© 2024 RAMSTHEMES. All rights reserved
Introduction
Welcome to ENJOY, a new WordPress Elementor Theme designed for Game and Technology Stores with a nice and modern UI, easy and intuitive to use for professionals. This new version is built with the base of Joints, and includes Elementor Pro and Power Pack, which brings more widget modules ready to use according to the taste and need of the consumer. We hope this new theme meets your expectations in terms of design and customization.
Requeriments
You need to make sure that your web host has the minimum WordPress and Elementor requirements to run themes-based sites:
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.) and Elementor Page Builder (Drag and drop widgets, customize styles and Options)
- MySQL version 5.6 and above
- The mod_rewrite Apache module
- The iconv extension with UTF-8 encoding
- HTTPS support
- max_execution_time more than 180, we recommend 300
- memory_limit at least 256M to run plugins without issues and avoid the Elementor “loading loop” bug
Product Contents
- Theme files
- .WPRESS file for demo import
- Documentation
Setup Demo
Import .wpress file from All-in-One WP Migration
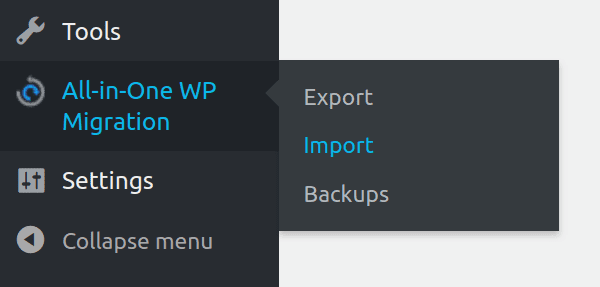
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
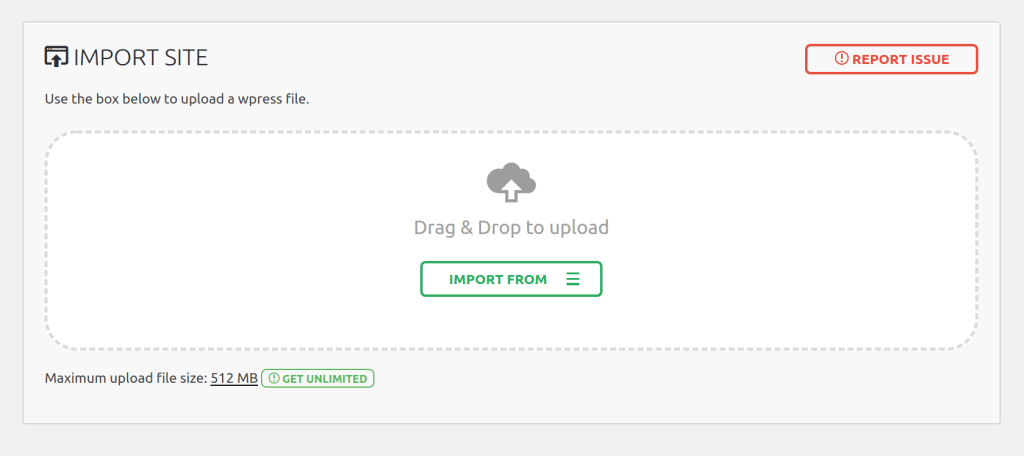
Once you have chosen the option, the application takes you to the Import page:
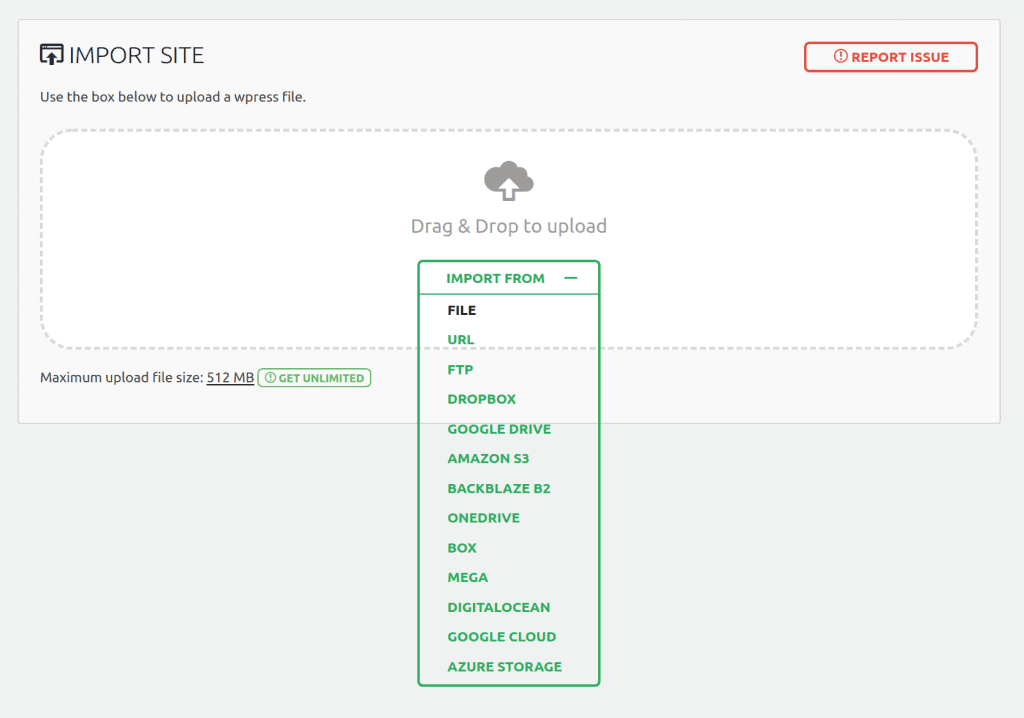
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file enjoywpdemo.zip from the Demo Content folder. Next, a file called enjoywpdemo.wpress appears. Choose them to begin the import process:
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (800 MB recommended size or more, because the size of the import file is big, due to the images used)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents. Use this method only if you have advanced knowledge to create templates from scratch with Elementor.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file enjoywp.zip and enjoywp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
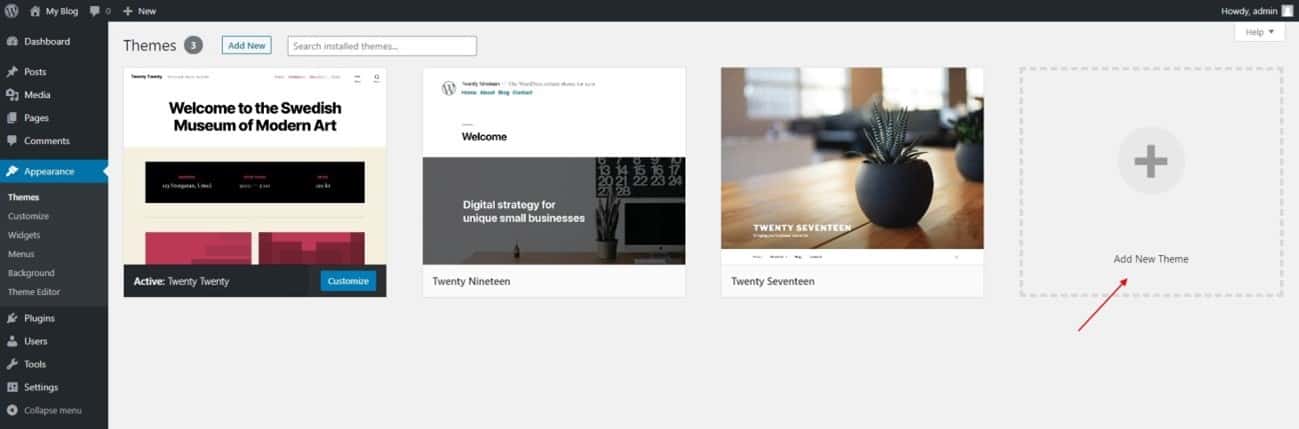
Go to Appearance > Themes section and click Add New
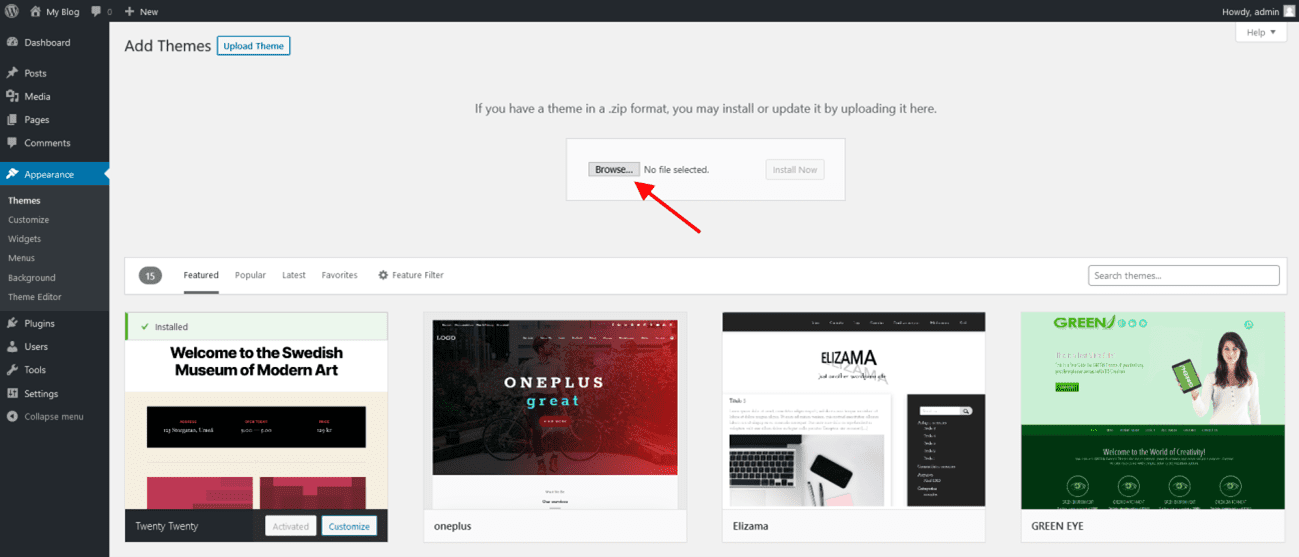
In the next screen click the Upload Theme button
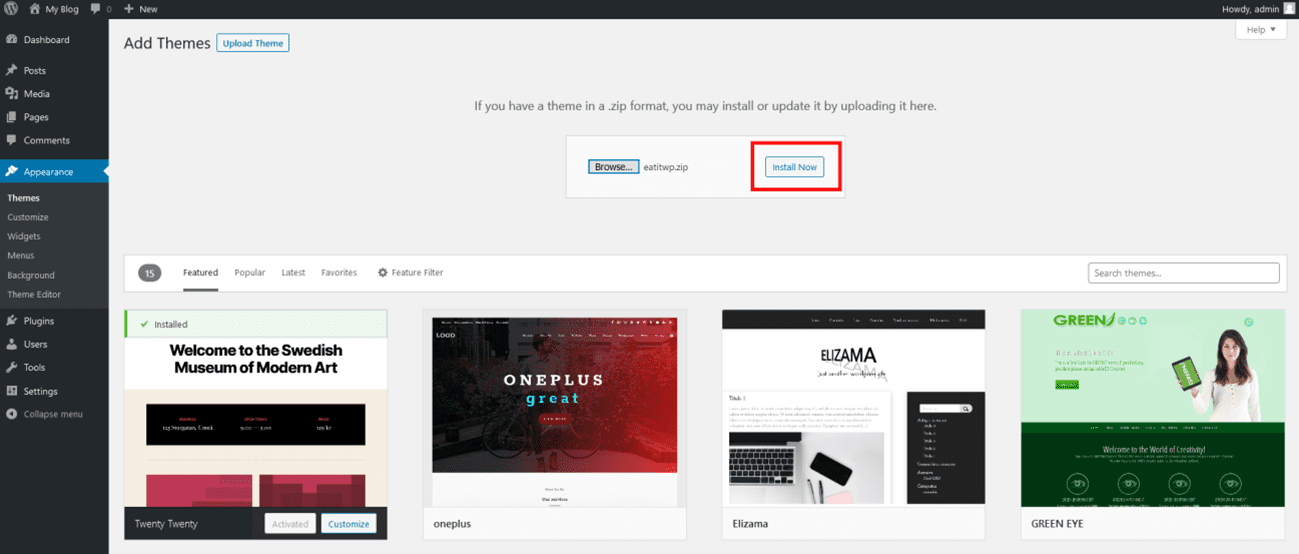
Click the Choose File button, select the zip file and click Install Now.
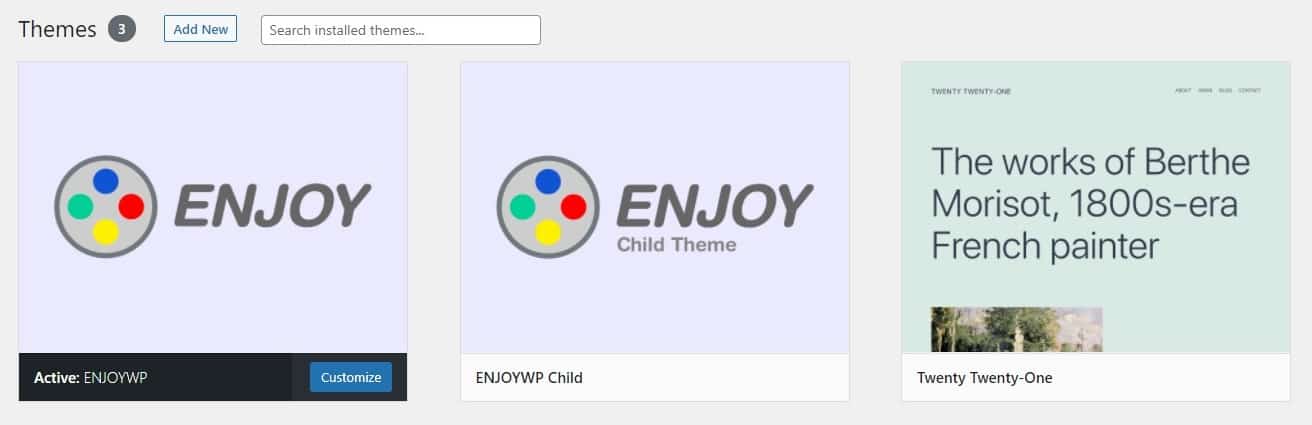
You can now activate the Parent Theme first, and next the Child Theme.
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Install theme via FTP
Open your FTP program (i.e, FileZilla) to browse the folders of your server, and go to wp-content/themes directory.
Extract the zip file enjoywp.zip on your computer, it extracts on the folder “enjoywp”, which contains all the Theme files. Put (or drag and drop) this extracted folder in the wp-content/themes folder.
In the WordPress Dashboard, go to Appearance > Themes section. The Theme appears with his featured screenshot and the Child Theme, hover it and click the Activate button.
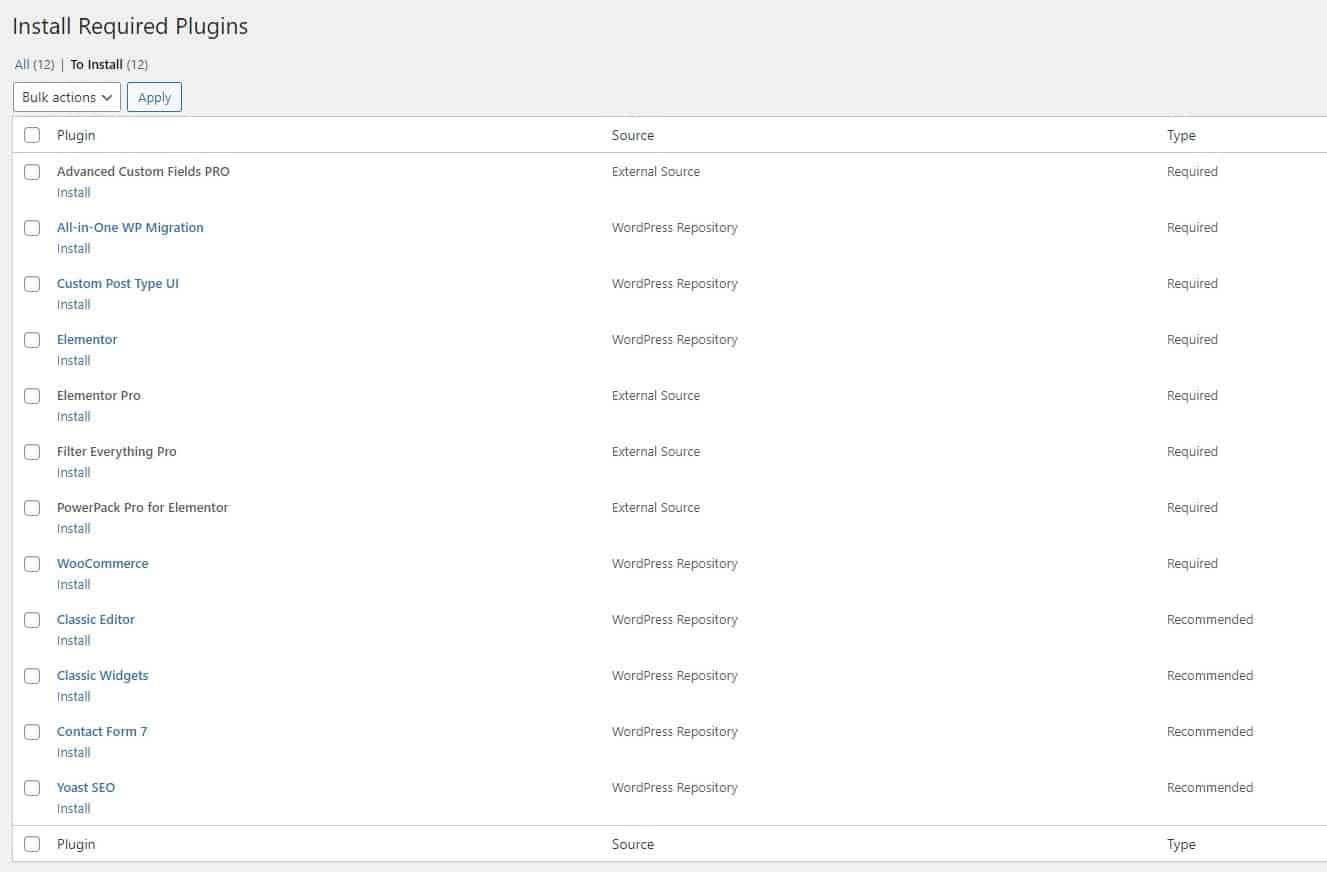
Activate Plugins
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
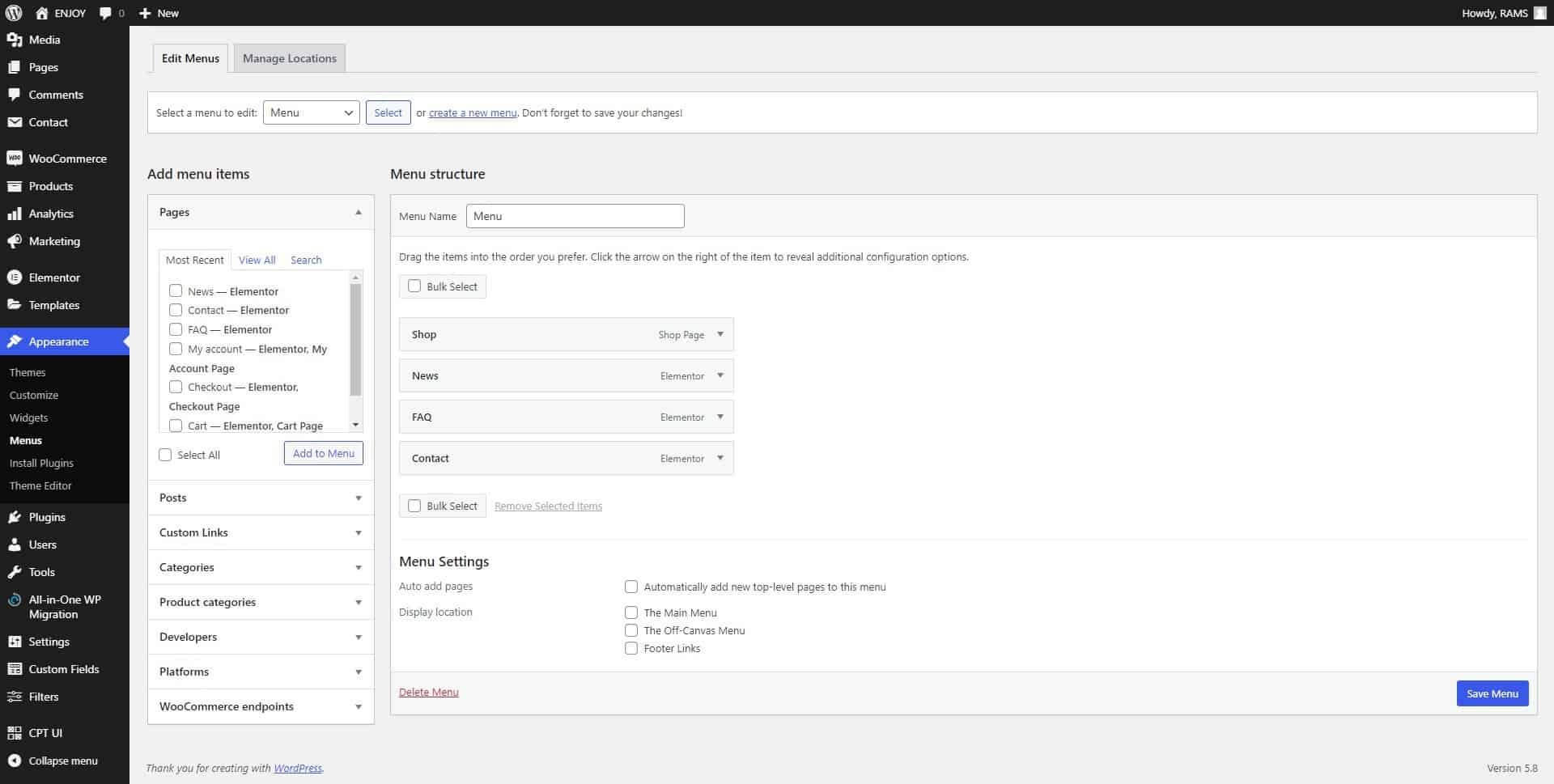
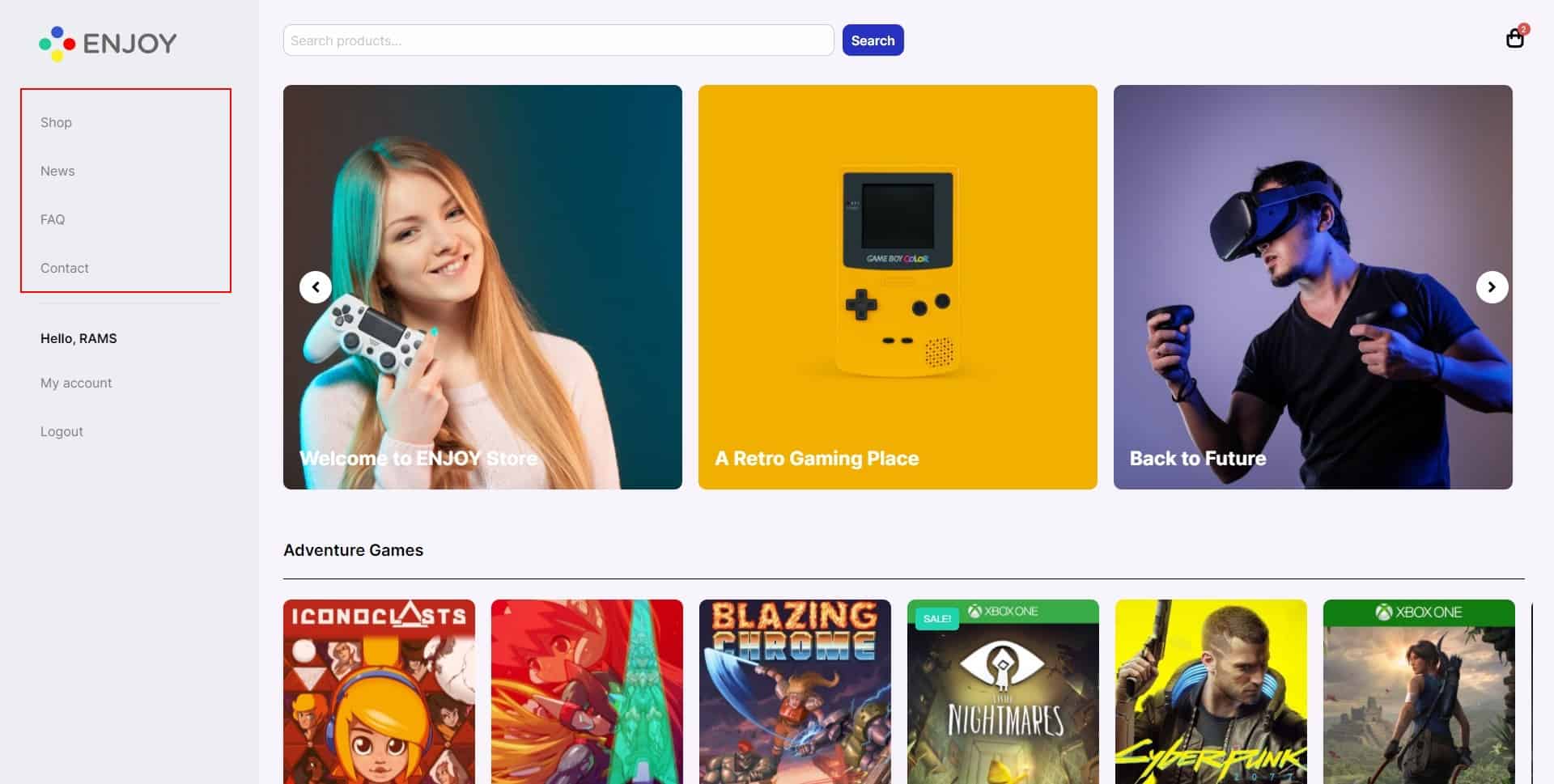
Build Menu
For the Home menu:
The common menu is used on Homepage
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like.
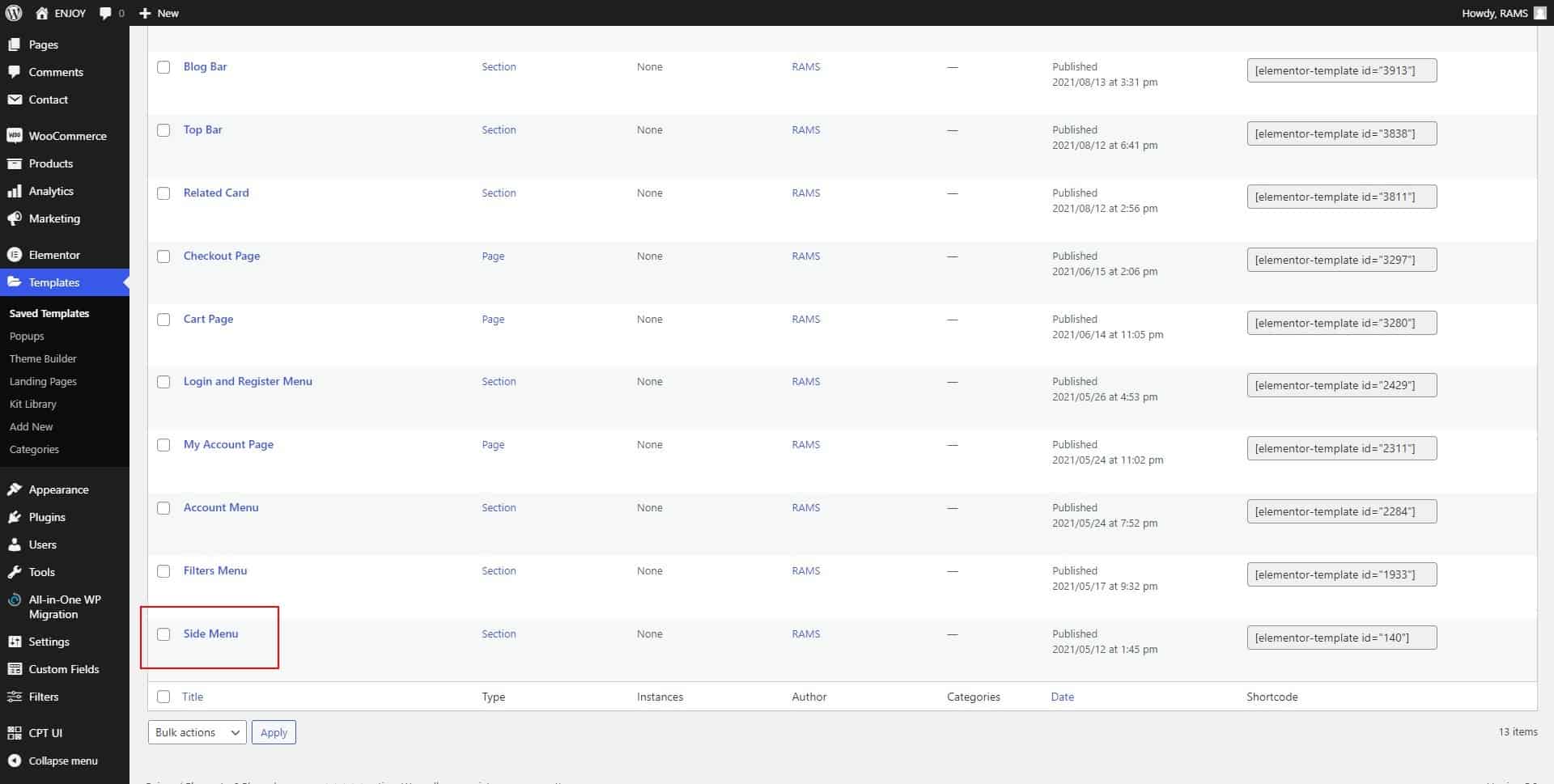
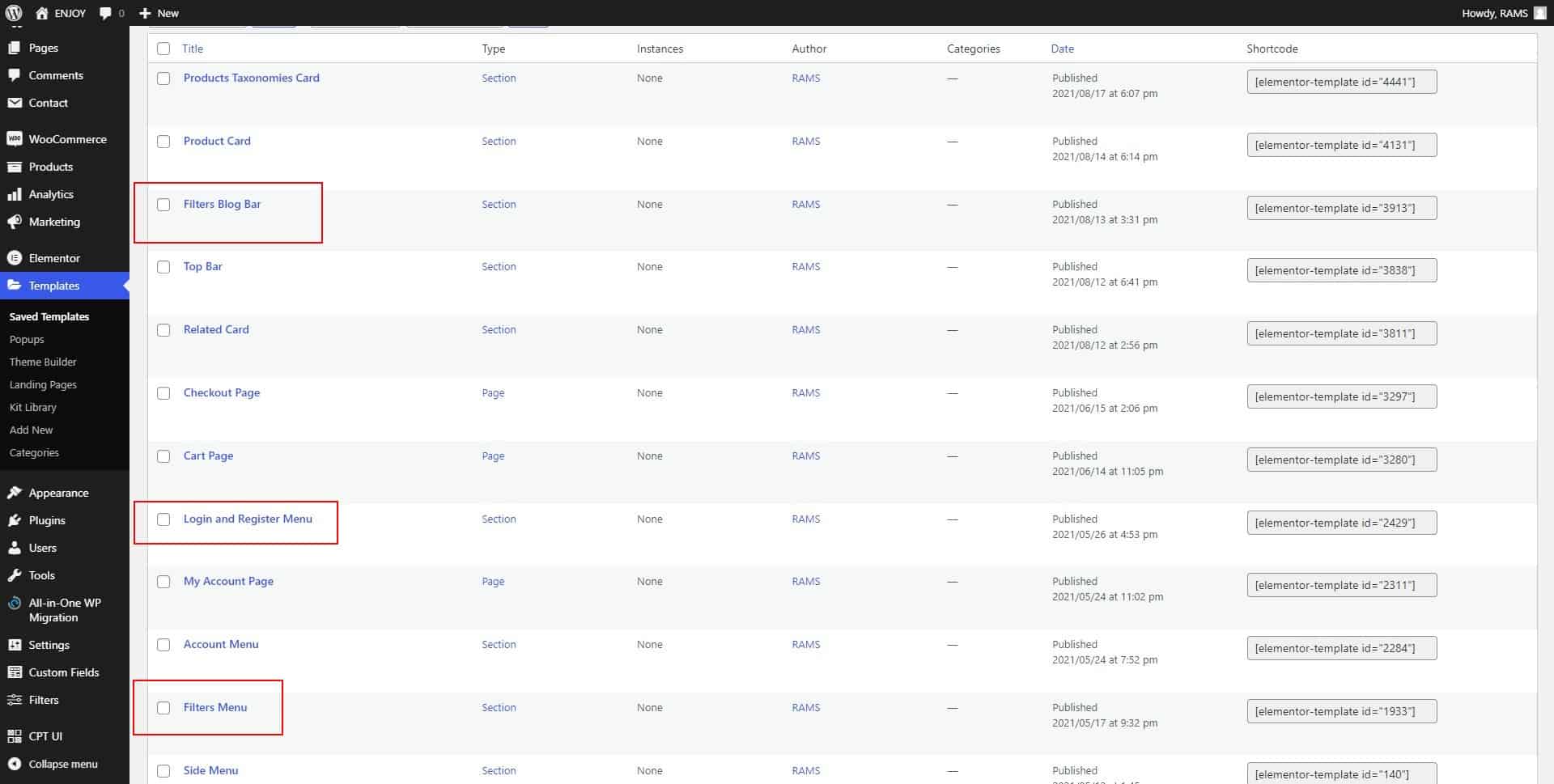
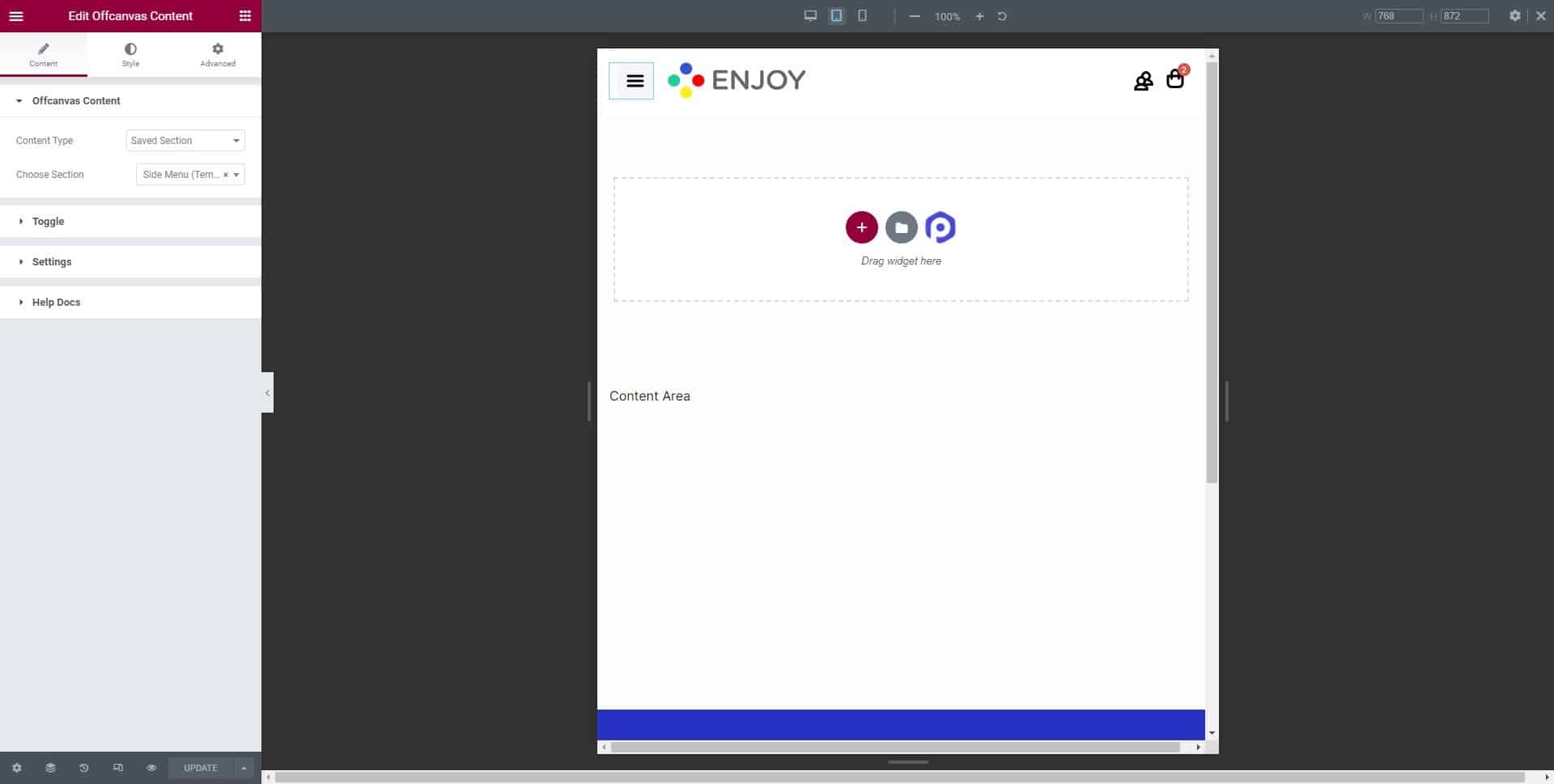
In Elementor Saved Templates go to Side Menu
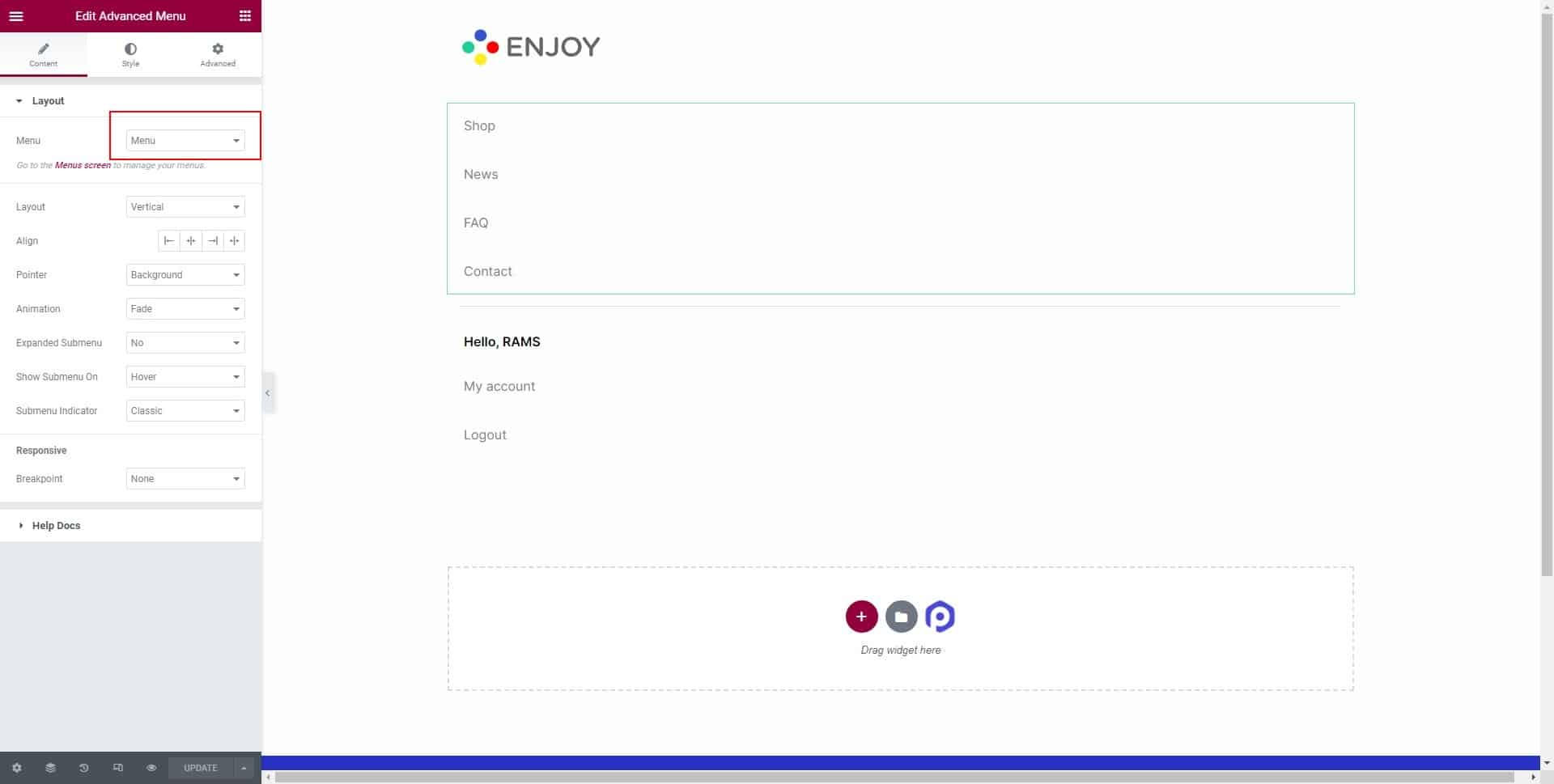
Edit them, and place a Advanced Menu Widget.
Then Select “Menu” (or the name that you use for the menu builded in previous step) and customize it as you like.
At the bottom there is an optional menu (Menu Bottom) to access the user account and logout (showed only for logged in users)
The Side menu:
Menu based on templates:
Filter Menu Template (used on Shop and Archive Products) *
Filter Blog Bar (used on Blog Page) *
Login and Register Menu Template (used on another Hamburger menu, the User icon in Header, only showed for not logged in users)
* Filters templates use the Filter Everything plugin. Theme has built in configurated filters for the imported demo. For more information about creating filters, visit the plugin author page and documentation
Examples of building and editing sections with Elementor
When using a predesigned template, you can create your own unique design with the Elementor drag and drop page builder and the extra widgets of Power Pack, increasing the creative options of customizations.
Check the Elementor and Power Pack documentation if you need help with the plugin settings and detailed usage of widgets (style customizations and options).
We describe here the basic sections:
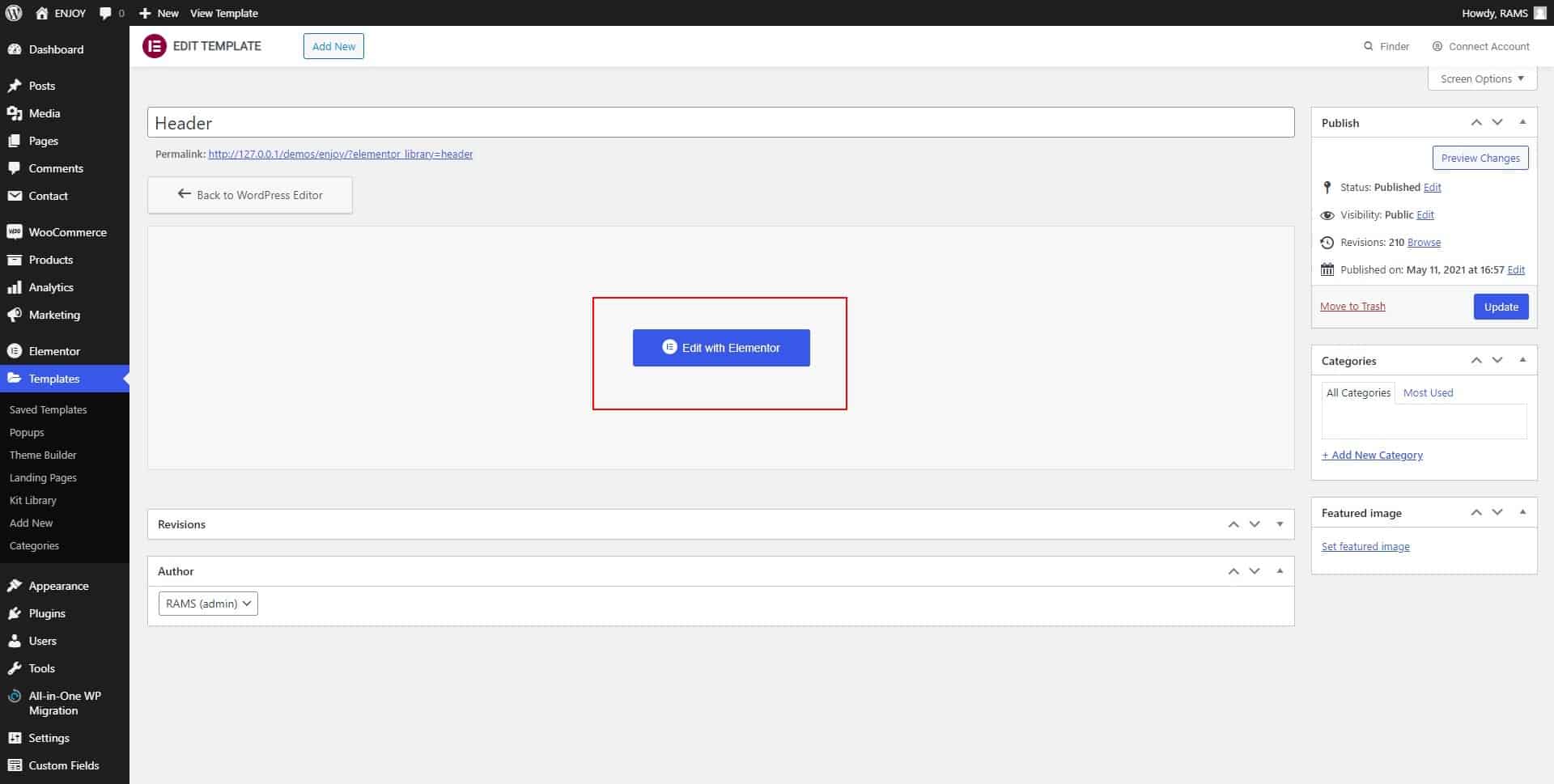
Header Template
Template uses columns with Site Logo and Offcanvas Menus.
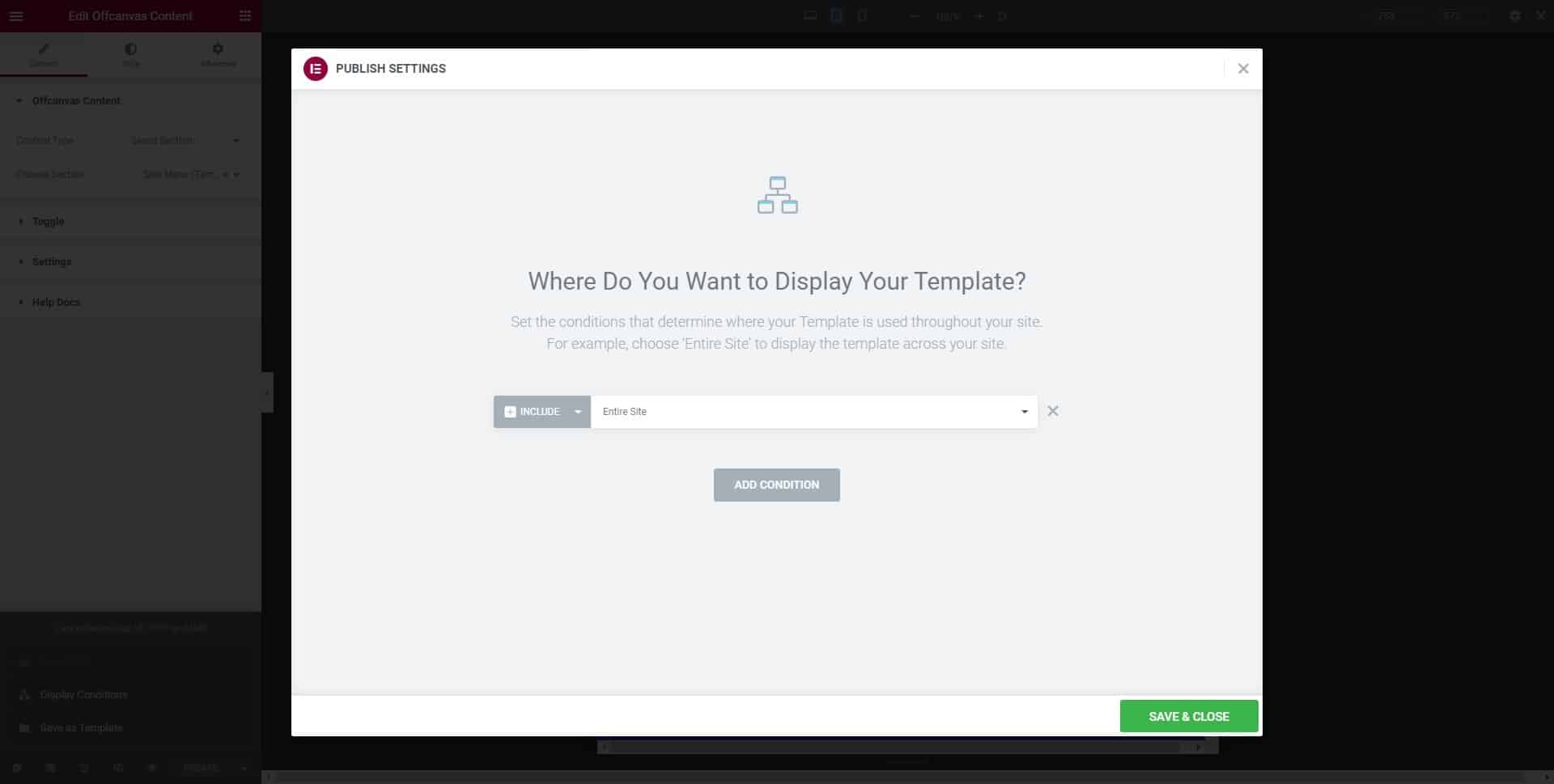
Edit the template using the button when hover the title in the list. Press the Elementor button
The template layout appears for edit the components (Logo and menus). After customize, press “Display conditions” button on the bottom left, in the arrow near the “Update “ button.
Select the “Entire site” condition and hit Save & Close
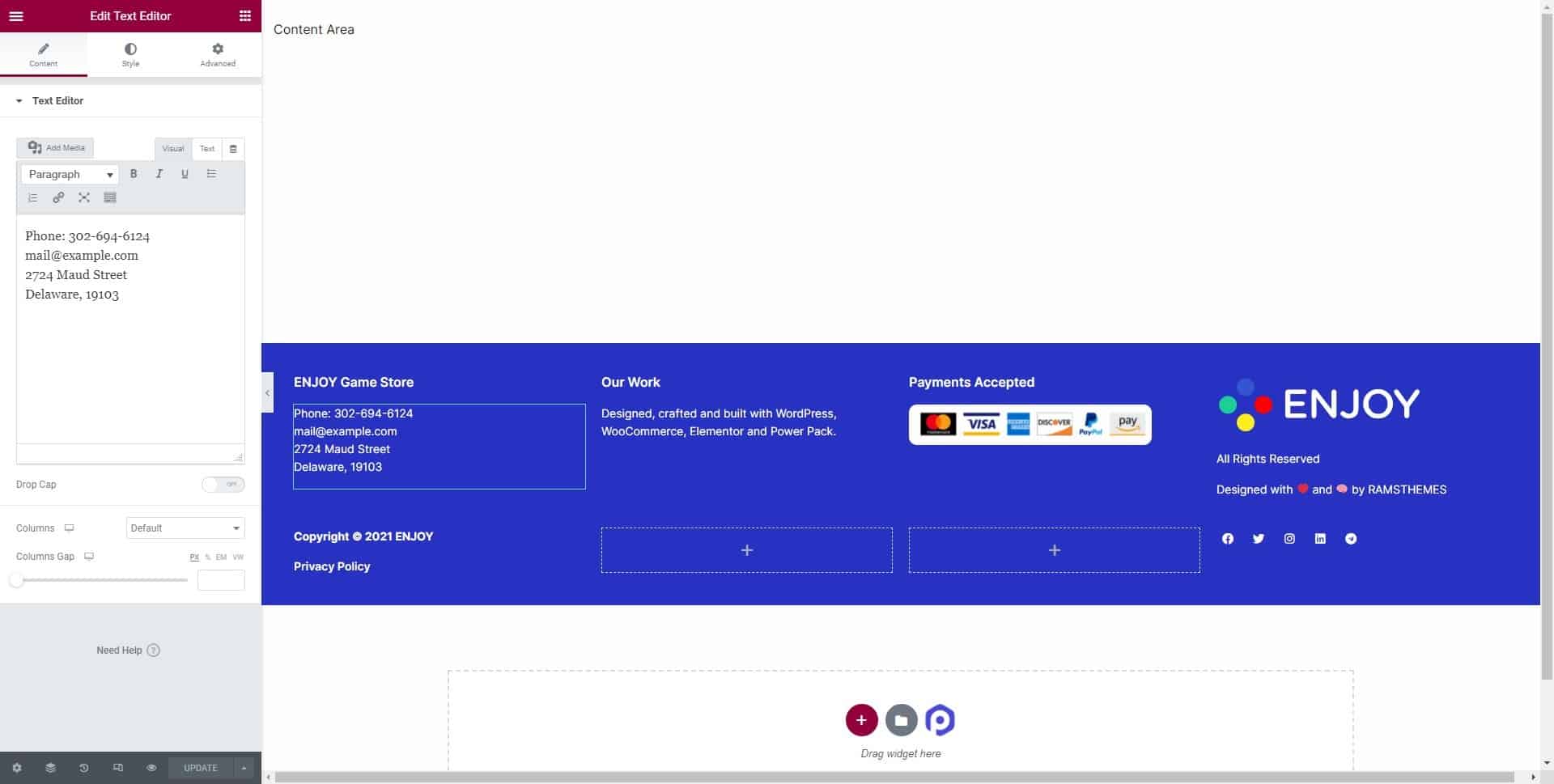
Footer Template
This section is configured with four columns ready to add any Elementor widget like headings, images and custom texts.
Condition:
Include > Entire site
Homepage Template
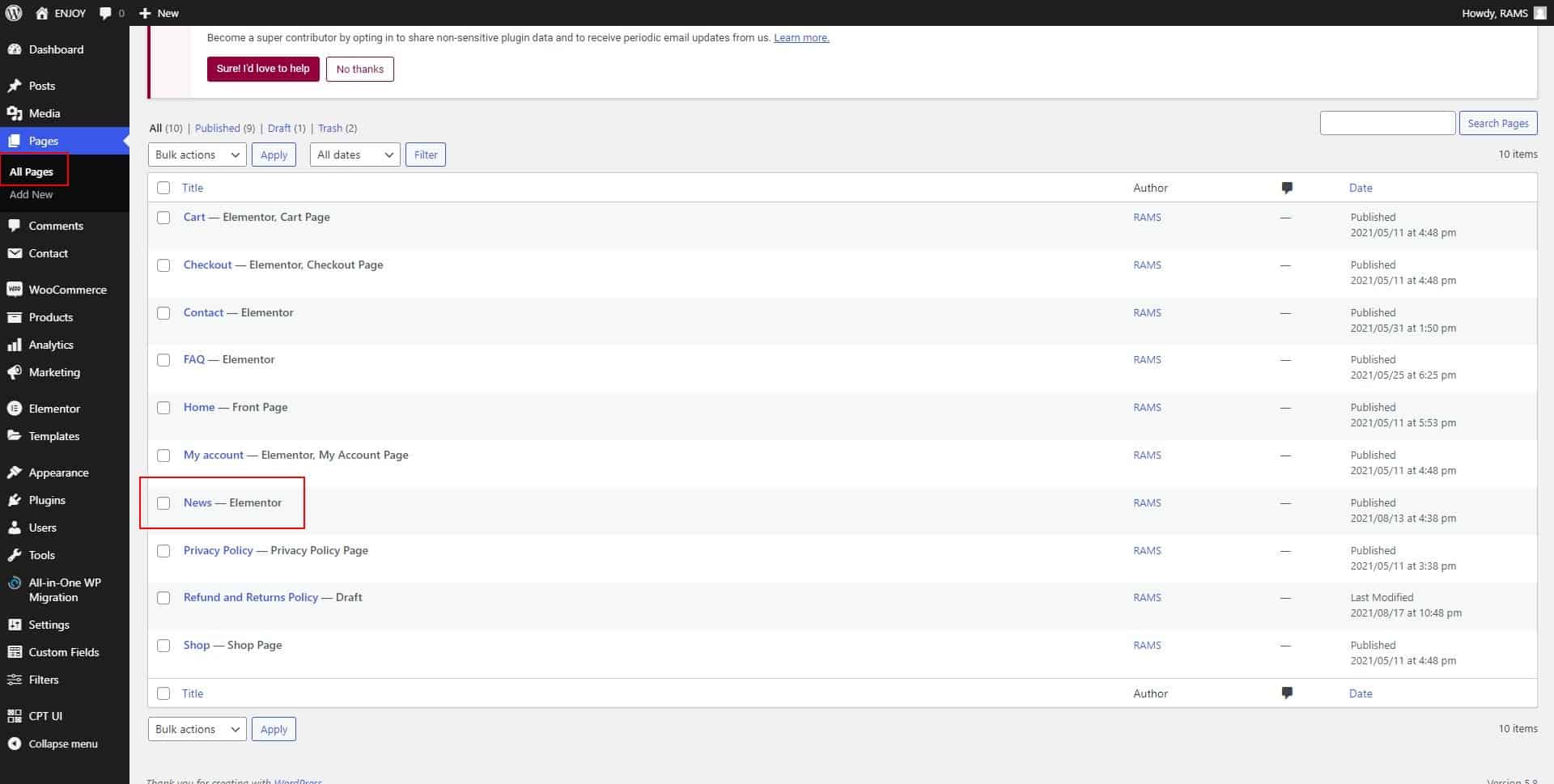
You can assign a page as homepage or archive page.
Go to pages and click add new page to create new page (called for example “Home”)
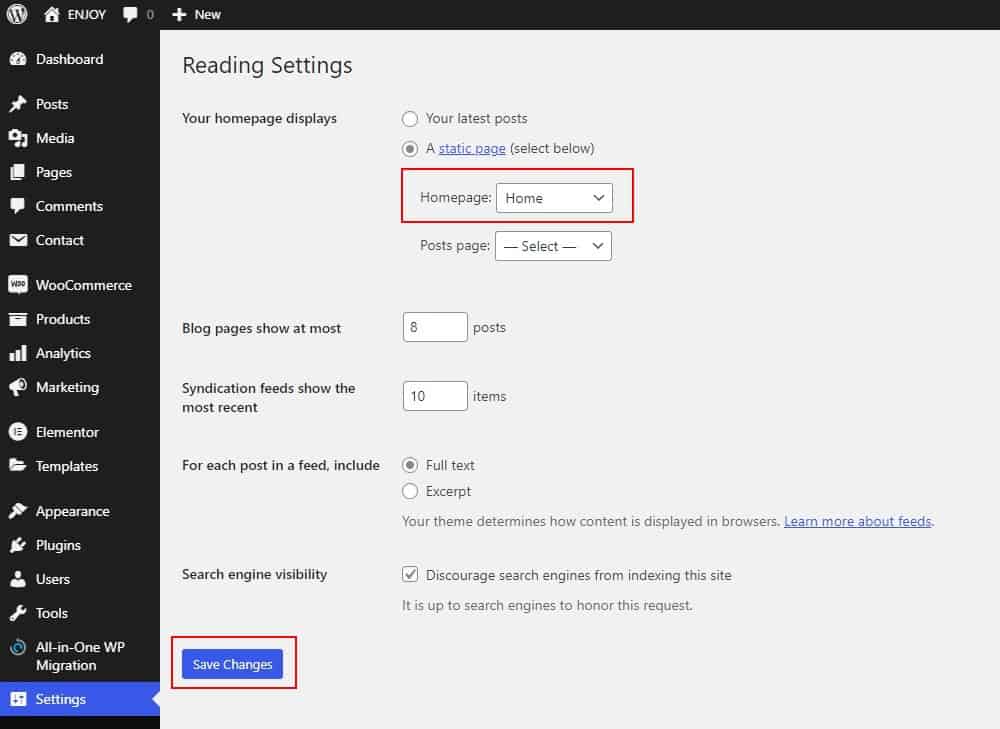
Go to Settings > Reading and select a static page (select below) option
Assign newly created Home and save the changes
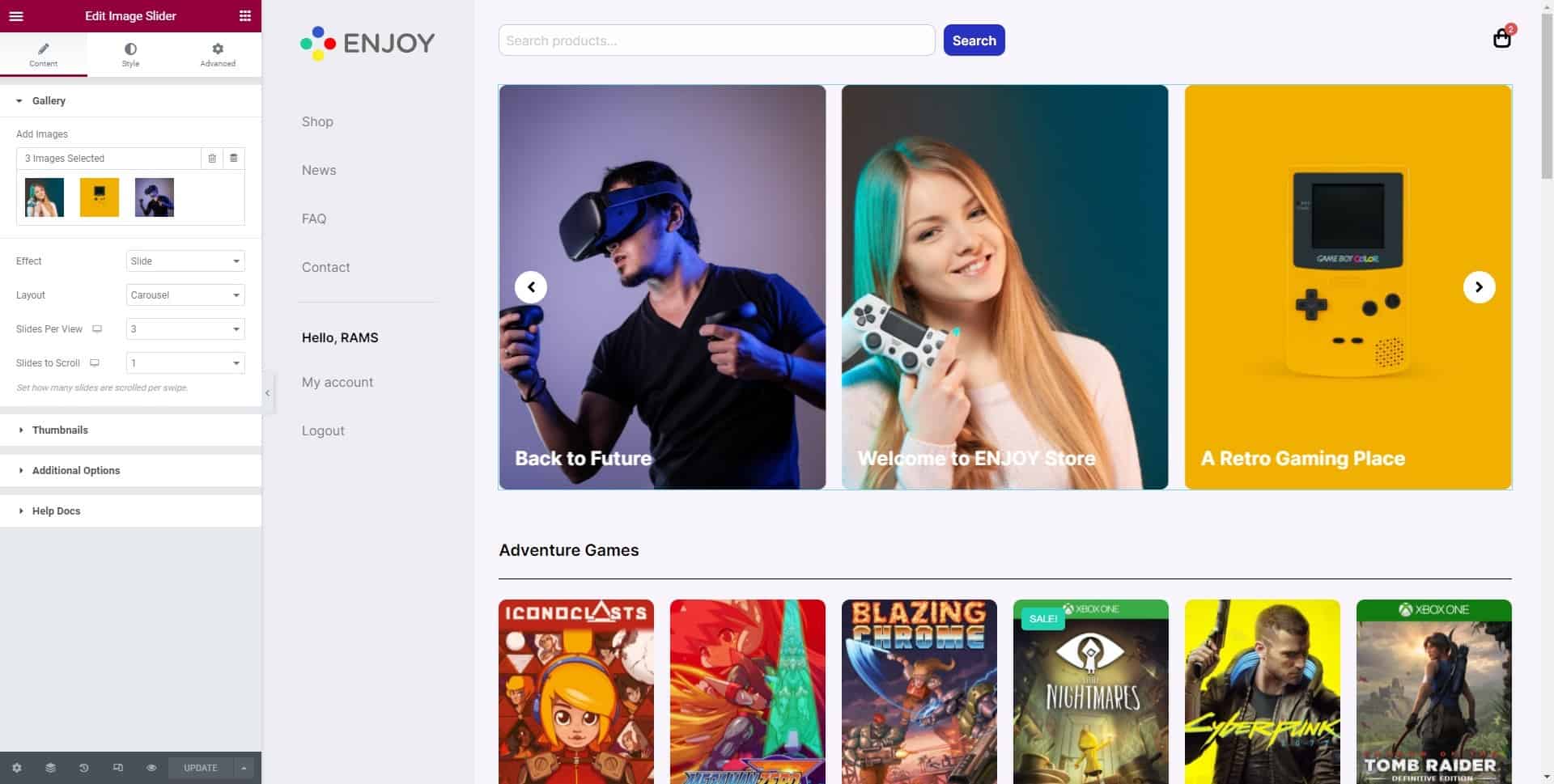
Then use the “Homepage” template and edit the custom widgets used for sliders and grid of products and categories and blog posts.
Condition:
Include > FrontPage
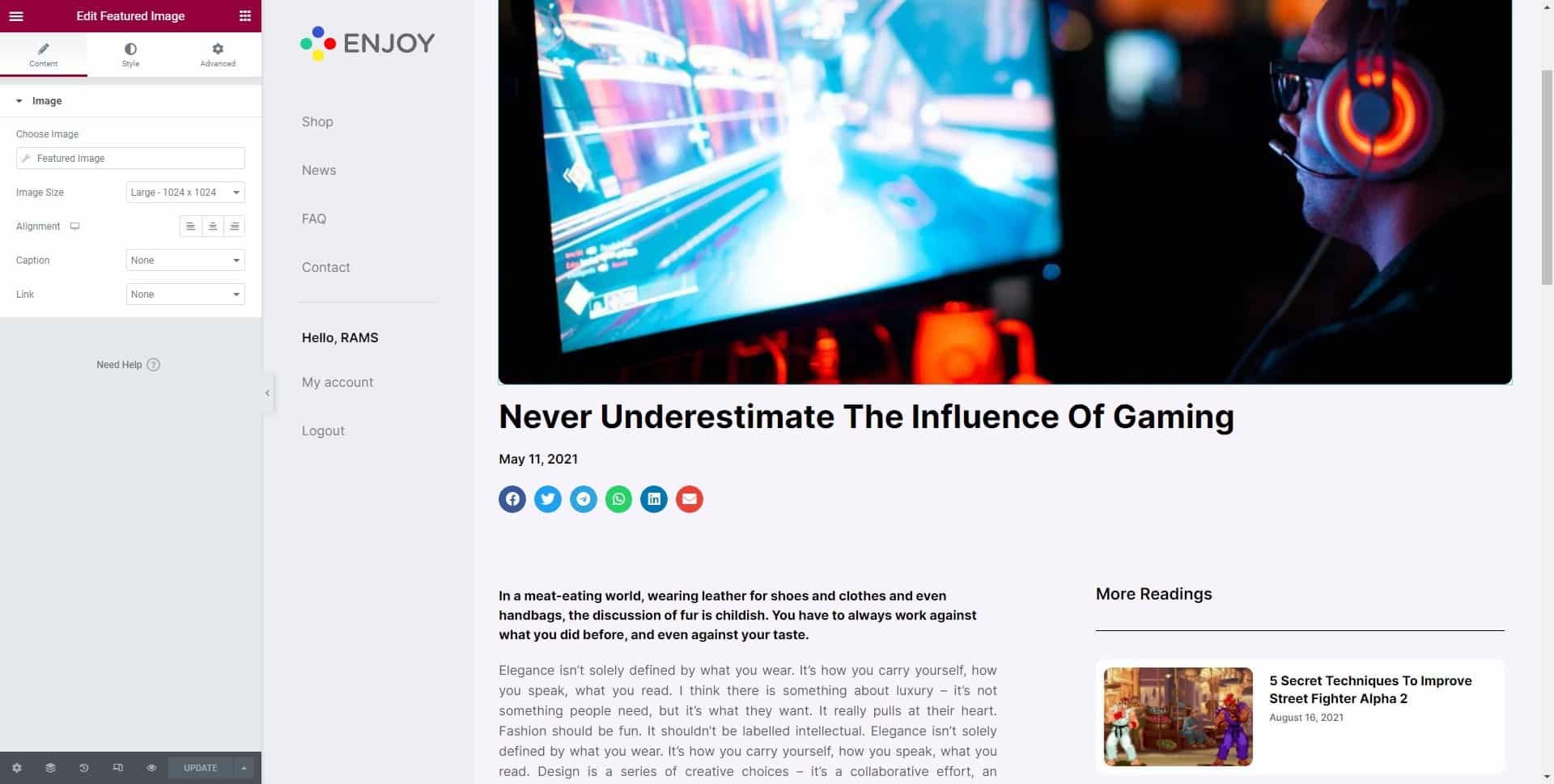
Single Post Template
This template uses the basic components of a post (Title, excerpt, featured image, content, comments, social share buttons) using Elementor widgets.
Condition:
Include > Posts > All
Post Archive Template
This template uses the Archives posts widget to display all single posts of Blog, applied to posts categories and posts archive.
Condition:
Include > Post Archive, All Categories, Date Archive
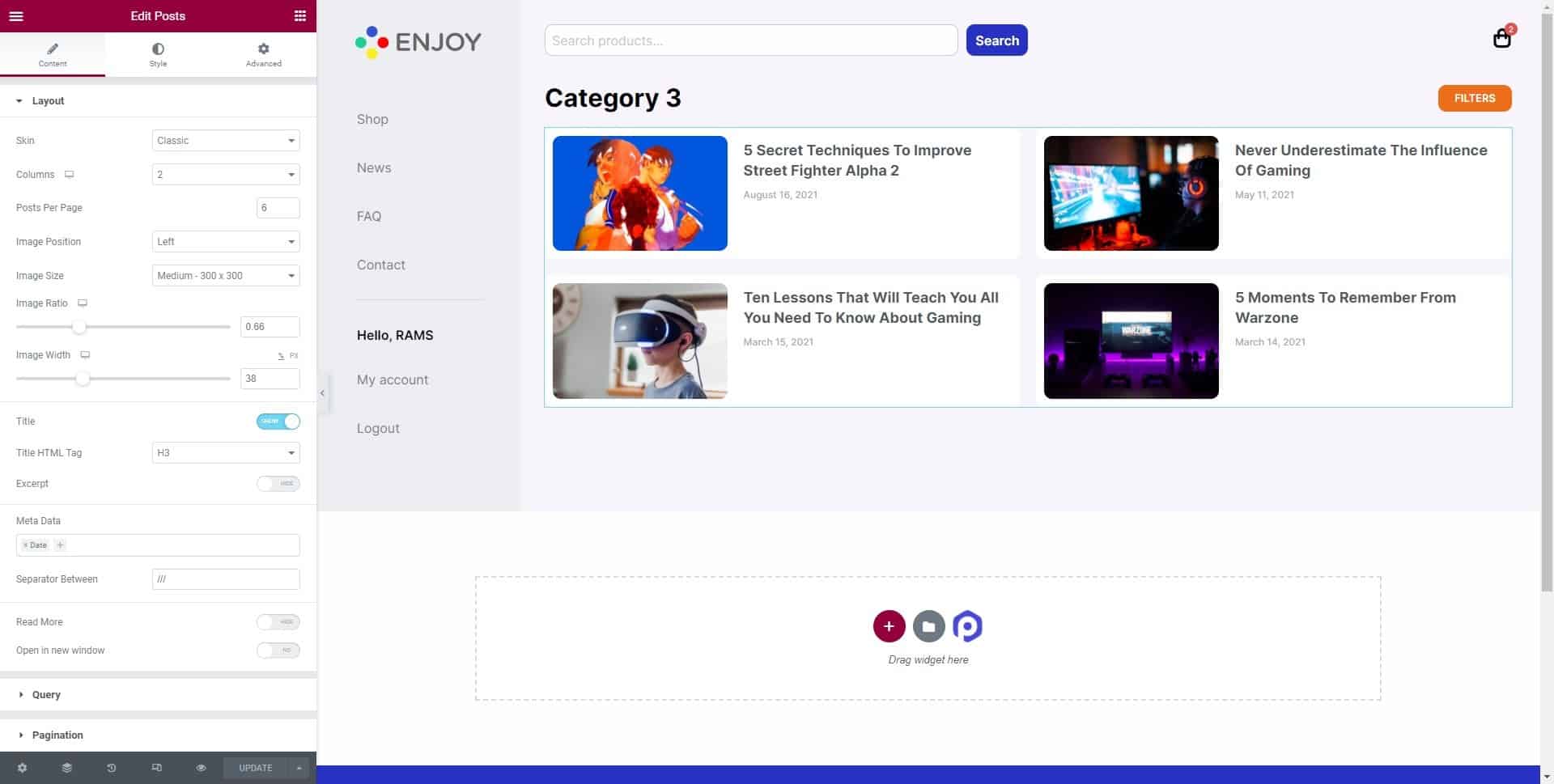
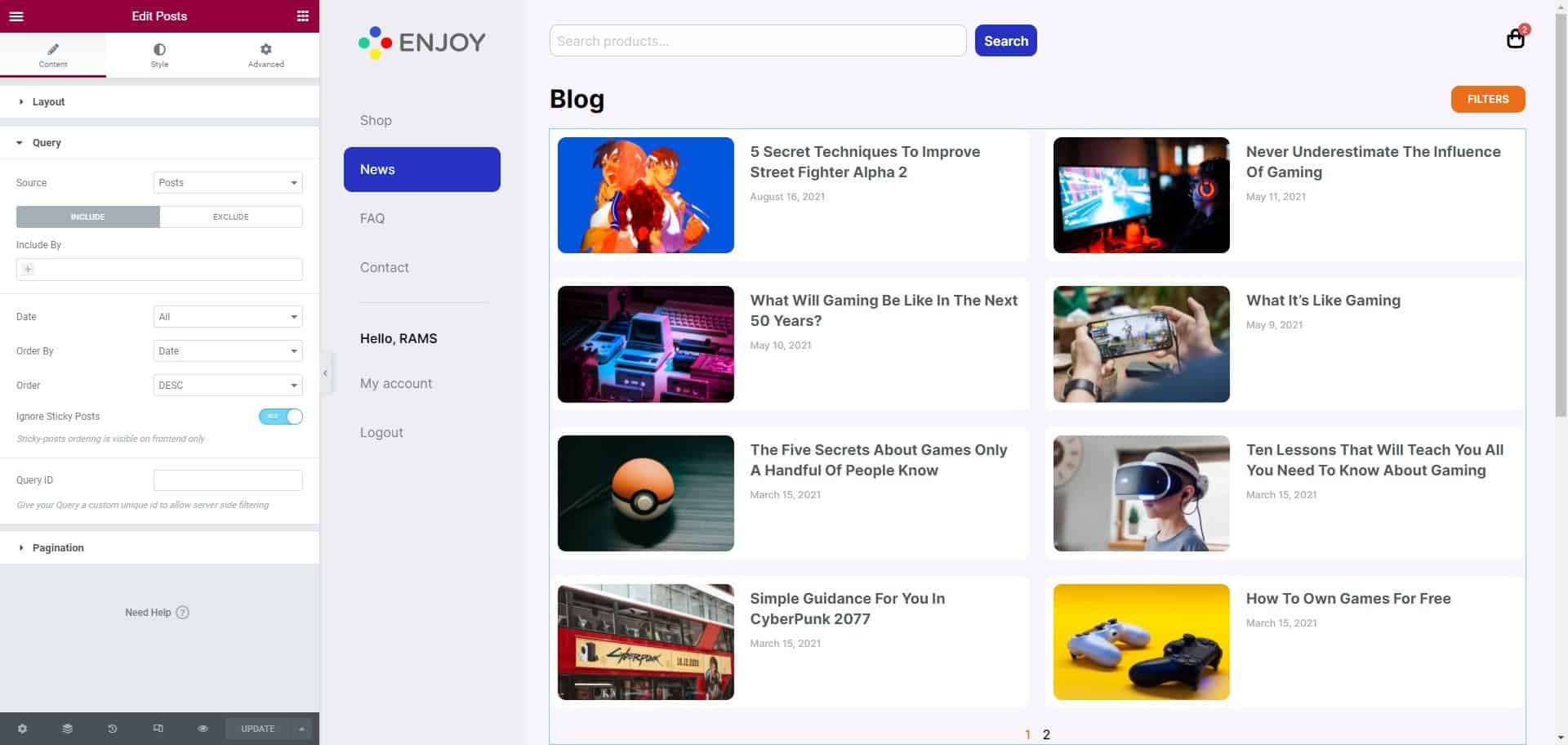
Blog Archive Template
This template uses the Advanced posts widget to display all single posts of Blog, editing a Template directly on a “News” page
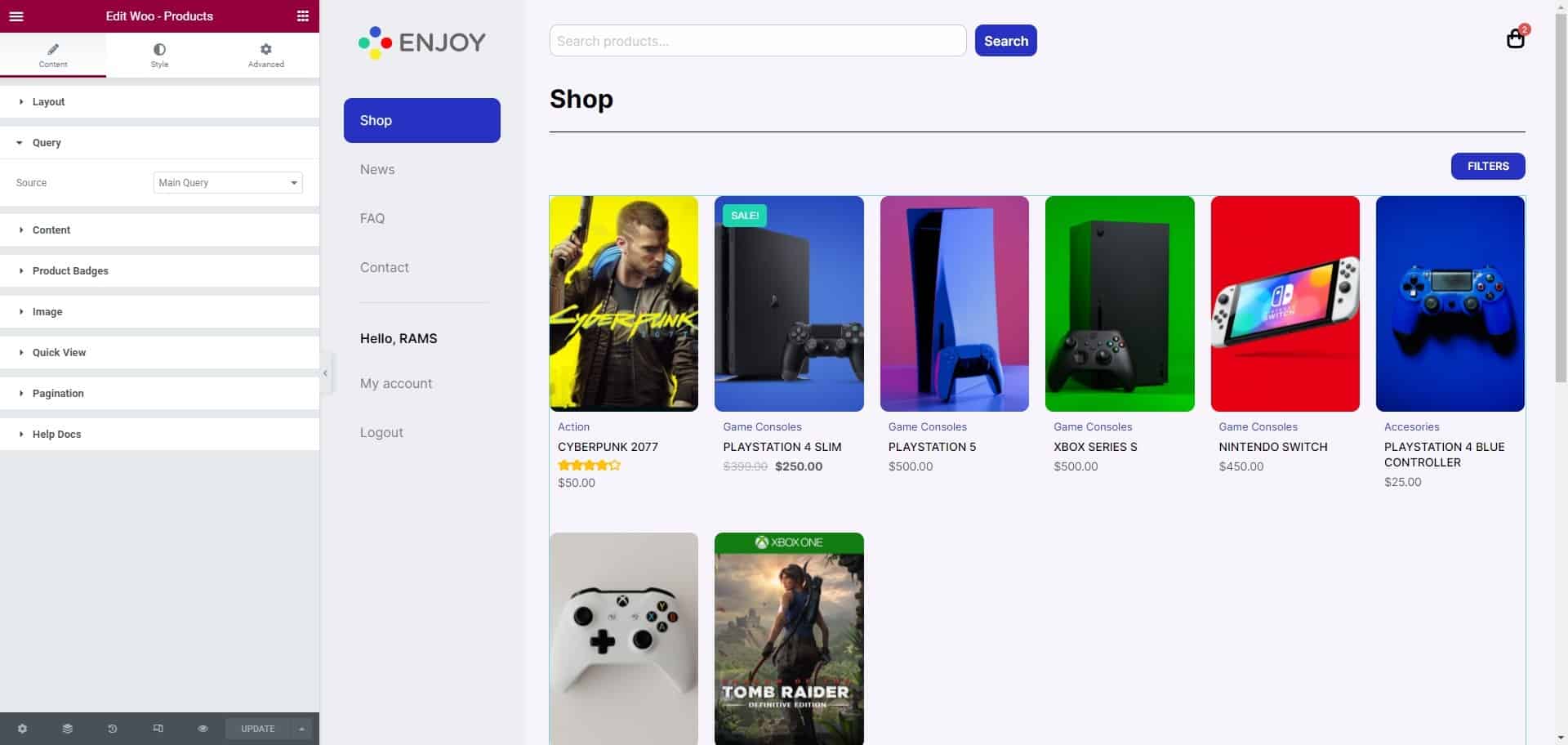
Shop Template
This template uses the Archives posts widget to display all products, applied to the custom post type archive. Also two butons to show filters.
Condition:
Include > Shop Page (Type: Products Archive)
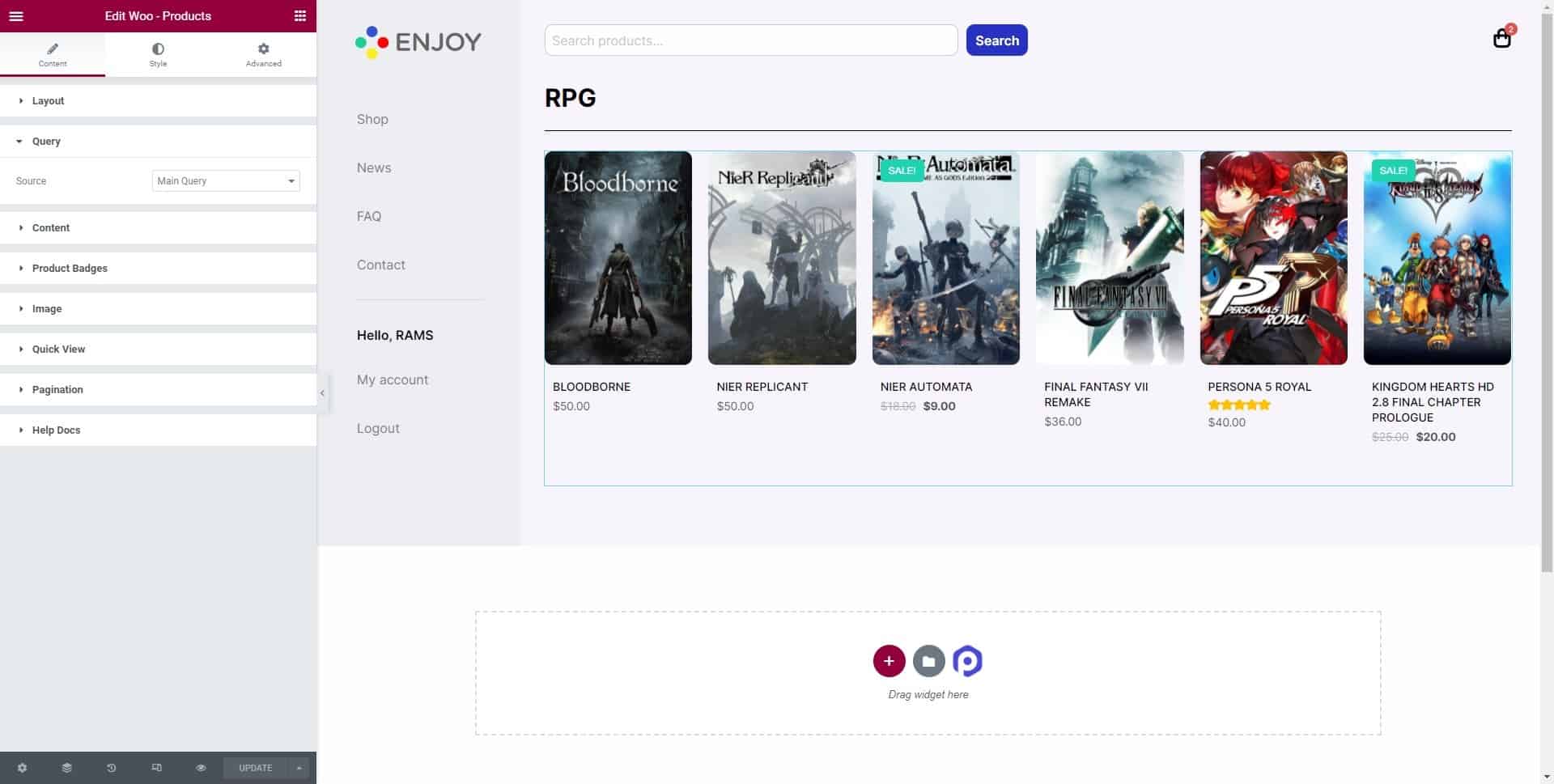
Products Archive Template
This template uses the Archives posts widget to display all products, applied to the custom post type archive
Condition:
Include > Product categories, Product tags, Developers, Platforms
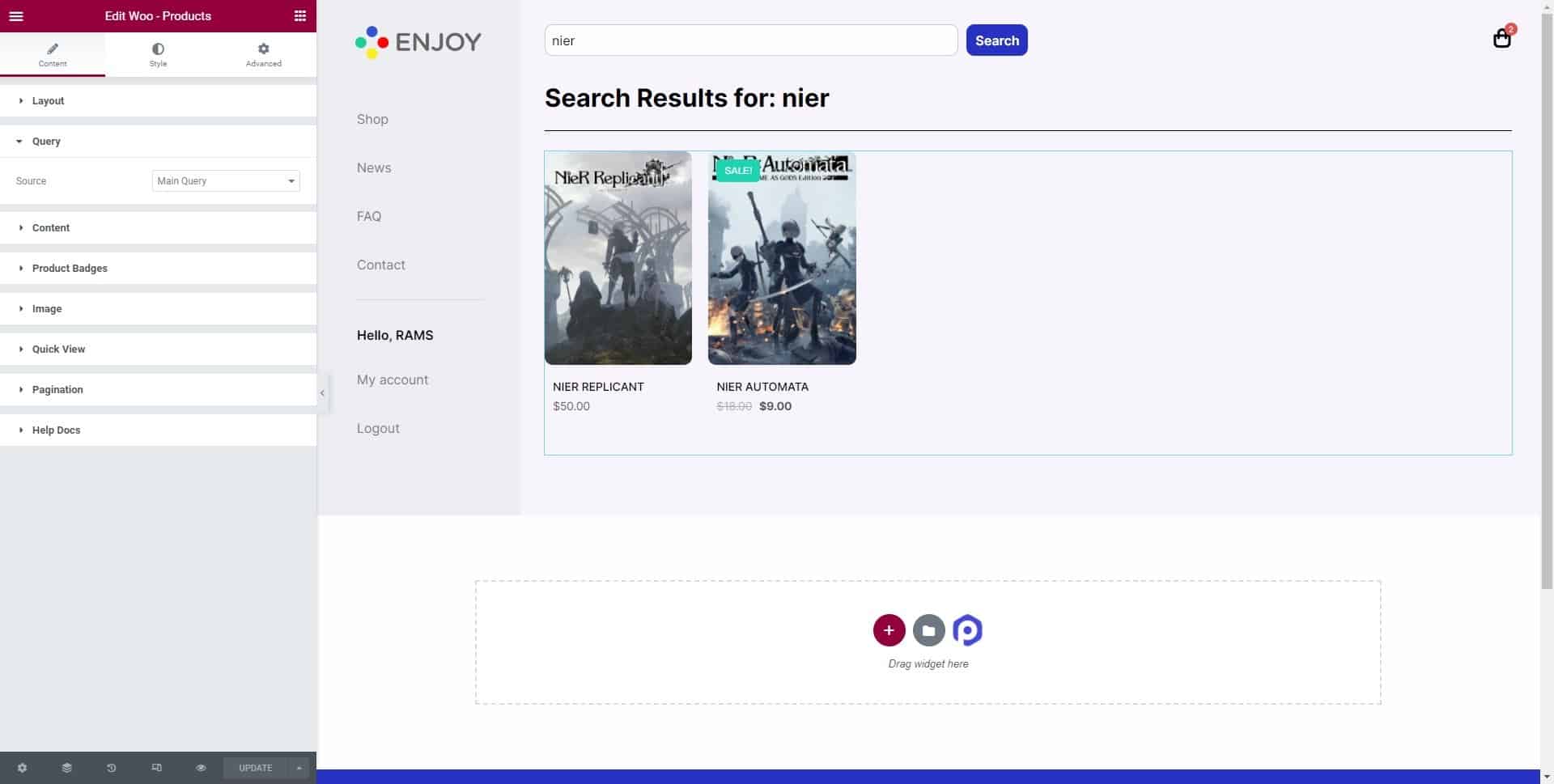
Products Search Archive Template
This template uses the Archives product widget to display products, applied to the search results differently from the common Post search
Condition: Include > Search Results (Type: Products Archive)
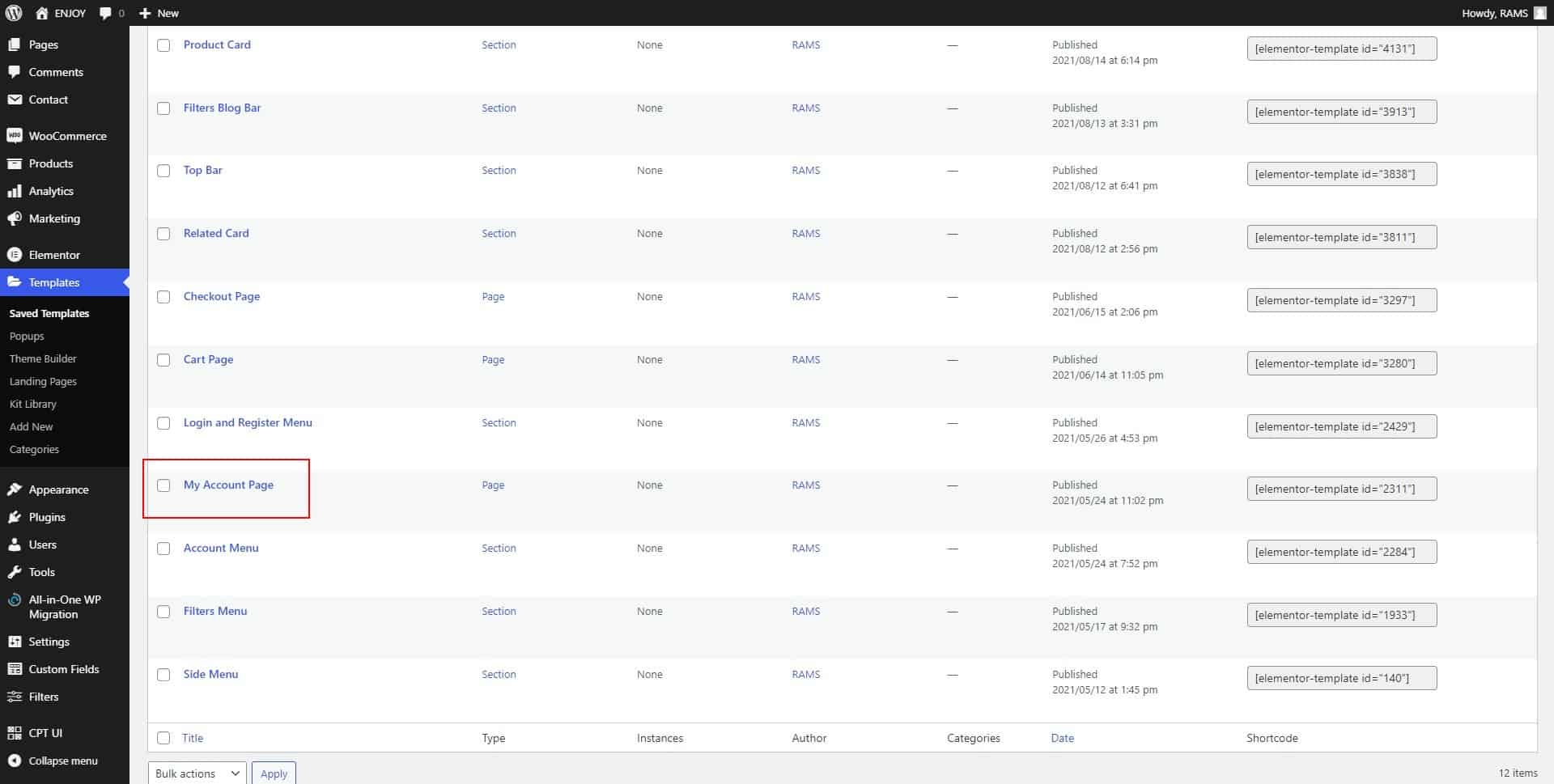
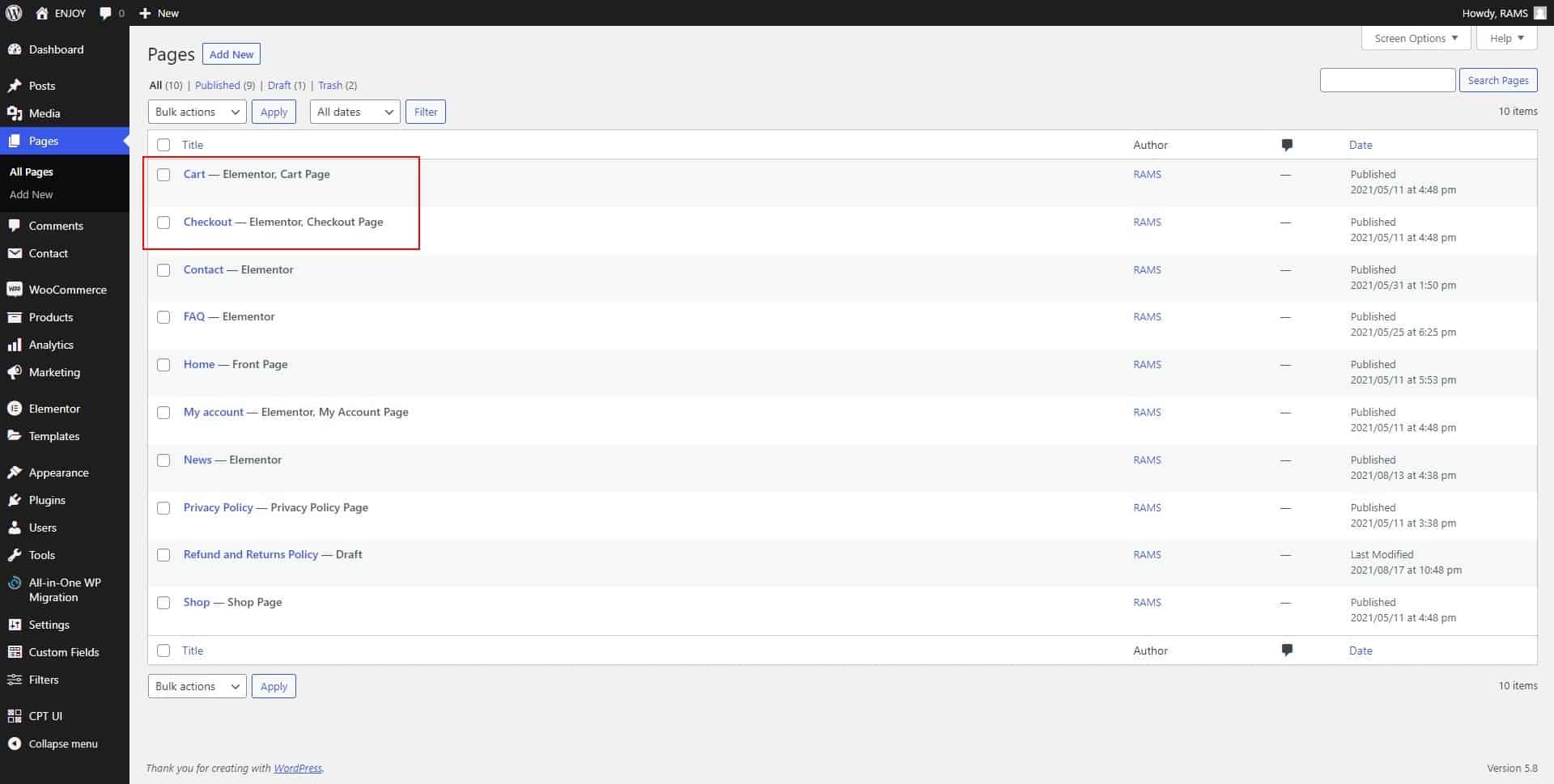
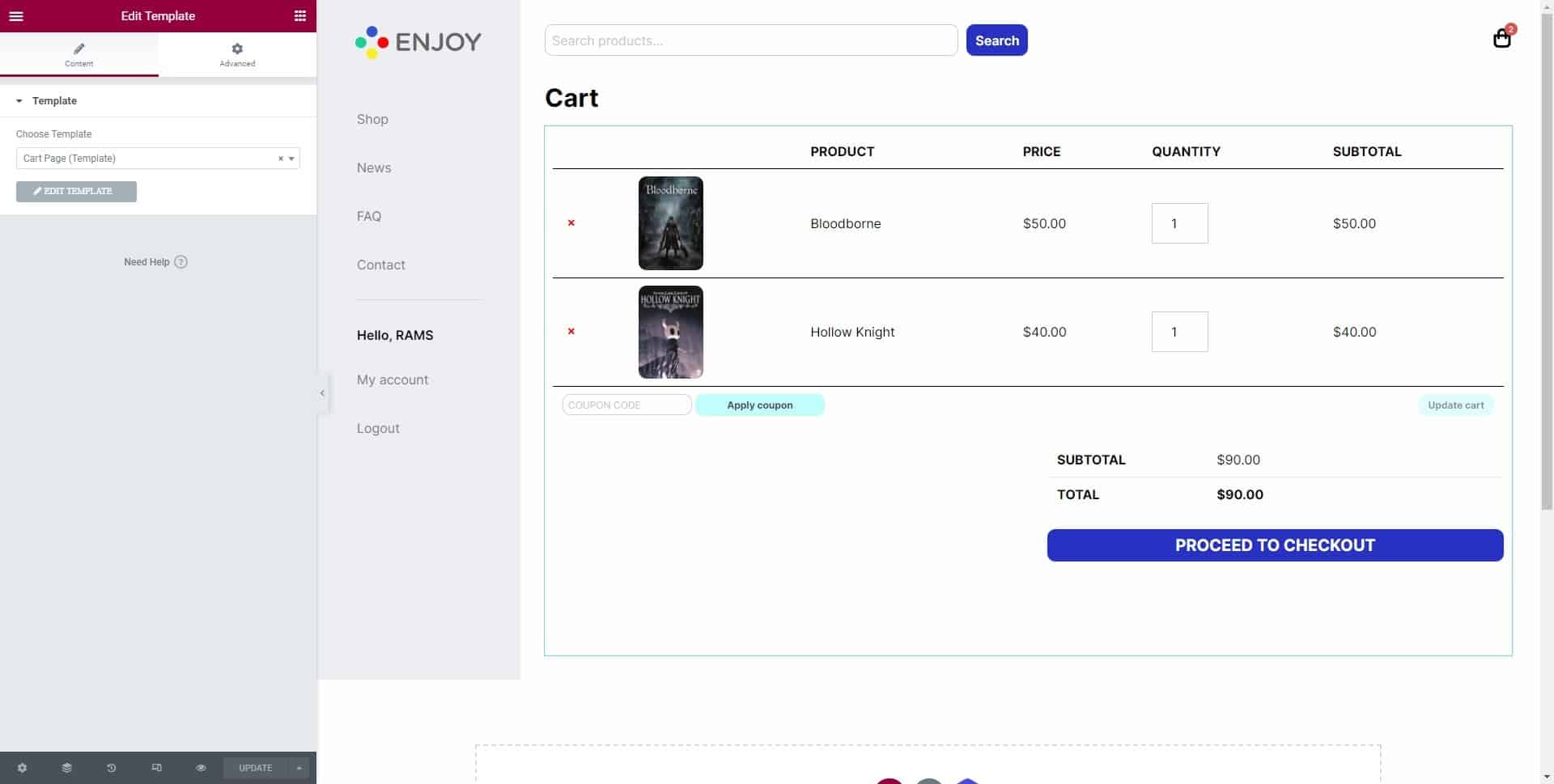
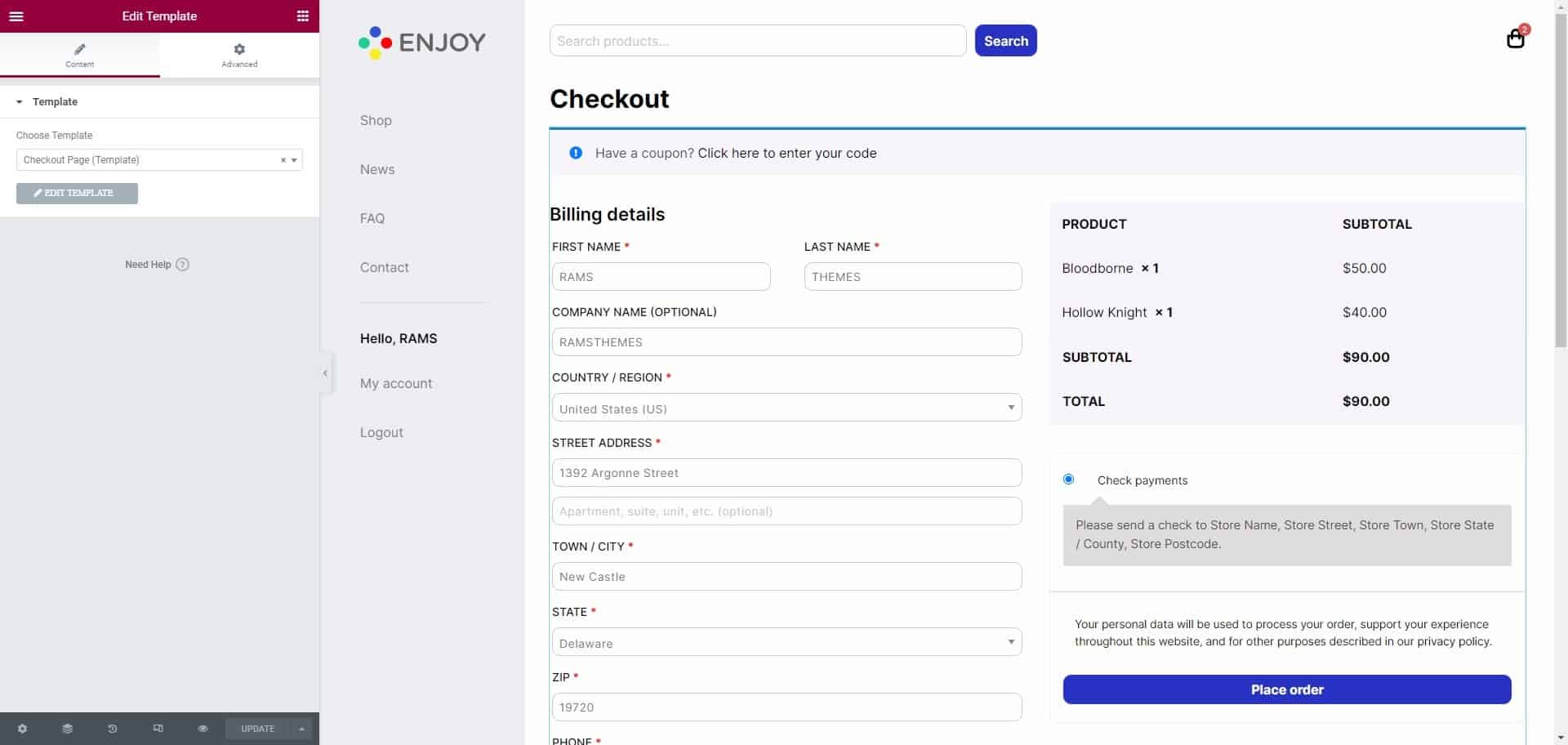
My Account, Cart, Checkout Page
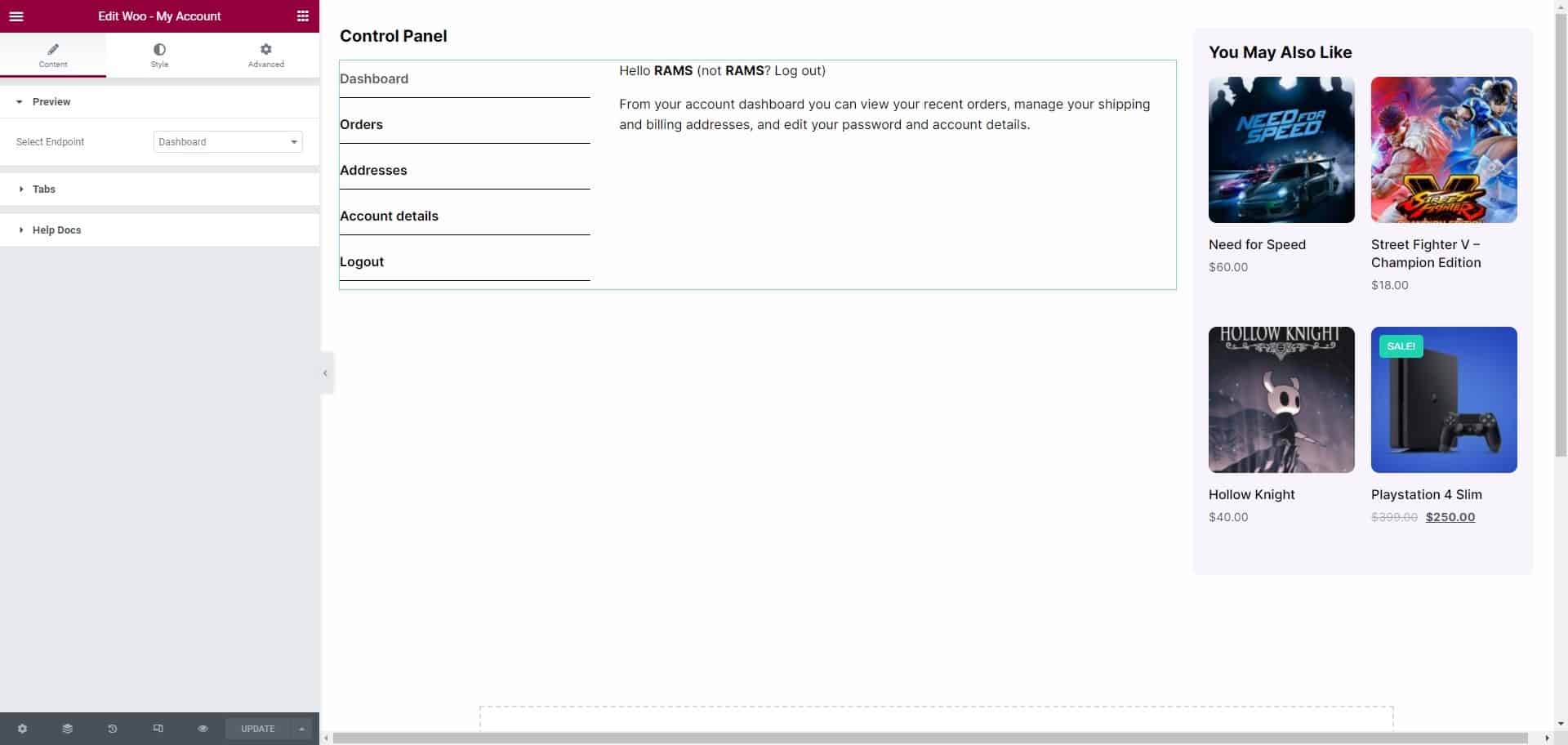
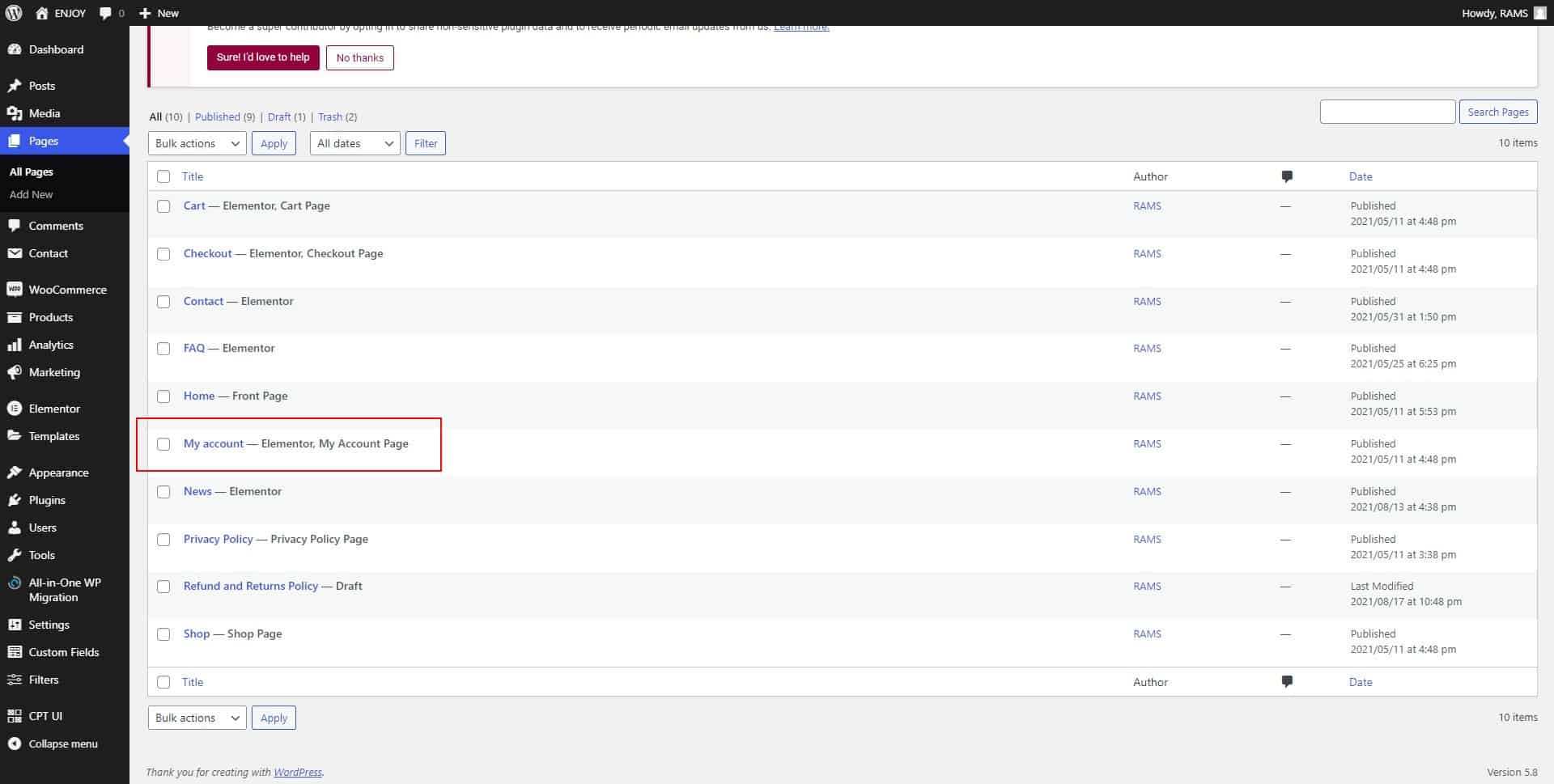
This pages displays the account page of a logged in user, the Checkout and the Cart. Account end point uses the Power Pack widgets to get a more efficient customization of account sections. Be sure to remove any Woo Commerce shortcode in the content previous to edit a Page with Elementor.
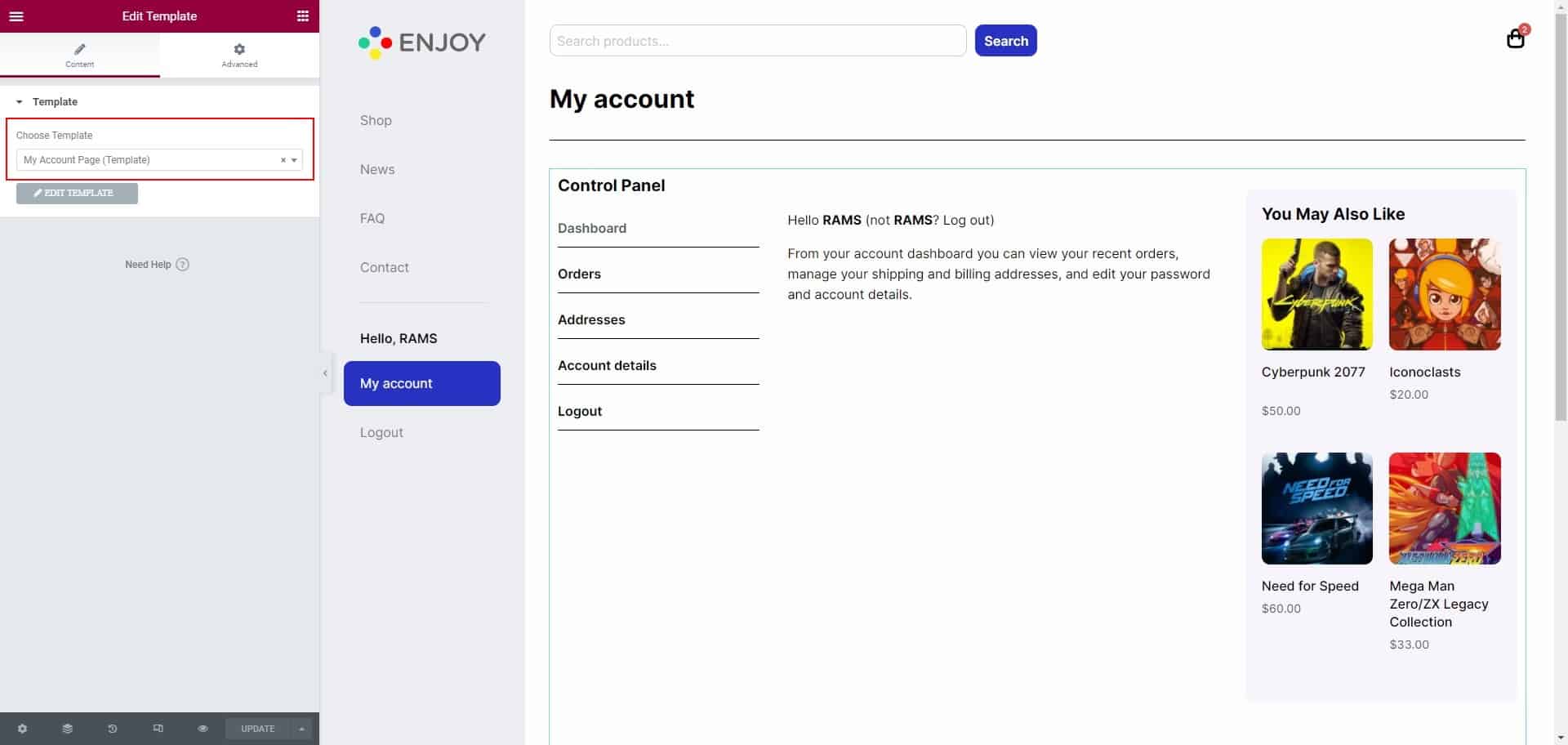
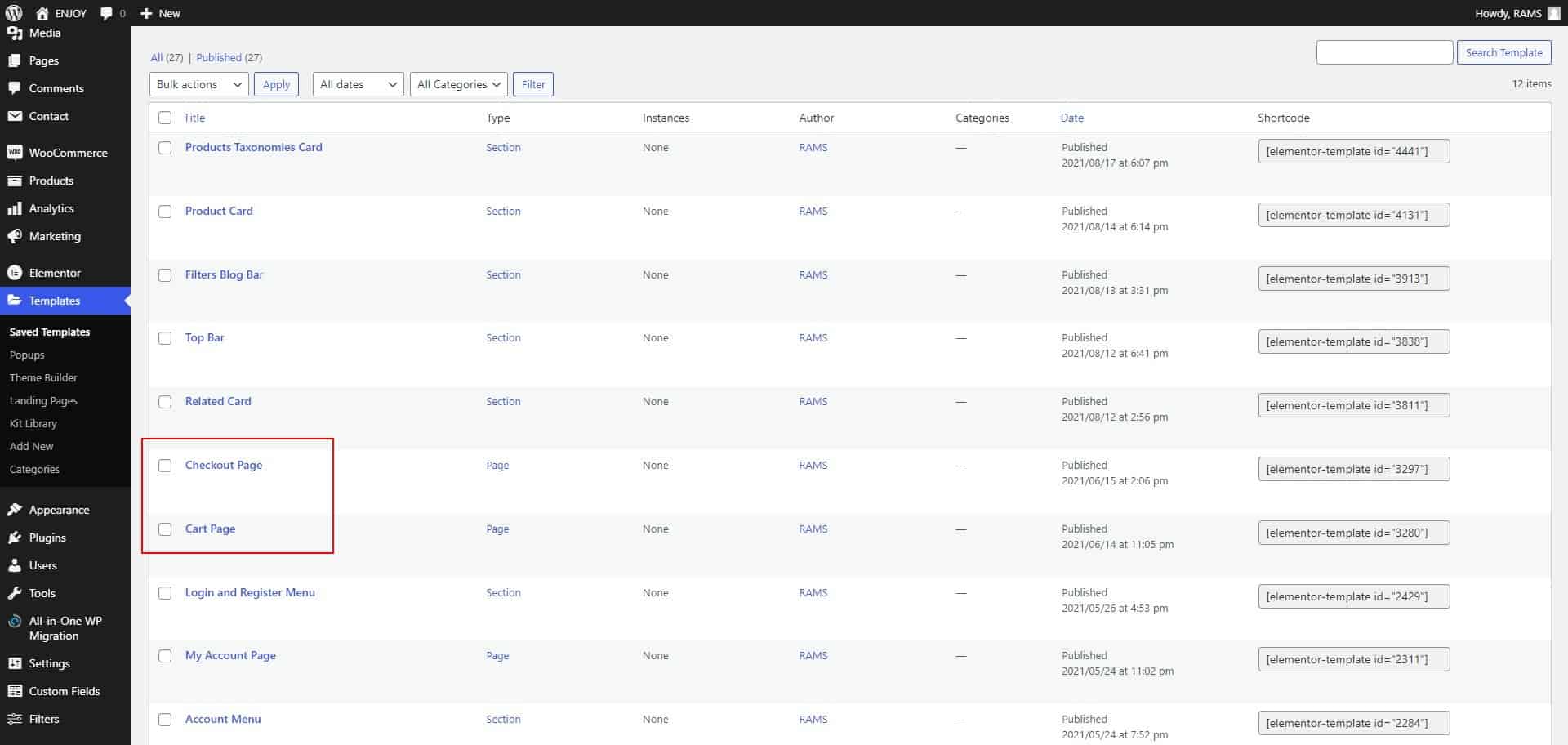
Use My Account Page Template in Elementor > Saved Templates
And insert in the My Account Page generated by WooCoommerce
Same logic used for Cart and Checkout (Elementor > Saved Templates, and insert in Pages with a template widget)
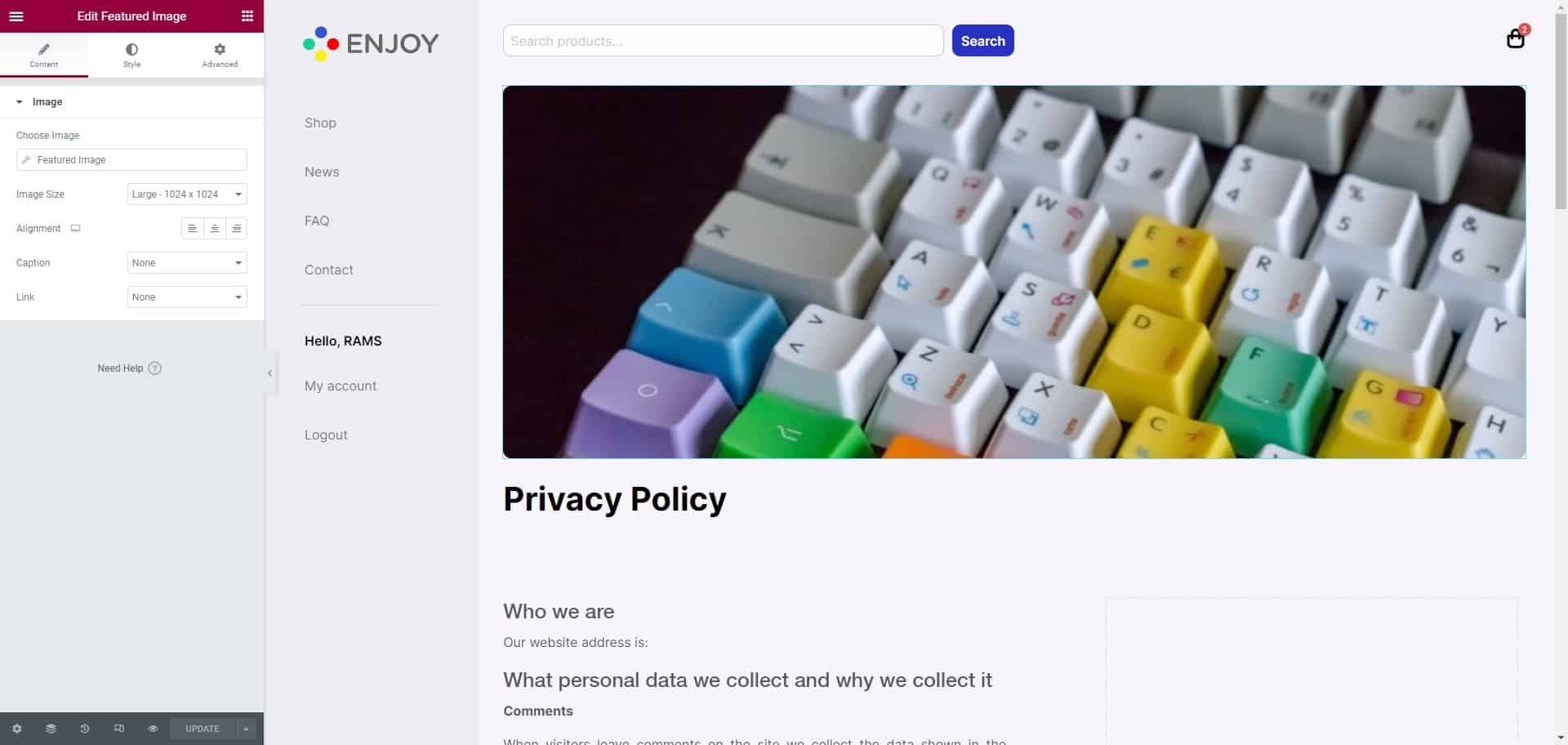
Common Pages Template
A general template used for simple pages using Featured image, Title and content
Condition:
Include > Pages > All
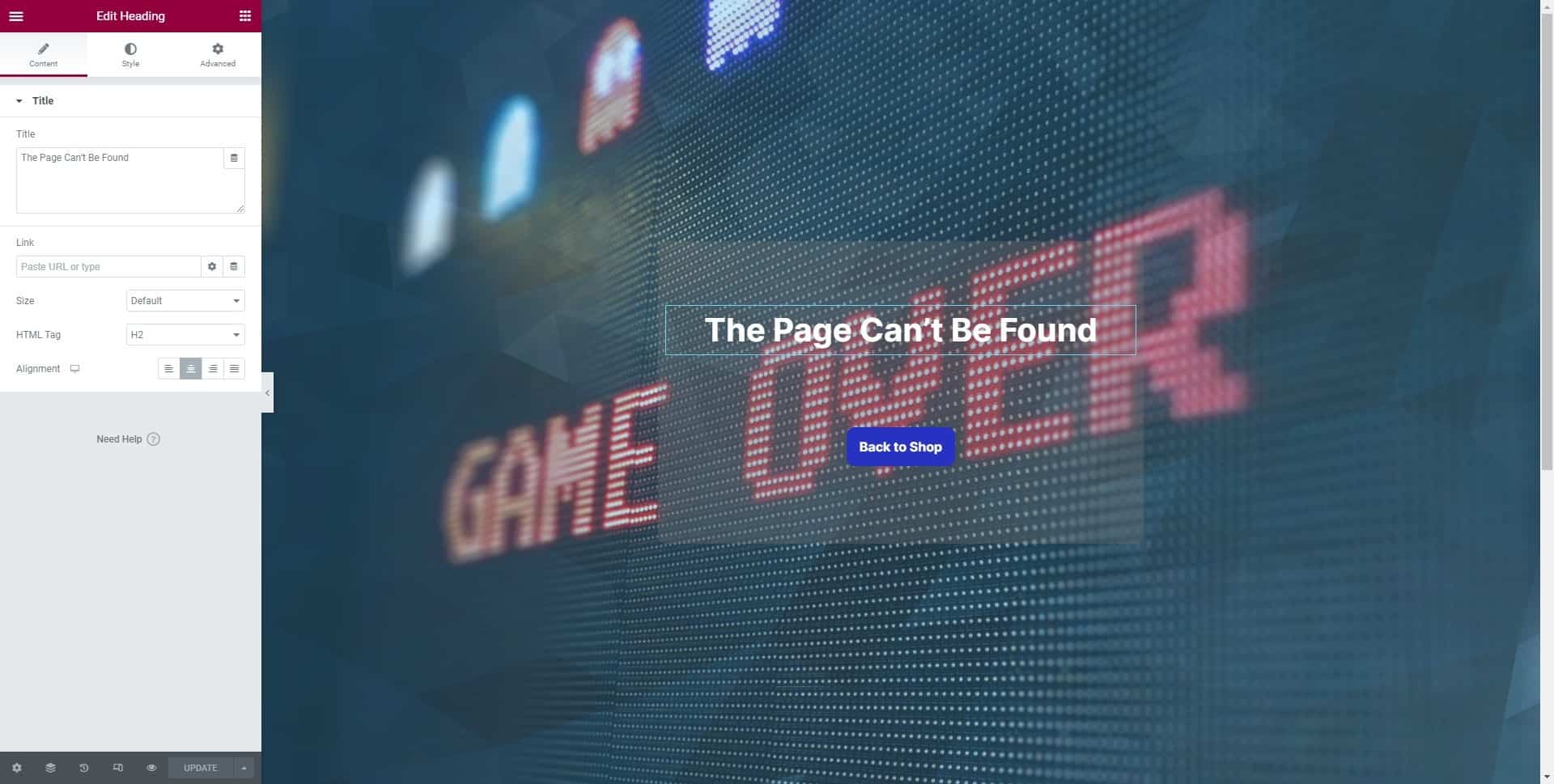
Page Not Found Template
A template used for the “404 Not found” page using headings and a random image
Condition:
Include > 404 Page
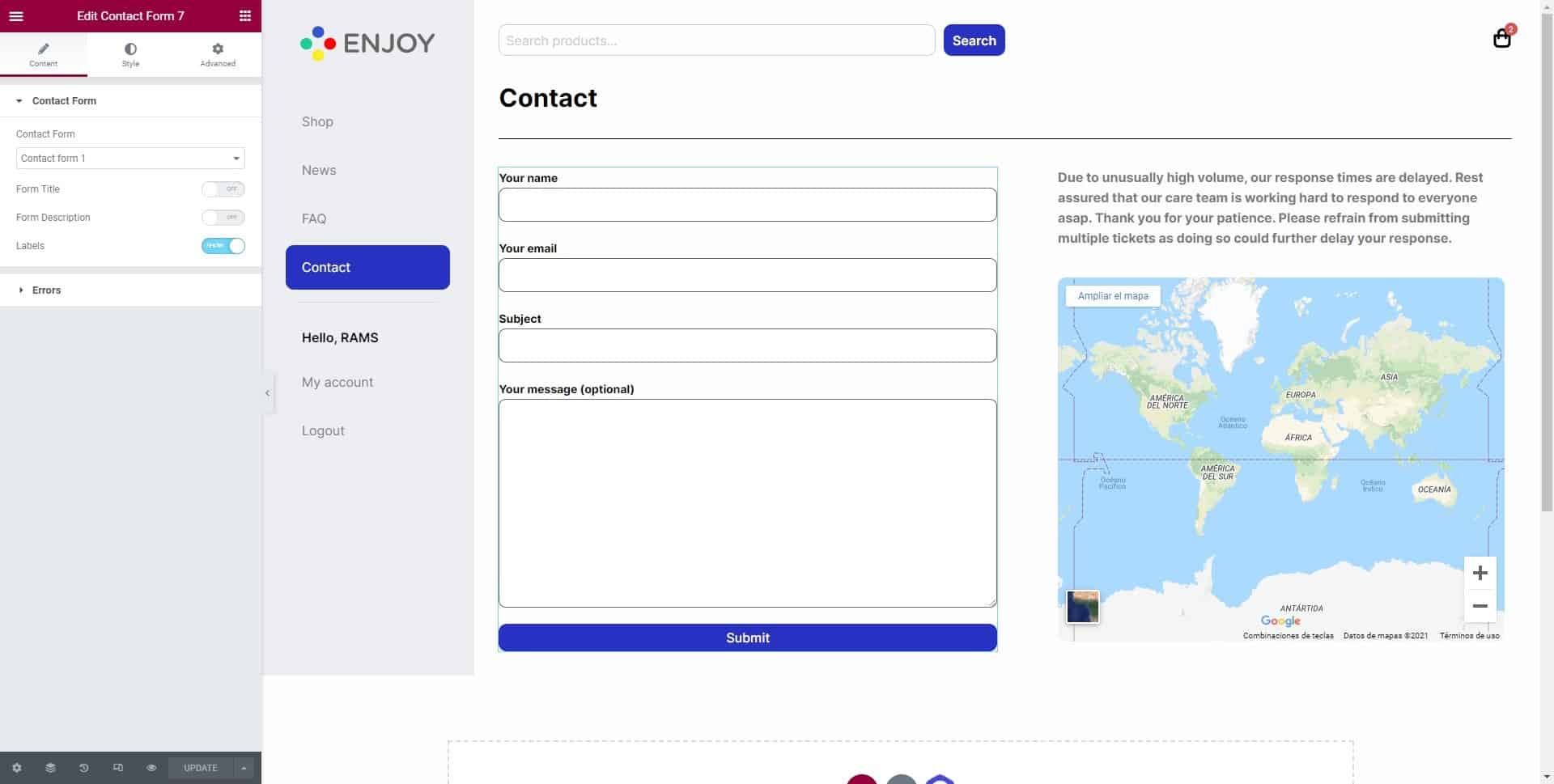
Contact Page
This page uses the Form widget, allowing the user for customize the contact form. Recommended practice: use a Recaptcha to add a security layer.
Condition:
Include > Pages > Contact
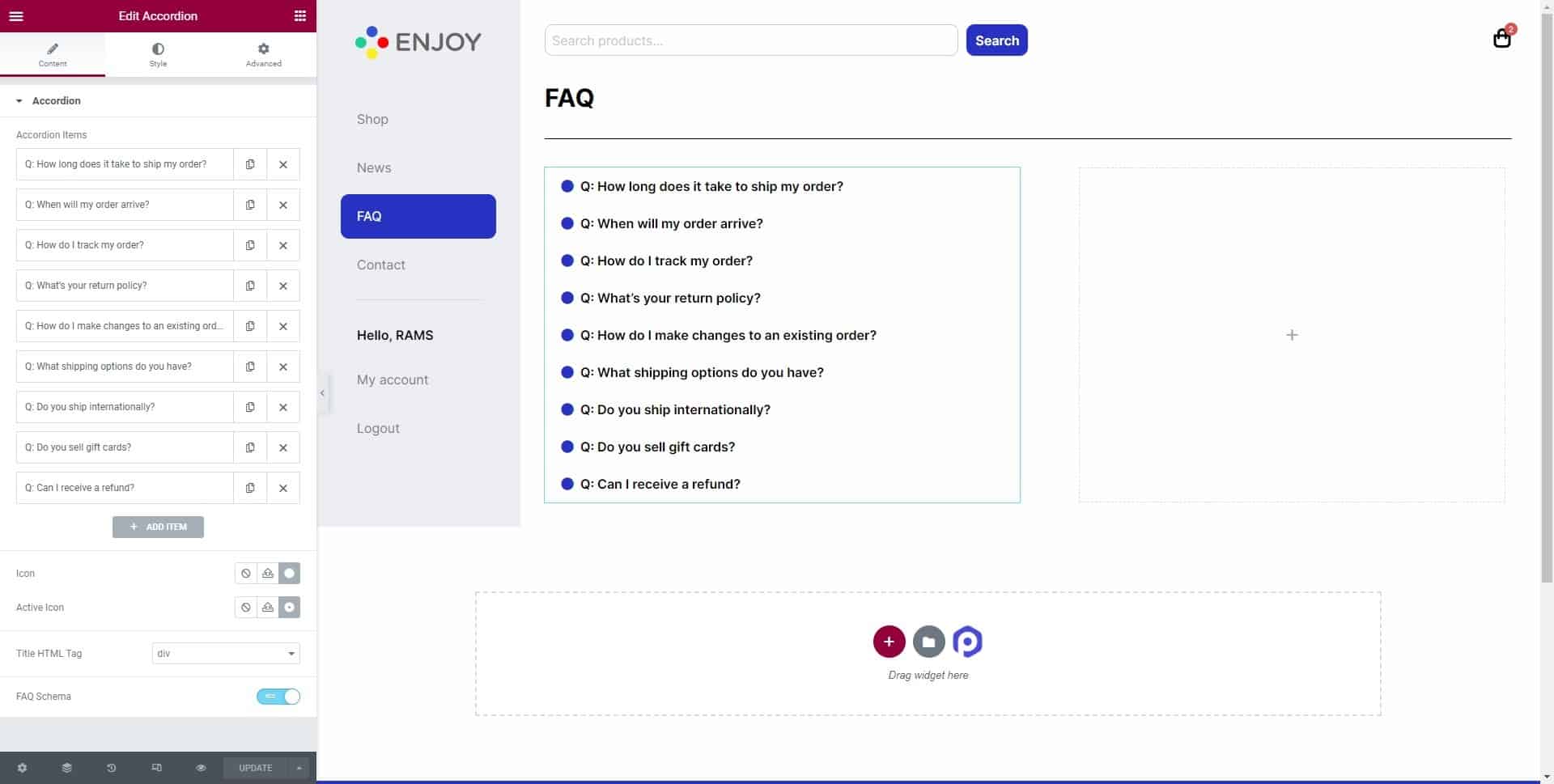
FAQ Page
This page uses an accordion Widget to display a Frequently Asked Questions module. Texts included are only sample content for a generic Shop.
Condition: Include > Pages > FAQ
Sources and Credits
Visit RAMSTHEMES FAQ Page for common issues on installation or contact us for personalized help and a more fluid communication.
* WooCommerce, © 2021 Automattic, GNU GPL v2 or later.
* Elementor + Elementor Pro, © 2021 Elementor, GPLv3.
* PowerPack for Elementor, © 2021 IdeaBox, GPLv3.
* ACF Pro, © 2021 Elliot Condon, GNU GPL v2 or later.
* Contact Form 7, © 2021 Takayuki Miyoshi, GNU GPL v2 or later.
* Custom Post Type UI, © 2021 WebDevStudios, GNU GPL v2 or later.
* Filter Everything, © 2021 Andrii Stepasiuk, GNU GPL v2 or later.
* All-in-One WP Migration, © 2021 ServMask, GNU GPL v2 or later.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.