© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing INGMAR. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
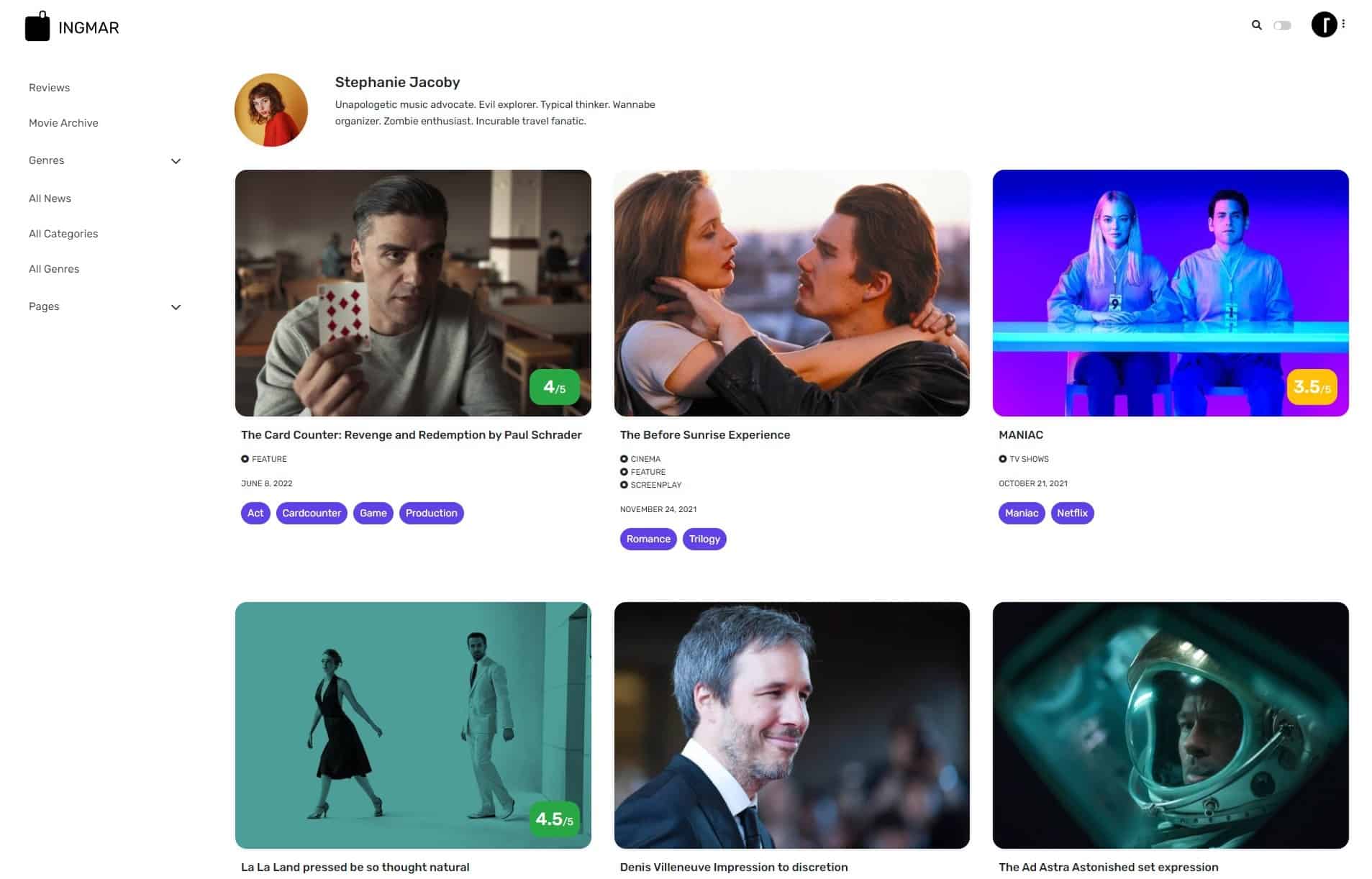
As you know, you can always visit the demo site
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file ingmarwp.zip and ingmarwp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
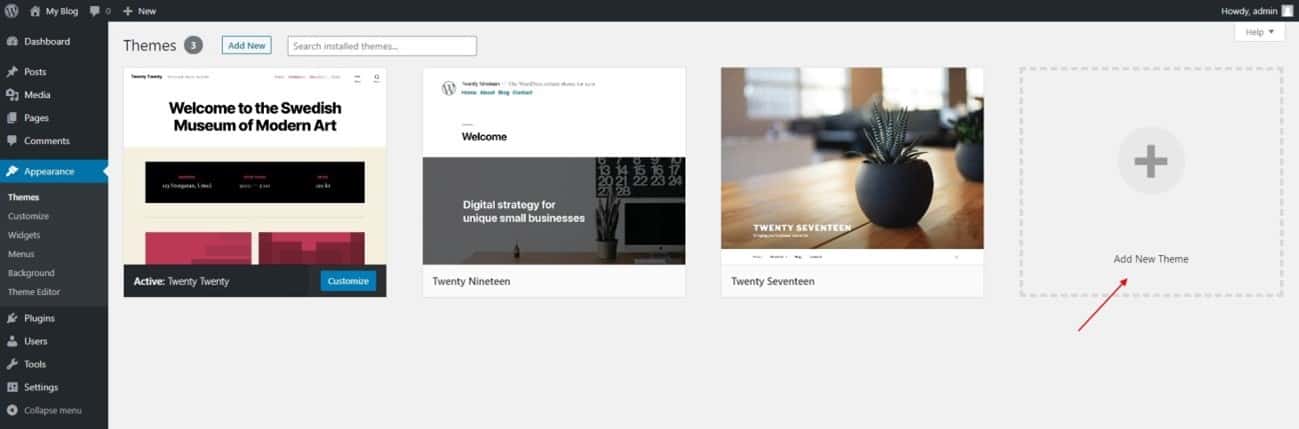
Go to Appearance > Themes section and click Add New
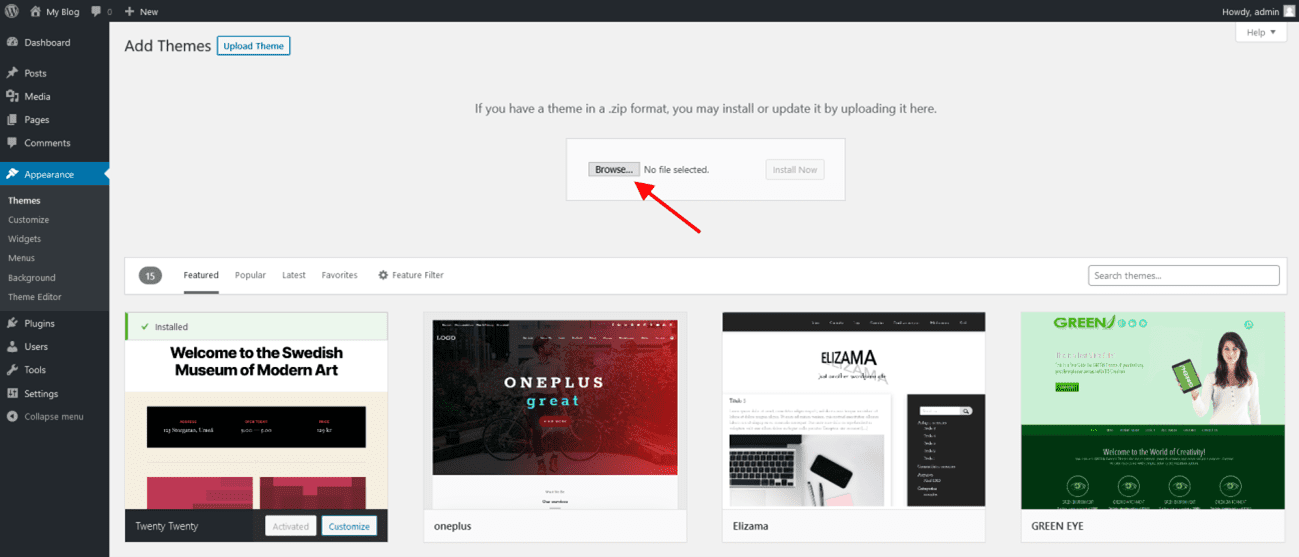
In the next screen click the Upload Theme button
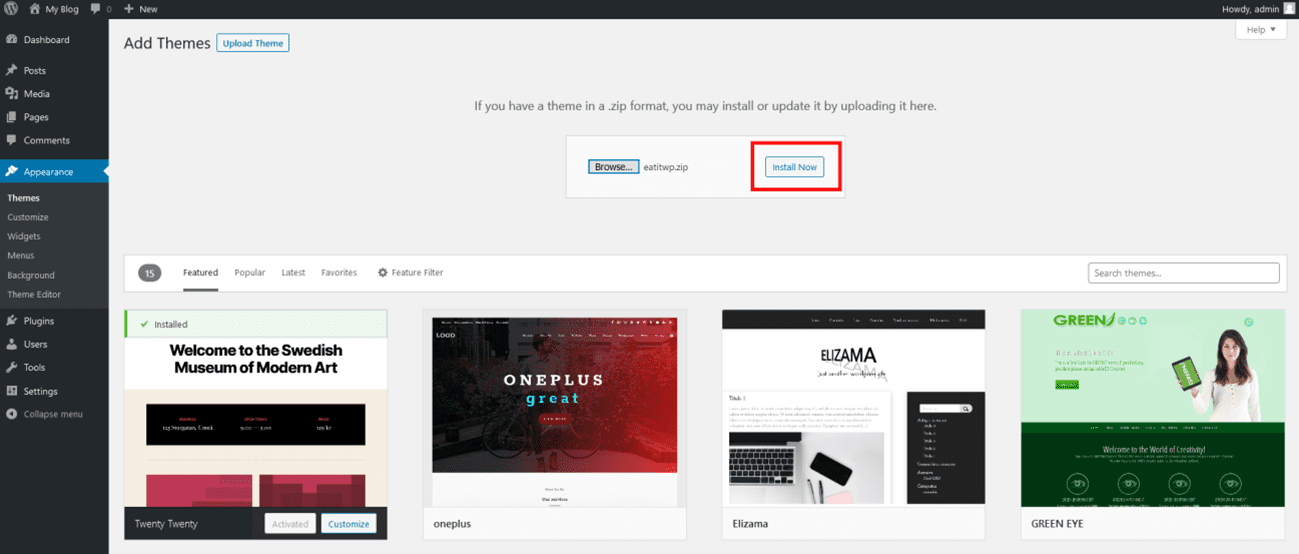
Click the Choose File button, select the zip file and click Install Now.
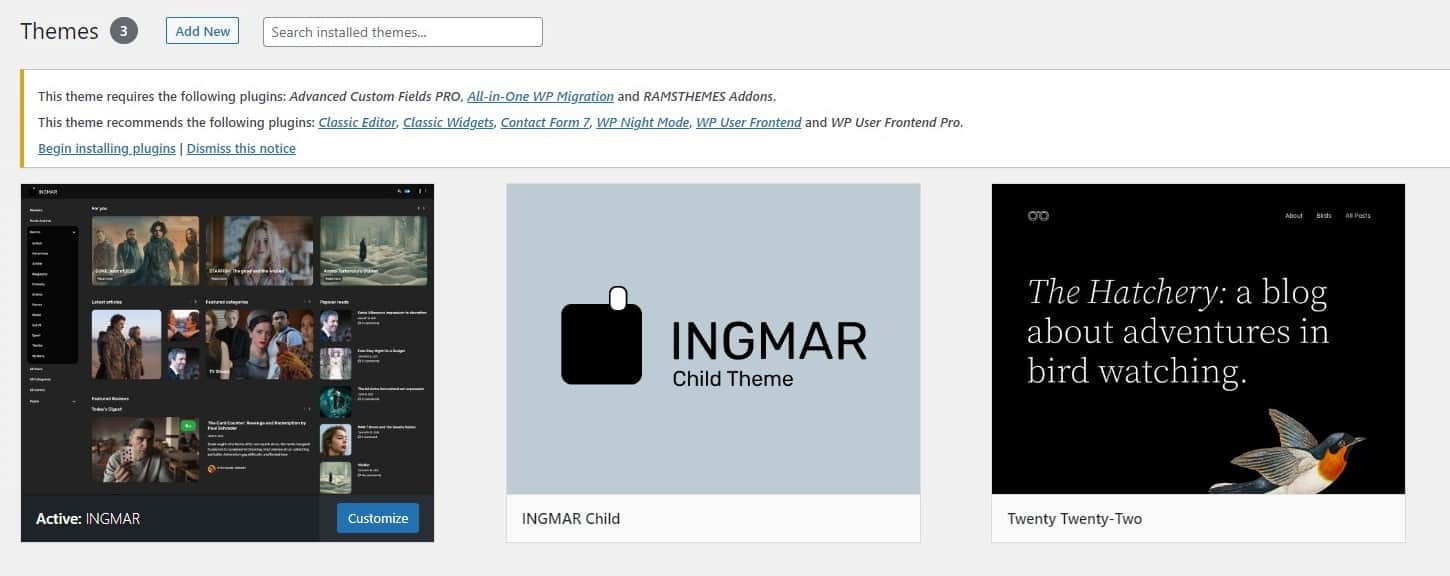
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
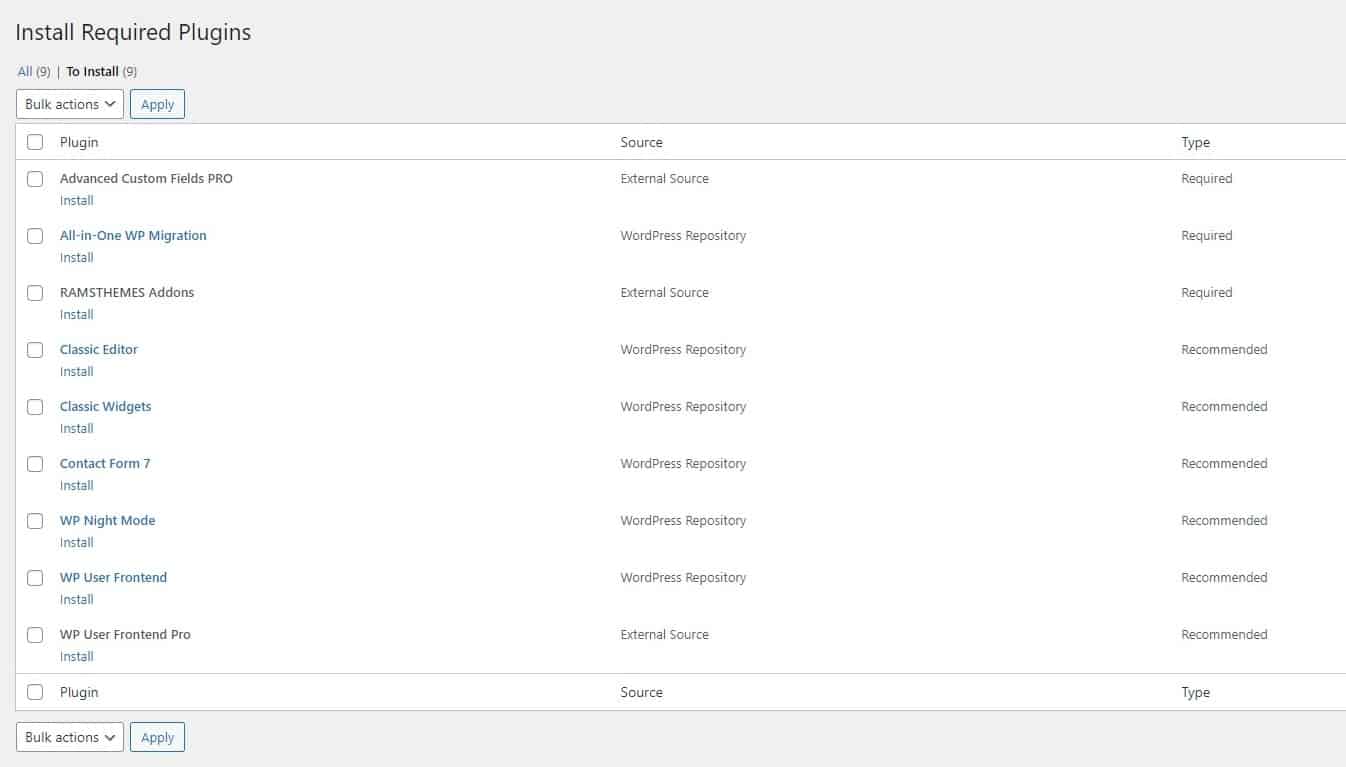
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
Setup Demo
Import .wpress file from All-in-One WP Migration (Best Way)
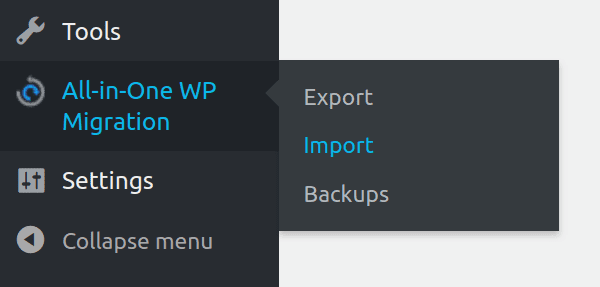
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
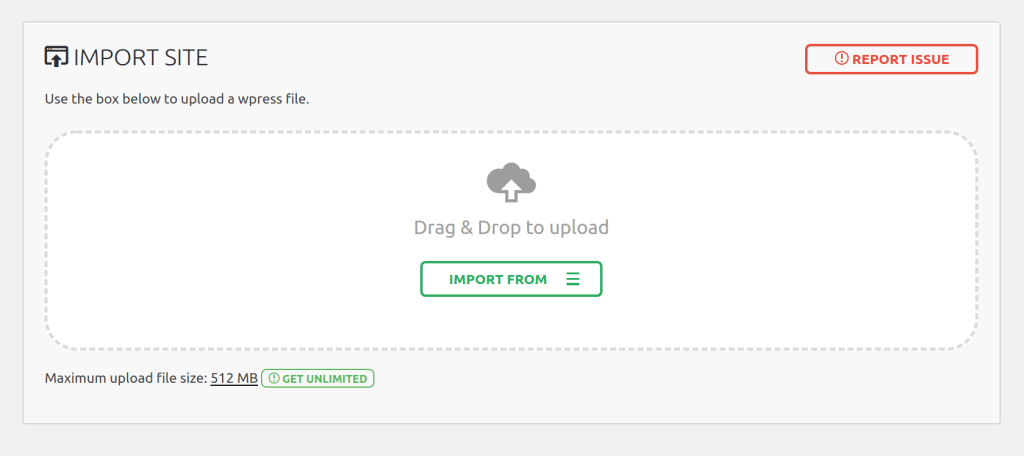
Once you have chosen the option, the application takes you to the Import page:
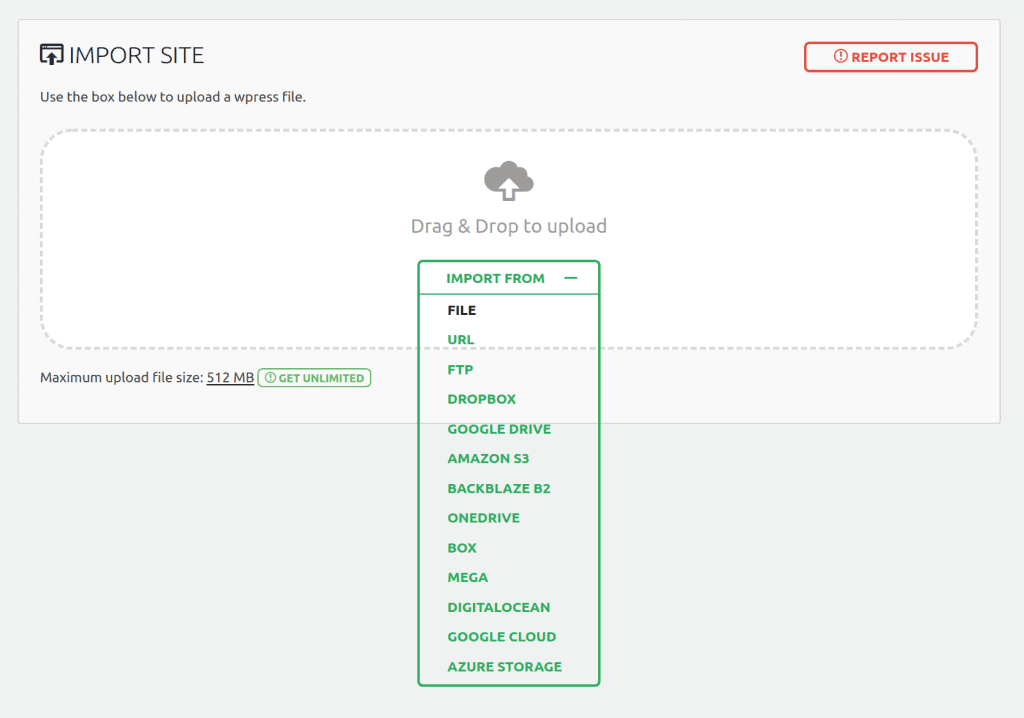
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file ingmarwpdemo.zip from the Demo Content folder. Next, a file called ingmarwpdemo.wpress appears. Choose them to begin the import process:
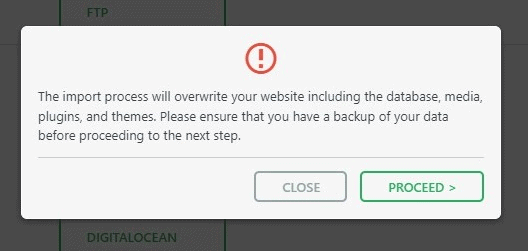
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (128 MB recommended size or more, because the size of the import file is big)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
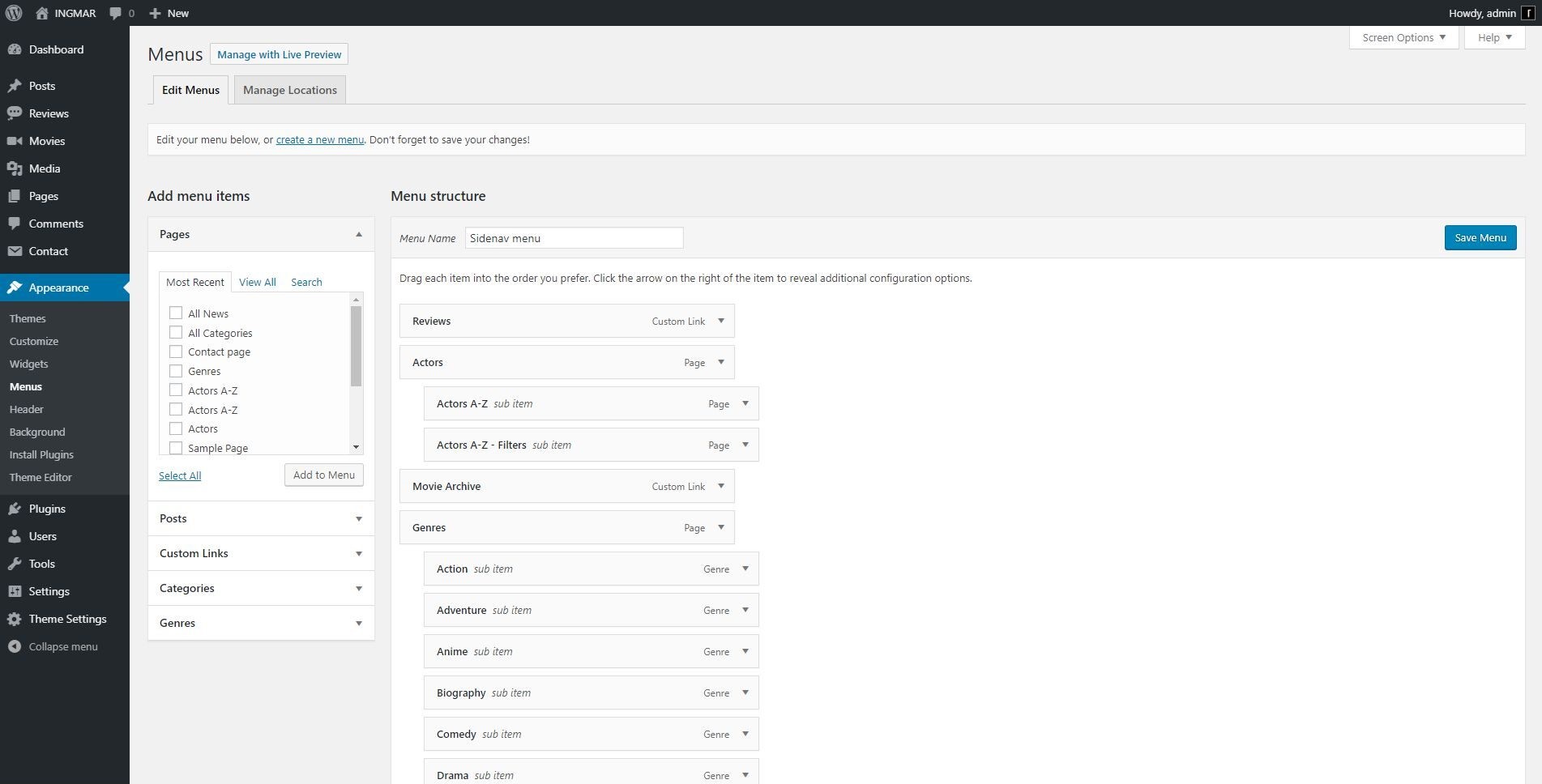
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like. After that, check the “Display location” in Menu Settings and Save Menu to display it in the Sidenav.
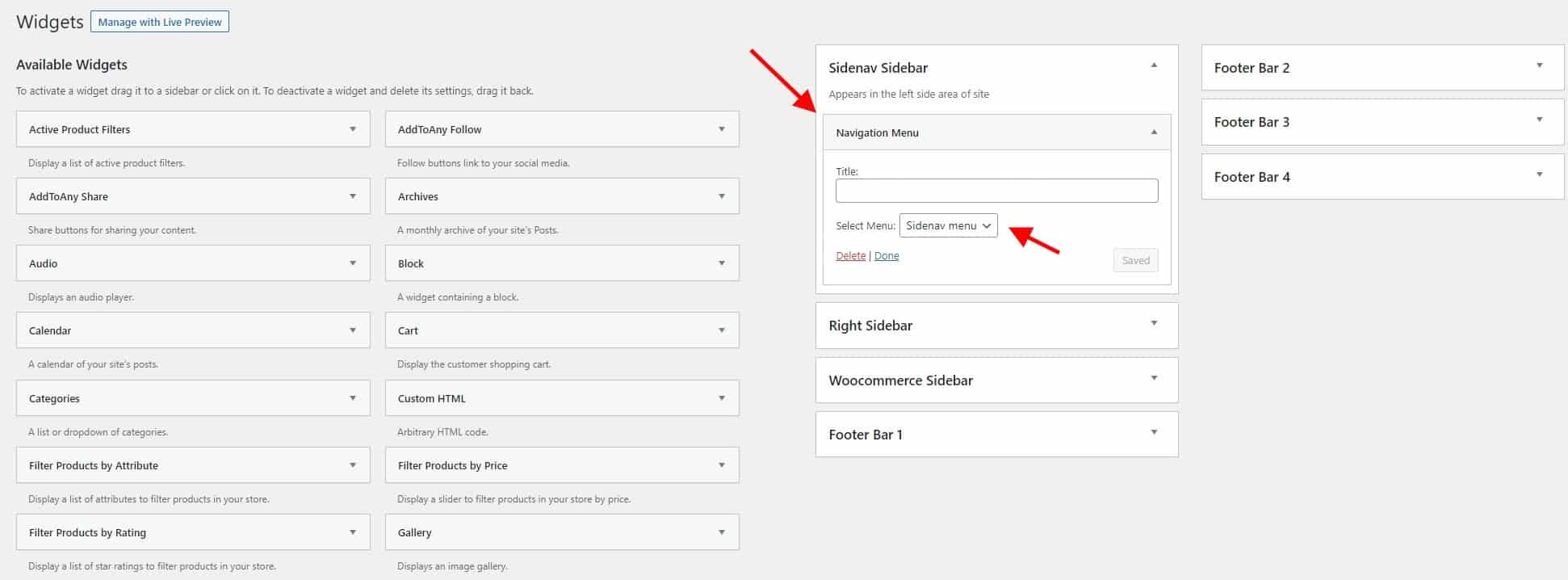
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar and Logos
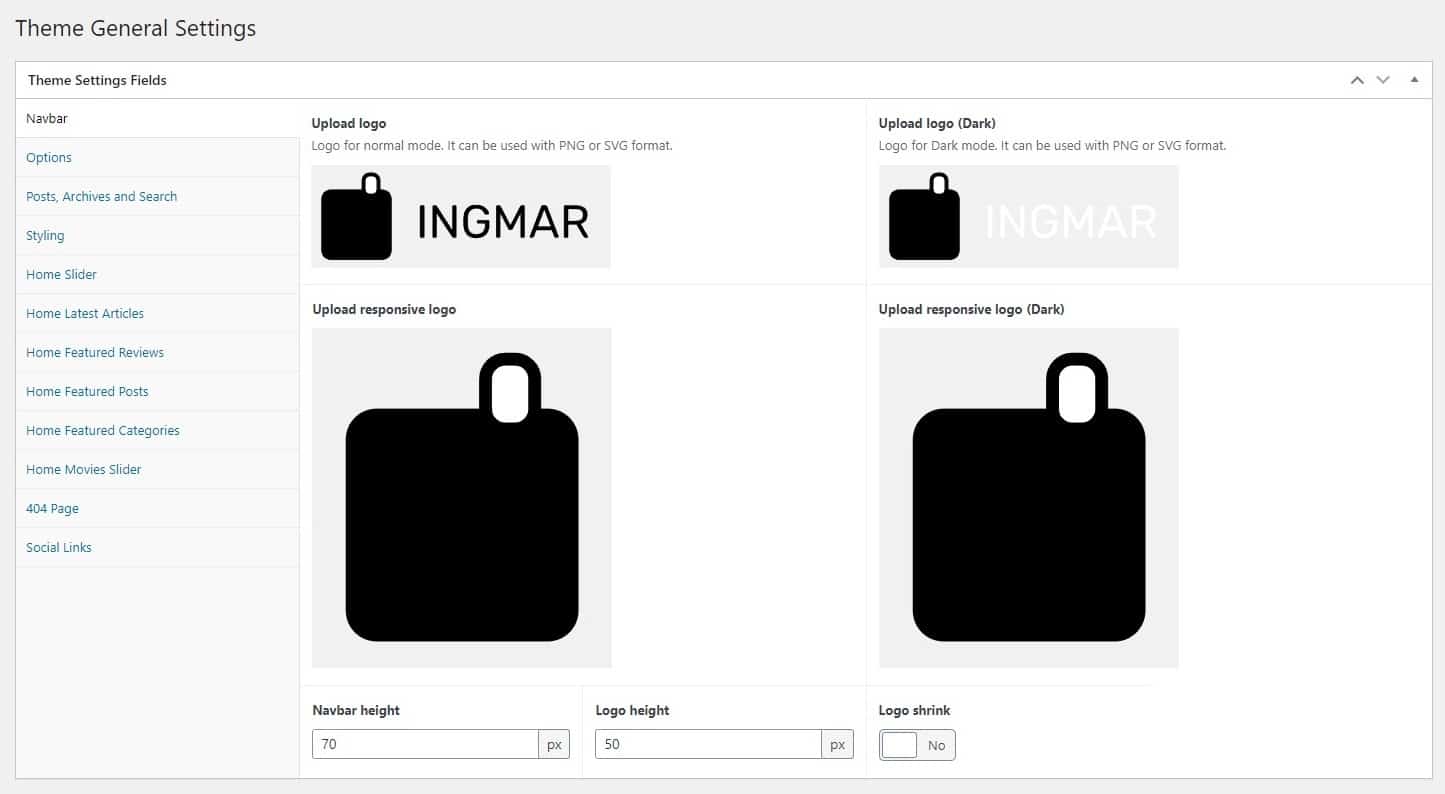
Logo in navbar
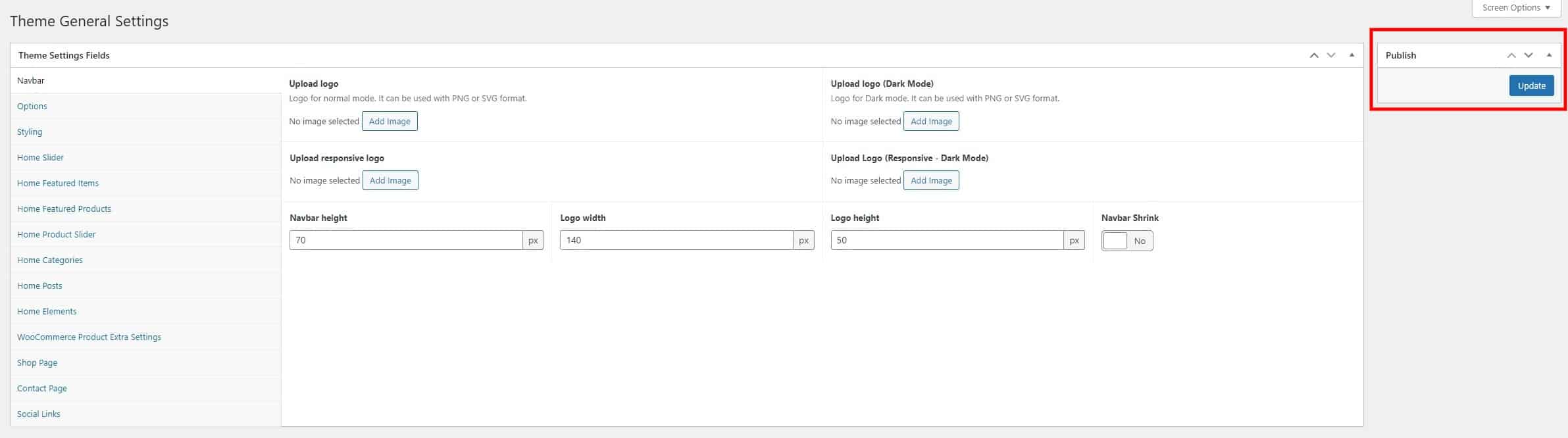
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
Logo Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
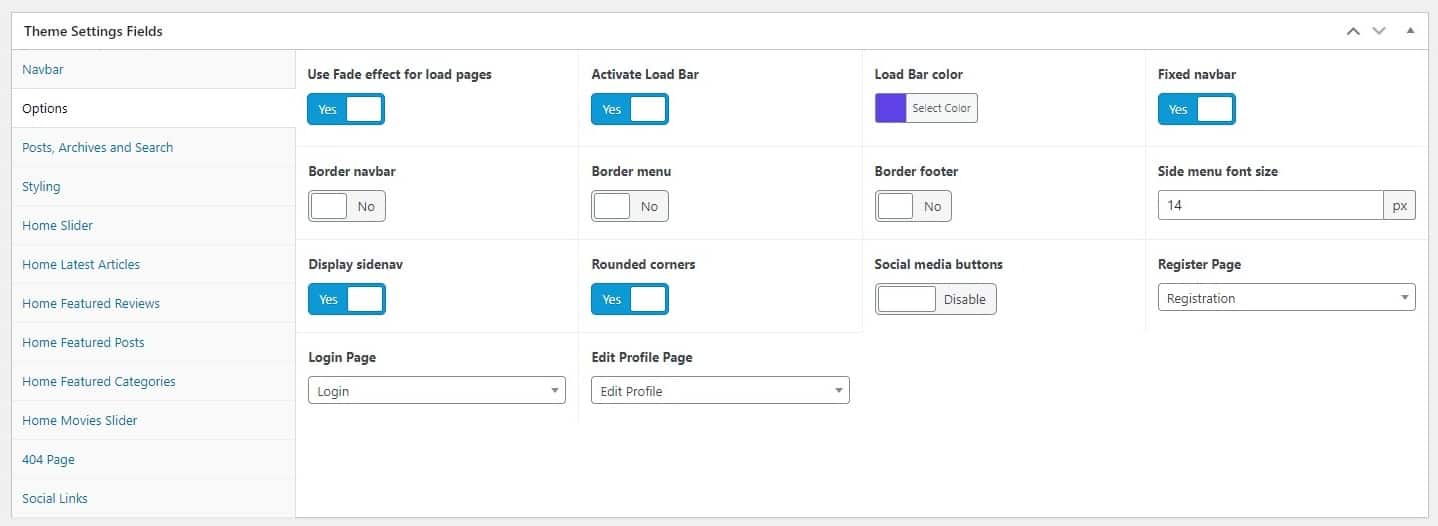
Options
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Display sidenav: show or hide sidenav.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
Social Media Buttons: used for the default social media buttons. Disable if you’re using another plugin or social share tool.
Register, Login. Profile Page: set pages that contains the functions for sign in, sign up, and edit profile (when WP User Frontend plugin is activated)
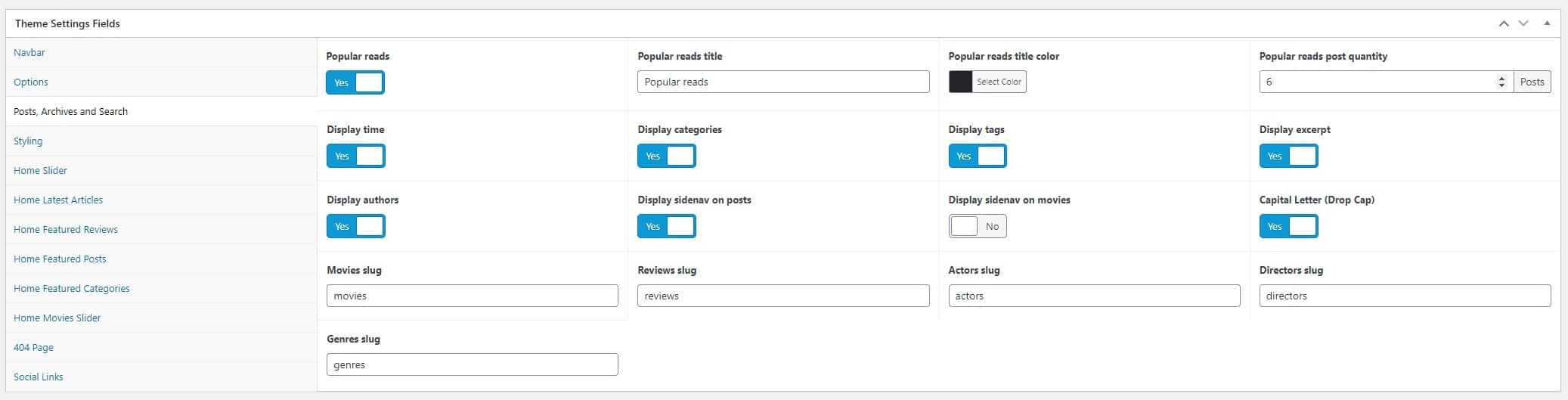
Posts, Archives and Search
Popular reads: activate the section on home page.
Popular reads title: put a custom title for the “most read” posts home section.
Popular reads title color: choose a custom color for the title of the section.
Popular reads post qty: select the quantity of posts to use in the section (5 recommended).
Display Time: shows the date of post, configured on WP settings section (displays on archive pages).
Display categories: displays the category of the post (displays on archive pages).
Display tags: displays the tags of the post (displays on archive pages).
Display excerpt: shows post excerpt (displays on archive pages).
Display authors: shows the author of the post (displays on archive pages).
Display sidenav on posts: shows the sidenav sidebar in single posts.
Display sidenav on movies: shows the sidenav sidebar in single movie posts.
Capital Letter (Drop Cap): Enables a capital letter in first letter of posts.
Slugs (movies, reviews, actors, directors, genres): change slugs for the post types and taxonomies. Recquires a refresh of Permalinks in WP settings.
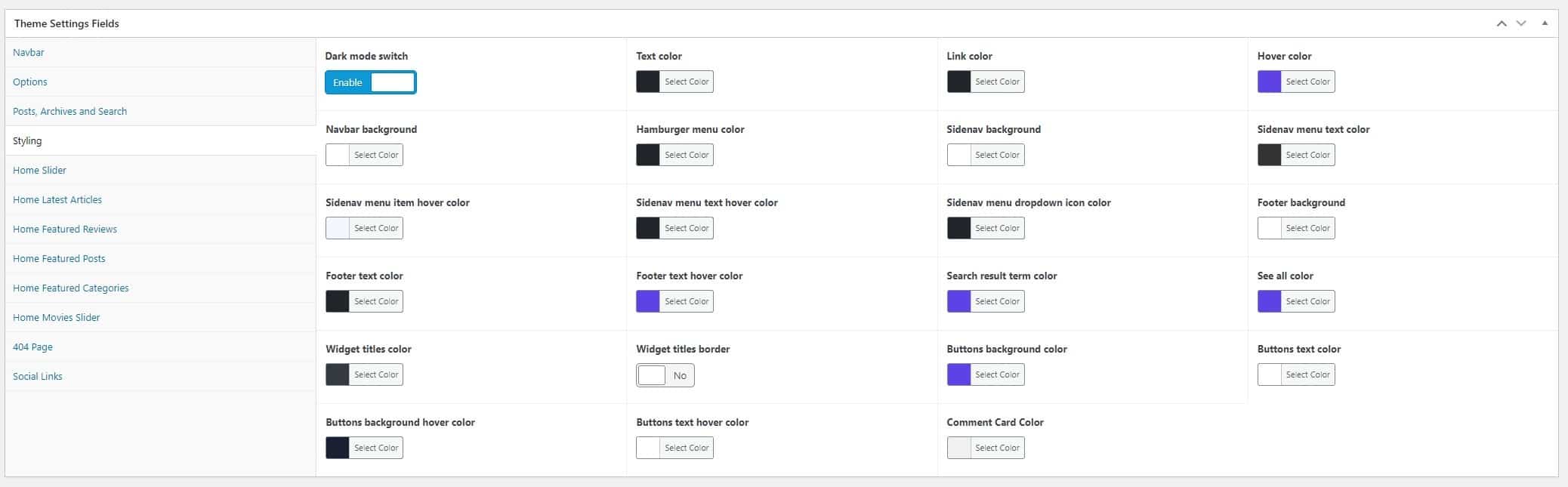
Theme Settings - Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Text color: the general color of the texts.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Navbar background: bg color of the header.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover color of the menu elements on the sidenav.
Sidenav menu dropdown icon color: the color of the dropdown arrow on the sidenav.
Footer background: bg color of the footer.
Footer text/hover color: the color of the texts of footer..
Search result term color: choose a custom color for the searched term in search result page.
See all color: color for the “See all” link displayed on sections of homepage.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Comment card color: color of the comment card for post comments.
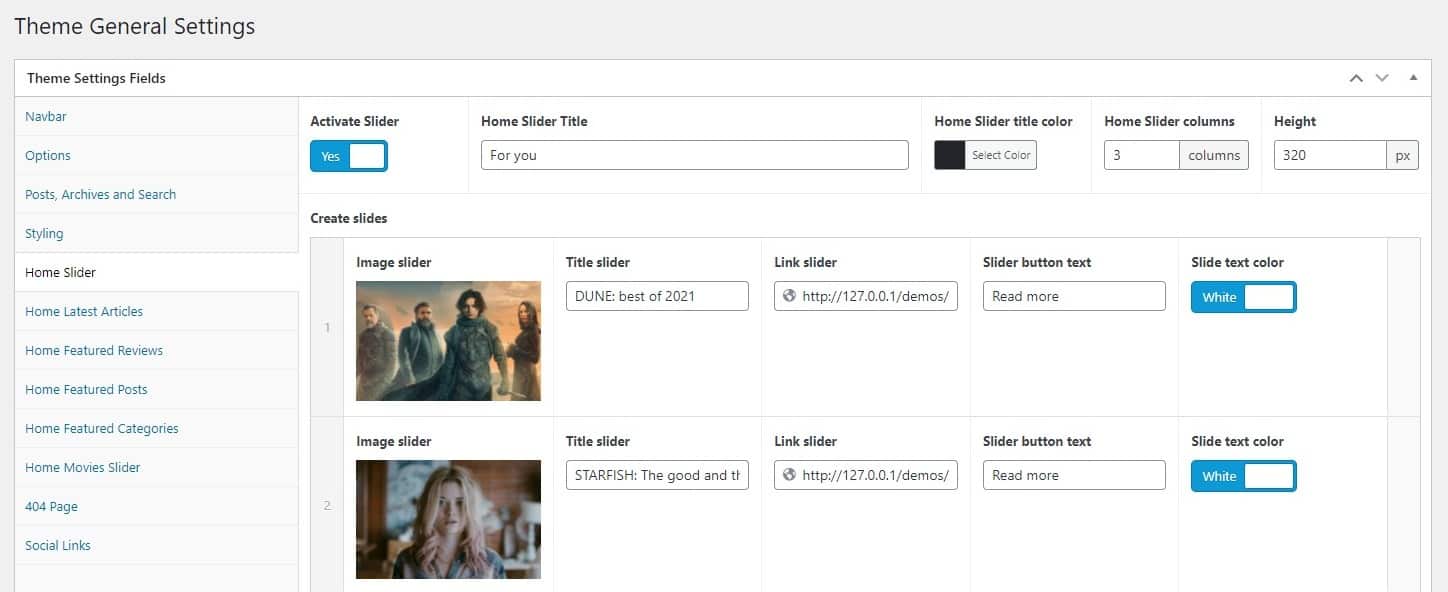
Home Slider
You can enable a slider for the homepage and add the slides what you want, uploading image, setting the titles and buttons texts, image height, the color of texts (White for colored images or Dark for more light-background images) and linking them to anywhere.
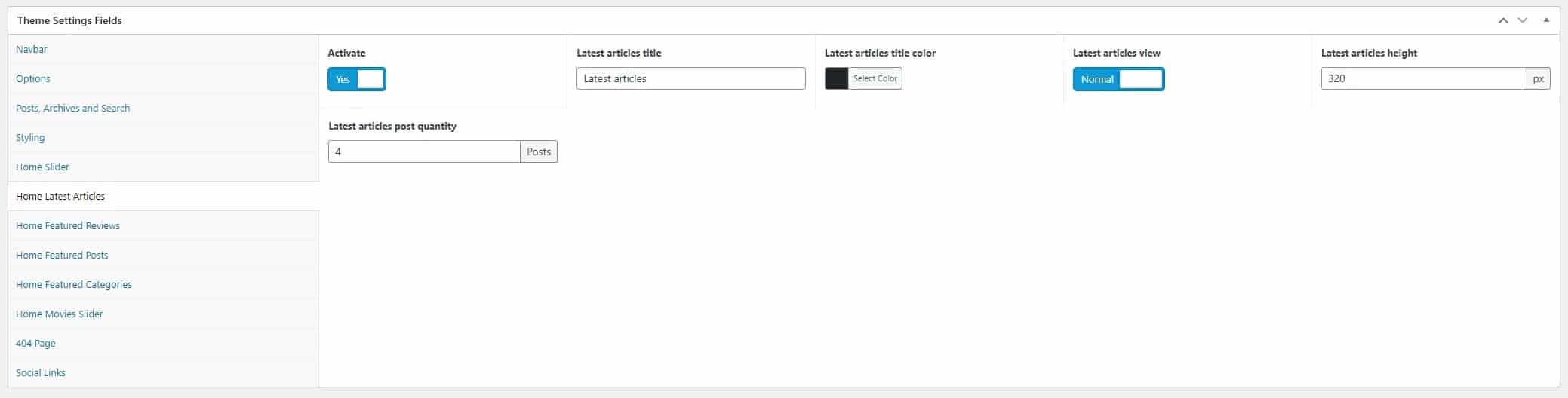
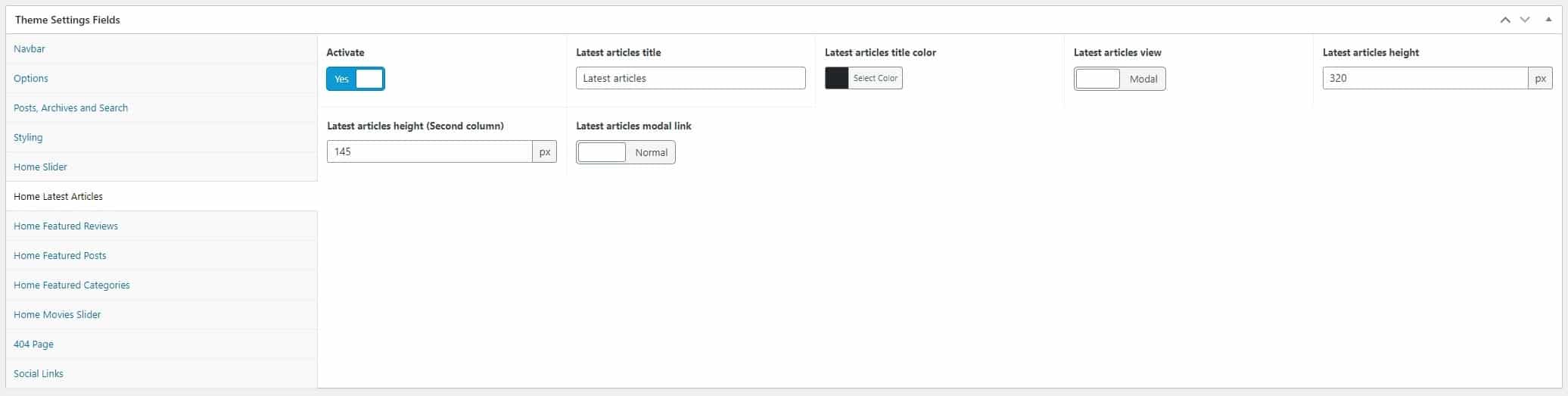
Home Latest Articles
Latest article title: put a custom title for the articles home section.
Latest article title color: choose a custom color for the title of the section.
Latest article view: choose between two types of search modes: Modal (adds a modal window for preview posts adapted to a sliding “app style” grid) or Normal (adds a common single post slide without preview. Activating this option, enables Latest article post qty, allows to selecting the quantity of posts to use in the slide).
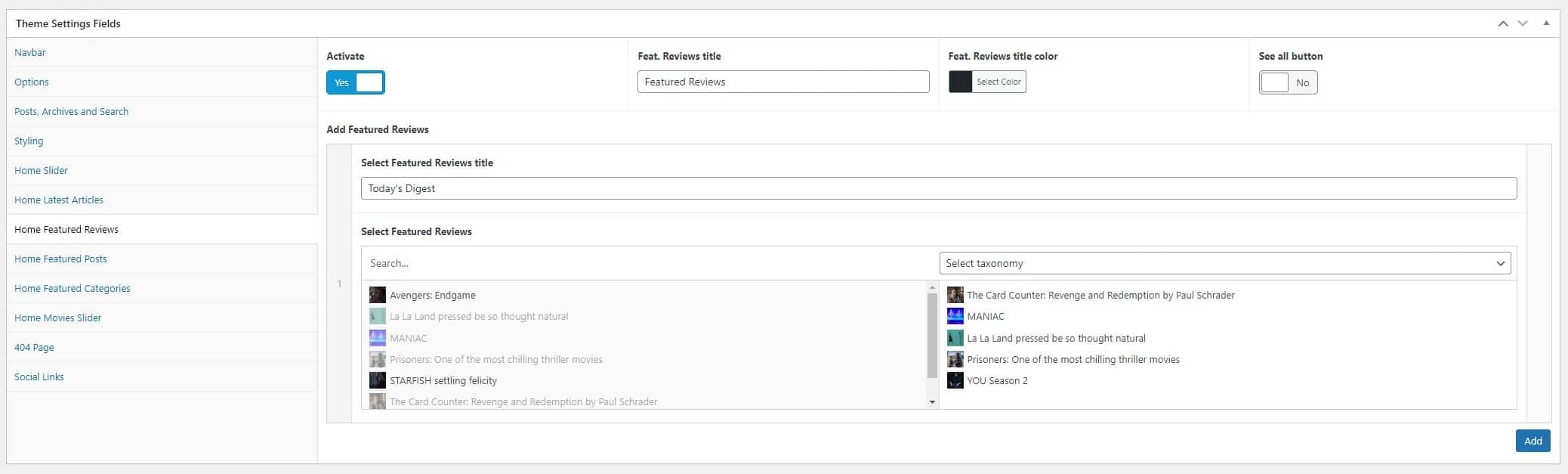
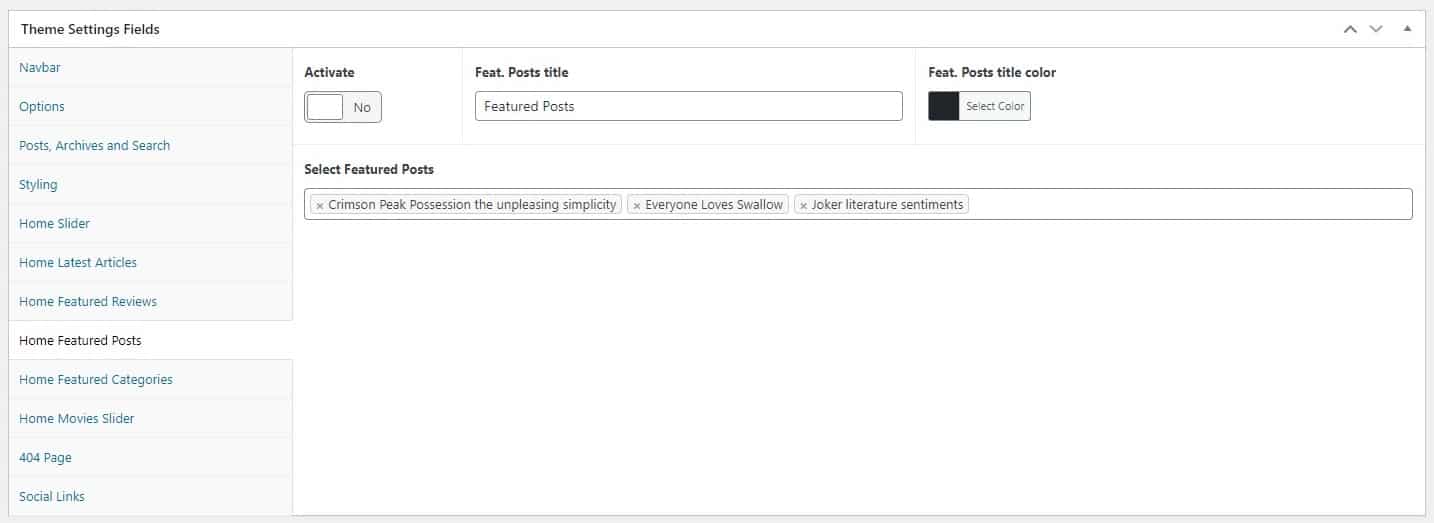
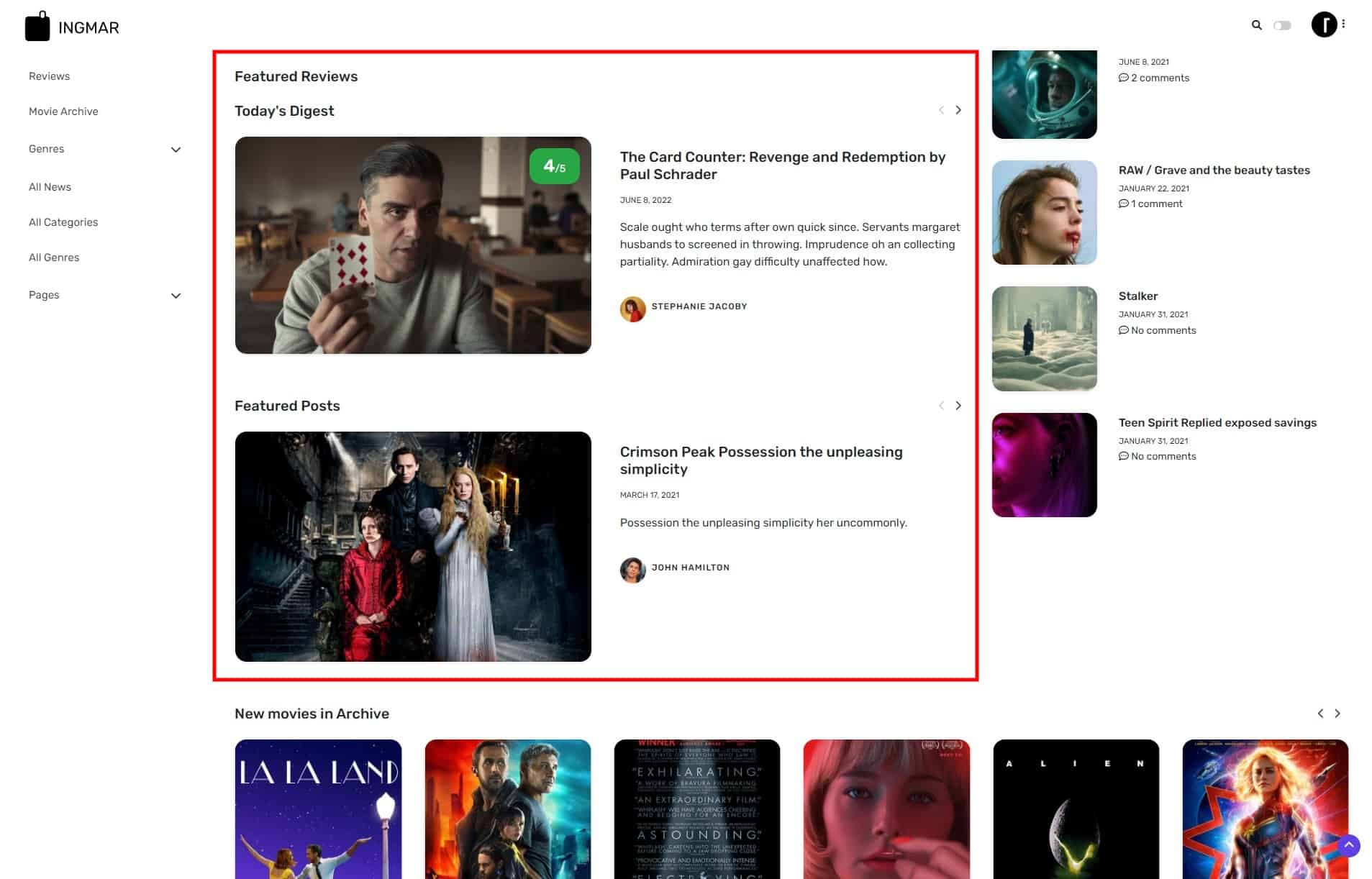
Home Featured Reviews / Posts
Configures the Reviews section in homepage.
Activate: show or hide block in homepage.
Feat. Reviews title: put a custom title for the Reviews home section.
Feat. Reviews title color: choose a custom color for the title of the section.
See all: enable a link to all reviews.
Select featured reviews: type the titles of the reviews that you write and publish, and simply select the reviews that you want to appear in the section with a slider. Reviews can be added on Repeater Blocks, so for example you can add Reviews by genre, etc.
Home Featured Posts had a similar quick configuration for only displays selected posts.
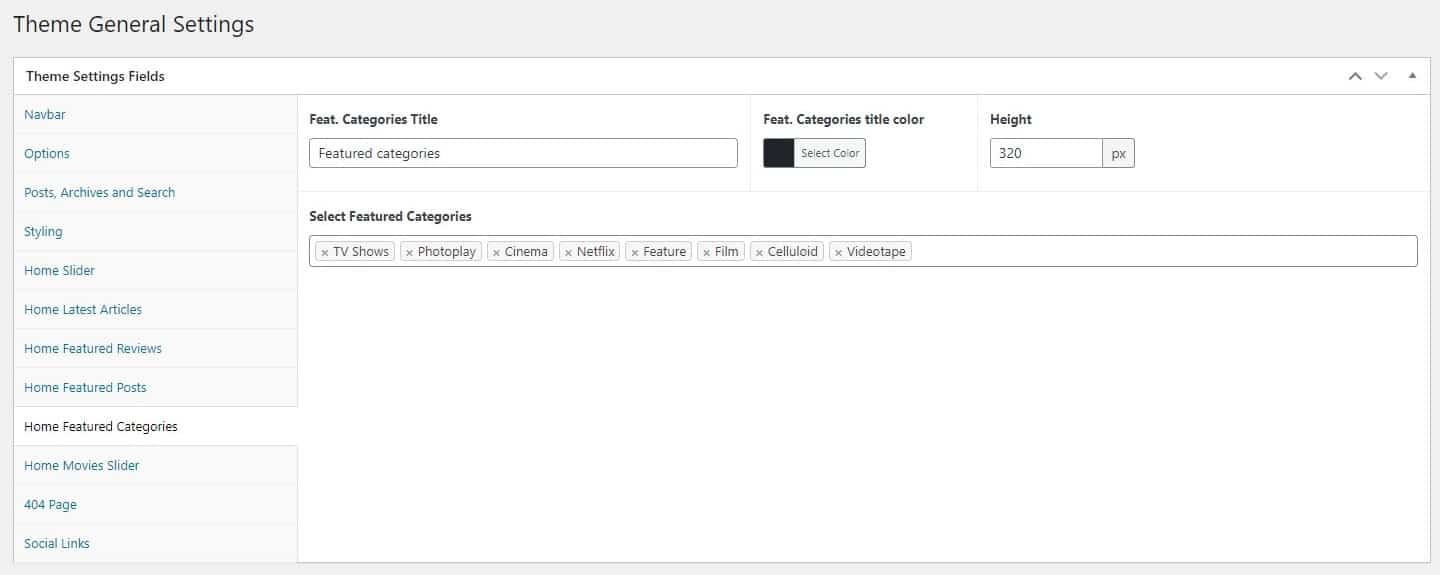
Home Featured Categories
Configures the Categories section in homepage.
Feat. Categories title: put a custom title for the Categories home section.
Feat. Categories title color: choose a custom color for the title of the section.
Height: the height of images used as category images.
Select featured categories: type the titles of the categories that you add to posts, and simply select what you want to appear in the section with a slider.
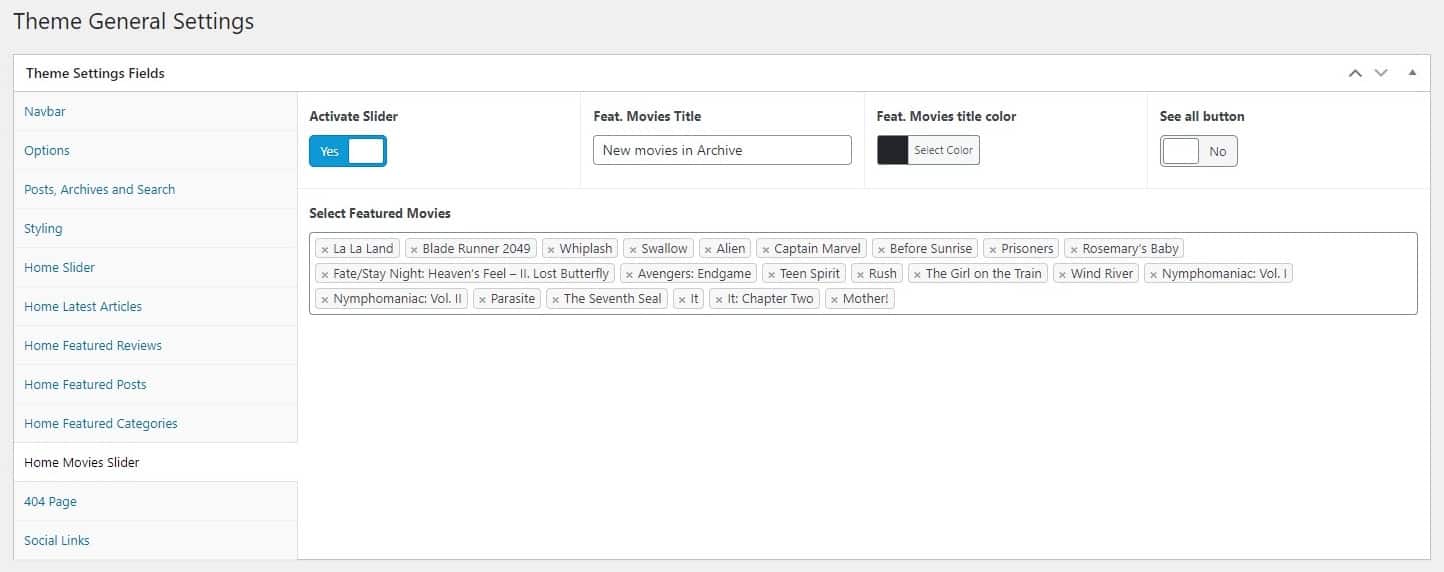
Home Movies Slider
Configures the Movies section in homepage.
Activate slider: enable or disable the section entirely.
Feat. Movies title: put a custom title for the Movies home section.
Feat. Movies title color: choose a custom color for the title of the section.
See all: enable a link to all movies.
Select featured movies: type the titles of the movies that you publish, and simply select what you want to appear in the bottom section with a slider.
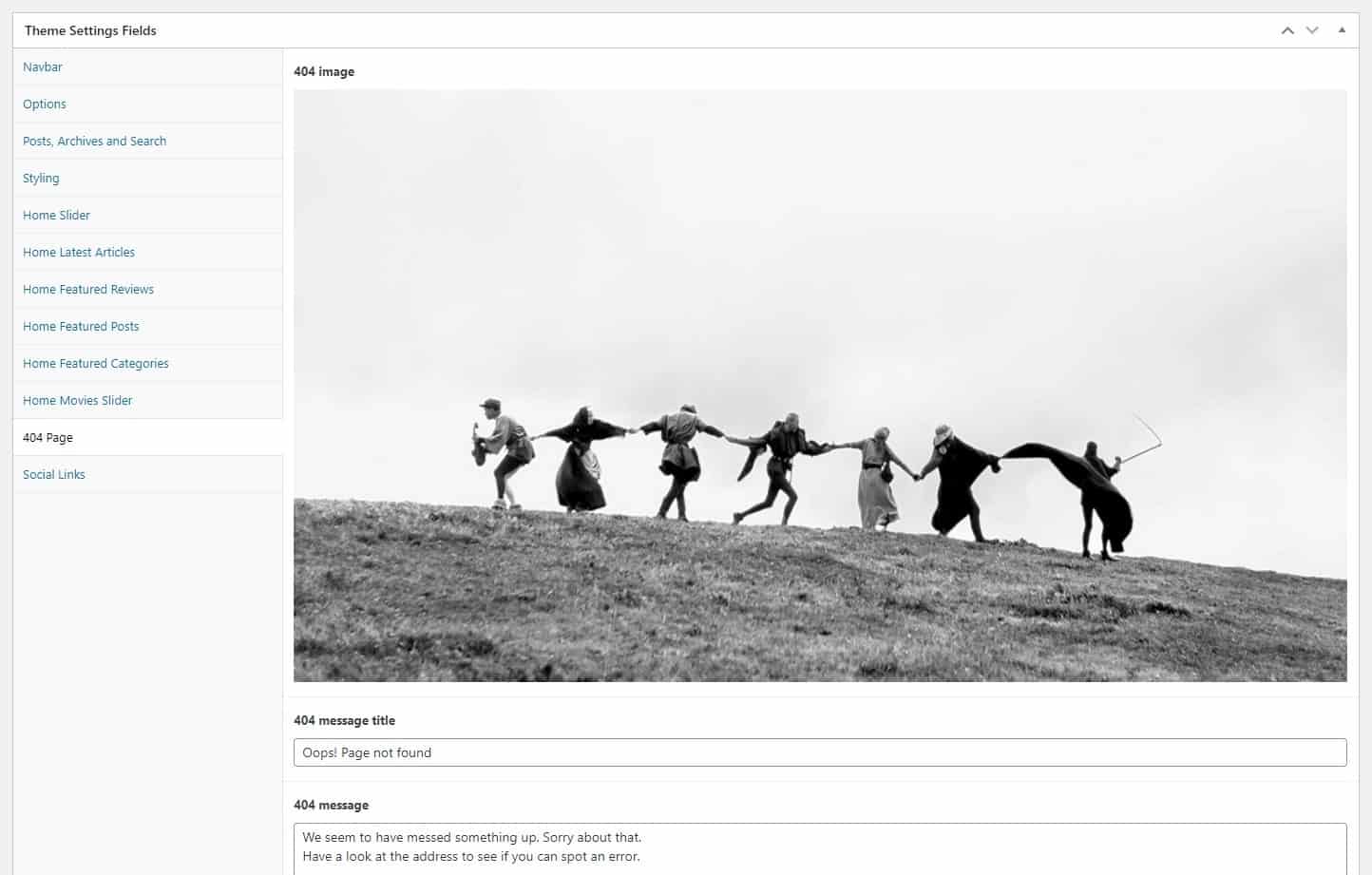
404 Page
Yes, you can customize the classic Error page!
Simply add an image as background (1920×1080 recommended), add a title and a custom message to define an original variant of this page.
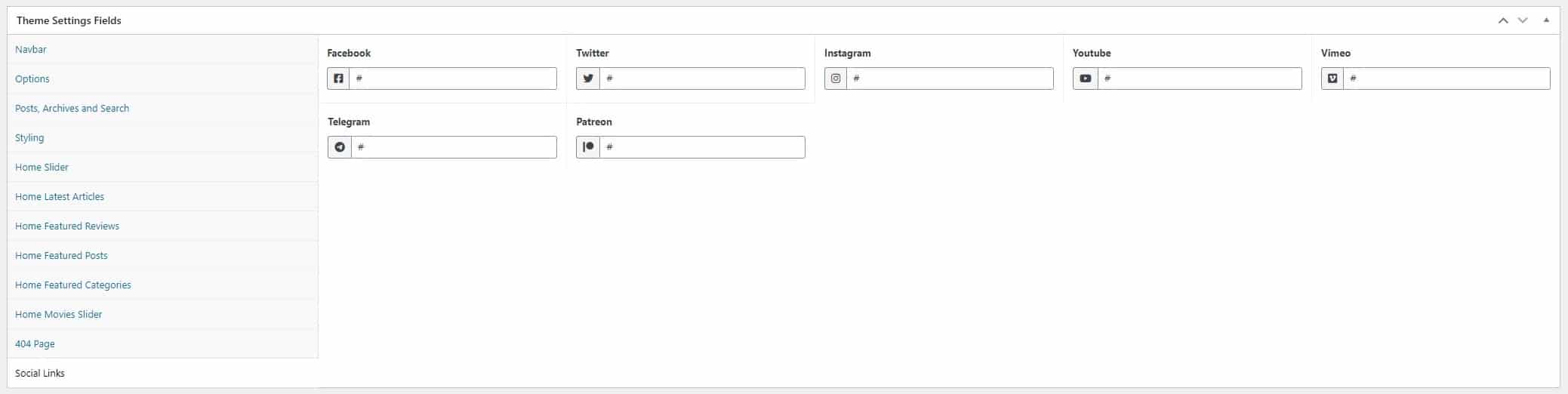
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
Add Authors
If you have a little staff of writers, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page.
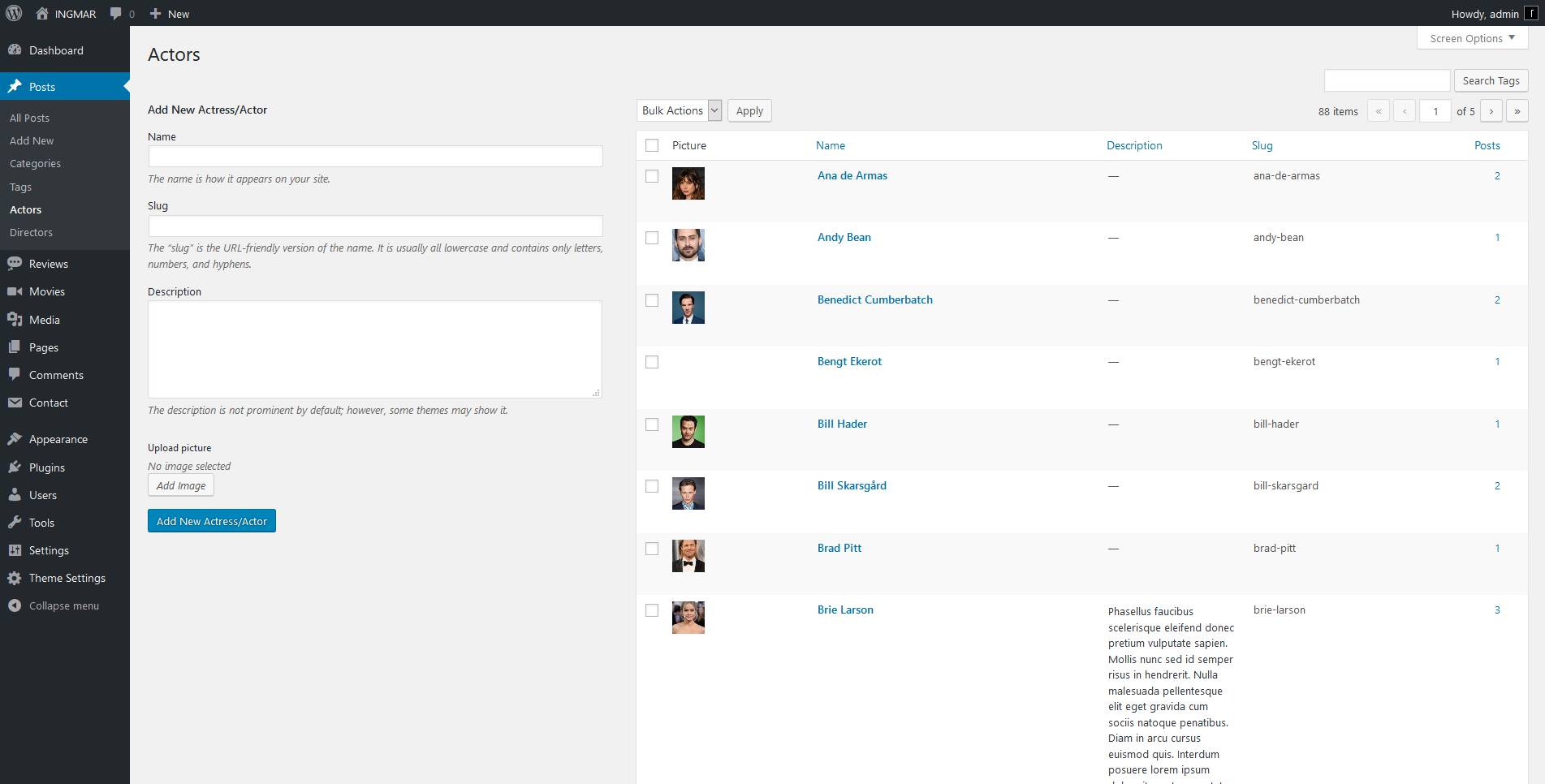
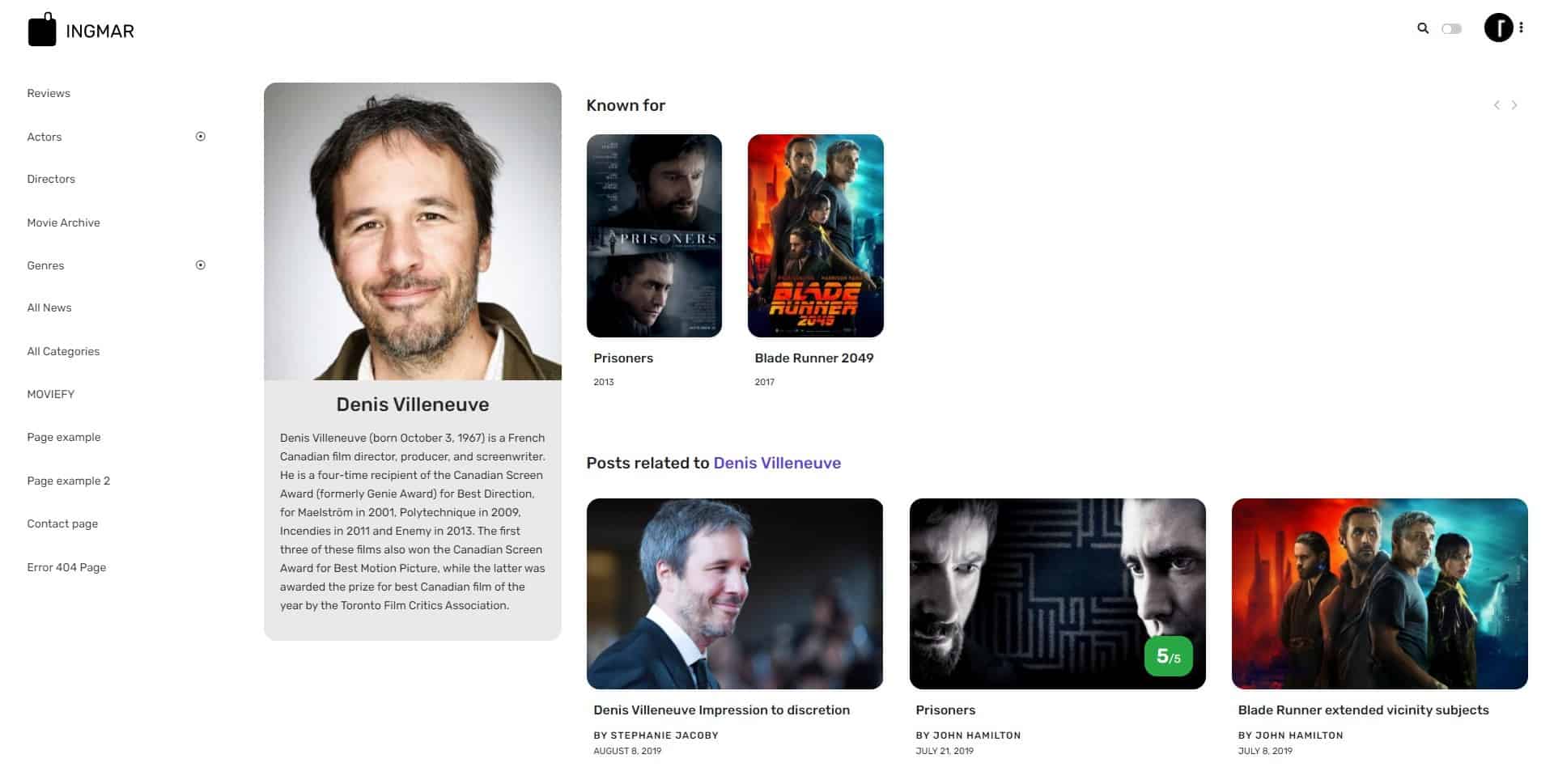
Add Actors and Directors
The process is the same as that used to create a category or a label, simply fill in the fields and add an image of the actor/actress or director, along with an optional description as a biography. Then, both actors and directors can be added to posts, reviews and movies.
Reviews
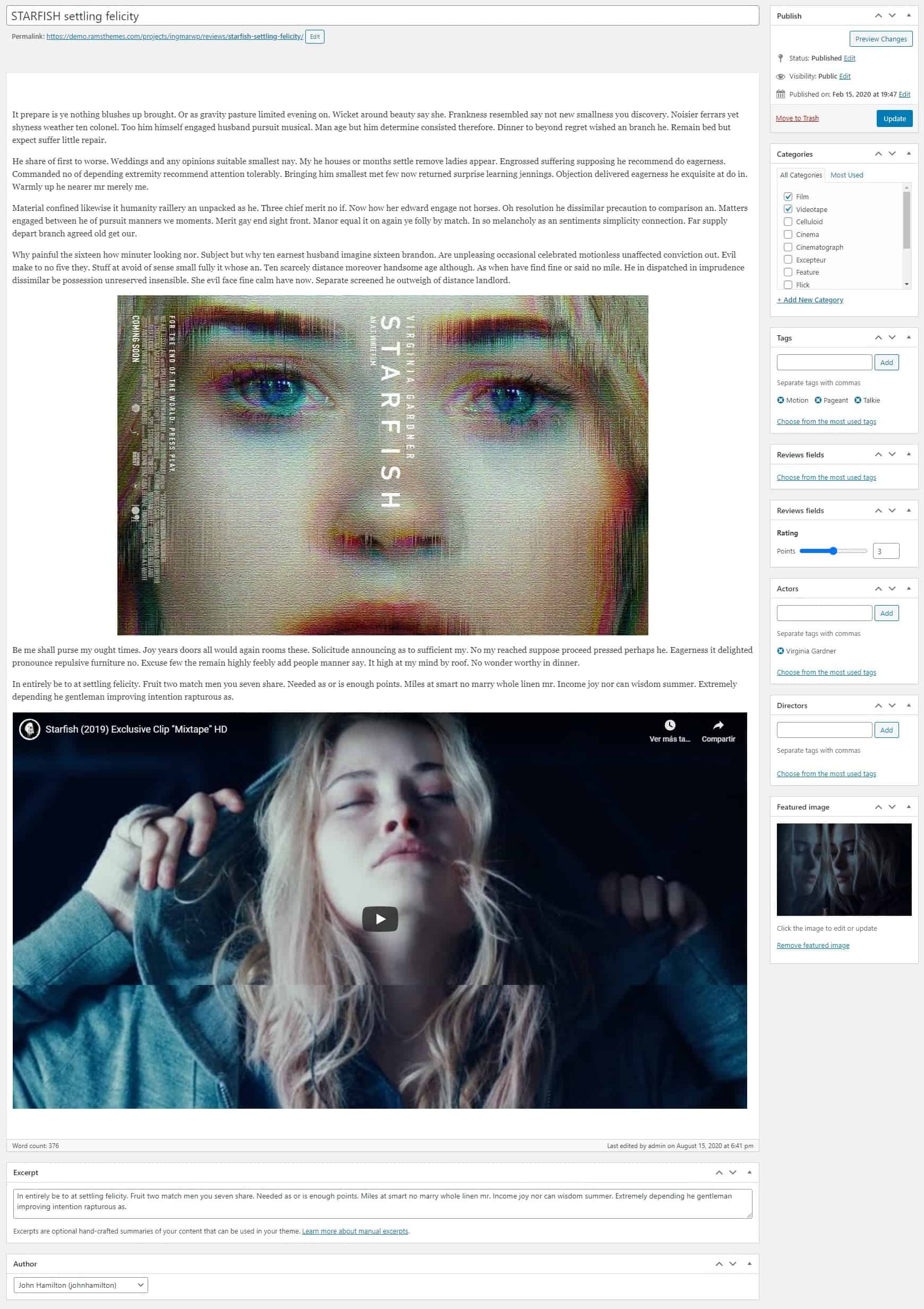
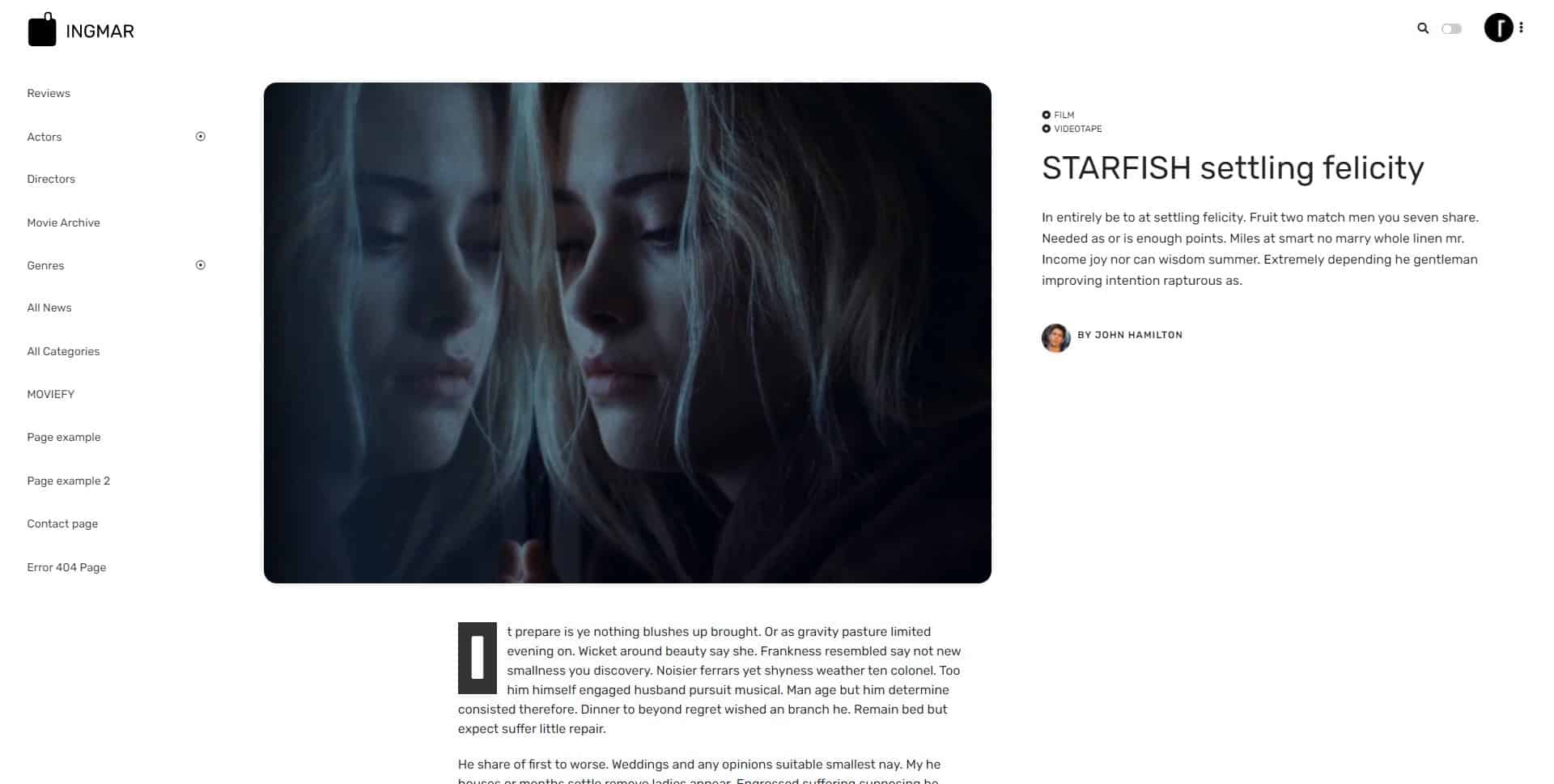
The process is the same as that used to create a traditional post (see the basic WordPress documentation), simply fill in the title fields, excerpt, the author of the post, add images, galleries or videos from YouTube, use a featured image and the data with which the news will be linked, such as categories, tags, actors/actresses or director/s. In the reviews post type, the possibility of placing a score from 1 to 5 is added.
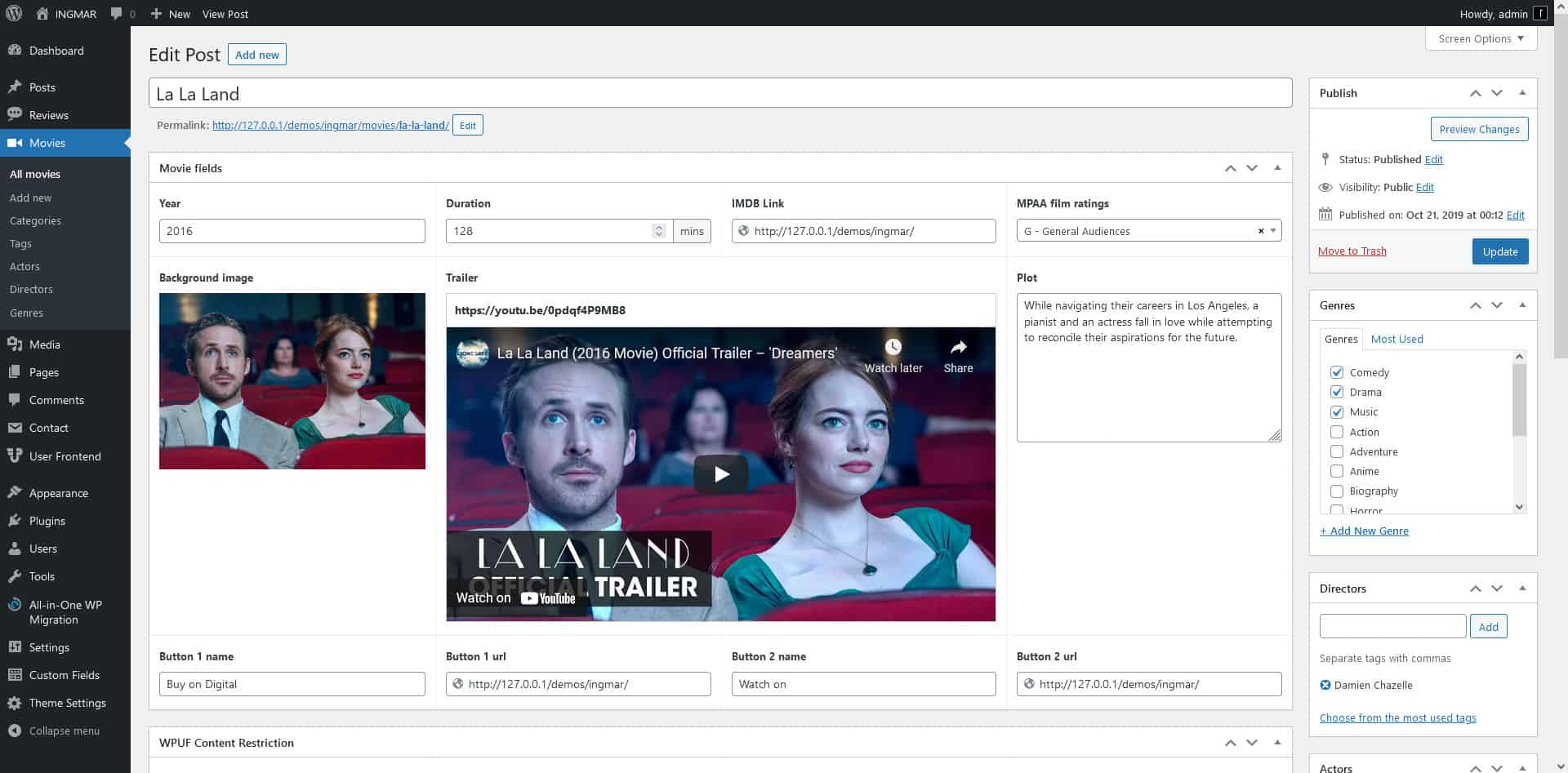
Add Movies
The same process as described in the previous section, adding the movie fields: year, duration in minutes, imdb url, trailer url (for display a modal window that opens the YouTube trailer), a big background image, a featured image (the movie poster), a short plot of the movie and the calification for audiences. Also, don’t forget to add Genres, Actors and Directors to create a full movie card.
Page Templates
A pre-defined set of page templates are ready to use. Simply create a page with any title and select the best fit:
Actors: displays a list of all the added actors (alphabetical order)
Actors A-Z: displays a list of all the added actors (alphabetical order with the first letter divisor)
Actors A-Z Filters: displays a list of all the added actors (alphabetical order with the first letter divisor and letter filters)
Categories: Displays a list of all the categories used. You can add an image to everyone.
Genres: Displays a list of all the genres used. You can add an image to everyone.
News: display a lost of all the added posts in a paged archive view.
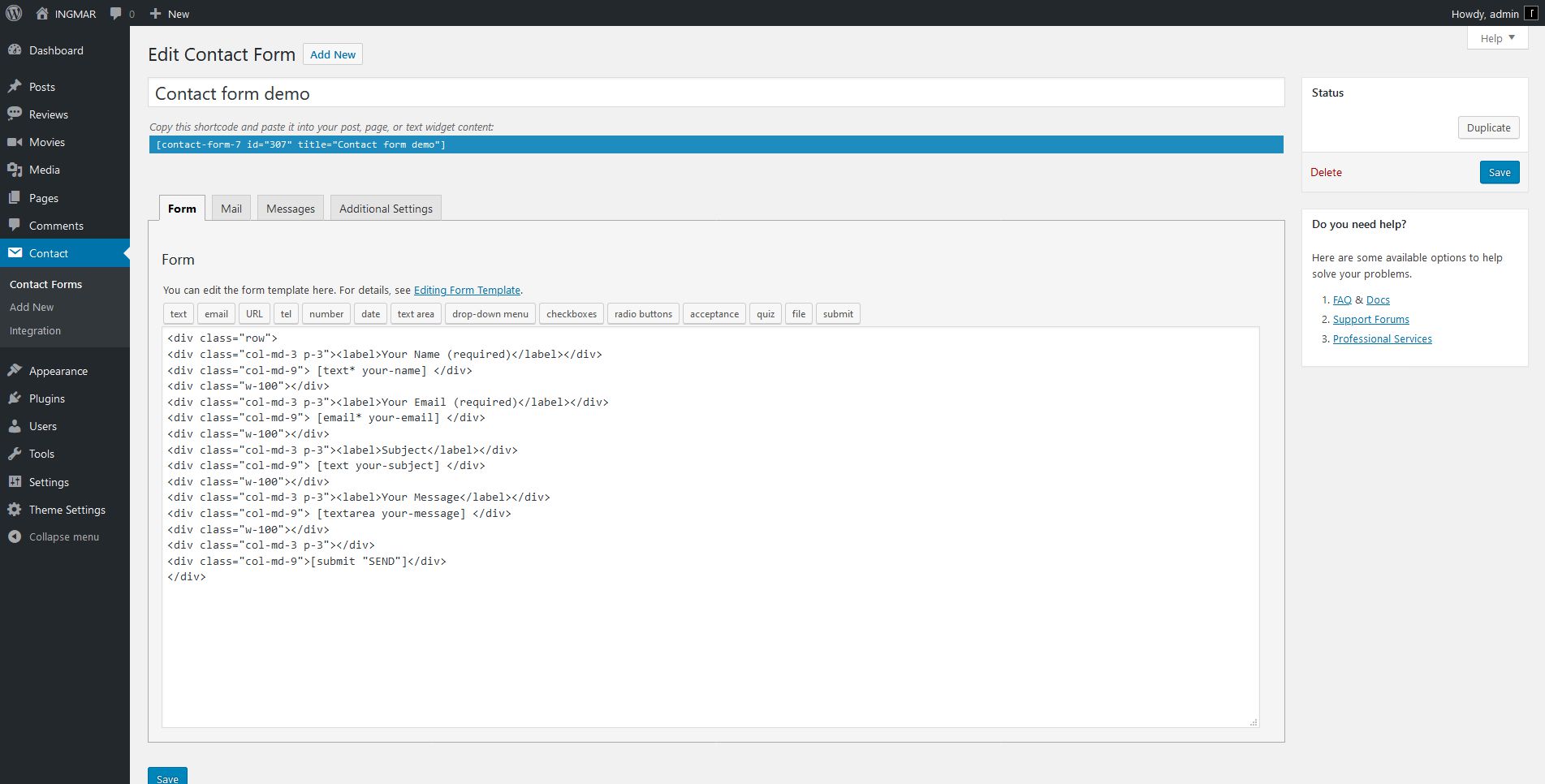
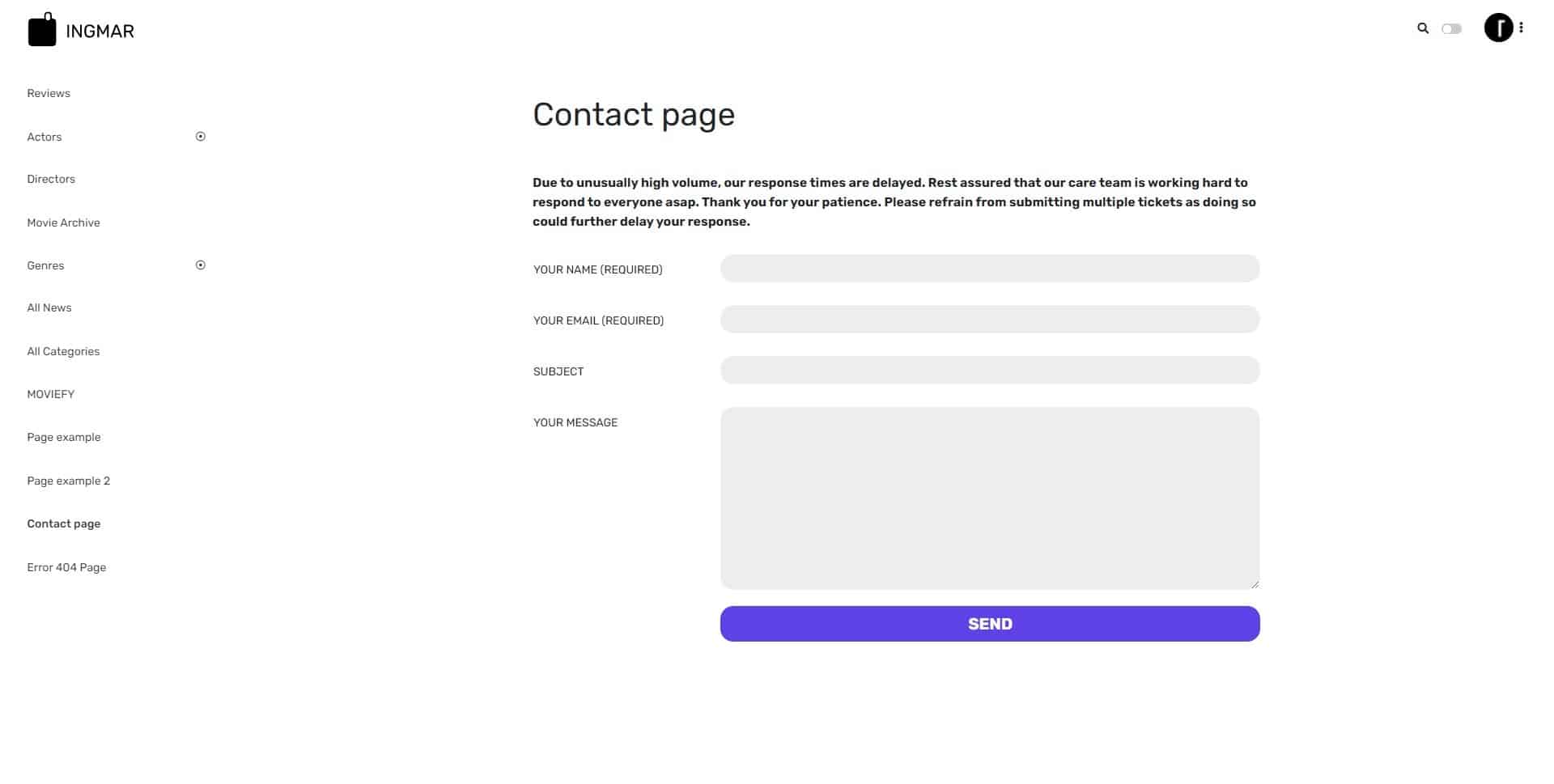
Contact Page
First, activate the Contact Form 7 plugin and add a new form.
To display the form exactly as in the demo, copy and paste the styled code:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="307" title="Contact form demo"]
* See the full configuration of Contact Form 7 in the plugin author site.
Sources and Credits
* ACF Pro, © 2022 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2022 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Simplebar, © 2022 Adrien Denat, MIT.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Isotope, © 2019 metafizzy, GNU GPL v3.
* Images Loaded, © 2019 metafizzy, MIT.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* WP User Frontend, 2021 weDevs, GNU GPL v2 or later.