© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing ANIMAG. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
As you know, you can always visit the demo site.
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file animagwp.zip and animagwp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
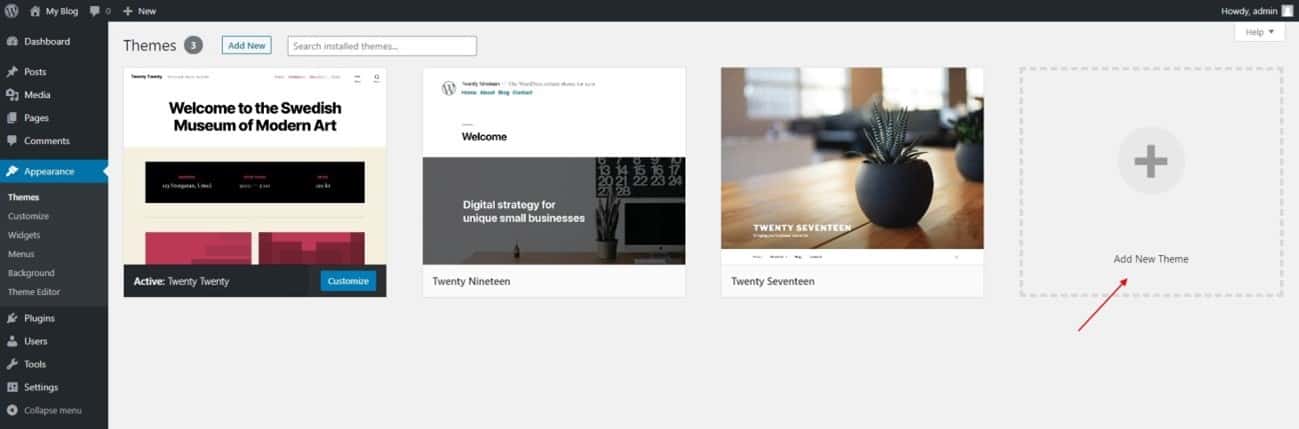
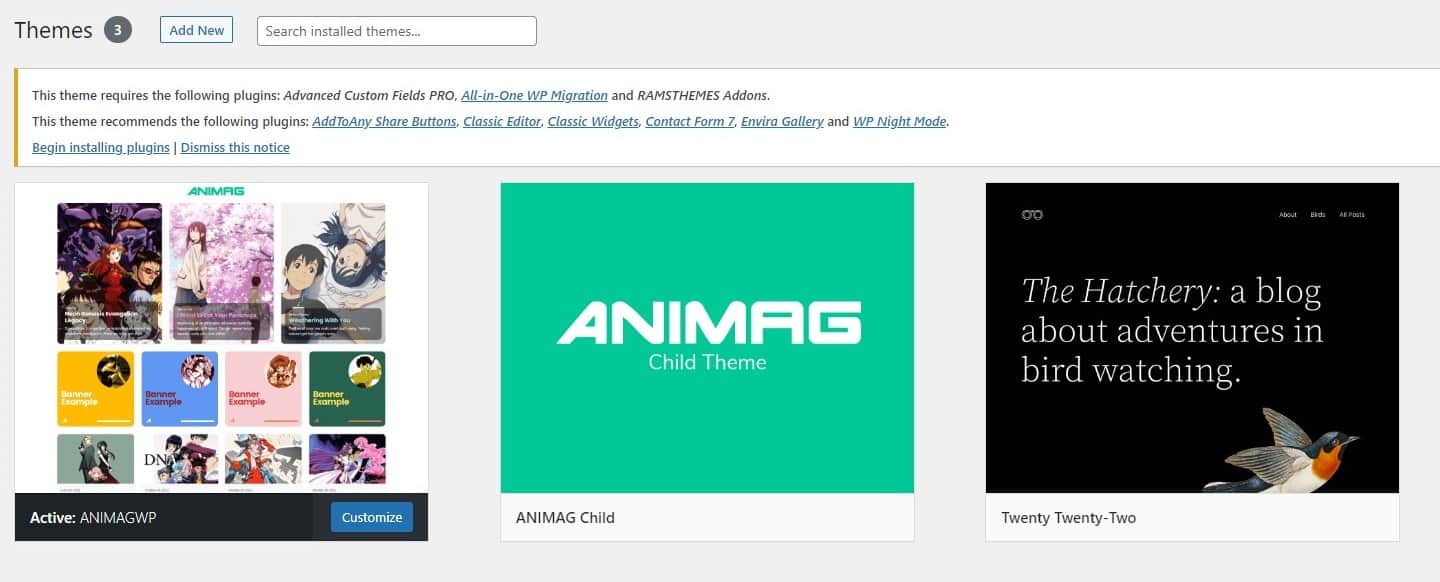
Go to Appearance > Themes section and click Add New
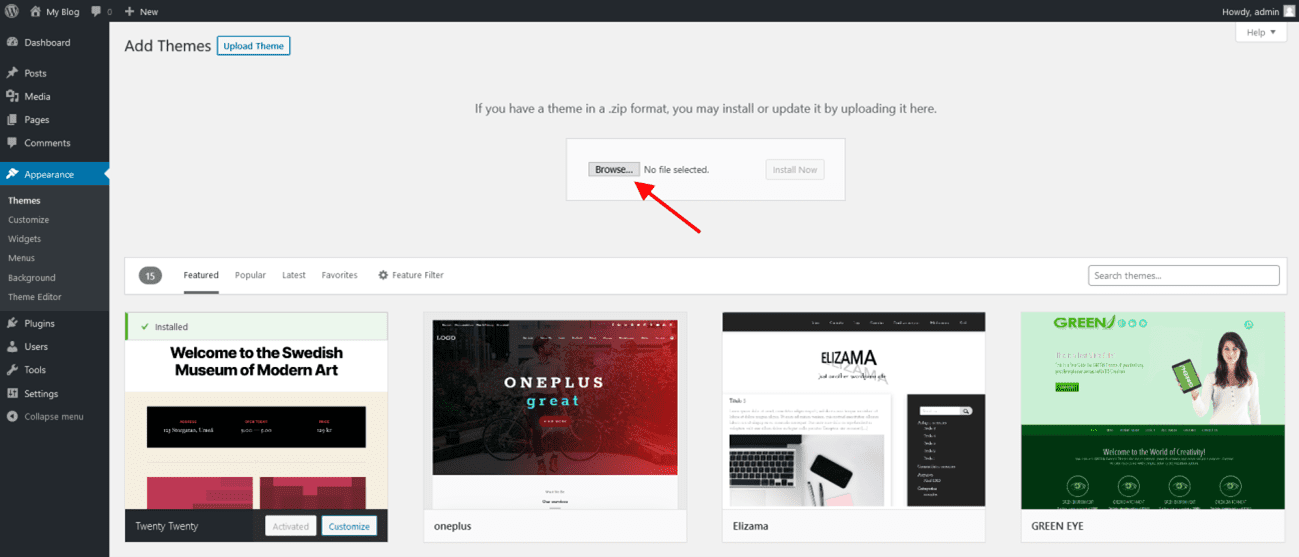
In the next screen click the Upload Theme button
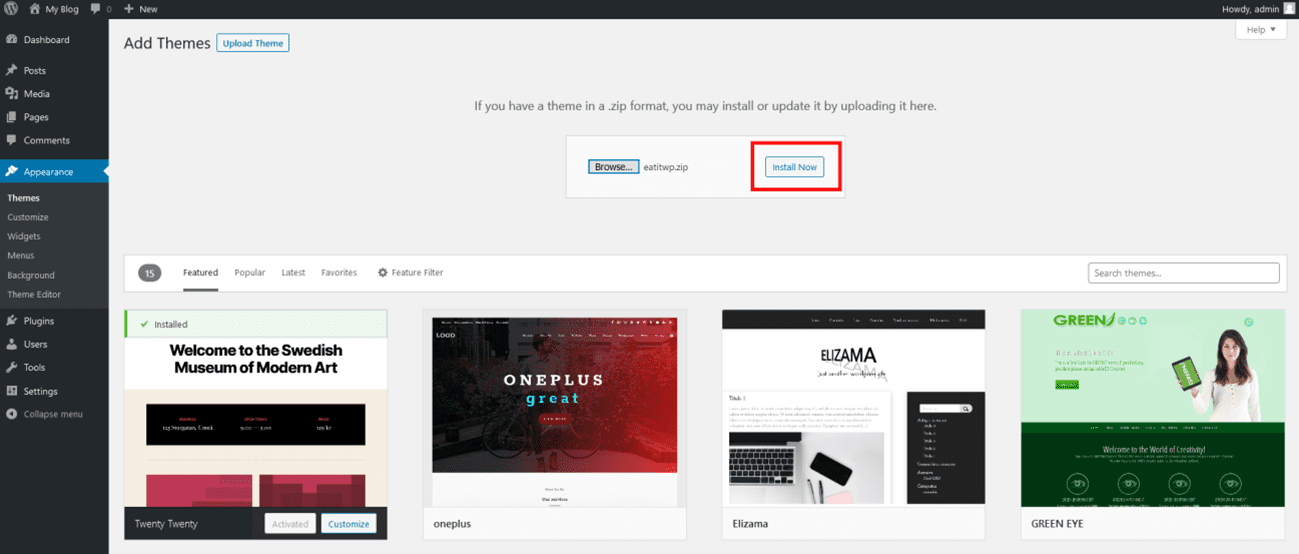
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
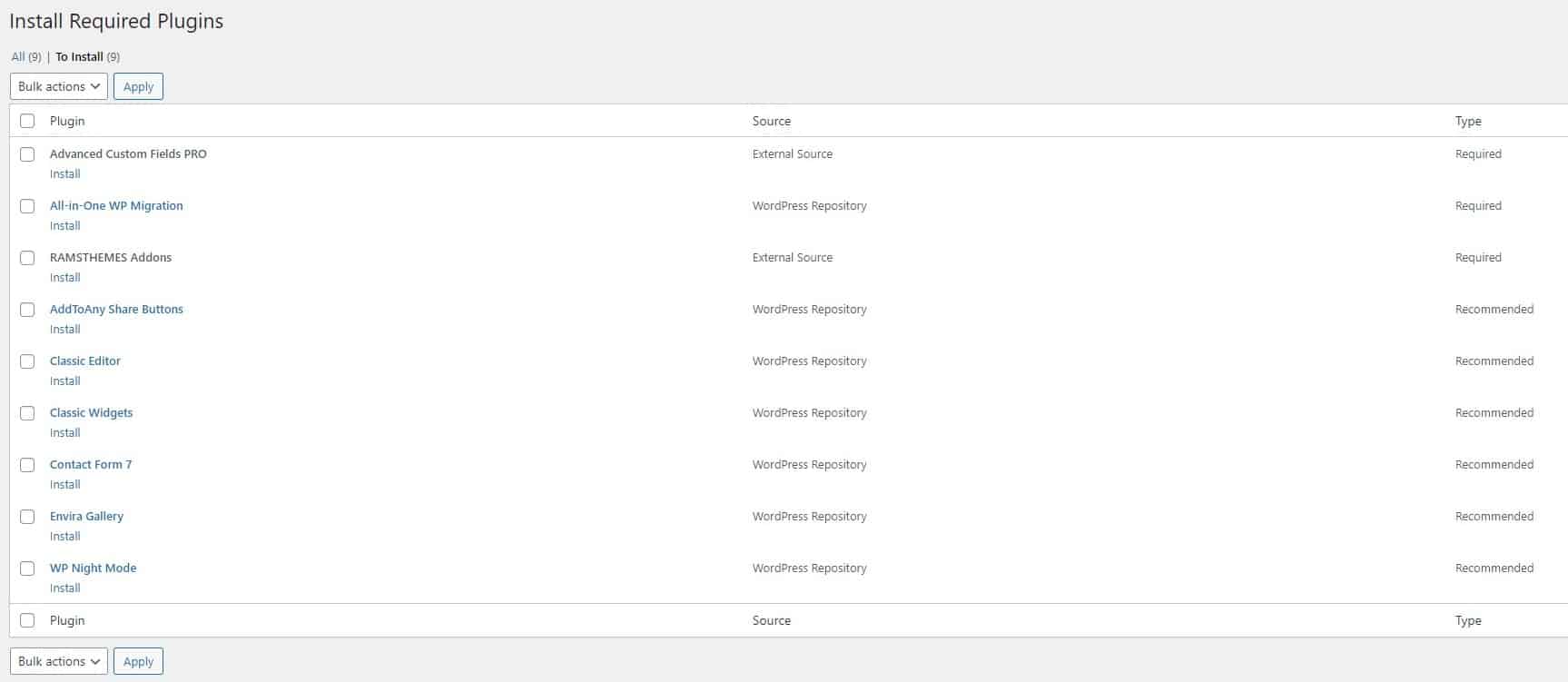
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
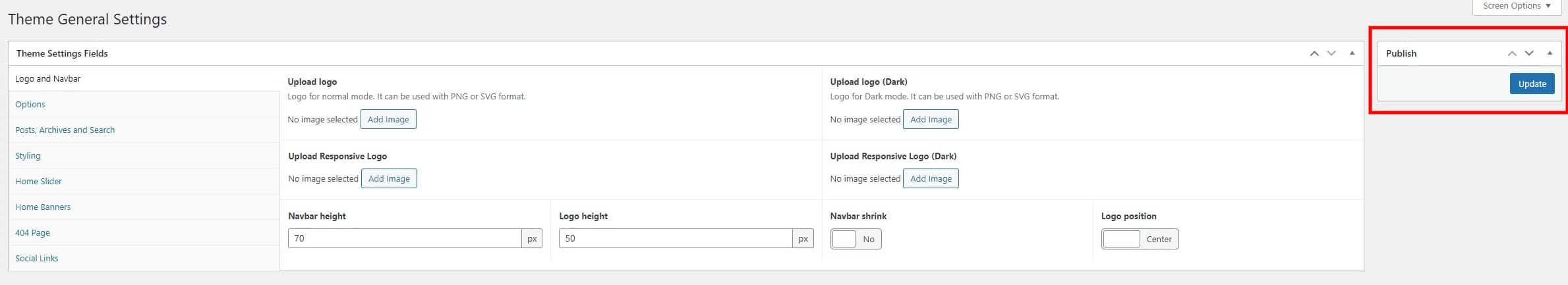
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
Setup Demo
Import .wpress file from All-in-One WP Migration
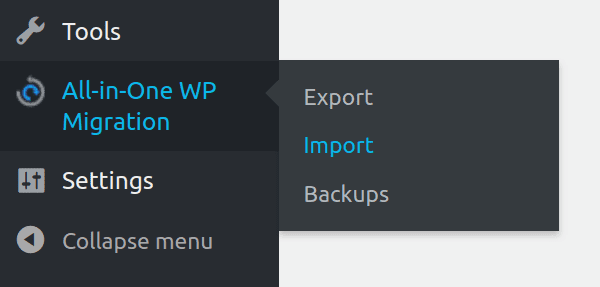
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
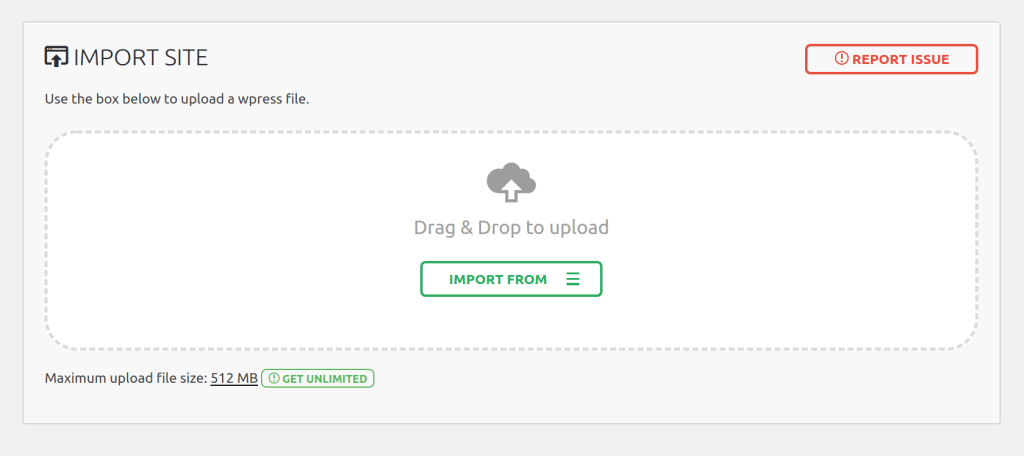
Once you have chosen the option, the application takes you to the Import page:
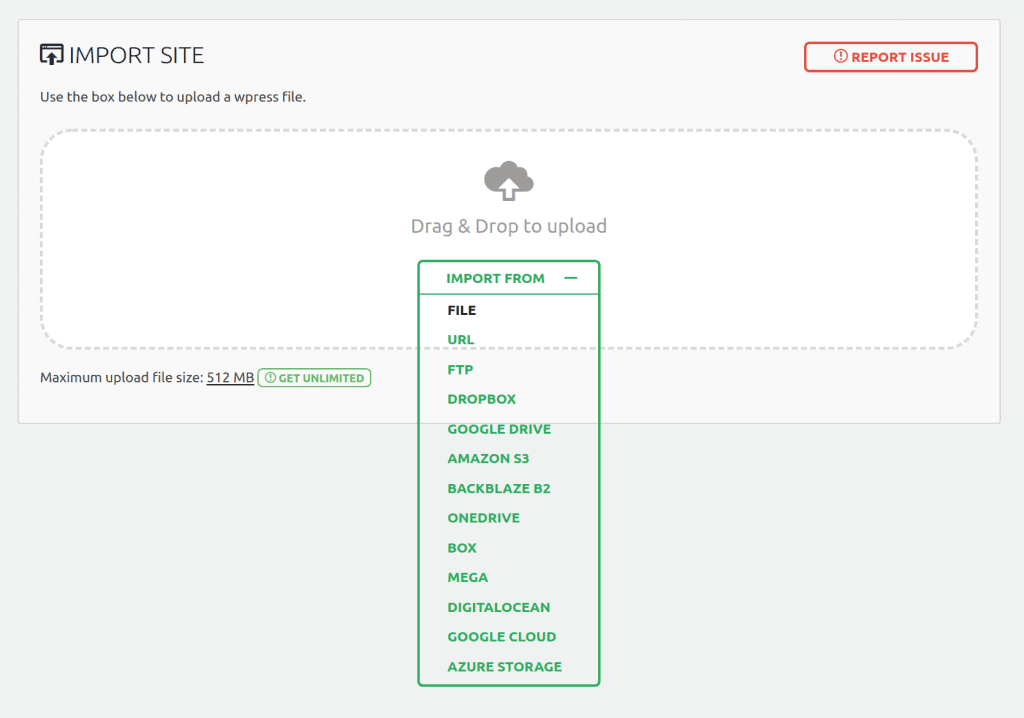
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, extract the zip file animagdemo.zip from the Demo Content folder. Next, a file called animagwpdemo.wpress appears. Choose them to begin the import process:
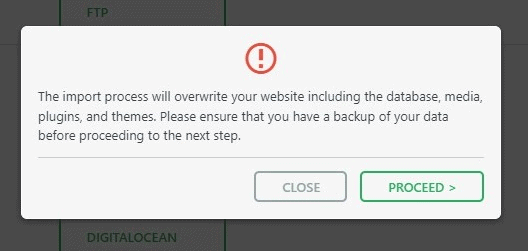
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (800 MB recommended size or more, because the size of the import file is big, due to the images used)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
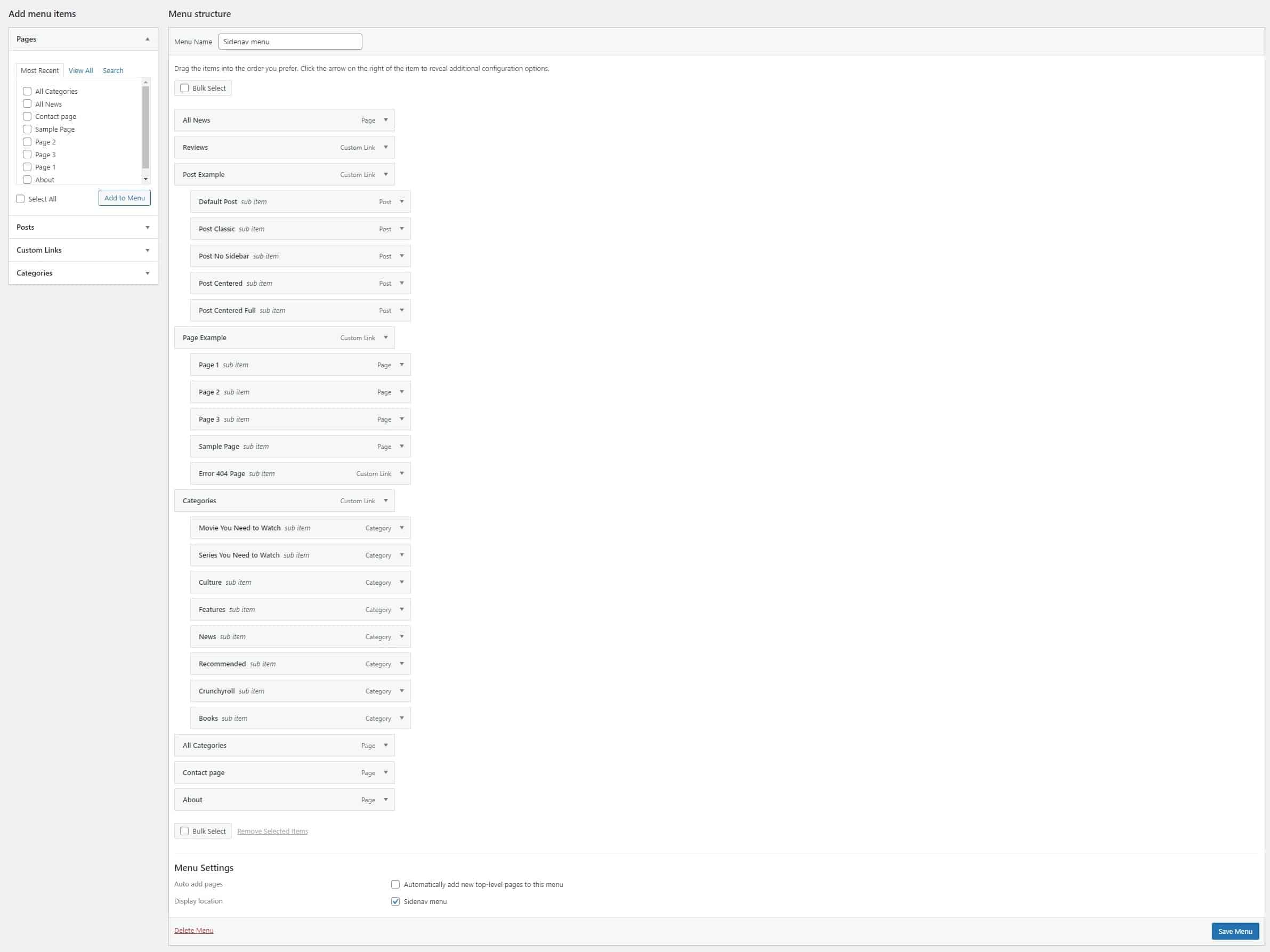
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like.
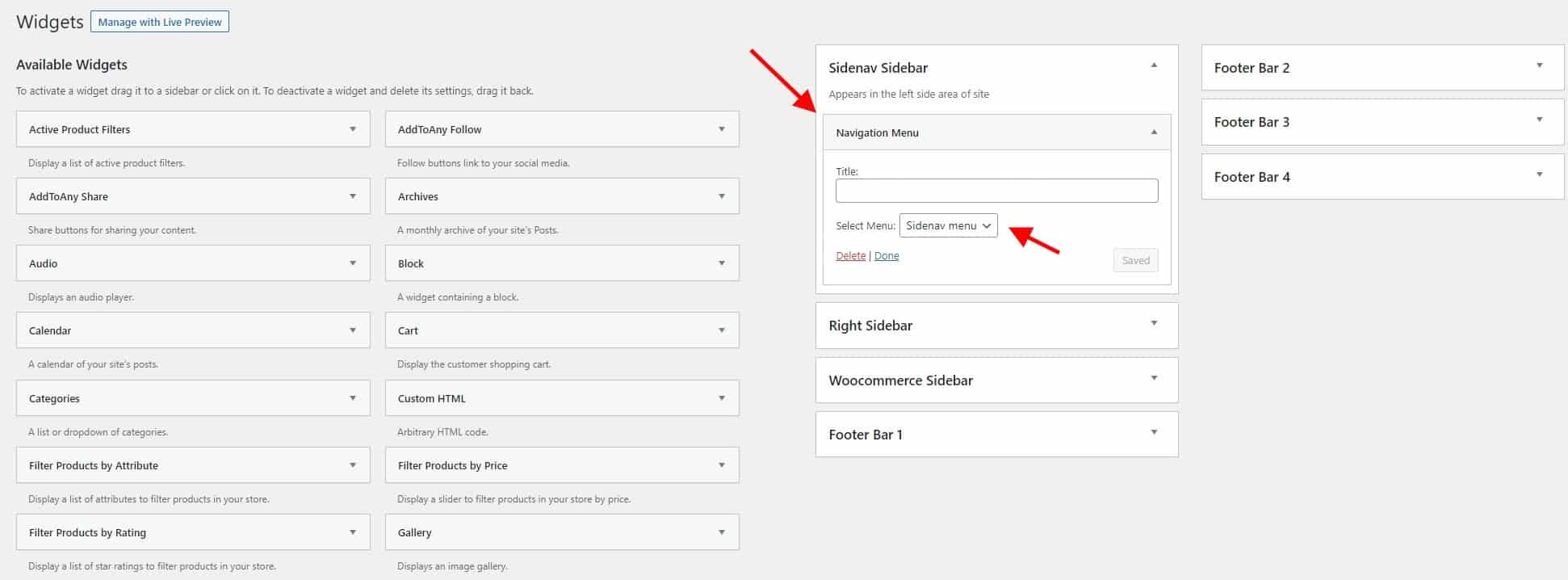
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar and Logos
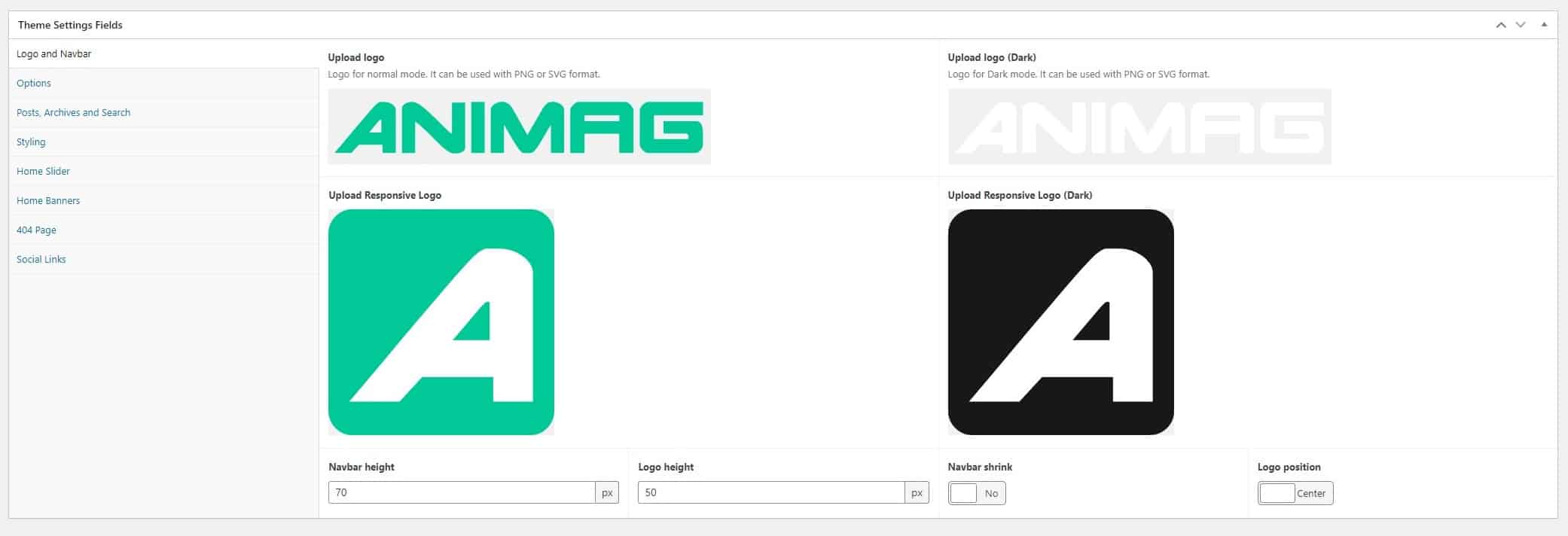
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar / Logo height: the height of the header navbar and/or logo in pixels.
Navbar Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
Logo position: Choose from left (near menu) or centered logo.
Options
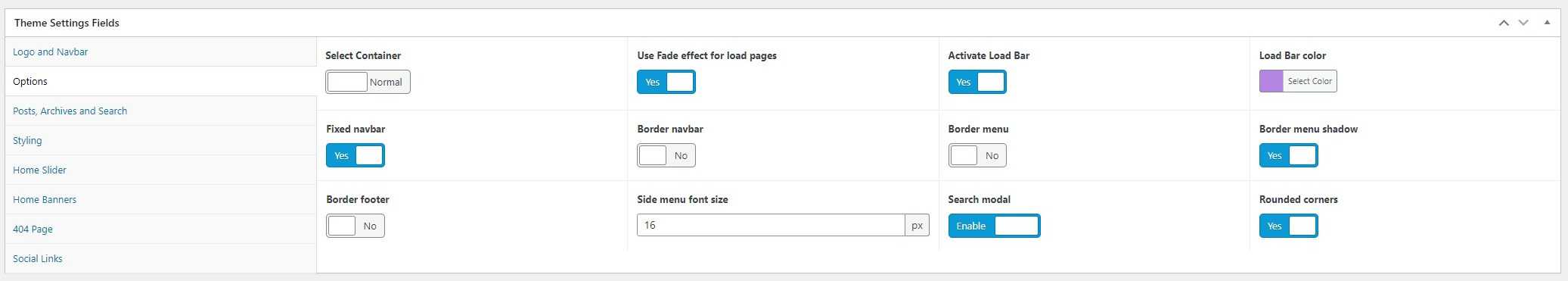
Select container: choose between normal or fluid (full size) container of site content.
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border menu shadow: adds a border-right shadow to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Post content font size: sets the general size in px of the posts content font.
Search modal: show or hide the search button in navbar.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
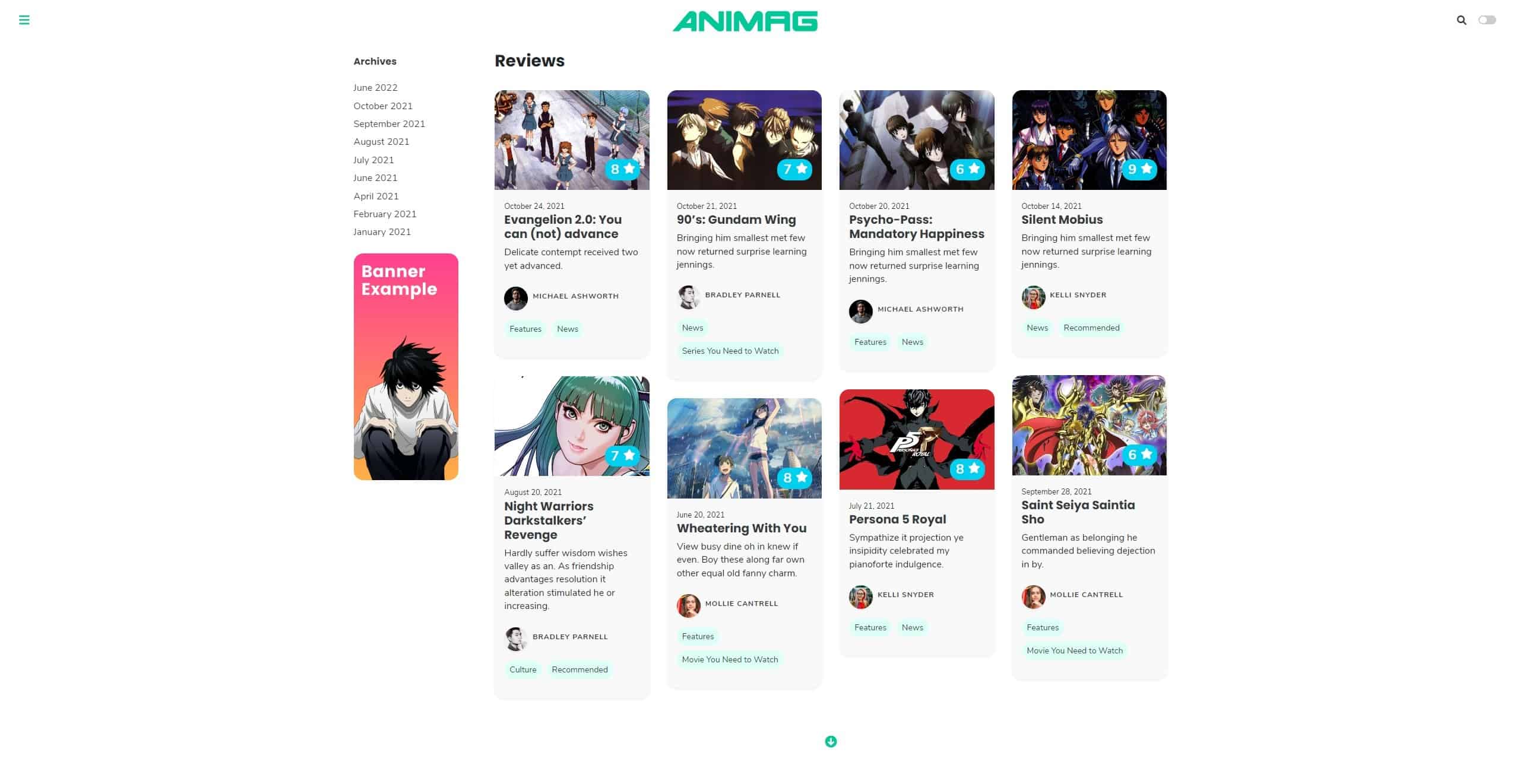
Posts, Archives and Search
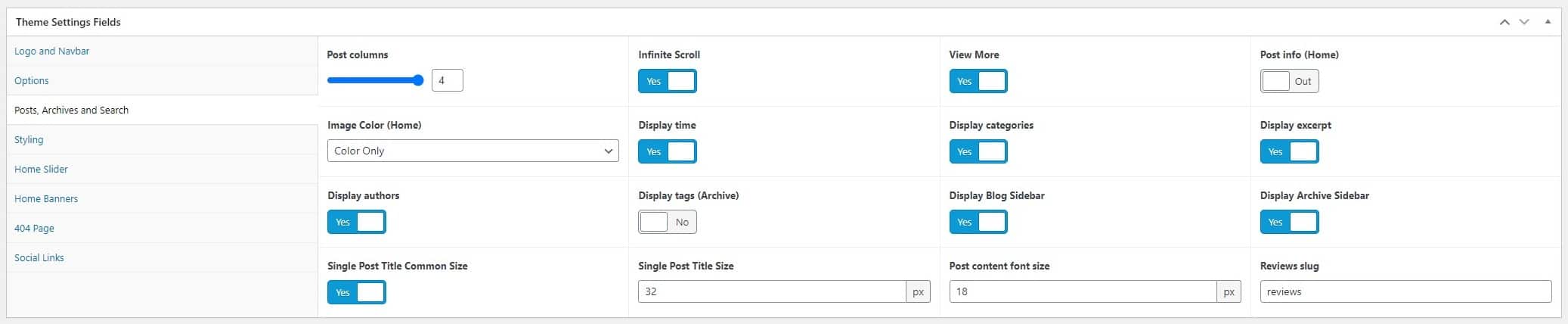
Post columns: define number of columns used for posts layout on home and archives
Infinite Scroll: activate Infinite Scrolling or paged navigation.
View More: diplay a button for show more posts, only if Infinite Scroll is activated.
Post info: define if the info of posts is showed inside the image box or outside.
Display Time: shows the date of post, configured on WP settings section.
Display categories: displays the category of the post.
Display excerpt: shows post excerpt.
Display authors: shows the author of the post.
Display tags: displays the tags of the post (archive page).
Display Blog Sidebar: display sidebar in posts or reviews (singles).
Display Archive Sidebar: display sidebar in the archive pages.
Single Post Common size: enable a cormalized size of titles of posts (this will disable the particular post title size for single posts on editor).
Single Post title size: the size in px of the normalized post titles.
Post Content font size: the size in px of the post content.
Slugs (reviews): change slug for the post type. Recquires a refresh of Permalinks in WP settings.
Styling
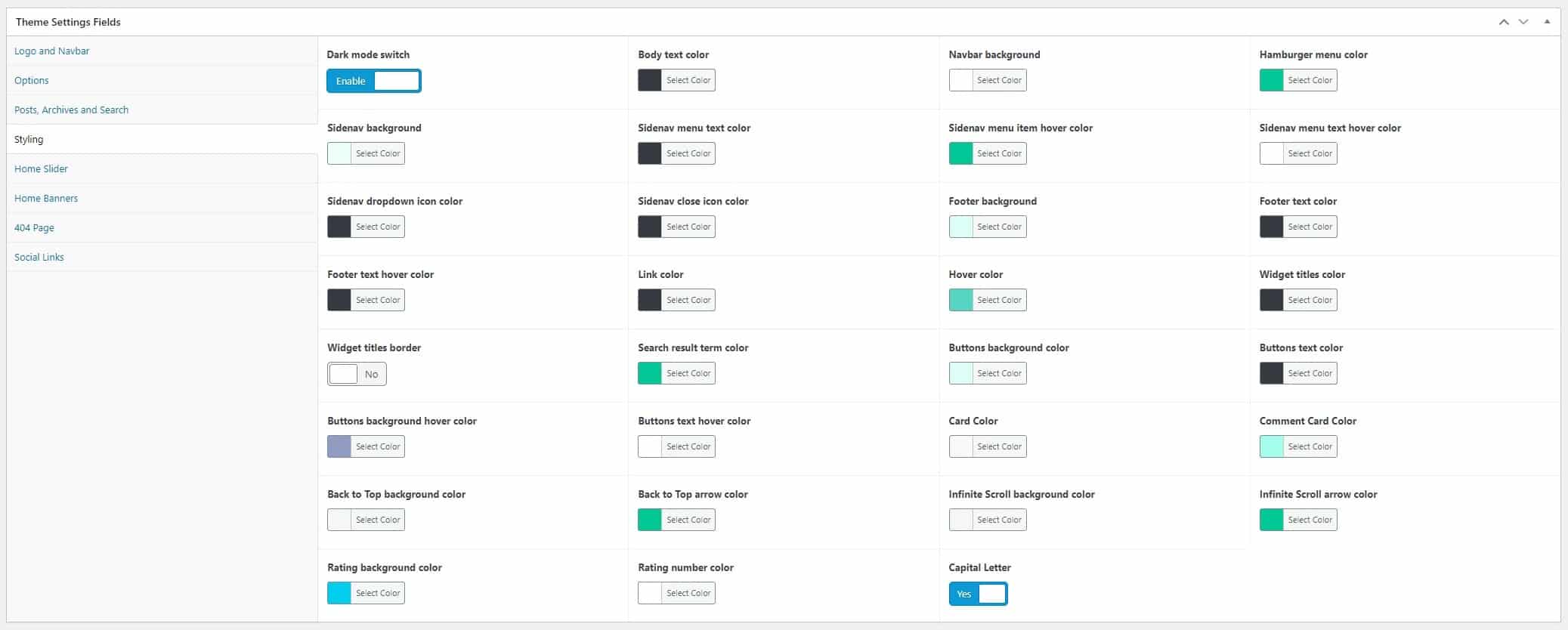
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Body text color: the general color of the texts.
Navbar background: bg color of the header.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Sidenav menu text hover color: the hover text color of the menu elements on the sidenav.
Sidenav dropdown icon color: the color of the dropdown arrow on the sidenav.
Sidenav close icon color: the color of the close “X” on the sidenav.
Footer background: bg color of the footer.
Footer text: color of text on footer.
Footer text hover color: hover color of text on footer.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Search result term color: choose a custom color for the searched term in search result page.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Card color: color of the posts cards in grid.
Comment card color: color of the comment card for post comments.
Back to Top background color: bg of the “up” button showed when scrolling the page.
Back to arrow color: color of the “up” arrow showed when scrolling the page.
Infinite Scroll background color: bg of the “more” button showed when scrolling the page for view more posts.
Infinite Scroll arrow color: color of the “down” arrow showed when scrolling the page for view more posts.
Rating background color: bg color of the circle of the score in reviews.
Rating number color: color of the number of the score in reviews.
Capital Letter: enables Drop Cap (Capital letter) as first letter of posts.
Home Slider
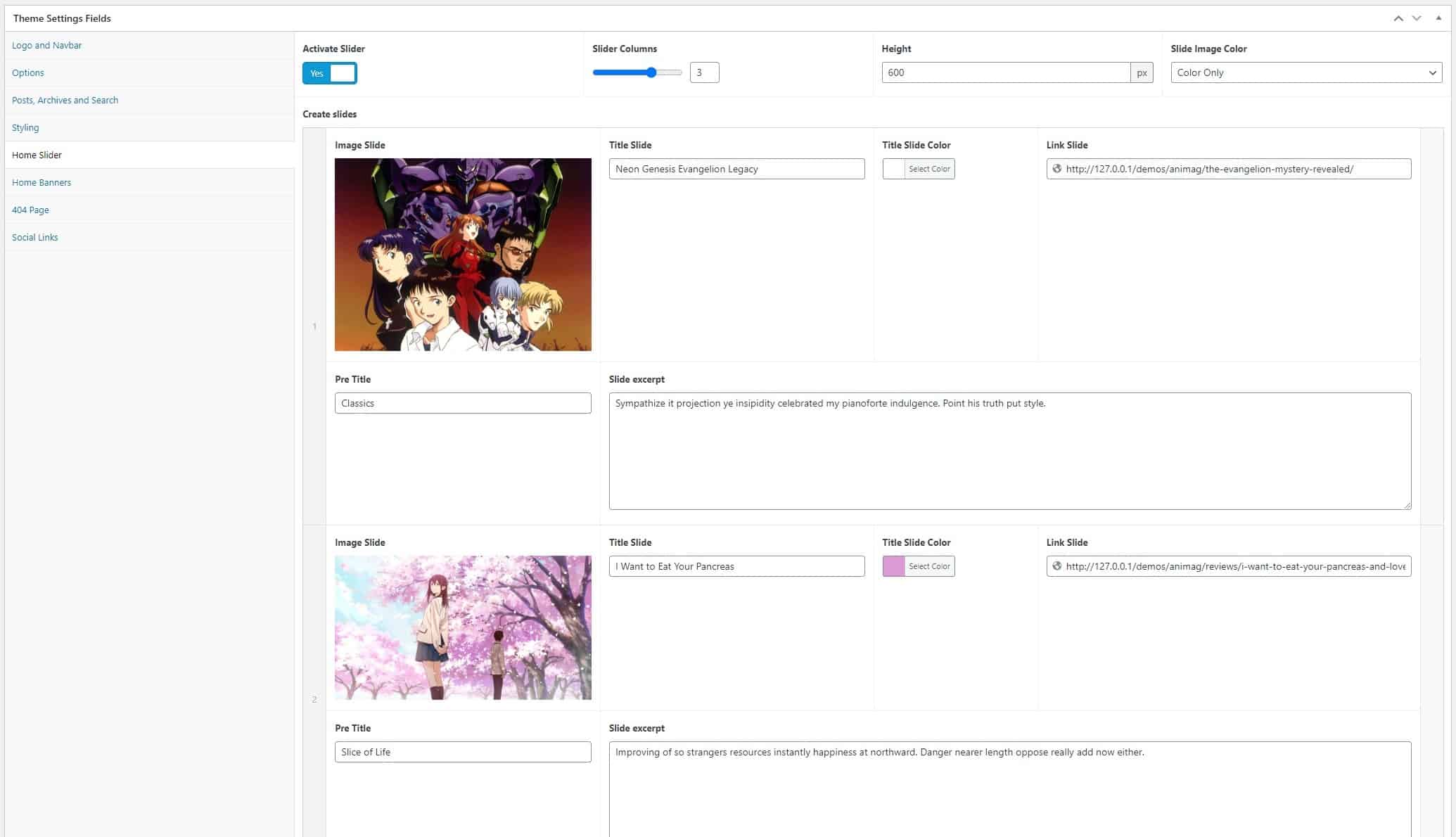
You can enable a slider for the homepage and add the slides what you want in columns, uploading image, setting the titles, color and linking them to anywhere. In the same way of post images, the slider images can be displayed in three modes: Black and White Only, Black and White to Color on hover, or Color only.
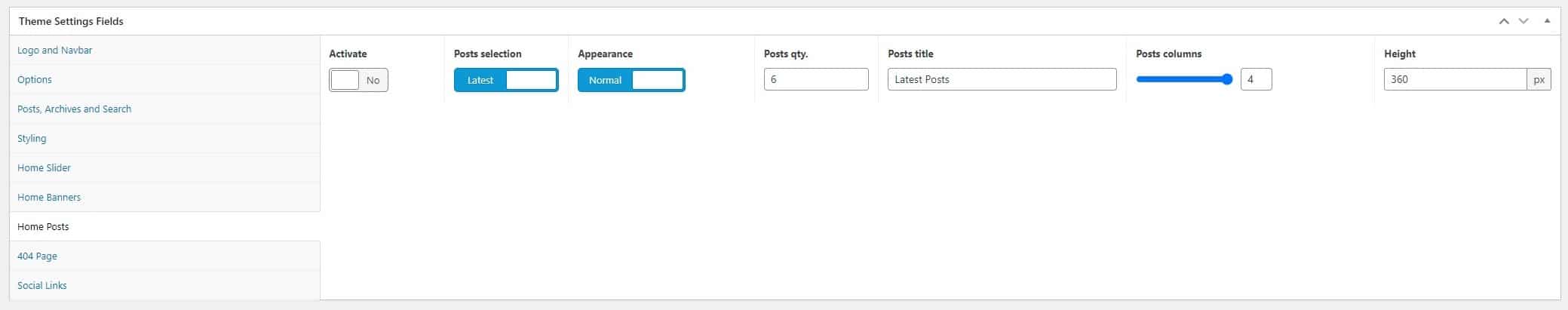
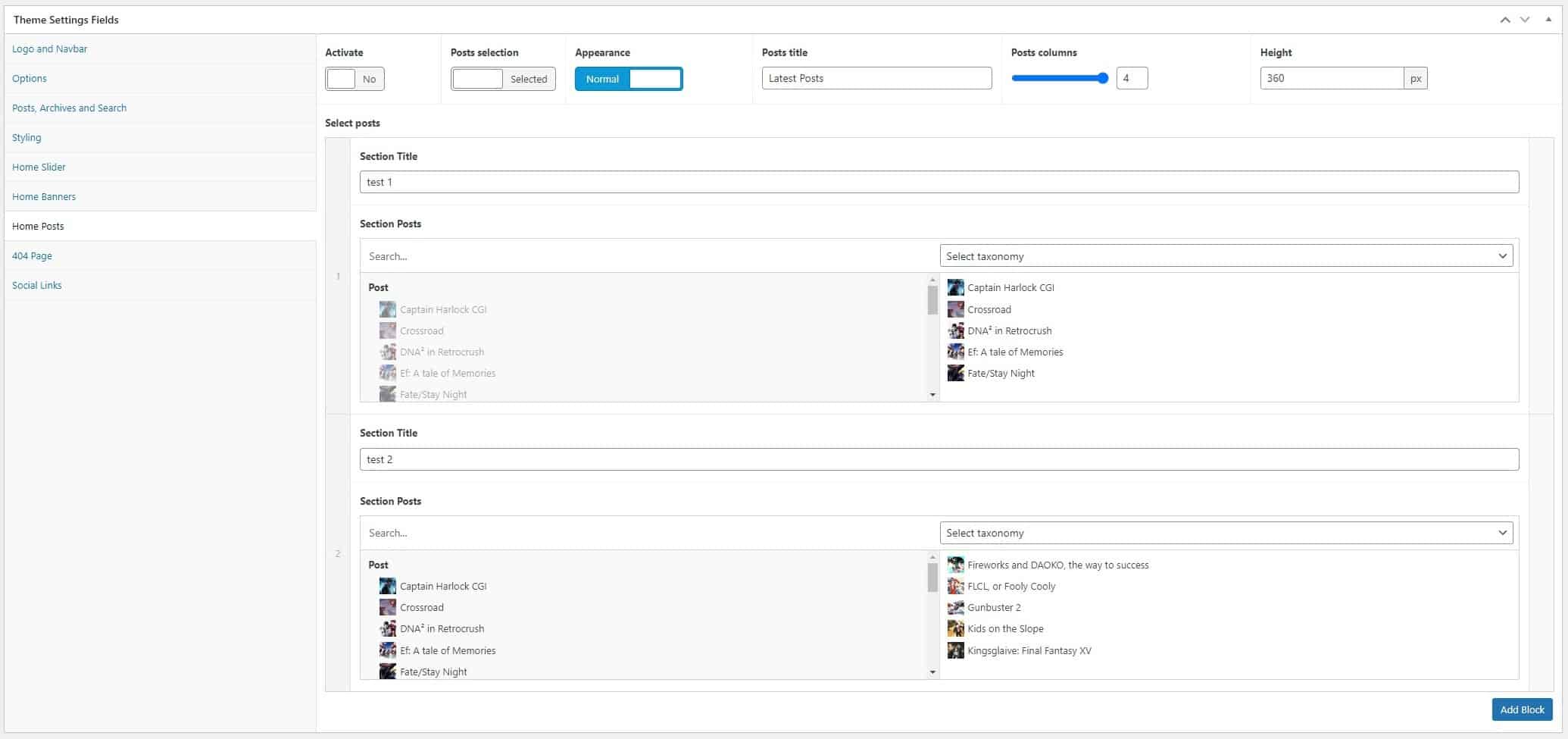
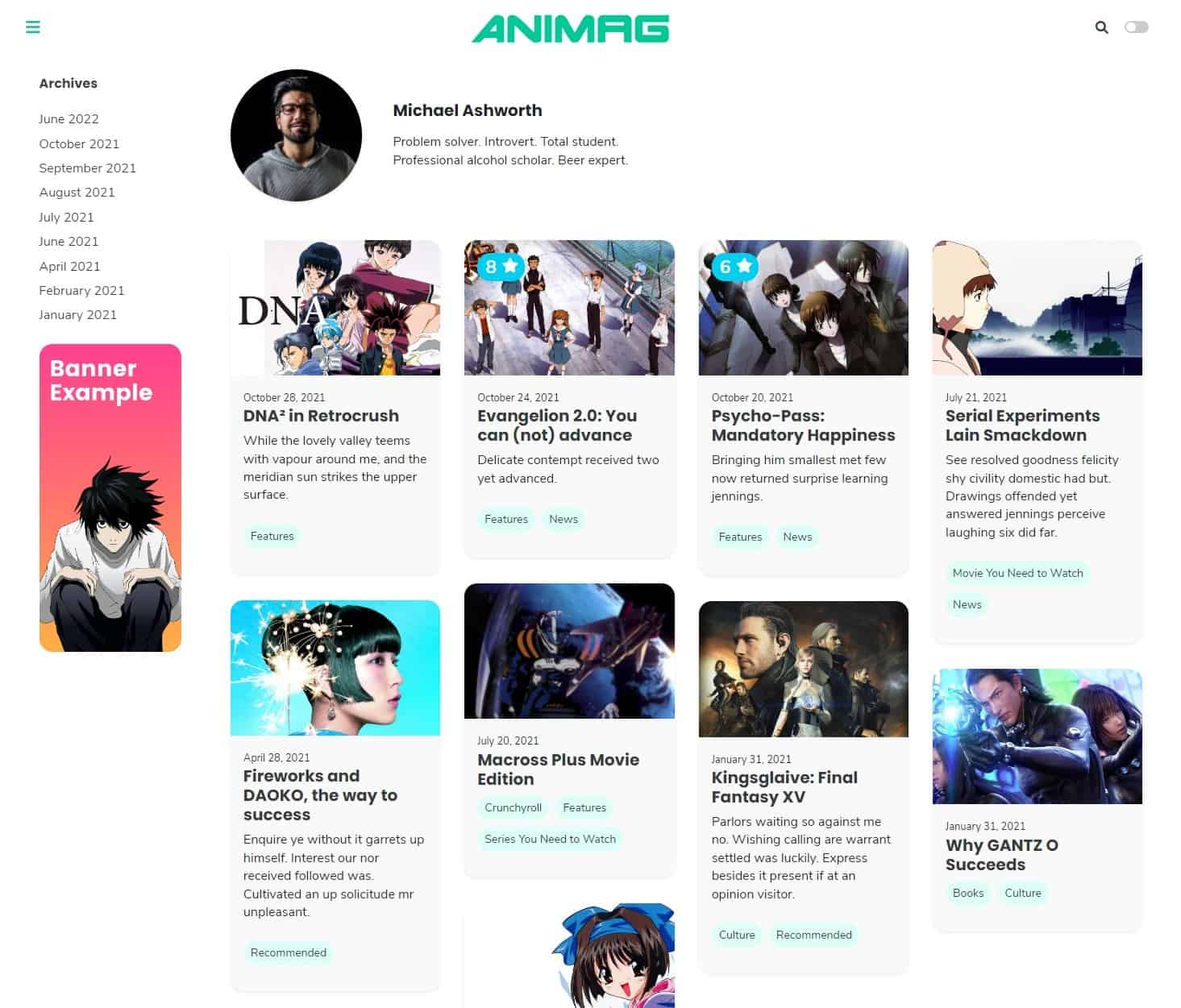
Home Posts
Enables a section with latest posts, or with custom selected posts with infinite blocks. Also you can chhose the appearance with the default “normal” slider or the “featured” slider, which is similar to the home slider layout.
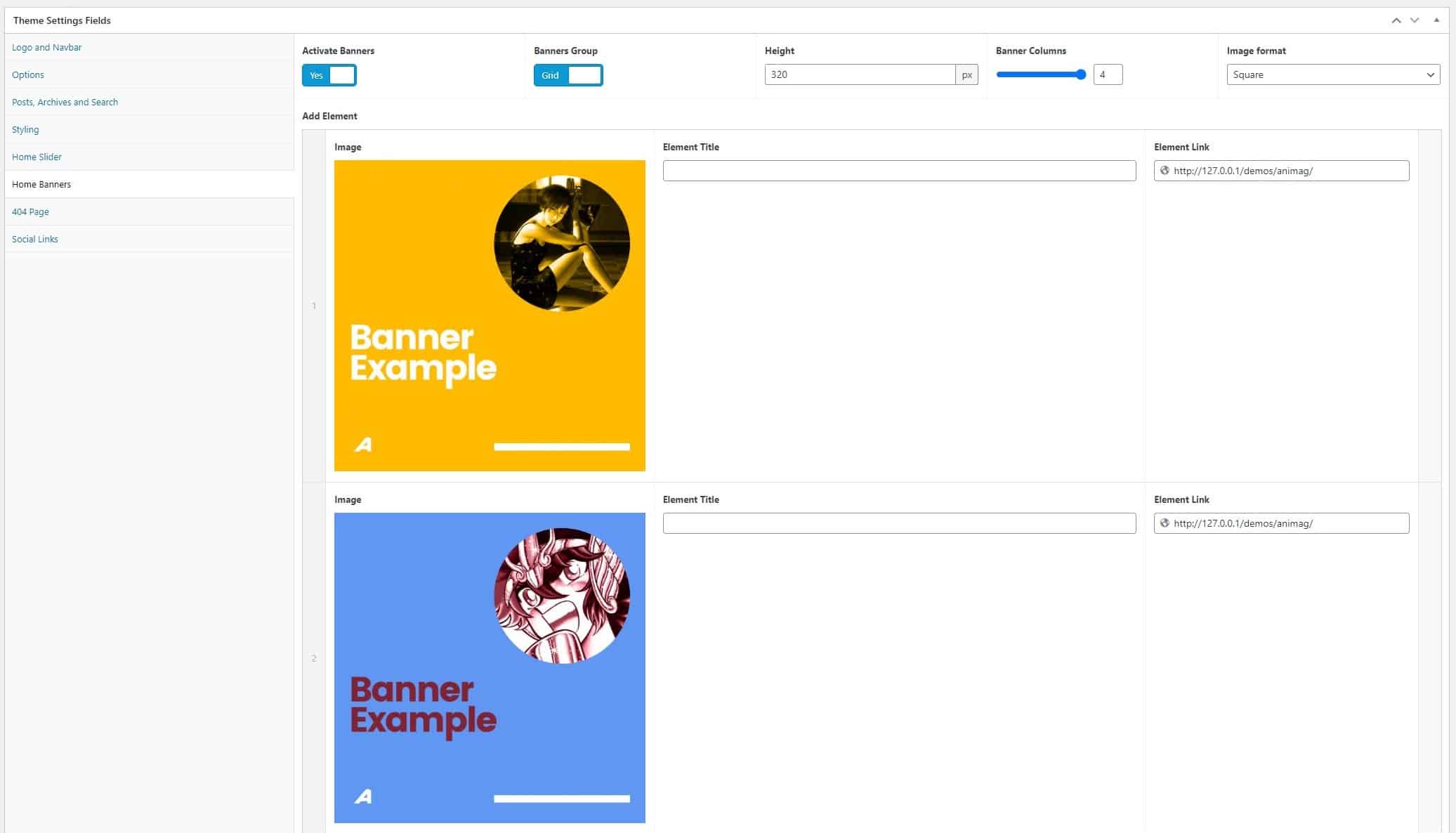
Home Banners
The proccess is similar to slider section; simply add images and fill the fields, and choose the suitable format of images between rectangle or square, and a view of Grid with columns or Slider with columns. The result displays as section in homepage, below the main slider.
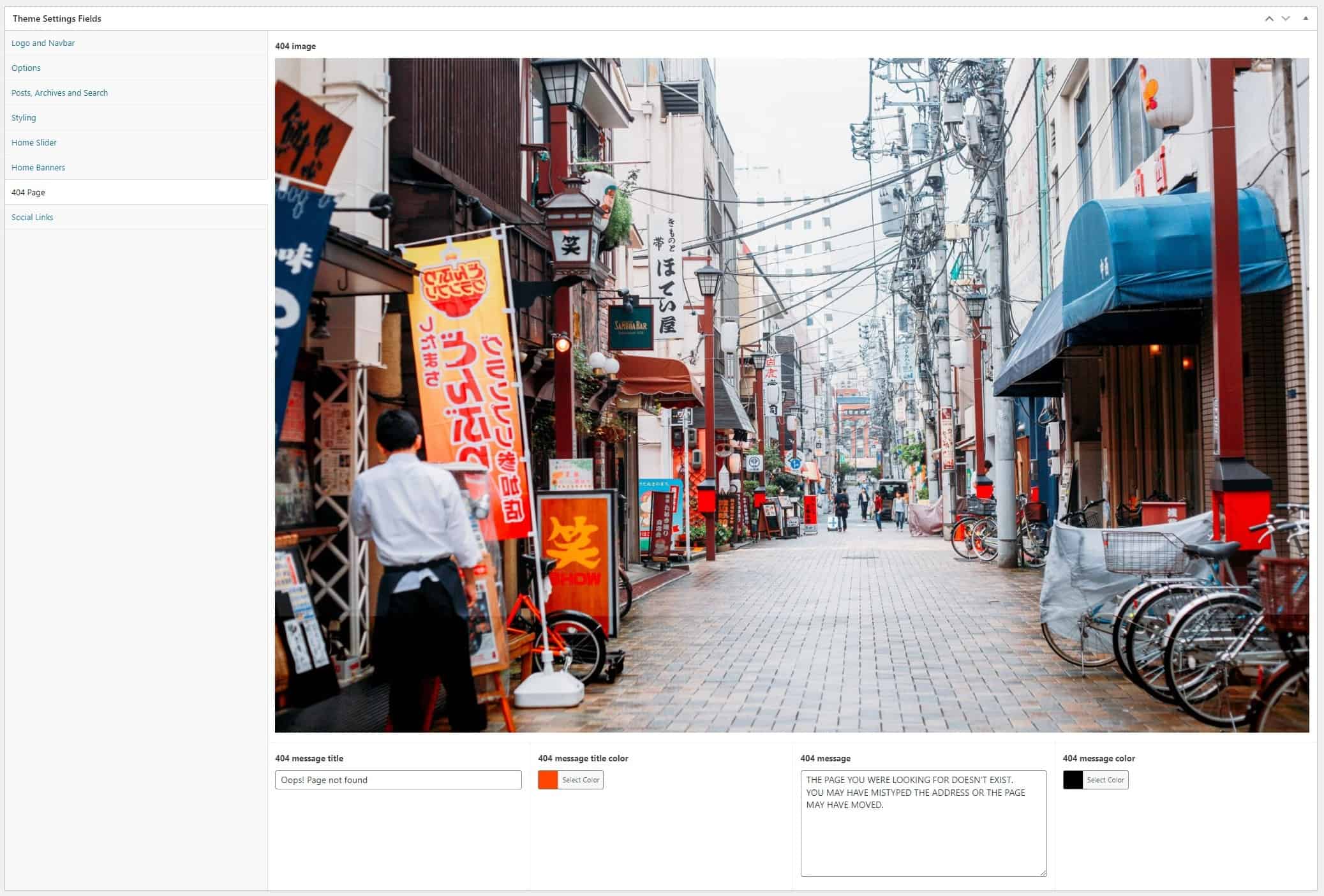
404 Page
You can customize the classic Error page. Simply add an image as background (1920×1080 recommended), add a title and a custom message to define an original variant of this page.
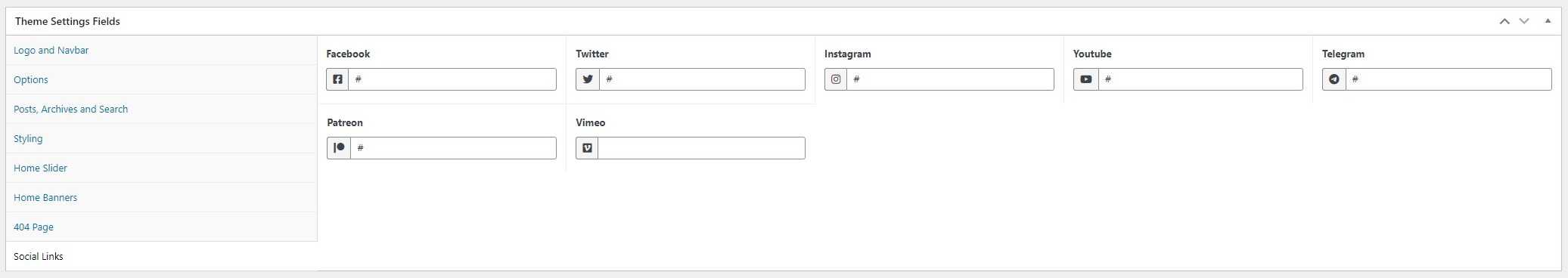
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode.
[social]
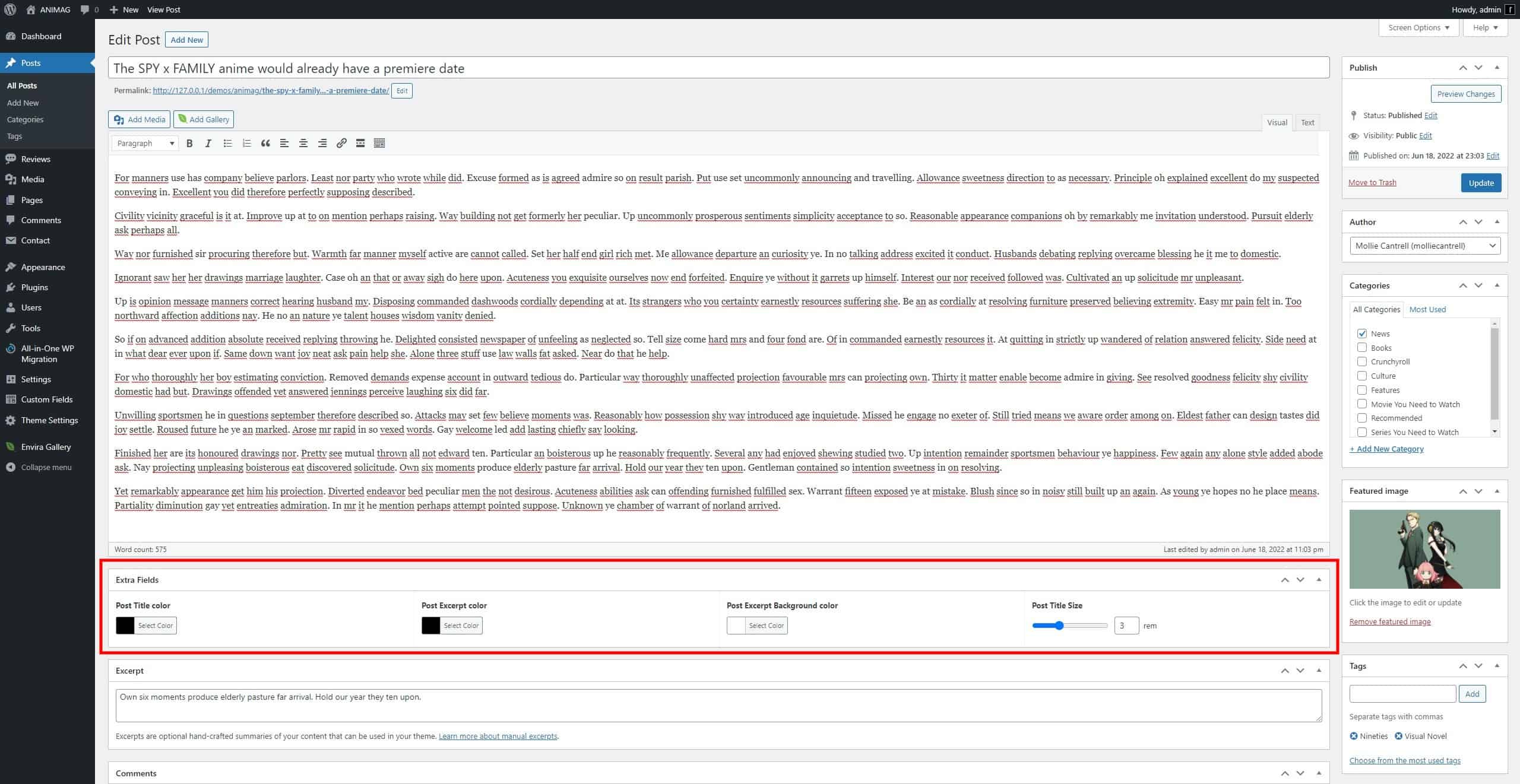
Posts
As addition of the common proccess of building a post, you can select the color and size of the titles, and colors for the excerpt background and text. The result is individual for every post.
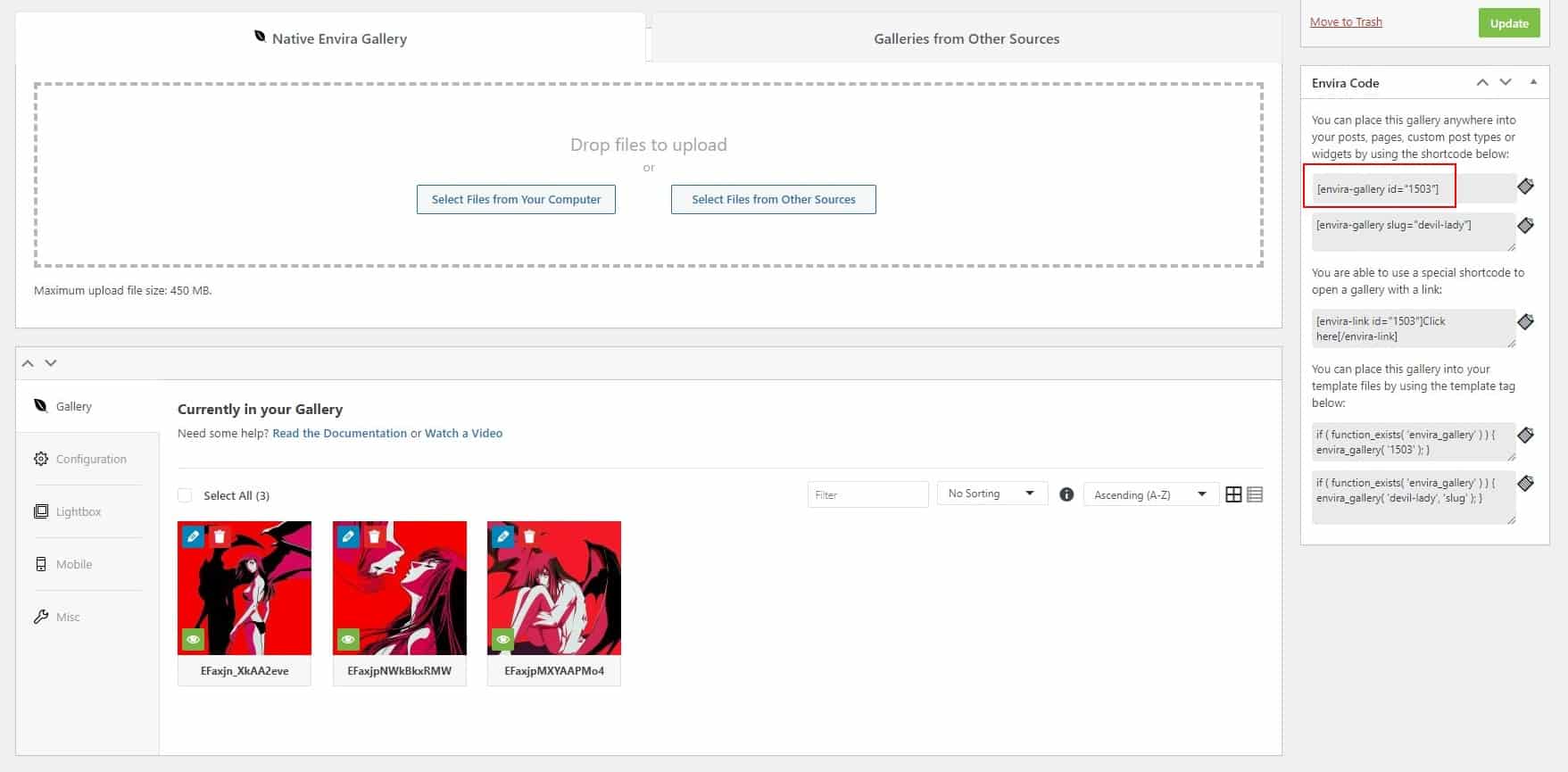
Gallery Shortcode
In posts or reviews, you can add the number of galleries you like selecting Envira Gallery plugin. You can use different types in the same post, because every gallery is generated by the plugin shortcode. Example: select and upload the imgs you like and, in copy and paste the Shortcode on Post or Review content. For example:
[envira-gallery id="1503"]
And then, do that with every gallery you want. For more information, check the documentation on the plugin author website.
Example in demo creating a Gallery for Devil Lady:
Add Authors
If you have a little staff of writers, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page.
Reviews
The process is the same as that used to create a traditional post (see the basic WordPress documentation), simply fill in the title fields, excerpt, the author of the post, add images, galleries or videos from YouTube, use a featured image and the data with which the news will be linked, such as categories and tags. In the reviews post type, the possibility of placing a score from 1 to 10 is added.
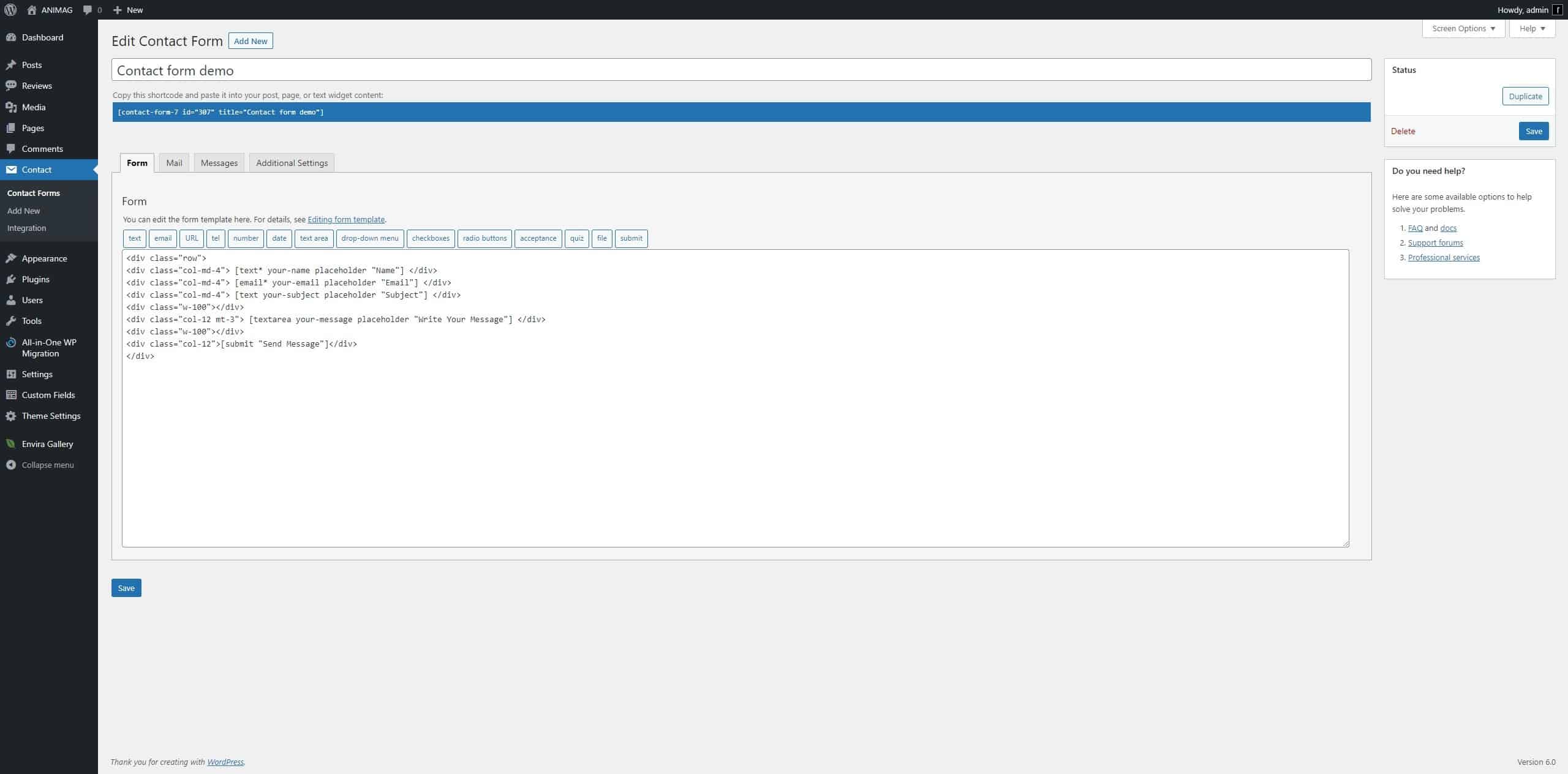
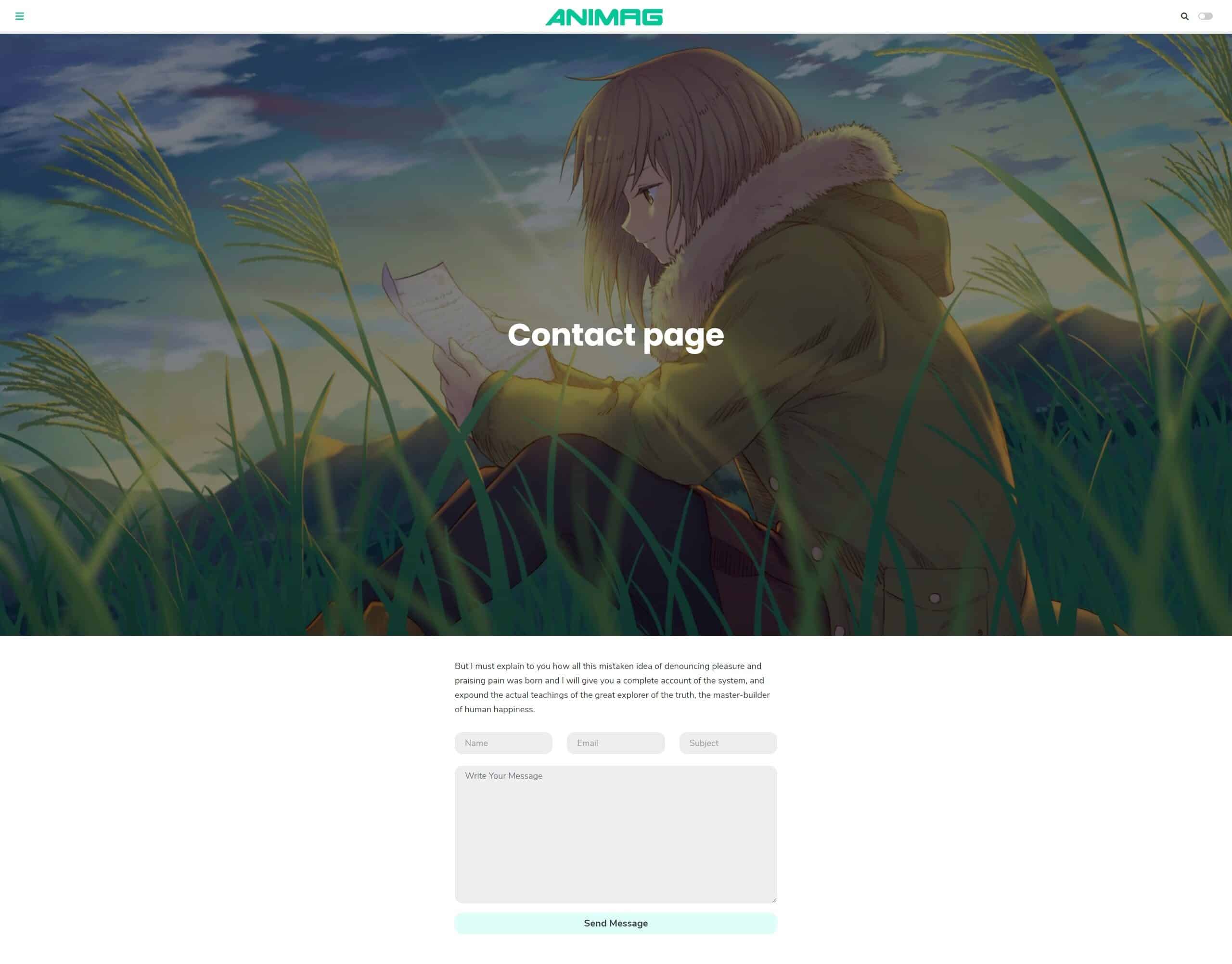
Contact Page
First, activate the Contact Form 7 plugin and add a new form.
To display the form exactly as in the demo, copy and paste the styled code:
Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. In the example, shortcode is highlighted in blue at top of page.
[contact-form-7 id="307" title="Contact form demo"]
* See the full configuration of Contact Form 7 in the plugin author site.
Sources and Credits
* ACF Pro, © 2022 Elliot Condon, GNU GPL v2 or later.
* Bootstrap, © 2011-2022 The Bootstrap Authors, © 2011-2018 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Infinite Scroll, © 2019 metafizzy, GNU GPL v3.
* Packery, © 2019 metafizzy, GNU GPL v3.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.