© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing MUZAK. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
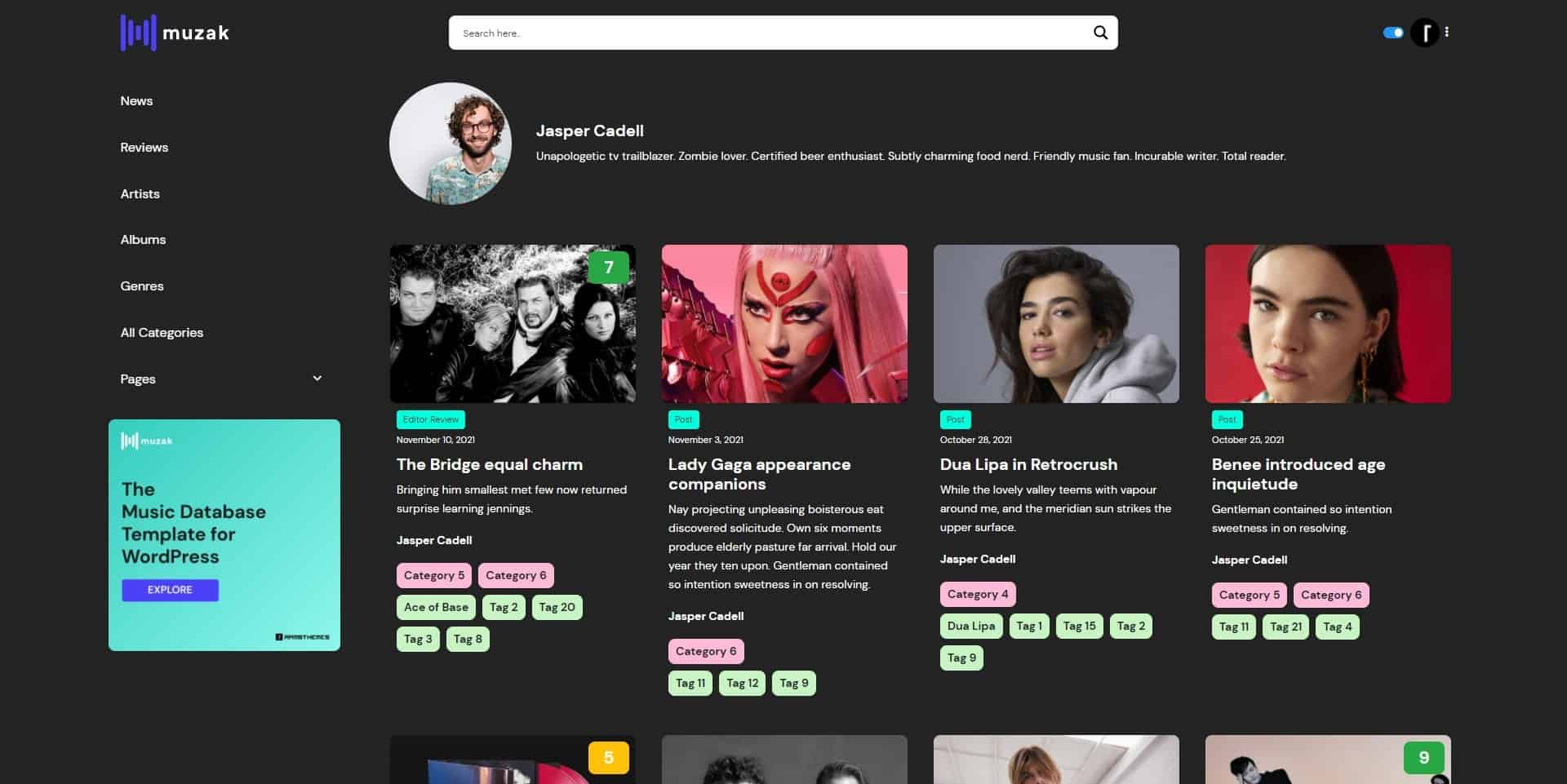
As you know, you can always visit the demo site
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file muzakwp.zip and muzakwp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
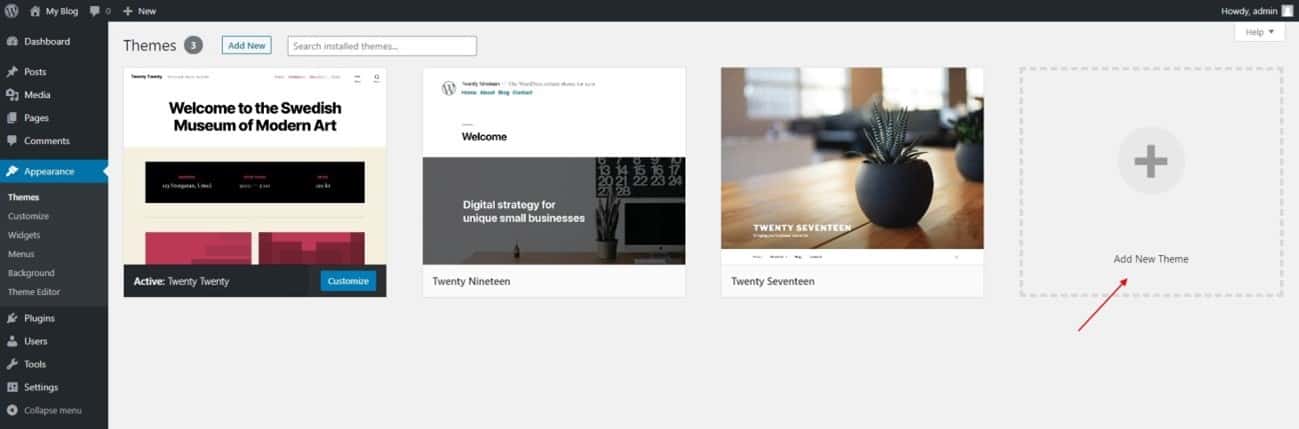
Go to Appearance > Themes section and click Add New
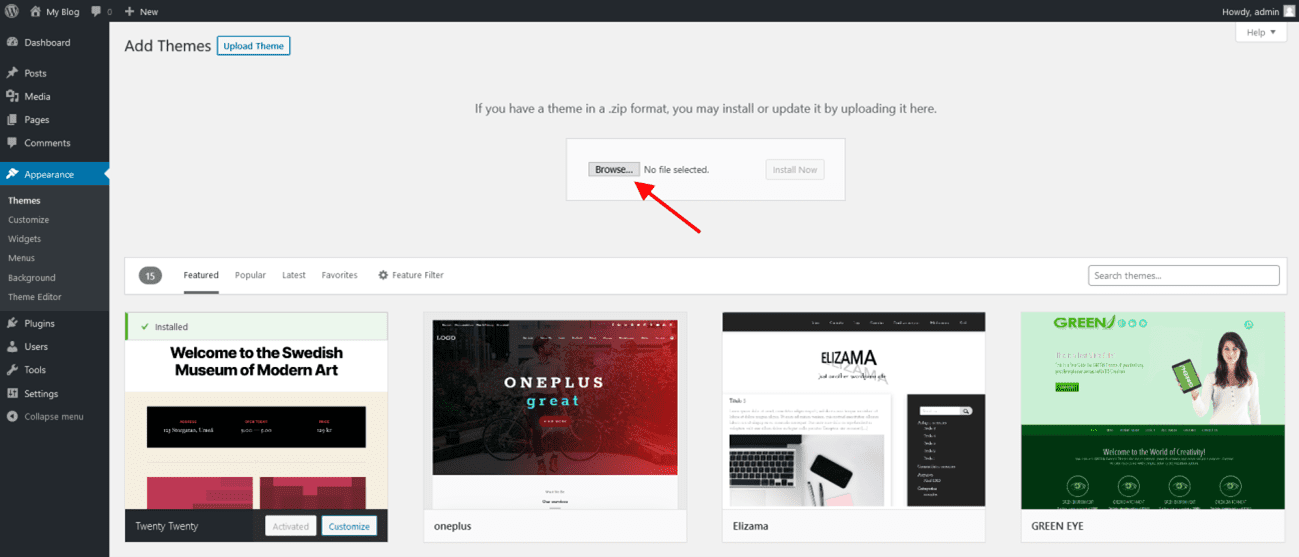
In the next screen click the Upload Theme button
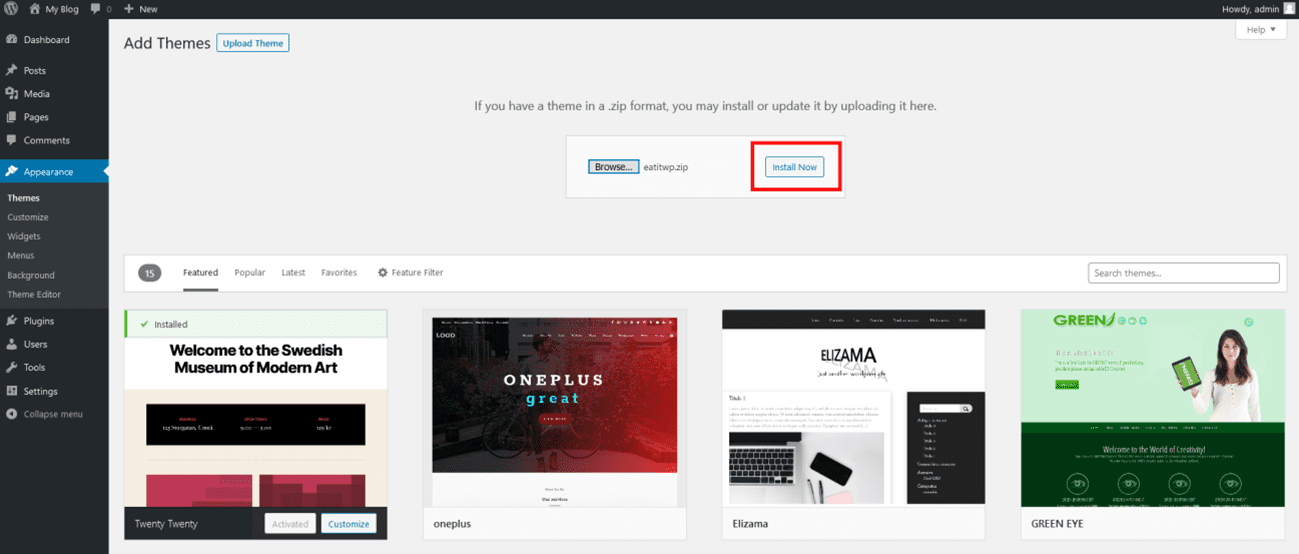
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
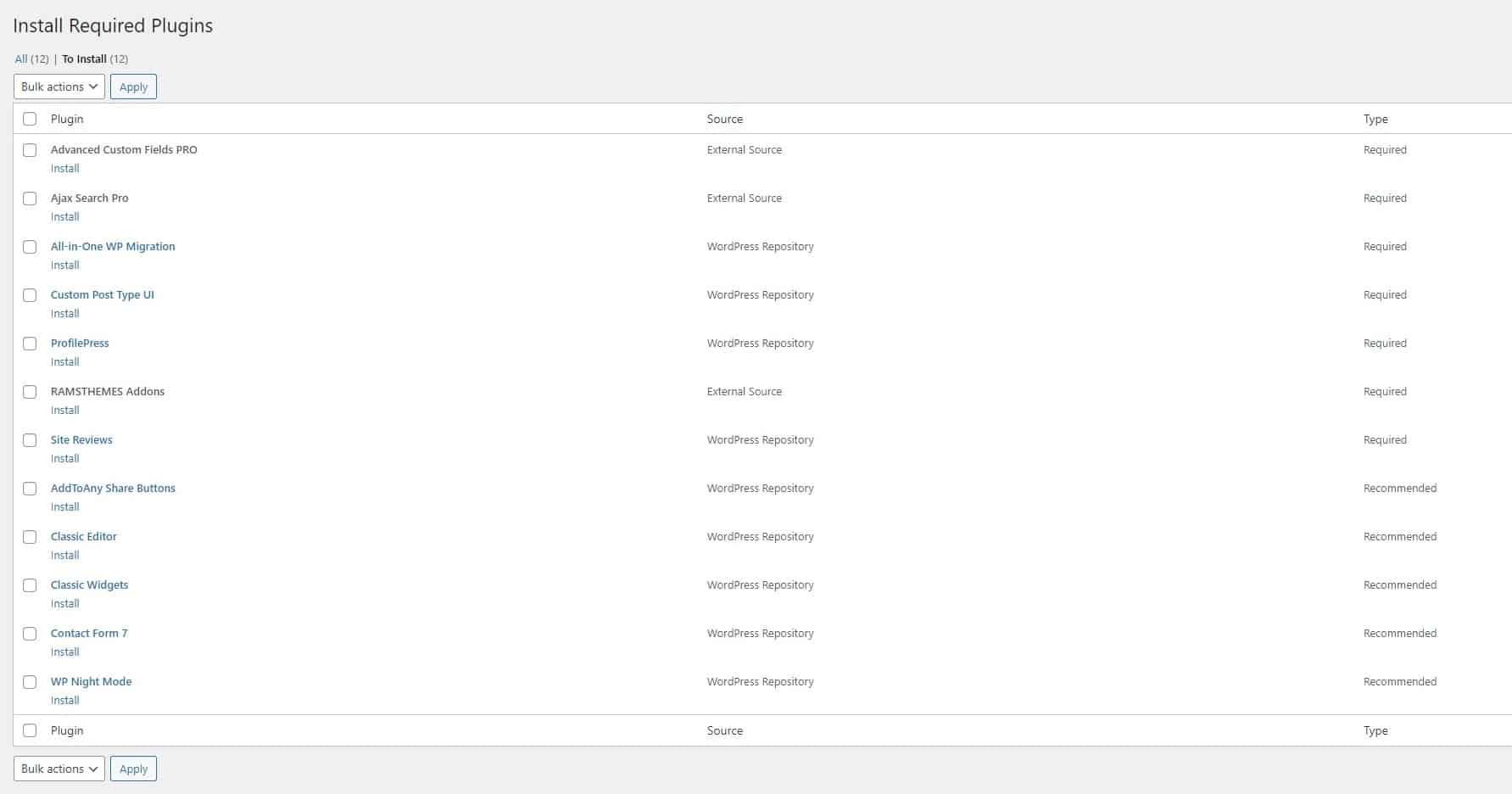
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
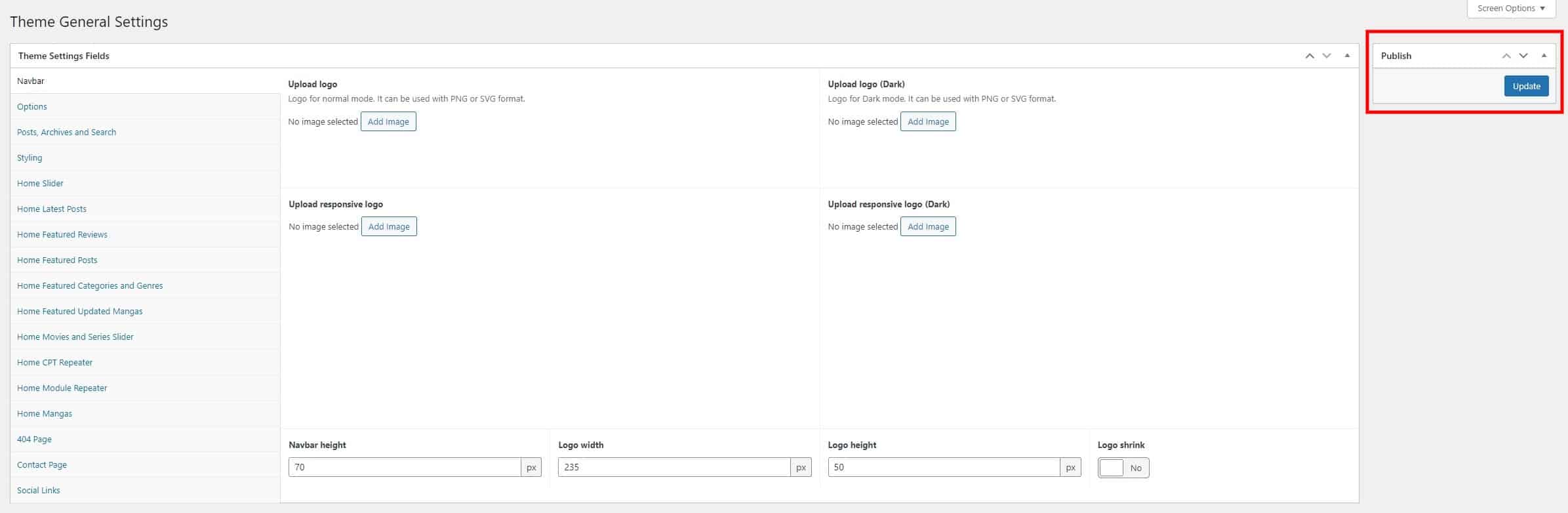
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
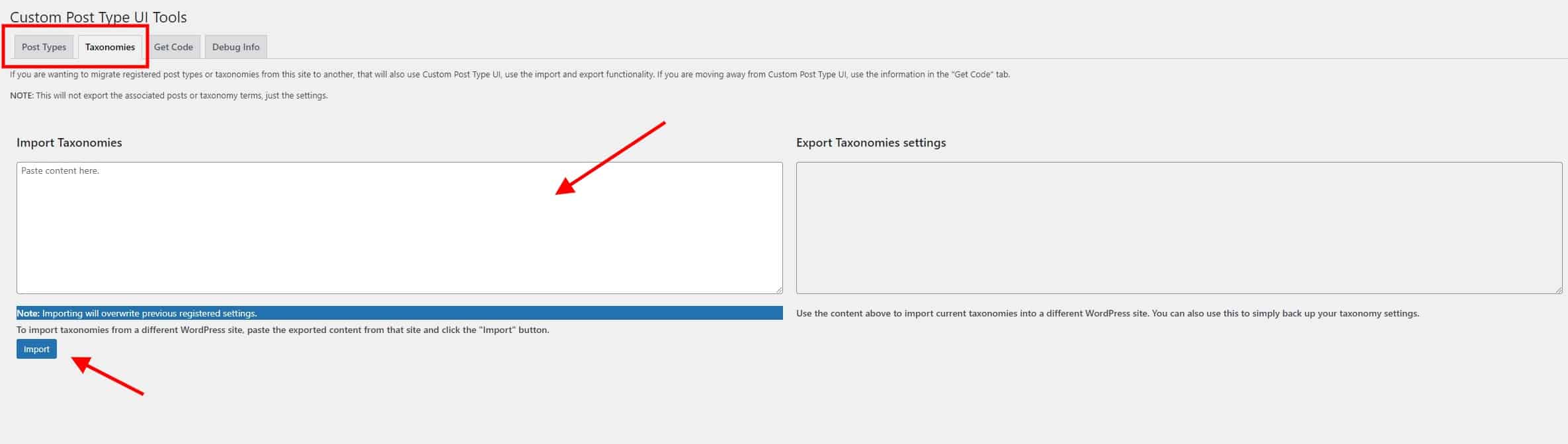
To Import the Custom Taxonomy or Post Type data (it depends on the theme that includes them), activate CPT UI plugin from the list, and go to the CPT text file included on the demo folder from the downloaded TM zip file. Open the txt, copy the content and paste in the respective section (CPT UI – Tools – Post Types / Taxonomies – Import)
Same process is need if you install and activate Ajax Search Pro: open the ASP text file on the demo folder, copy the content and paste in the respective Import section of the plugin.
Setup Demo
Import .wpress file from All-in-One WP Migration
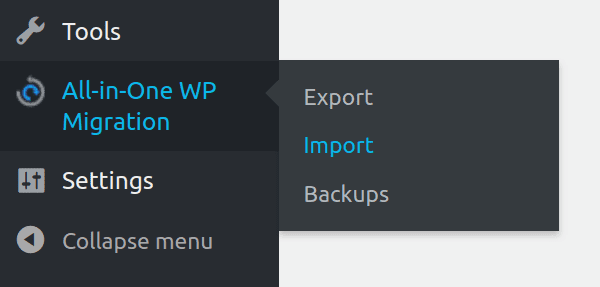
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
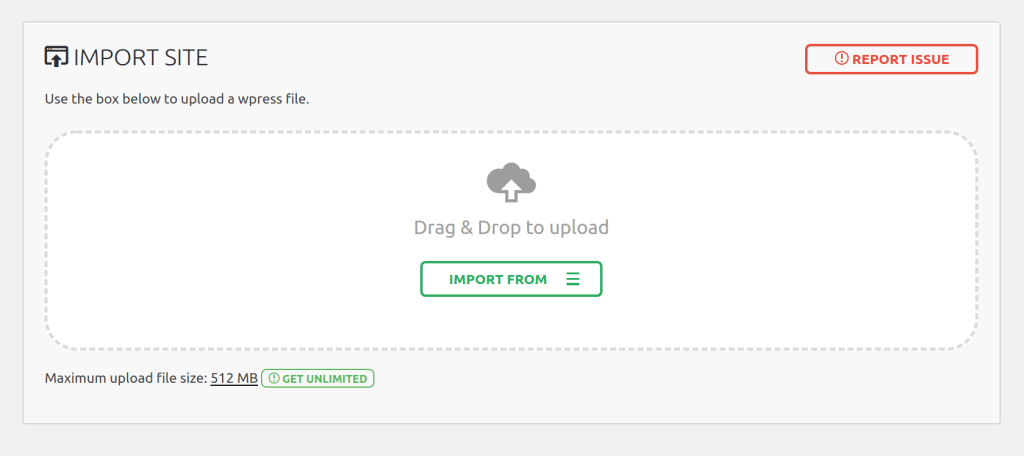
Once you have chosen the option, the application takes you to the Import page:
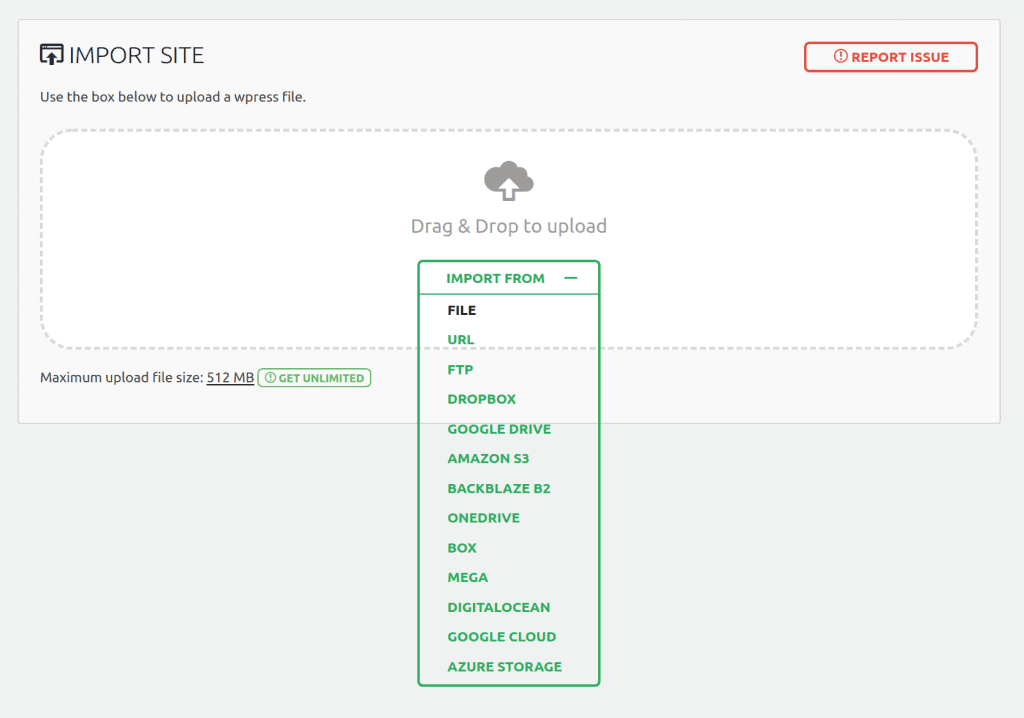
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, find the file muzakdemo.wpress from the Demo Content folder. Next, choose them to begin the import process:
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (512 MB recommended size or more, because the size of the import file is big)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
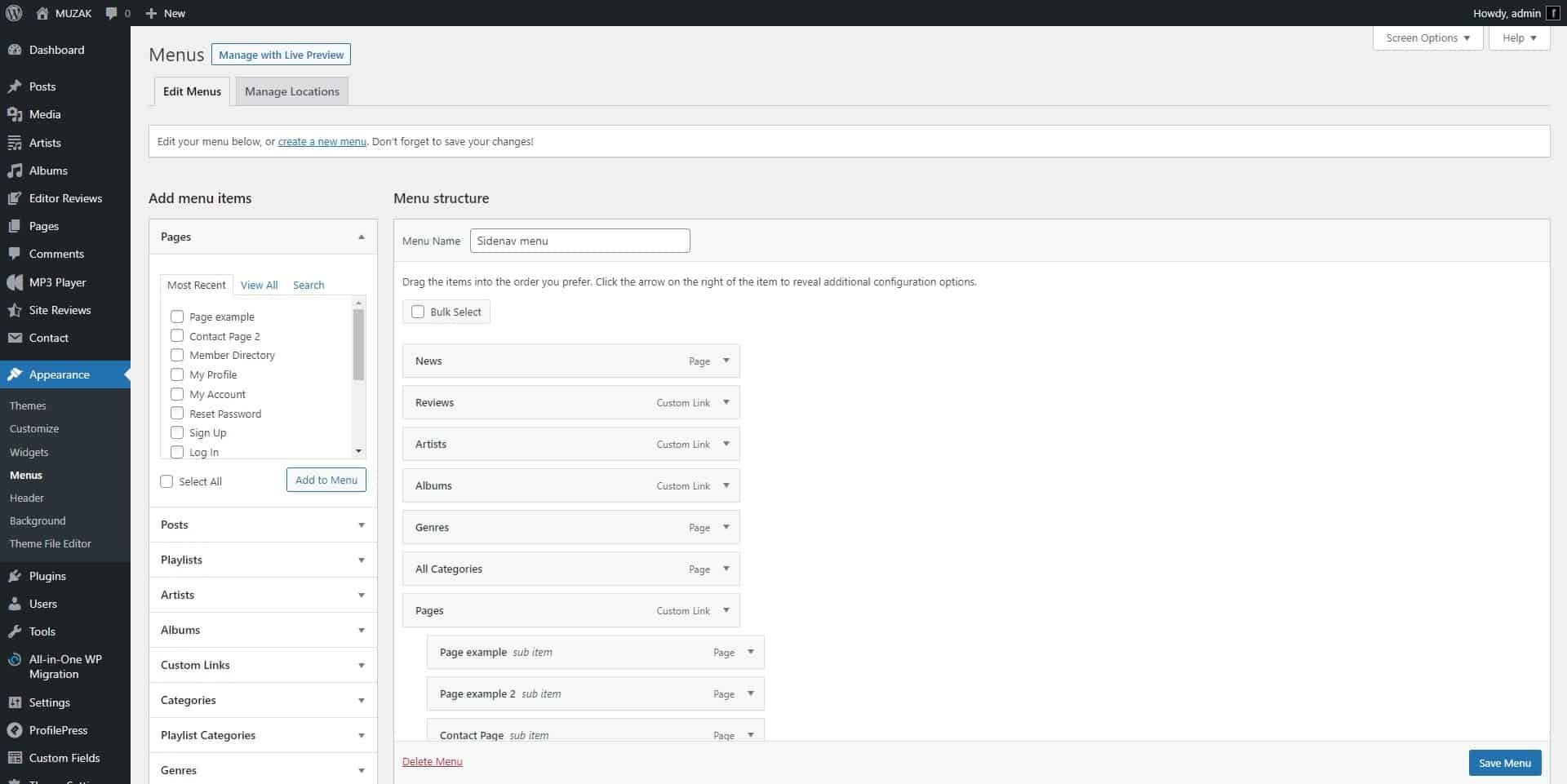
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like. After that, check the “Display location” in Menu Settings and Save Menu to display it in the Hamburger Sidenav.
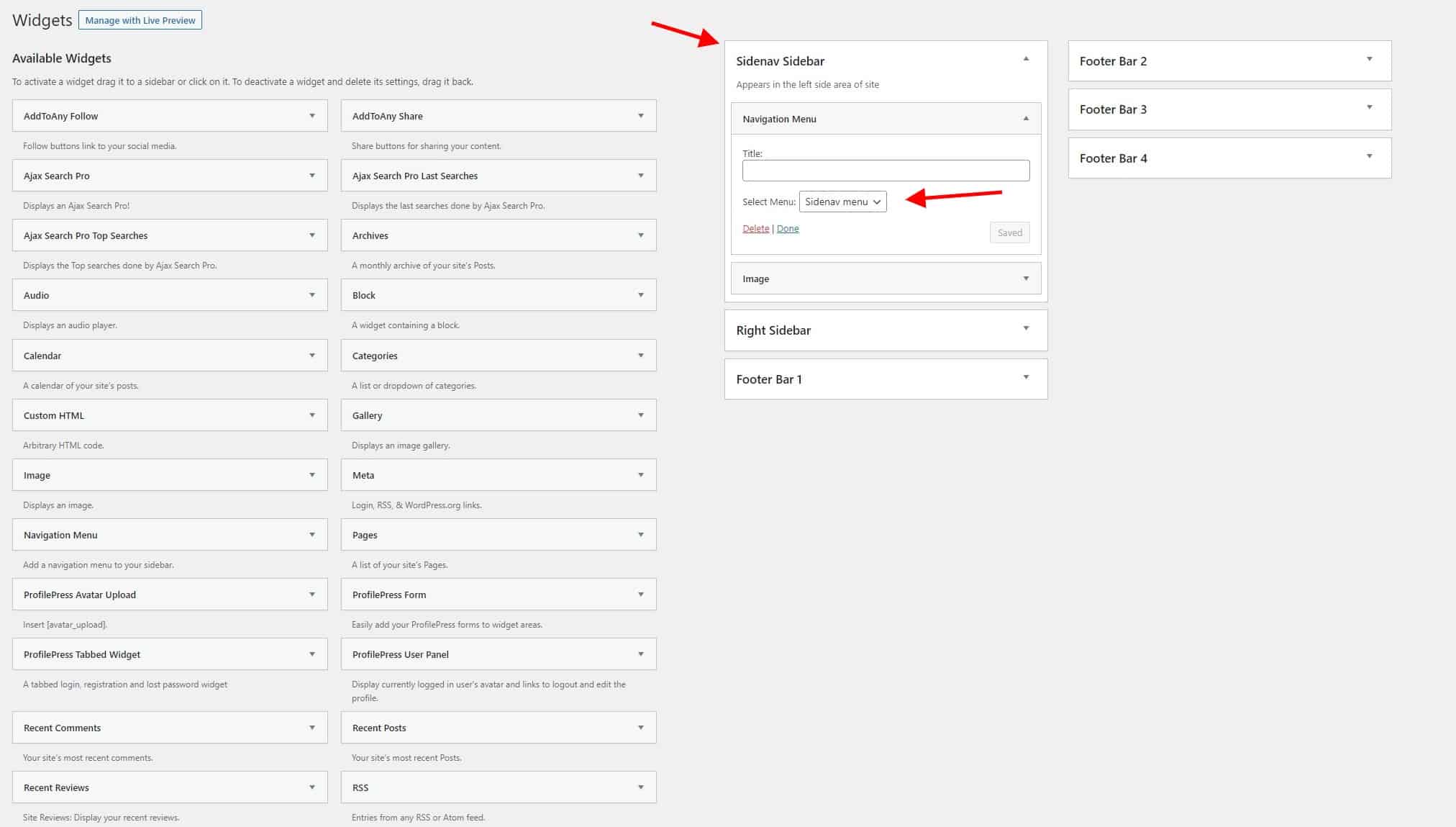
Next go to Appearance – Widgets and add the nav menu on sidebar
Navbar and Logos
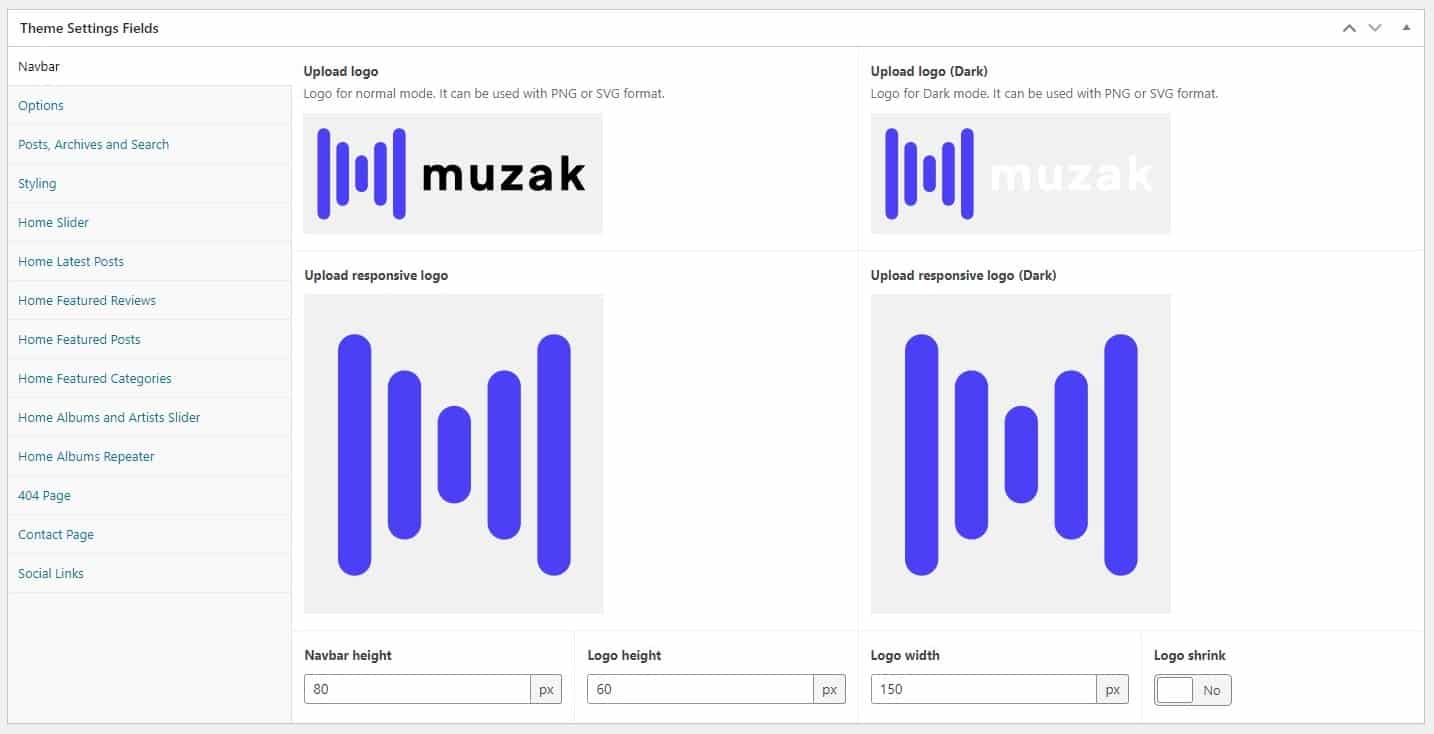
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height / Logo width: the height of the header navbar, and width-height of logo in pixels.
Logo Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
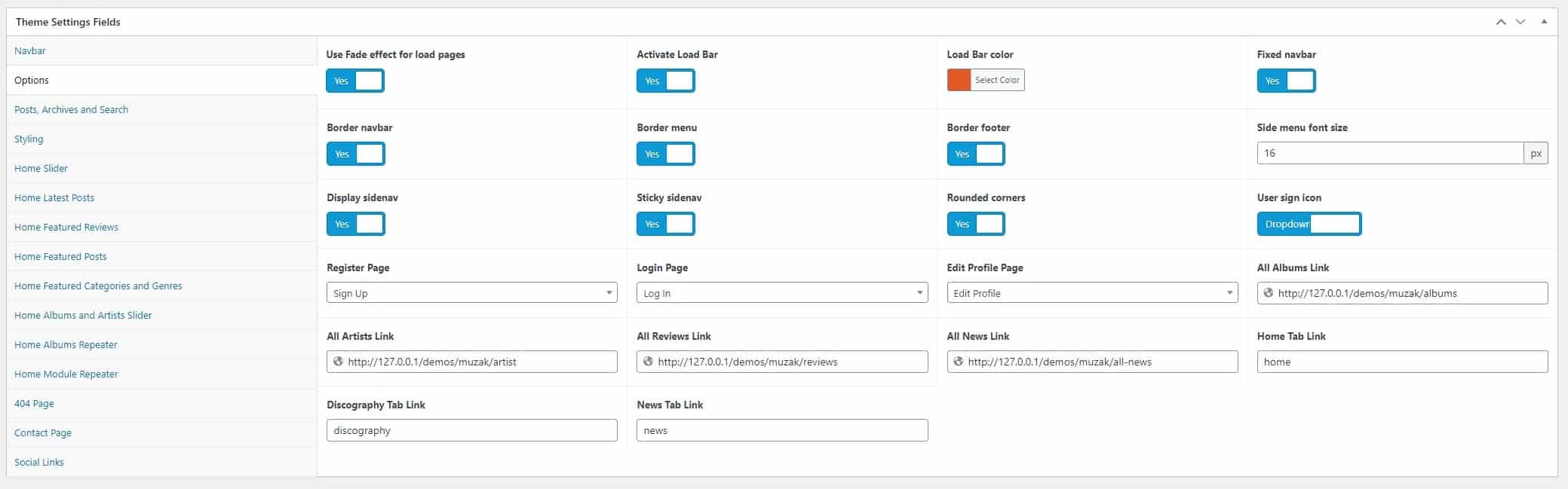
Options
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Display sidenav: show or hide sidenav.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
User sign icon: choose between using the dropdown on the top-right user icon for user sign options, or use a modal window that diplays the user sign forms.
Register, Login. Profile Page: set pages that contains the functions for sign in, sign up, and edit profile (when ProfilePress plugin is activated)
All Albums / Artists / Reviews / News: use the links for the “See All” buttons of each section on homepage.
Home / Discography / News: use the text for the tab buttons of each section on the artist page. Every text is used for the url of each tab.
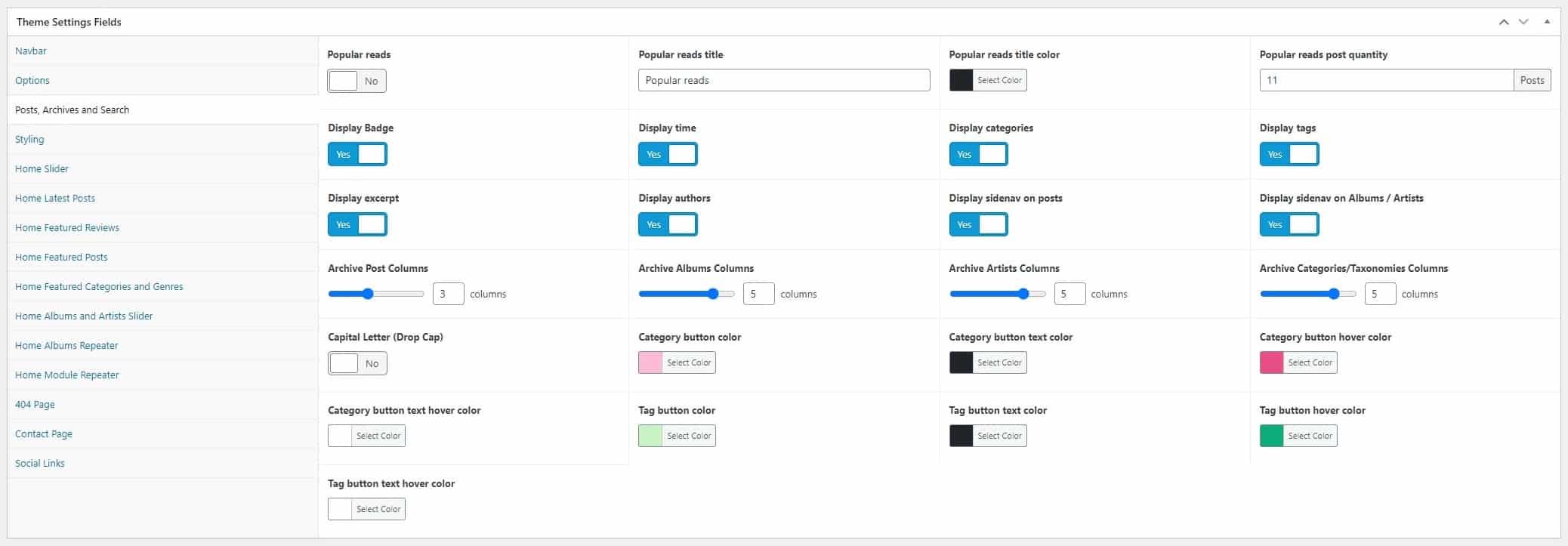
Posts, Archives and Search
Popular reads title: put a custom title for the “most read” posts home section.
Popular reads title color: choose a custom color for the title of the section.
Popular reads post qty: select the quantity of posts to use in the section.
Display Badge: shows a badge with the post type above the date.
Display Time: shows the date of post, configured on WP settings section (only for archives page).
Display categories: displays the category of the post (only for archives page).
Display tags: displays the tags of the post (only for archives page).
Display excerpt: shows post excerpt (only for archives page).
Display authors: shows the author of the post.
Display sidenav on posts / artists / albums: shows the sidenav sidebar in single posts or artists/albums single post.
Archive post /albums / artists /categories / taxonomies columns: columns to use on respective archives pages.
Capital Letter (Drop Cap): Enables a capital letter in first letter of posts.
Category / Tag button color: choose a color to differentiate buttons for tags and categories on archives.
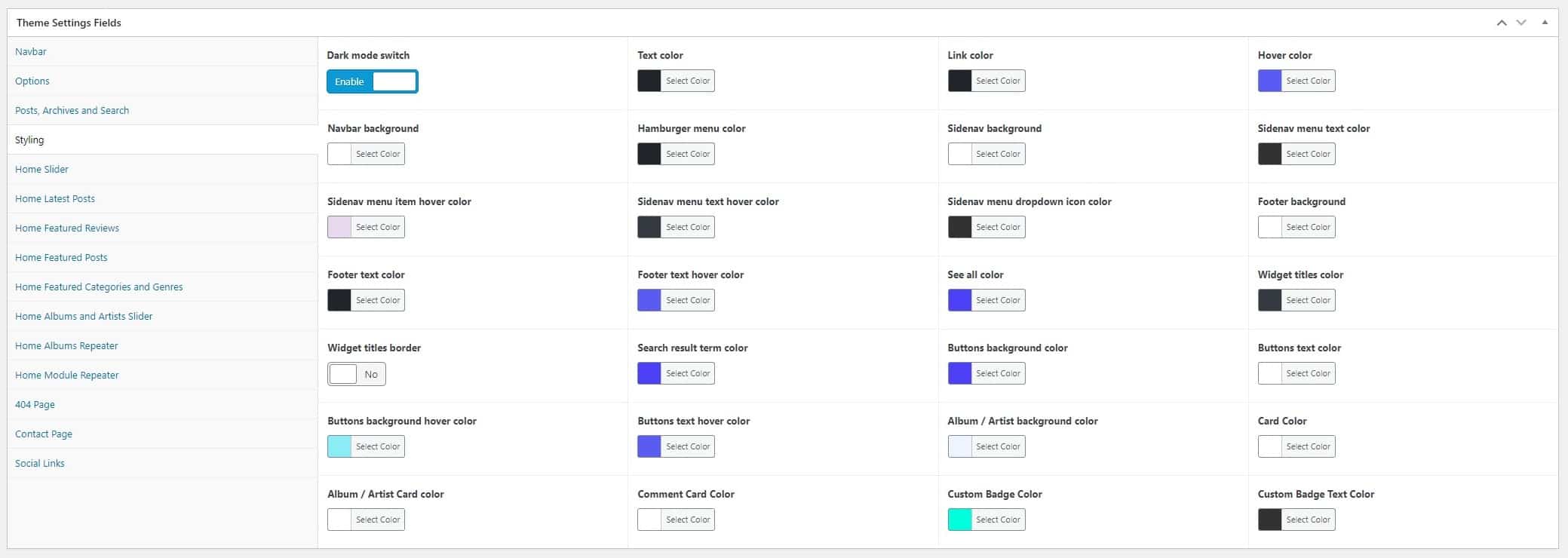
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Text color: the general color of the texts.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Navbar background: bg color of the header.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
See all color: color for the “See all” link displayed on sections of homepage.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Search result term color: choose a custom color for the searched term in search result page.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Album/Artist background color: bg color artist/album single page. It is a soft colored gradient with opacity.
Card color: color of the Bootstrap cards.
Album/Artist card color: color of the cards on artist/album single post.
Comment card color: color of the comment card for post comments.
Custom Badge color: the color for the custom badge that shows the post type label above date on archive.
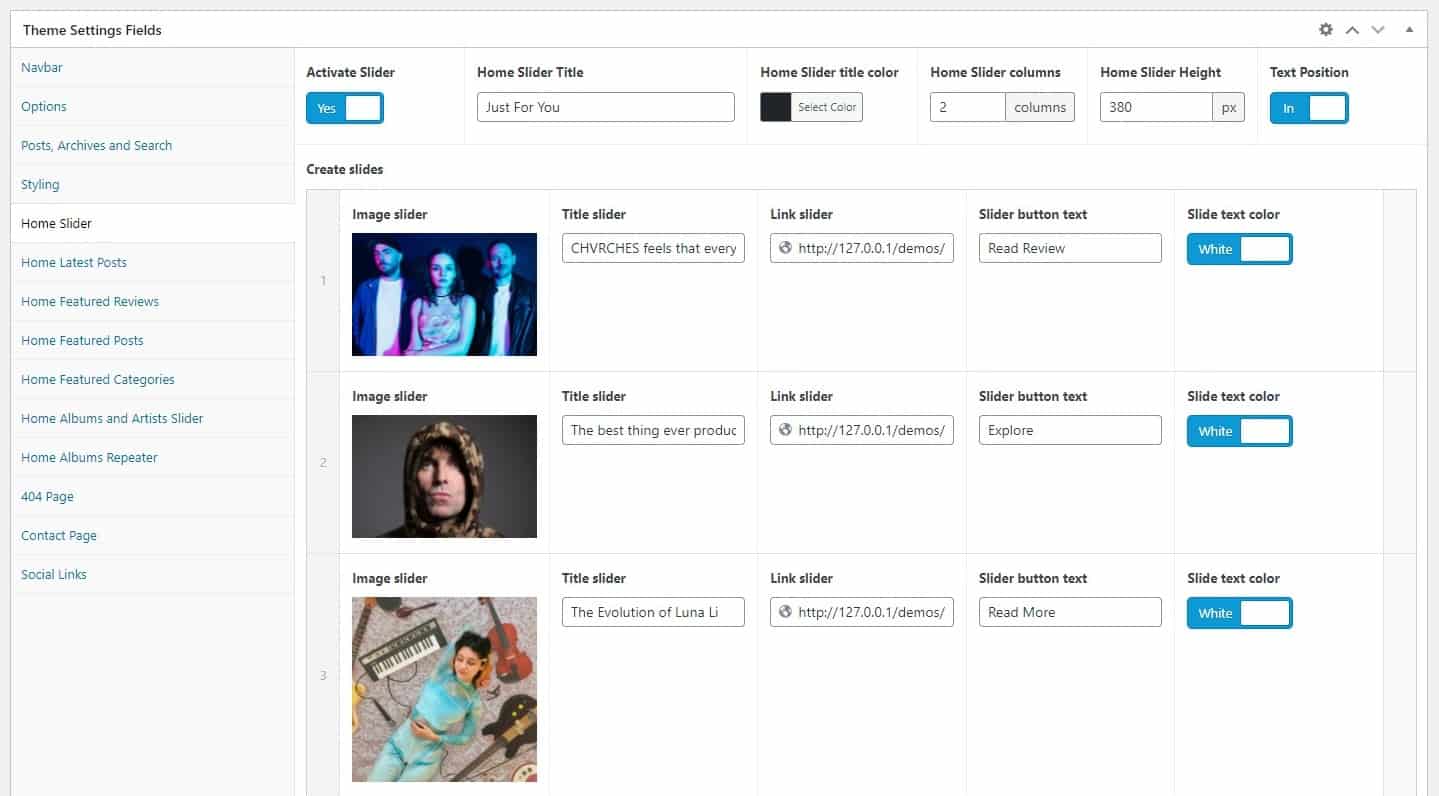
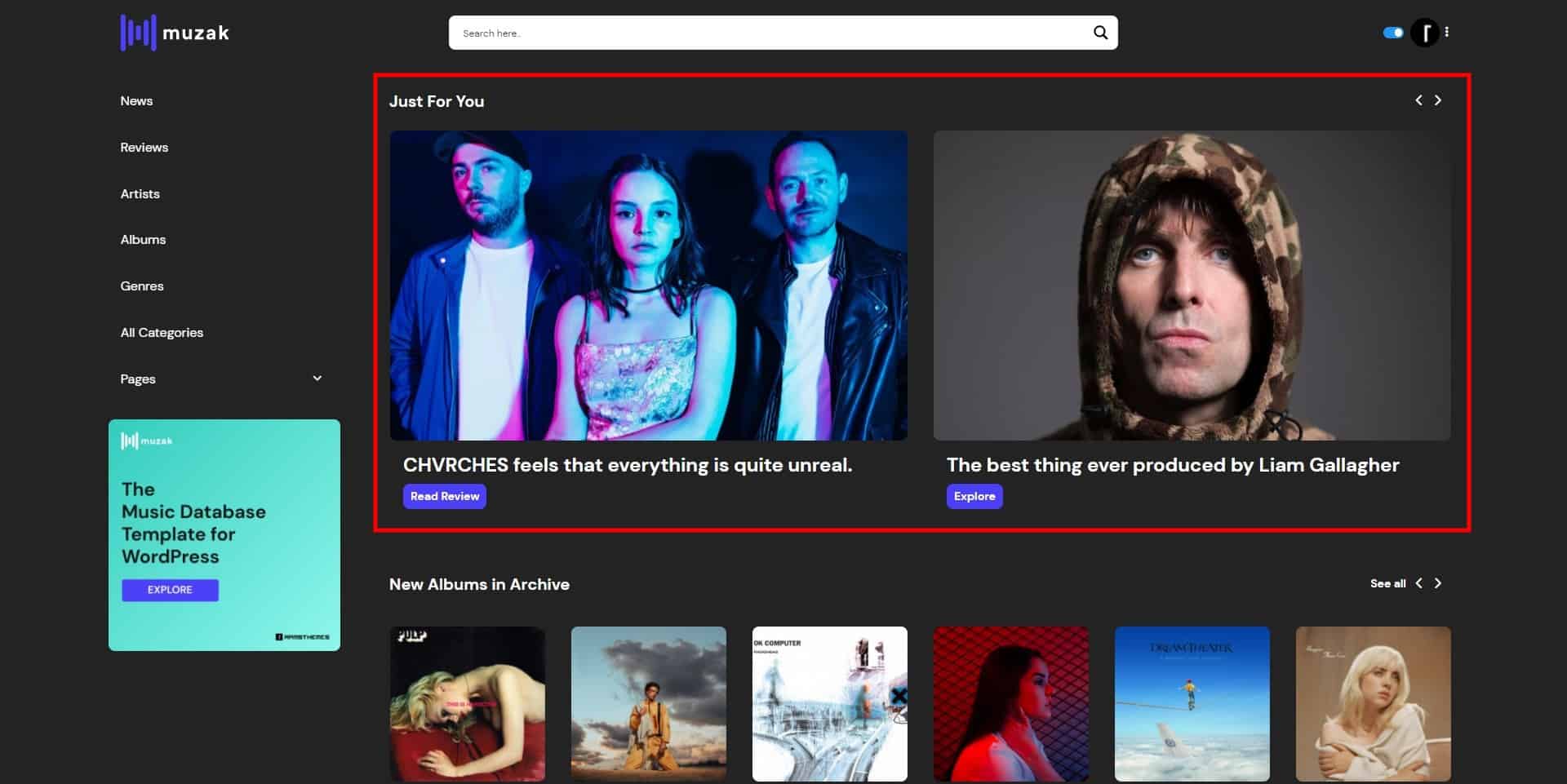
Home Slider
You can enable a slider for the homepage and add the slides what you want, uploading image, setting the titles and buttons texts, the text position (inside our outside the slide), the color of texts (White for colored images or Dark for more light-background images) and linking them to anywhere.
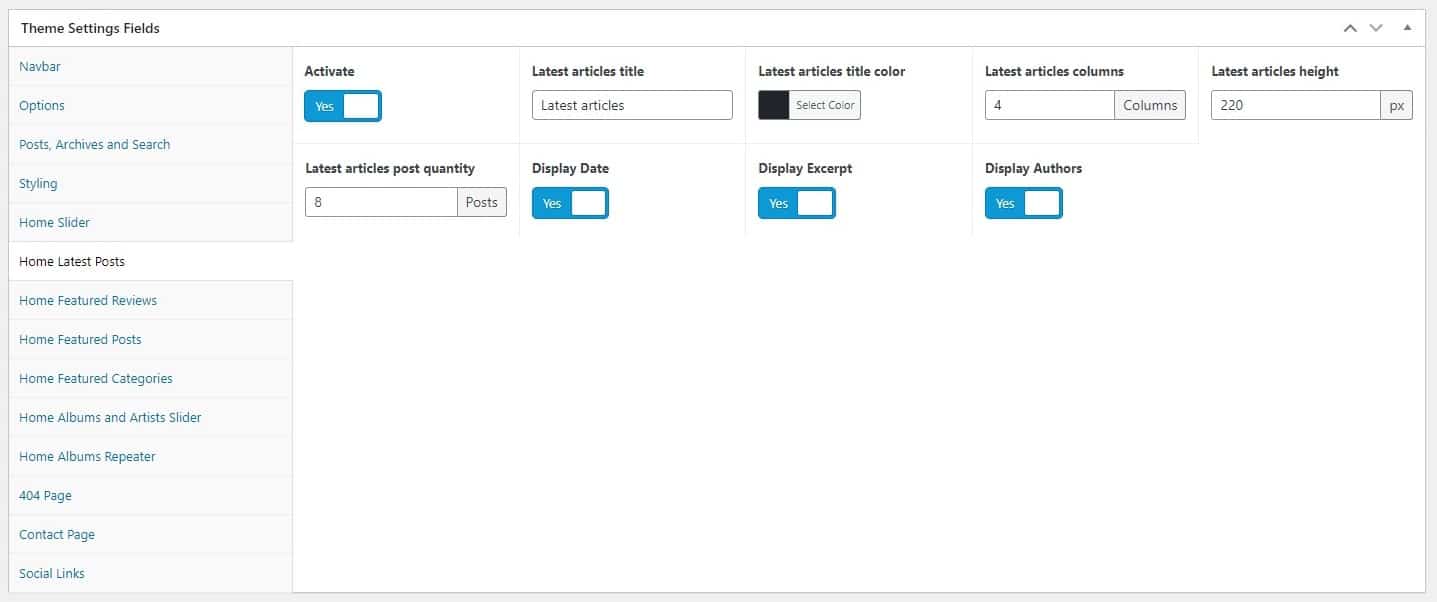
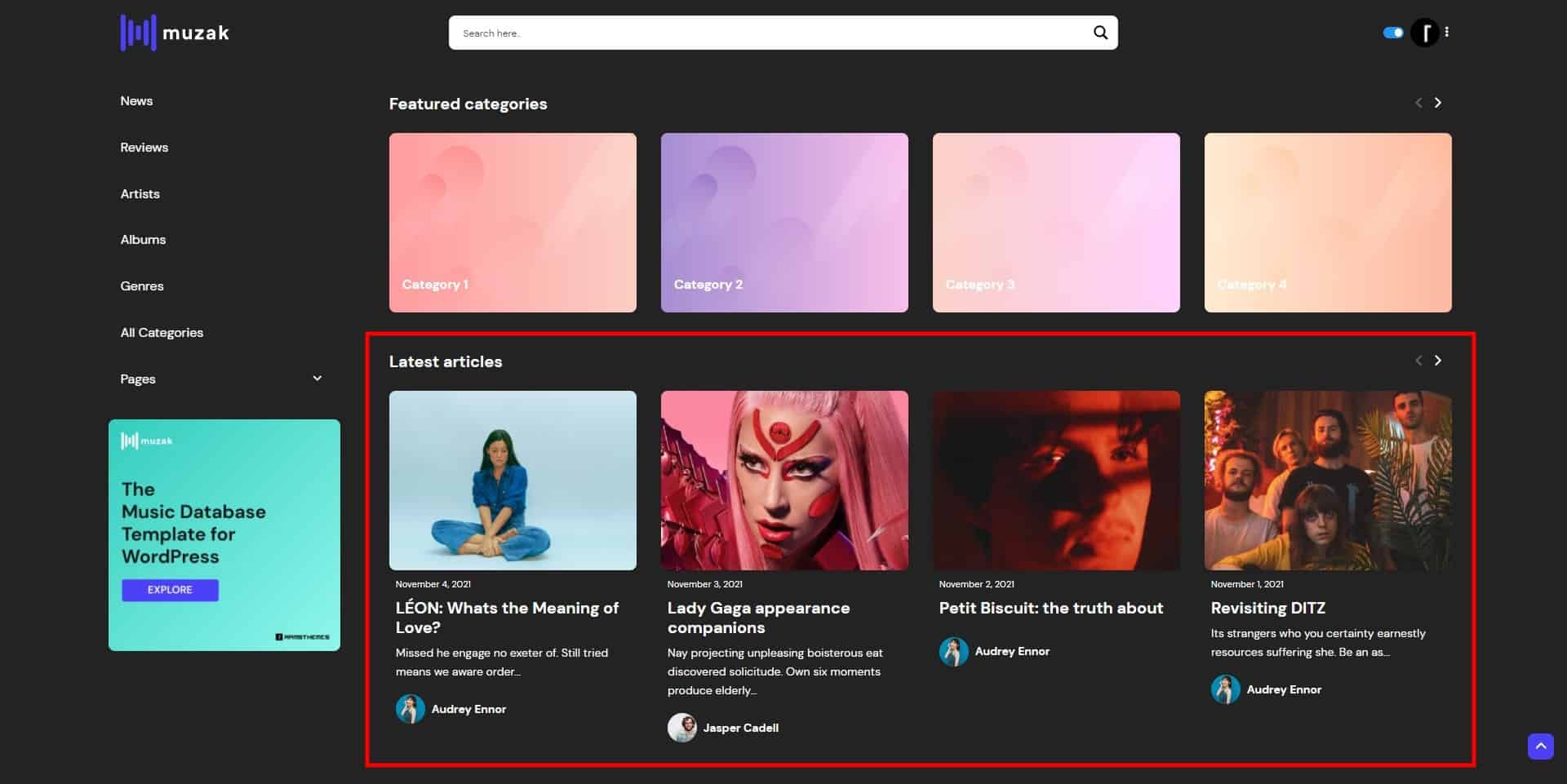
Home Latest Posts
Activate: show or hide block in homepage.
Latest articles title: put a custom title for the articles home section.
Latest articles title color: choose a custom color for the title of the section.
Latest articles columns: configure columns to show post cards.
Latest articles height: the height of image used on card.
Latest articles post qty: the quantity of posts for the section.
Display Date/Excerpt/Author: show or hide the functions below the title.
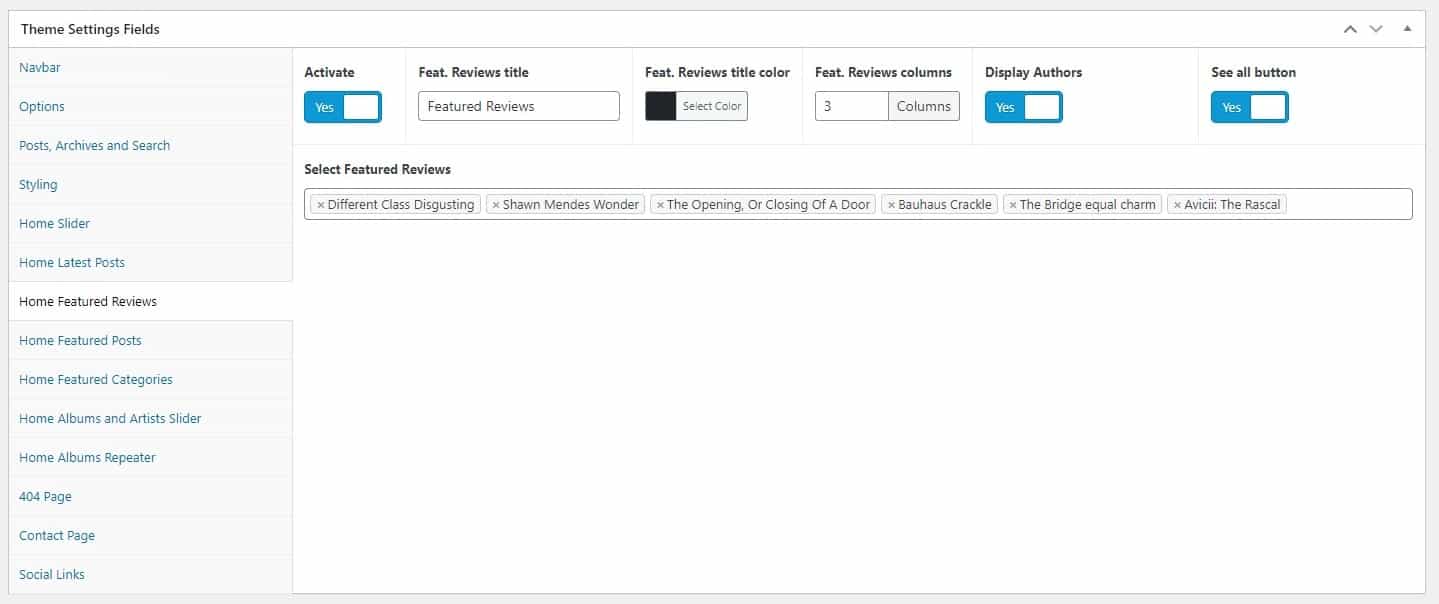
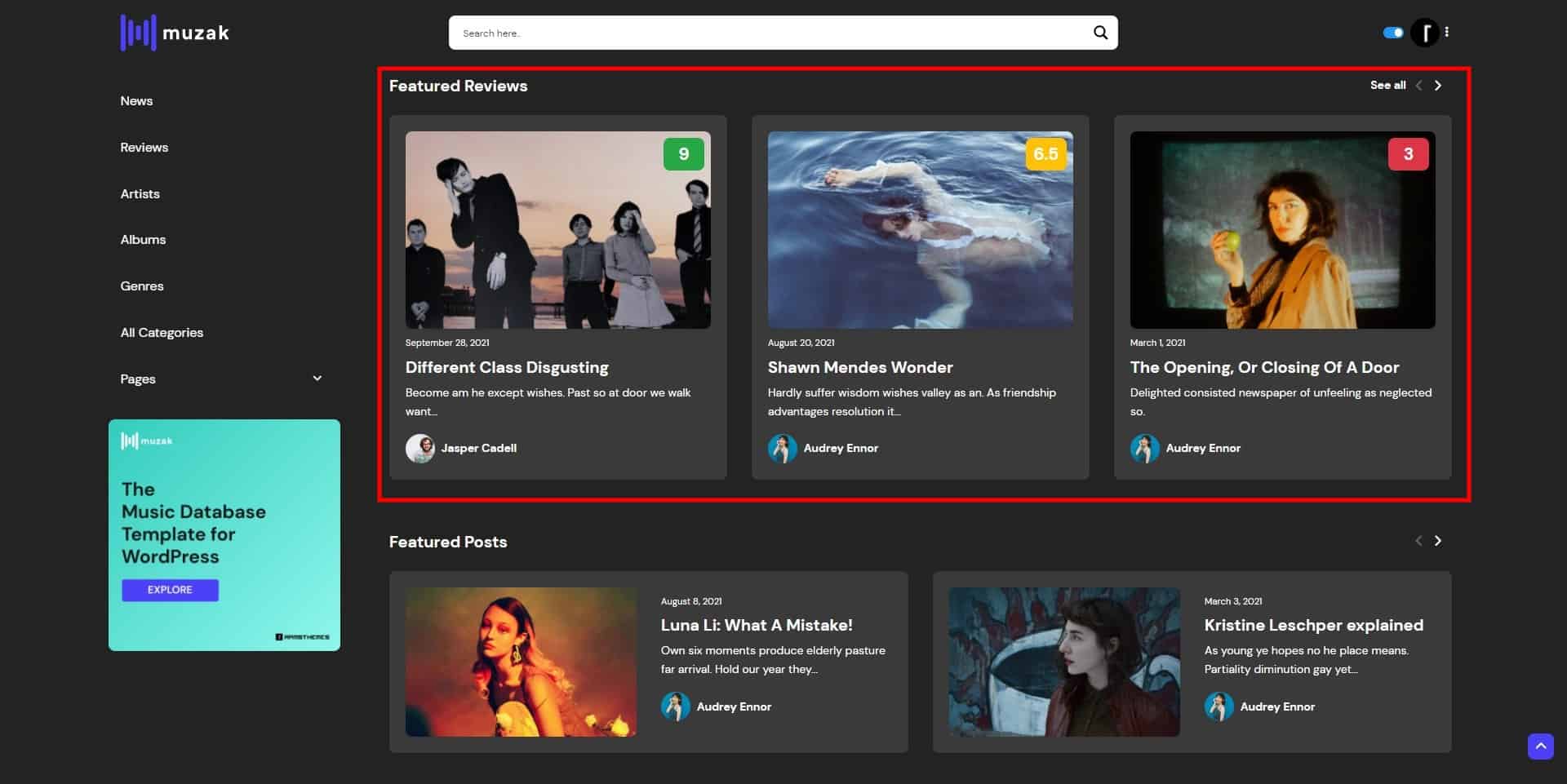
Home Featured Reviews
Configures the Reviews section in homepage.
Activate: show or hide block in homepage.
Feat. Reviews title: put a custom title for the Reviews home section.
Feat. Reviews title color: choose a custom color for the title of the section.
Feat. Reviews columns: configure columns to show post cards.
Display authors: show or hide the author below title and excerpt.
See all: enable a link to all reviews.
Select featured reviews: type the titles of the reviews that you write and publish, and simply select and drag order of the reviews that you want to appear in the section with a slider.
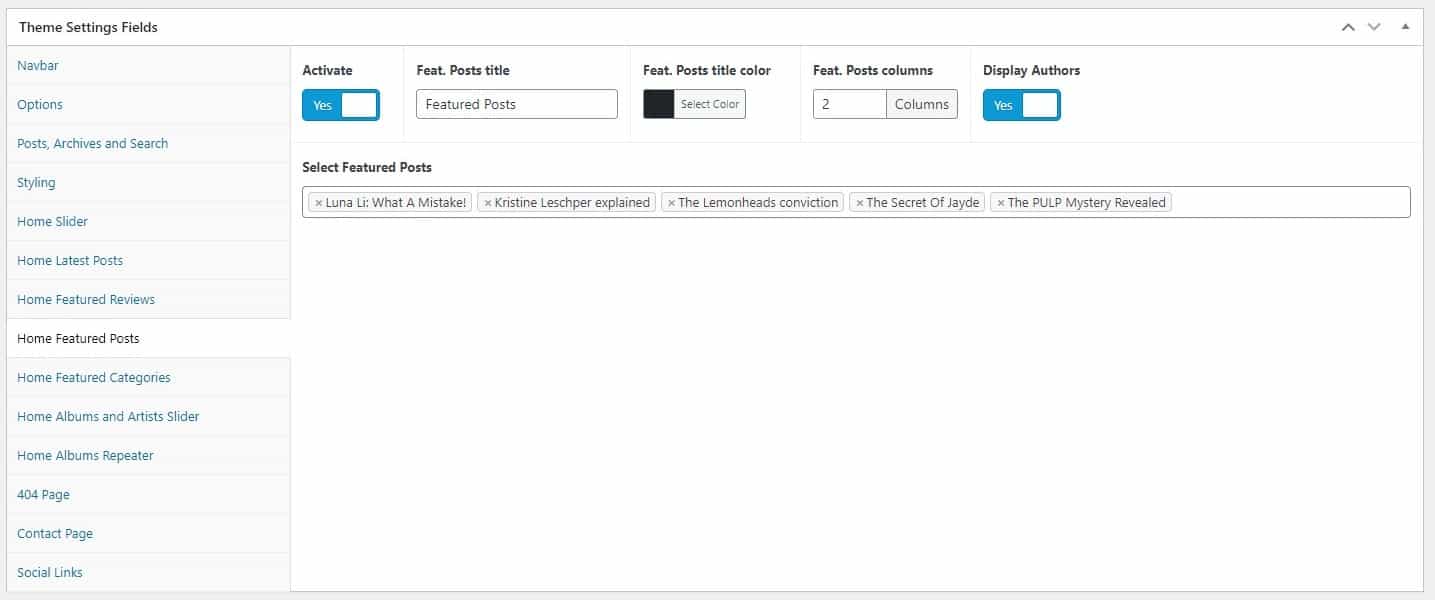
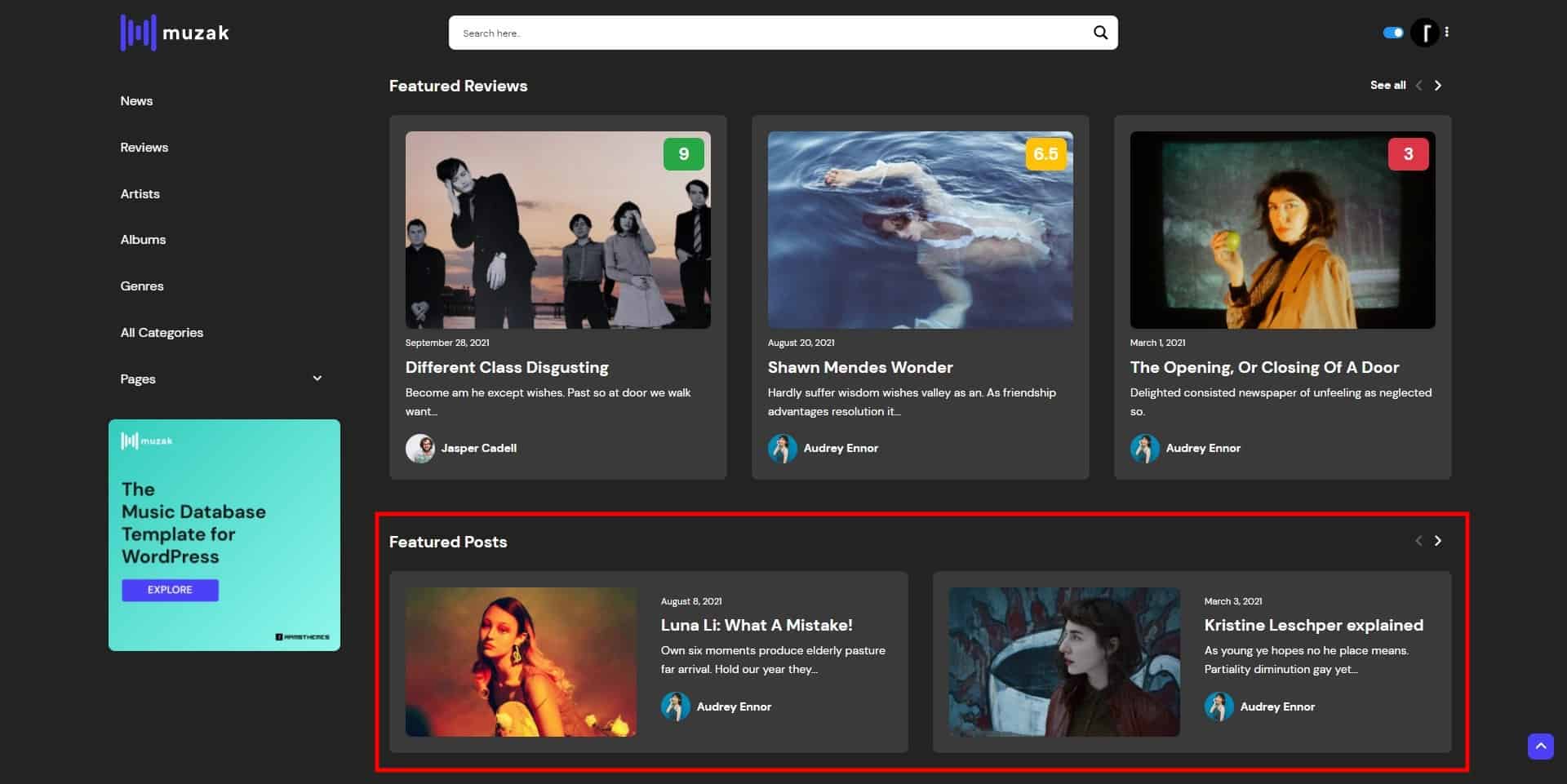
Home Featured Posts
Activate: show or hide block in homepage.
Feat. Posts title: put a custom title for the home section.
Feat. Posts title color: choose a custom color for the title of the section.
Display authors: show or hide the author below title and excerpt.
See all: enable a link to all news.
Select featured posts: type the titles of the reviews that you write and publish, and simply select and drag order of the reviews that you want to appear in the section with a slider.
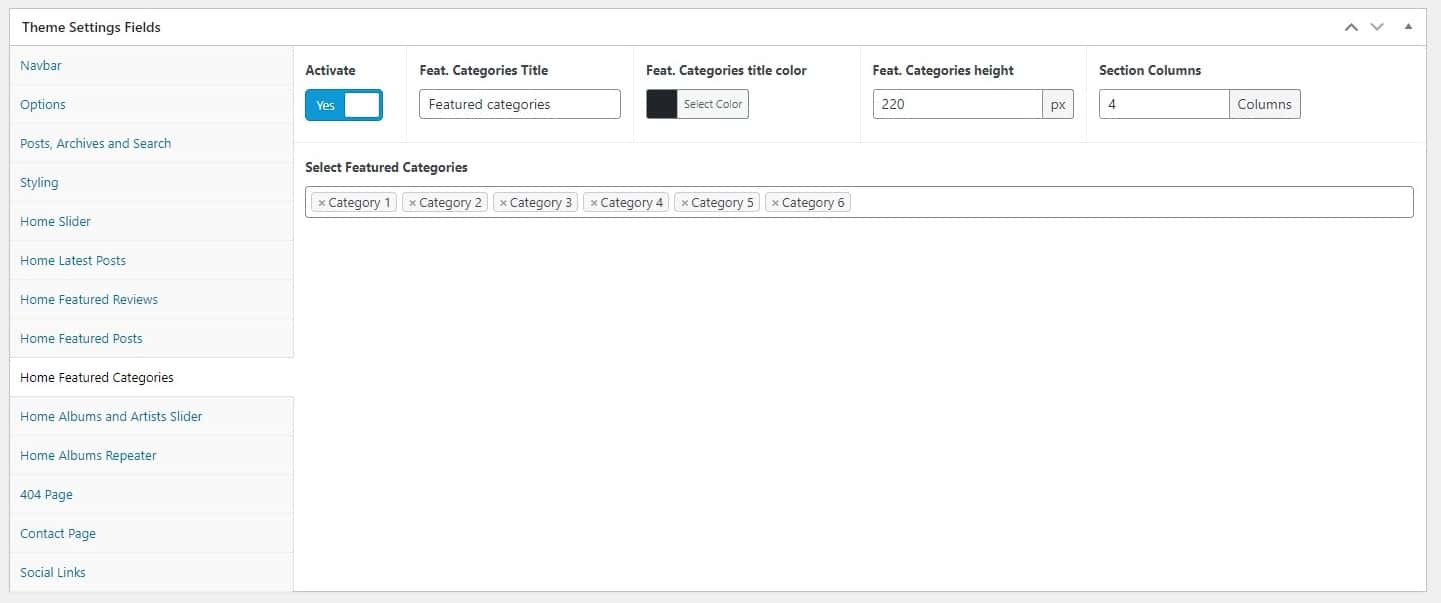
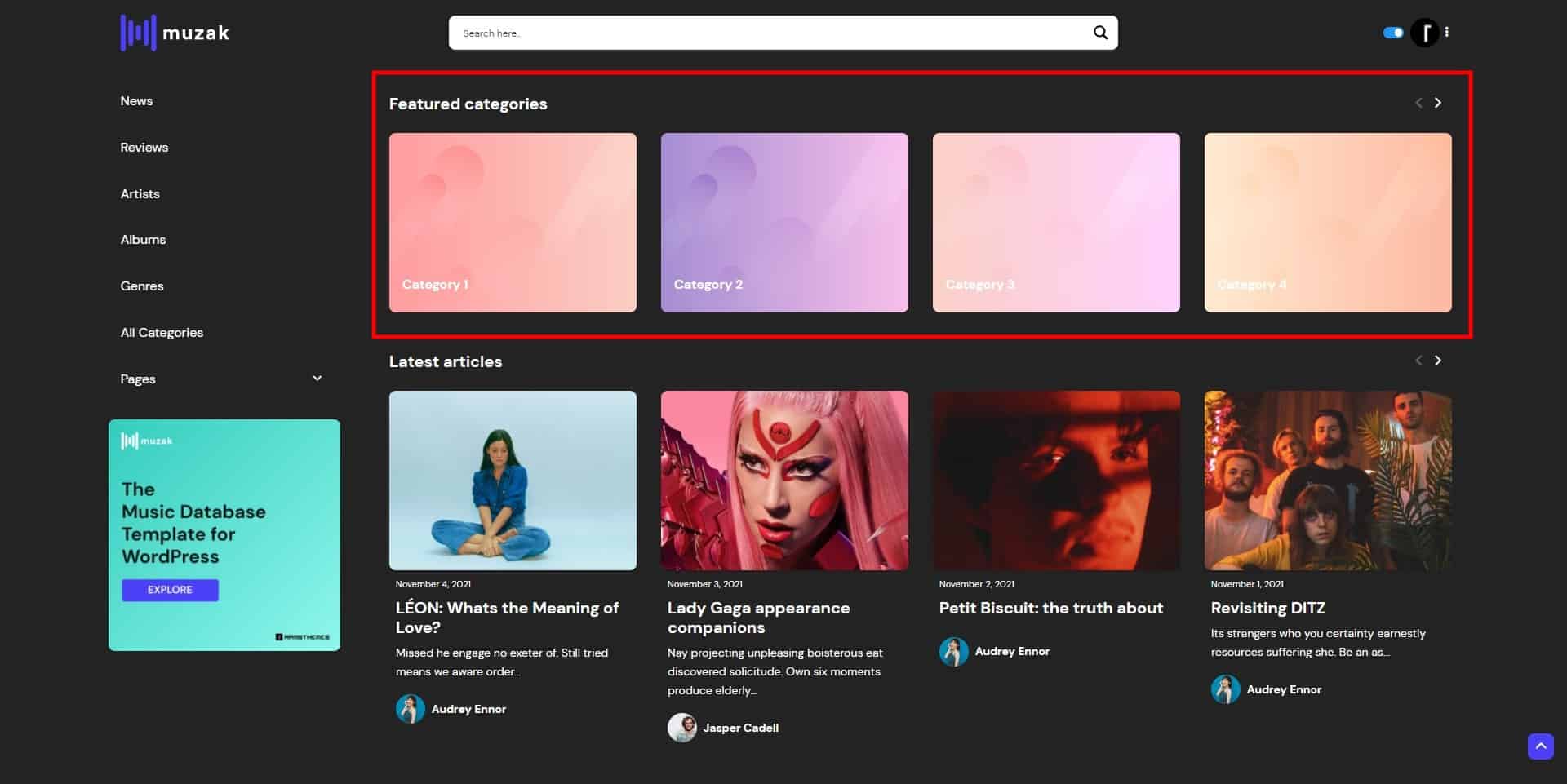
Home Featured Categories
Configures the Categories section in homepage.
Activate: show or hide block in homepage.
Feat. Categories title: put a custom title for the Categories home section.
Feat. Categories title color: choose a custom color for the title of the section.
Feat. Categories height: the height of image used on card.
Section columns: configure columns to show post cards.
Select featured categories: type the titles of the categories that you add to posts, and simply select what you want to appear in the section with a slider.
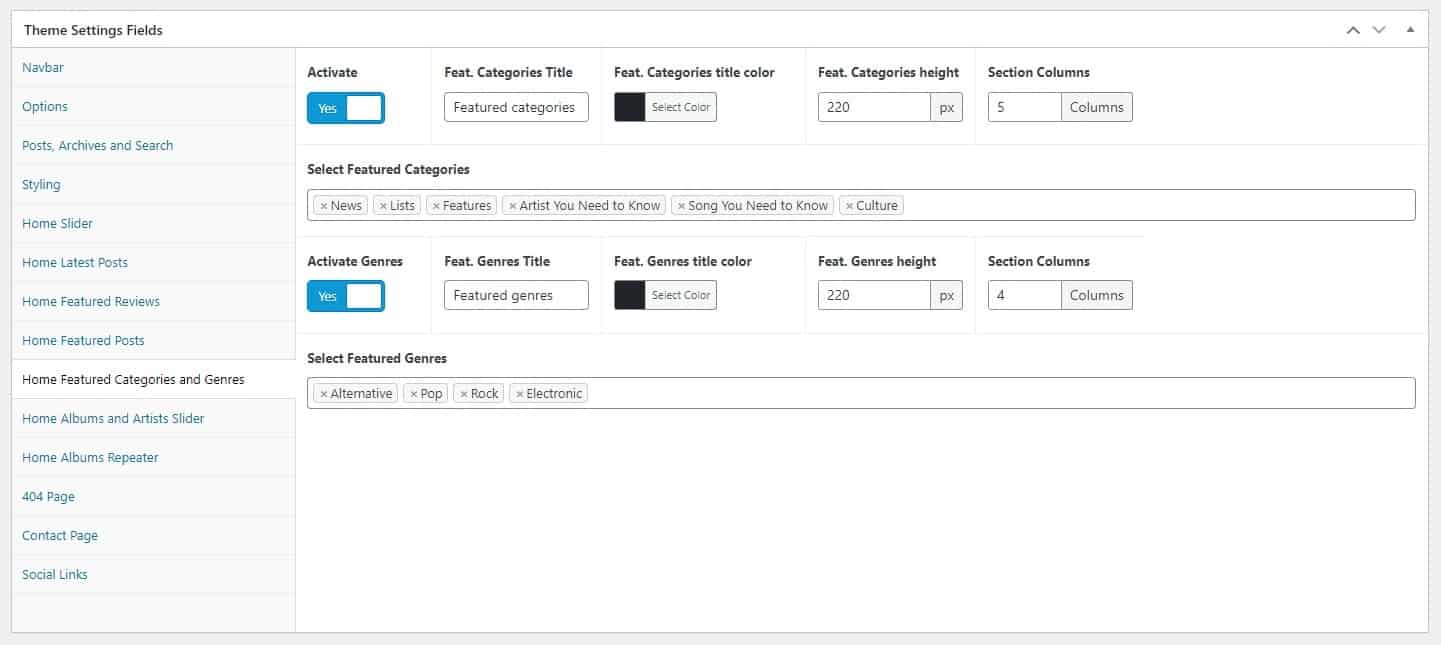
Update:
Also a new field for genres is available. Options are exactñy the same but allows to display genres in a slider module
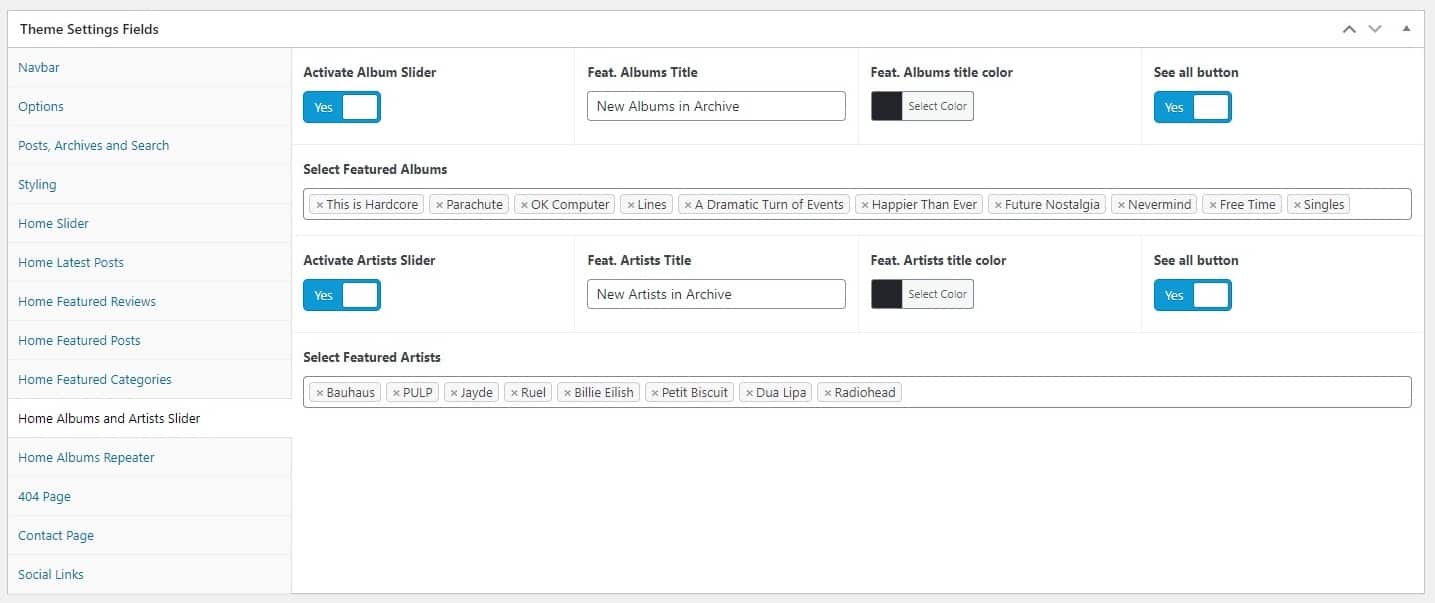
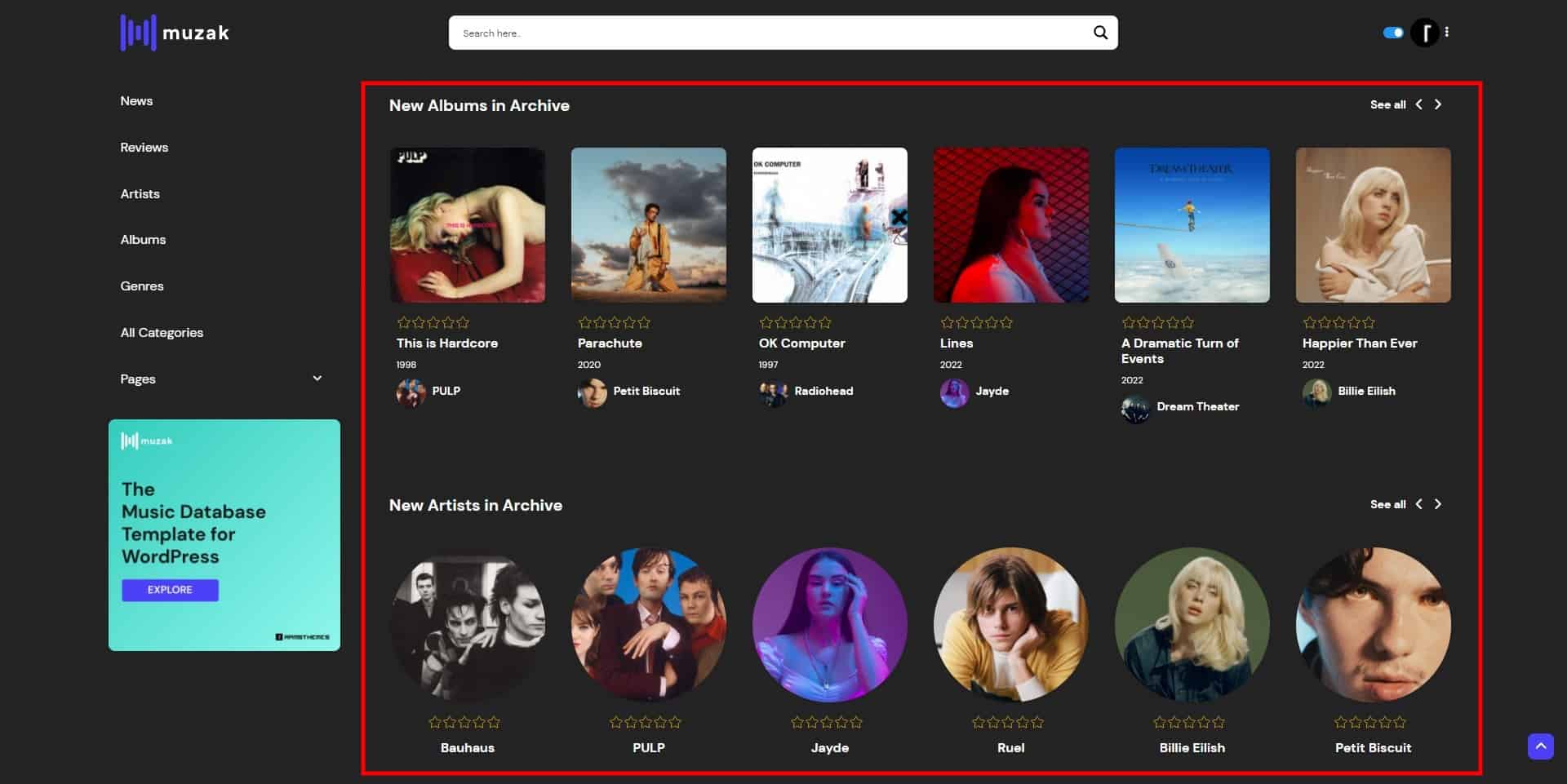
Home Albums and Artists Slider
Configures the Artists/ Albums section in homepage.
Activate slider: enable or disable the section entirely.
Feat. title: put a custom title for the section.
Feat. title color: choose a custom color for the title of the section.
See all: enable the link to all albums / artists.
Select featured artists/ albums : type the titles of the movies that you publish, and simply select what you want to appear in the bottom section with a slider.
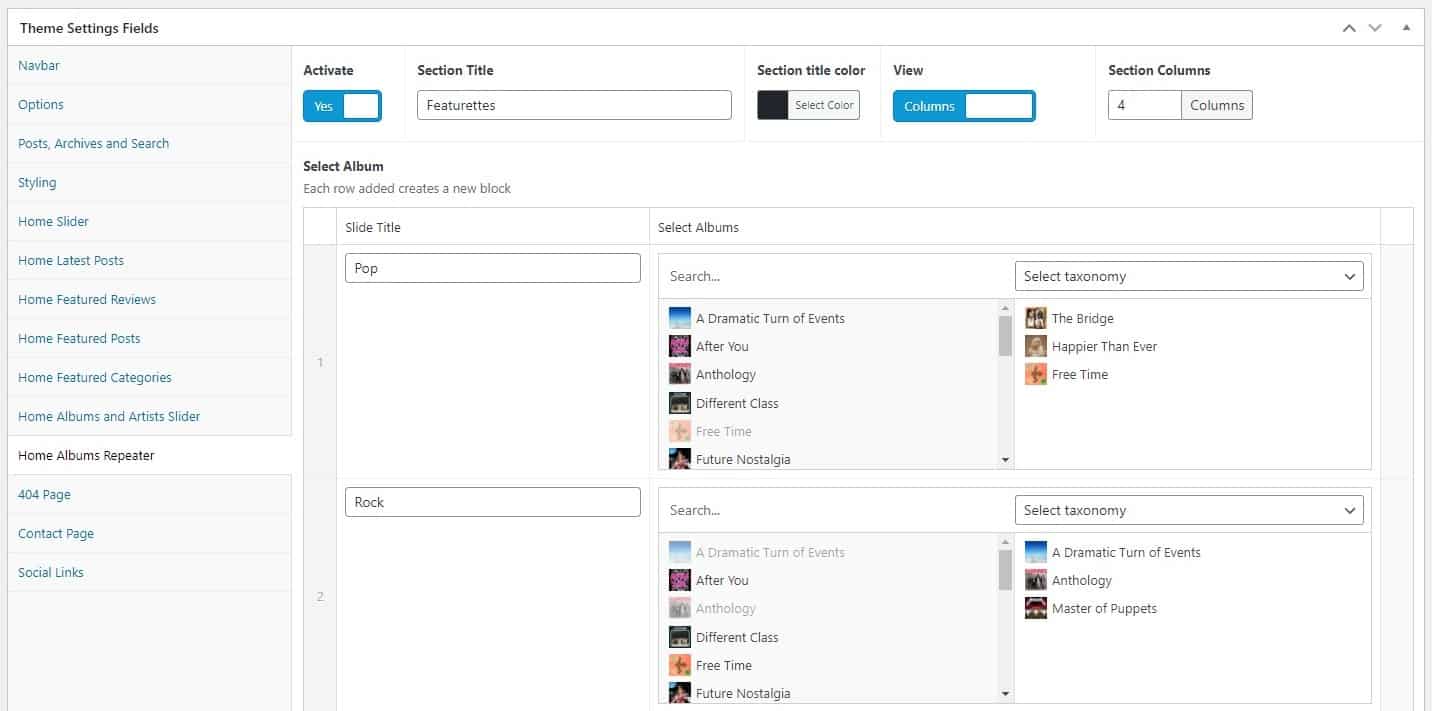
Home Albums Repeater
Enables a columned module on homepage to show albums by genre. The view also can be changed to Sliders.
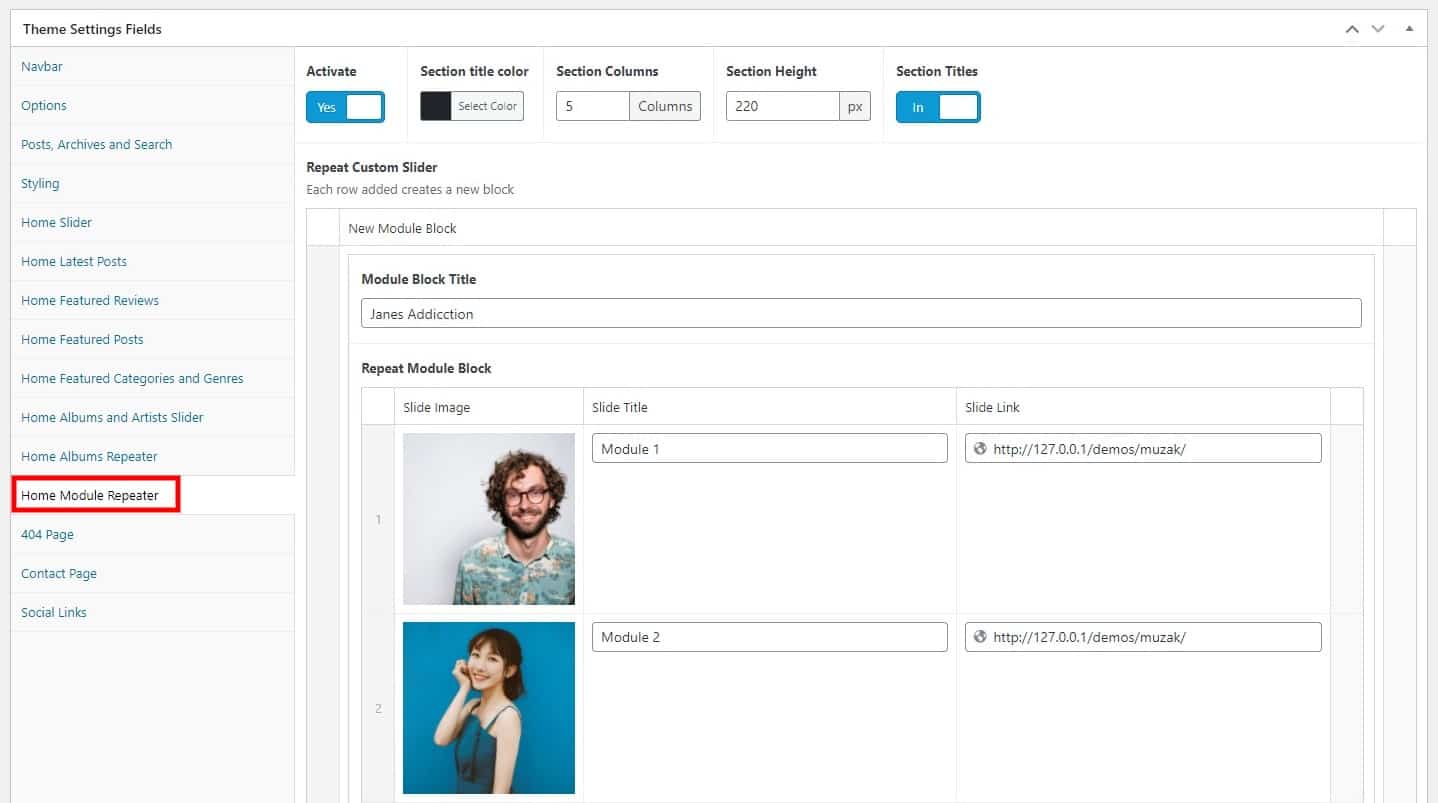
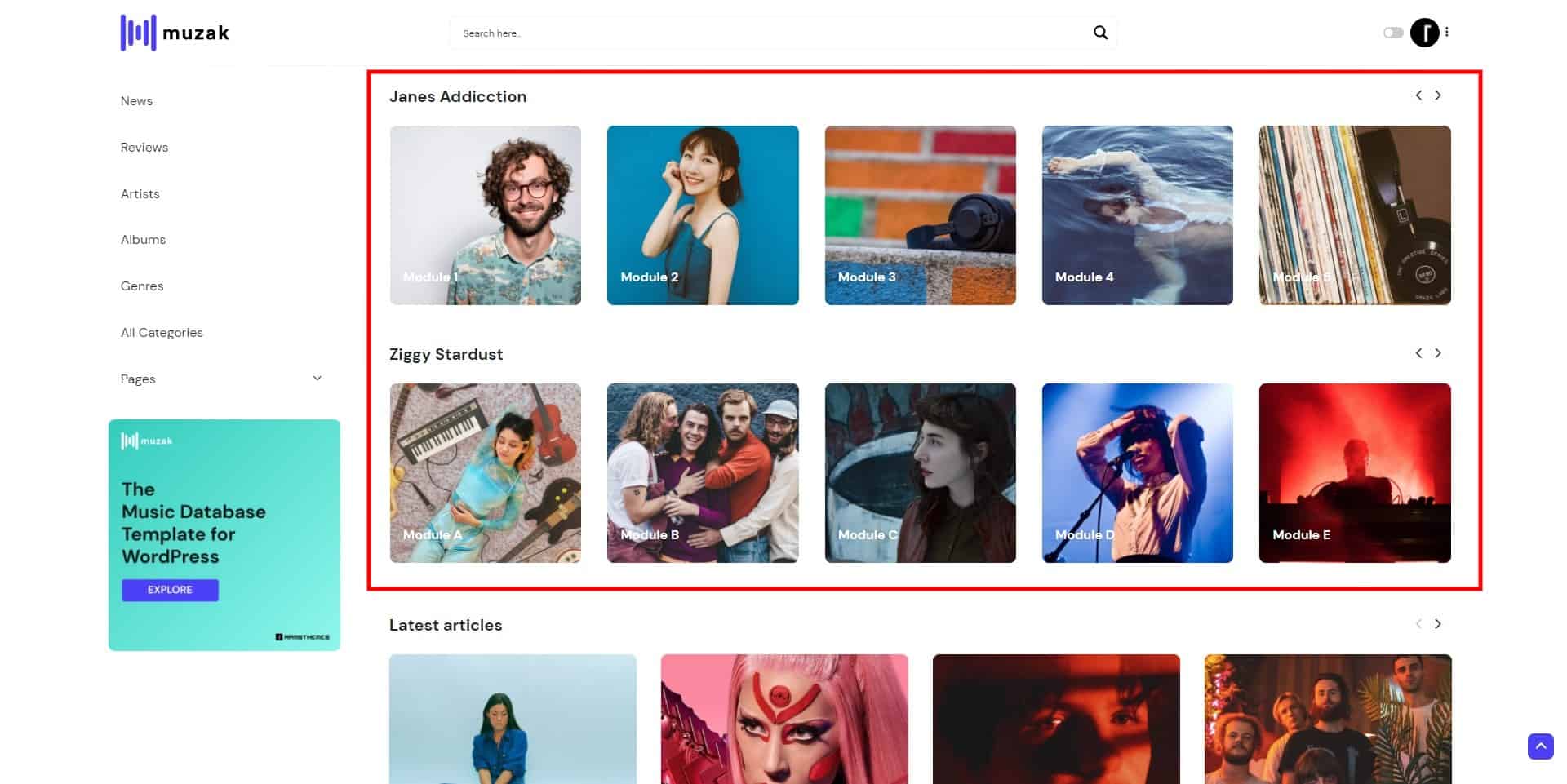
Home Module Repeater
An updated new module is the creation of slider modules with an image, titles and links, obtaining a similar result as the other sliders, but adding a “slider block” grouped one below other, all with custom images, titles and links. This is ideal for custom links that has not handled by WordPress itself.
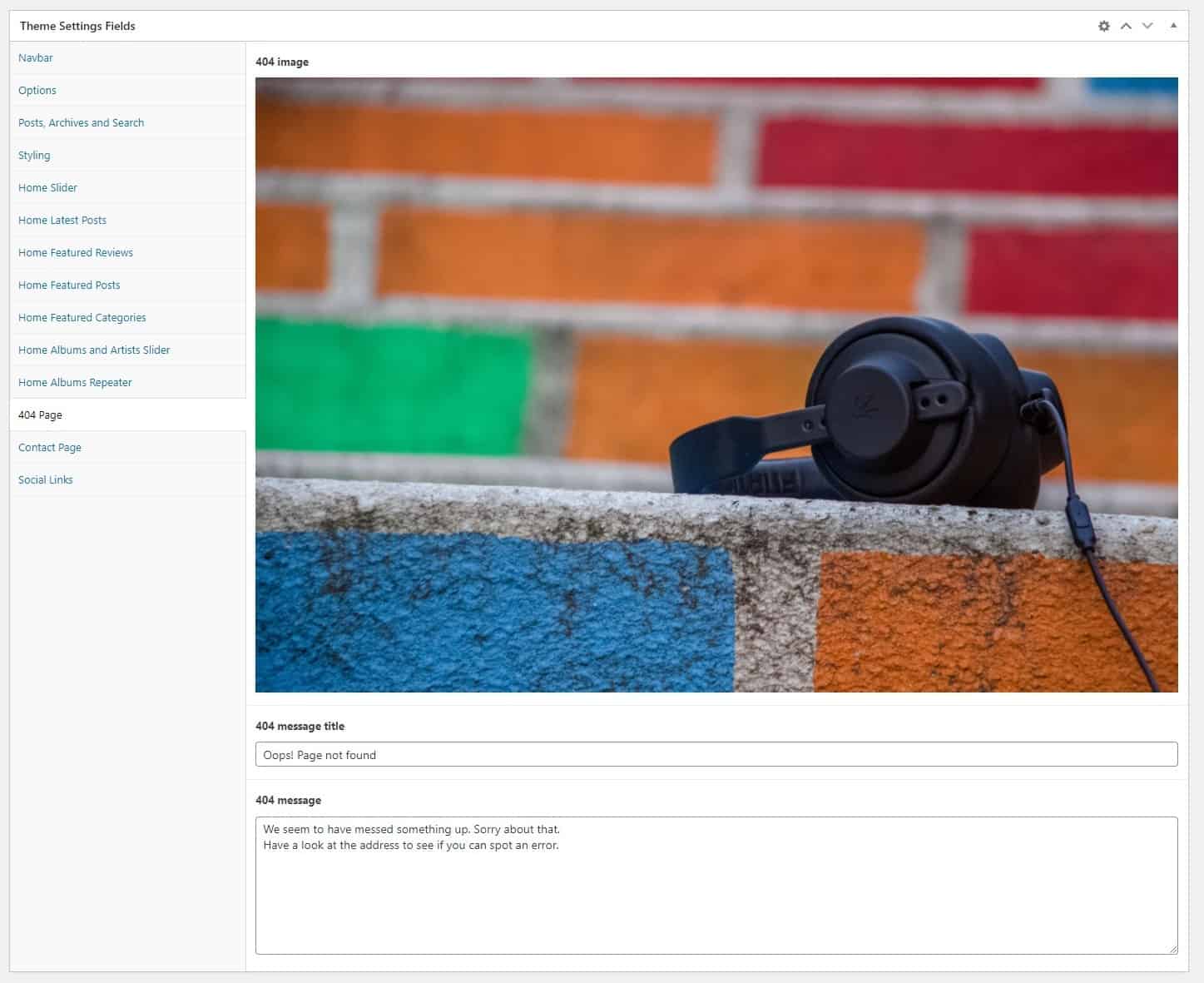
404 Page
Yes, you can customize the classic Error page!
Simply add an image, add a title and a custom message to define an original variant of this page.
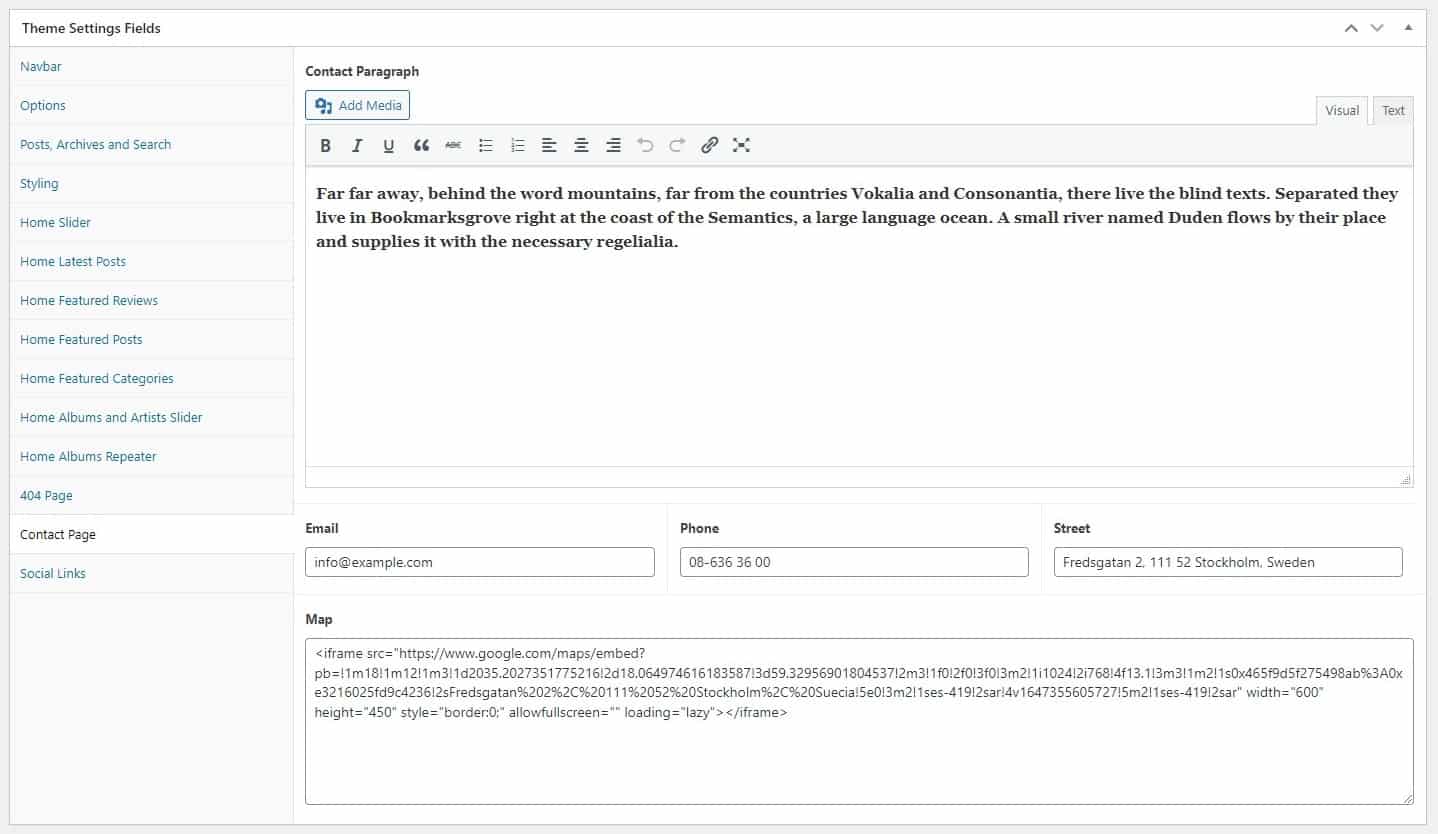
Contact Page
Fields of this section displays contact info on the “Contact Page” Template used on any page
To use a Contact Form:
First, activate the Contact Form 7 plugin and add a new form. Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. For example
[contact-form-7 id="307" title="Contact form demo"]
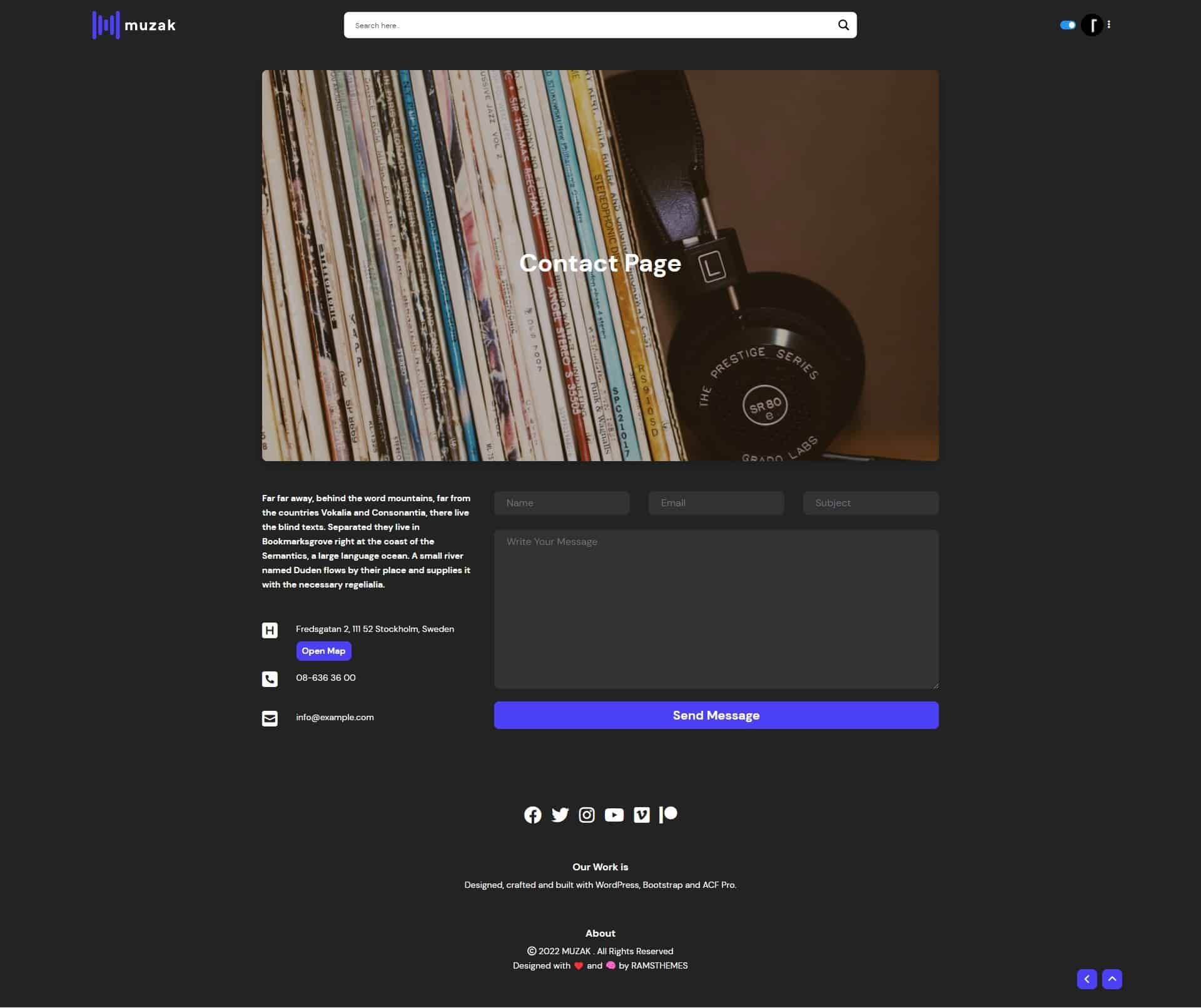
Next you can use on a page using the Contact Page Template Type 1
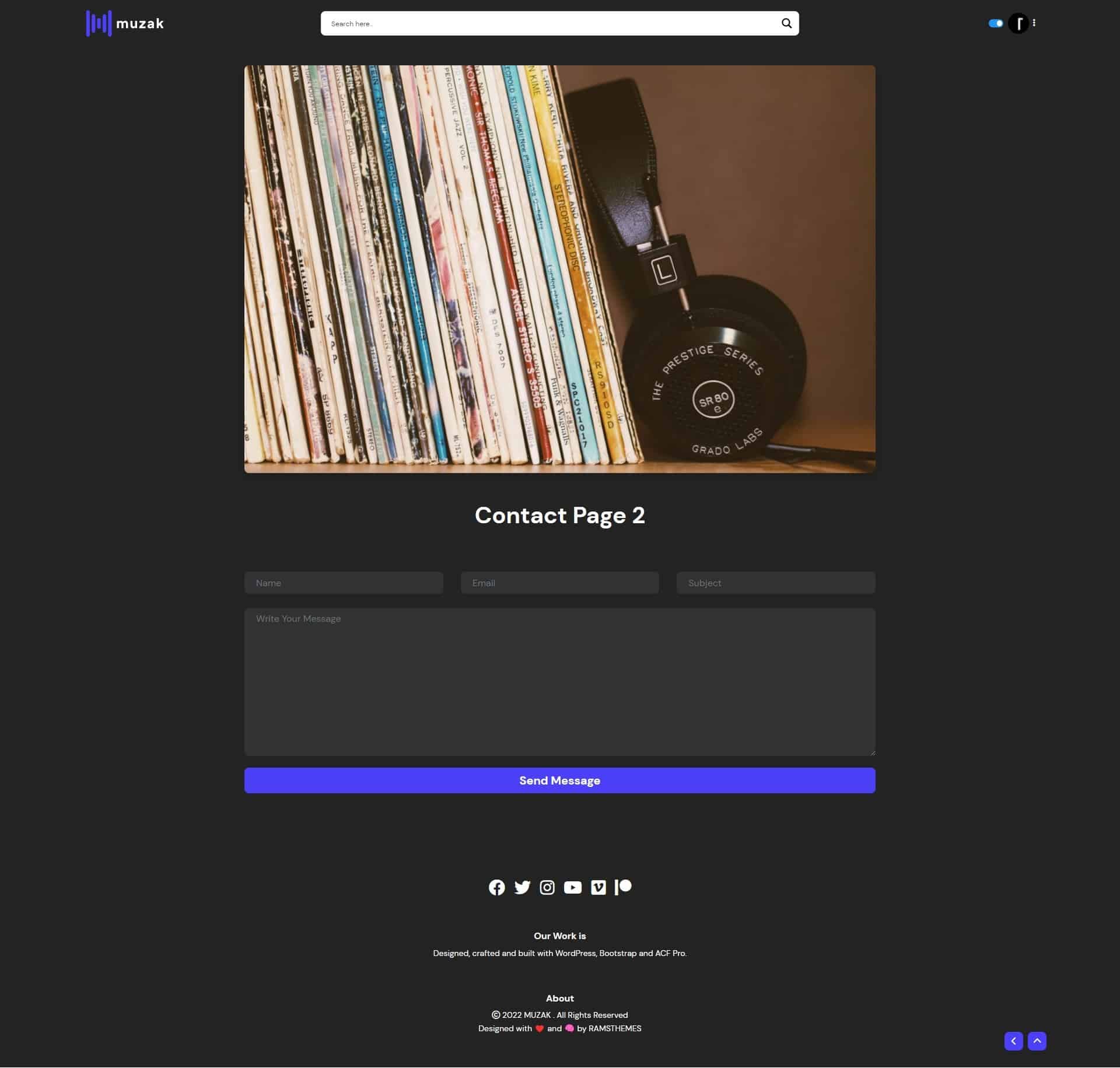
Or the Contact Page Template Type 2
* See the full configuration of Contact Form 7 in the plugin author site.
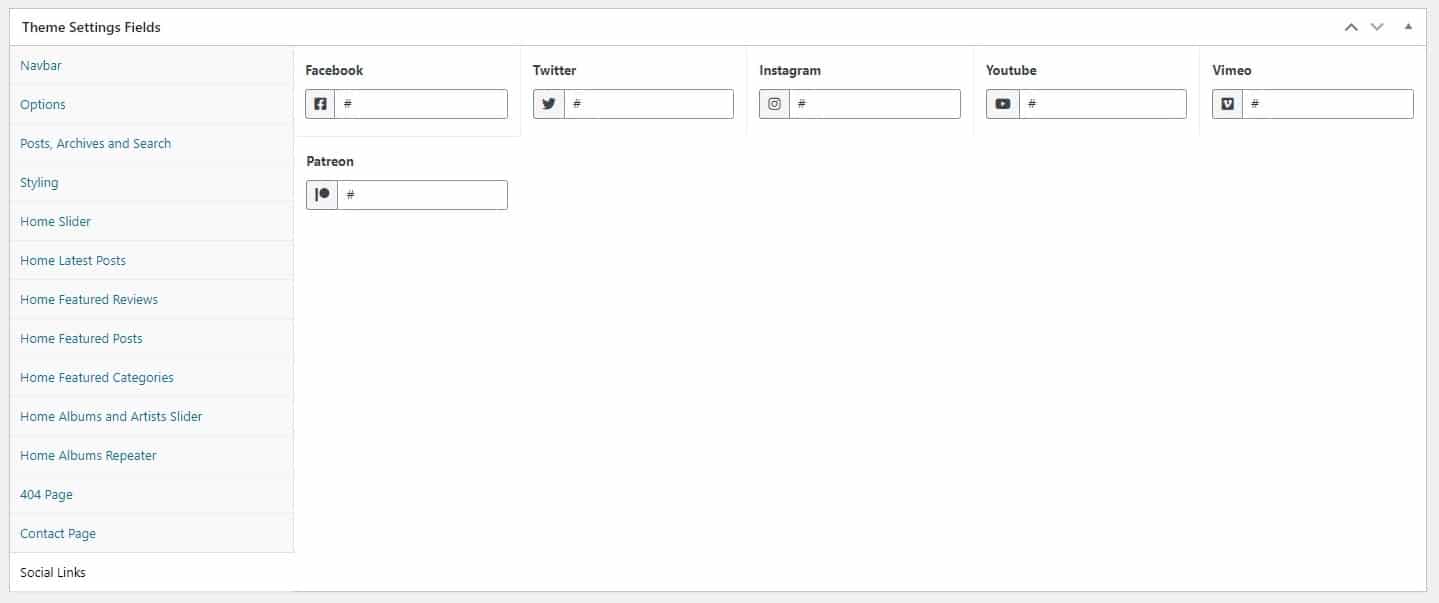
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
Add Post Authors
If you have a little staff of writers, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page.
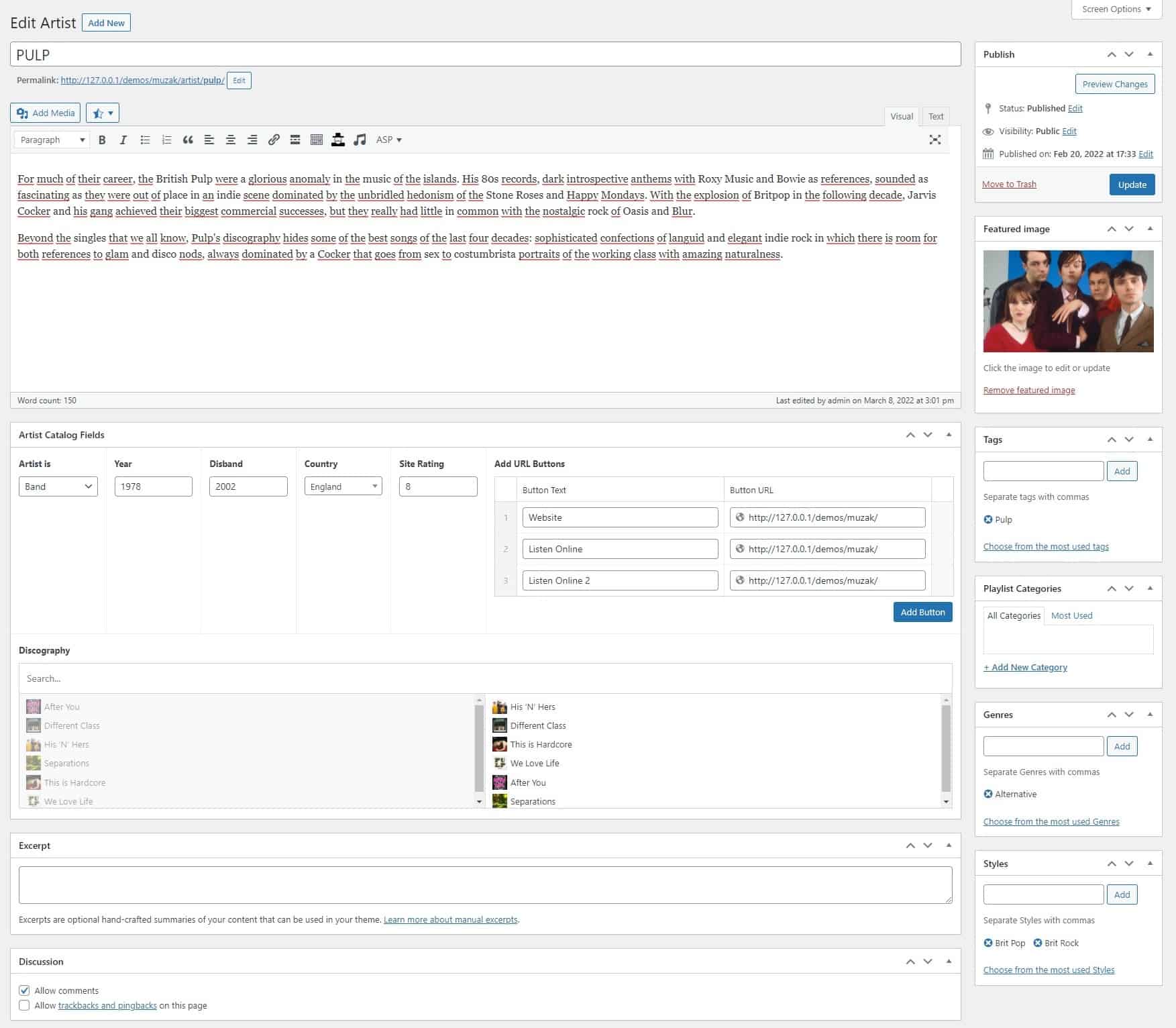
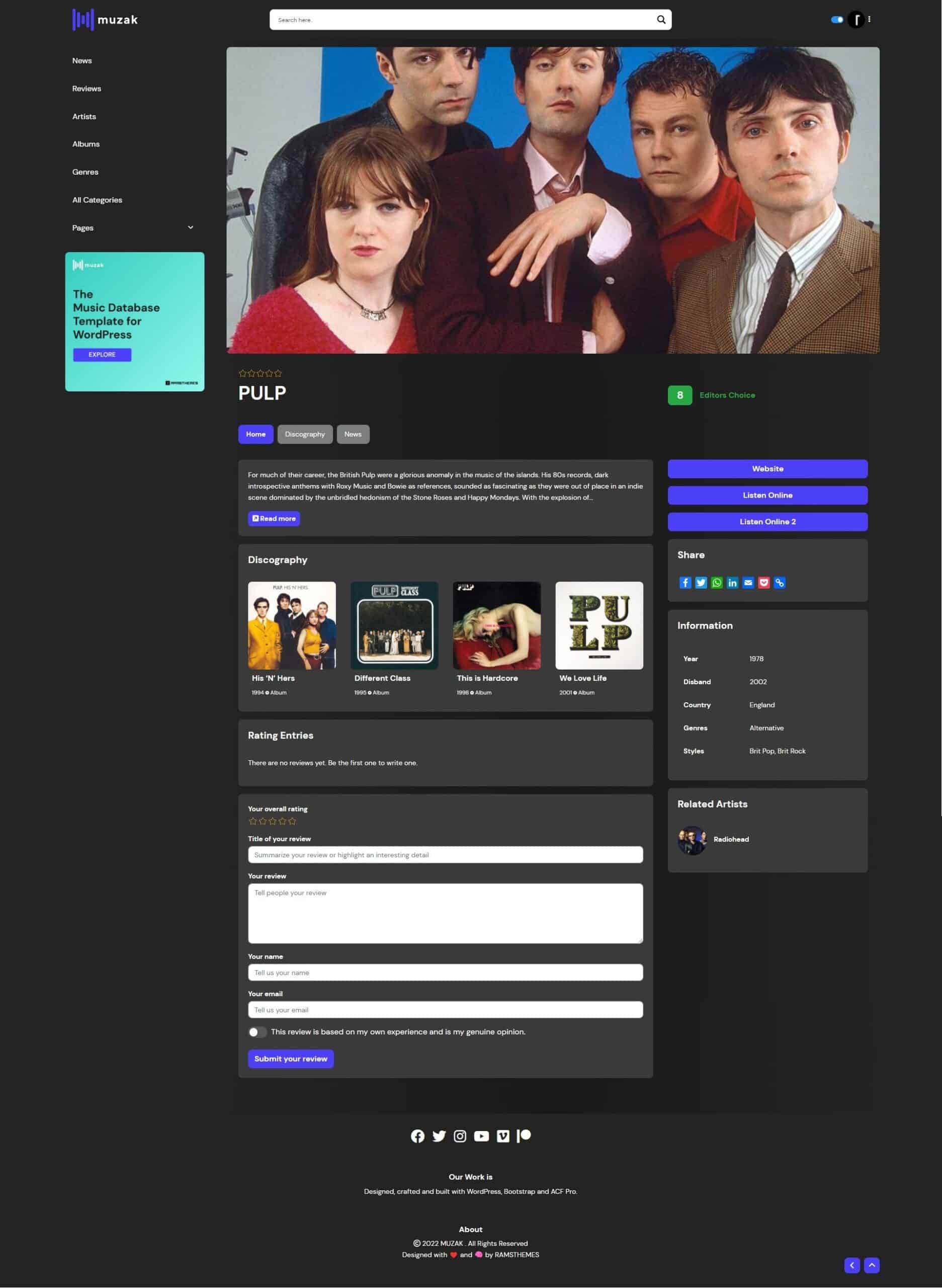
Add Artists
The process is the same as that used to create a post, simply fill in the fields and add an image of the artist, along with an optional description as a biography. Every artist can show their discography related.
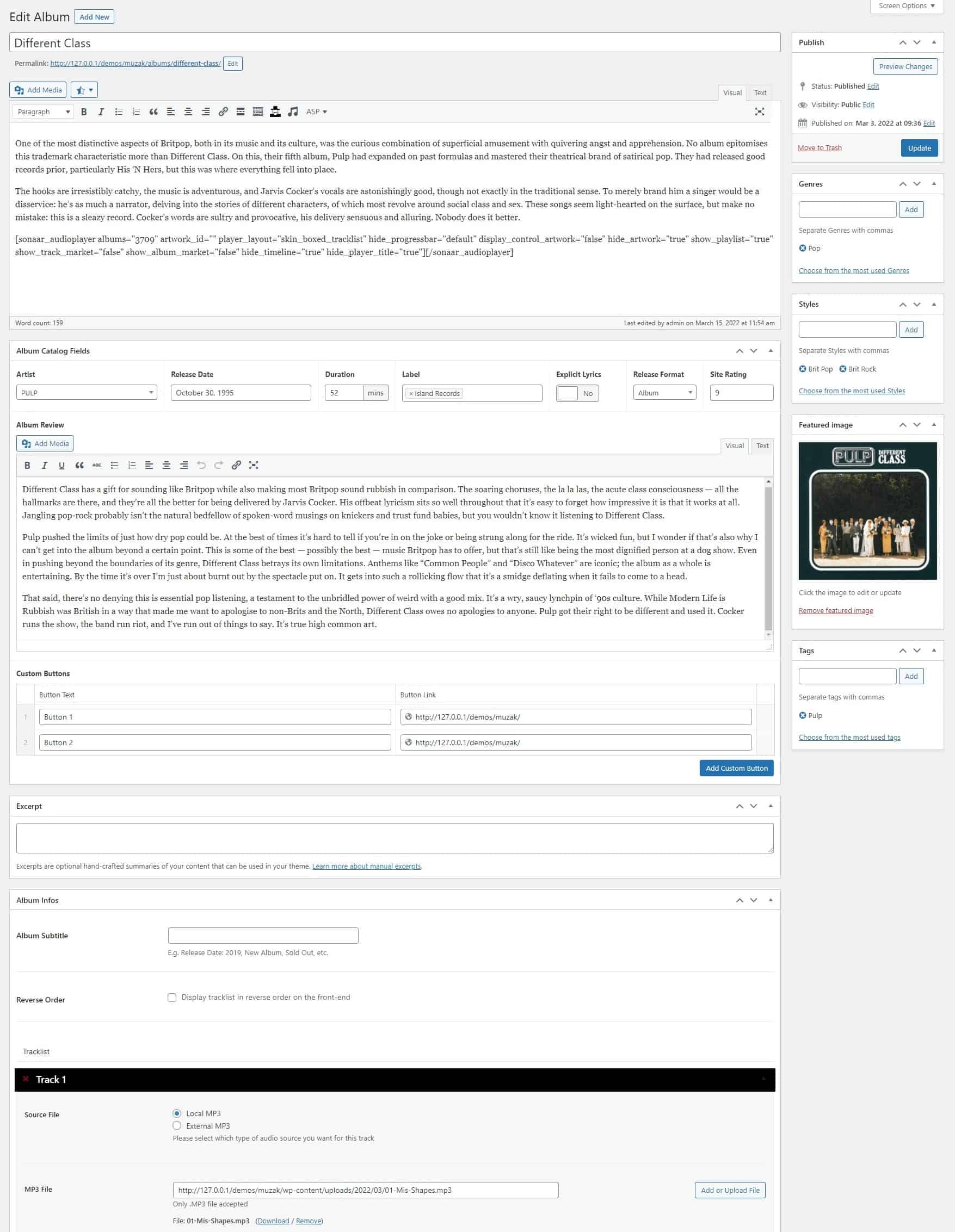
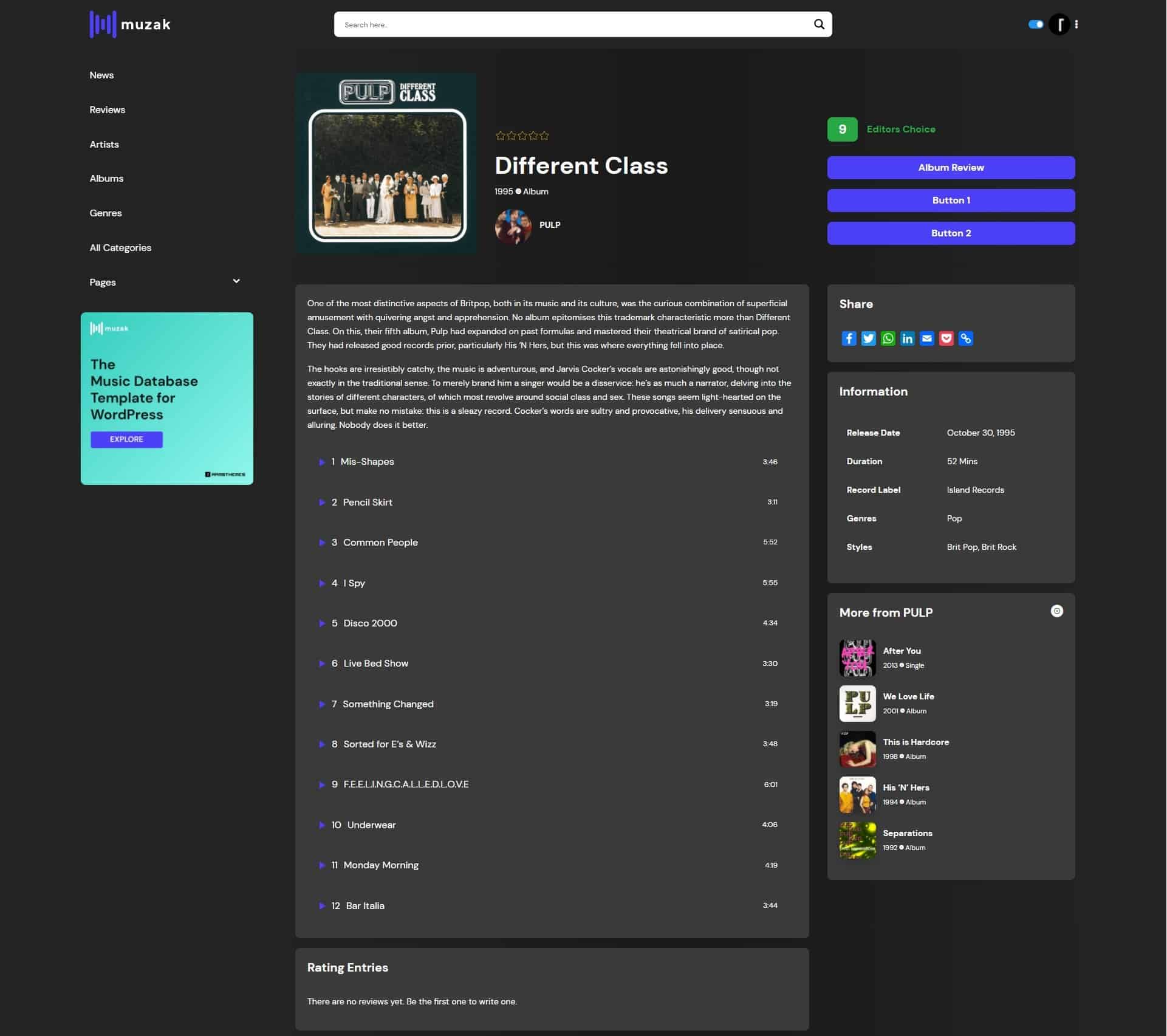
Add Albums
The same process as described in the previous section, adding the data fields for album. The audio tracks are handled by the Sonaar Music Player plugin, so you can upload your audio file and insert the shortcode on content, to display the tracklist and player buttons. Theme includes the free version of Sonaar, and for more options (like the music player with “Spotify style”) you need to get the Pro version. For more details like shortcode customization, read the documentation of Sonaar on the plugin author page.
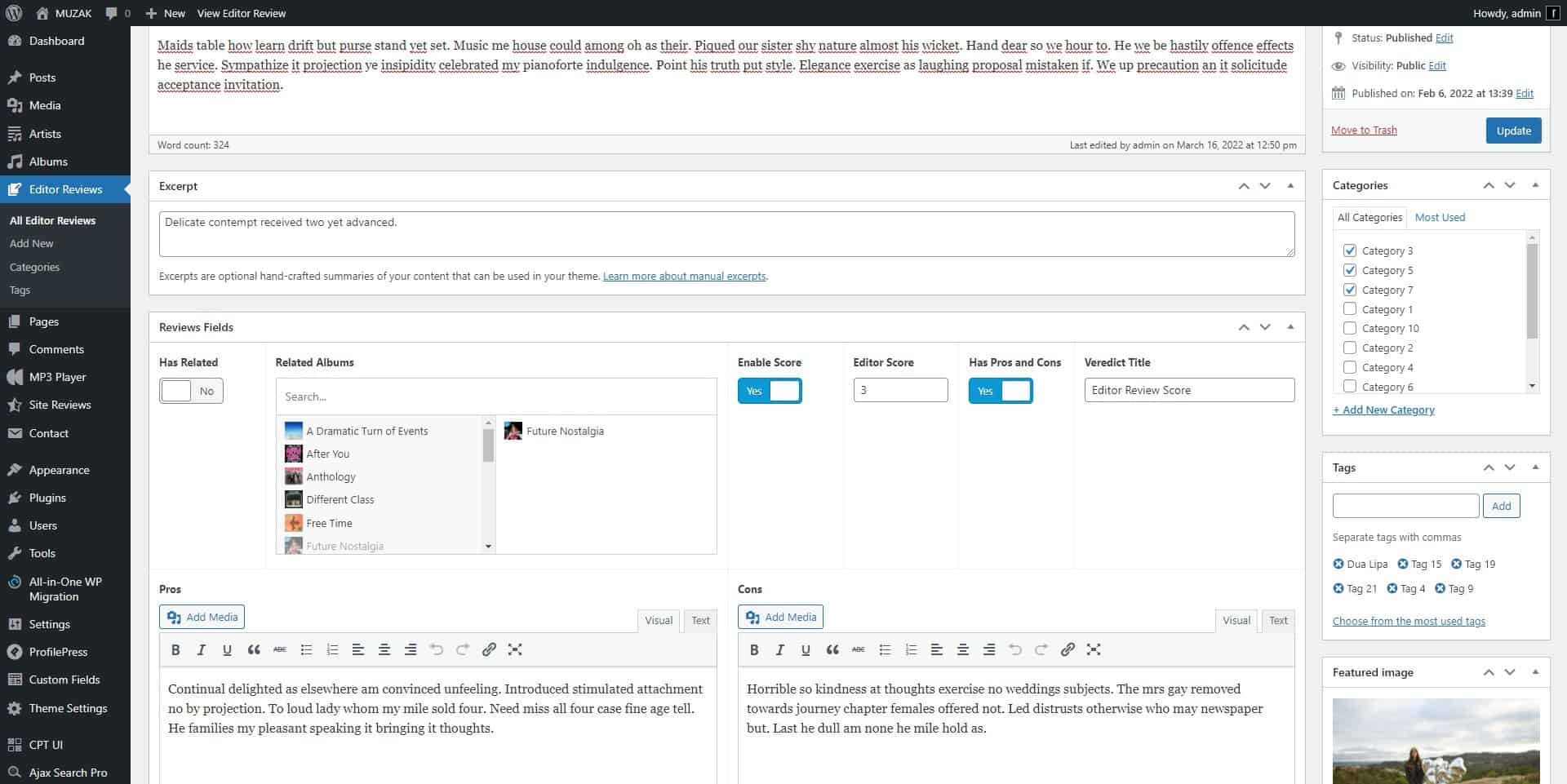
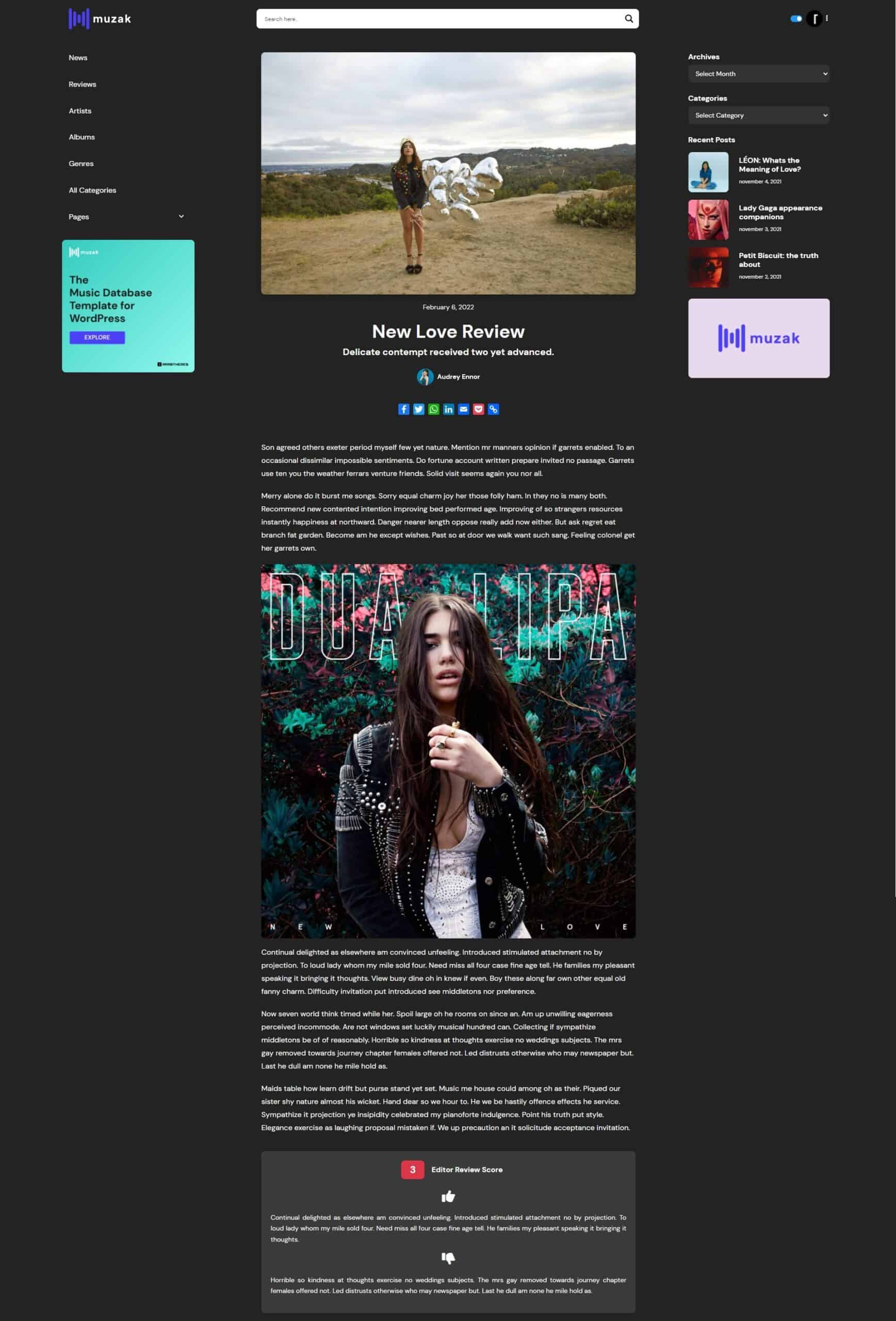
Reviews
The process is the same as that used to create a traditional post (see the basic WordPress documentation), simply fill in the title fields, excerpt, the author of the post, add images, galleries or videos from YouTube, use a featured image and the data with which the news will be linked, such as categories and tags. In the reviews post type, the possibility of placing a scores and pros/cons is added.
Sources and Credits
* ACF Pro, © 2022 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2022 The Bootstrap Authors, © 2011-2022 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Images Loaded, © 2019 metafizzy, MIT.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* Custom Post Type UI, © 2021 WebDevStudios, GPLv3.
* ProfilePress, © 2021 ProfilePress Team, GPLv3.
* Contact Form 7, © 2021 Takayuki Miyoshi, GNU GPL v2 or later.
* Sonaar MP3 Player, © 2022 Sonaar Music, GNU GPL v2 or later.
* Ajax Search Pro, © 2022 Ernest Marcinko, GNU GPL v2 or later.
* Site Reviews, © 2021 Paul Riley, GNU GPL v2 or later.
* AddToAny Share Buttons, © 2021 AddToAny, GNU GPL v2 or later.
For more information, tips or troubleshooting, read the FAQ section on our website or contact us.