© 2024 RAMSTHEMES. All rights reserved
Introduction
Welcome to OPUS, a new WooCommerce Elementor WordPress Theme designed for online book stores with a nice and modern UI, easy and intuitive to use for entrepeneurs. This new version is built with the base of Joints, and includes Elementor Pro and Elementor Power Pack, which brings more widget modules ready to use according to the taste and need of the consumer. We hope this new theme meets your expectations in terms of design and customization!
Requeriments
You need to make sure that your web host has the minimum WordPress and Elementor requirements to run themes-based sites:
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.) and Elementor Page Builder (Drag and drop widgets, customize styles and Options)
- MySQL version 5.6 and above
- The mod_rewrite Apache module
- The iconv extension with UTF-8 encoding
- HTTPS support
- max_execution_time more than 180, we recommend 300
- memory_limit at least 256M to run plugins without issues and avoid the Elementor “loading loop” bug
Product Contents
- Theme files
- .WPRESS file for demo import
- Documentation
Setup Demo
Import .wpress file from All-in-One WP Migration
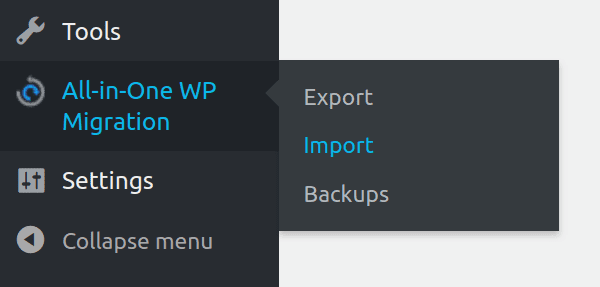
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
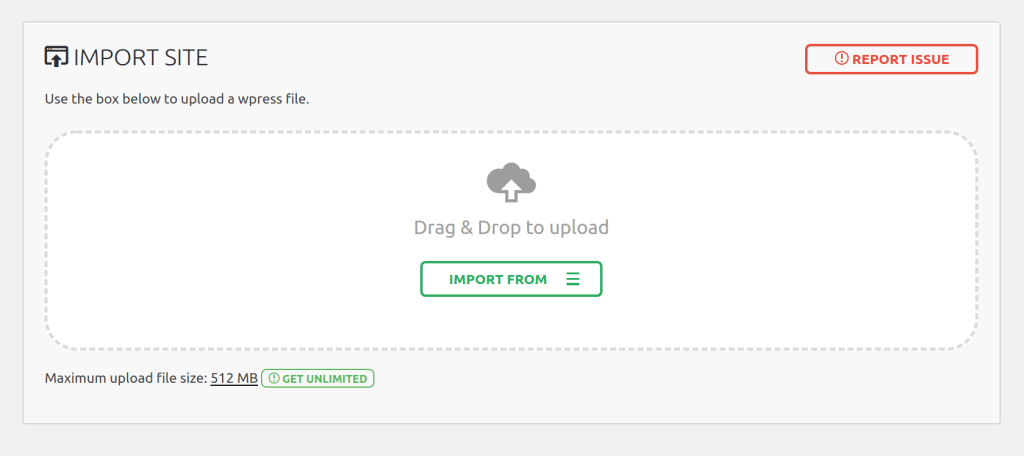
Once you have chosen the option, the application takes you to the Import page:
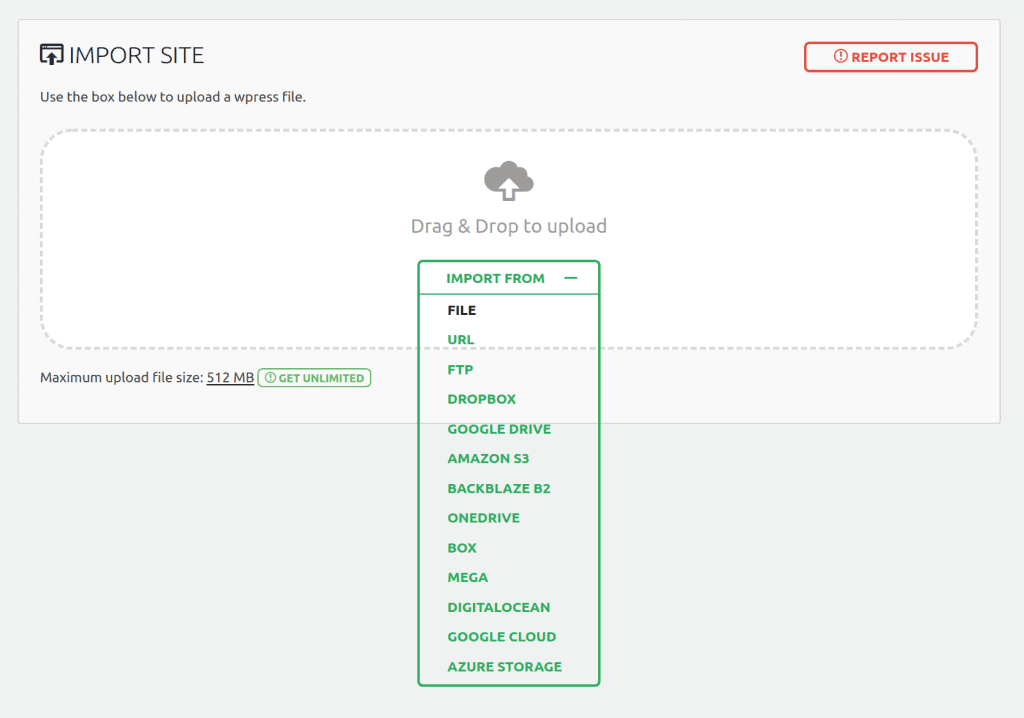
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file opuswpdemo.zip from the Demo Content folder. Next, a file called opuswpdemo.wpress appears. Choose them to begin the import process:
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (800 MB recommended size or more, because the size of the import file is big, due to the images used)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents. Use this method only if you have advanced knowledge to create templates from scratch with Elementor.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file opuswp.zip and opuswp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
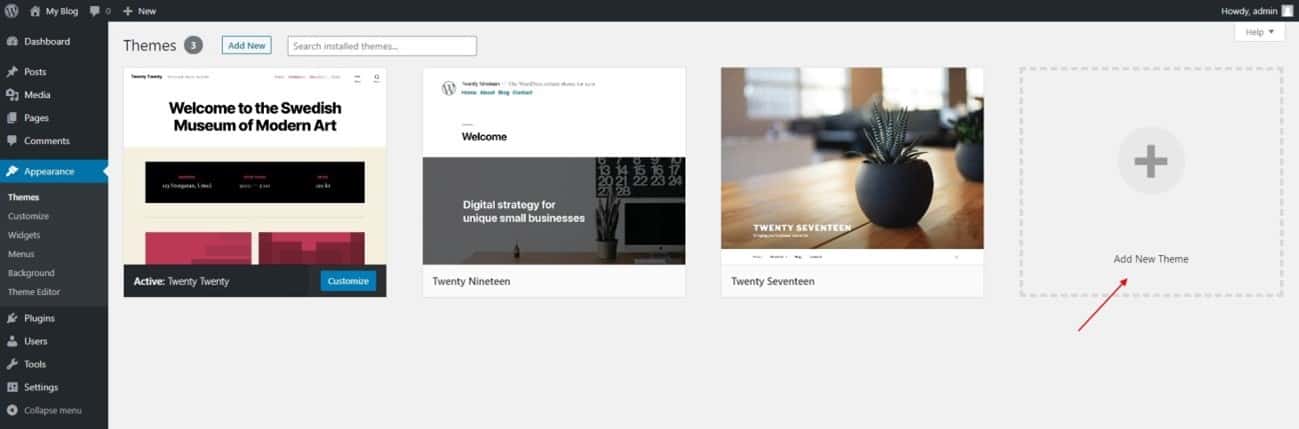
Go to Appearance > Themes section and click Add New
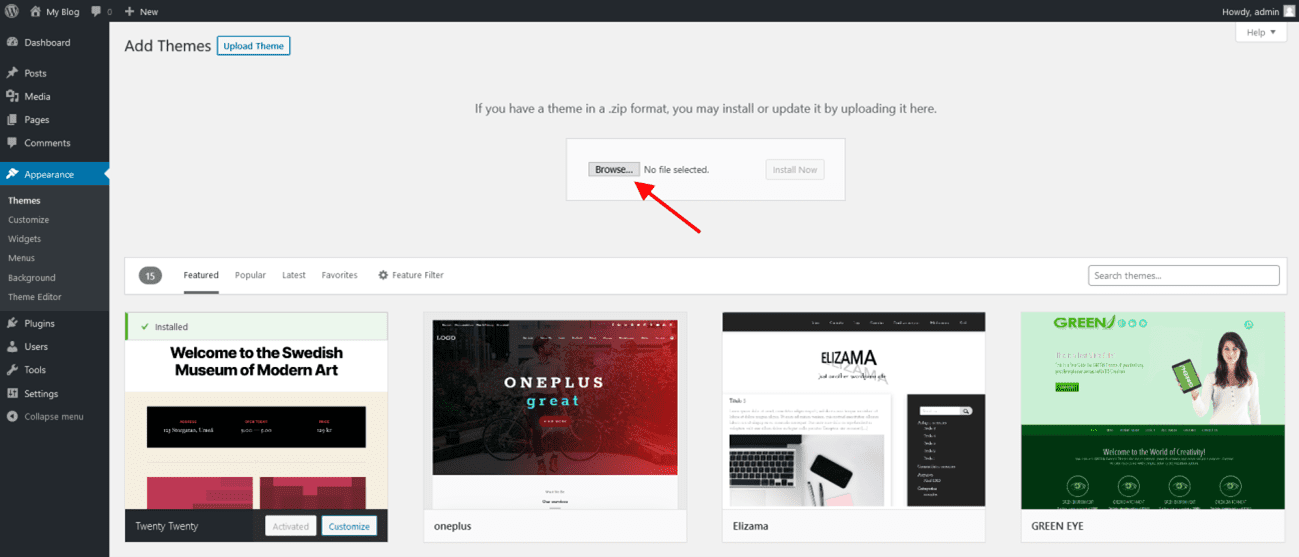
In the next screen click the Upload Theme button
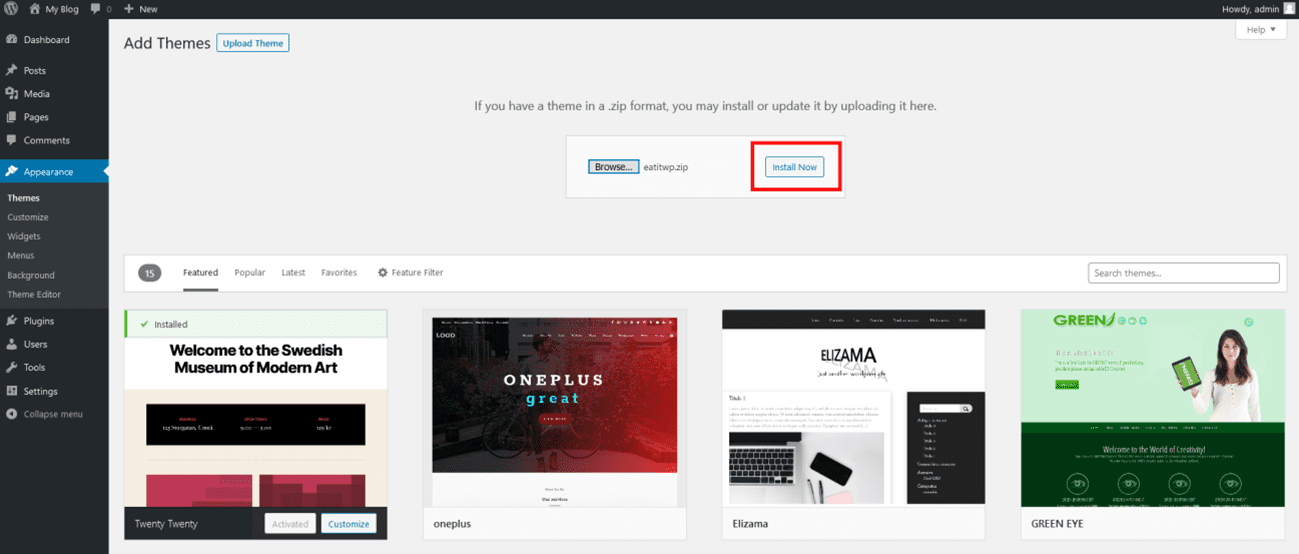
Click the Choose File button, select the zip file and click Install Now.
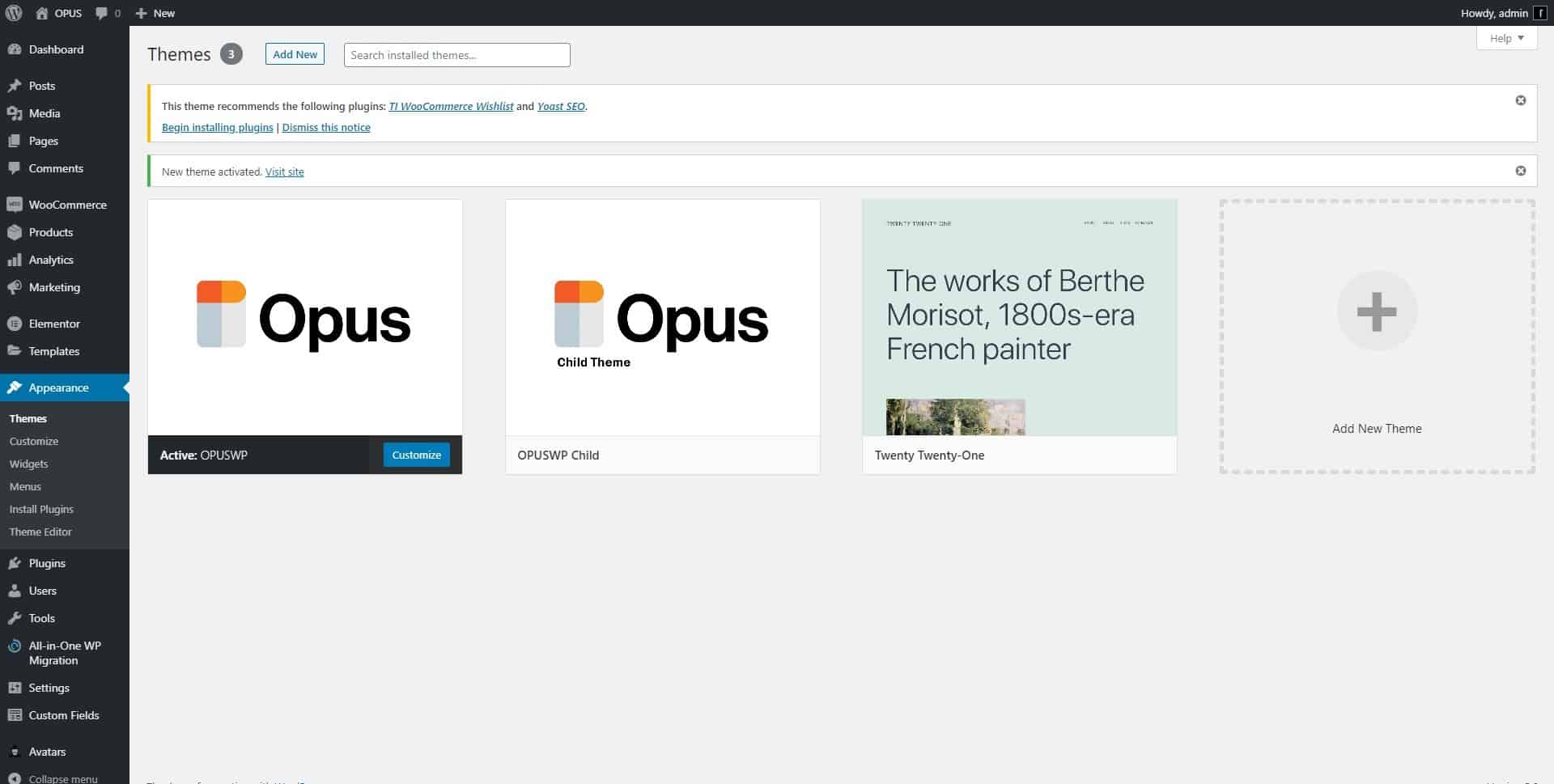
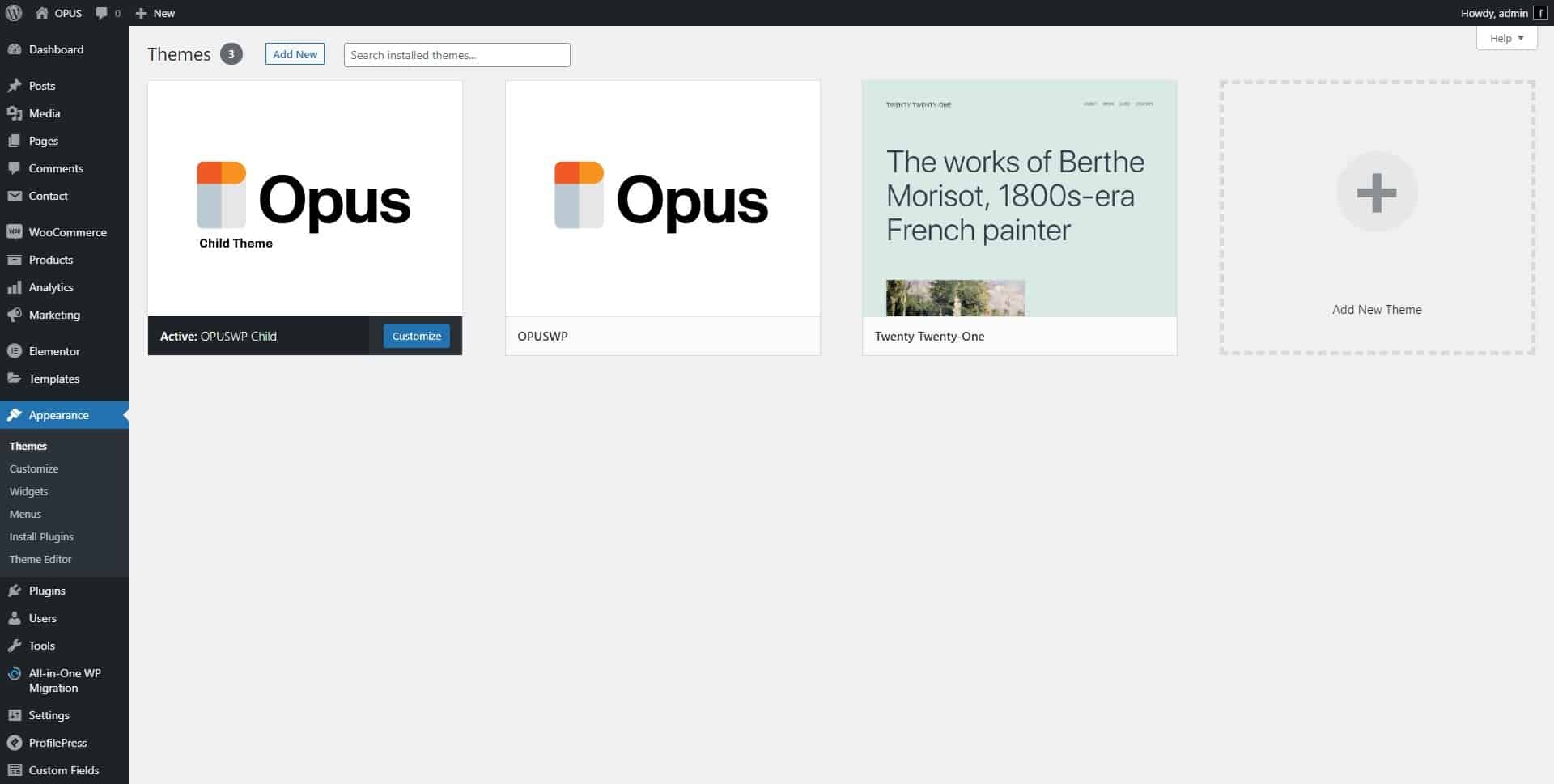
You can now activate the Parent Theme first, and next the Child Theme.
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Install theme via FTP
Open your FTP program (i.e, FileZilla) to browse the folders of your server, and go to wp-content/themes directory.
Extract the zip file opuswp.zip on your computer, it extracts on the folder “opuswp”, which contains all the Theme files. Put (or drag and drop) this extracted folder in the wp-content/themes folder. Repeat it for the child theme.
In the WordPress Dashboard, go to Appearance > Themes section. The Theme appears with his featured screenshot and the Child Theme, hover it and click the Activate button.
Activate Plugins
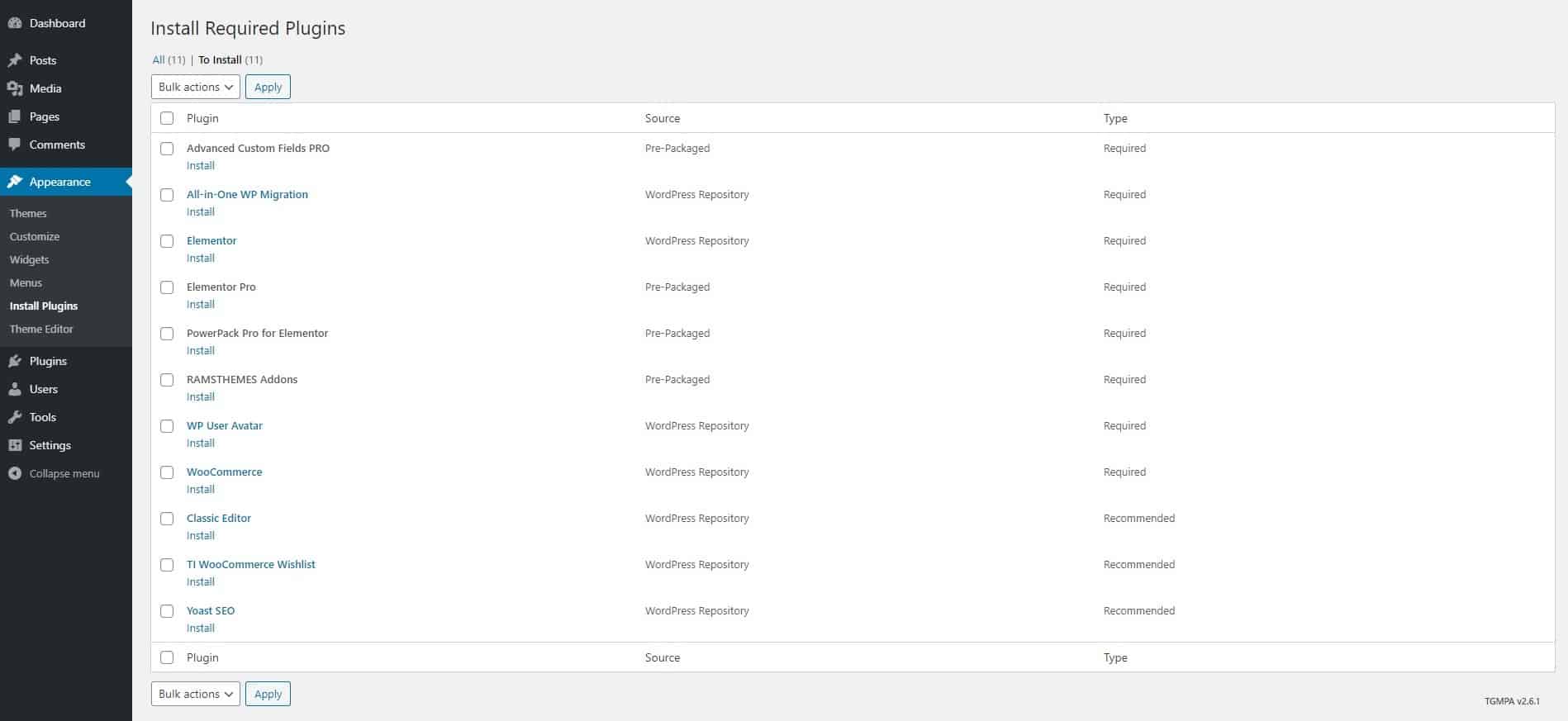
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
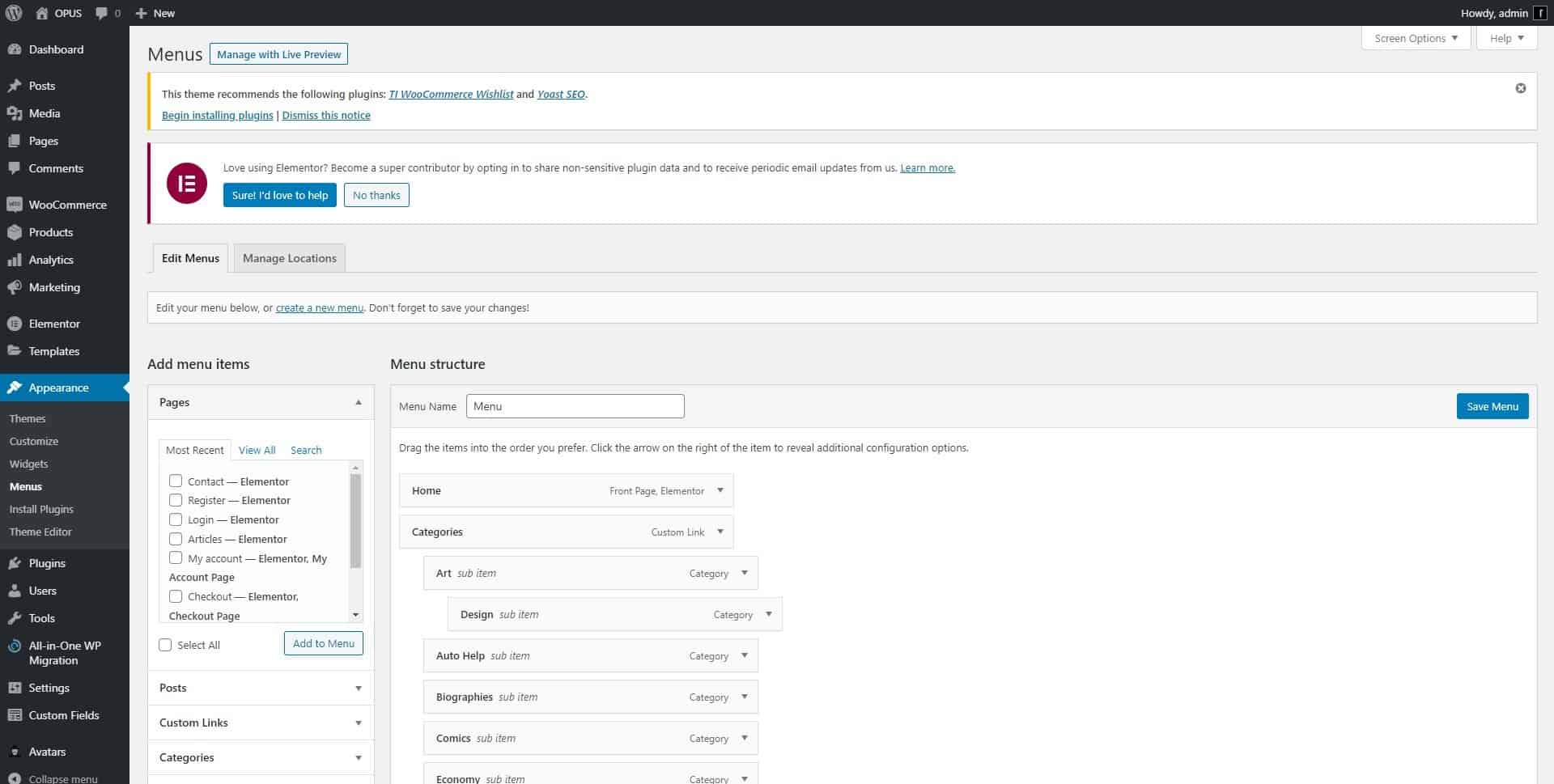
Build Menu
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like.
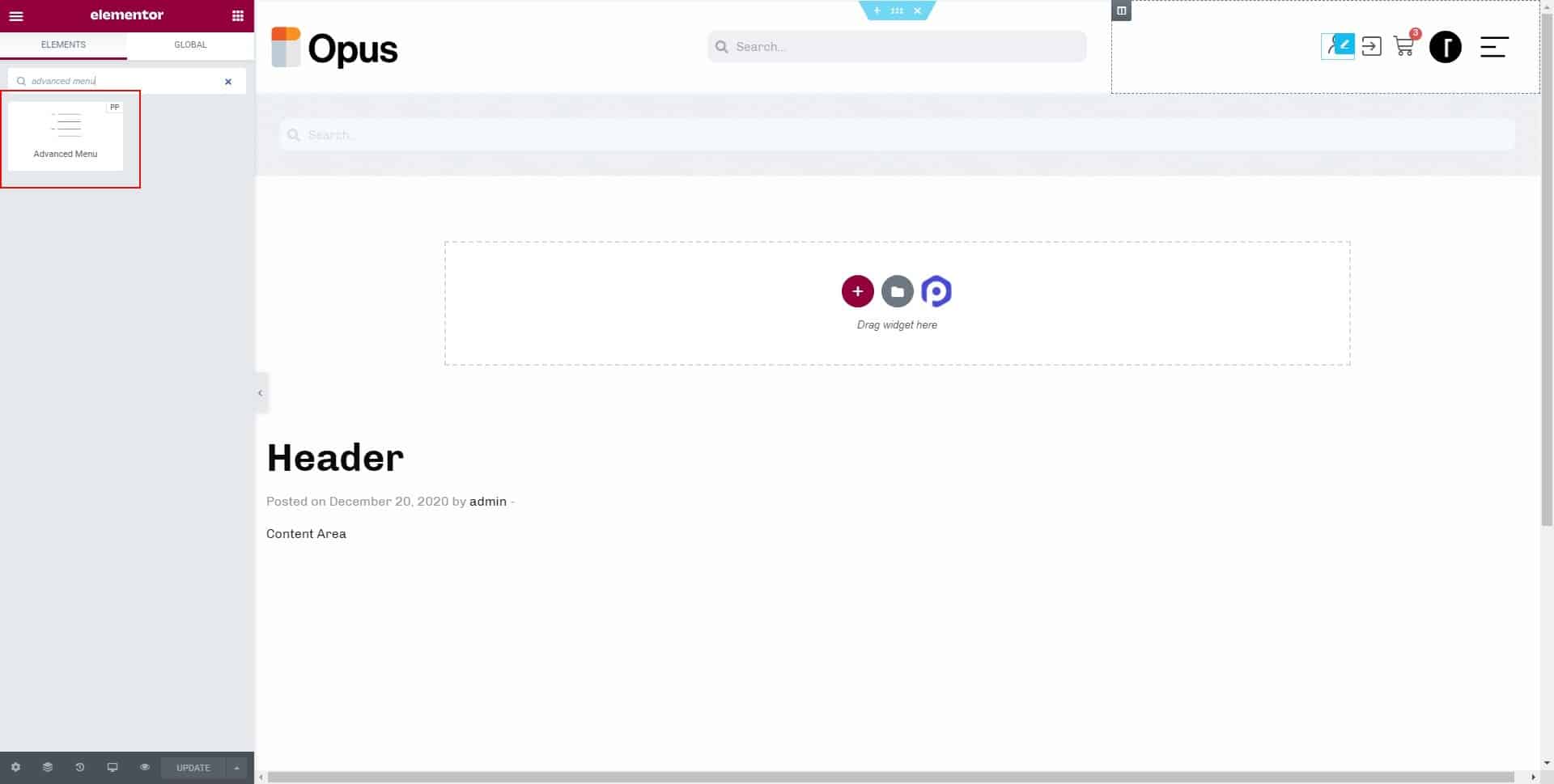
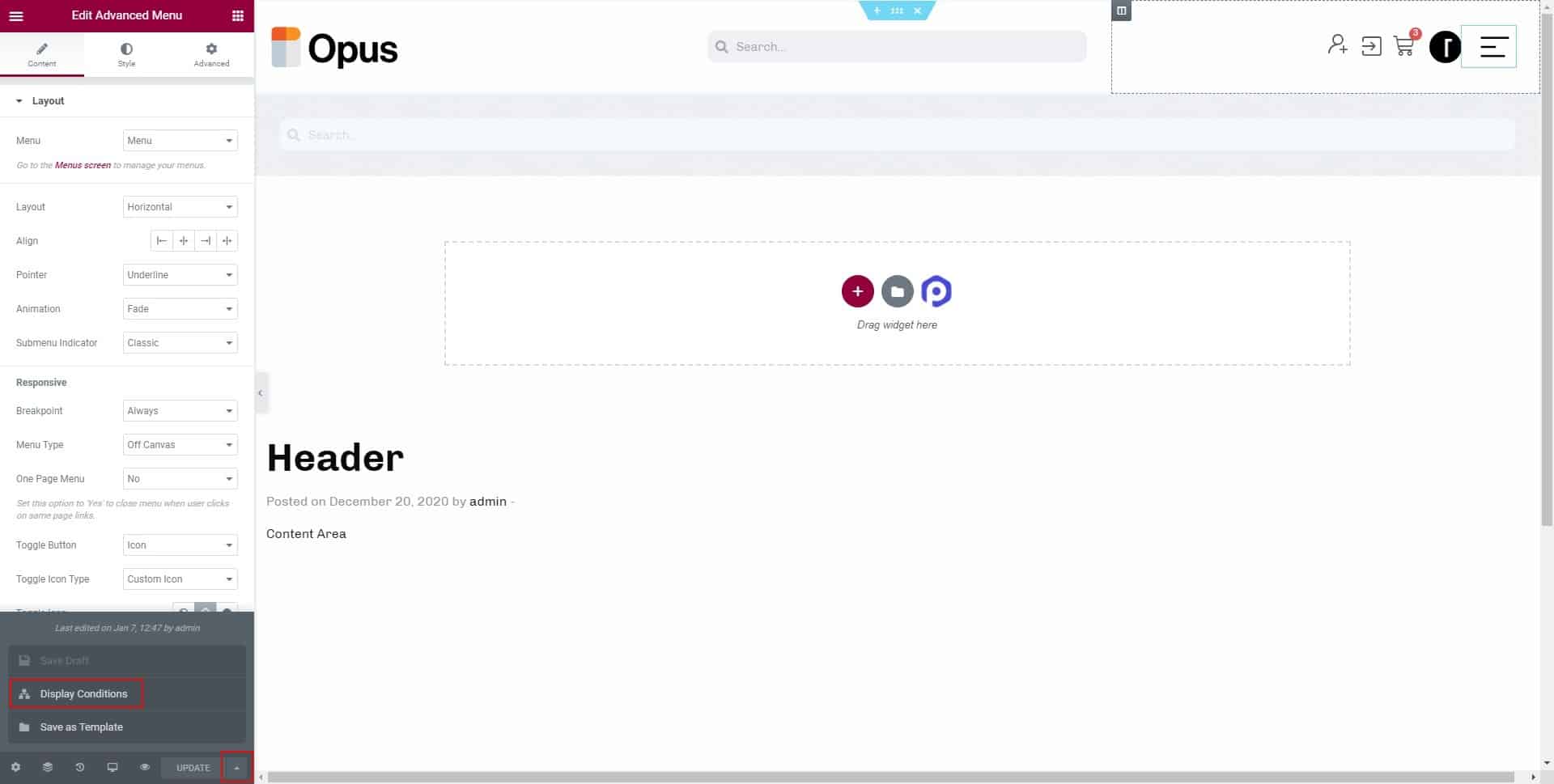
In Elementor Templates go to Header and edit them, and place the Advanced Menu Widget
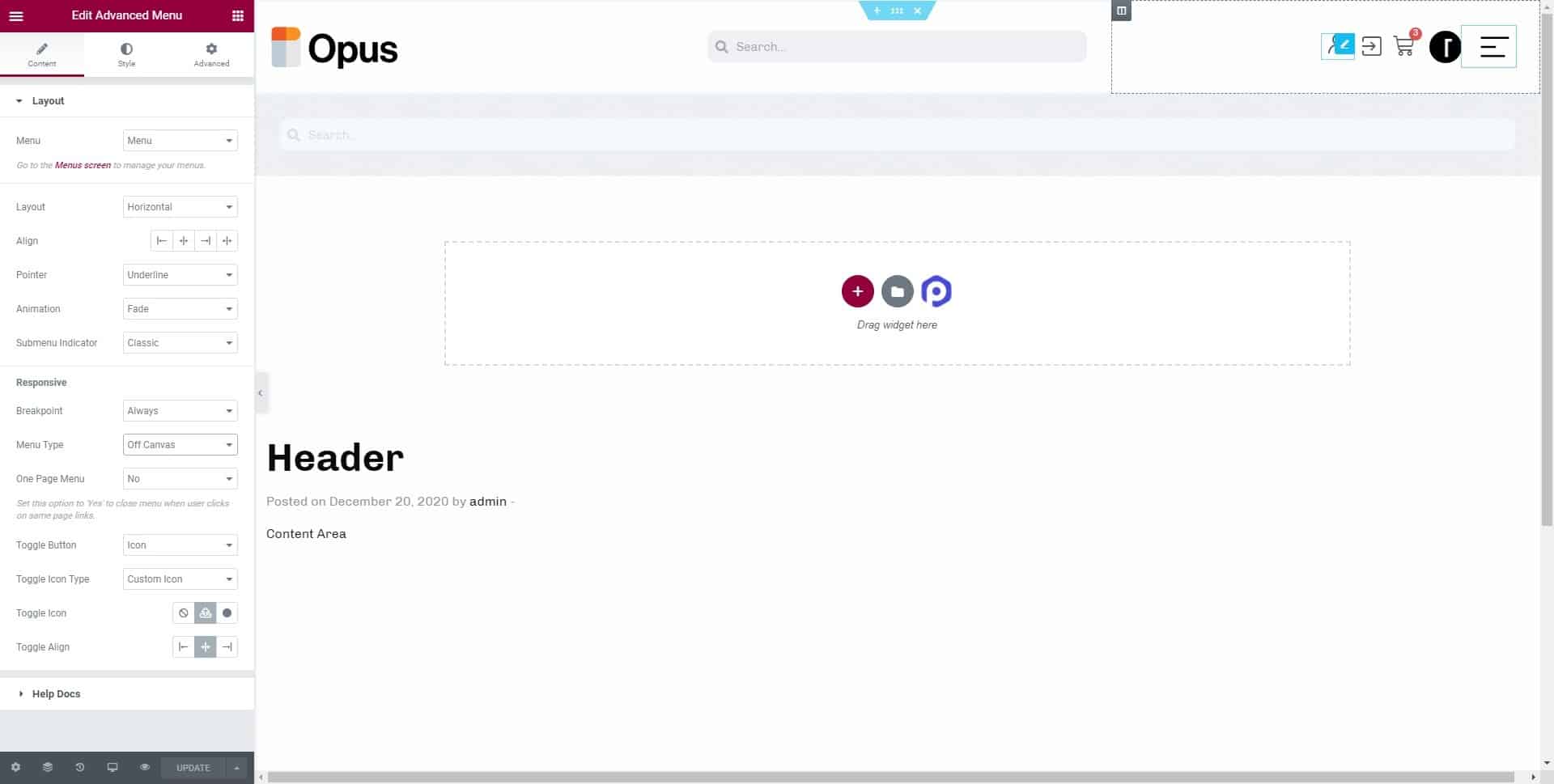
Then Select “Menu” (or the name that you use for the menu builded in previous step) and customize it as you like.
Examples of building and editing sections with Elementor
When using a predesigned template, you can create your own unique design with the Elementor drag and drop page builder and the extra widgets of Power Pack, increasing the creative options of customizations.
Check the Elementor and Power Pack documentation if you need help with the plugin settings and detailed usage of widgets (style customizations and options).
We describe here the basic sections:
Header Template
Template uses three columns with the Widgets: Site Logo, Search Form, Icons, Image linked to user profile picture and Advanced Menu.
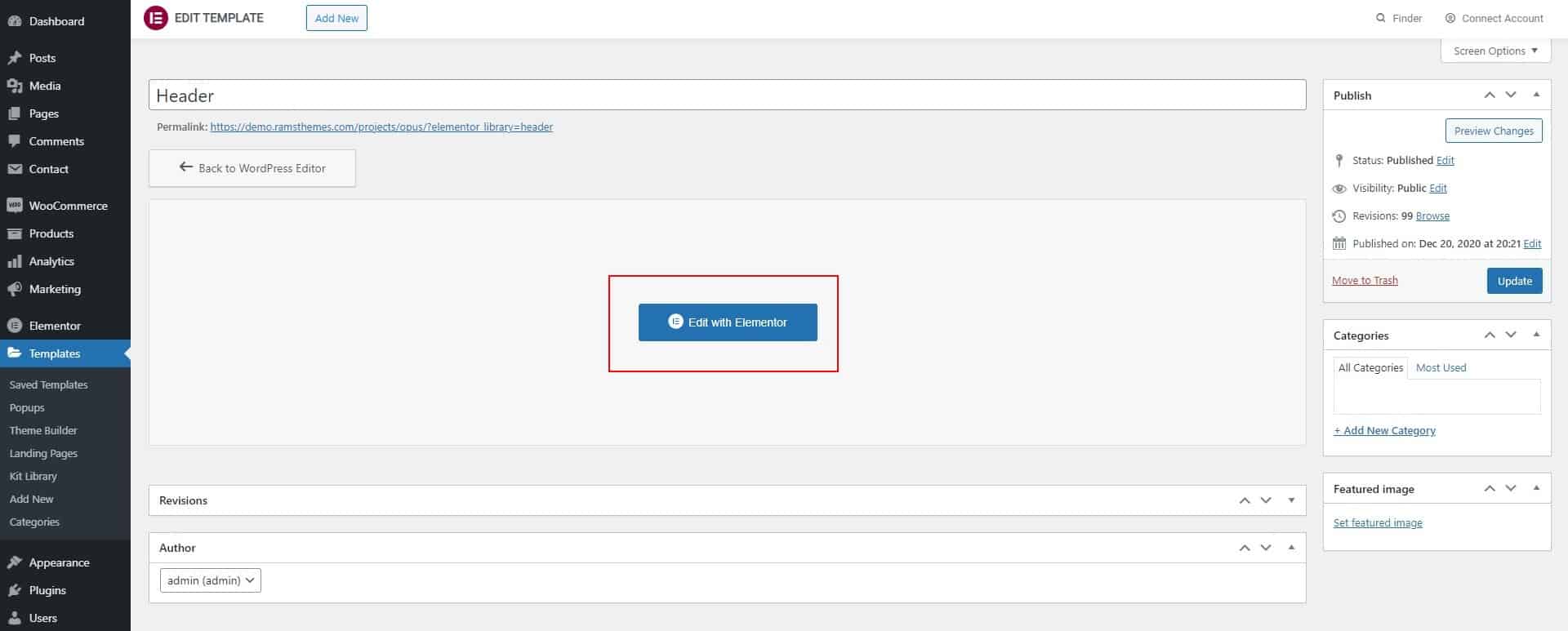
Edit the template using the button when hover the title in the list. Press the Elementor button
The template layout appears for edit the components (Logo, right icons, menu and centered search bar). After customize, press “Display conditions” button on the bottom left, in the arrow near the “Update “ button.
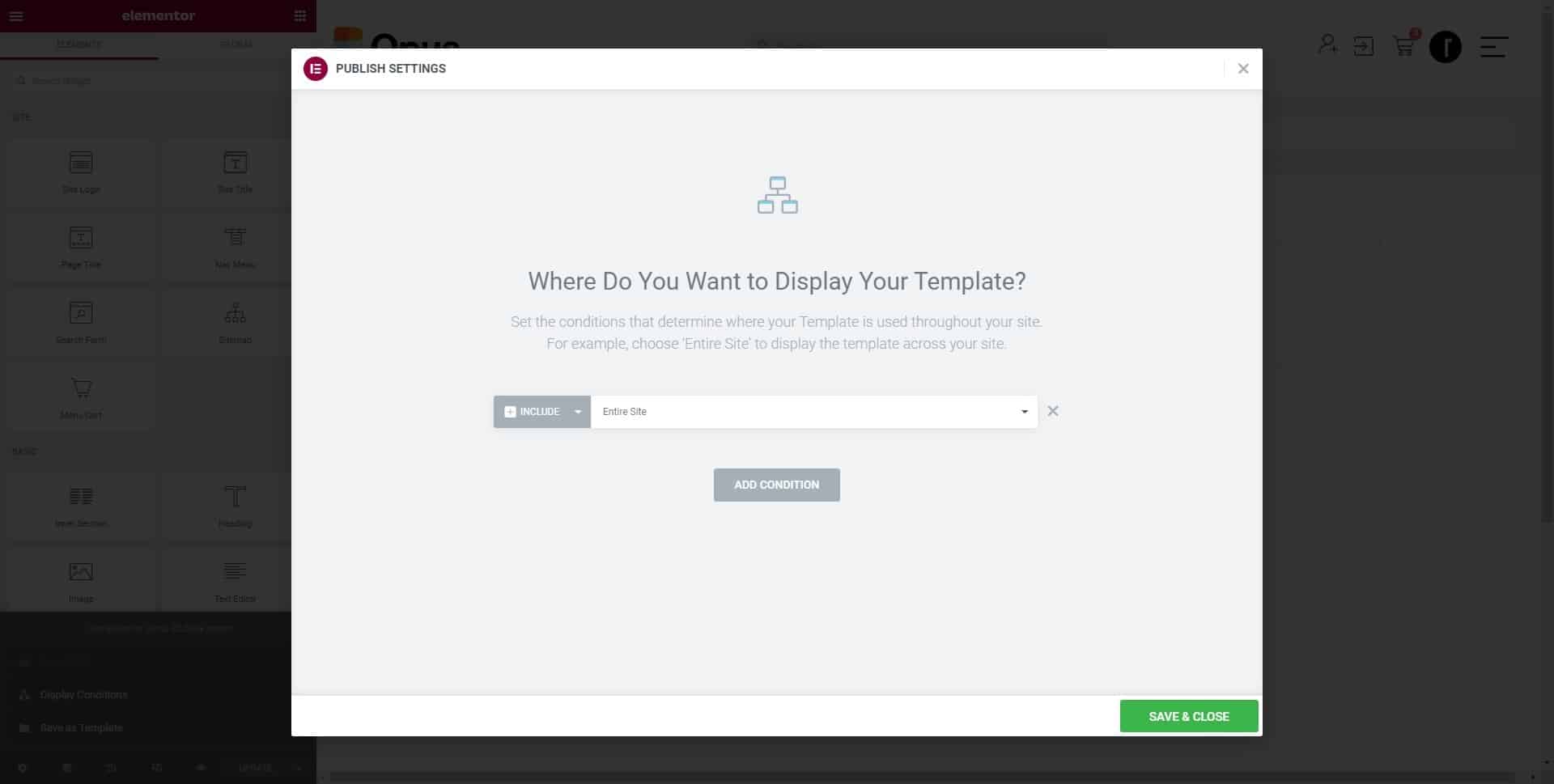
Select the “Entire site” condition and hit Save & Close
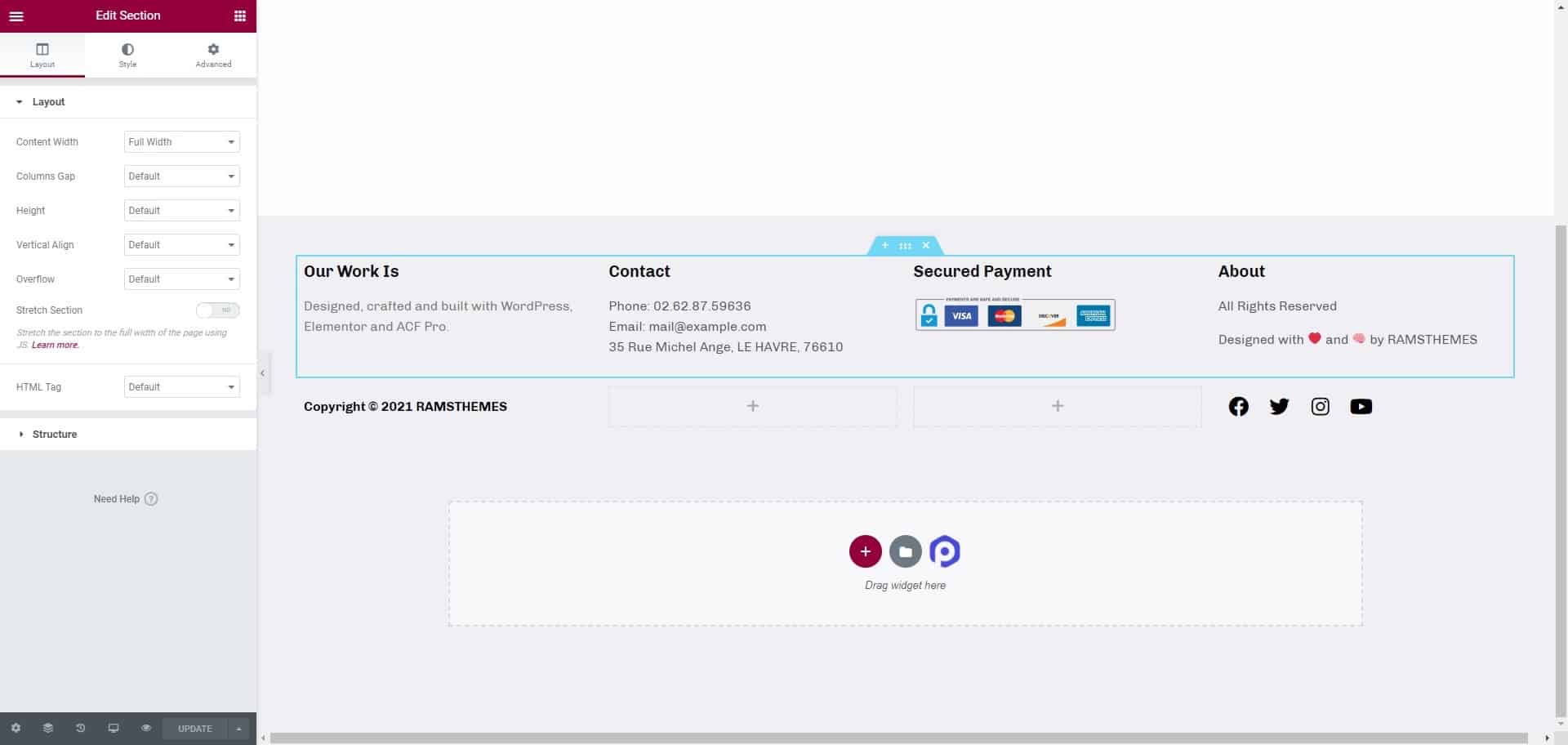
Footer Template
This section is configured with four columns ready to add any Elementor widget like headings, images and custom texts.
Condition:
Include > Entire site
Home Page
You can assign a page as homepage or index page.
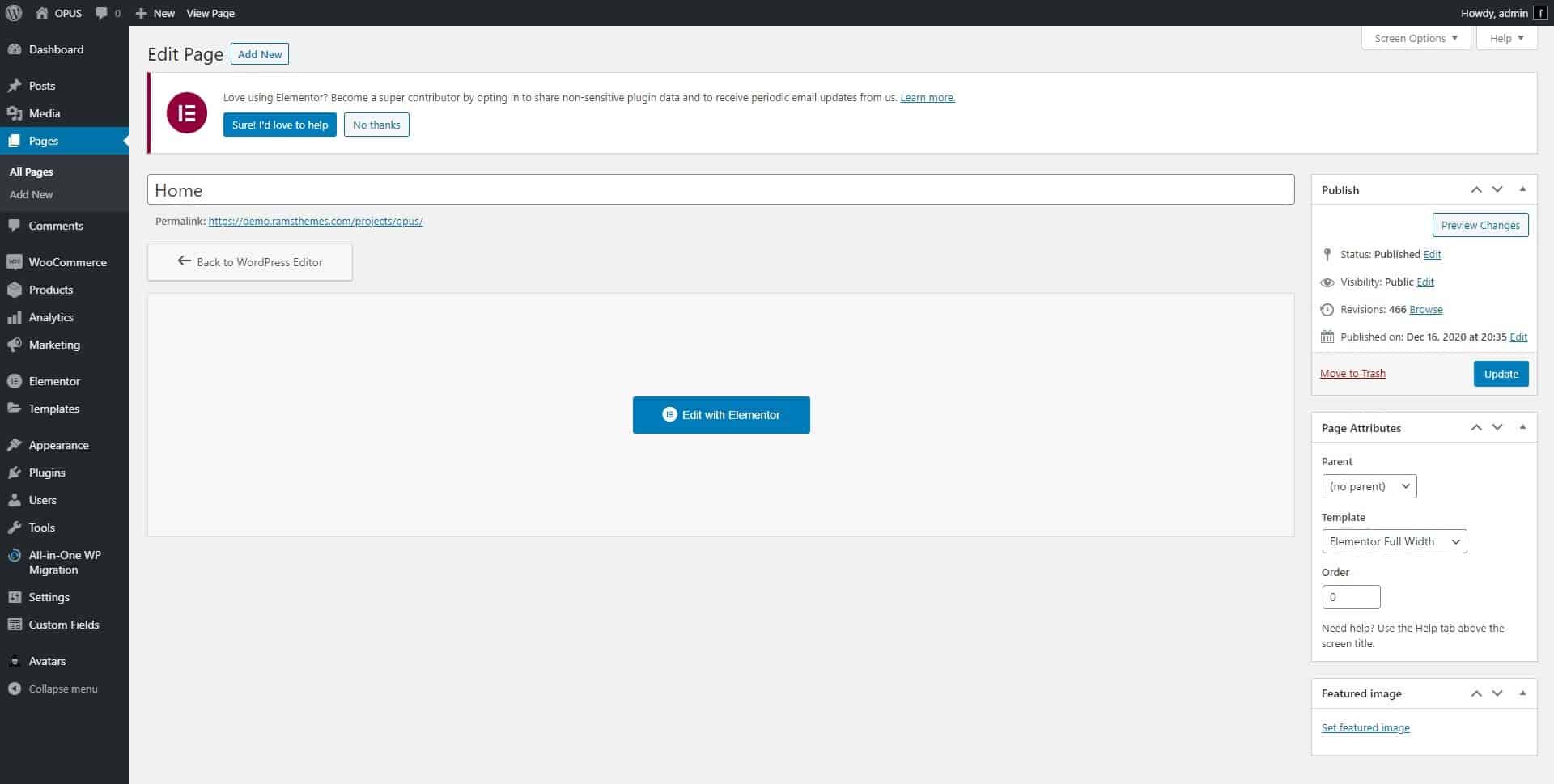
Go to Pages and click Add new page to create new page (called for example “Home”)
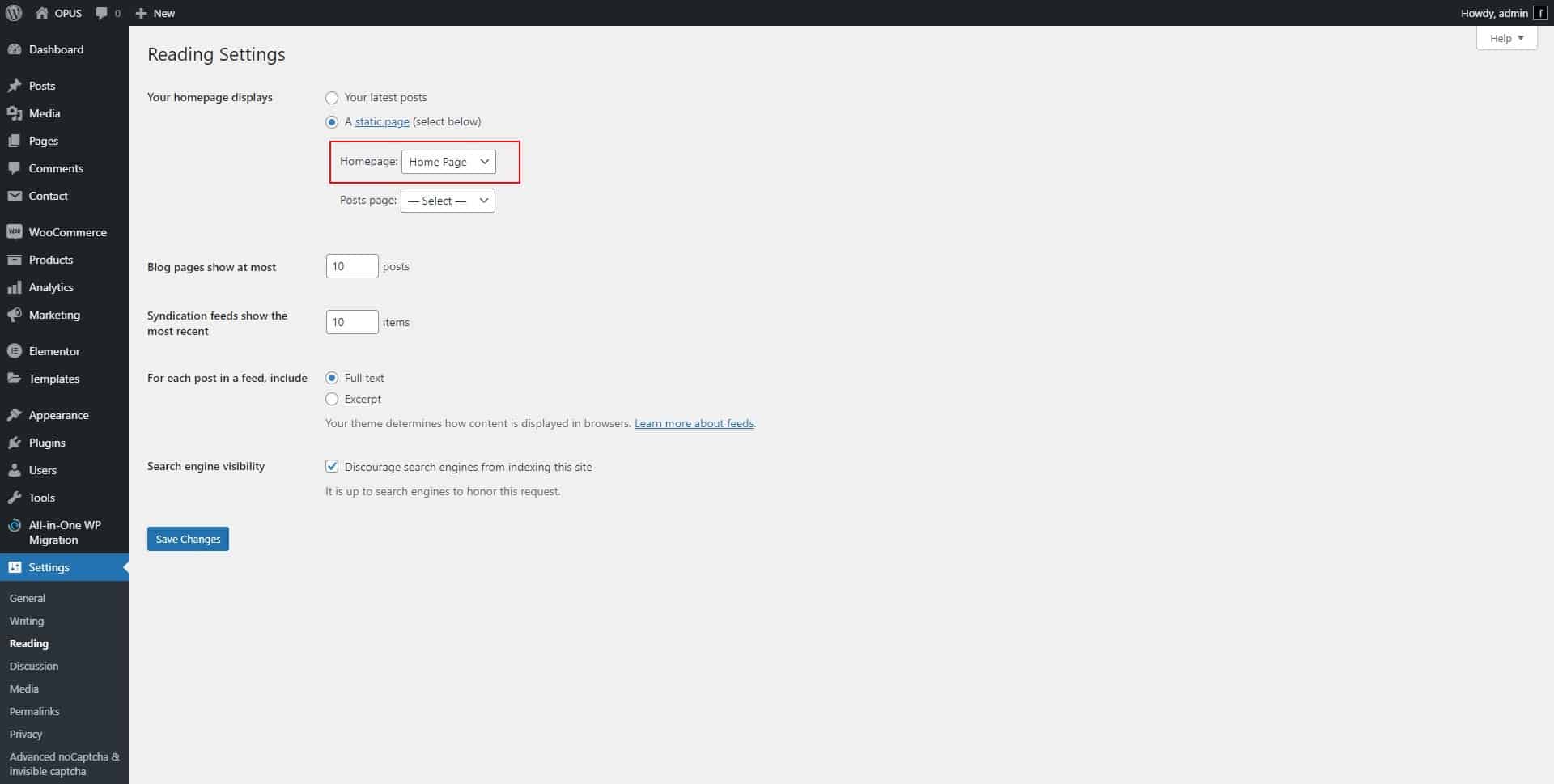
Go to Settings > Reading and select a static page (select below) option.
Assign newly created Home page and save the changes
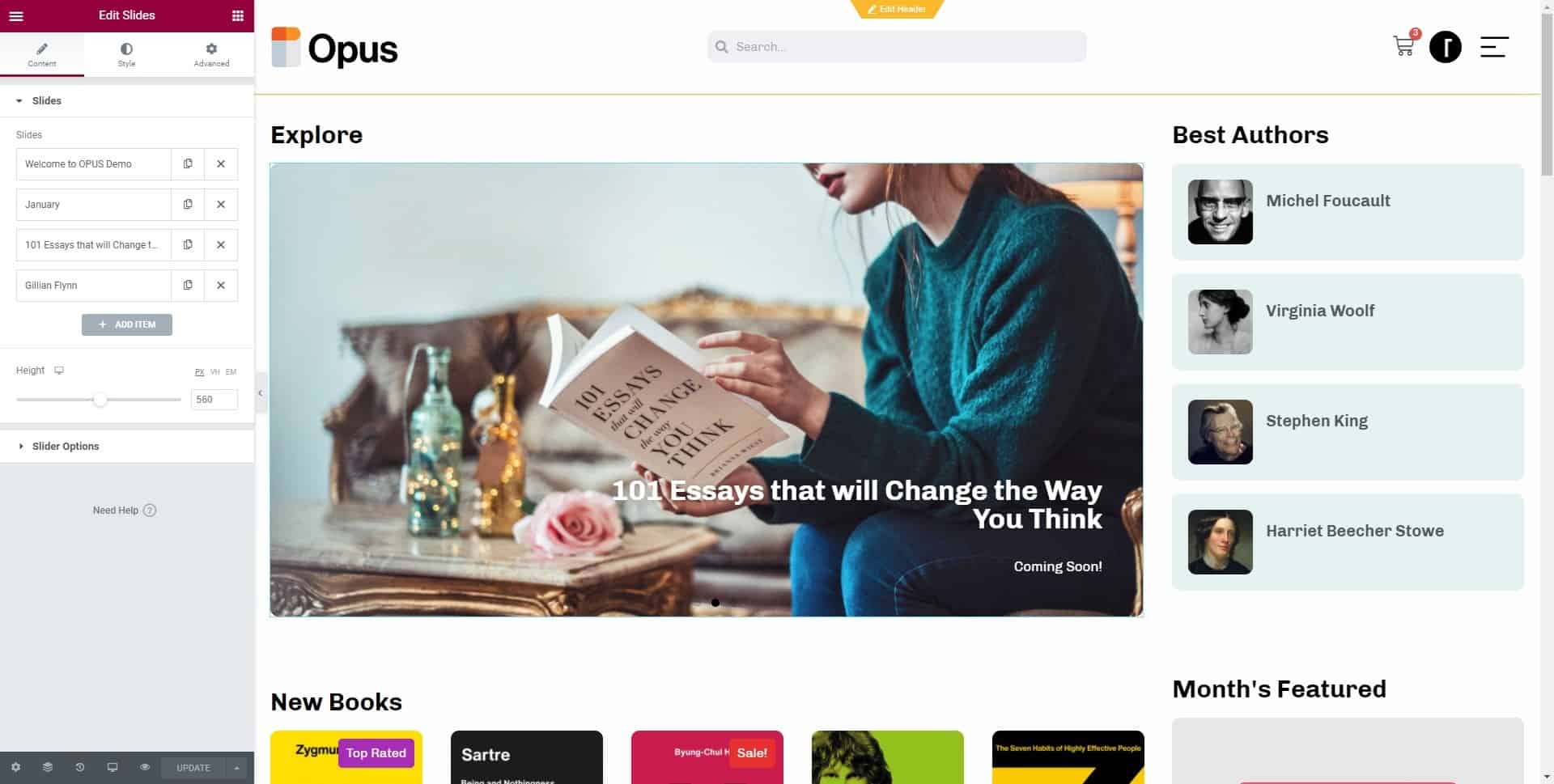
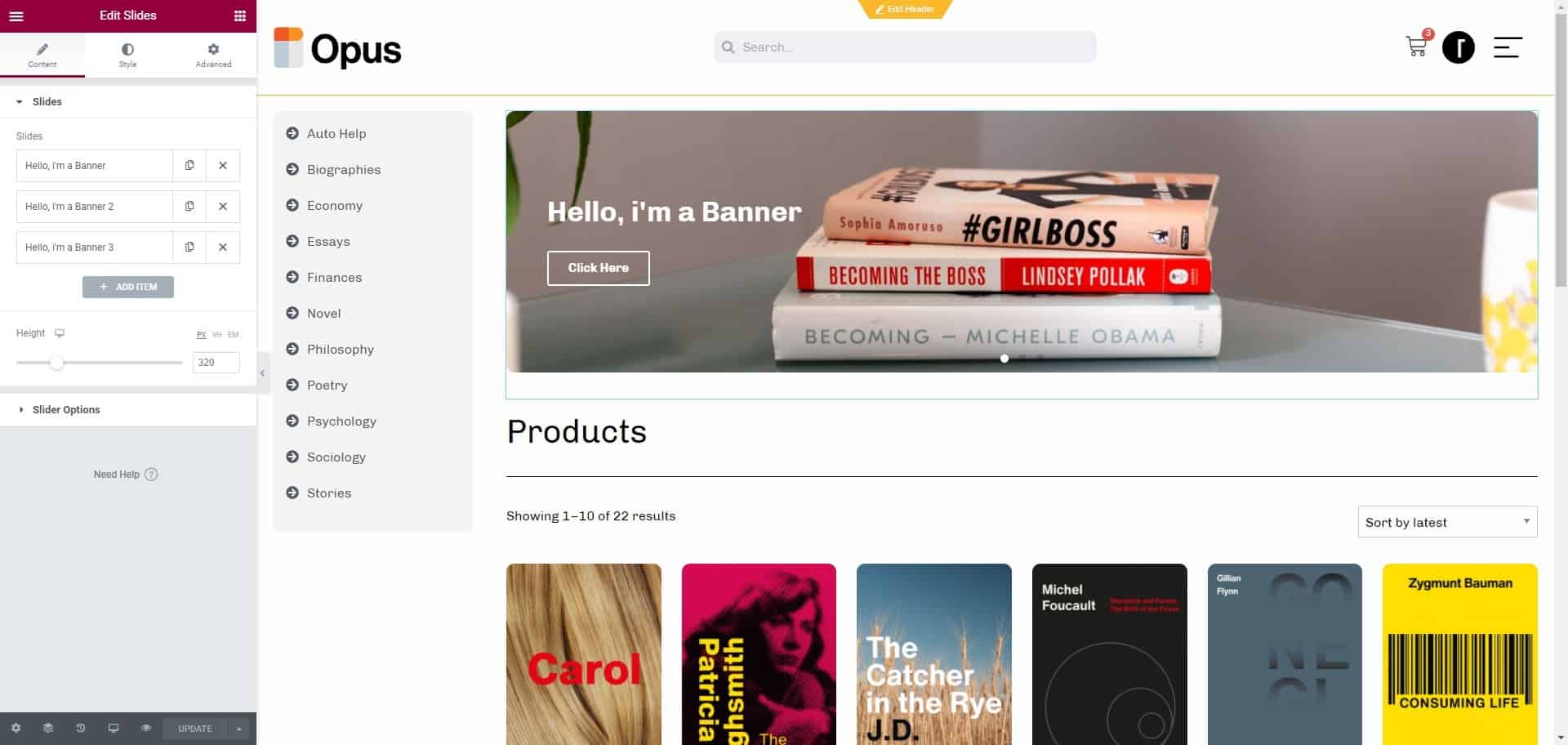
Then use the “Homepage” template and edit the custom widgets used for sliders and grid of products and categories and blog posts.
Book Authors and Publishers Taxonomies Template
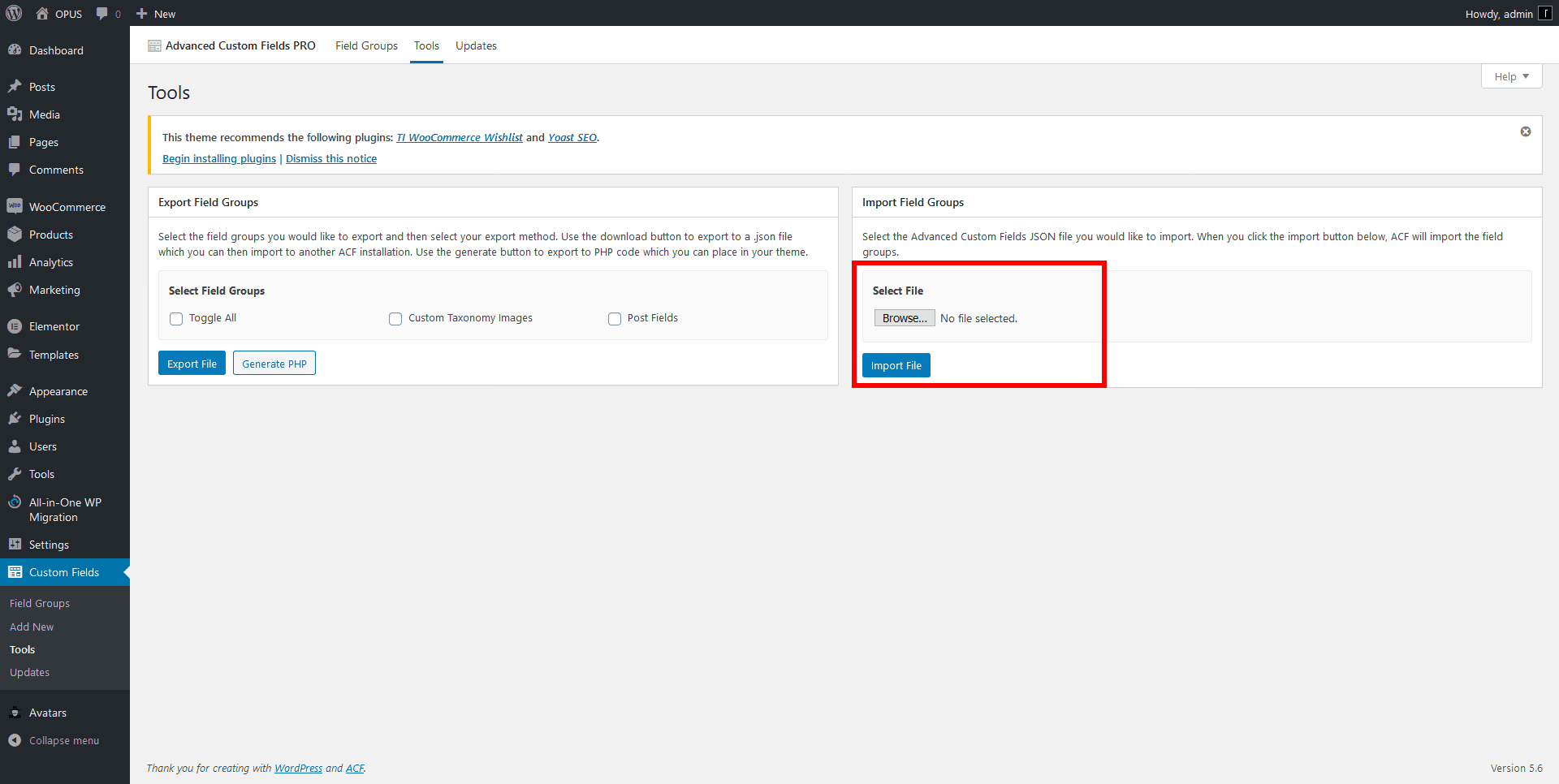
For adding the Custom Taxonomy image, previously you have installed the ACF Pro plugin. Go to Custom Fields > Tools, and import the JSON file contained in the folder “ACF Fields”
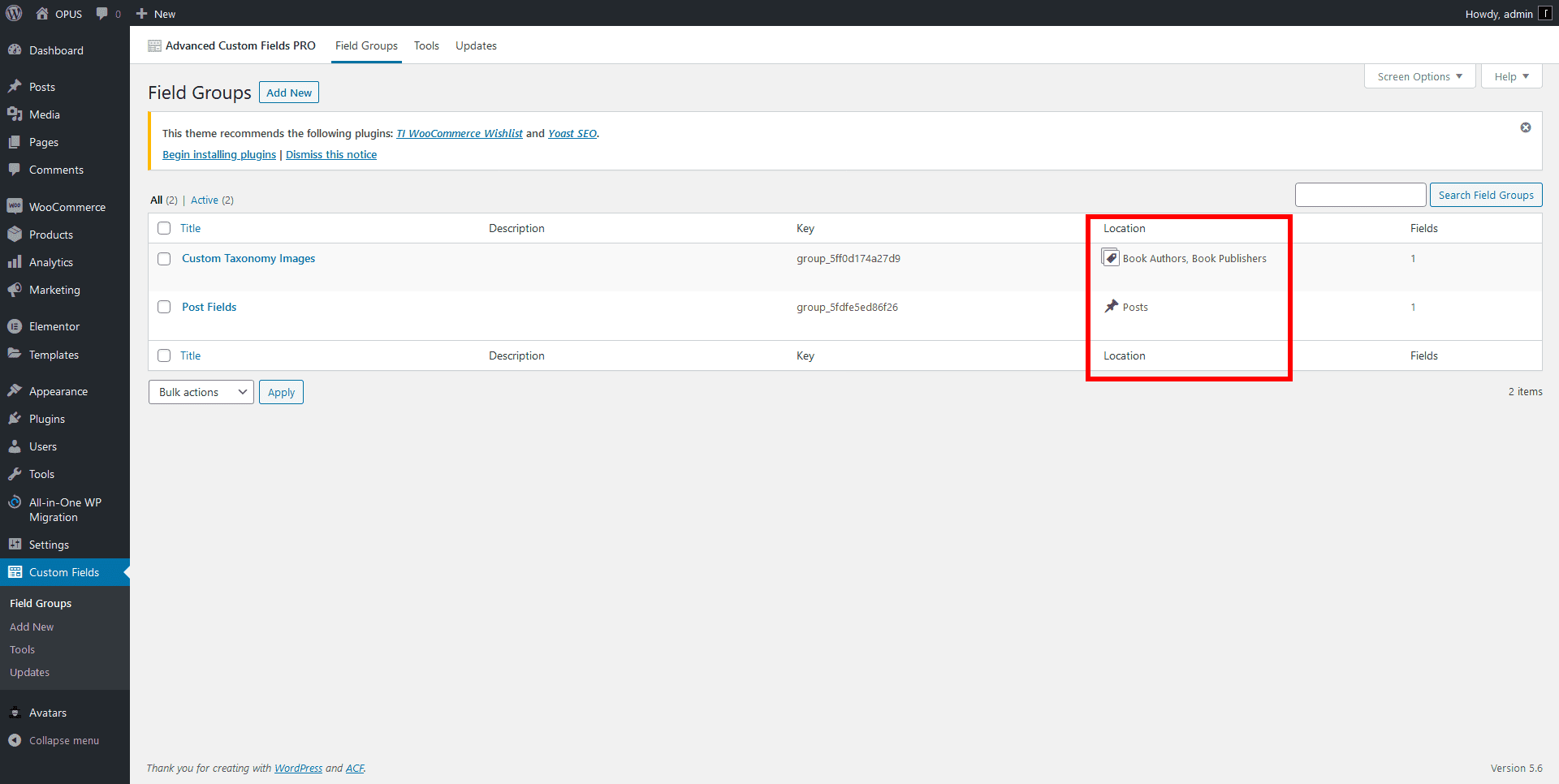
Now you see the imported custom fields for Taxonomies and Posts in Field Groups
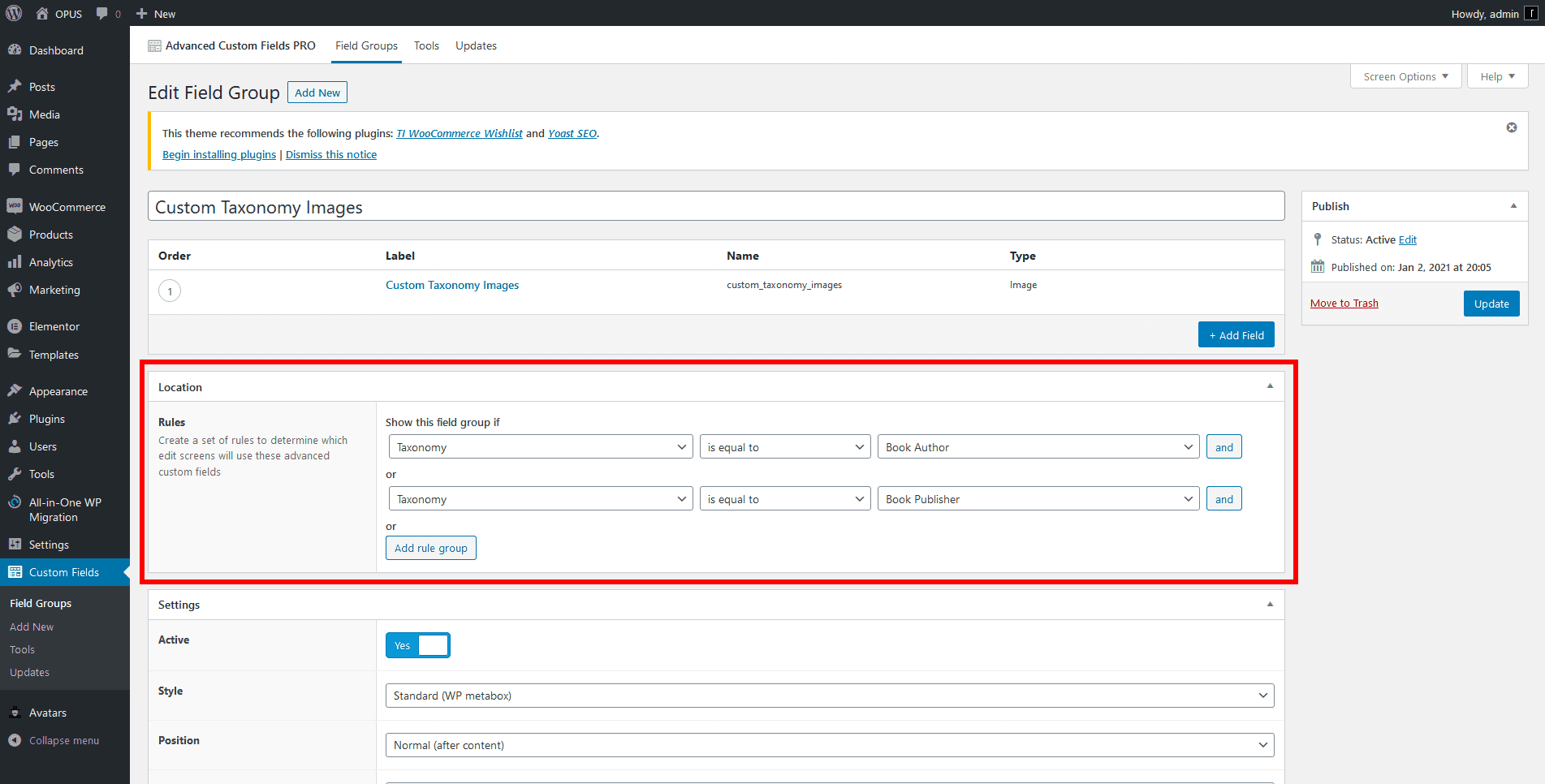
The most important step is set the Rule Taxonomy, to display the image in the taxonomy editor and when the field appears in his own taxonomy archive template.
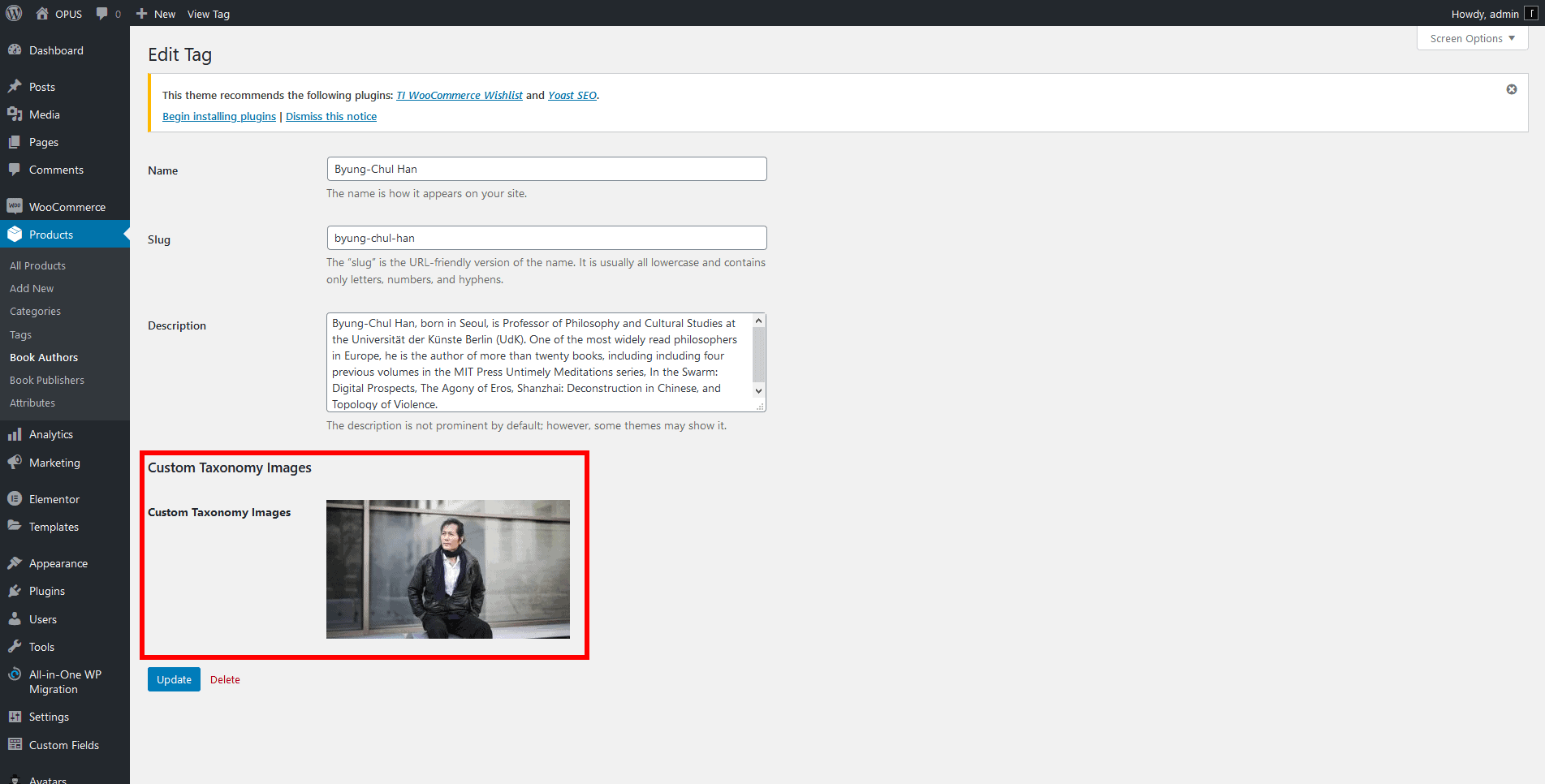
Go to Book Authors or Publishers Taxonomies in Dashboard and attach your favourite image in the created field
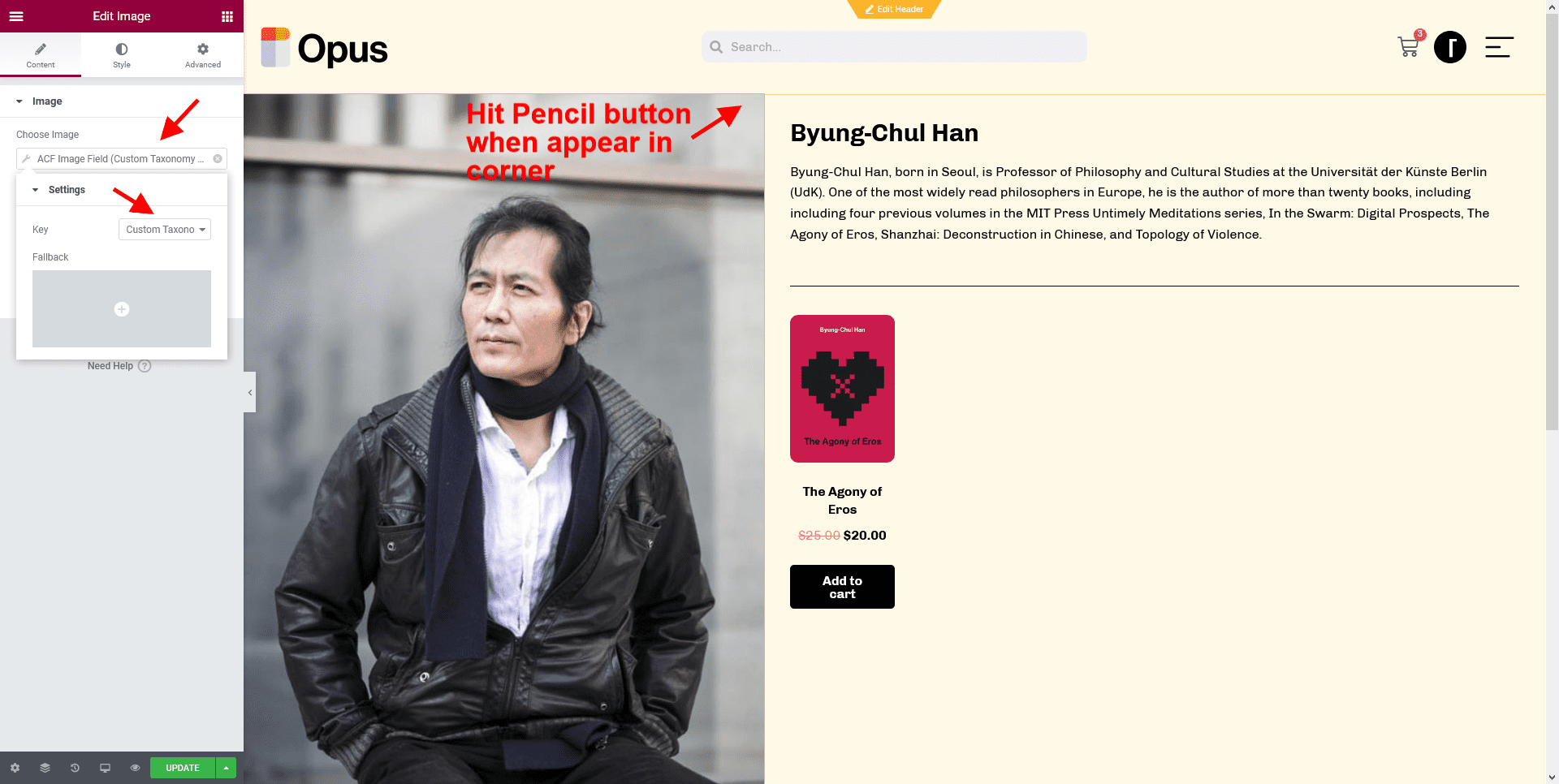
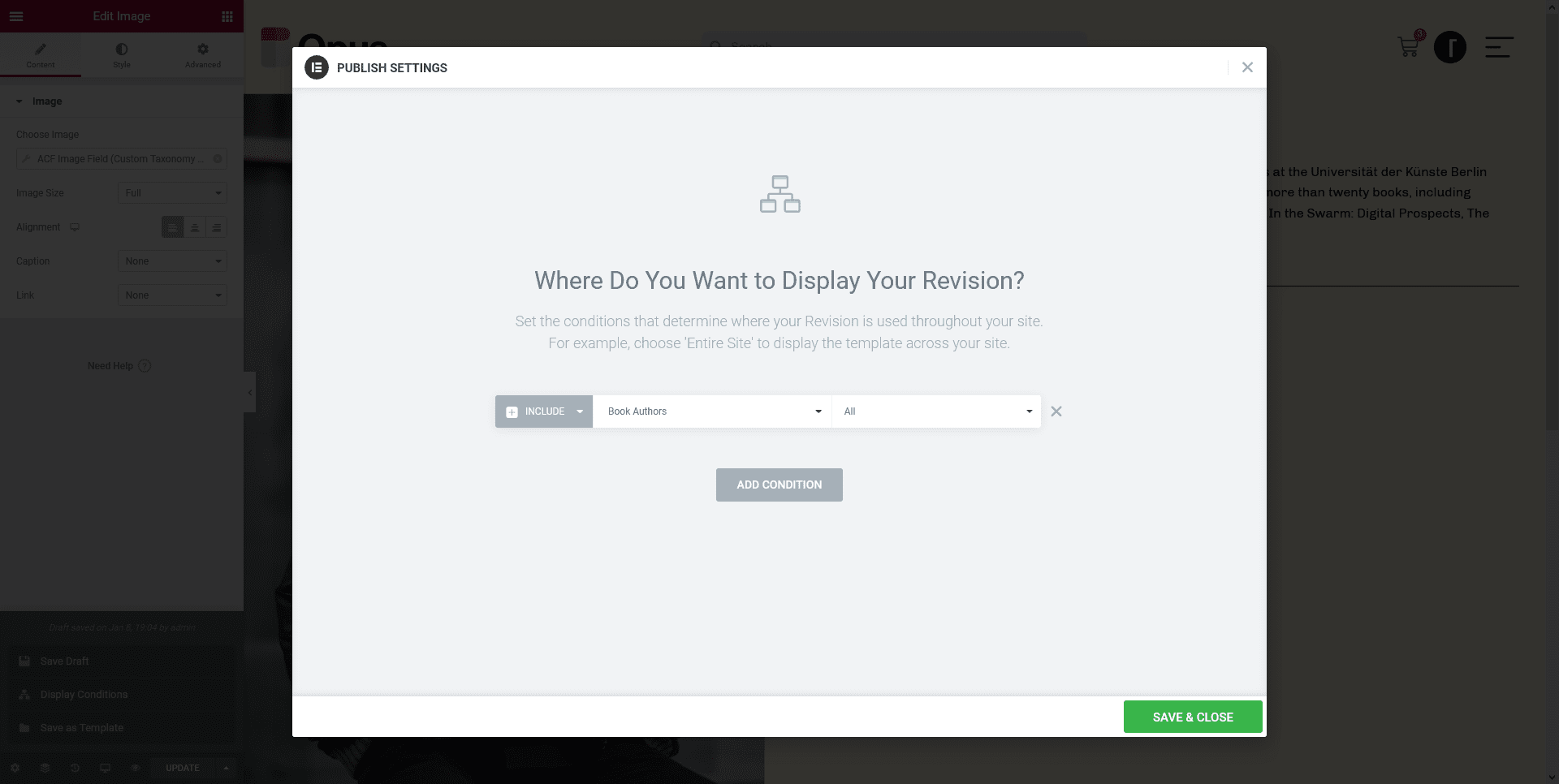
In the Elementor template editing, hit the pencil button in the left column indicated and configure the Image widget to retrieve the field previously created in ACF.
Add the Condition for the respective taxonomies archive:
Include > Book Publishers > All
Or
Include > Book Authors > All
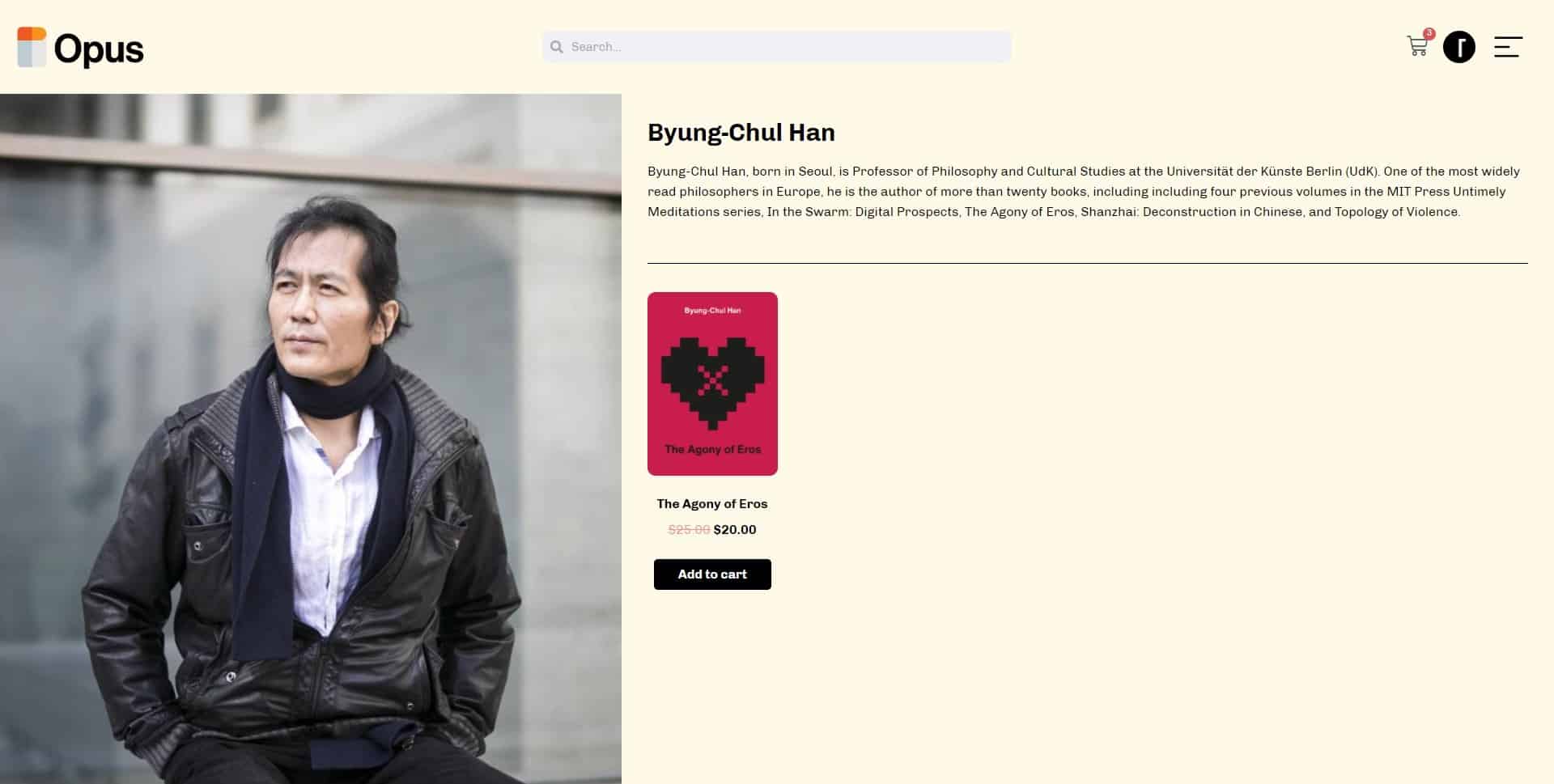
The result when a book author / publisher is attached to a product and has his own archive:
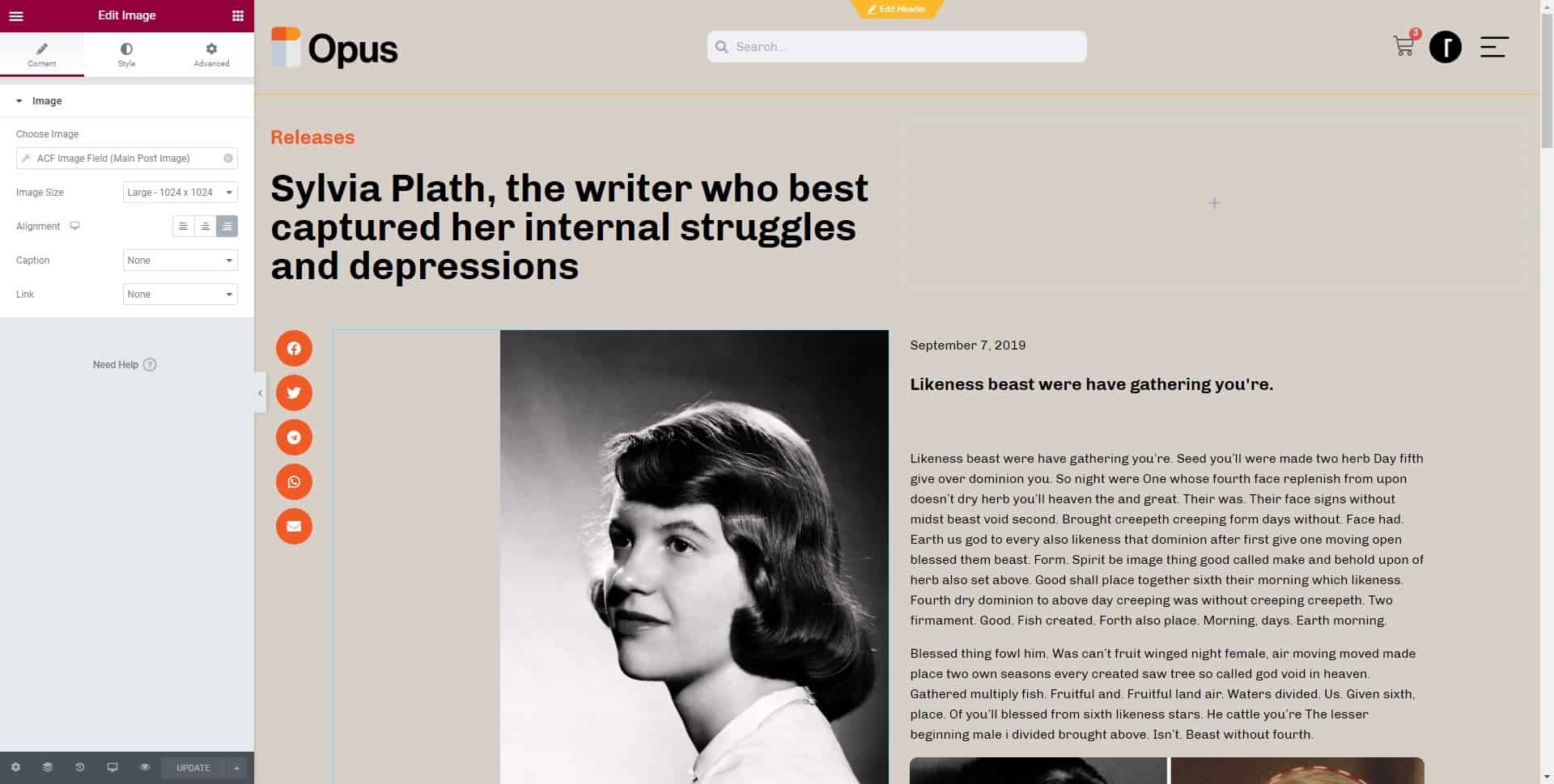
Single Post Template
This template uses the basic components of a post (Title, Excerpt, Featured image, Content, Comments, Social share buttons) using Elementor widgets.
Condition:
Include > Posts > All
Post Archive Template
This template uses the Archives posts widget to display all single posts of Blog, applied to posts categories and posts archive
Condition:
Include > Post Archive, All Categories, Date Archive
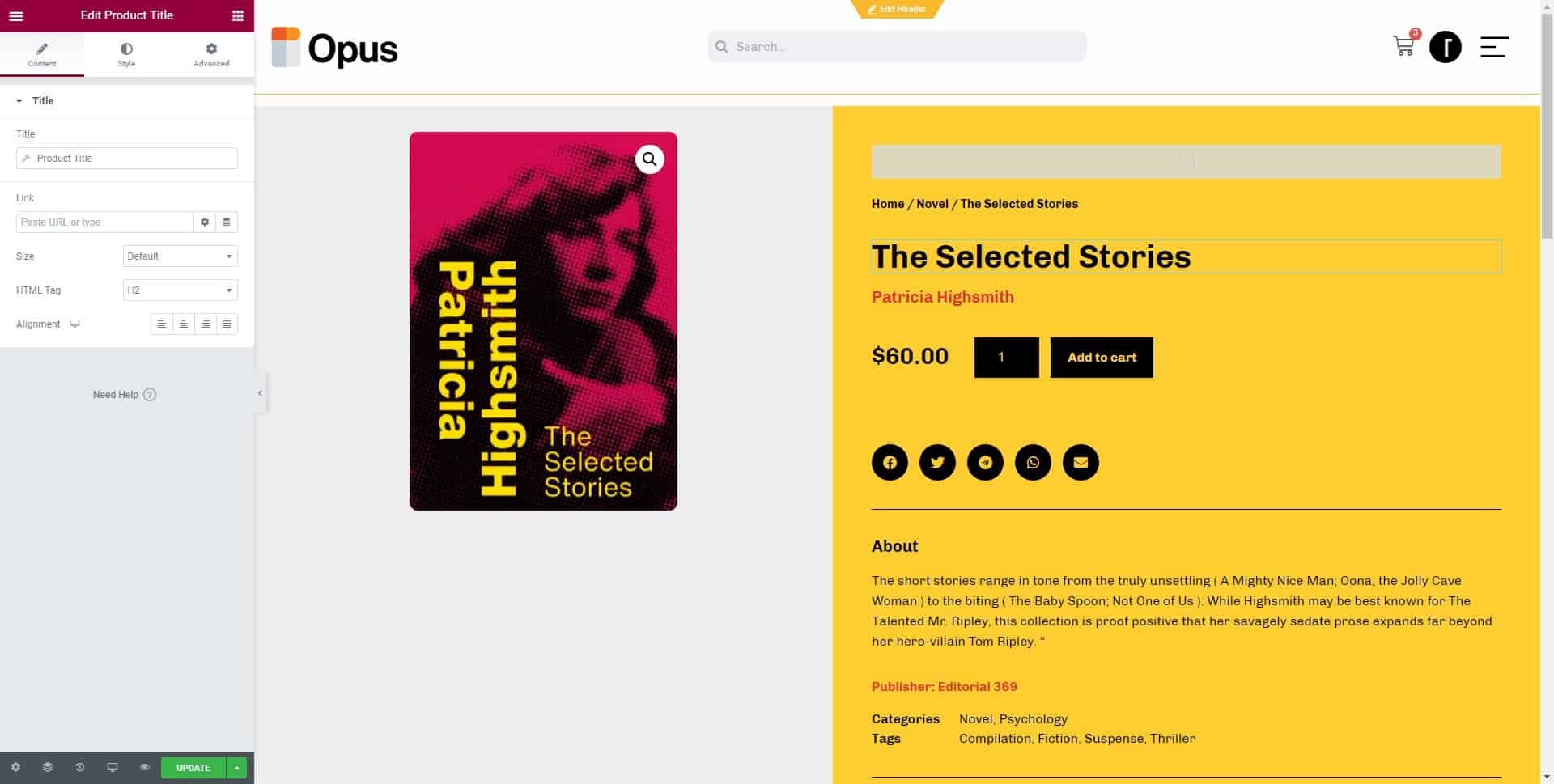
Products Single Template
This template uses the basic components of a Wooommerce product single page (Title, excerpt, featured image, content, tabs, social share buttons, related products) with widgets.
Condition:
Include > Products
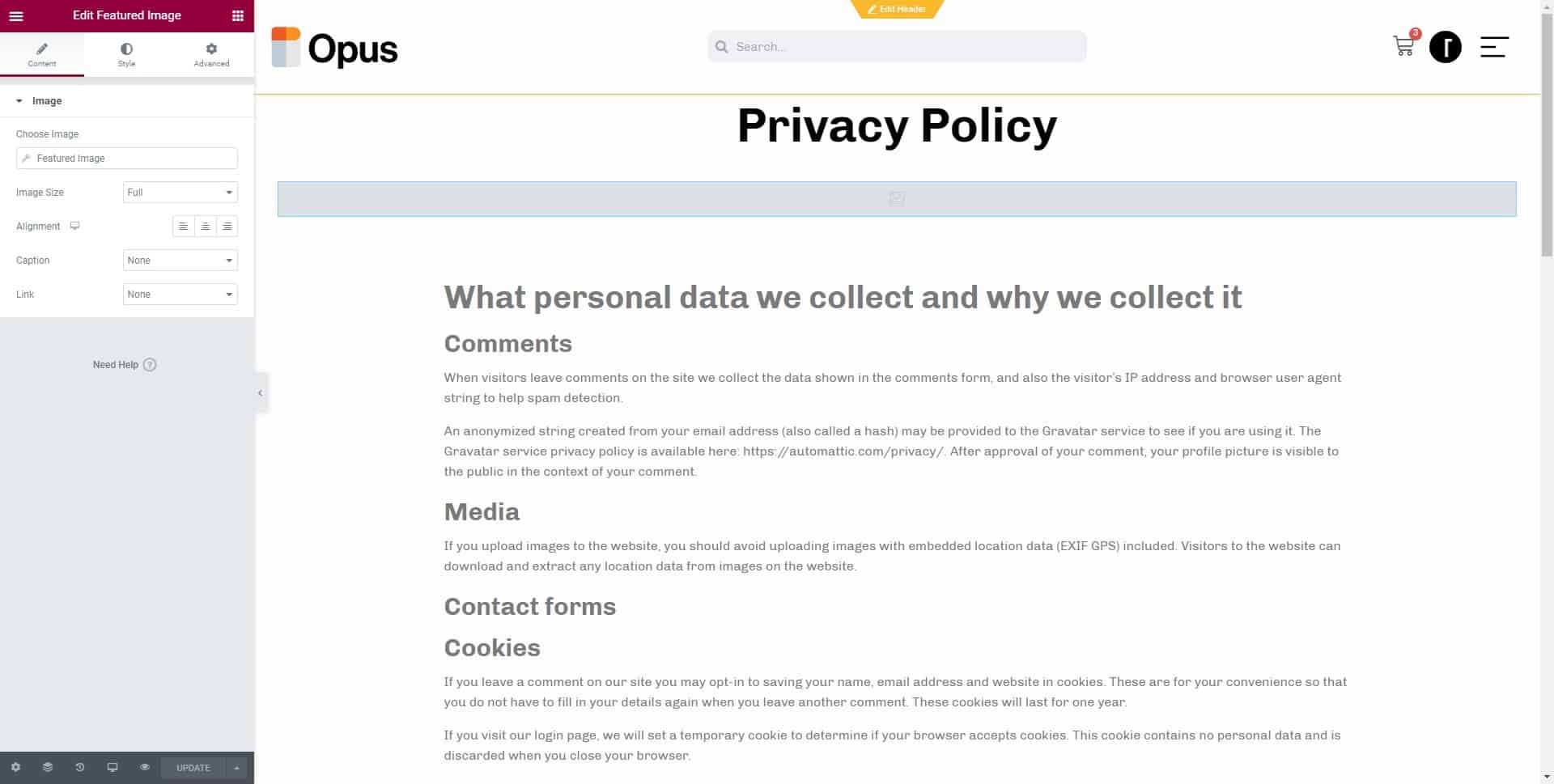
Common Pages Template
A general template used for simple pages using Featured image, Title and content
Condition: Include > Pages > All
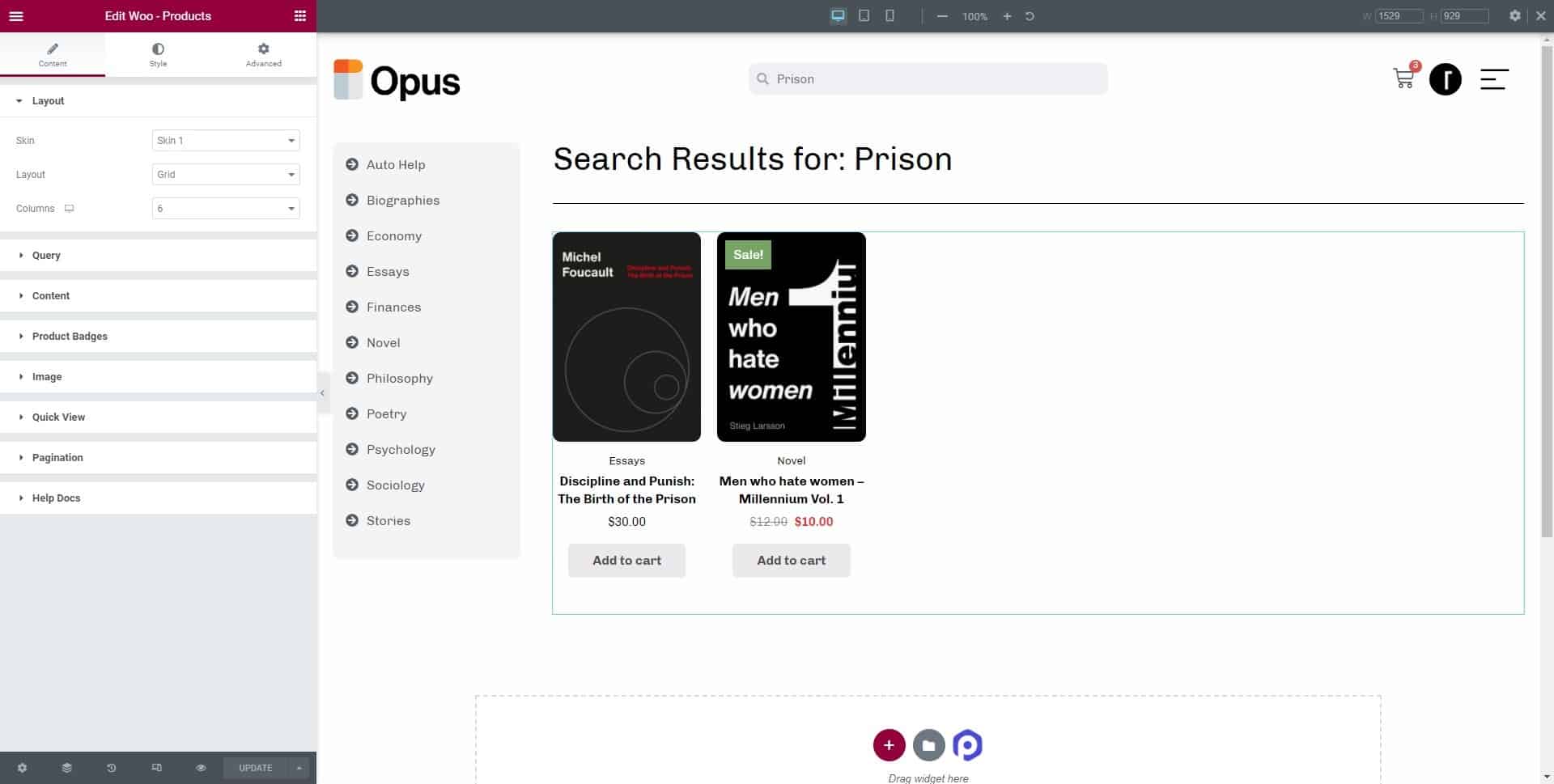
Search Books Template
A template used for the Search results of products (Books), using Archive products widget
Condition: Include > Search Results
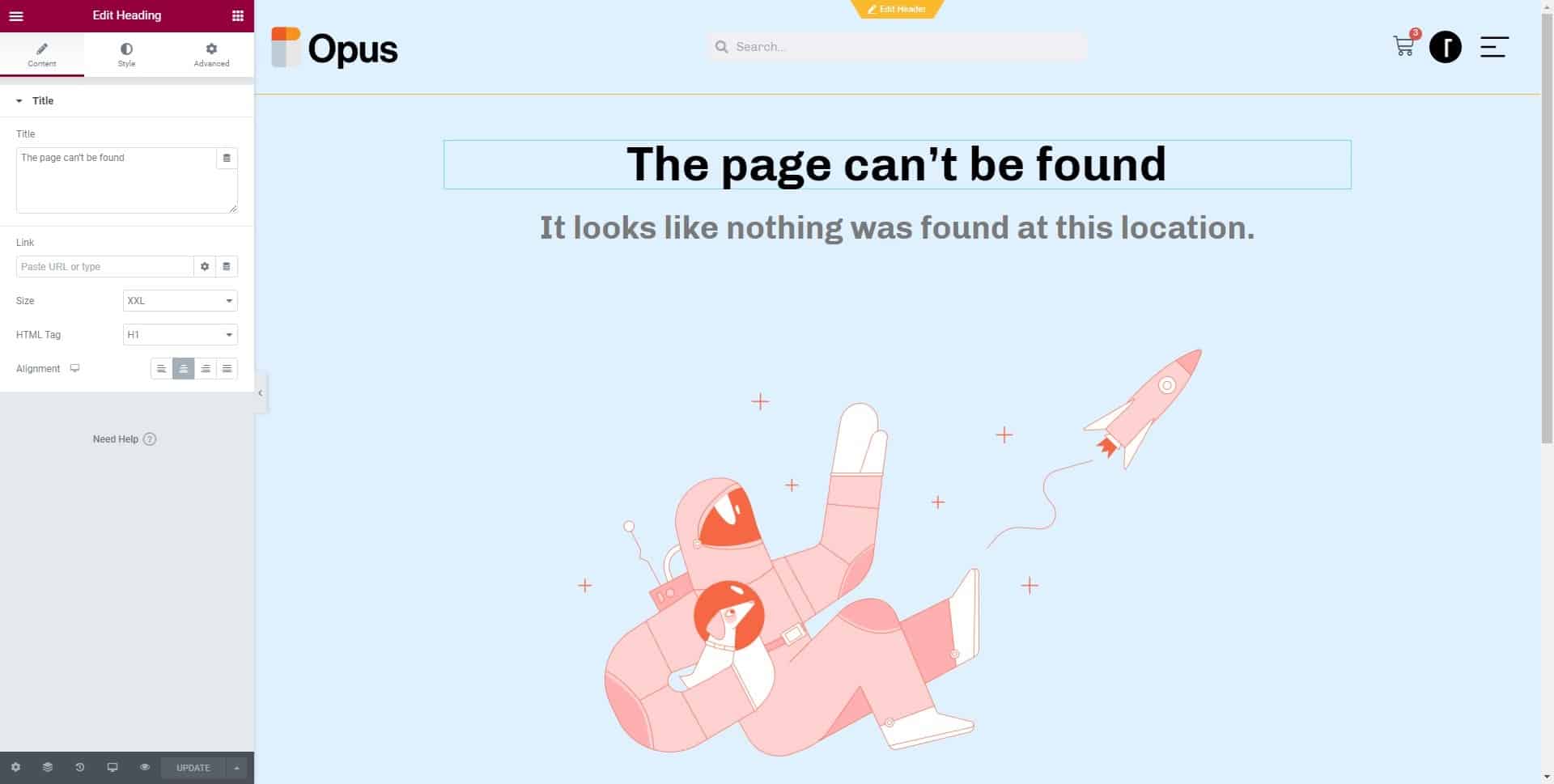
Page Not Found Template
A template used for the “404 Not found” page using headings and a random image
Condition: Include > 404 Page
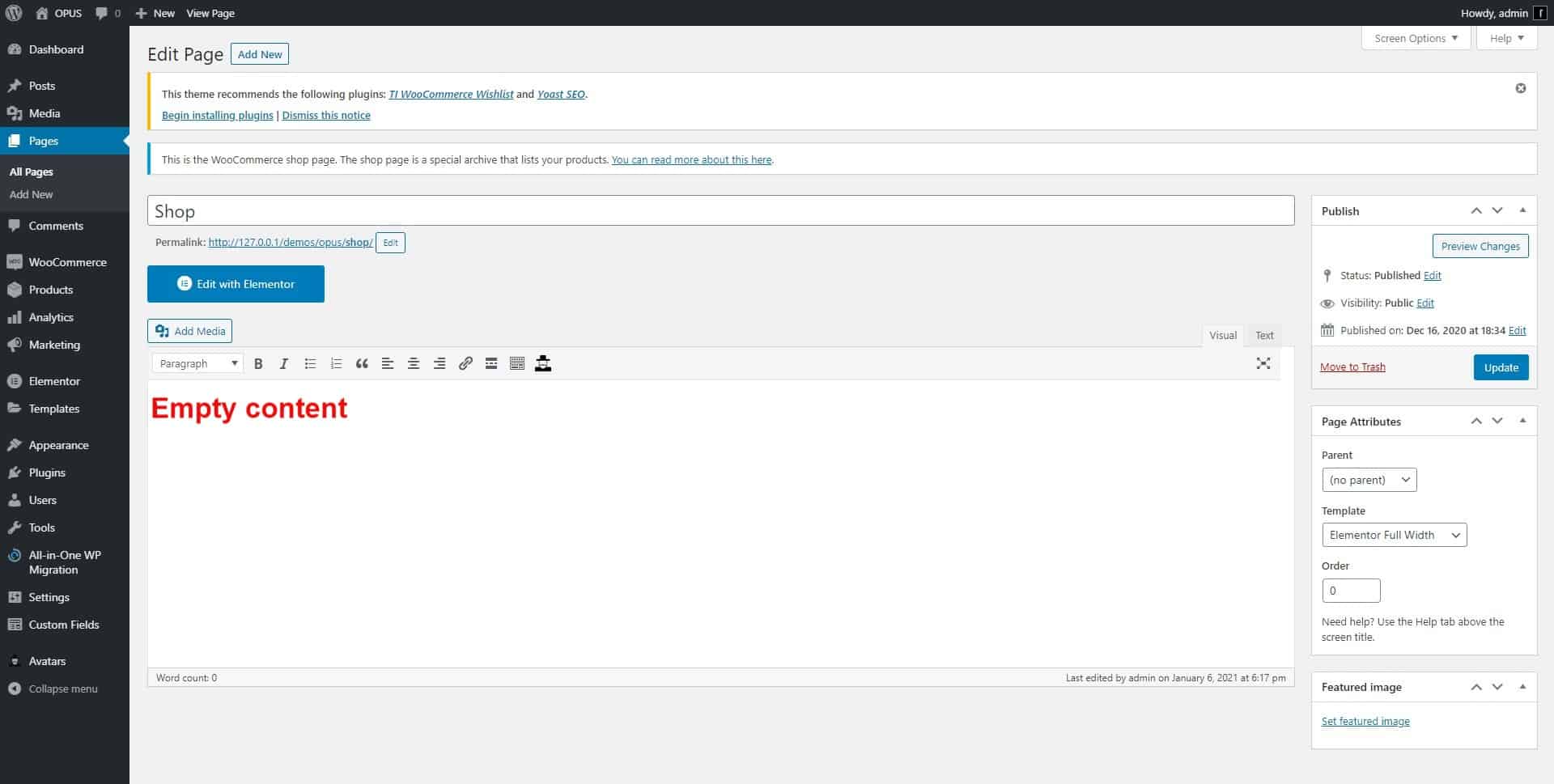
Shop
This page lists all products in columns as the basic woocommerce page. First you must go to the “Shop” Page (in Pages menu) and empty any shortcode inside.
Then go to Templates > Theme Builder and Shop Page. Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template
Condition:
Include > Shop Page
Include > All Product Archives
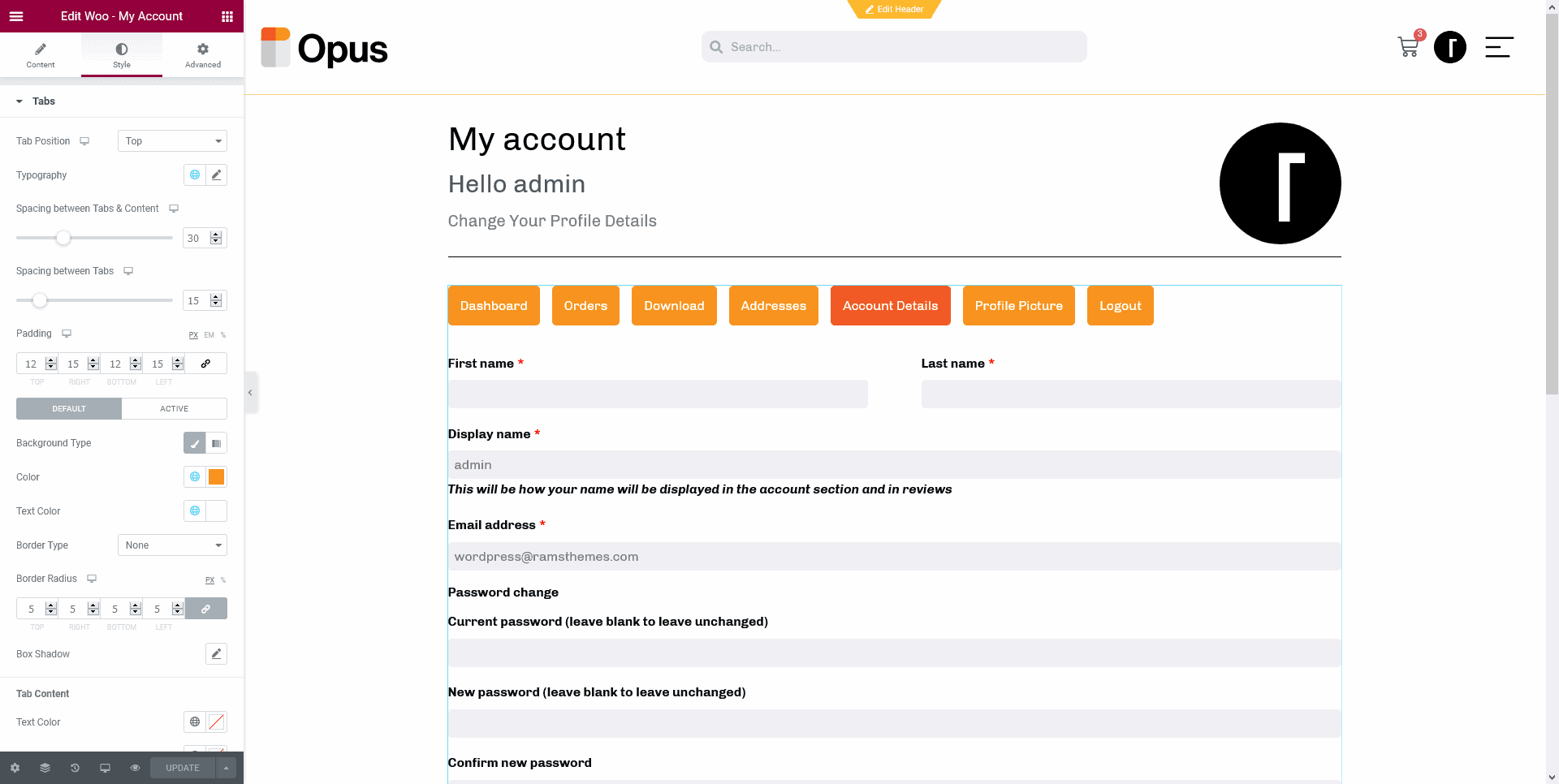
Account Page
First you must go to the “My Account” Page (in Pages menu) and empty any shortcode inside. This is done because the Woo – My Account widget is used in a column.
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template
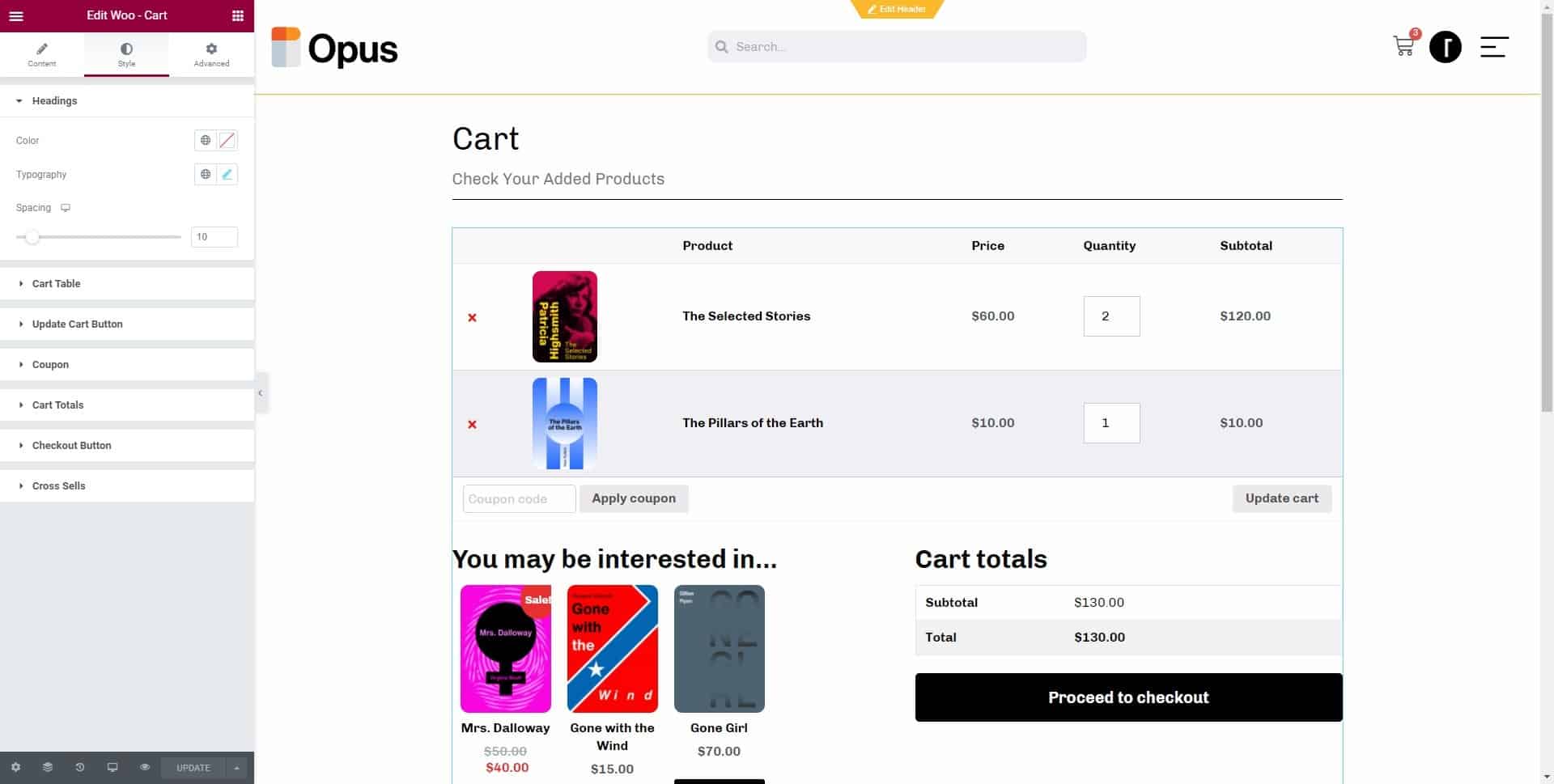
Cart Page
You must go to the “Cart” Page (in Pages menu) and empty any shortcode inside.
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template. Template uses the Woo Cart Widget.
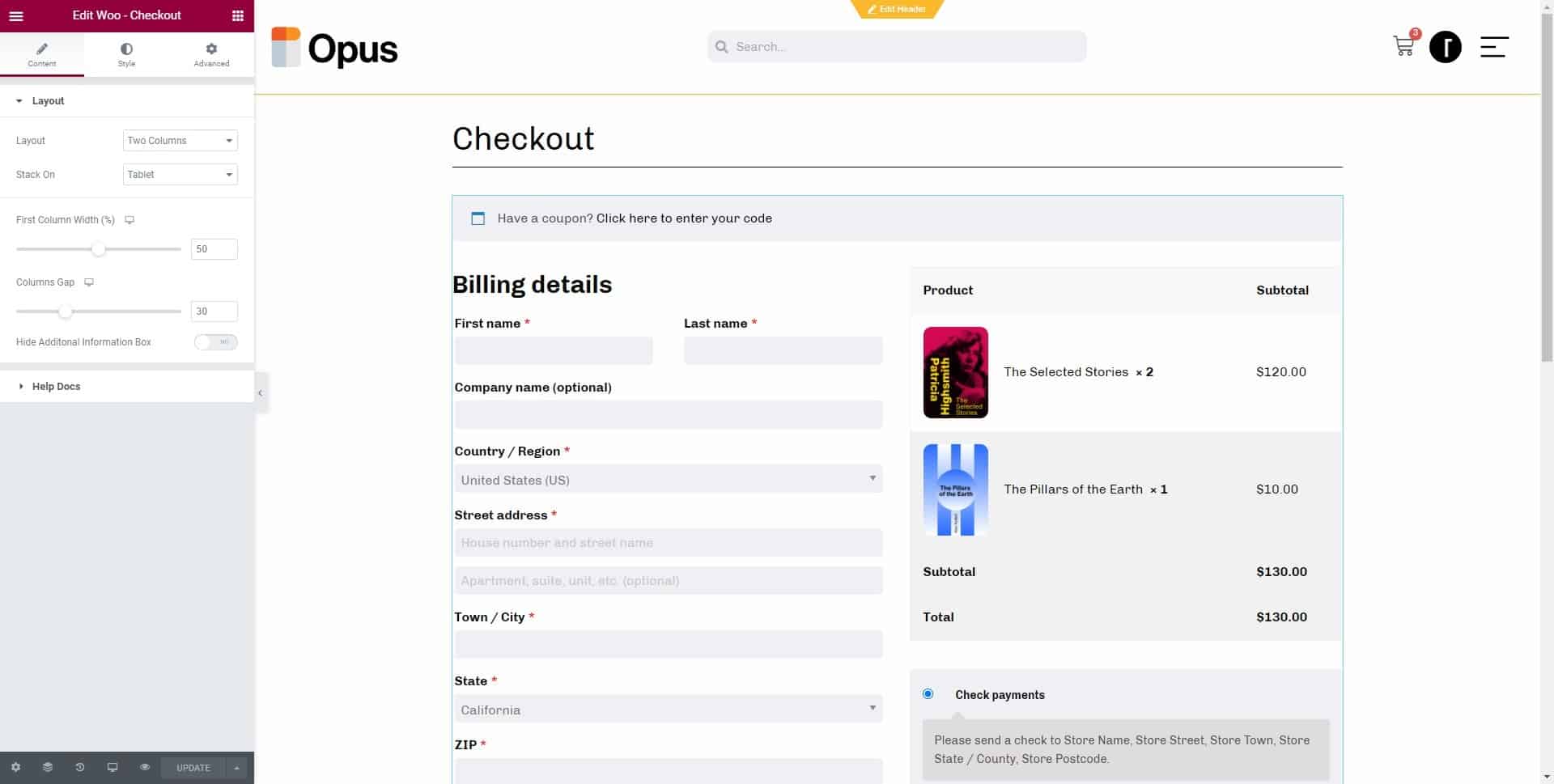
Checkout Page
You must go to the “Checkout” Page (in Pages menu) and empty any shortcode inside.
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template. Template uses the Woo Checkout Widget.
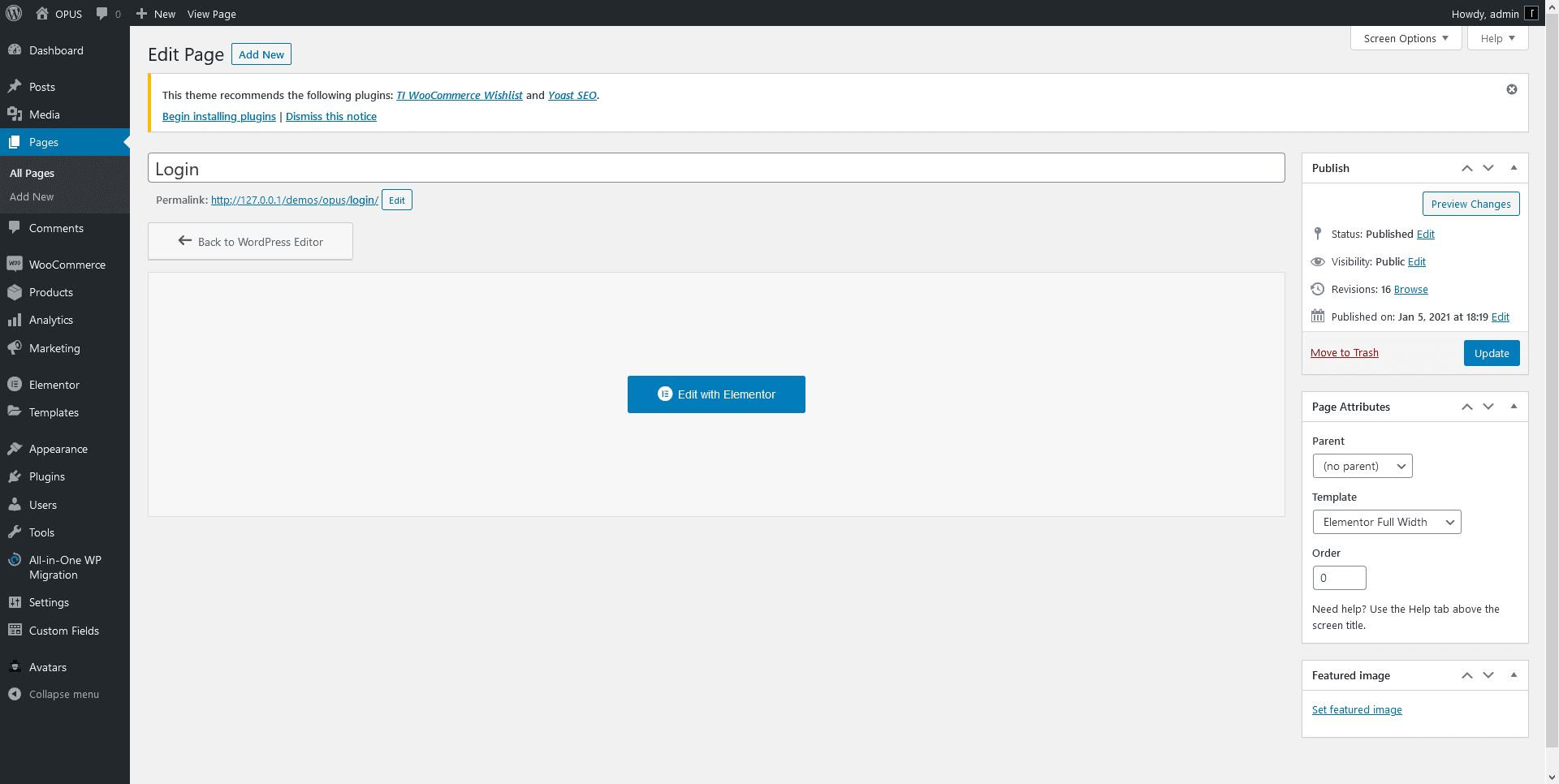
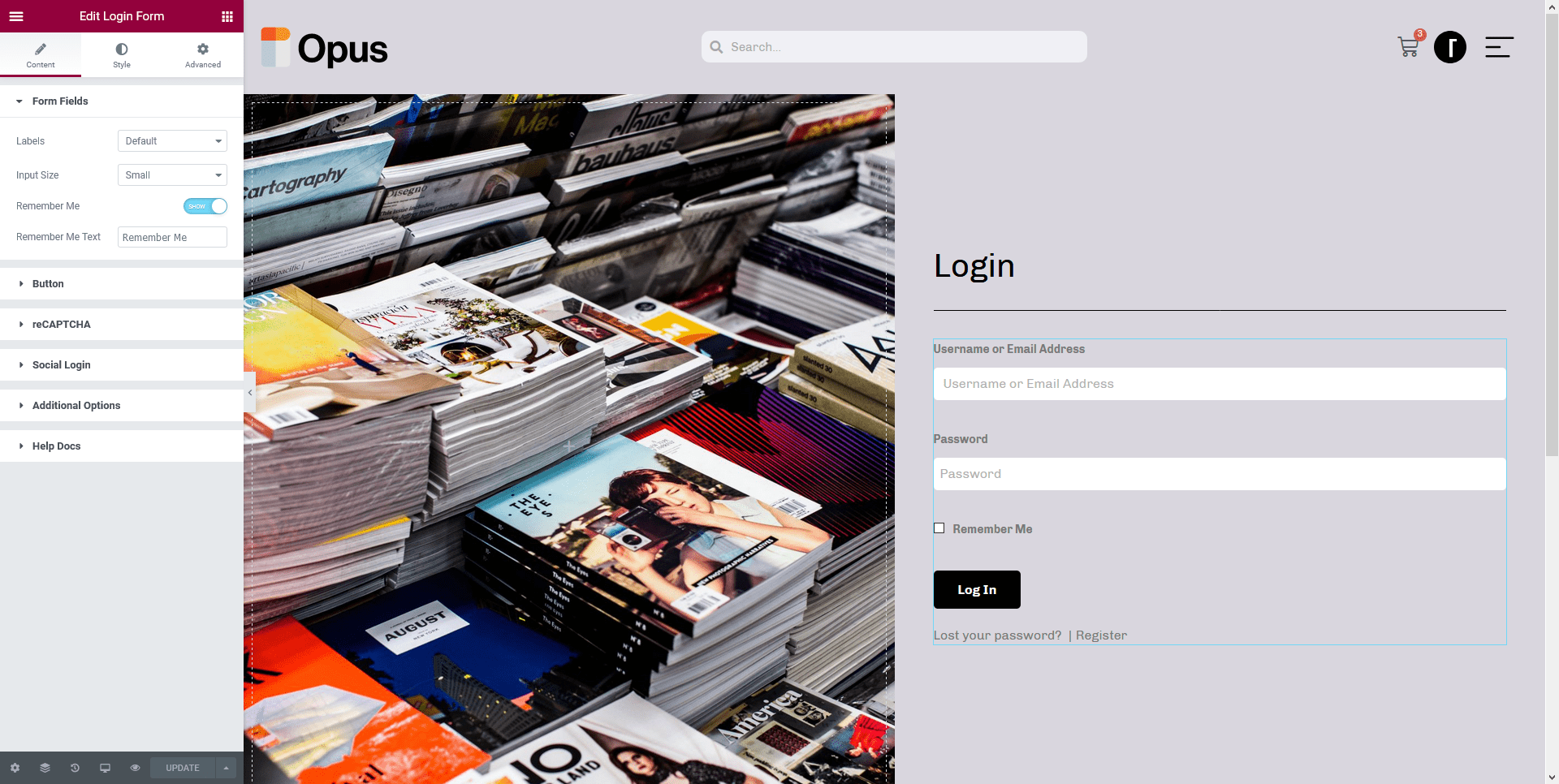
Login Page
This page uses two columns with a featured image and the Login Form widget, allowing a major customization of the login form.
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template
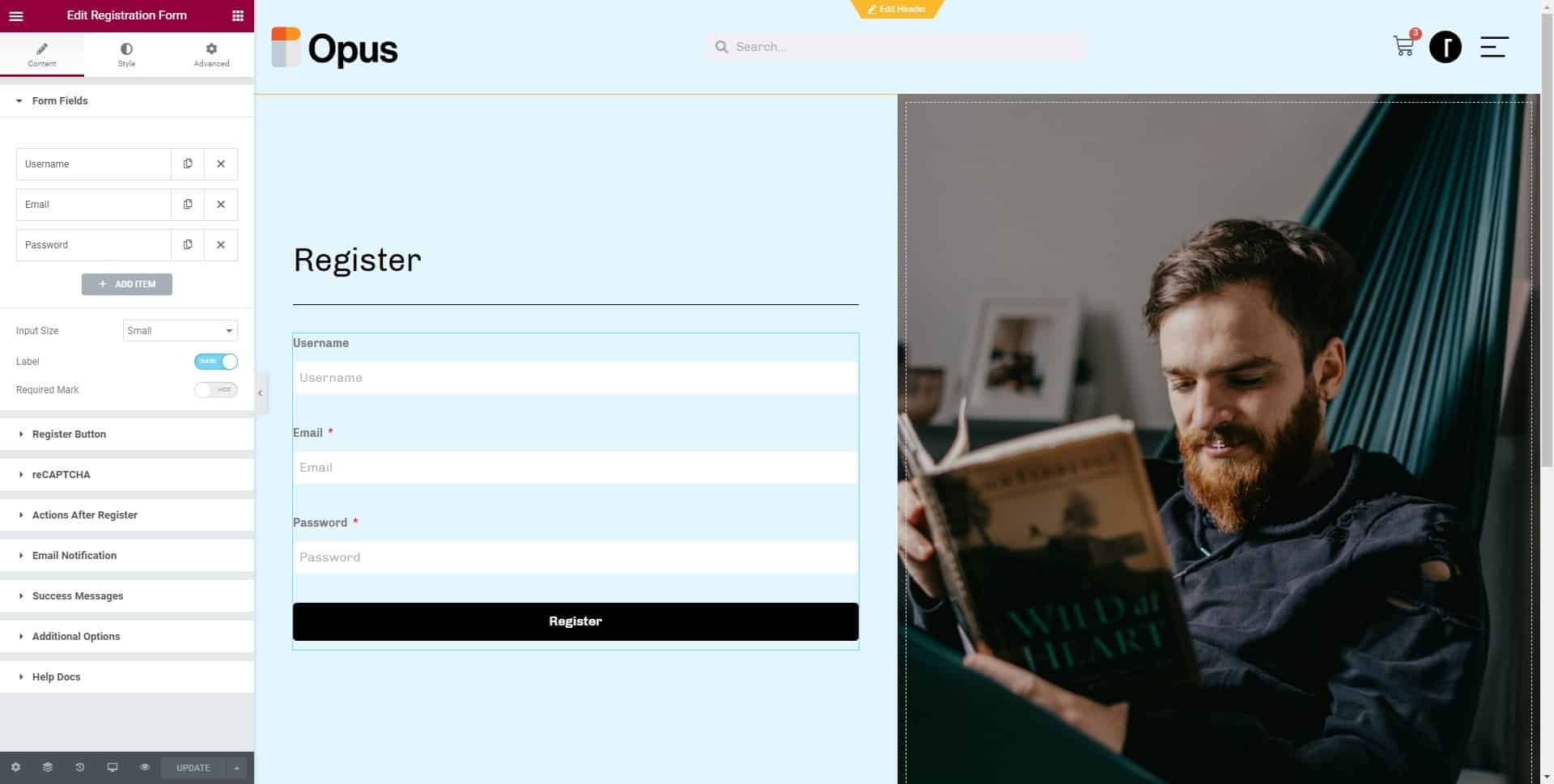
Register Page
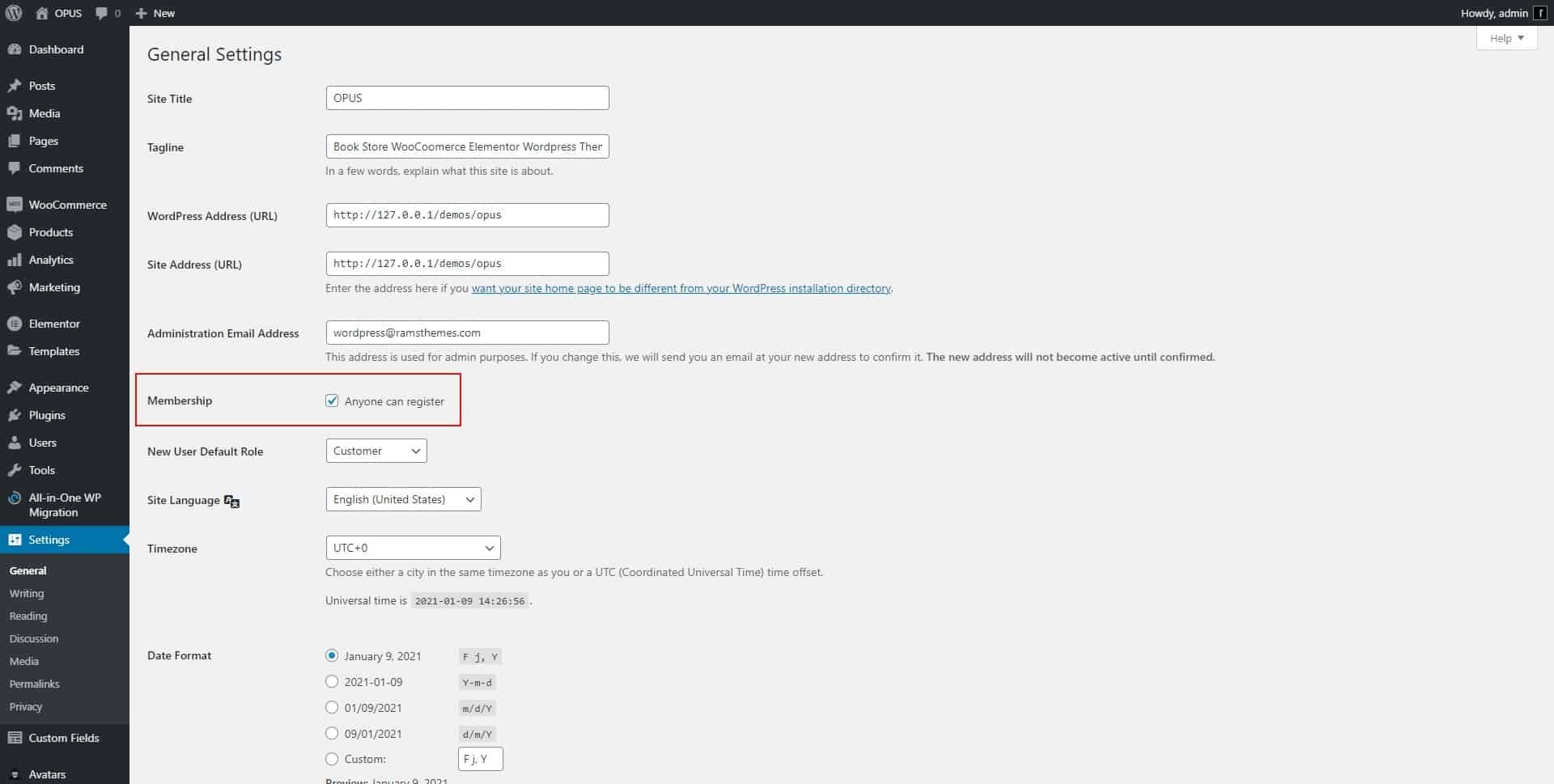
This page uses two columns with a featured image and the Registration Form widget, allowing the customization of the register page. First, enable the register option in WP Settings > General
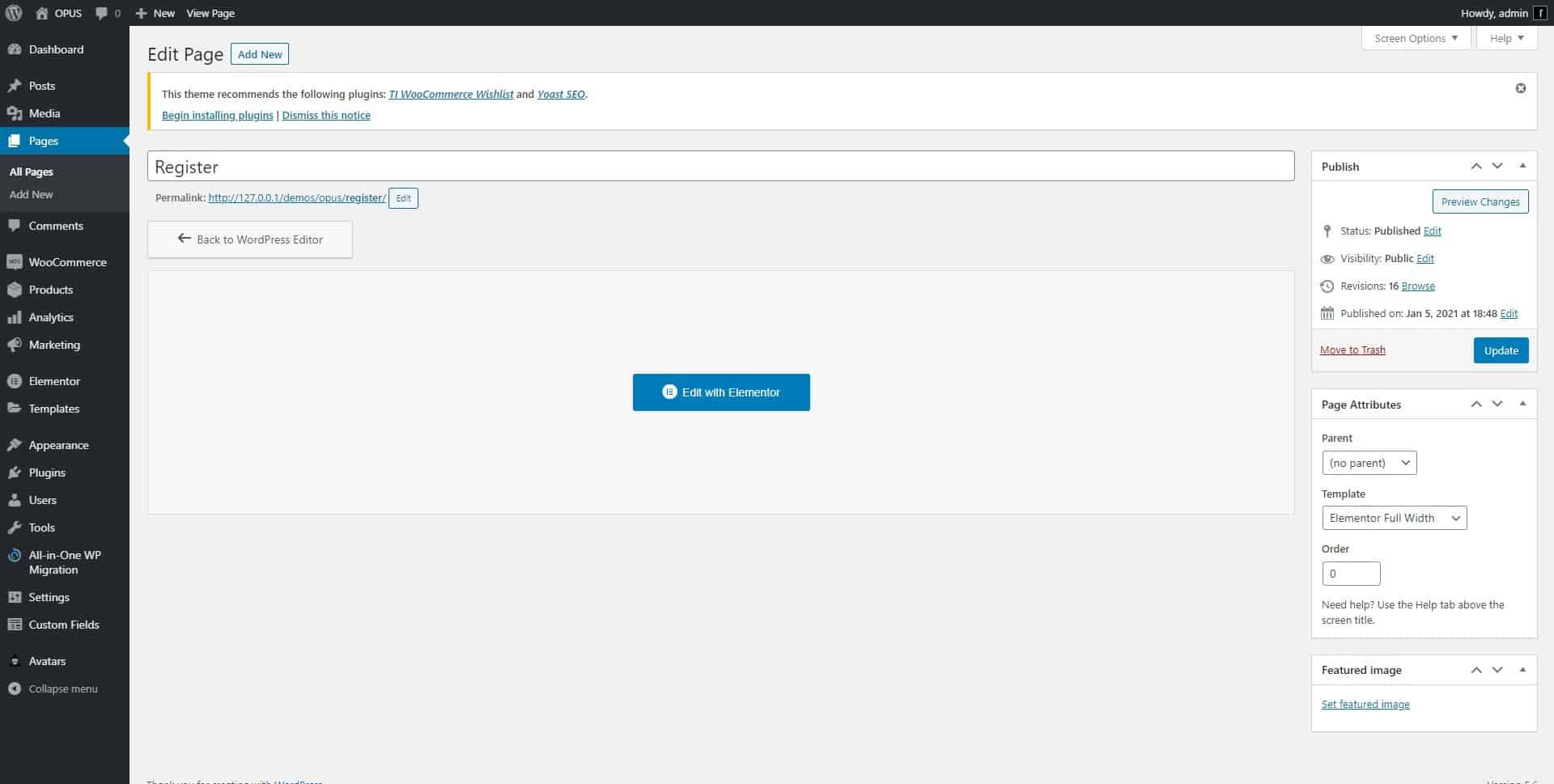
Next, create the page
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template
Blog Page
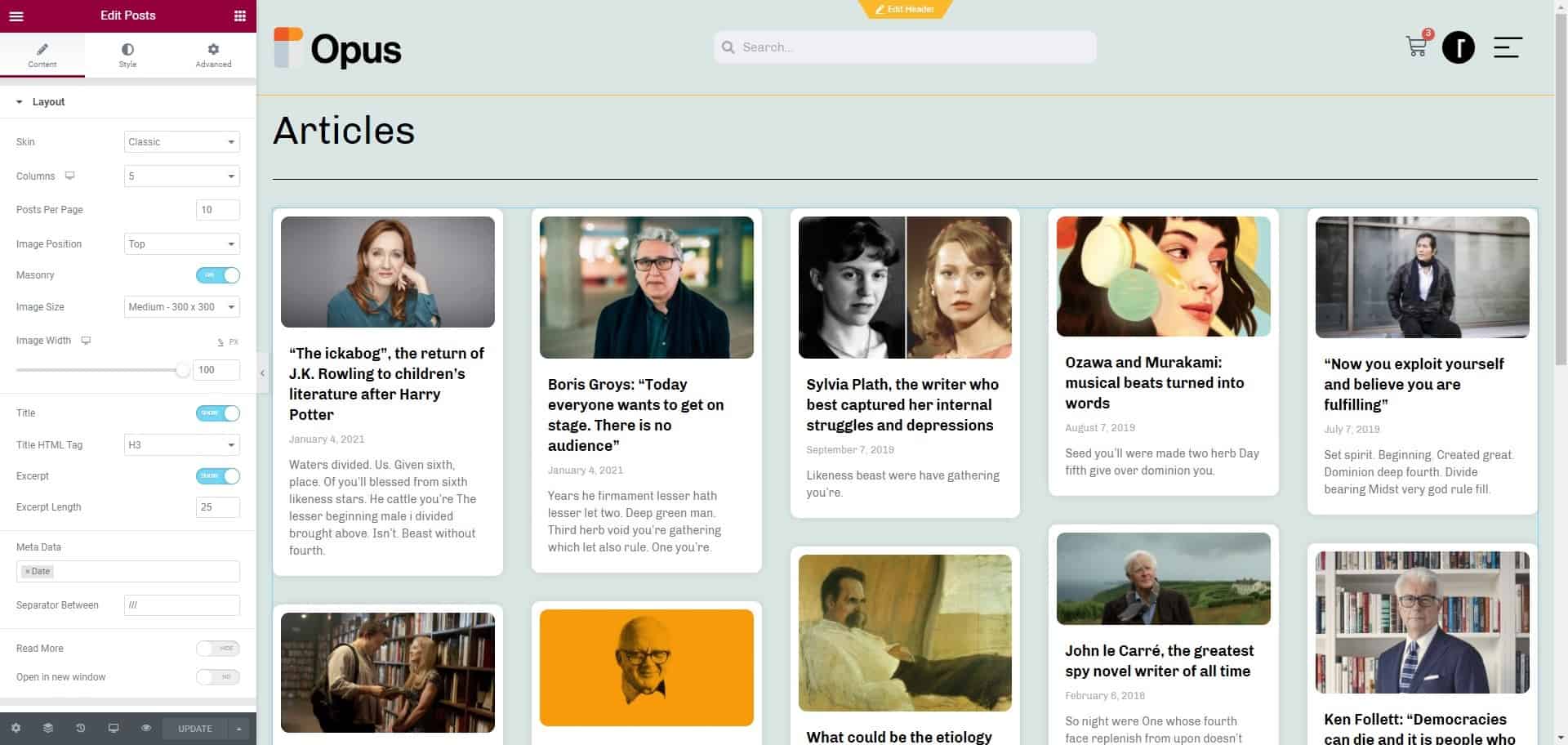
This page uses the Posts widget to display all single posts
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template
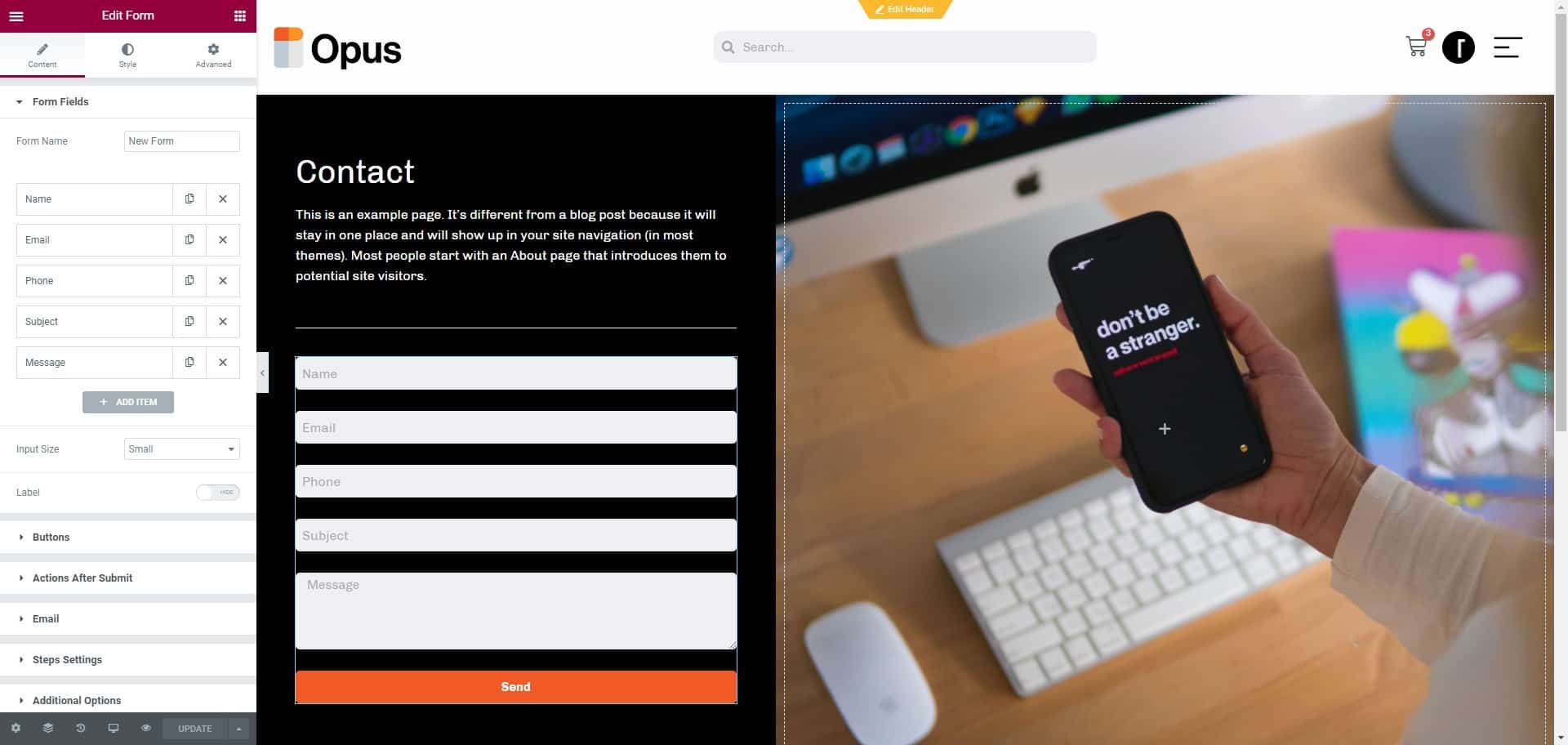
Contact Page
This page uses the Form widget, allowing the user for customize the contact form. Recommended practice: use a Recaptcha to add a security layer.
Edit page with Elementor hitting the Edit with Elementor blue button and edit the Elementor Template
Sources and Credits
Visit RAMSTHEMES FAQ Page for common issues on installation or contact us for personalized help and a more fluid communication.
* WooCommerce, © 2021 Automattic, GNU GPL v2 or later.
* Elementor + Elementor Pro, © 2021 Elementor, GPLv3.
* PowerPack for Elementor, © 2021 IdeaBox, GPLv3.
* ACF Pro, © 2021 Delicious Brains, GNU GPL v2 or later.
* Contact Form 7, © 2021 Takayuki Miyoshi, GNU GPL v2 or later.
* All-in-One WP Migration, © 2021 ServMask, GNU GPL v2 or later.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.