© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing HUS. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.4+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file huswp.zip and huswp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
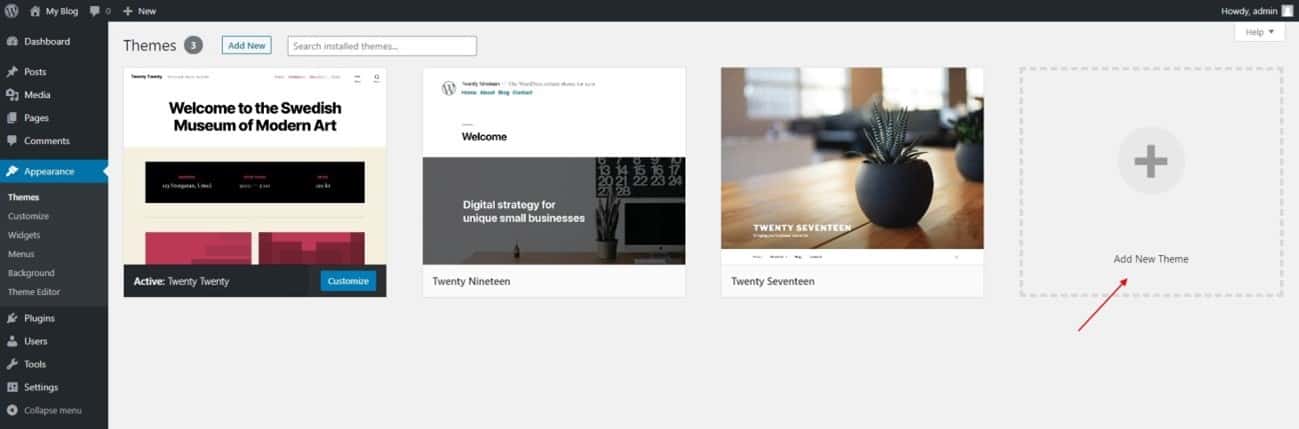
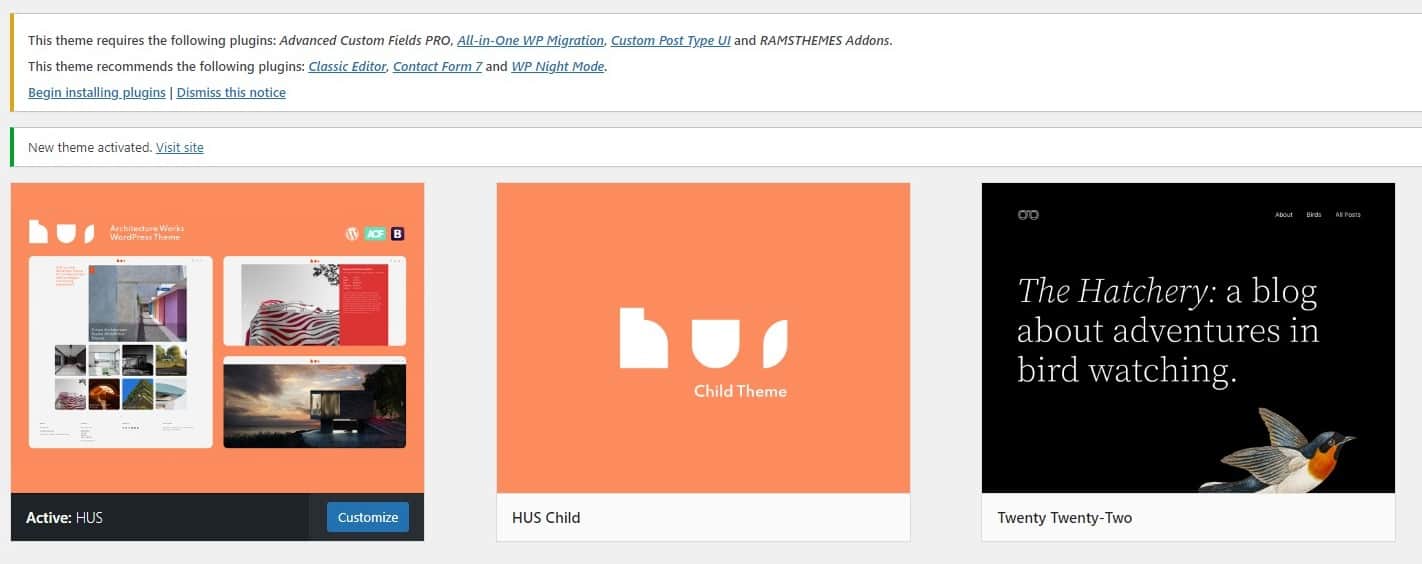
Go to Appearance > Themes section and click Add New
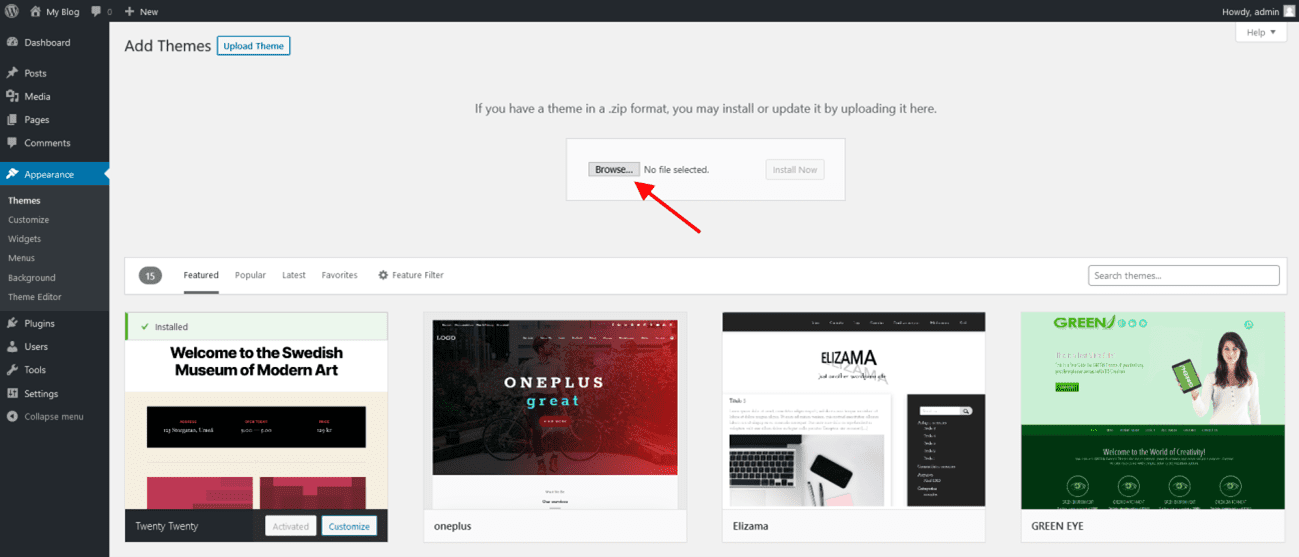
In the next screen click the Upload Theme button
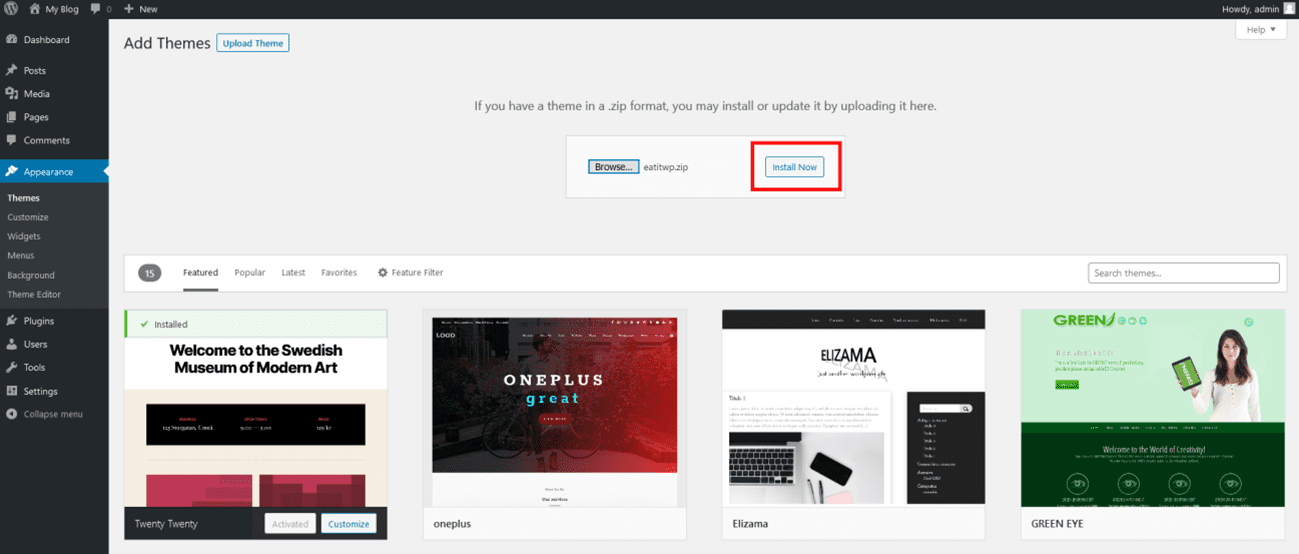
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
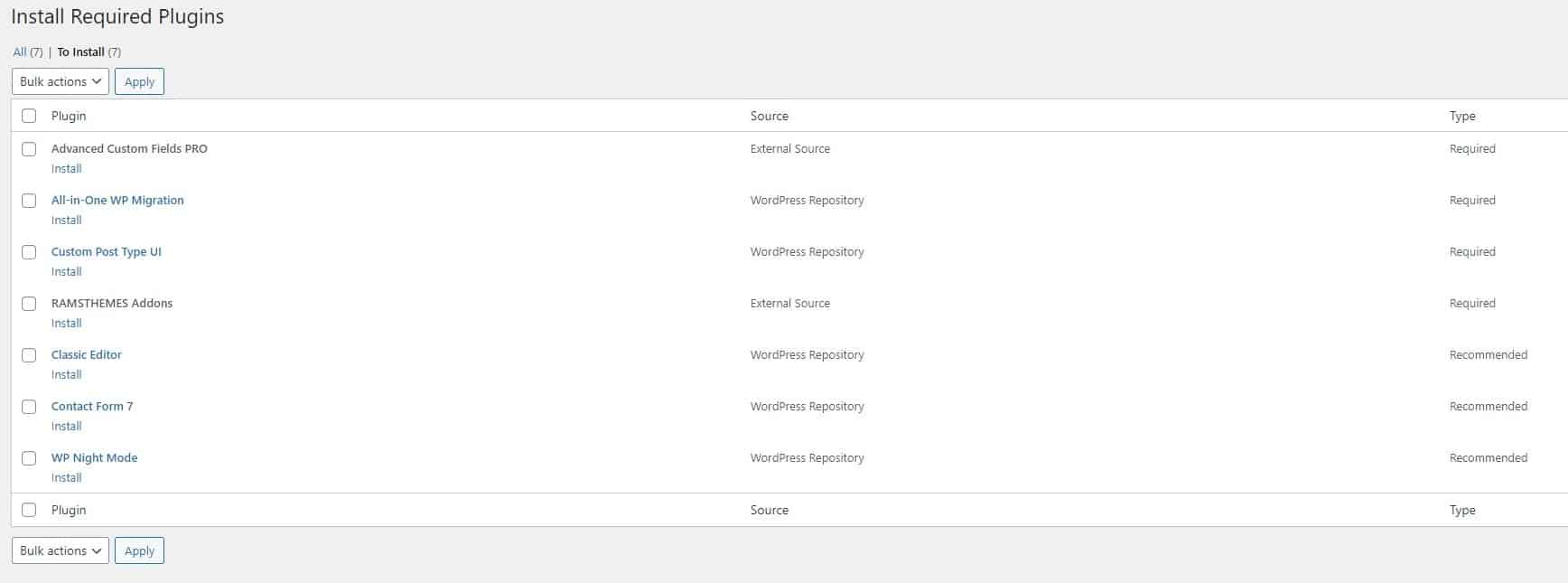
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
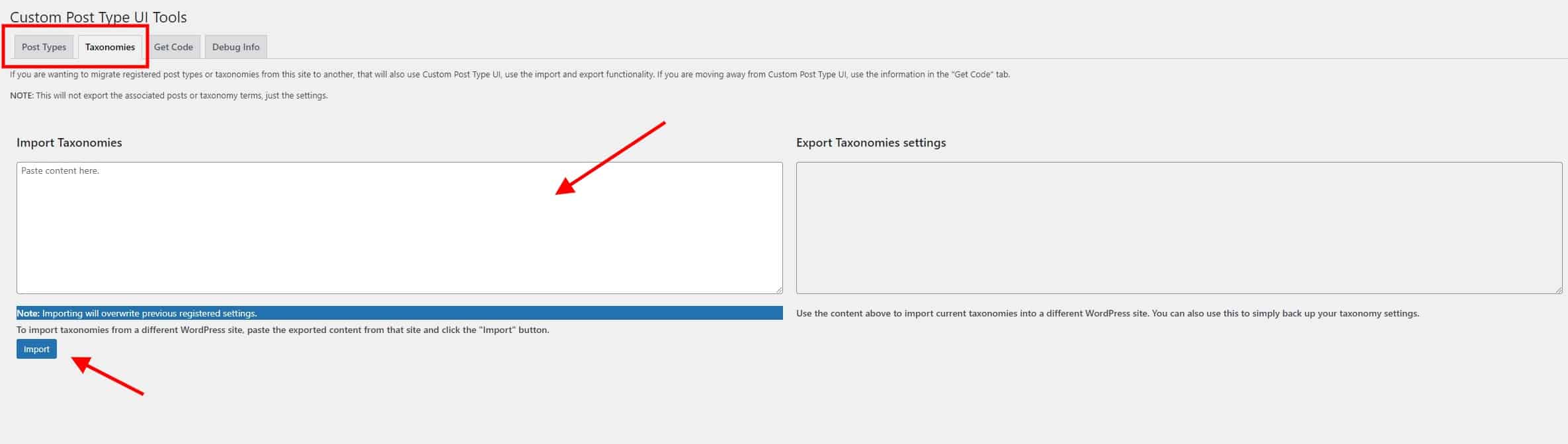
To Import the Custom Taxonomy or Post Type data (it depends on the theme that includes them), activate CPT UI plugin from the list, and go to the CPT text file included on the demo folder from the downloaded TM zip file. Open the txt, copy the content and paste in the respective section (CPT UI – Tools – Post Types / Taxonomies – Import)
Setup Demo
Import .wpress file from All-in-One WP Migration
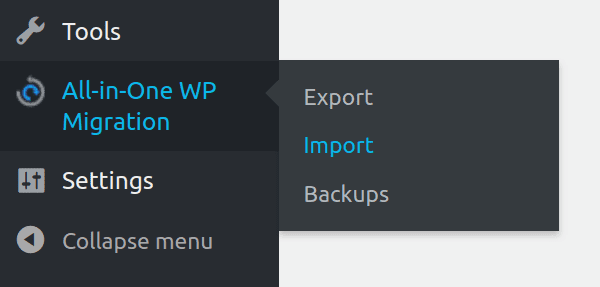
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
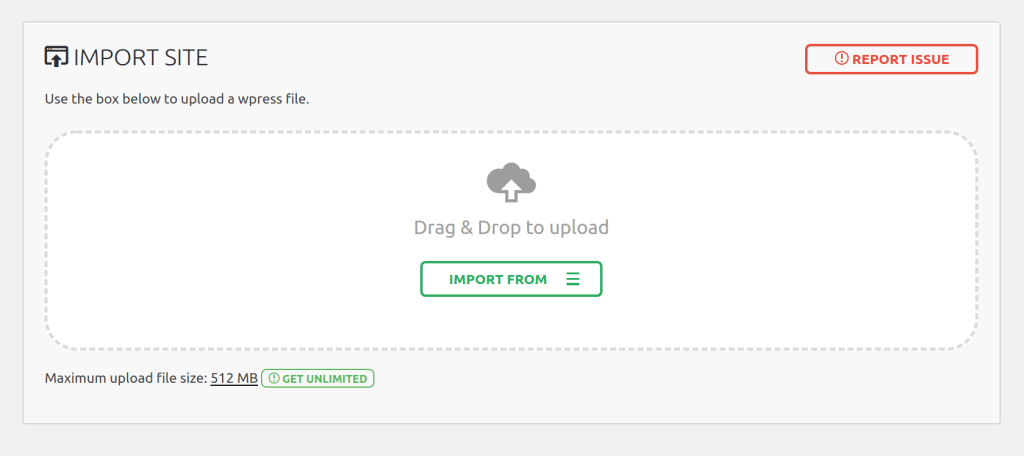
Once you have chosen the option, the application takes you to the Import page:
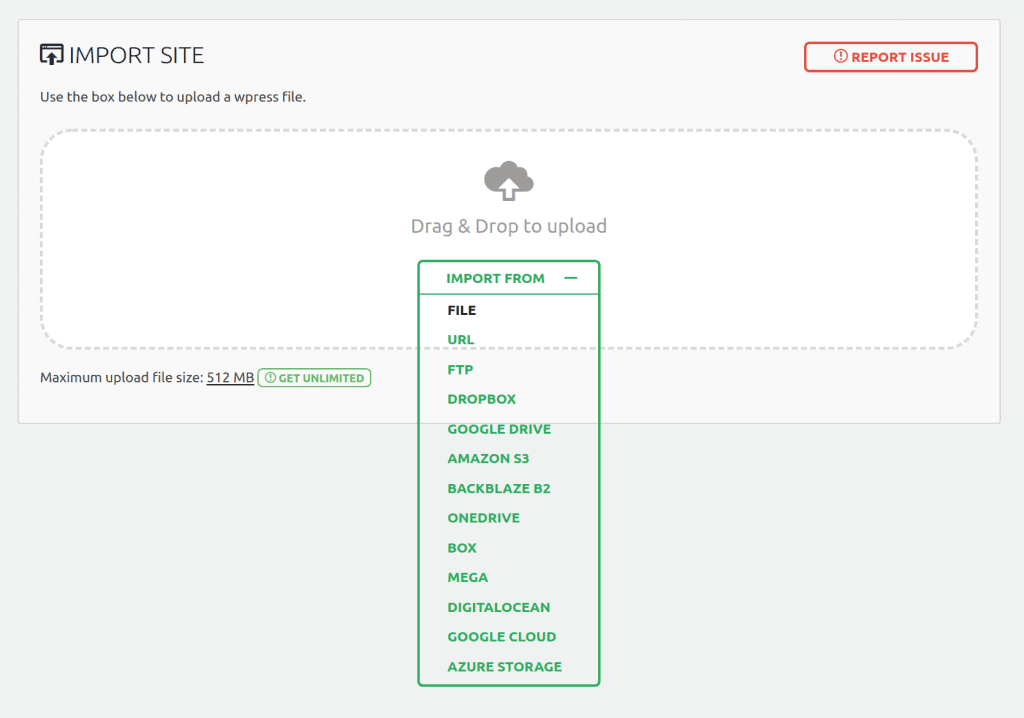
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file husdemo.zip from the Demo Content folder. Next, a file called huswpdemo.wpress appears. Choose them to begin the import process:
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (800 MB recommended size or more, because the size of the import file is big, due to the images used)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
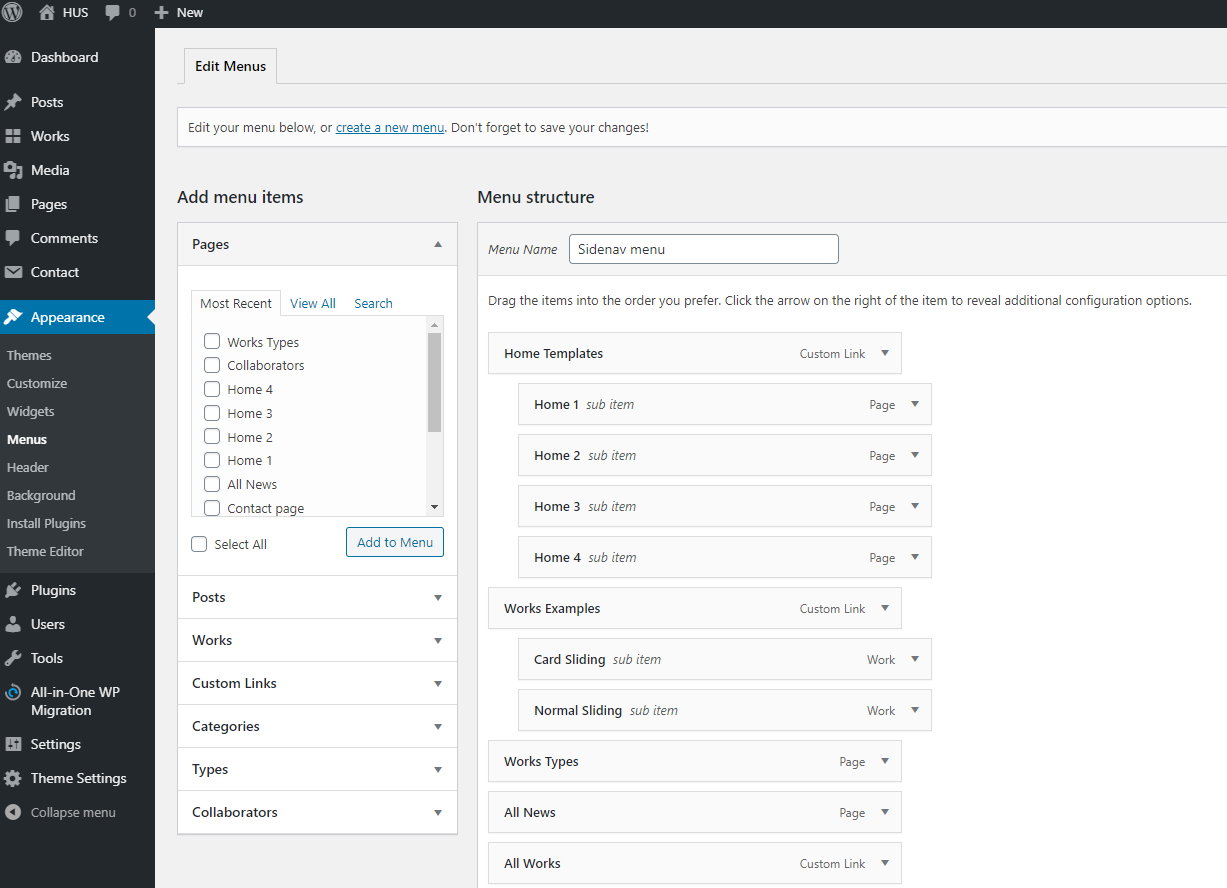
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like.
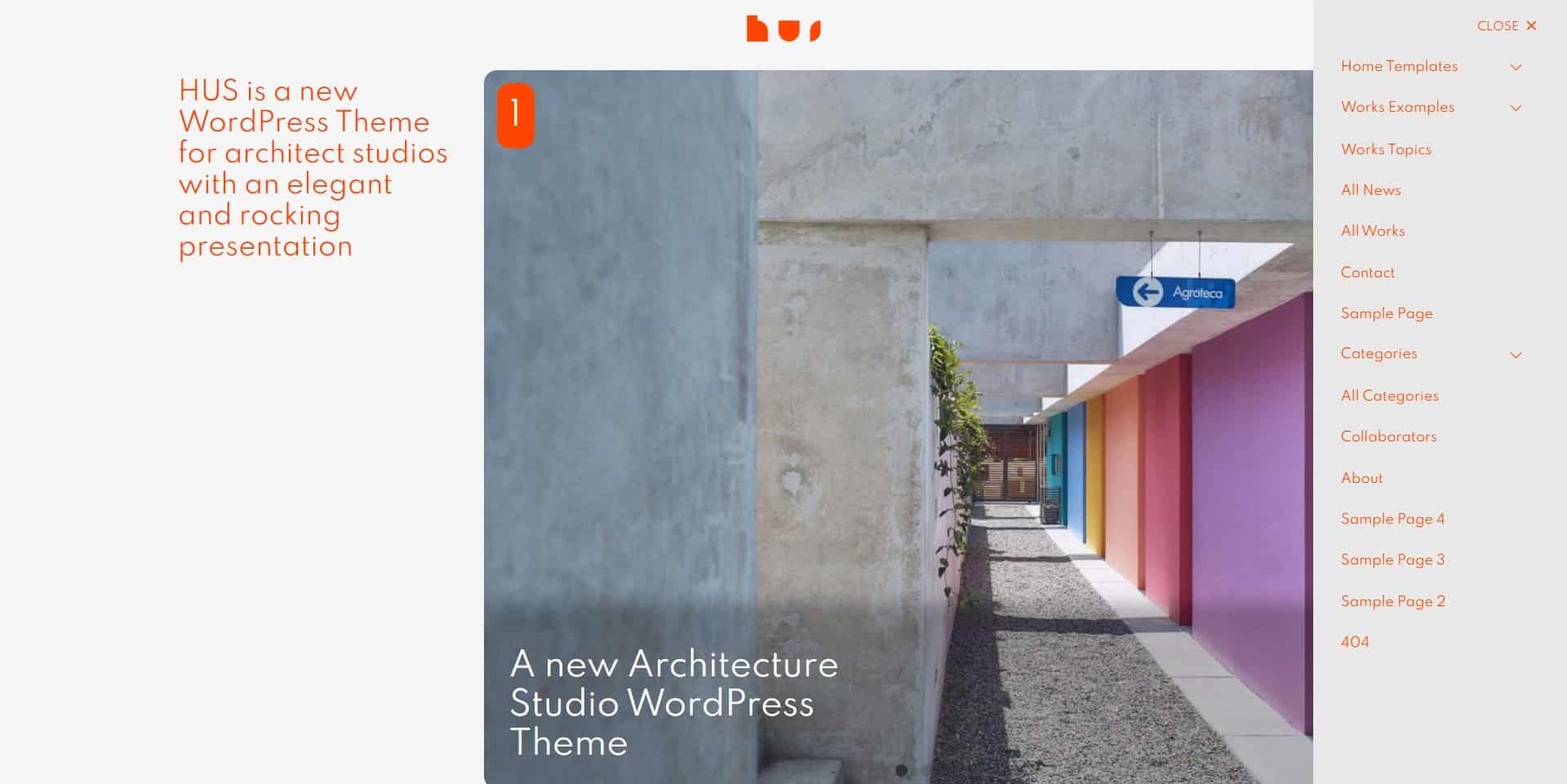
After that, go to Appearance – Widgets in Dashboard and use the builded menu in the Navigation Menu Widget to display it in the Sidenav Sidebar (shows when clicking hamburger menu)
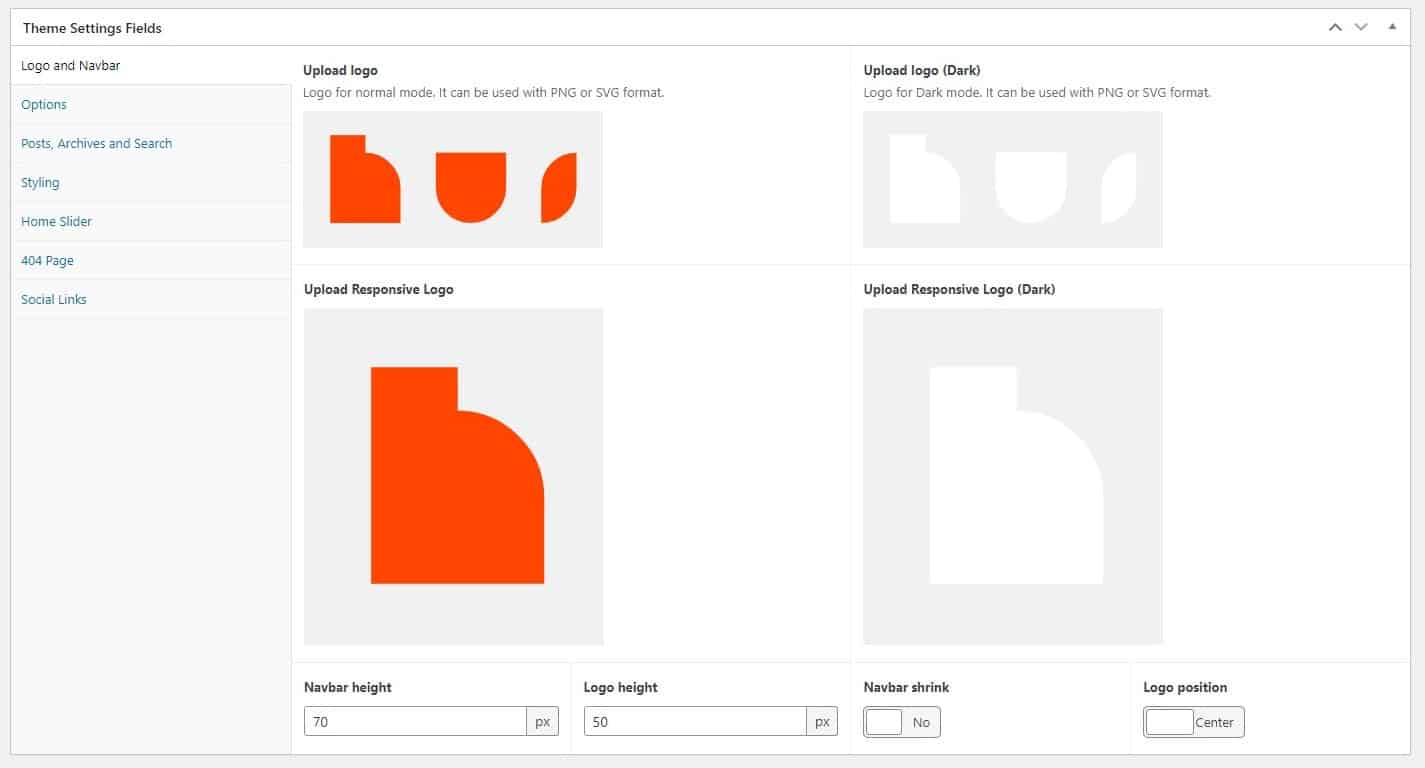
Navbar and Logos
Logo in navbar
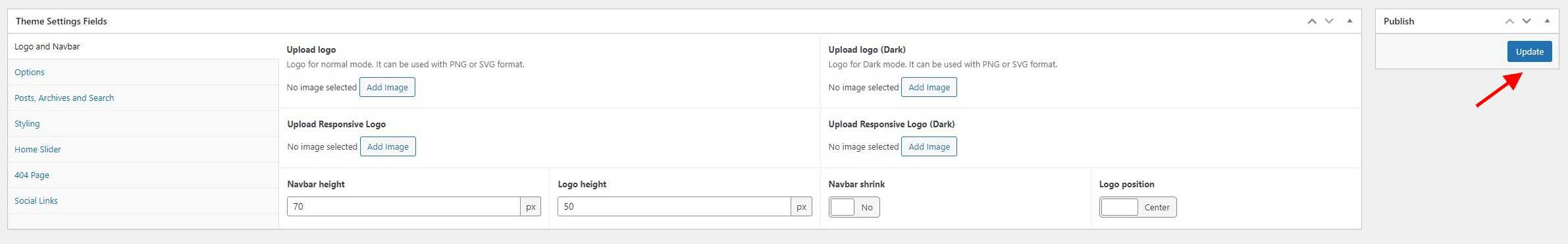
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
Navbar Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
Logo position: Choose from left (near menu) or centered logo.
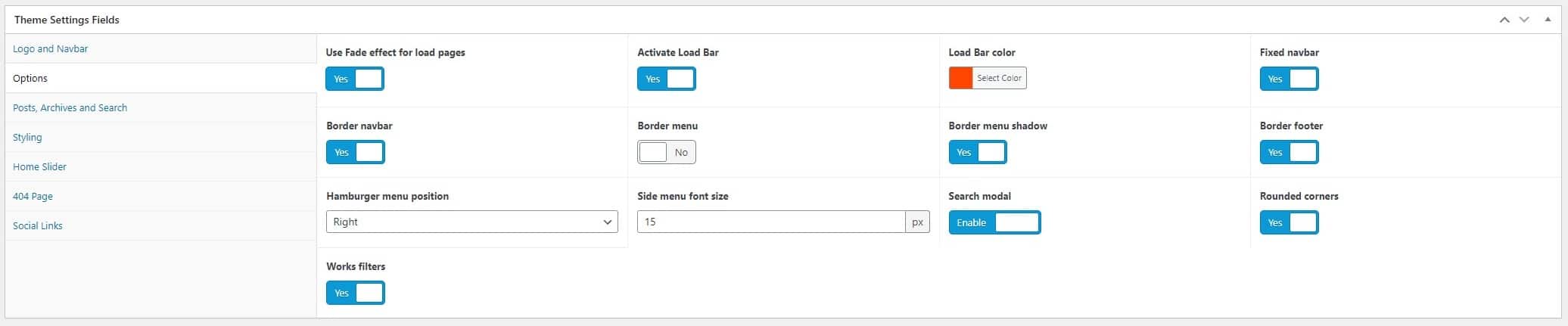
Options
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border menu shadow: adds a border-right shadow to sidenav menu.
Border footer: adds a border-top line to footer.
Hamburger menu position: position the “three line” menu in left or right.
Side menu font size: sets the size in px of the side menu sections.
Search modal: show or hide the search button in navbar.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
Works filters: show or hide the Isotope filters (used in Home Template 3).
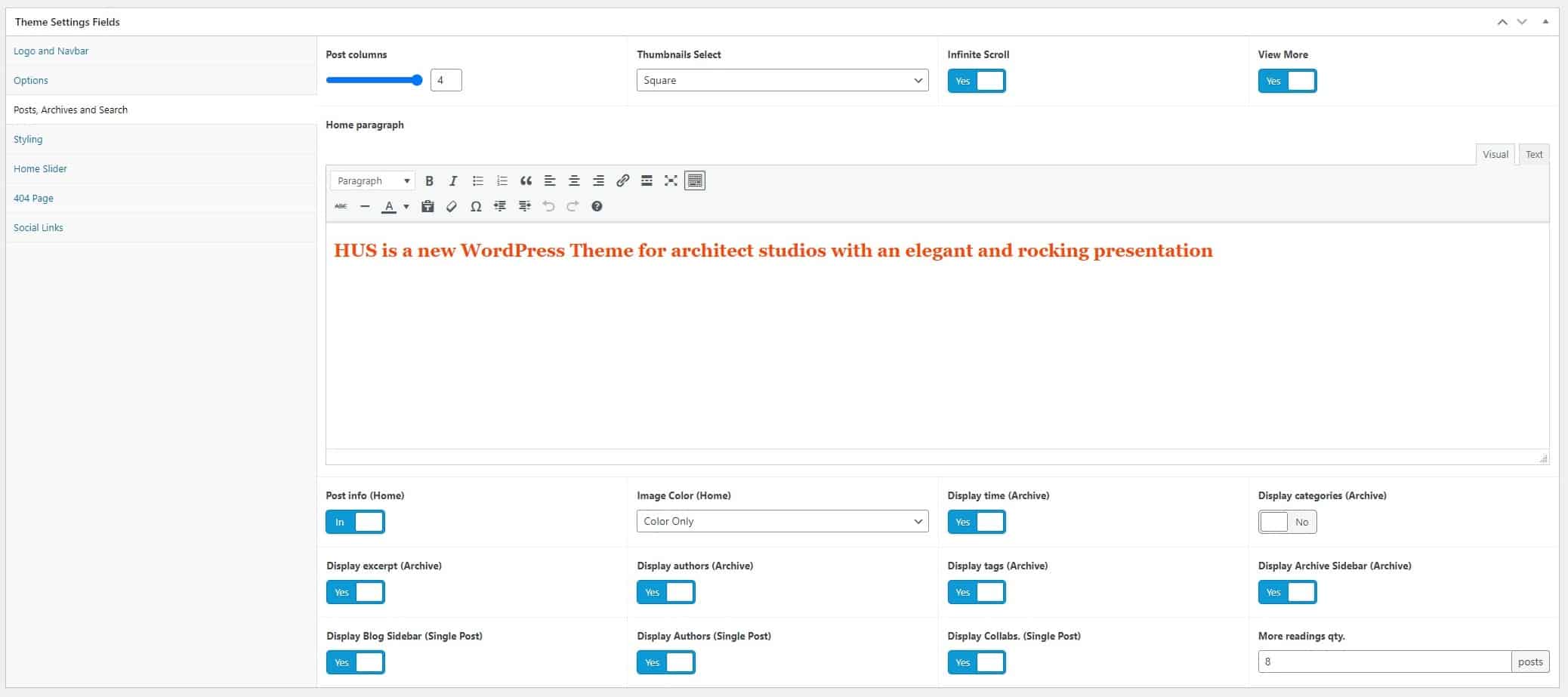
Posts, Archives and Search
Post columns: define number of columns used for posts layout on home and archives.
Thumbnails select: choose between 3 formats of images: Square, Rectangle or Full (ideal when you have vertical images mixed with other sizes).
Infinite Scroll: activate Infinite Scrolling or paged navigation.
View More: display a button for show more posts, only if Infinite Scroll is activated.
Home Paragraph: display a custom phrase on top of home page.
Post info (Home): define if the info of posts is showed inside the image box or outside.
Image color (Home): define if the post image on home is configured to display in three modes: Black and White Only, Black and White to Color on hover, or Color only.
Display Time: shows the date of post, configured on WP settings section.
Display categories: displays the category of the post.
Display excerpt: shows post excerpt.
Display authors: shows the author of the post.
Display tags: displays the tags of the post.
Display Archive Sidebar: display sidebar in the archive pages.
Display Blog Sidebar: display sidebar in posts or reviews (singles).
Display authors/collabs: display badges of author or collaborators on single posts.
More readings qty: select the number of related posts to show at bottom of posts.
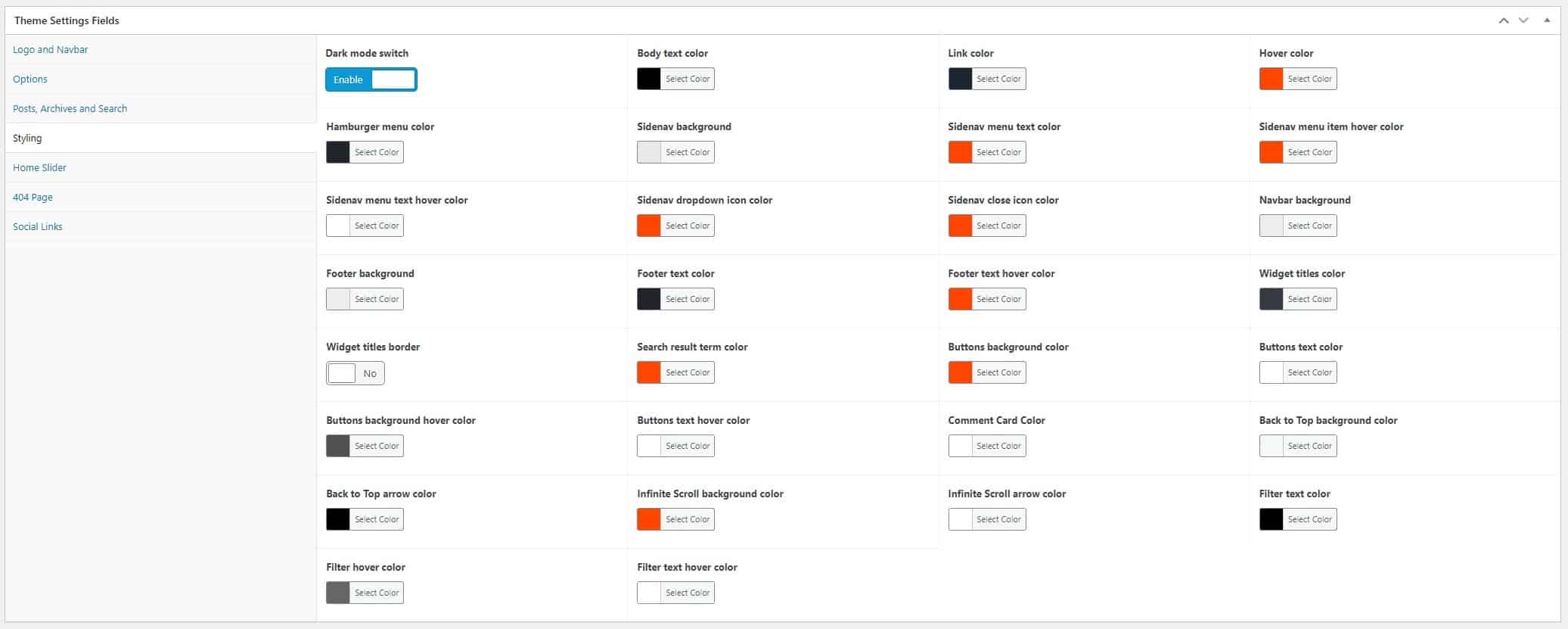
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Body text color: only to match a custom color reference for body (it not changes the frontend color).
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Sidenav close icon color: the color of the close button on top right menu of the sidenav.
Navbar background: bg color of the header.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Search result term color: choose a custom color for the searched term in search result page.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Comment card color: color of the comment card for post comments.
Back to Top background color: bg of the “up” button showed when scrolling the page.
Back to arrow color: color of the “up” arrow showed when scrolling the page.
Infinite Scroll background color: bg of the “more” button showed when scrolling the page for view more posts.
Infinite Scroll arrow color: color of the “down” arrow showed when scrolling the page for view more posts.
Filter text color: color of the text on filters (Home Template 3).
Filter hover color: color of the hover button on filters (Home Template 3).
Filter text hover color: color of the hover text on filters (Home Template 3).
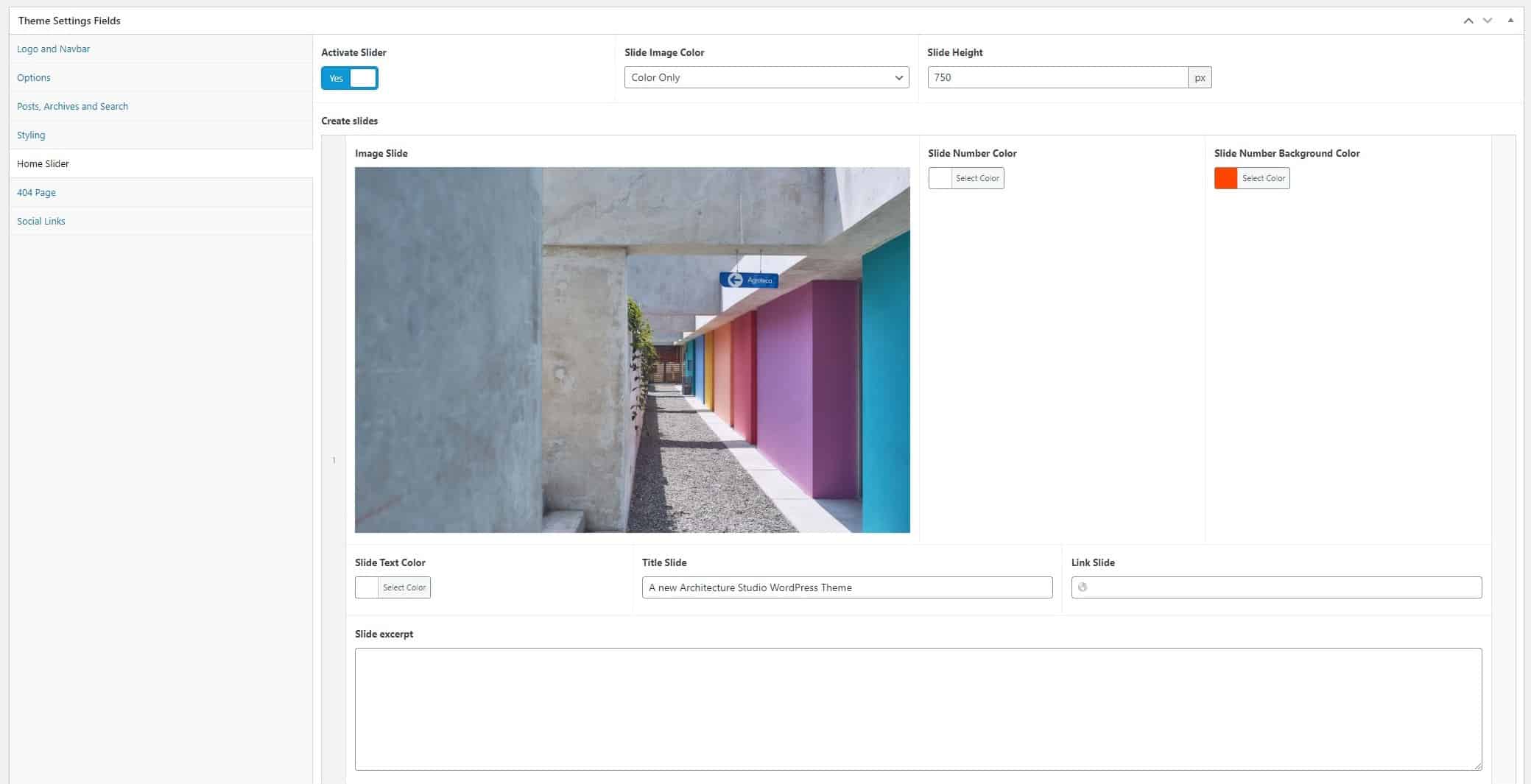
Home Slider
You can enable a slider for the homepage and add the slides what you want, uploading image, setting the titles and buttons texts, and linking them to anywhere. In the same way of Works images, the slider images can be displayed in three modes: Black and White Only, Black and White to Color on hover, or Color only.
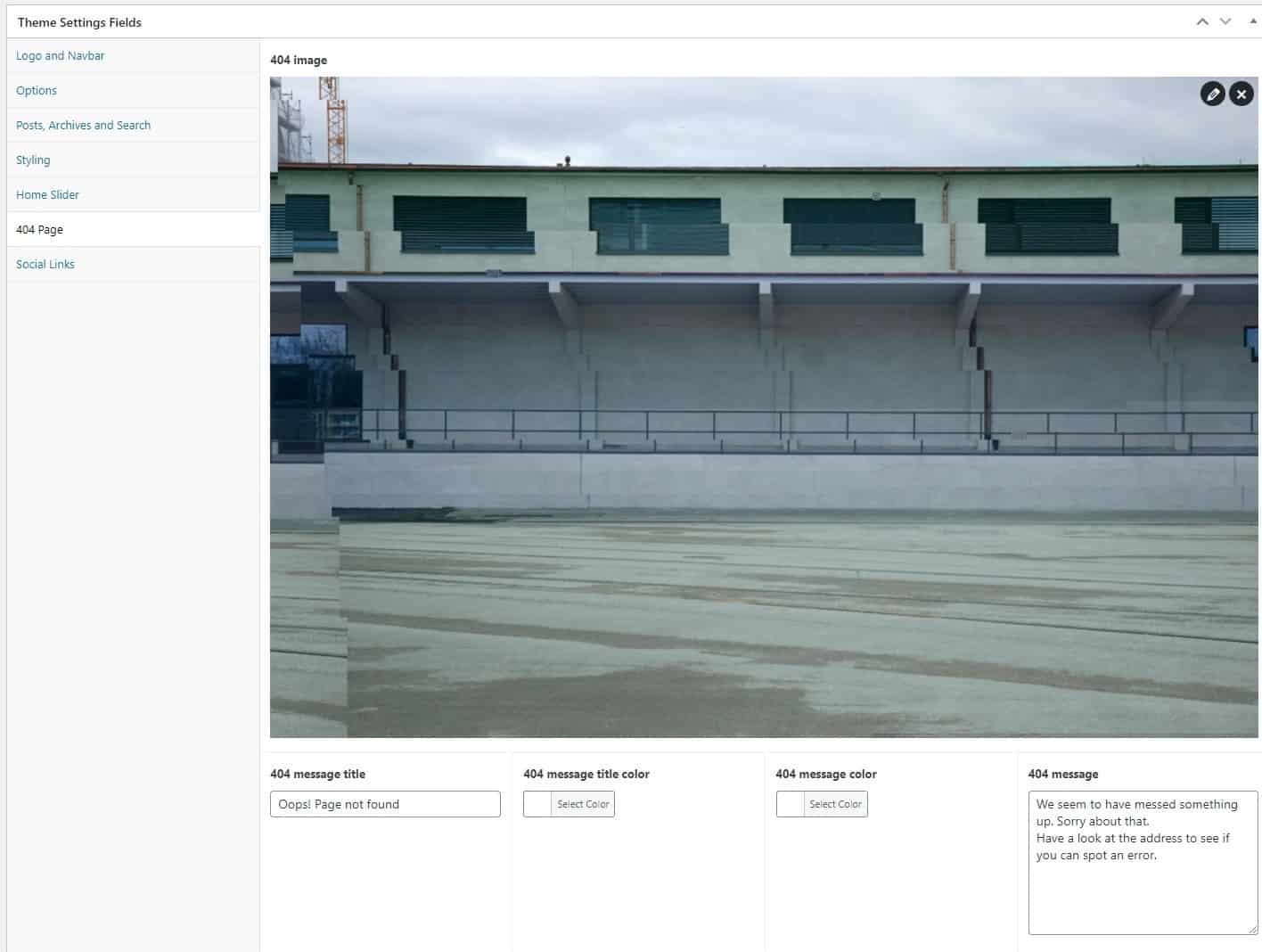
404 Page
You can customize the classic Error page. Simply add an image as background (1920×1080 recommended), add a title and a custom message to define an original variant of this page.
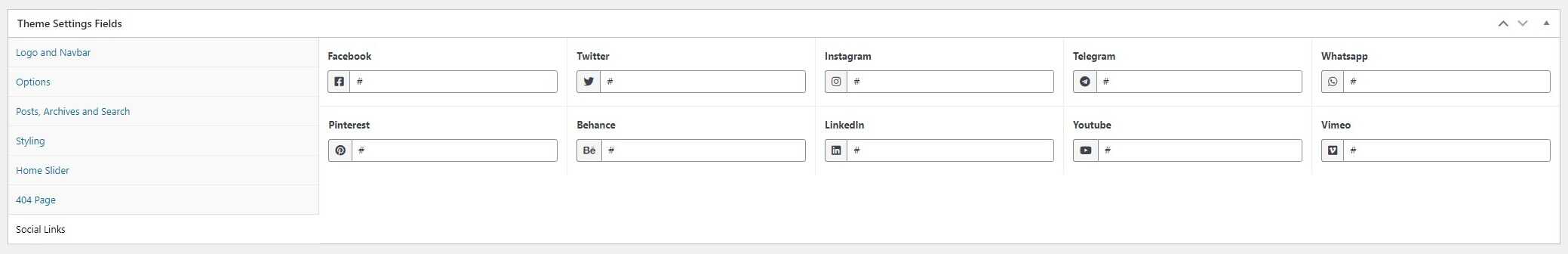
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
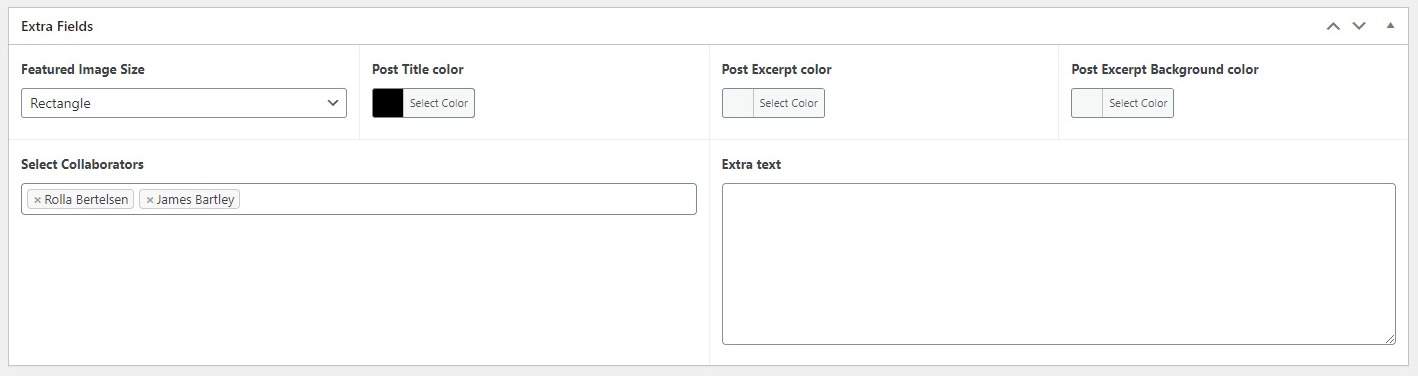
Post Extra Fields
Featured Image Size: select the main post image in two formats: Rectangle (ideal for vertical images) or Square (for big images).
Post title color: choose a color for the post title.
Post Excerpt Color: choose a color for the post excerpt text.
Post Excerpt Background: choose a color for the post excerpt text background.
Select Collaborators: add the Collaborators of the post, prevously created in the Taxonomy.
Extra Text: display another custom relevant text below author and collabs.
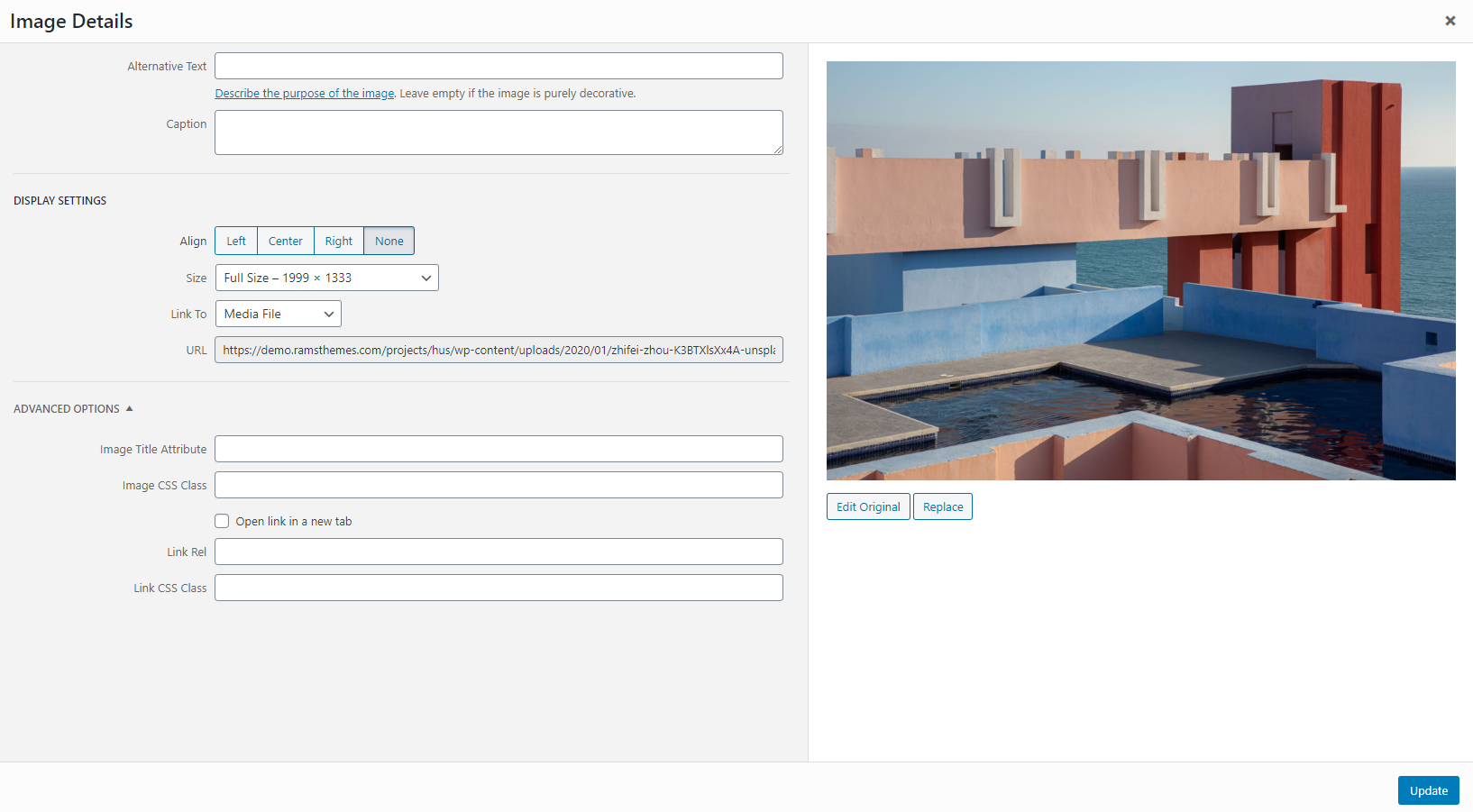
Full Width Images
To make an image the full width of the post content container, simply upload the image in the post (preferently below some paragraphs) and click on them, and now in the Edit button (with a pencil icon). In this screen, add the css class “alignfull” and align to “none”.
Add Authors and Collaborators
If you have a little staff of writers and collaborators, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page. Same logic is applied to the Collaborators taxonomy (you can find it in the Posts lateral menu of dashboard)
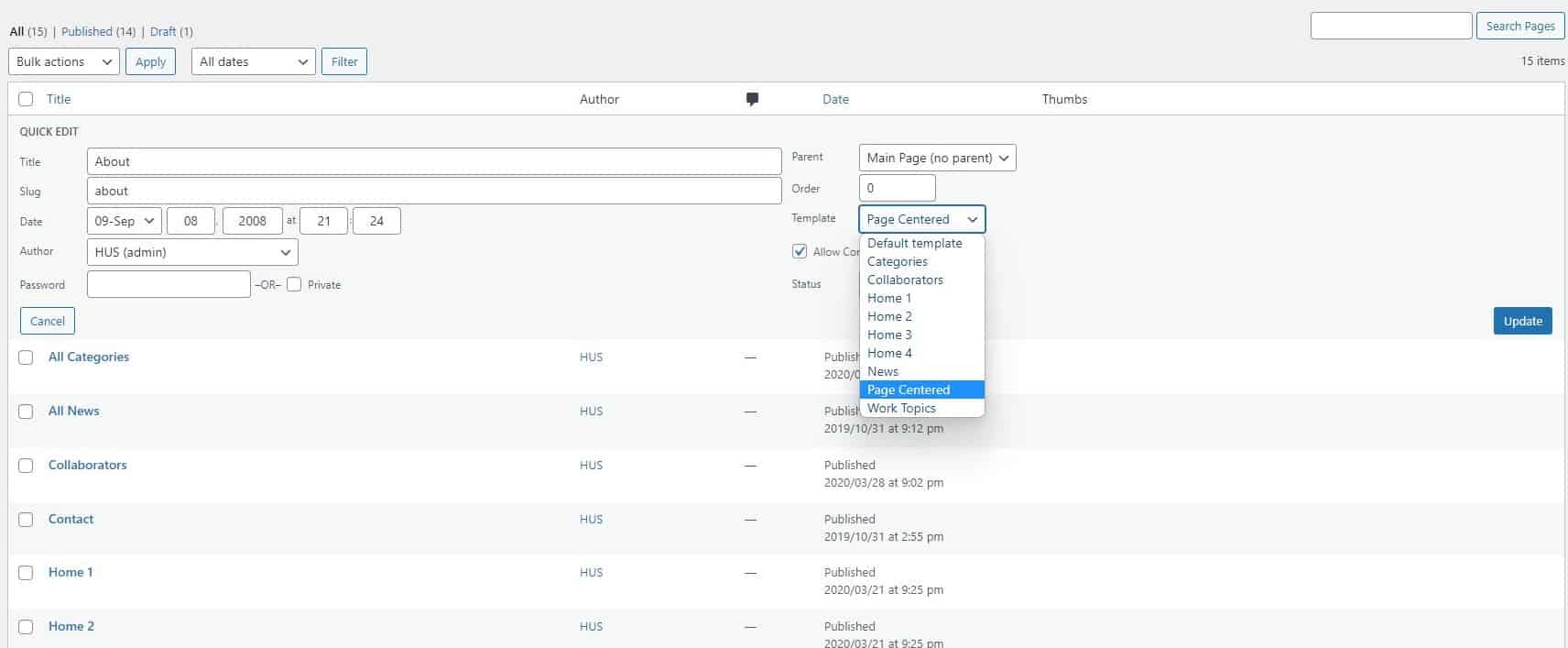
Page Templates
A pre-defined set of page templates are ready to use. Simply create a page with any title and select the best fit:
Categories: display a list of all the added post categories.
Collaborators: display a list of all the added collaborators.
Home 1: a template that shows a slider of rectangled images with recent works.
Home 2: a template that shows a full page slider of selected images.
Home 3: a template that shows a squared thumbnail images (and a scaling effect) with recent works.
Home 4: a template that shows a slider of squared images with recent works.
News: display a list of all the added posts in a paged archive view.
Page Centered: display a full-width featured image and centered column content.
Work Topics: display a list of all the added terms on topics taxonomy.
Contact Page
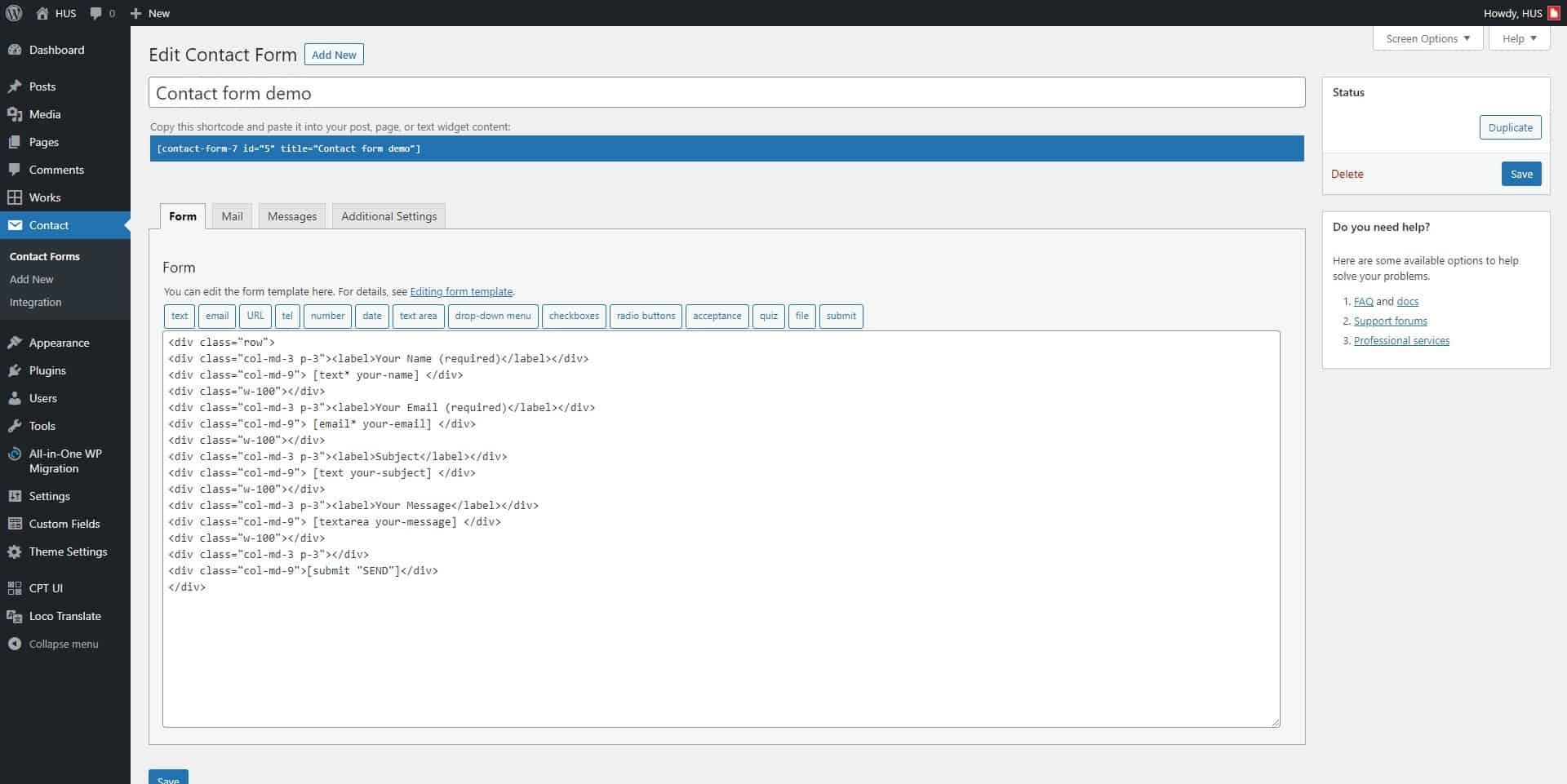
First, activate the Contact Form 7 plugin and add a new form.
To display the form exactly as in the demo, copy and paste the styled code:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="5" title="Contact form demo"]
* See the full configuration of Contact Form 7 in the plugin author site.
Sources and Credits
* ACF Pro, © 2021 Delicious Brains, GNU GPL v2 or later.
* Bootstrap, © 2011-2021 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Infinite Scroll, © 2019 metafizzy, GNU GPL v3.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Packery, © 2019 metafizzy, GNU GPL v3.
* Isotope, © 2019 metafizzy, GNU GPL v3.
* Images Loaded, © 2019 metafizzy, MIT.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* Mousetip, © 2018 Joel Eisner, MIT.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.