.
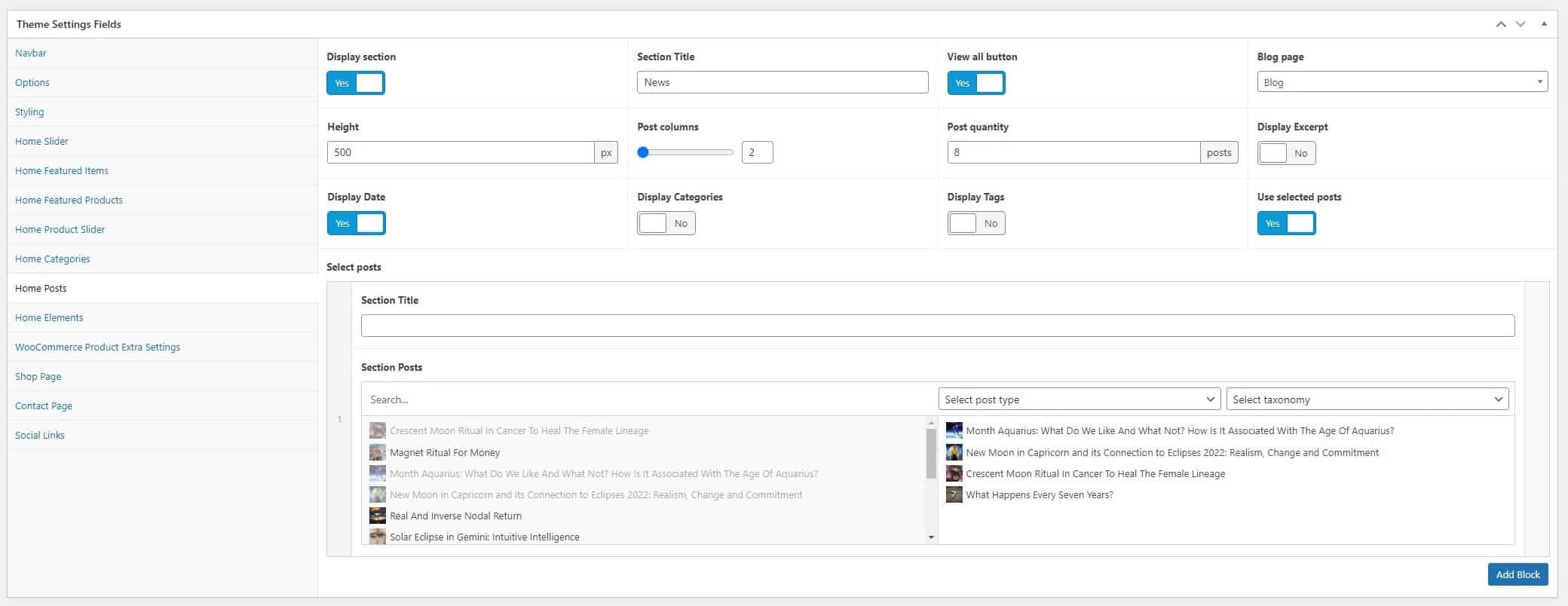
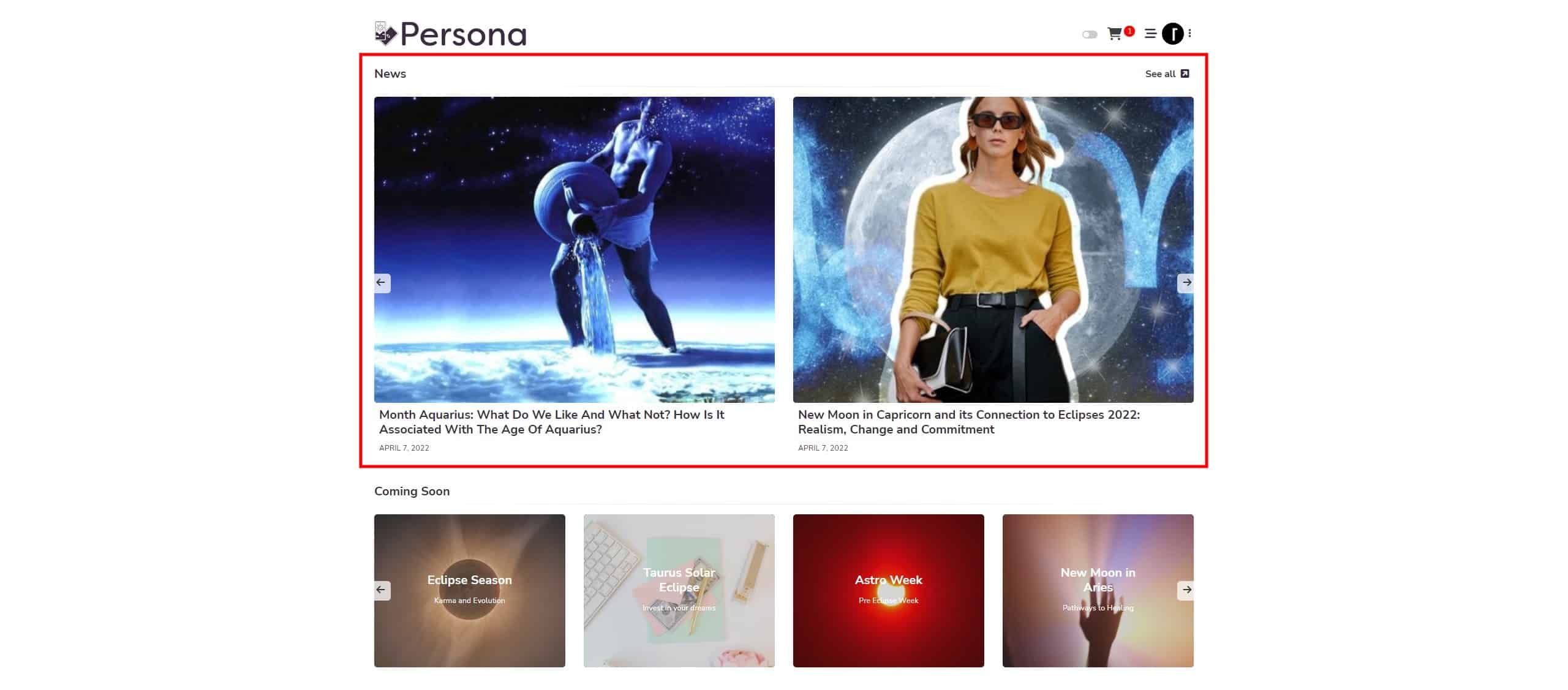
Home Posts
Activate: show or hide block in homepage.
Section title: put a custom title for the articles on top home section.
View all button: show or hide a link to the category of the block.
Blog page: Select the page that contains all blog posts.
Height: the height of image used on card.
Post columns: configure columns to show the content.
Post qty: the quantity of posts for the section.
Display Excerpt / Date / Categories / Tags: show or hide the functions below the title.
Use selected posts: if mark Yes, you can add repeated blocks with his own subtitle and selected posts. If mark No, it only displays the latest published posts without selection.
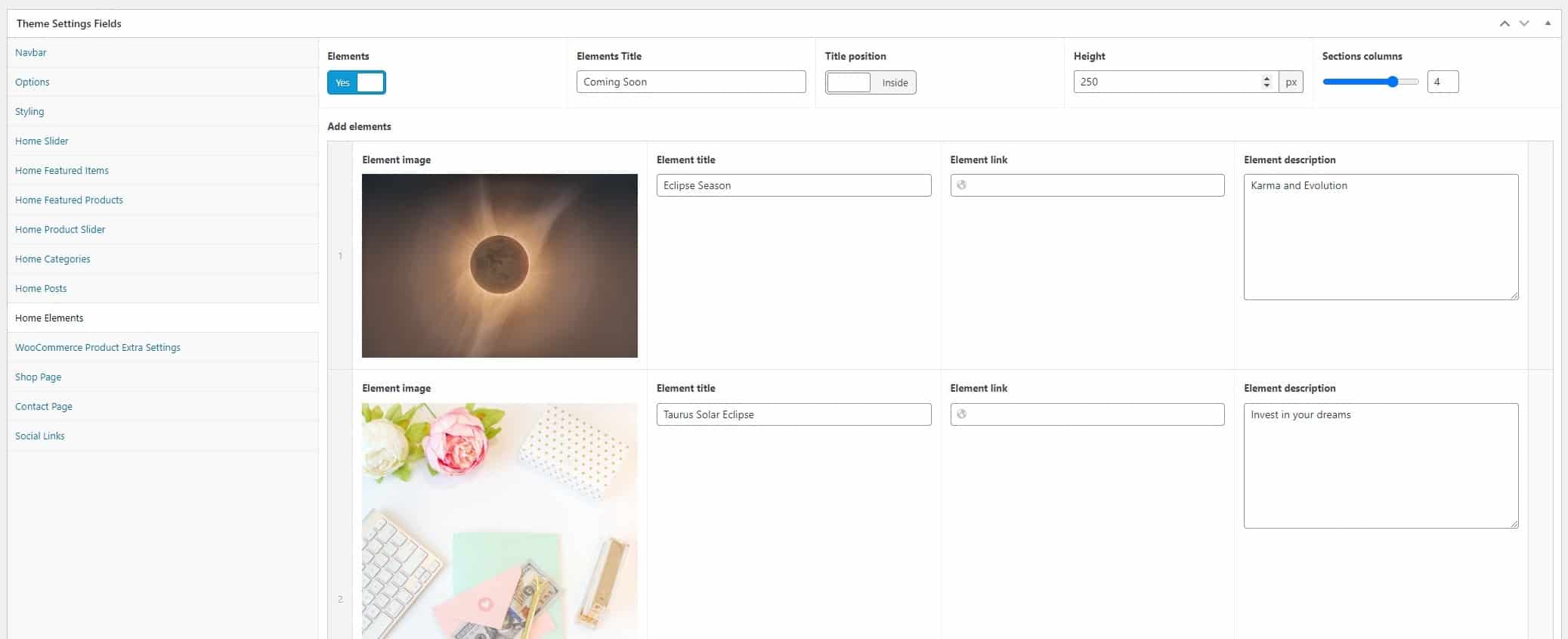
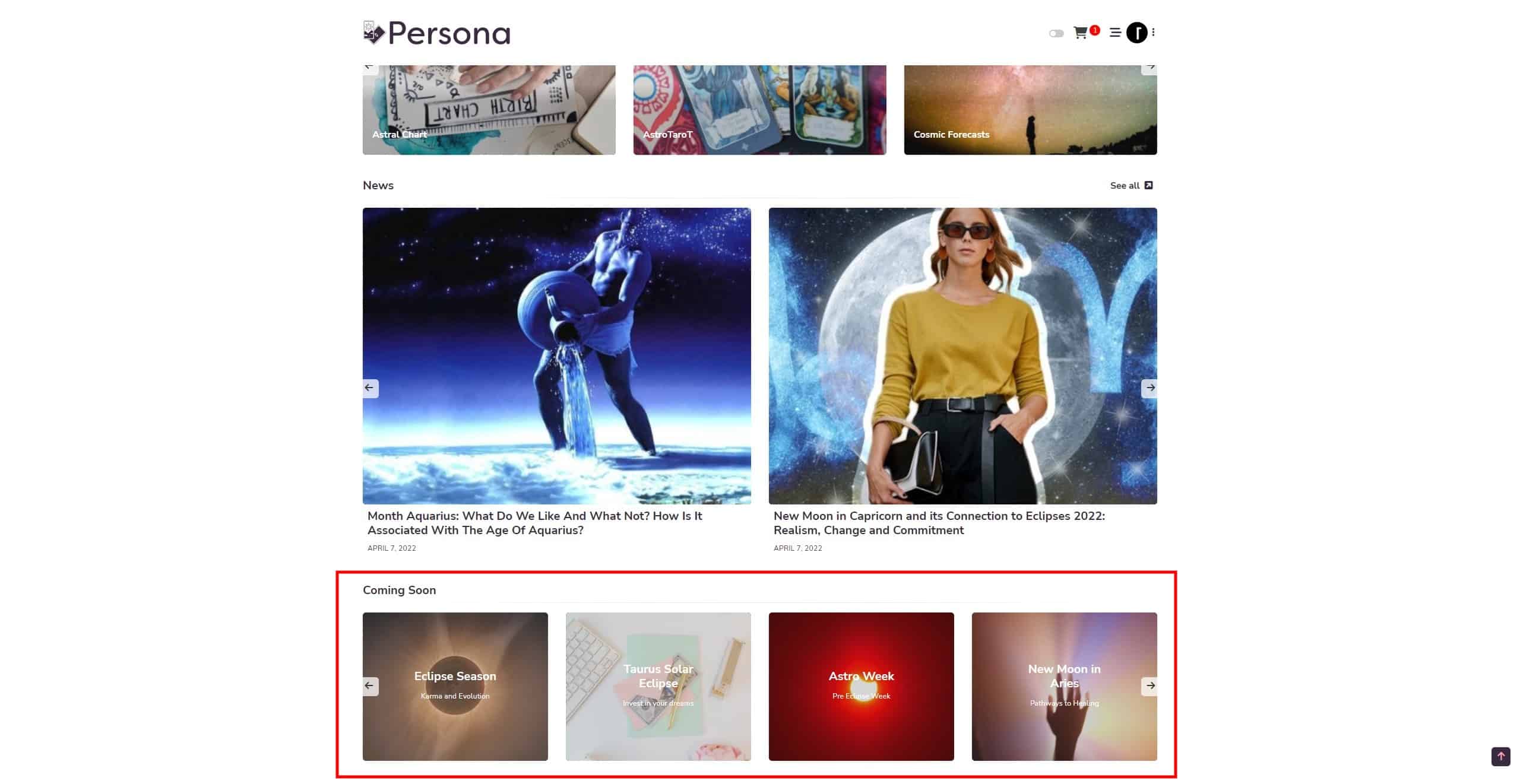
Home Elements
Displays custom elements as images, titles and short texts, ideal for the typical “services” section of the home. Items must be configured in his own tab below, similar to previous sections for blocks.
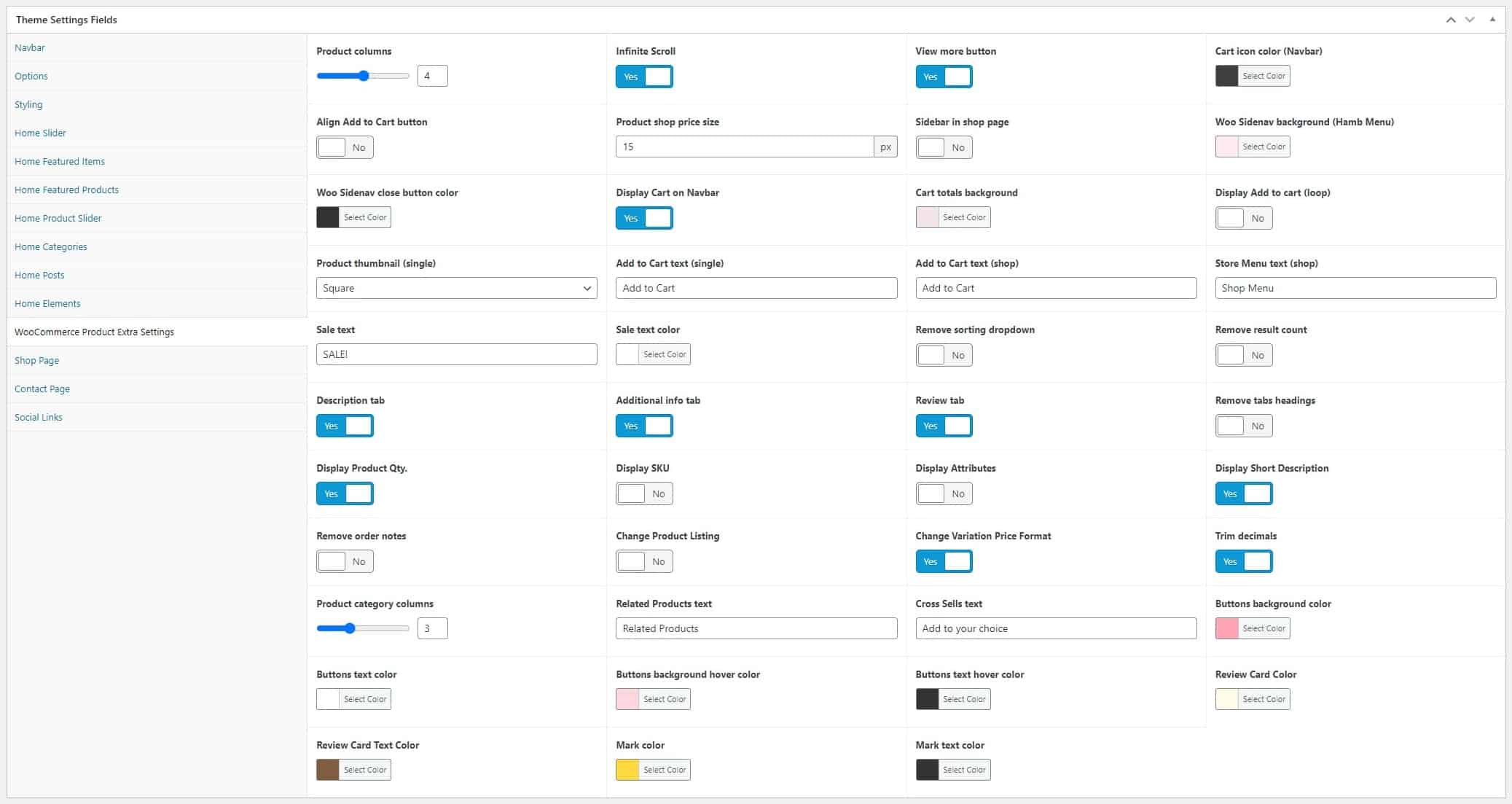
WooCommerce Product Extra Settings
Product columns: number of columns for selected layout.
Infinite Scroll: enables the Infinite Scroll effect when scrolling down.
View more button: combines with the previous switch, enabling a button for show more posts.
Note: when the IS and VM buttons are disabled, the default WP paged navigation is automatically enabled.
Cart icon color: the color of the cart icon on navbar.
Align Add to Cart Button: align the button to the bottom of every product column.
Product shop price size: the size for price of products on home and shop.
Sidebar in shop page: activates the dedicated WooCommerce sidebar for display widgets in shop page. If select no, a hamburger menu button shows on shop page and expands the sidenav.
Woo Sidenav Background: select a color for the shop page sidebar.
Display Cart on Navbar: displays the icon in top right position of the navbar.
Cart totals background: the color of the cart totals block in cart page.
Display add to cart (loop): show or hide the button in general Woo archive pages and dependencies.
Product Thumbnail (single): select the pre-sized thumbnail (Square, Horizontal Rectangle, Vertical Rectangle or Woo Thumbnail – this uses the size set in Woocommerce) to be used on single product page.
Add to Cart text (shop and single): changes the text of the button in the single product page (i.e, “Add”) or Shop page.
Store menu text (shop): changes the text of the button of woo menu for Shop page (i.e, “Store Menu”).
Sale text/color: changes text and color of the “offer” icon placed in top-right zone of the product featured image.
Remove sorting dropdown/Result count: enable or disable them in the shop page.
Description/Additional info/Review tab: enable or disable the basic WooCommerce tabs in the single product page. If you disable the “Description” tab, another option will shown: Long description only, that displays the description content directly below the main area of product page.
Display Product Qty: enable or disable the qty. selector on single product page.
Display SKU: enable or disable the SKU (product code) and category on single product page.
Display attributes: display product attributes info of the tabs below SKU.
Display short description: enable or disable the excerpt on product page.
Remove order notes: disable “order notes” textarea on checkout.
Change Product Listing: change the product listings with a different one wide columned card elements displayed.
Display listing image: enable product image on card (only available when Change Product Listing is enabled).
Change Variation Price Format: use to display common price (i.e, $10) instead of a variable price.
Trim decimals: displays prices without decimals and commas.
Product category columns: number of columns for product categories page.
Related Products Text: changes heading text of products in the related section in single products.
Cross Sells Text: changes heading text of cross sells products (if added) showed on product page.
Buttons background/text/hover color: customizes the color of the WooCommerce main buttons.
Review card / text color: color of the comment card background and text for single product reviews.
Mark color: color of the badge (background and text) that indicates number of products on the product categories page.
Alternative product listing
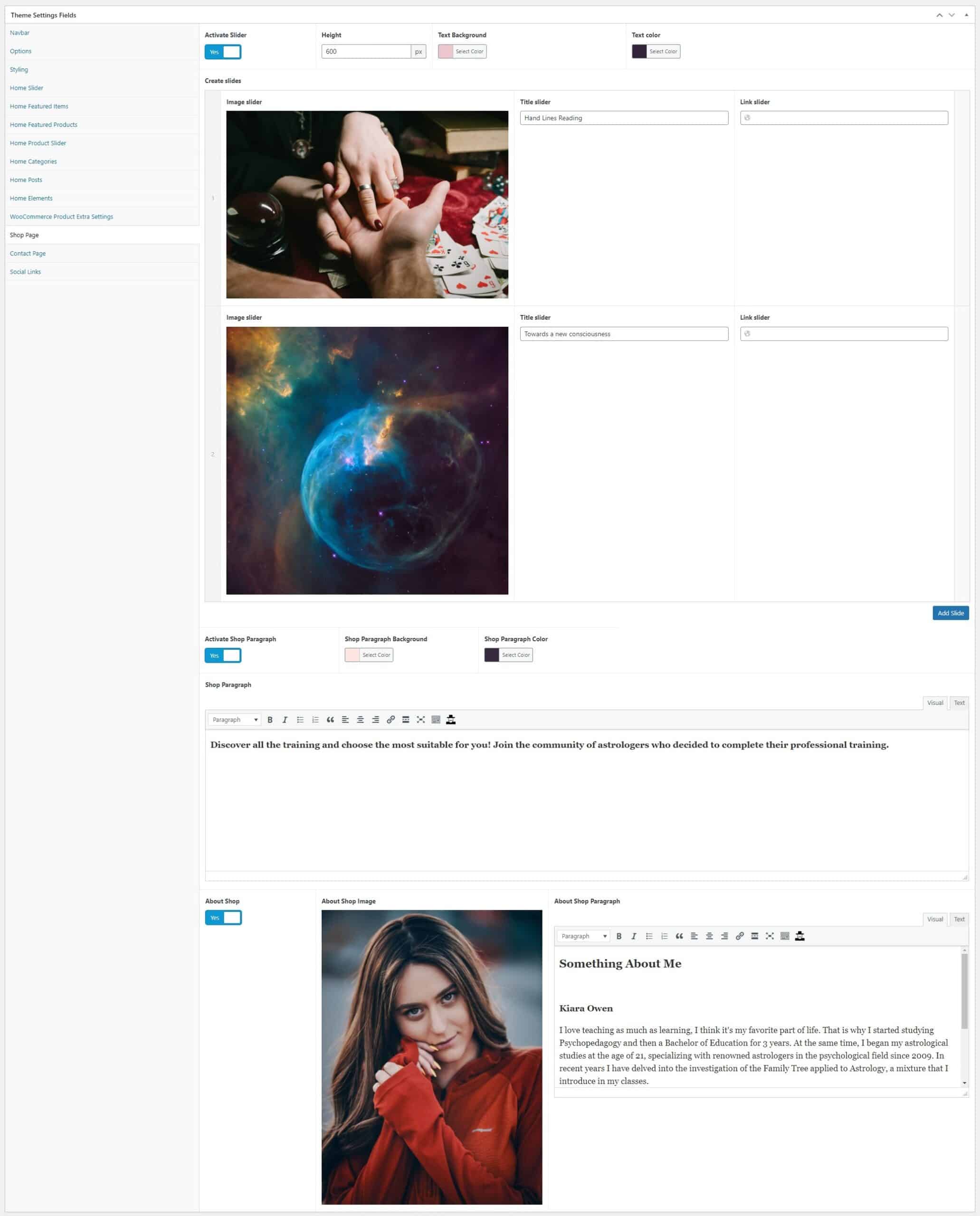
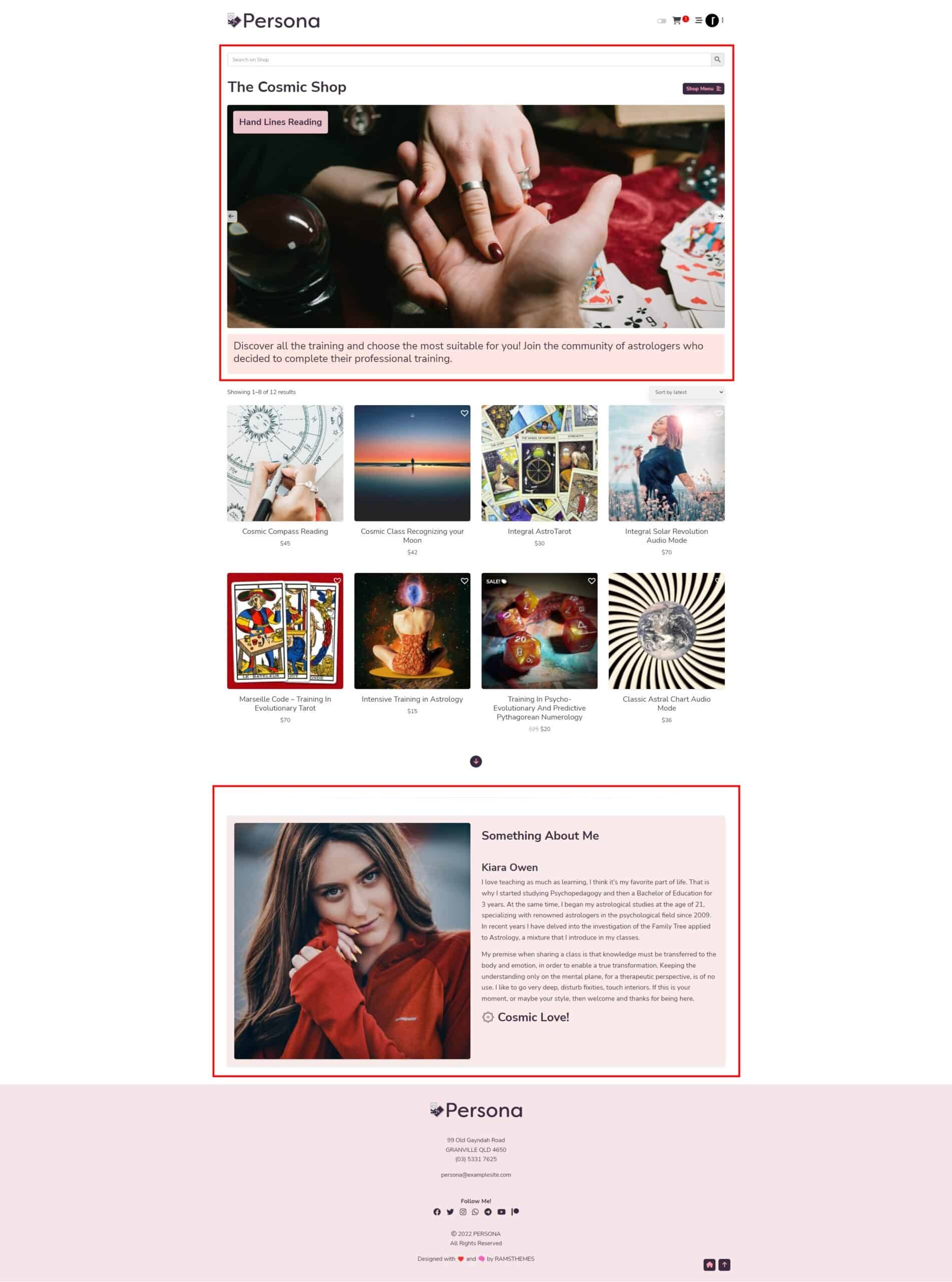
Shop Page
This section customizes the main Shop Page adding two blocks: a slider on top and an “About” card on bottom
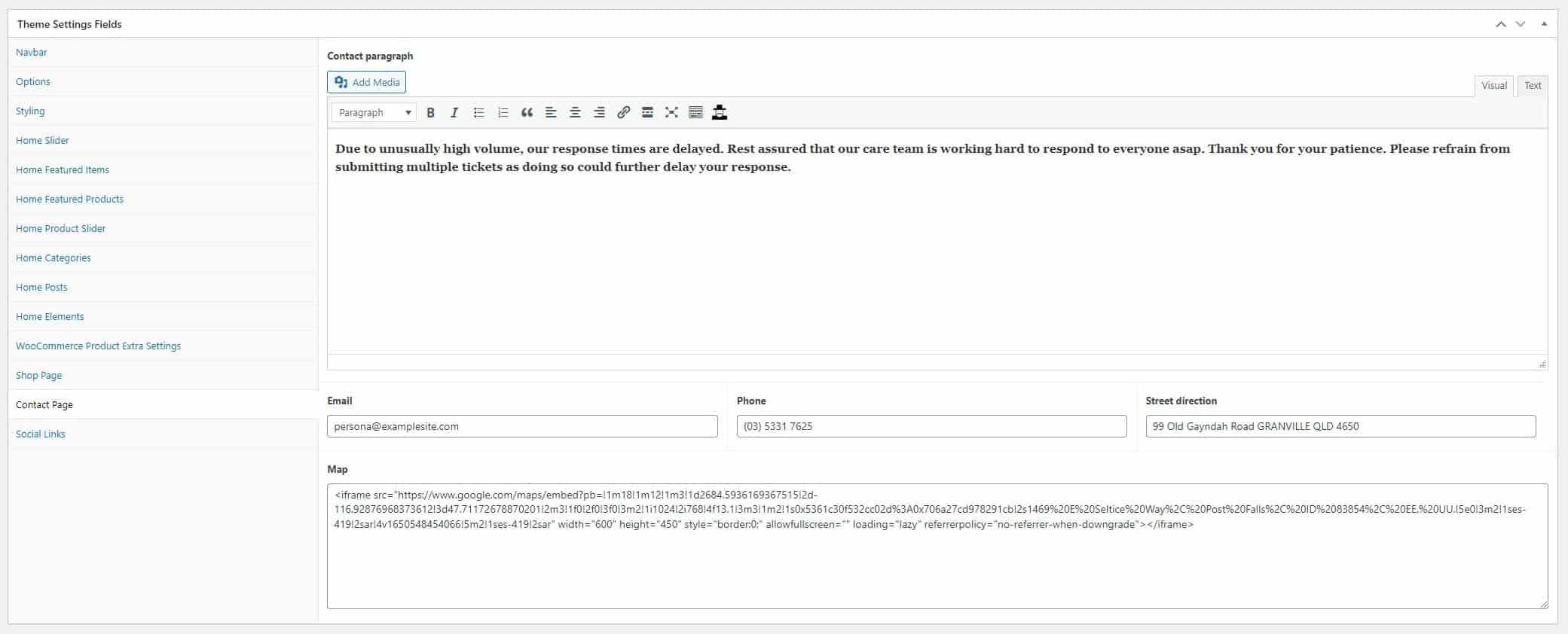
Contact Page
Fields of this section displays contact info on the “Contact Page” Template used on any page
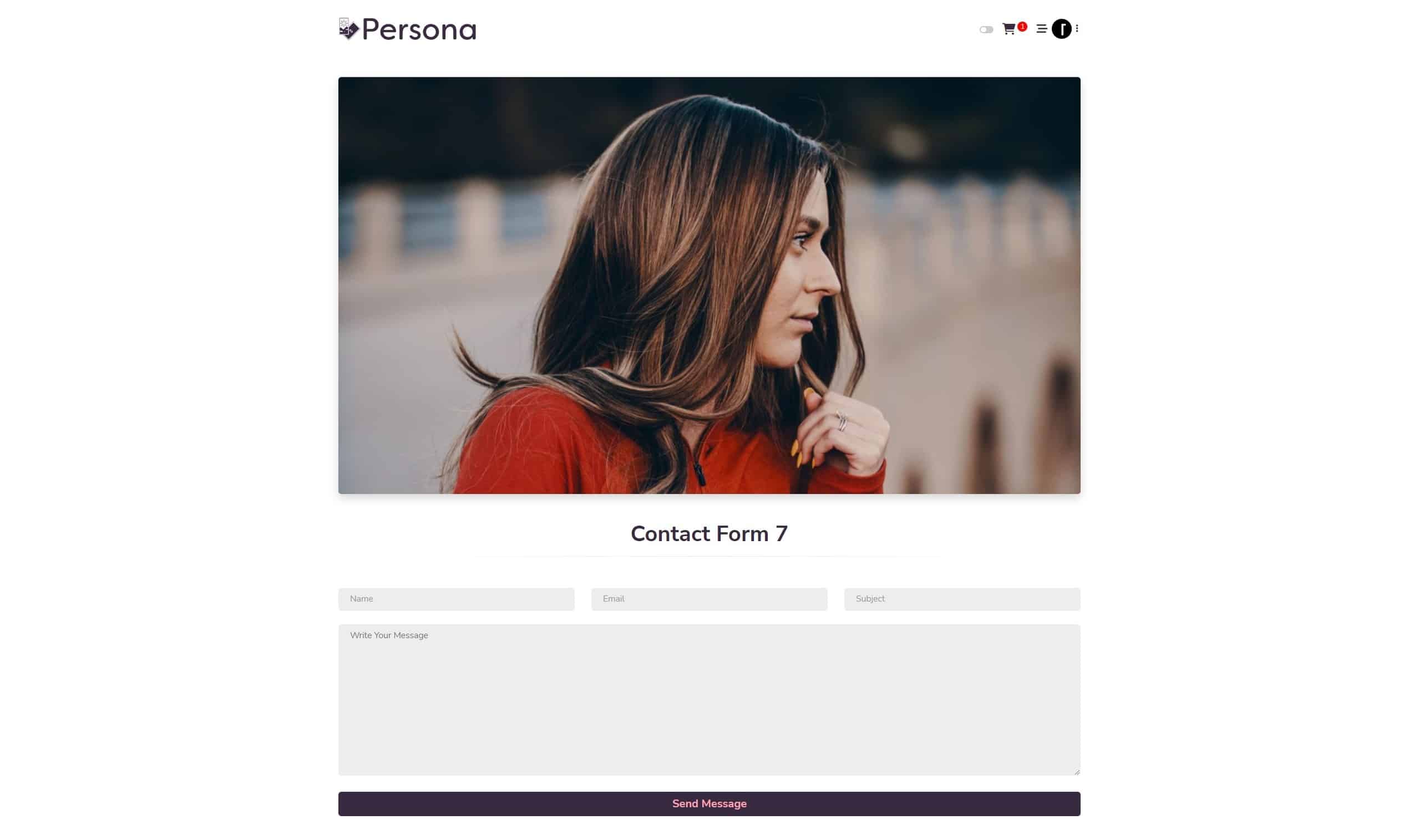
To use a Contact Form:
First, activate the Contact Form 7 plugin and add a new form. Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. For example
[contact-form-7 id="307" title="Contact form demo"]
Next you can use on a page using the Contact Page Template Type 1
Or the Contact Page Template Type 2
* See the full configuration of Contact Form 7 in the plugin author site.
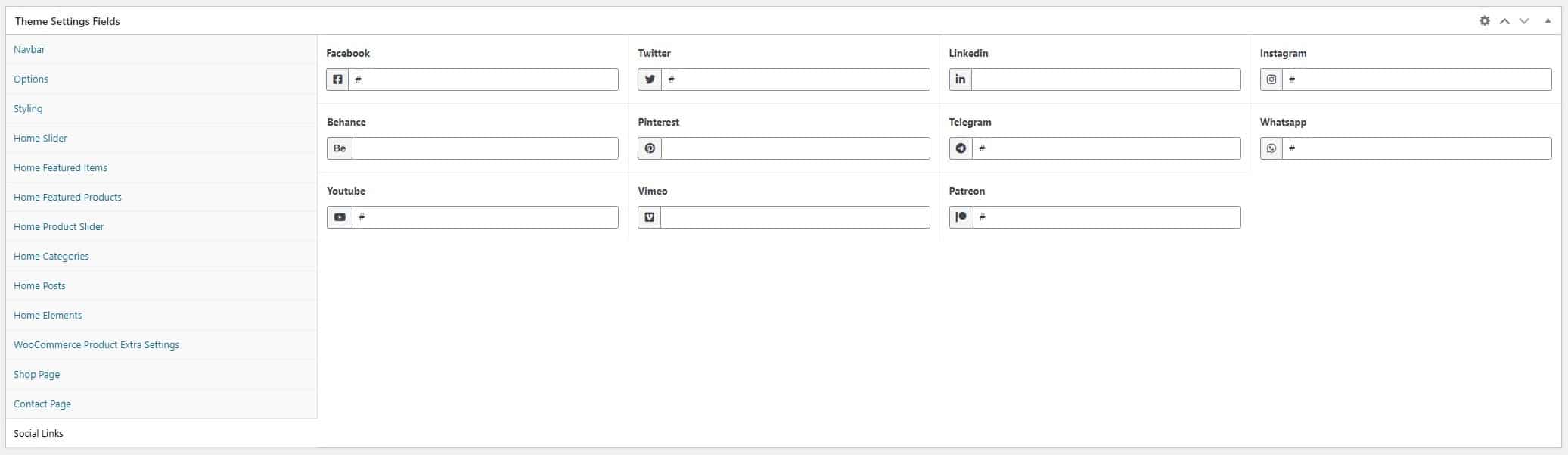
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
Extra Pages
Create the Blog page
Create a common WordPress page, name it “Blog” and select the template “Blog” in Page attributes. Save it, and ready to use.
Create Register page
Theme uses separate login (My Account) and register pages. In dashboard, go to WooCommerce settings and in the tab “Account & Privacy” uncheck the option “Allow customers to create an account on the “My account” page”. Now, create a common WordPress page, name it “Register” and select the template “Register” in Page attributes. Save it, and ready to use.
Create custom page with product categories
First, go to product categories in the dashboard “Products” tab, create a few categories and add a featured thumbnail to them. Now, in dashboard, create a common WordPress page and select the template “Product categories” in Page attributes.
Add Post Authors
If you have a little staff of writers, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page.
Sources and Credits
* ACF Pro, © 2022 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2022 The Bootstrap Authors, © 2011-2022 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Flickity, © 2022 metafizzy, GNU GPL v3.
* Images Loaded, © 2019 metafizzy, MIT.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* Custom Post Type UI, © 2021 WebDevStudios, GPLv3.
* ProfilePress, © 2021 ProfilePress Team, GPLv3.
* Contact Form 7, © 2021 Takayuki Miyoshi, GNU GPL v2 or later.
* WooCommerce, © 2022 Automattic, GNU GPL v2 or later.
* Ivory Search, © 2022 Ivory Search, GNU GPL v2 or later.
* AddToAny Share Buttons, © 2021 AddToAny, GNU GPL v2 or later.
For more information, tips or troubleshooting, read the FAQ section on our website or contact us.