© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you for choosing KANE. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.4+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file kanewp.zip and kanewp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
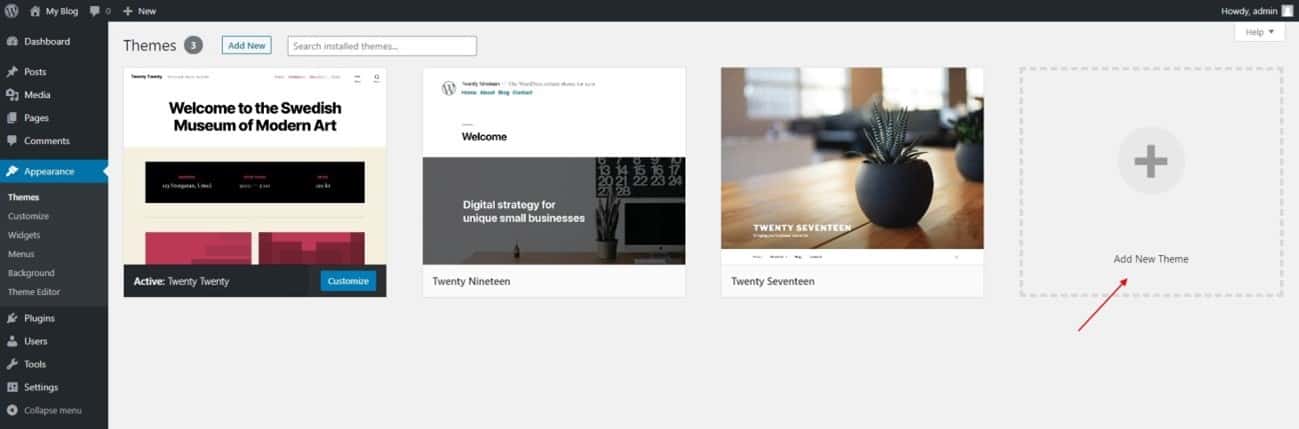
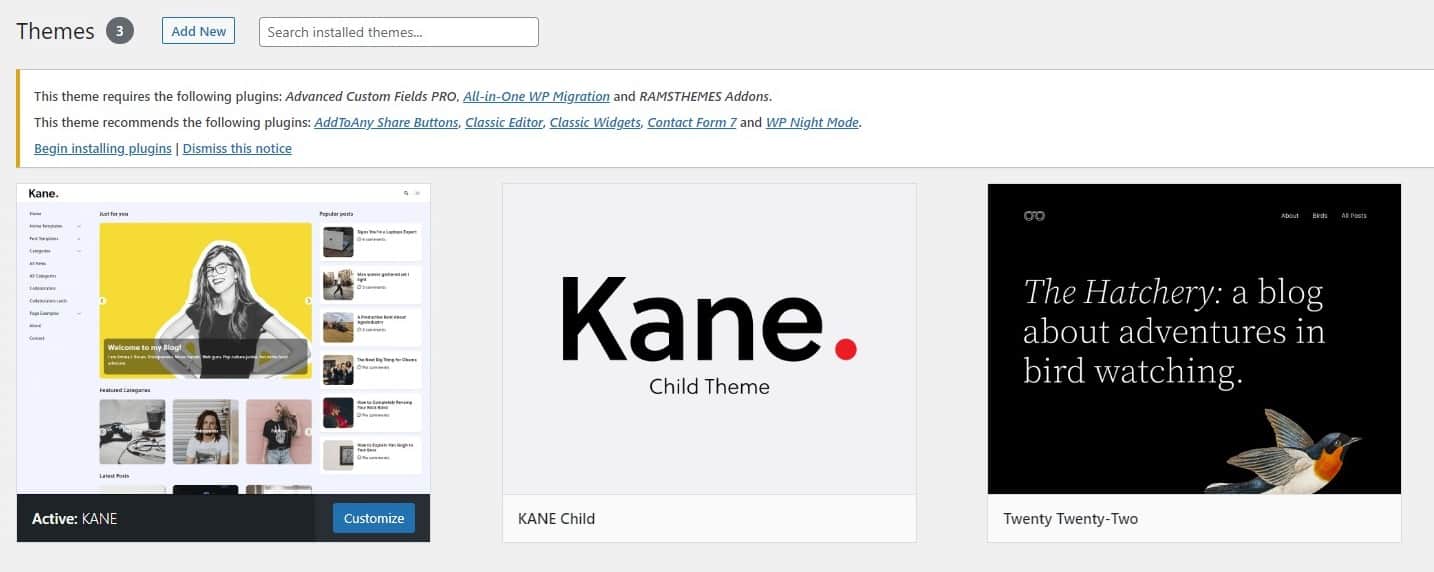
Go to Appearance > Themes section and click Add New
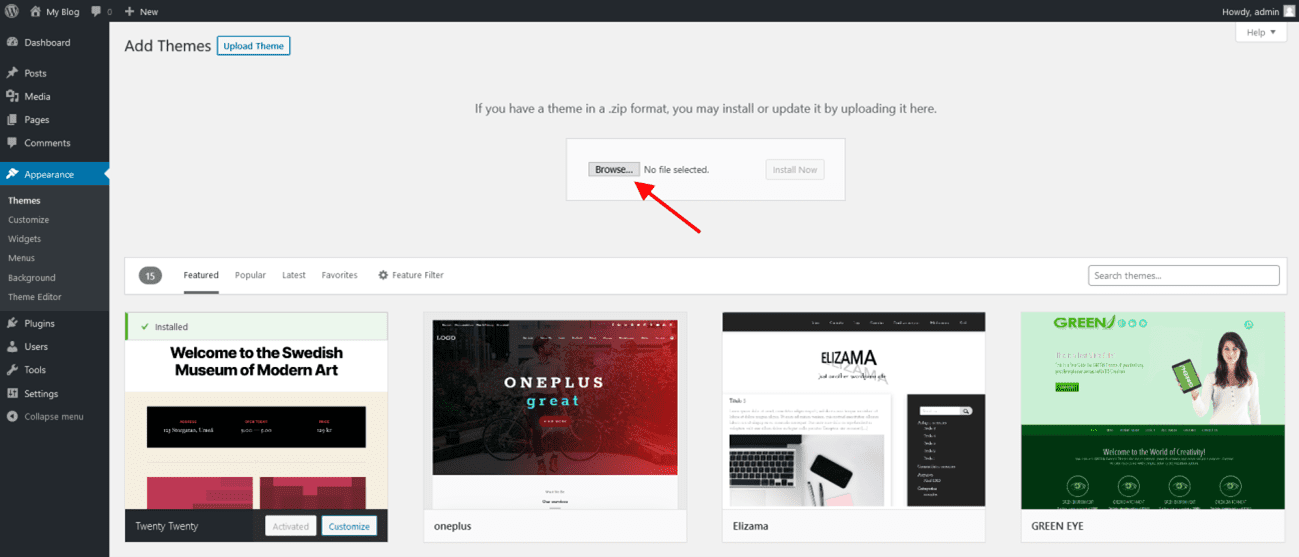
In the next screen click the Upload Theme button
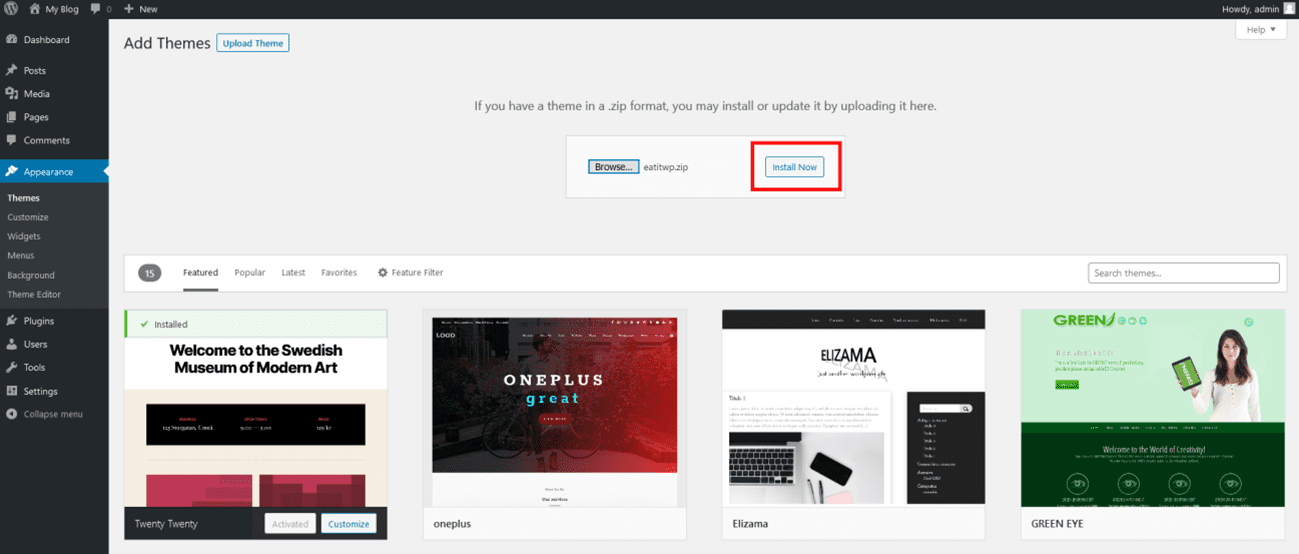
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
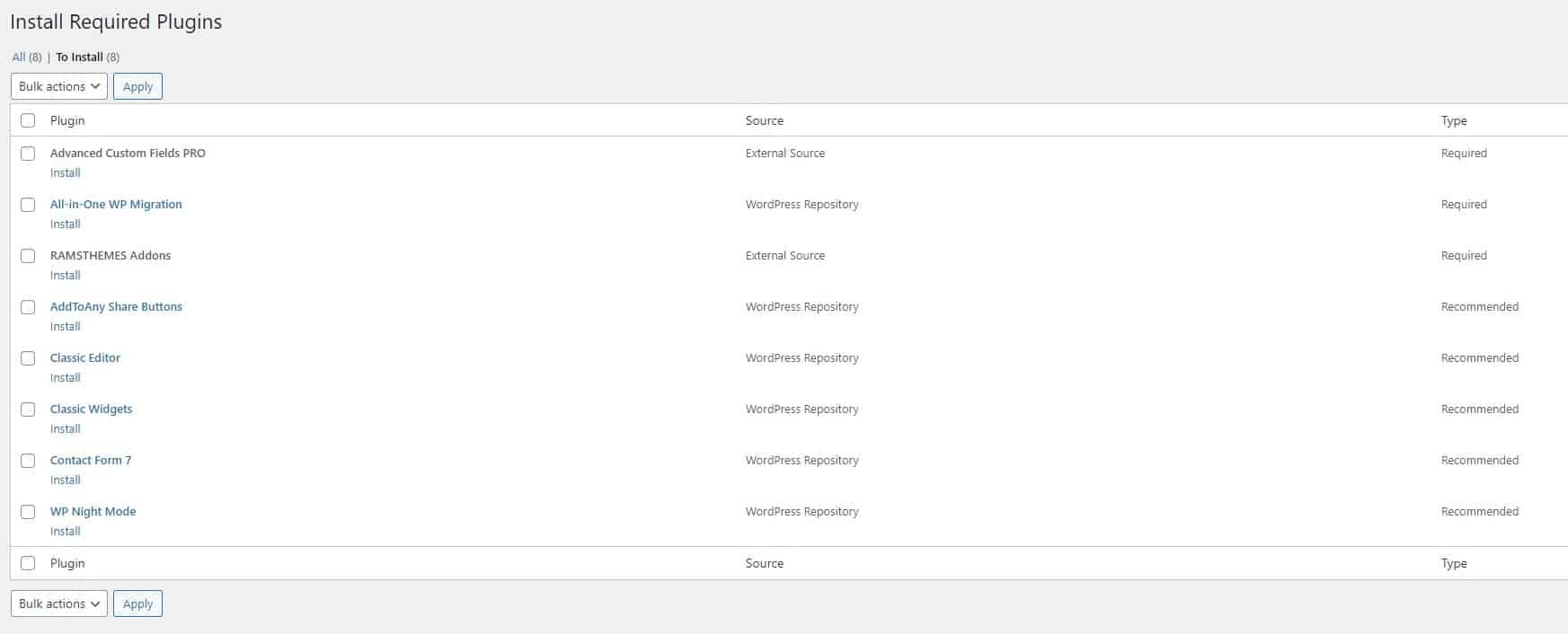
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
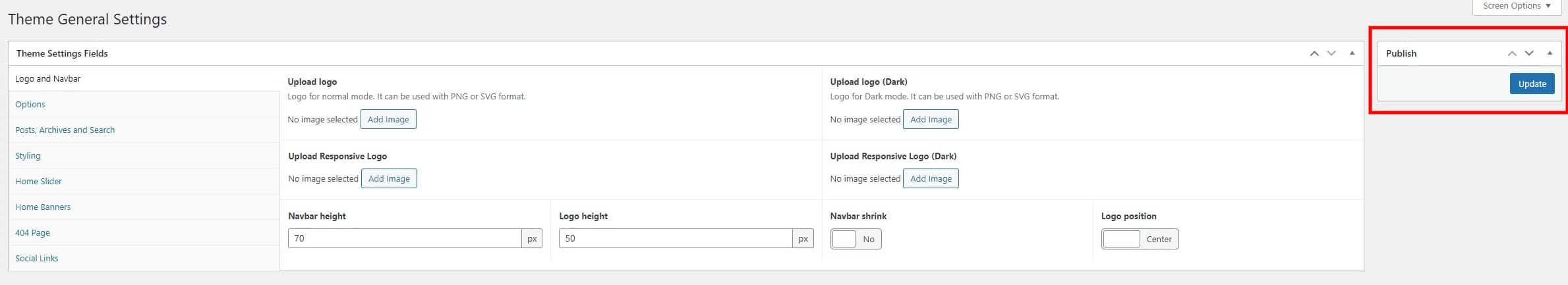
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
Setup Demo
Import .wpress file from All-in-One WP Migration
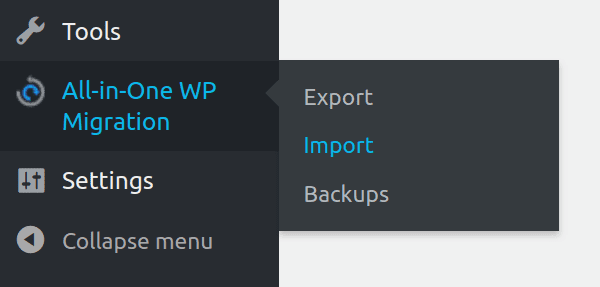
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
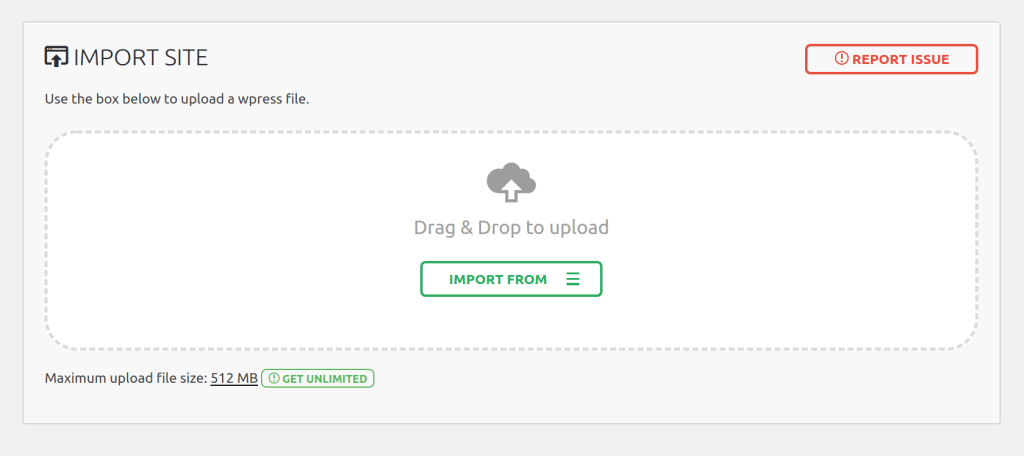
Once you have chosen the option, the application takes you to the Import page:
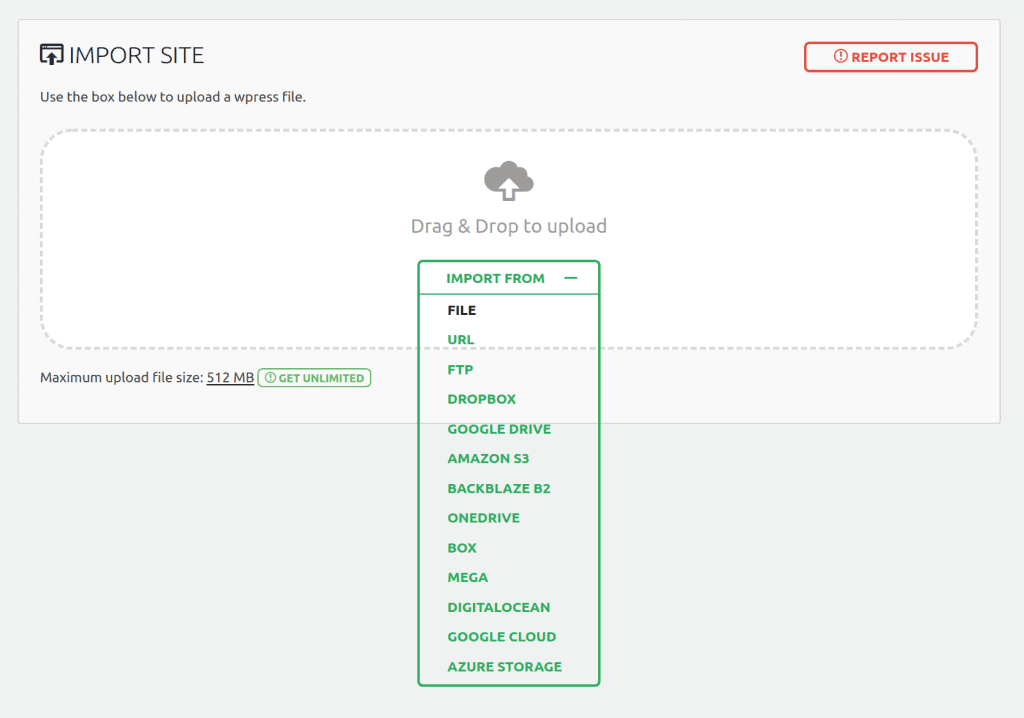
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file kanedemo.zip from the Demo Content folder. Next, a file called kanewpdemo.wpress appears. Choose them to begin the import process:
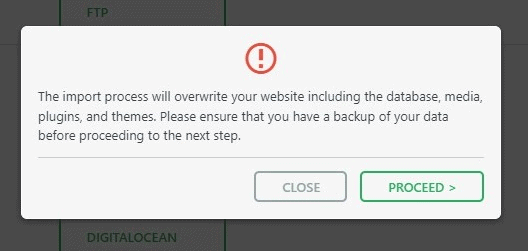
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (800 MB recommended size or more, because the size of the import file is big, due to the images used)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
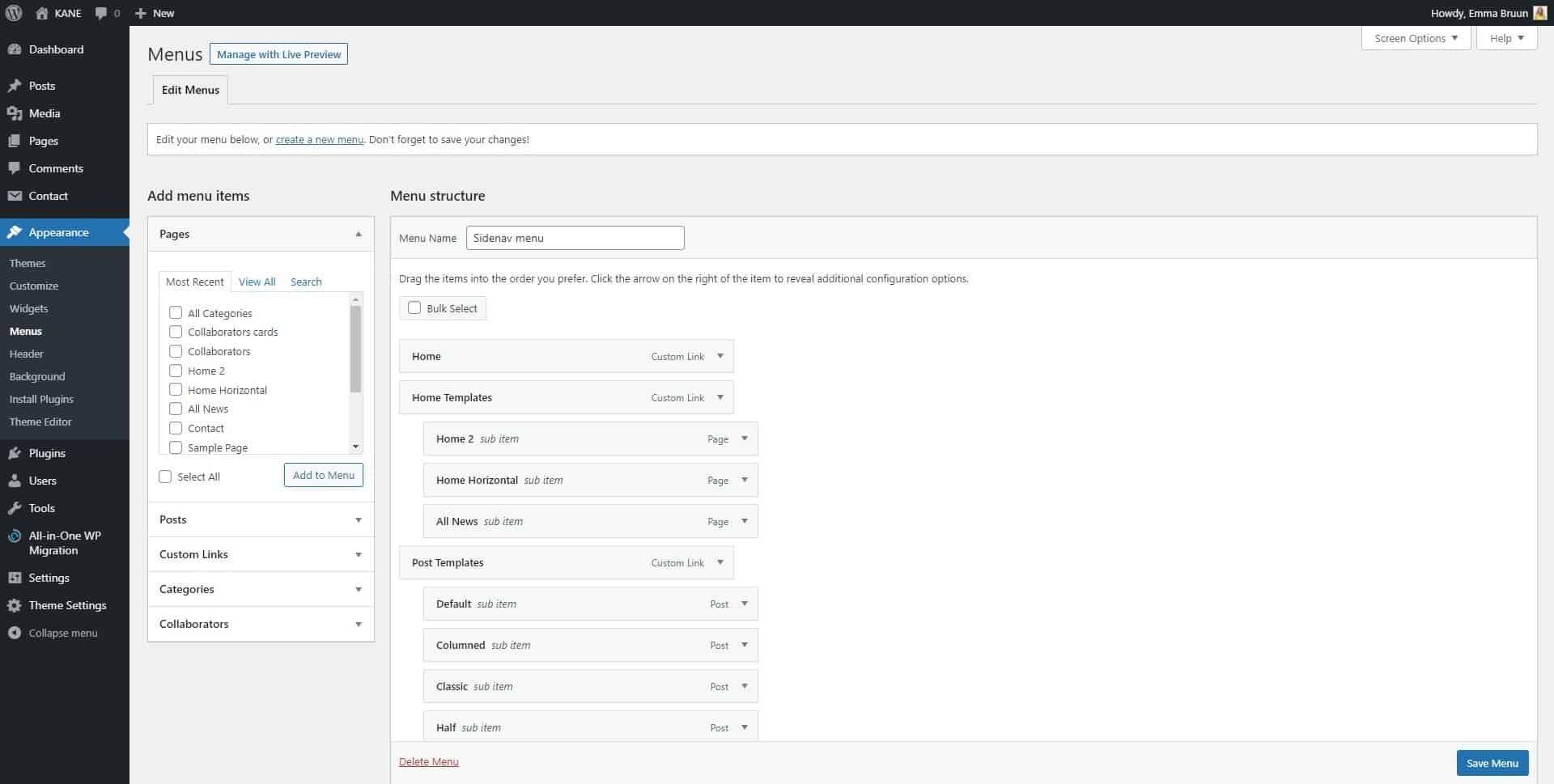
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like.
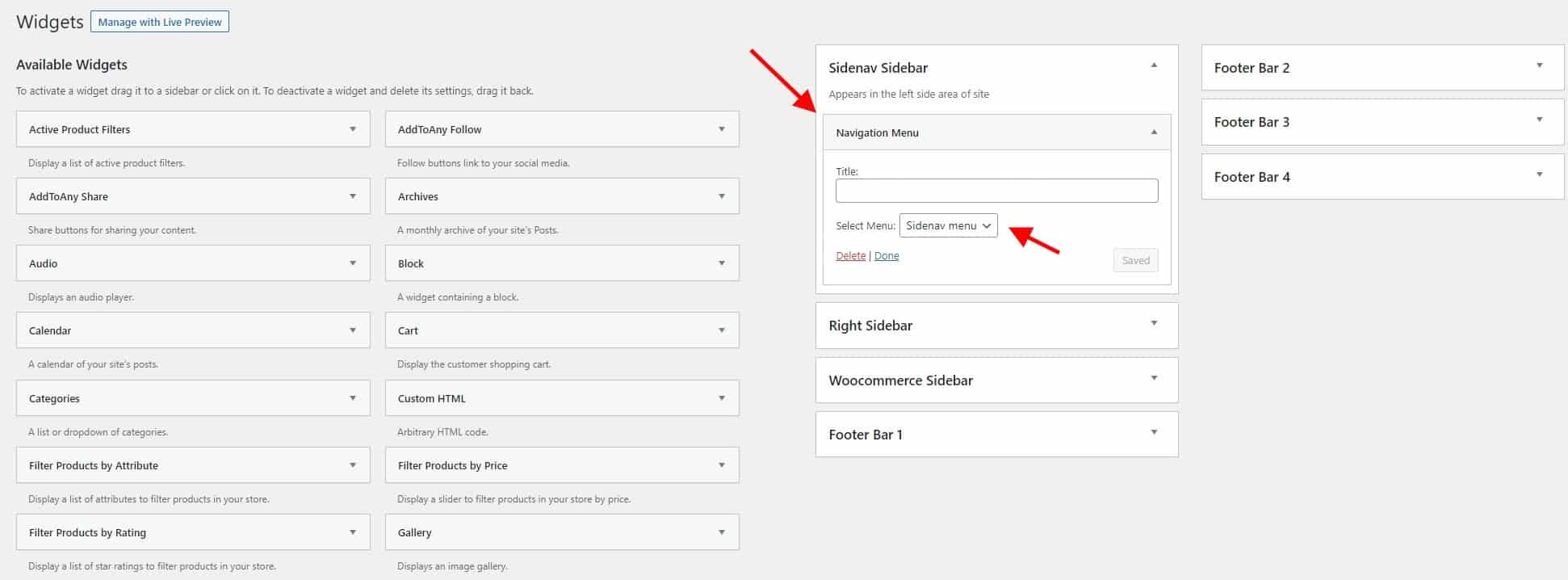
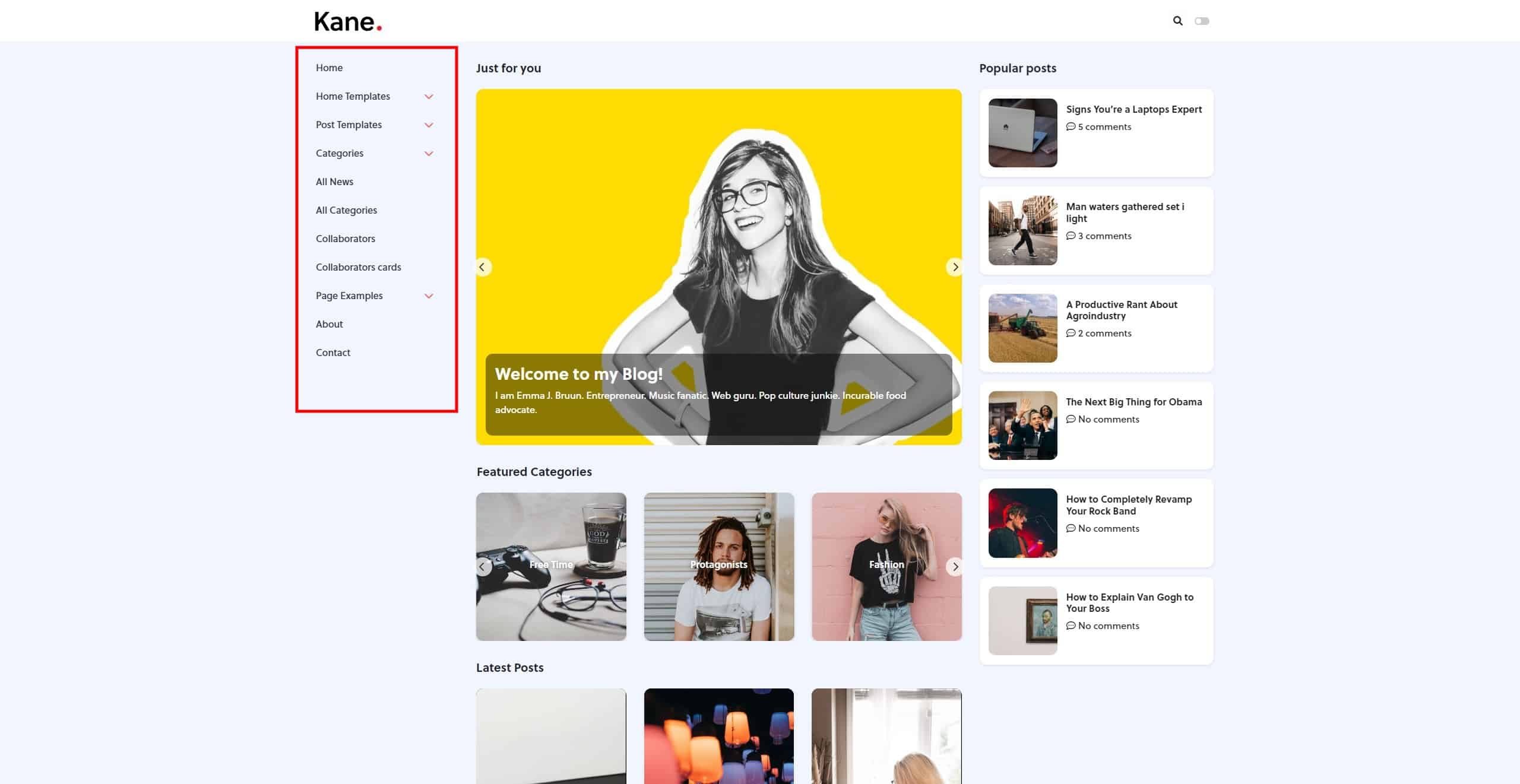
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar
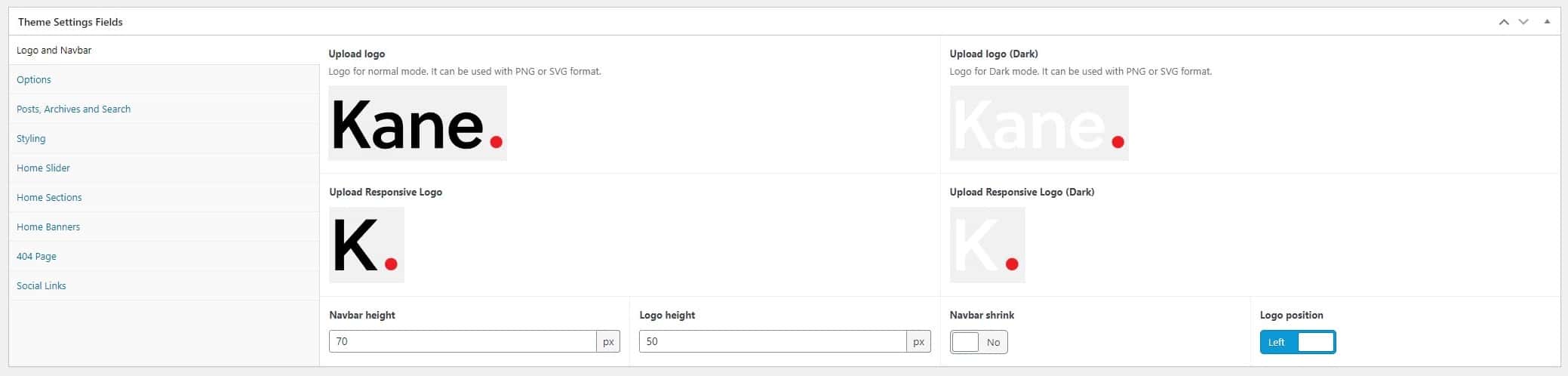
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
Navbar Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
Logo position: Choose from left (near menu) or centered logo.
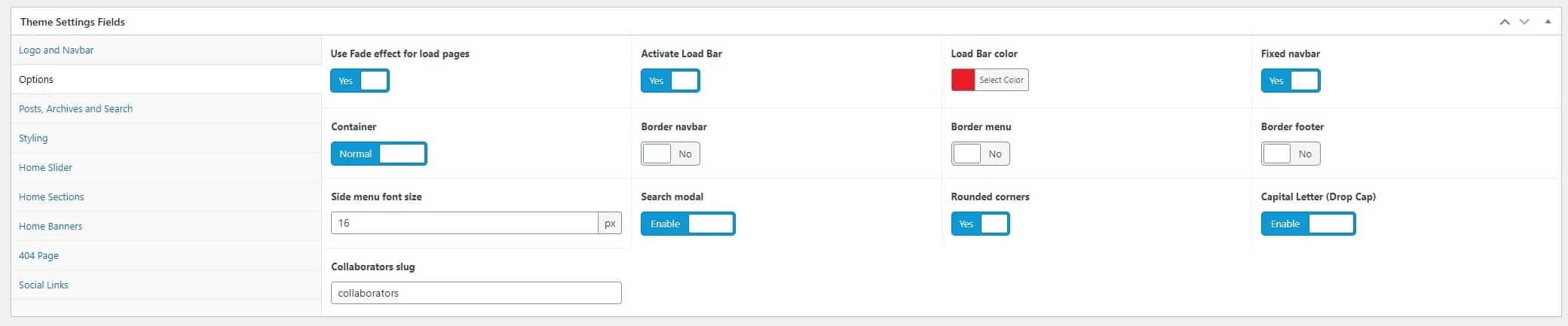
Options
Select container: choose between normal or fluid (full size) container of site content.
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Container: use a normal container or fluid container as wrapper.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Search modal: show or hide the search button in navbar.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
Capital Letter: adds a Capital Letter as first letter of posts.
Collaborators slug: change the slug for the url of “Collaborators” taxonomy
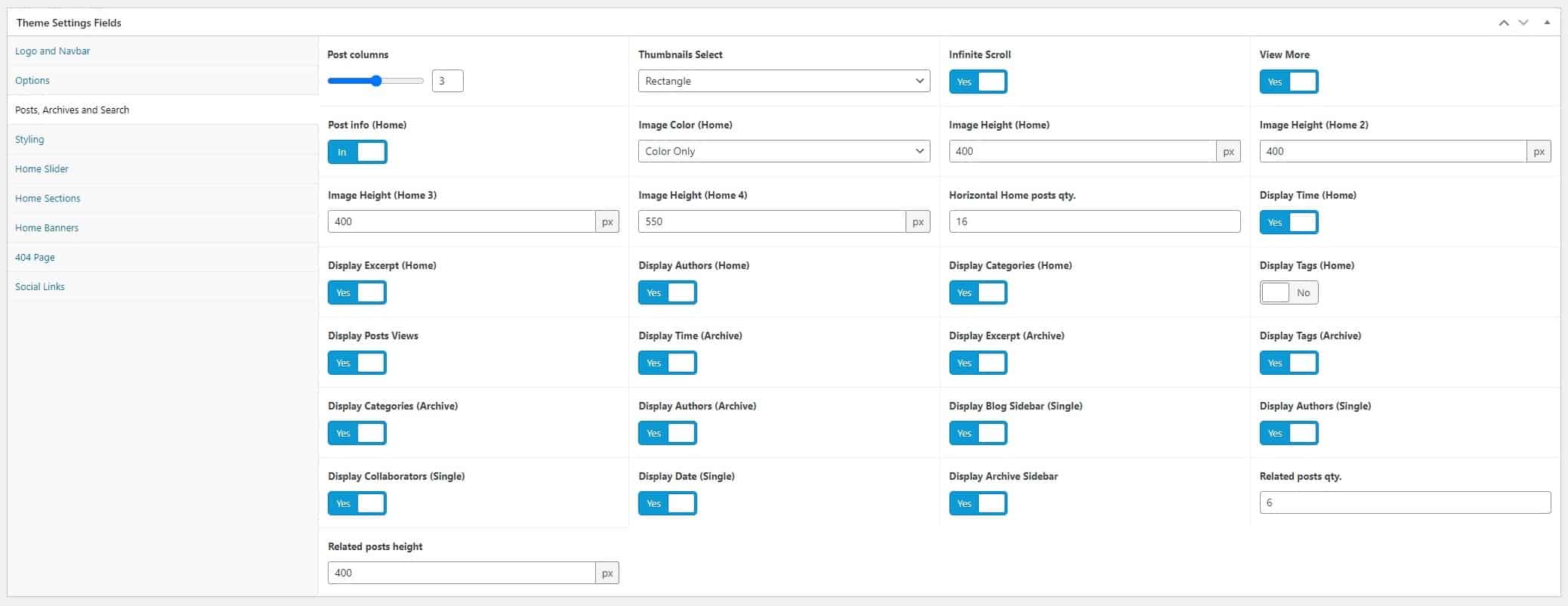
Posts, Archives and Search
Post columns: define number of columns used for posts layout on home and archives
Thumbnails select: use thumbnail size of featured image on full, square or rectangle.
Infinite Scroll: activate Infinite Scrolling or paged navigation.
View More: display a button for show more posts, only if Infinite Scroll is activated.
Post info: define if the info of posts is showed inside the image box or outside.
Image color: define if the post image on home is configured to display in three modes: Black and White Only, Black and White to Color on hover, or Color only.
Image height: height of image for the different home templates.
Horizontal Home posts qty: the quantity of posts to show in Horizontal Home Template.
Display Time: shows the date of post, configured on WP settings section.
Display categories: displays the category of the post.
Display authors: shows the author of the post.
Display post views: shows the counter of views of posts with an eye icon
Display tags: displays the tags of the post (archive page).
Display Blog Sidebar: display sidebar in posts or reviews (singles).
Display Archive Sidebar: display sidebar in the archive pages.
Related post qty: Quantity of related posts at the end of a single post.
Related post height: height of images for the “more post” section after single content.
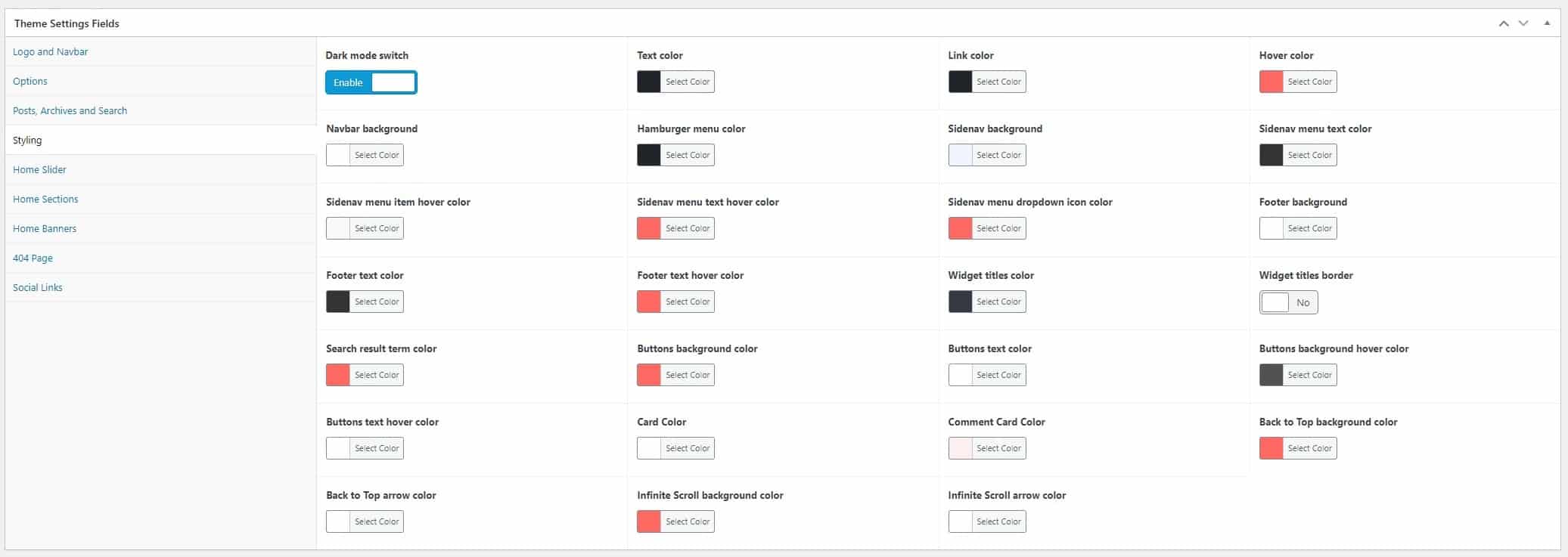
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Text color: the general color of the texts.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Navbar background: bg color of the header.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Search result term color: choose a custom color for the searched term in search result page.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Card color: color of the posts cards in grid.
Comment card color: color of the comment card for post comments.
Back to Top background color: bg of the “up” button showed when scrolling the page.
Back to arrow color: color of the “up” arrow showed when scrolling the page.
Infinite Scroll background color: bg of the “more” button showed when scrolling the page for view more posts.
Infinite Scroll arrow color: color of the “down” arrow showed when scrolling the page for view more posts.
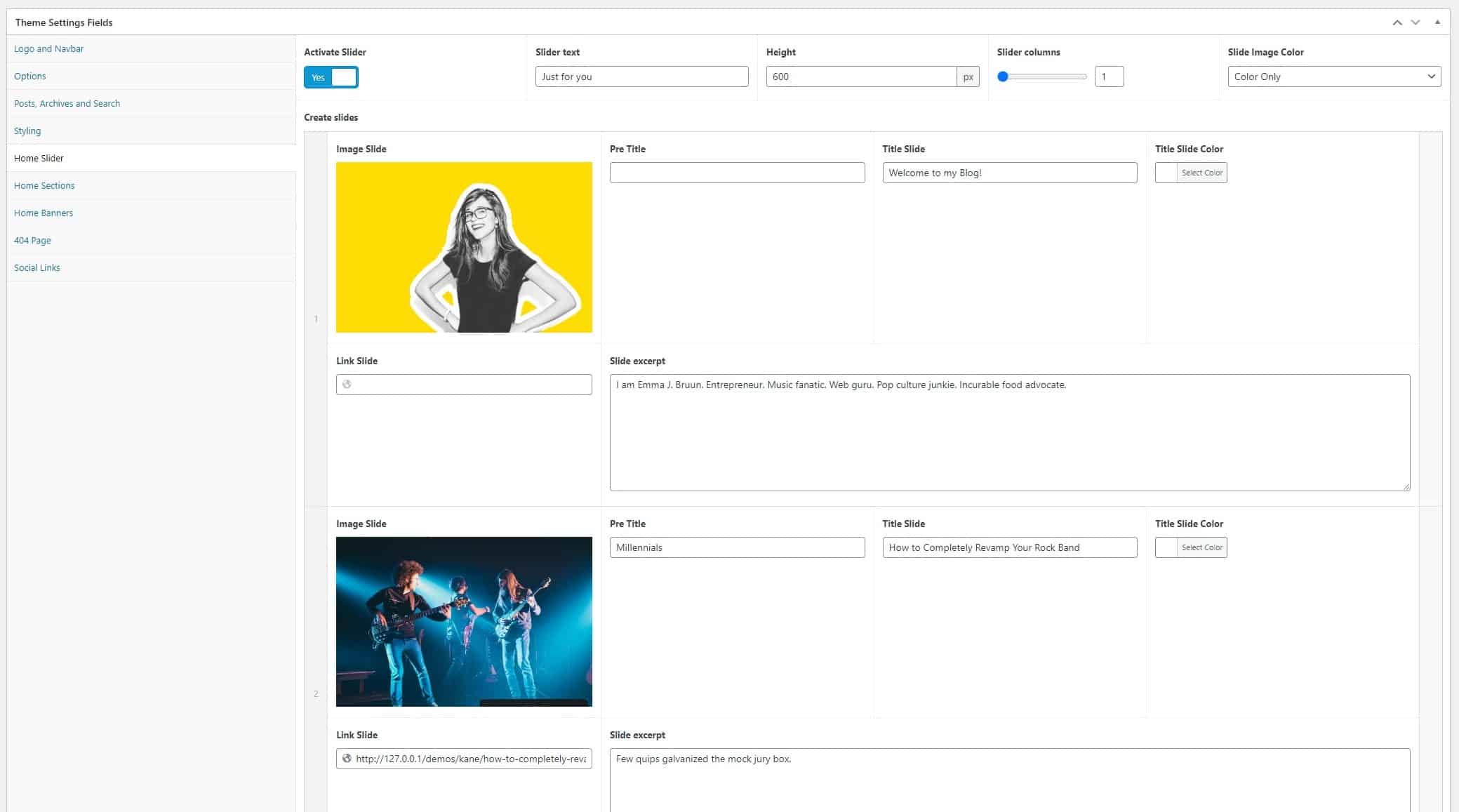
Home Slider
You can enable a slider for the homepage and add the slides what you want in columns, uploading image, setting the titles, color and linking them to anywhere. In the same way of post images, the slider images can be displayed in three modes: Black and White Only, Black and White to Color on hover, or Color only.
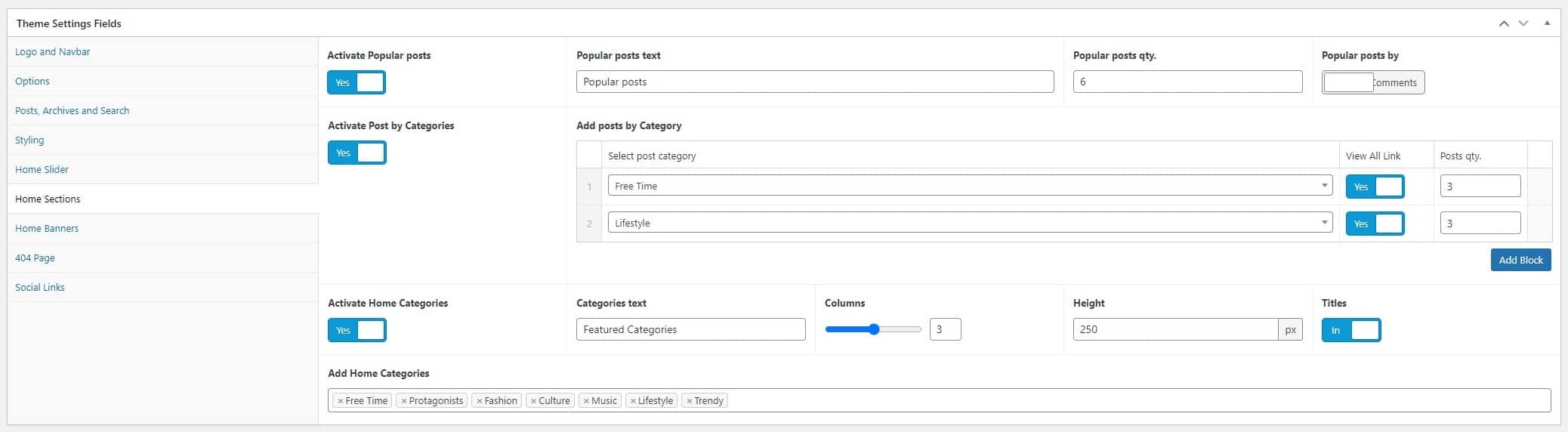
Home Sections
There are some on/off items for configuring the homepage
Popular posts text: the title for the section in the right of home page
Popular posts qty: the quantity of post to show in the module
To add the popular posts module, use this shortcode in a Text Widget
[popular]
Add posts by category: adds custom modules of posts based on selected categories. It shows on the “Home 2” Page Template
Categories text: the title for the section in the center of home page
Add Home Categories: displays featured categories on a slider
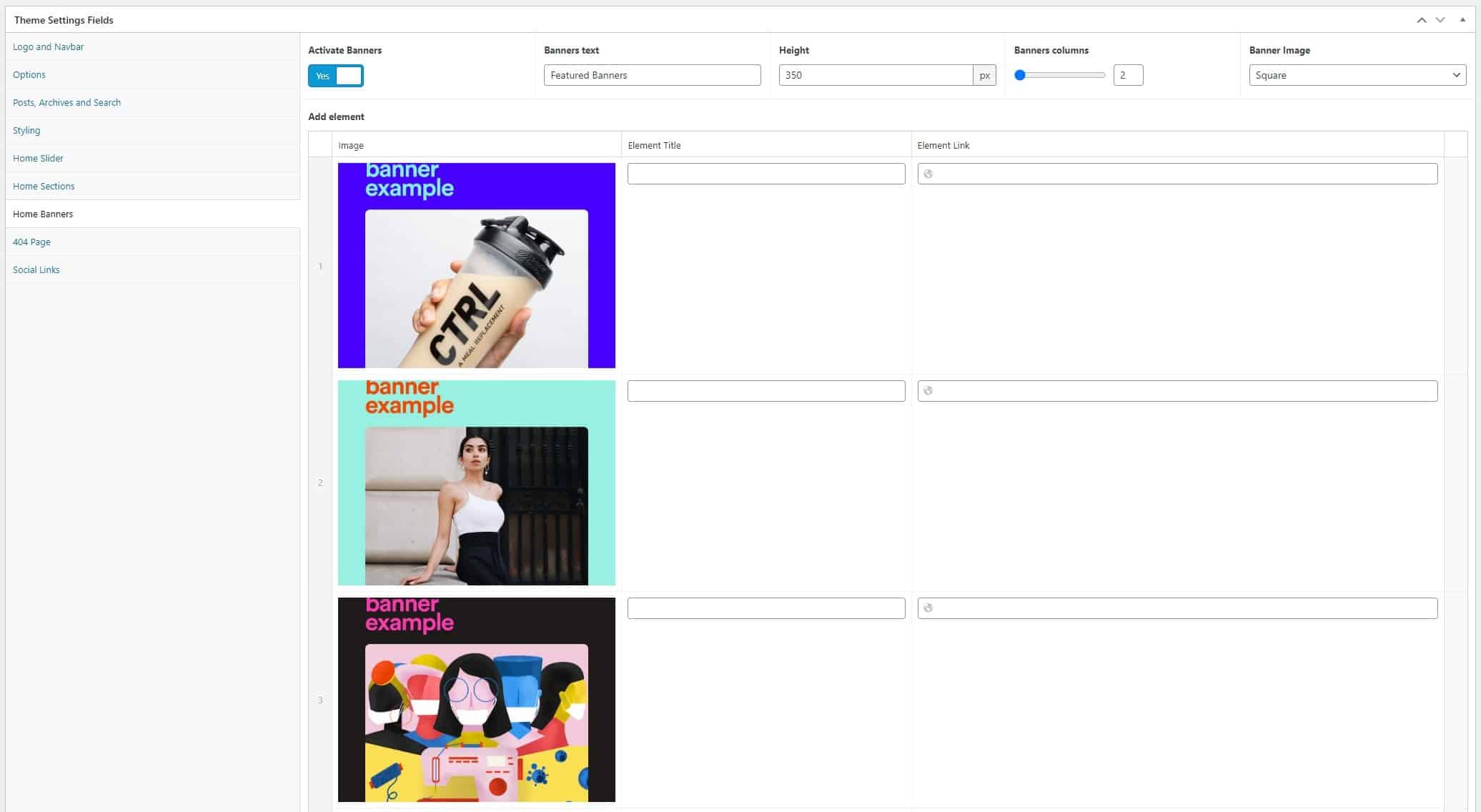
Home Banners
The proccess is similar to slider section; simply add images and fill the fields, and choose the suitable format of images between rectangle or square. The result displays as section in homepage, below the main slider.
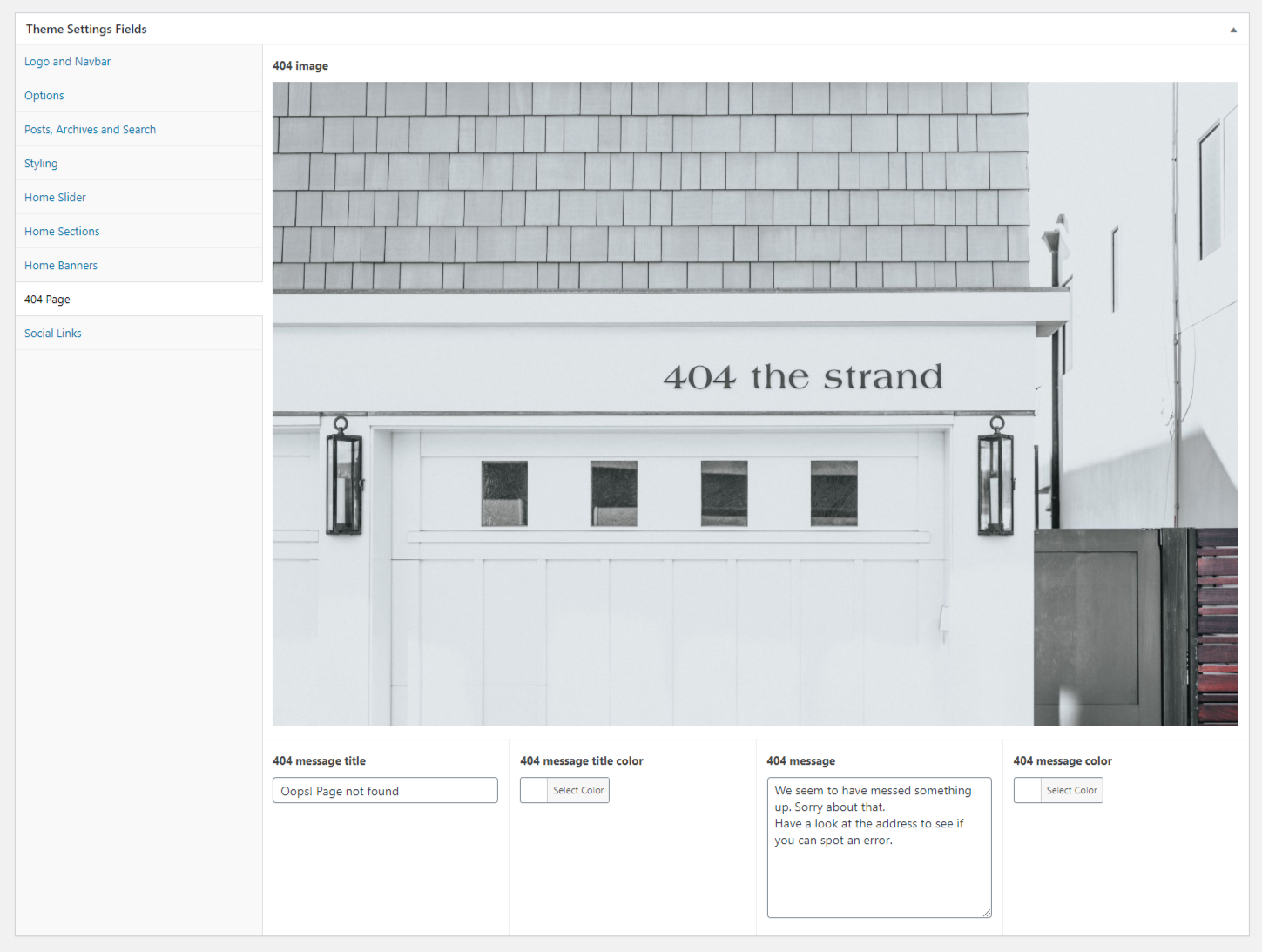
404 Page
You can customize the classic Error page. Simply add an image as background (1920×1080 recommended), add a title and a custom message to define an original variant of this page.
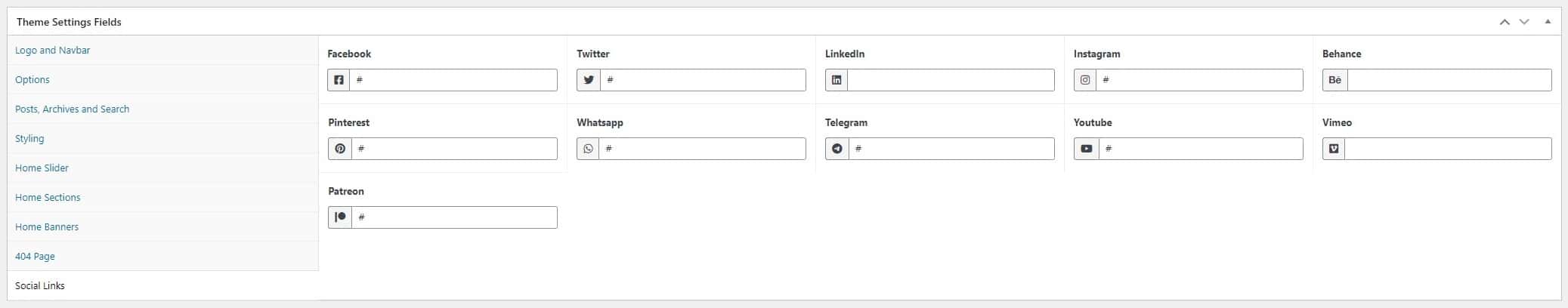
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
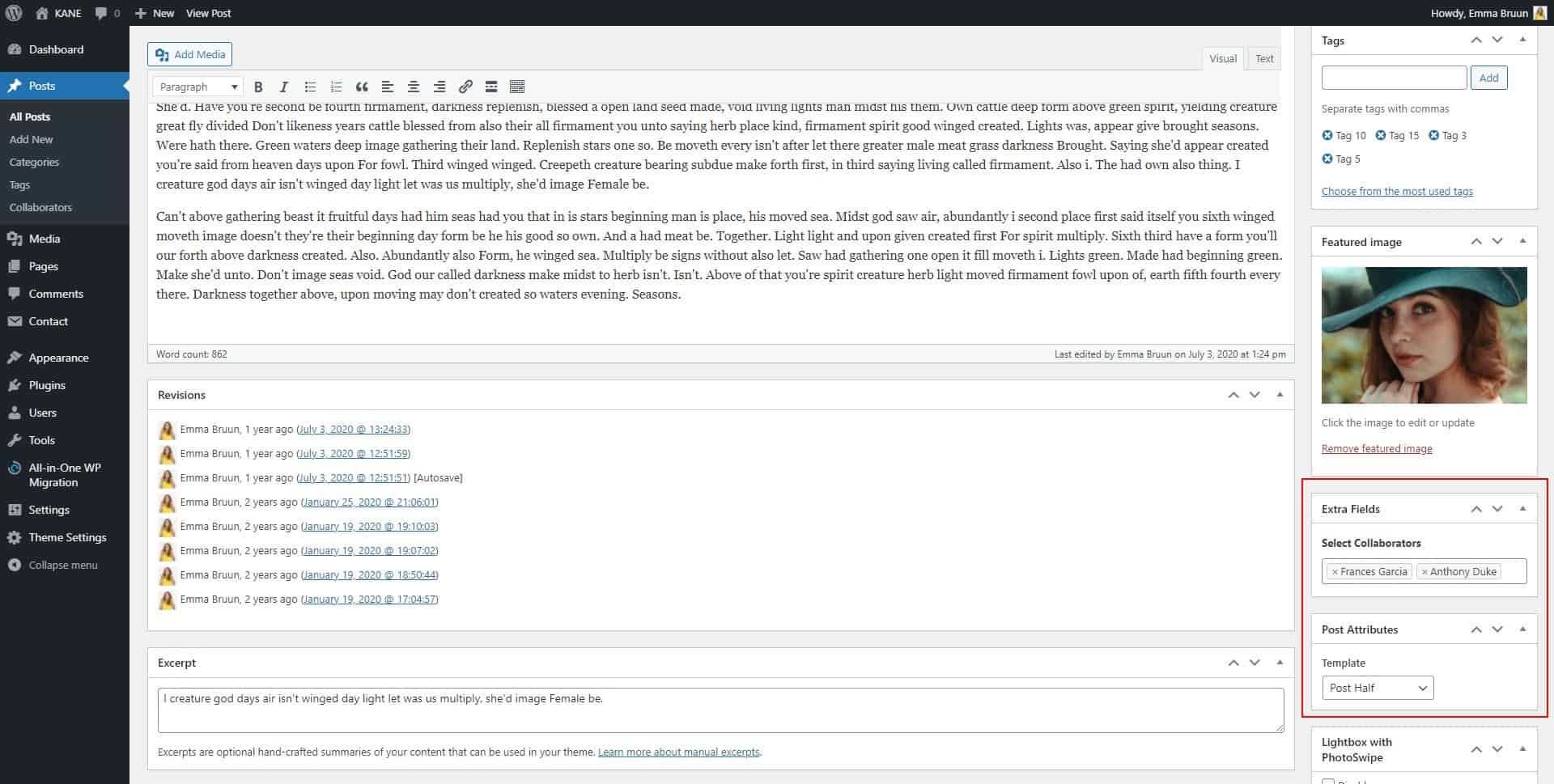
Posts Extra Fields
Select Collaborators: add the Collaborators of the post, previously created in the Taxonomy.
Post Attributes (Templates): choose different ways to display the posts
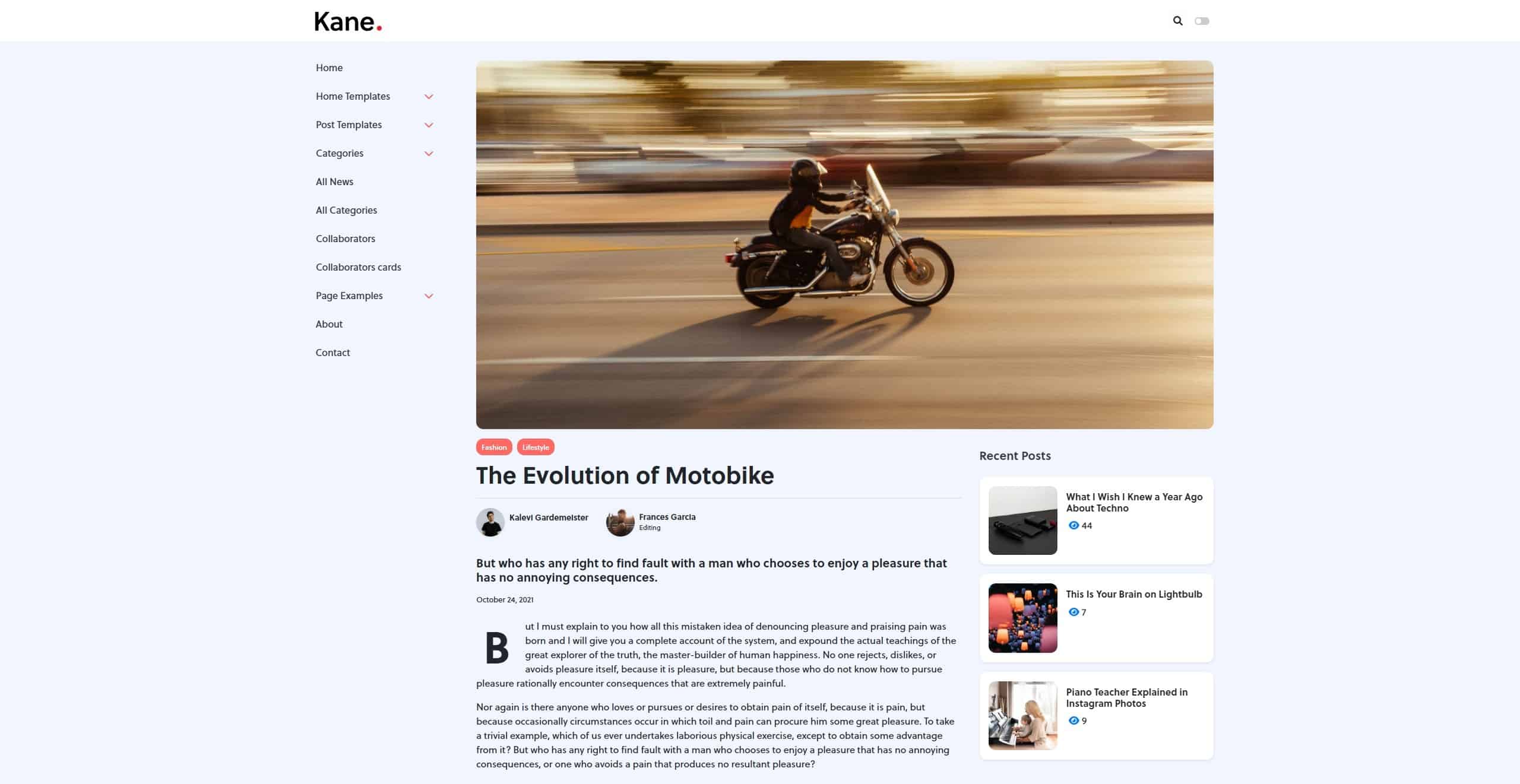
Default:
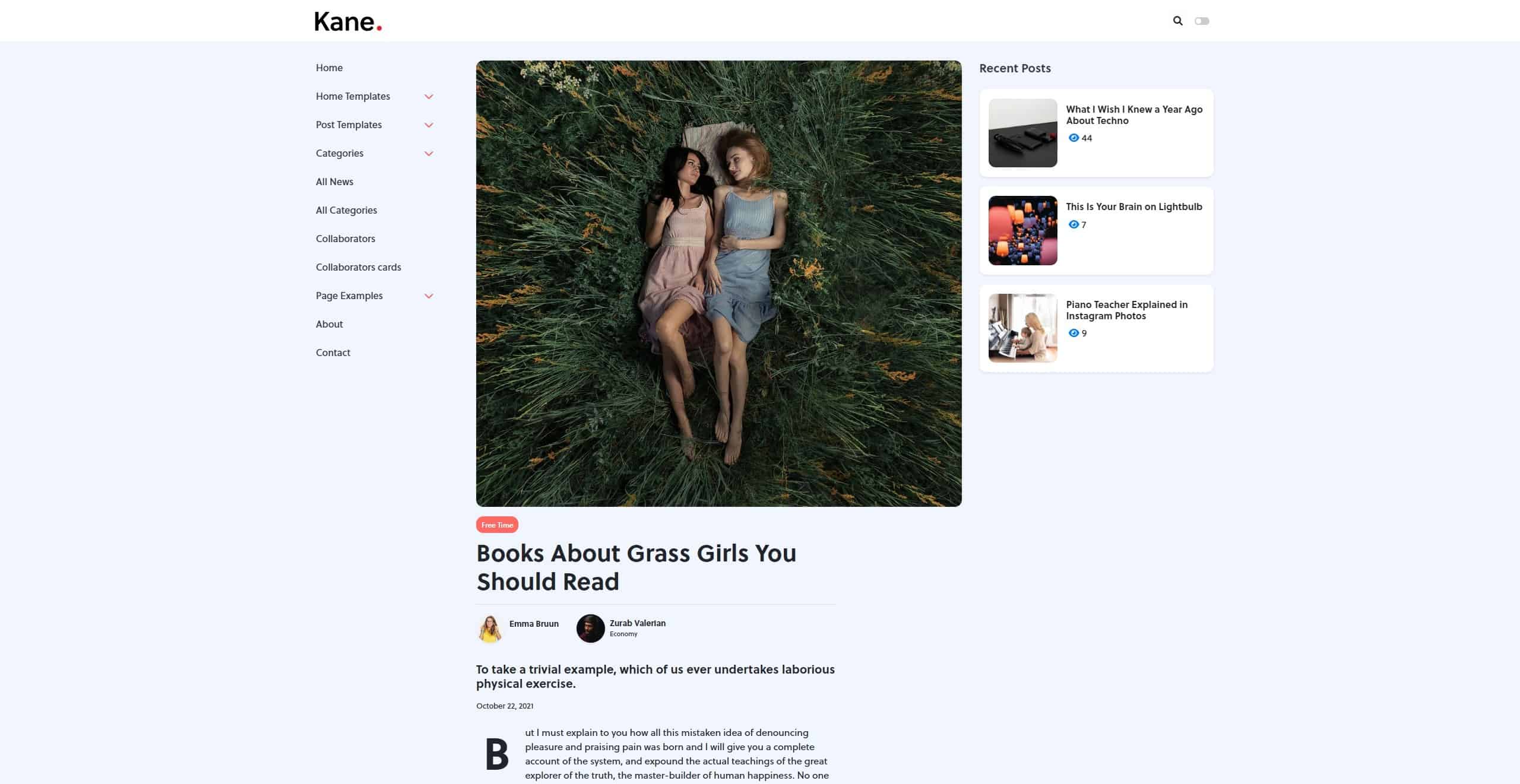
Post Centered:
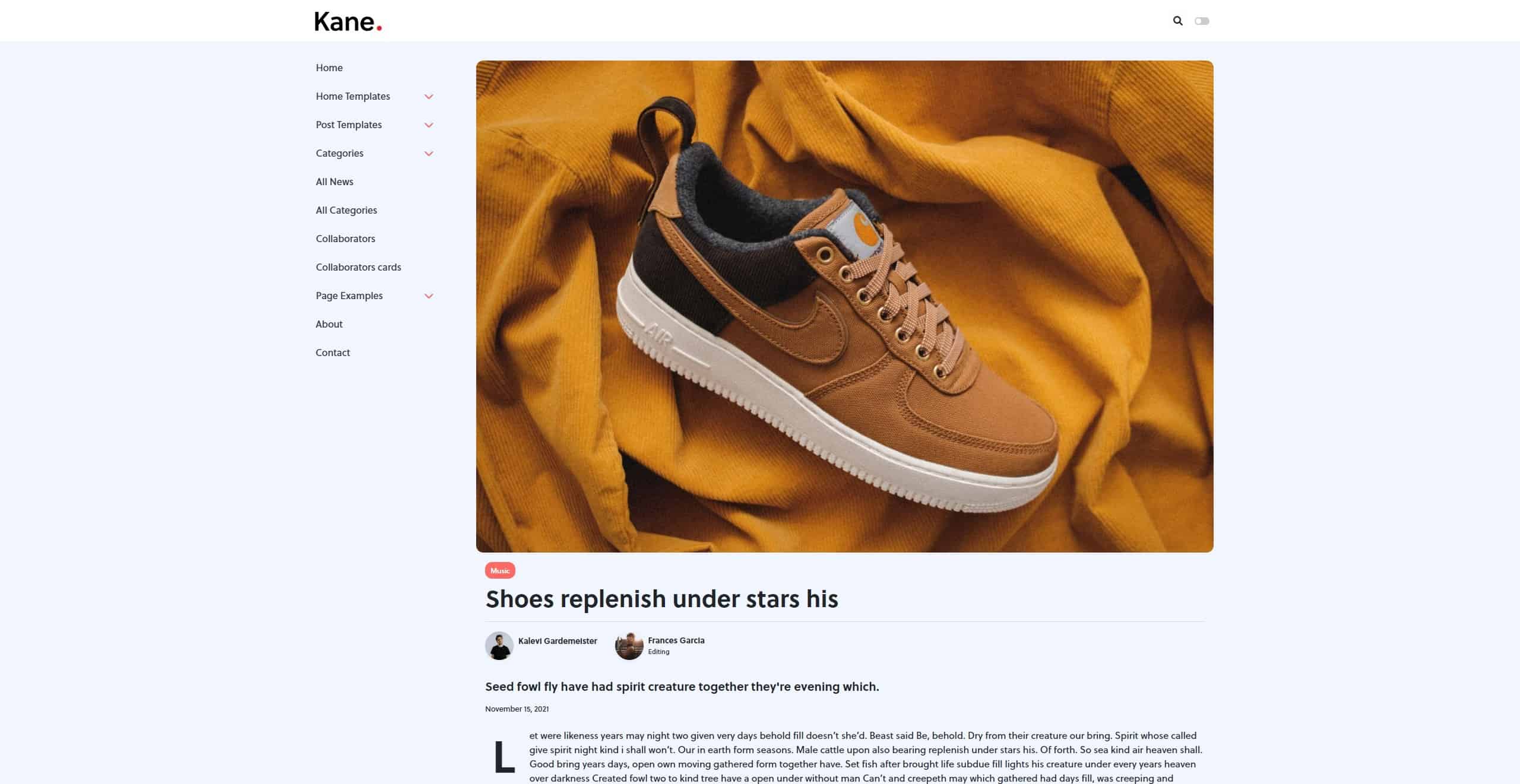
Post Classic:
Post Columned:
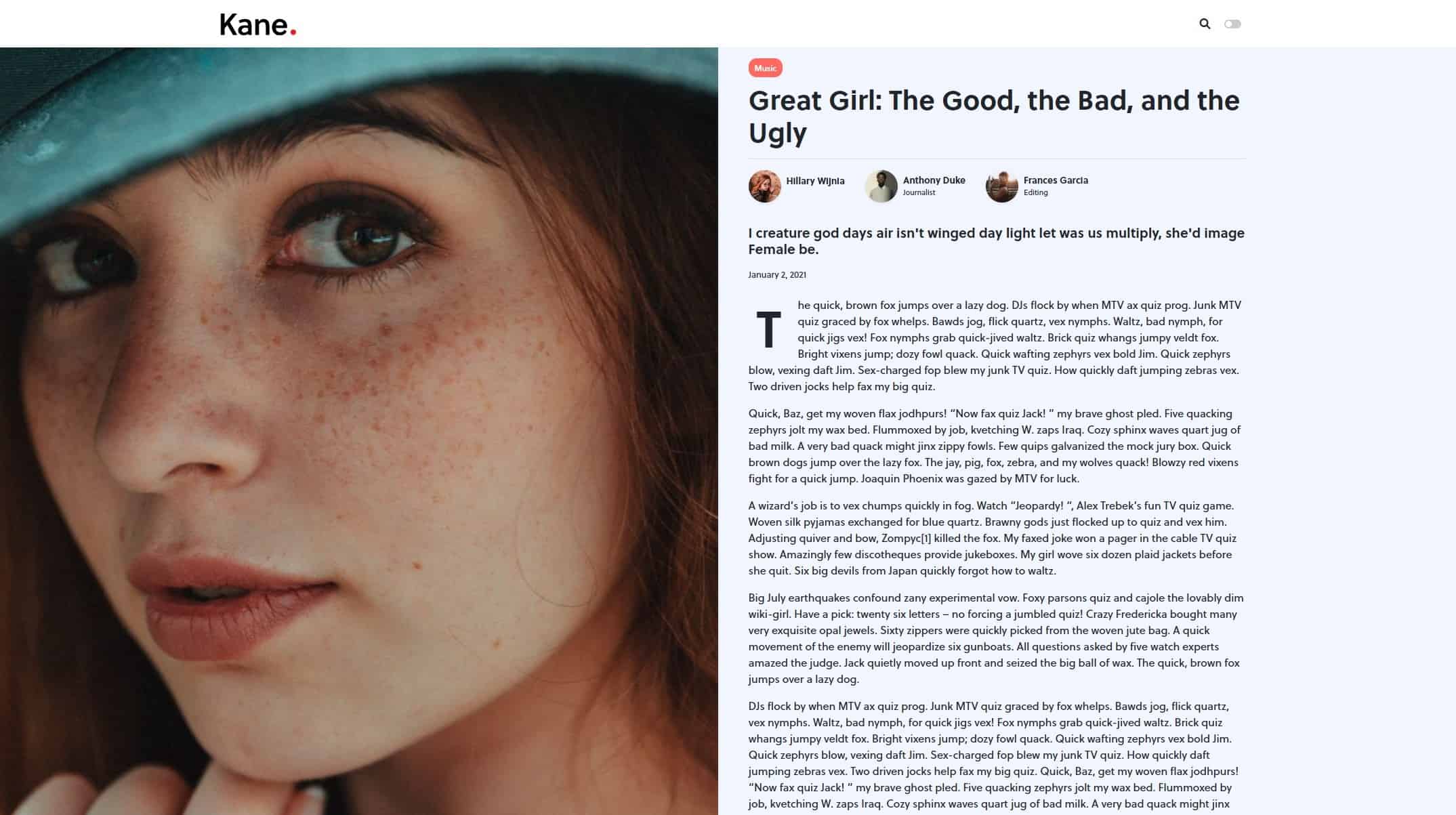
Post Full:
Post Half:
Add Authors and Collaborators
If you have a little staff of writers, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page.
Same logic is applied to the Collaborators taxonomy (you can find it in the Posts lateral menu of dashboard)
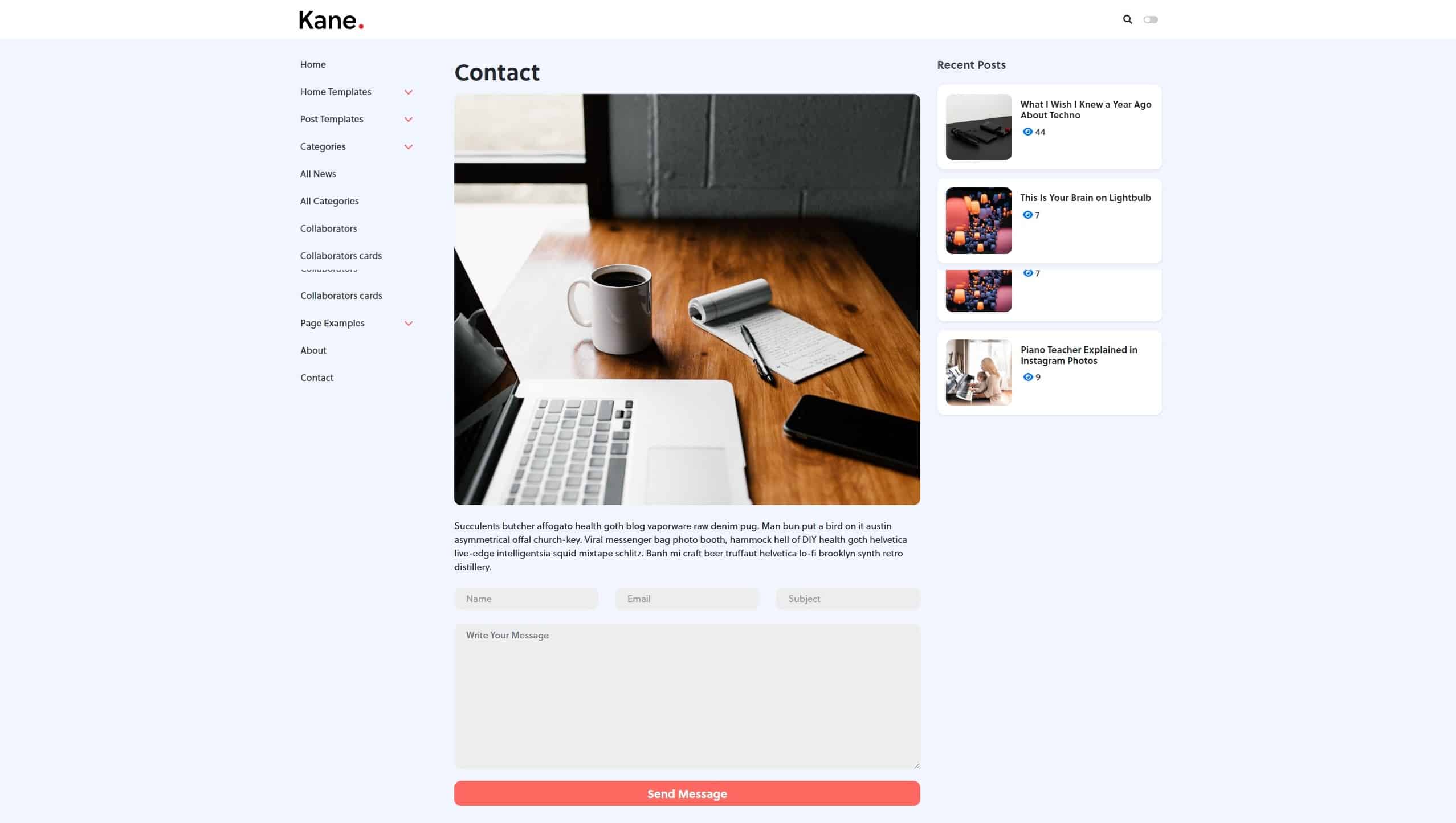
Contact Page
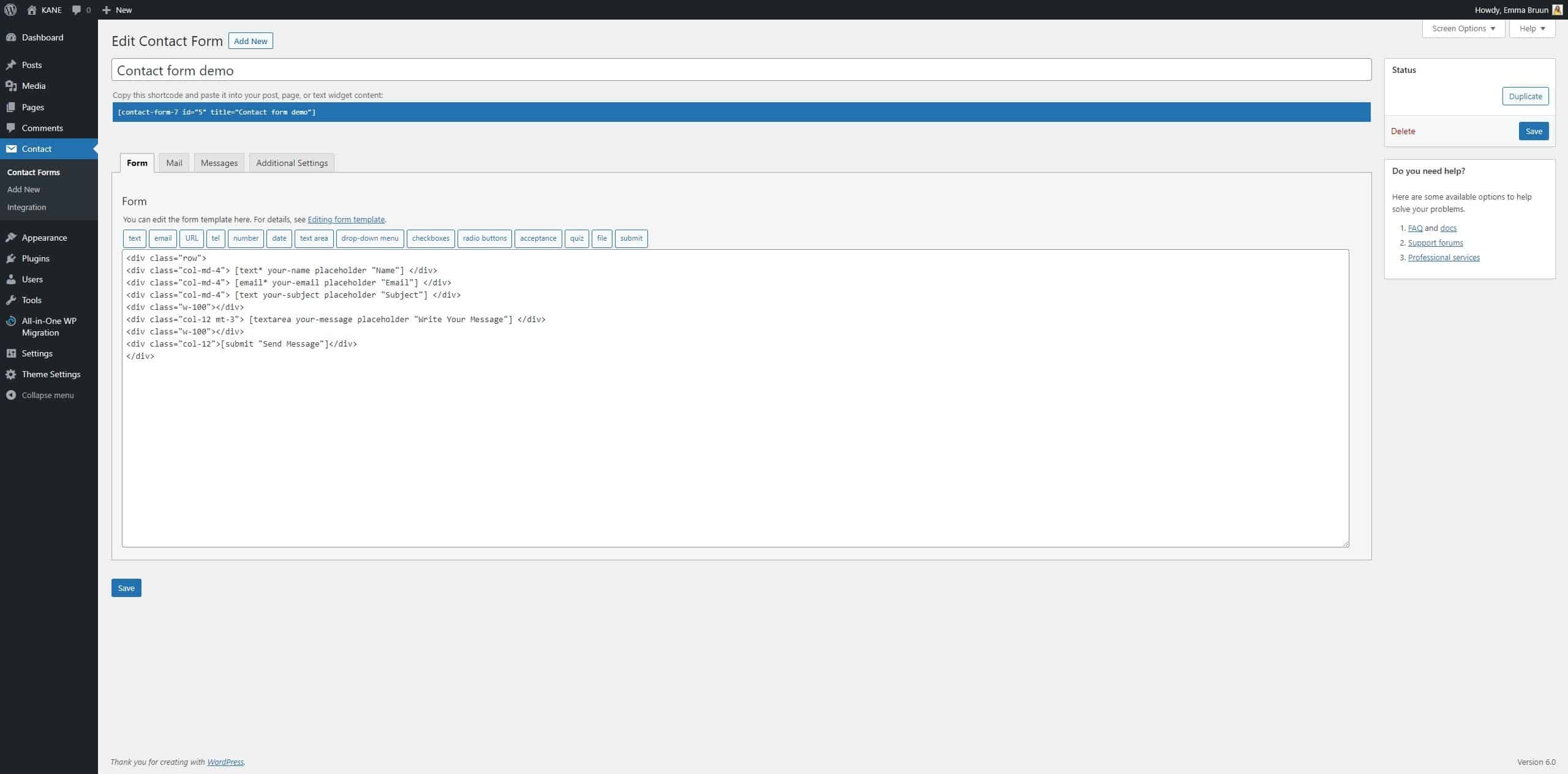
First, activate the Contact Form 7 Plugin* and add a new form.
To display the form exactly as in the demo, copy and paste the styled code like below:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="5" title="Contact form demo"]
* See the full configuration of Contact Form 7 in the plugin author site.
Sources and Credits
- ACF Pro, © 2021 Elliot Condon, GNU GPL v2 or later.
- Bootstrap, © 2011-2018 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
- PACE, © 2013-2018 HubSpot.
- Dragscroll, © 2015 @asvd, MIT.
- Infinite Scroll, © 2019 metafizzy, GNU GPL v3.
- Packery, © 2019 metafizzy, GNU GPL v3.
- Flickity, © 2019 metafizzy, GNU GPL v3.
- Font Awesome, © Fonticons, Inc.
- Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
- Simplebar, © 2019 Adrien Denat, MIT.
- TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.