© 2024 RAMSTHEMES. All rights reserved
Introduction
Thank you very much for choosing ANIMACE. We truly appreciate and really hope that you’ll enjoy our theme and our future updates and improvements. If you have any questions or recommendations, feel free to contact us.
Requeriments
- WordPress installation
- PHP 7.3+
- Basic Knowledge of WordPress (create posts, upload images, install plugins, fill fields, etc.)
As you know, you can always visit the demo site
Common Theme Installation
If you don’t want to import the demo file, the ideal is to install theme from a fresh WP installation, to customize the theme options and start uploading the contents.
When you purchase the theme, the downloaded zip file contains Theme files (it contains the zipped installable WordPress theme file)
Extract the downloaded zip, and select the zip file animacewp.zip and animacewp-child.zip. Now, you have two ways for installing the theme:
1 – Install theme via WordPress Dashboard
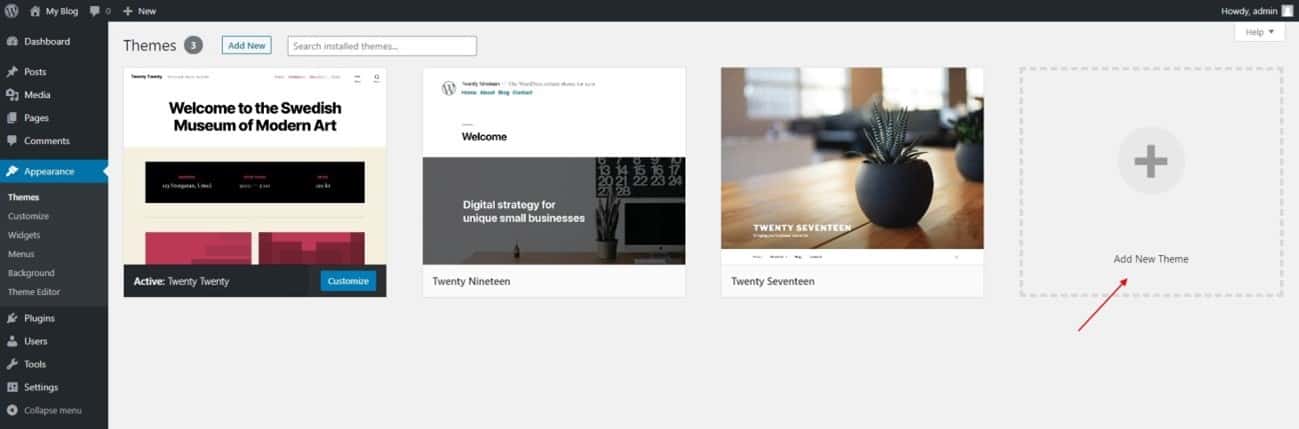
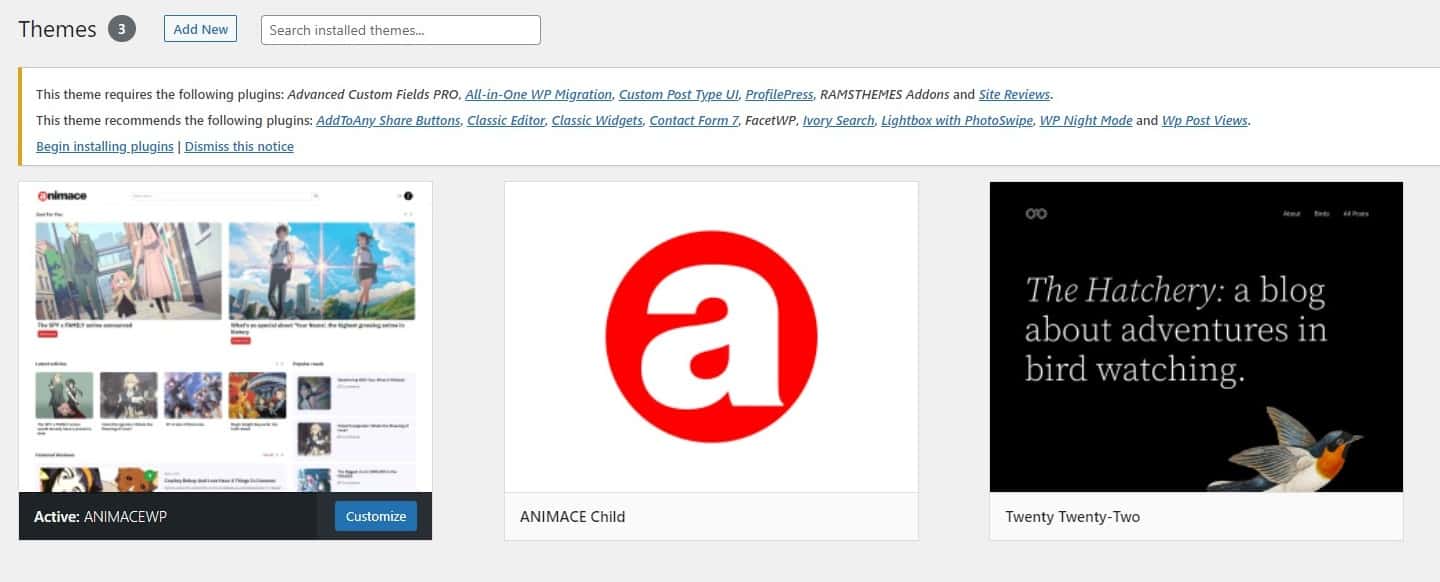
Go to Appearance > Themes section and click Add New
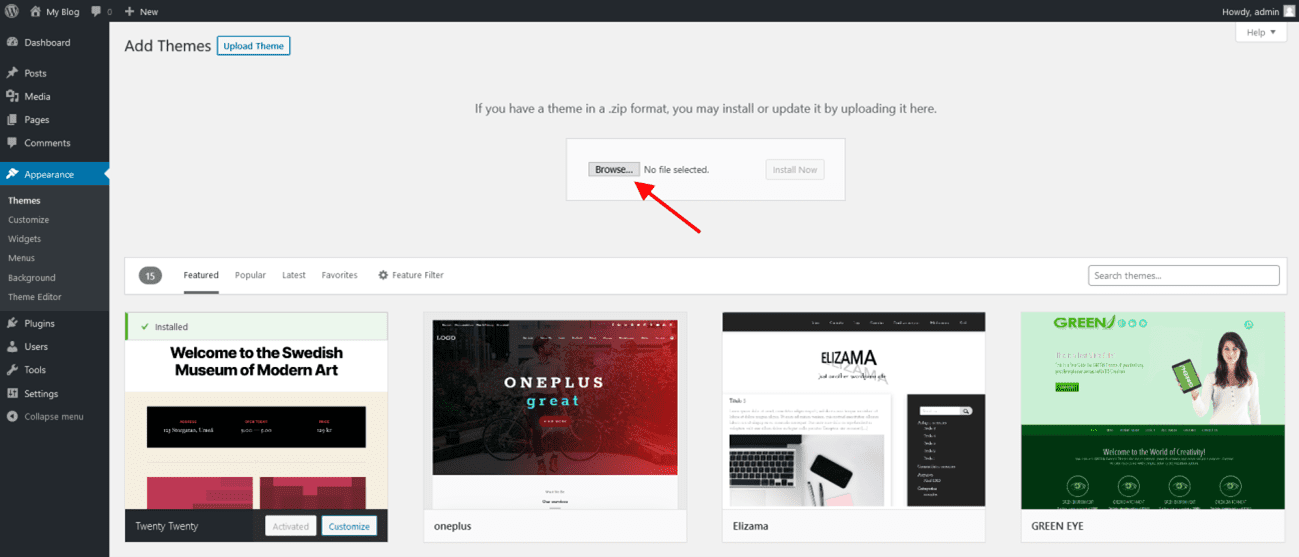
In the next screen click the Upload Theme button
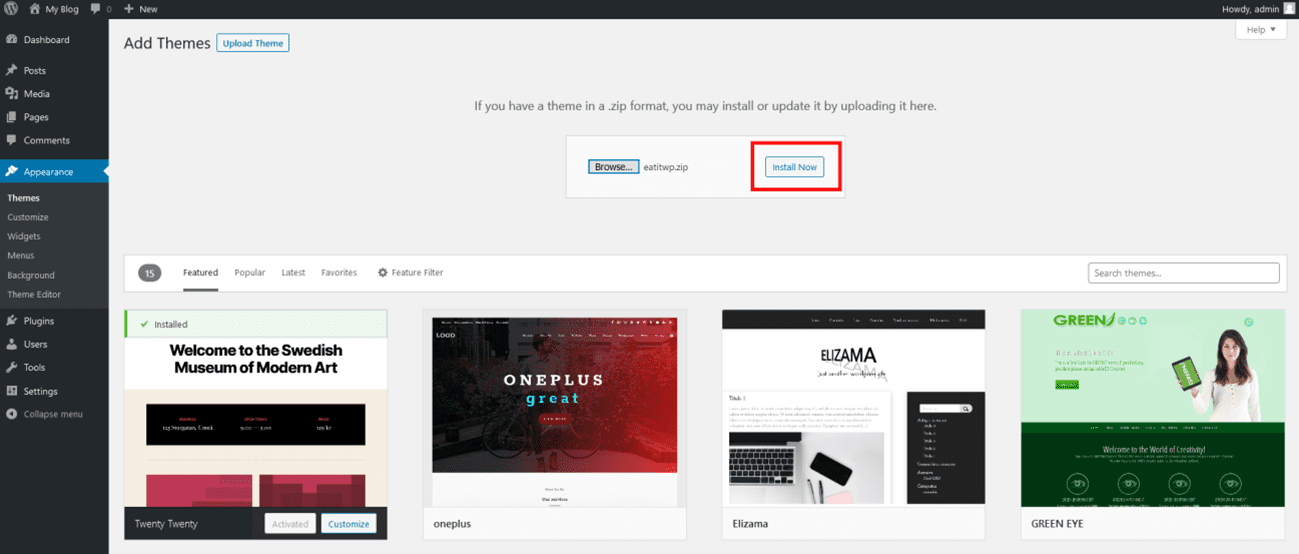
Click the Choose File button, select the zip file and click Install Now.
You can now activate the Parent Theme first, and optional the Child Theme (only for code customizations)
Child Theme
A child theme is a theme that has all the functionality and styling of another theme; referred to as the parent theme. Child themes are the recommended way of modifying the code of an existing theme, since a child theme preserves all custom code changes and modifications; even after a theme update. If you modify code directly from a parent theme, and then update the parent theme, your changes will be lost.
Although child themes can be a great way to add custom changes, they are most often used to customize core code taken from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support, and we will be unable to assist you with any issues that may arise. The child theme is primarily inserted in the package for developers’ convenience.
Always use a child theme when modifying core code. Child themes can also be used for custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are two ways to modify a child theme. Bear in mind that using child themes is no guarantee that an update of custom code on the parent theme will not require further maintenance.
If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on Child Themes section.
Activate Plugins
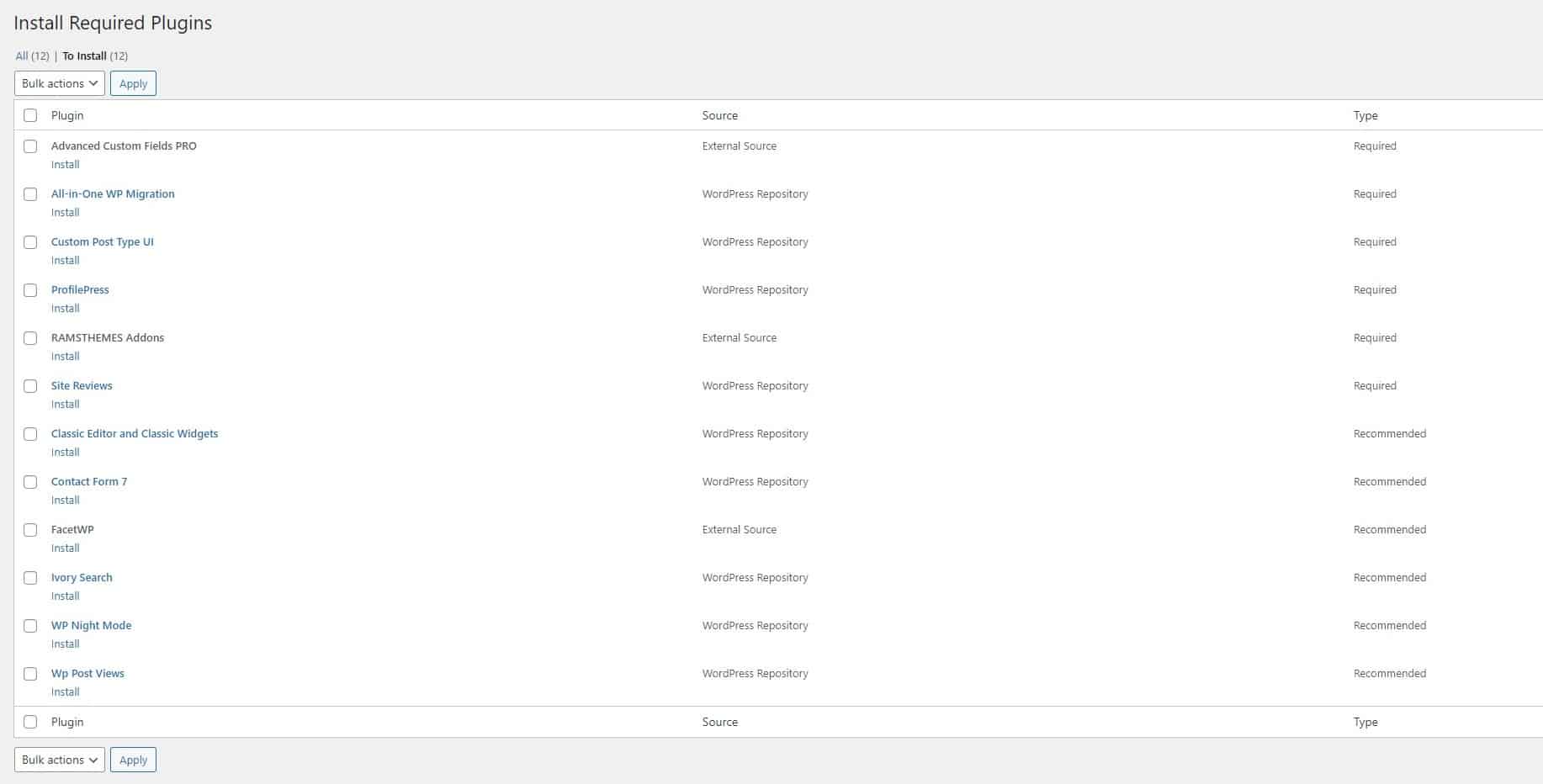
When you install and activate the Theme, there’ll be a message with a list of required and recommended plugins that can be installed.
The Plugin list are the mandatory for the operation of the Theme. Other plugins are optional (Recommended).
When activate theme, you also activate the core plugins. First do it with ACF Pro (the core of Theme), and next RAMSTHEMES ADDONS. Next you can activate the rest of them.
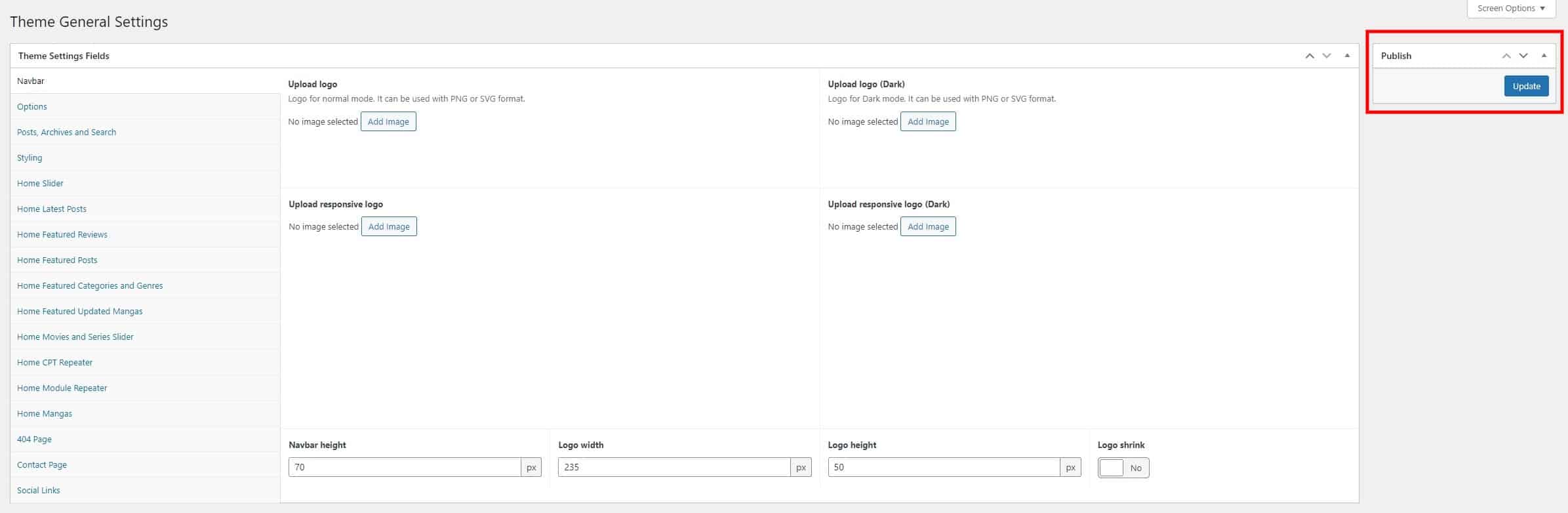
When do this, go to Theme Settings and hit Update one time. This will do a general write of the main options (the custom fields) of Theme, then you can configure the rest of the options.
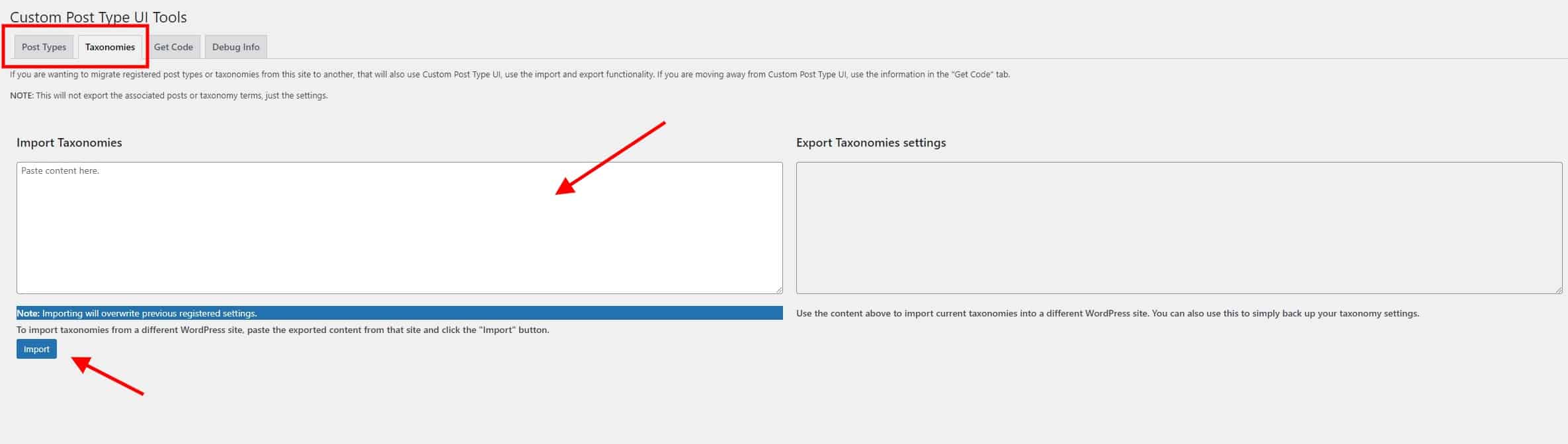
To Import the Custom Taxonomy or Post Type data (it depends on the theme that includes them), activate CPT UI plugin from the list, and go to the CPT text file included on the demo folder from the downloaded TM zip file. Open the txt, copy the content and paste in the respective section (CPT UI – Tools – Post Types / Taxonomies – Import)
Setup Demo
Import .wpress file from All-in-One WP Migration
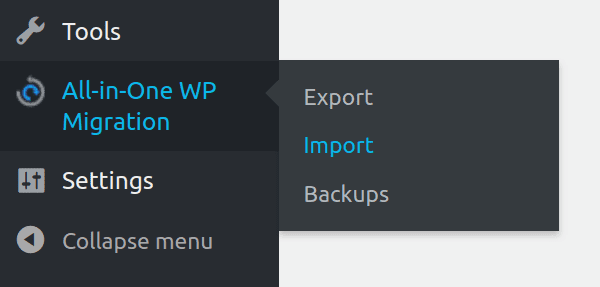
If you want to import the demo to your WordPress installation (looks exactly the same as demo site), when you make a clean install of WordPress on your server, first download the All-in-One WP Migration plugin and activate them. Now, go to Import page from the All-in-One WP Migration dropdown menu:
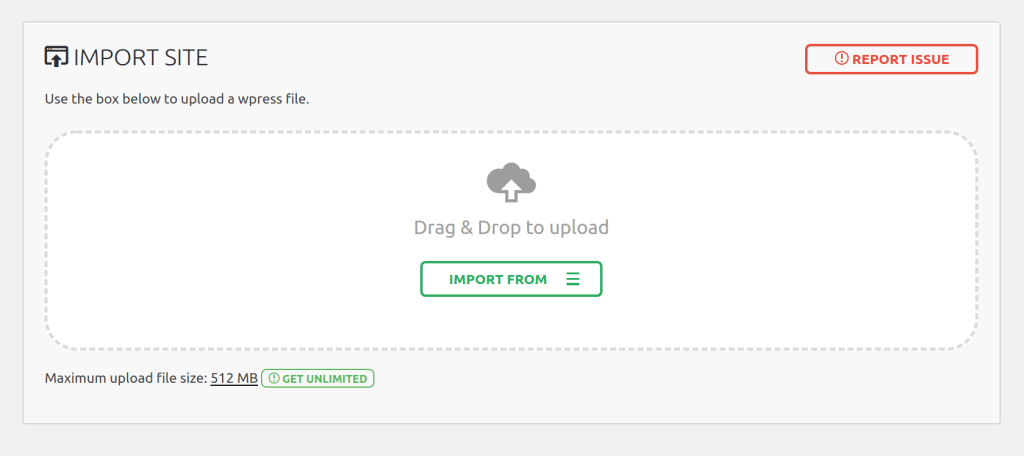
Once you have chosen the option, the application takes you to the Import page:
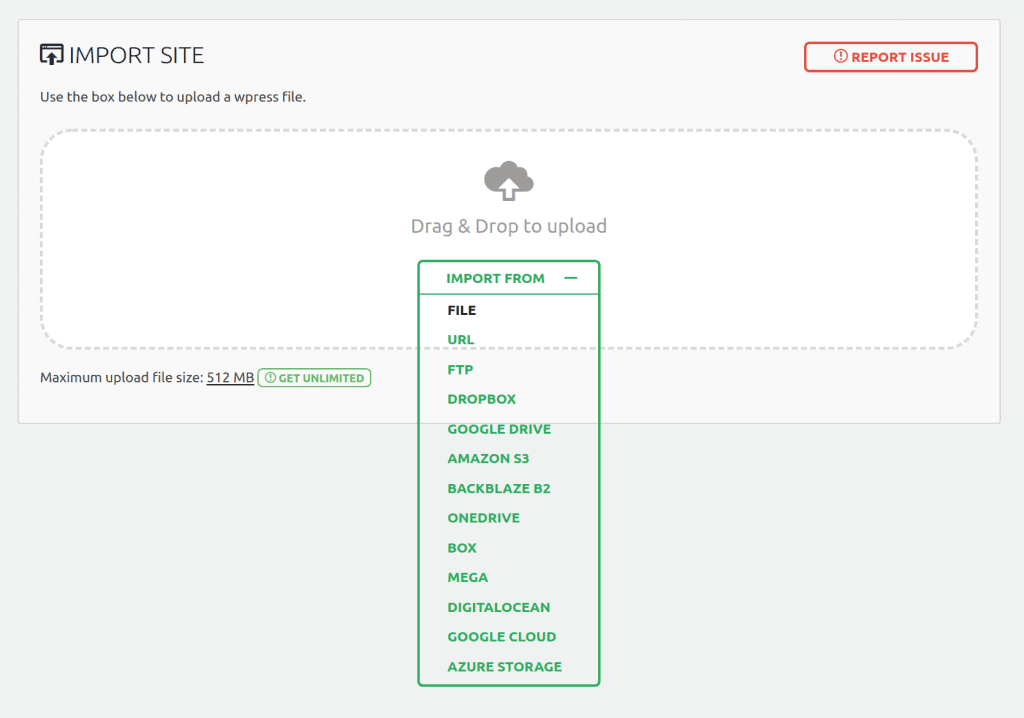
From this page you can select from where you want to import a backup using the dropdown menu:
If you chose ‘File’, the plugin will open a window showing your local files and folders and will let you chose a backup for import from there. Then, find the file animacedemo.wpress from the Demo Content folder. Next, choose them to begin the import process:
The import has an additional step which warns you that your website will be overwritten by the new backup including database, media, plugins and the activated theme. This is the last step from which you can cancel the process. After pressing ‘Proceed’ you cannot stop the import process anymore. The amount of time the import process will take depends on the size of the data and the speed of your internet connection.
Note: is important to previously check in your Hosting Service the File Size Upload option (512 MB recommended size or more, because the size of the import file is big)
When finished, a successful import will display this message:
At this step, it is recommended to click on Permalinks Settings link and save your permalinks twice in order to save them and generate .htaccess file.
Also, because the demo imports the original database, your admin user and password keys will change to the included in Theme documentation file.
Please, enter with this keys to your dashboard and change them in the Users/Your profile section to whatever you want.
Custom Menu
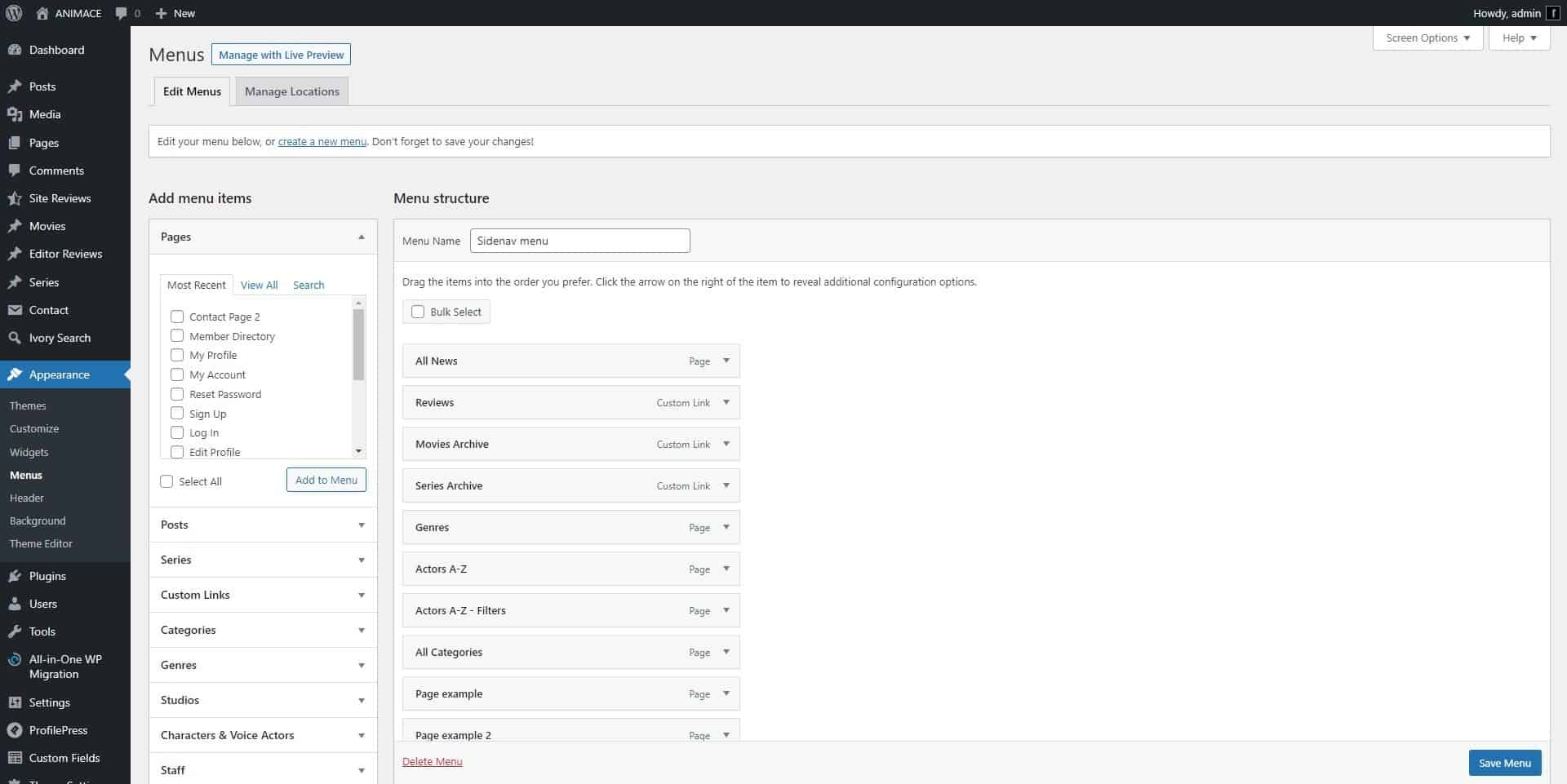
Go to Appareance – Menu in the Dashboard and build the menu dragging the elements you like. After that, check the “Display location” in Menu Settings and Save Menu to display it in the Hamburger Sidenav.
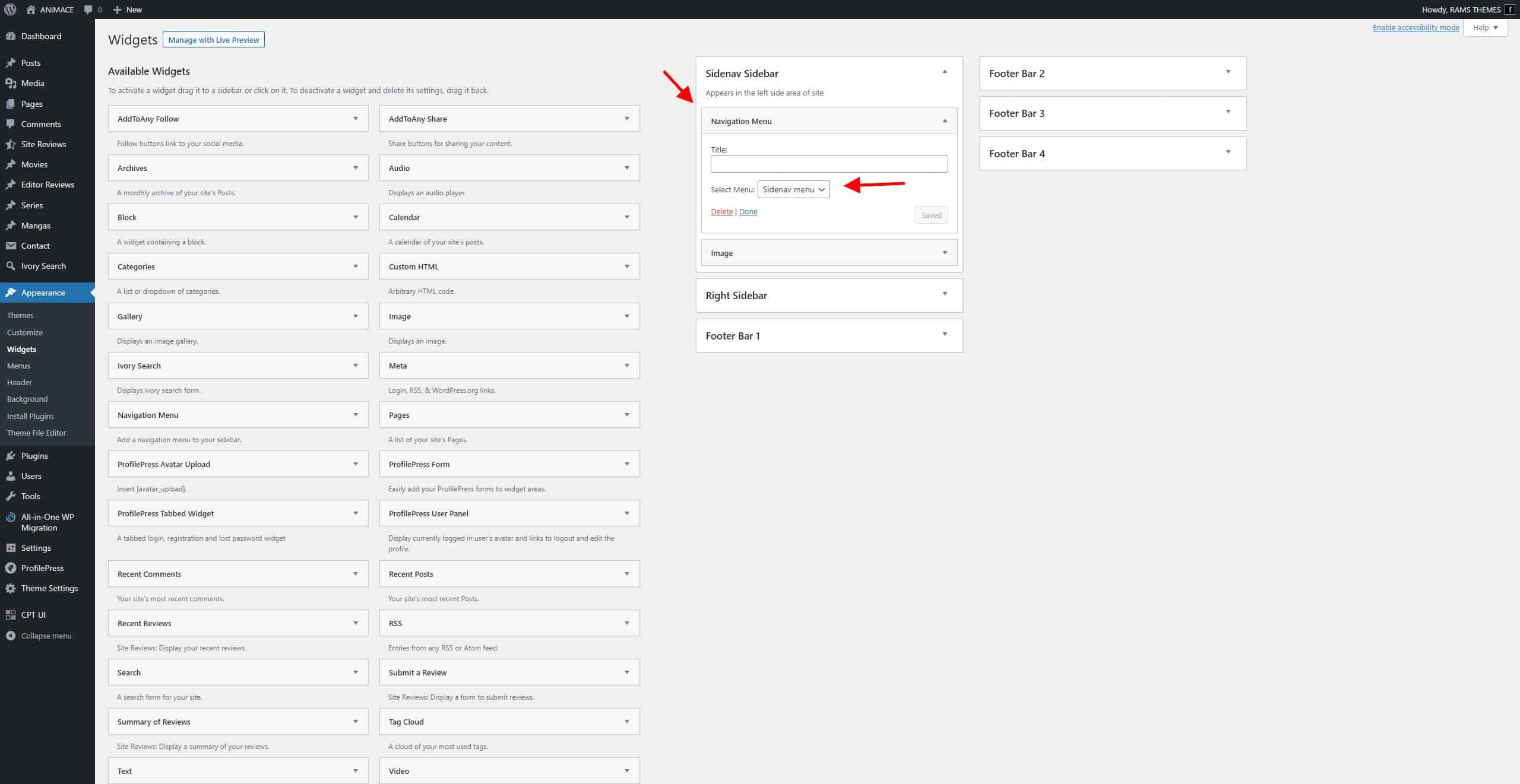
Next go to Appareance – Widgets, on Sidenav Sidebar add a Navigation Menu widget and select the builded menu
Navbar and Logos
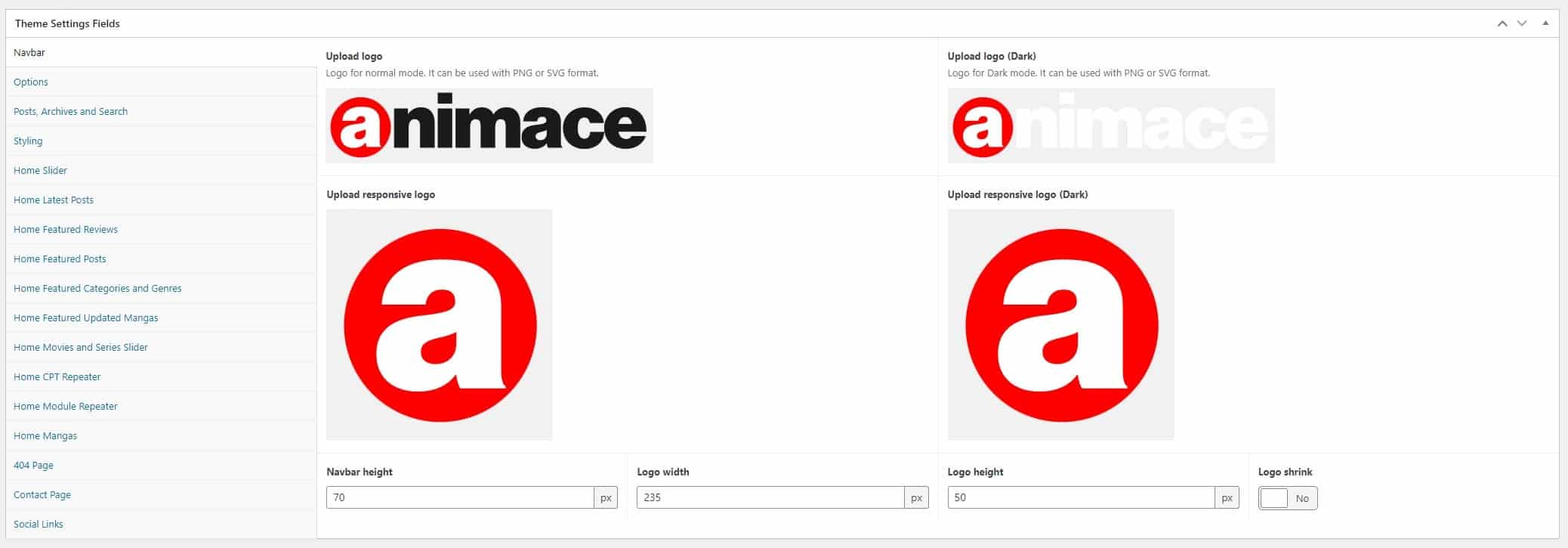
Logo in navbar
In addition to configuring the navbar, you can upload two logos, one for the Normal (light) mode and other for Dark mode, if you wish to enable them. Recommended logos in PNG or SVG format for better definition.
Navbar height: the height of the header navbar in pixels.
Logo width / height: logo dimensions in pixels.
Logo Shrink: shrink effect when you choose a bigger logo (major navbar and logo heights).
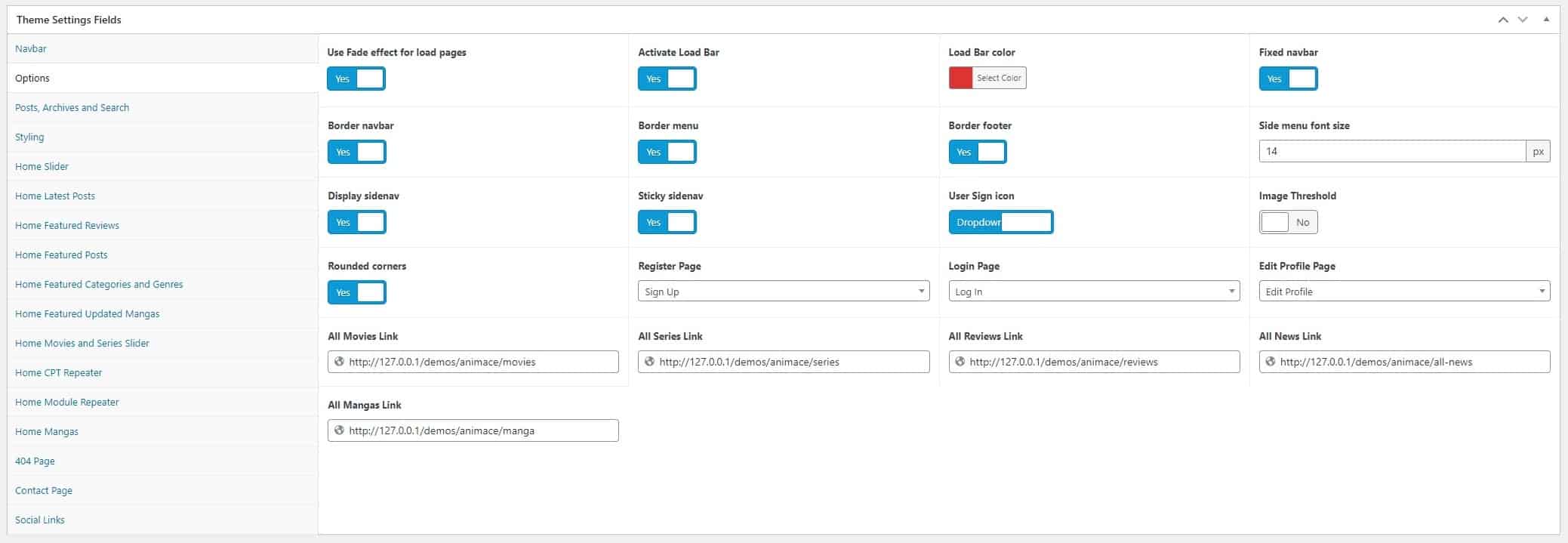
Options
Use Fade effect for load pages: activate a simple fade effect when a page is loaded.
Activate Load Bar: activate a thin load bar when a page is loaded, similar to YouTube.
Load Bar color: select a custom color for the thin load bar when activated.
Fixed Navbar: changes the header to a fixed position, making the entire navbar visible when scrolling.
Border navbar: adds a border-bottom line to header navbar.
Border menu: adds a border-right line to sidenav menu.
Border footer: adds a border-top line to footer.
Side menu font size: sets the size in px of the side menu sections.
Display sidenav: show or hide sidenav.
Sticky sidenav: enable or disable the sticky or “stopped” effect on sidenav.
User sign icon: “Dropdown” shows the user icon on top right with an expanded menu with login and register links. “Modal” shows the icon and when pressing diplays the login and register forms in a modal window.
Image Threshold: removes or keeps the size limit of wordpress uploaded images.
Rounded Corners: styles all the images and borders with a rounded corner style, similar to an “app-like” style.
Register, Login, Profile Page: set pages that contains the functions for sign in, sign up, and edit profile (when ProfilePress plugin is activated)
All Movies / Series / Reviews / Mangas Link: use the links for the “See All” buttons of each section on homepage.
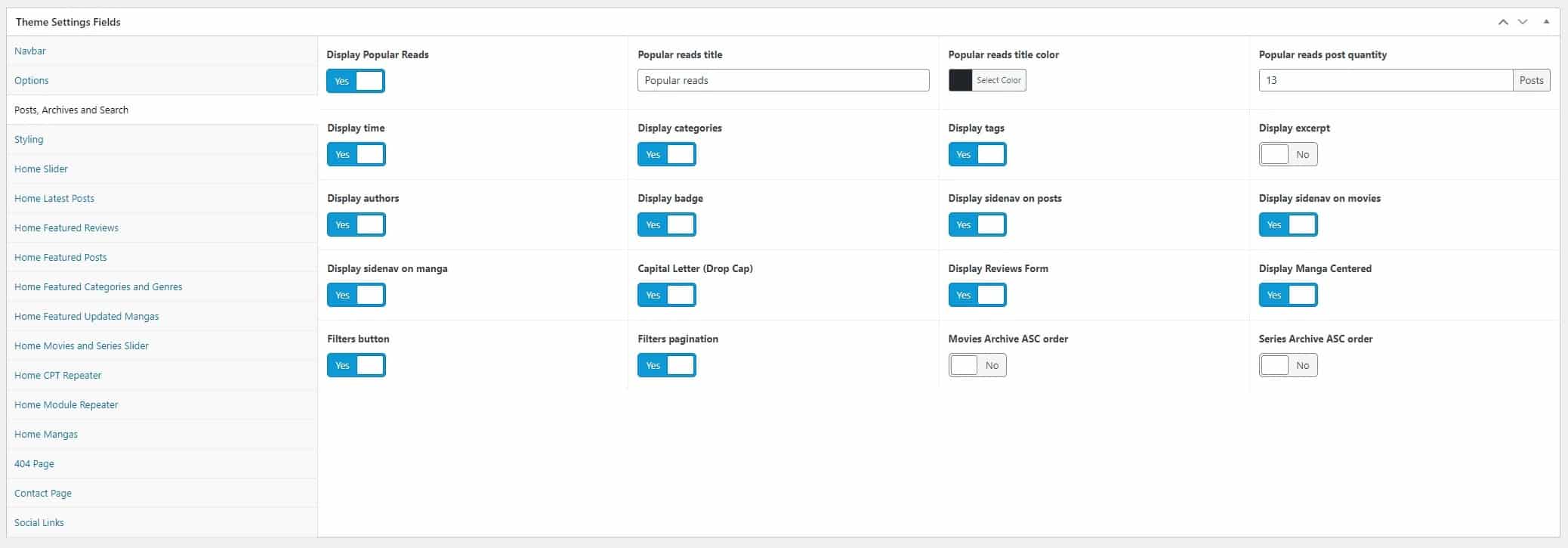
Posts, Archives and Search
Popular reads title: put a custom title for the “most read” posts home section.
Popular reads title color: choose a custom color for the title of the section.
Popular reads post qty: select the quantity of posts to use in the section (5 recommended).
Display Time: shows the date of post, configured on WP settings section (only for archives page).
Display categories: displays the category of the post (only for archives page).
Display tags: displays the tags of the post (only for archives page).
Display excerpt: shows post excerpt (only for archives page).
Display authors: shows the author of the post.
Display badge: shows a badge with the post type label over the titles in archive (taxonomy including manga, series and movies).
Display sidenav on posts / movies / manga: shows the sidenav sidebar in single posts or movies/series/manga single post.
Capital Letter (Drop Cap): Enables a capital letter in first letter of posts.
Display reviews form: shows the review form on manga, movies and series.
Display manga centered: shows the manga parent page centered for a resumed view.
Movies/ Series Archive ASC order: force the alphabetical order on movies and series archive. Deactivated by default, only activate if FacetWP plugin is not active and you want to force the post type order.
For FacetWP activated *:
If you import the demo, the filters are activated by default. If you install theme from zero, open the FACETS. TXT, included on the demo folder from the downloaded TM zip file. Open the txt, copy the content and paste the import code in the respective section (Settings – FacetWP – Settings – Import)
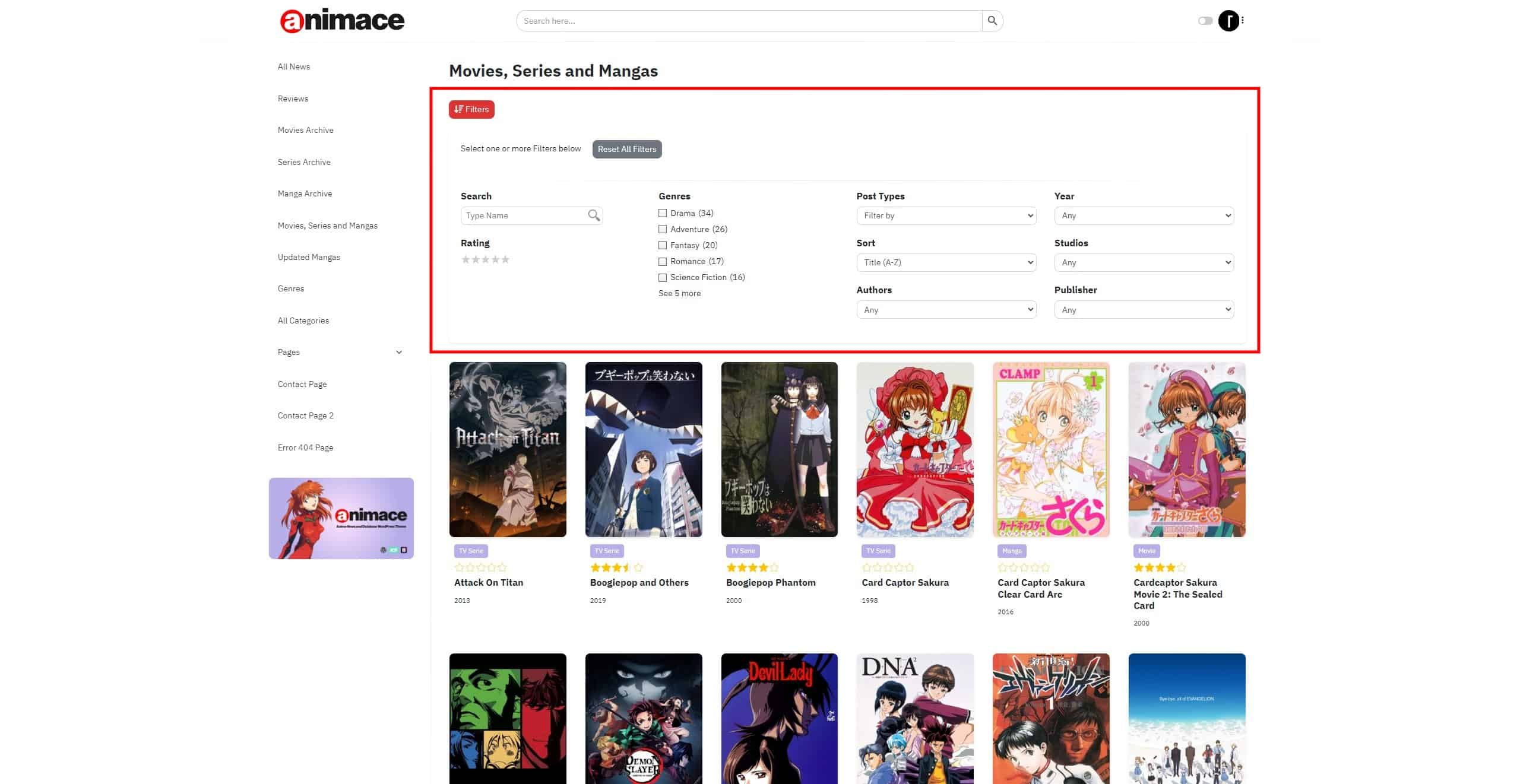
Filters button: shows the advanced filters menu for faceted filtering fields on manga, movies and series archive. Deactivated by default, only activate if FacetWP plugin is active.
Filters pagination: shows the pagination for faceted filtering on manga, movies and series archive. Deactivated by default, only activate if FacetWP plugin is active.
* Note: the filters menu is builded with our criteria for search filters. You can add your own criteria but need to learn the usage of FacetWP plugin and his shortcodes, combinated with the Child Theme
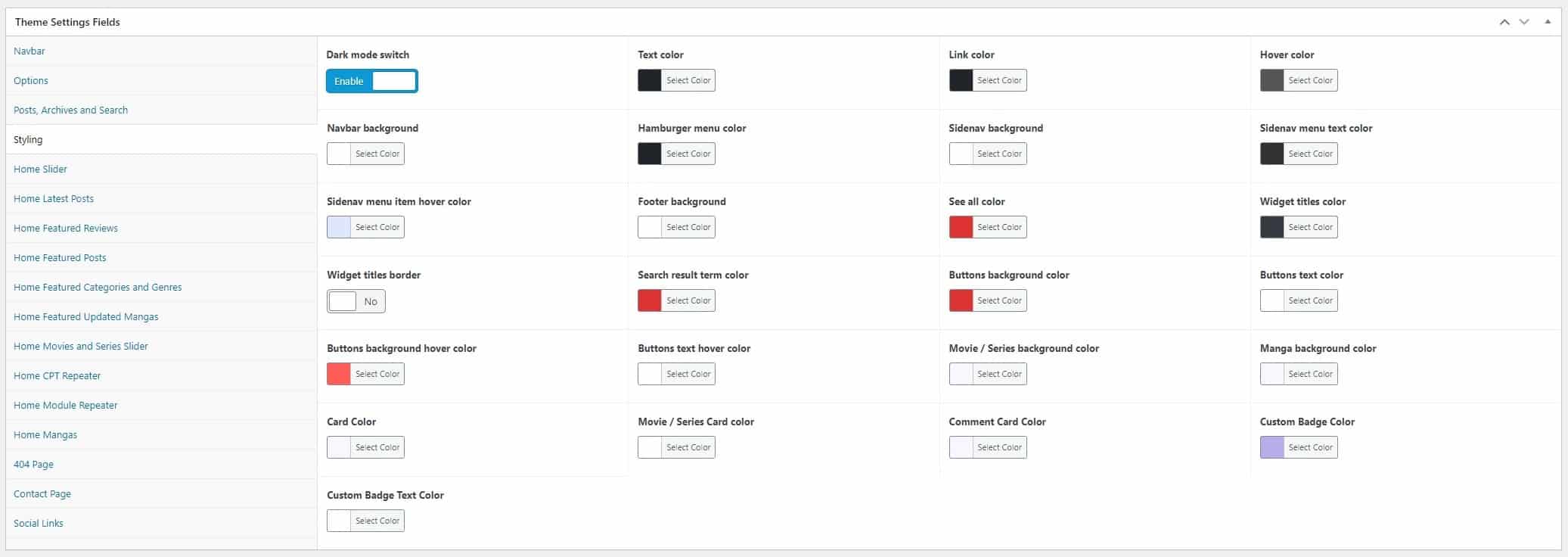
Styling
Dark Mode Switch: enable or disable the switch for the two modes on the top-right corner of the header.
Text color: the general color of the texts.
Link color: color for the links, or the <a> tag.
Hover color: color for the links when hovered.
Navbar background: bg color of the header.
Hamburger menu color: colorize the hamburger “three line” menu in responsive view.
Sidenav background: bg color for the sidenav menu (and displayed when the hamburger menu is pressed).
Sidenav menu text color: the text color of the menu elements on the sidenav.
Sidenav menu item hover color: the hover background color of the menu elements on the sidenav.
Footer background: bg color of the footer.
See all color: color for the “See all” link displayed on sections of homepage.
Widget titles color: a custom color for the widgets titles.
Widget titles border: enable or disable a border-bottom below the widget title.
Search result term color: choose a custom color for the searched term in search result page.
Buttons background color: bg of the custom button class.
Buttons text color: text color of the custom button class.
Buttons background hover color: bg of the custom button class when hover it.
Buttons text hover color: text of the custom button class when hover it.
Movies/Series background color: bg color movies/series single page. It is a soft colored gradient with opacity.
Manga background color: bg color manga single page. It is a soft colored gradient with opacity.
Card color: color of the Bootstrap cards.
Movies/Series card color: color of the cards on movie/series single post.
Comment card color: color of the comment card for post comments.
Custom badge color / text color: color of the post type label badge in archive (taxonomy including manga, series and movies).
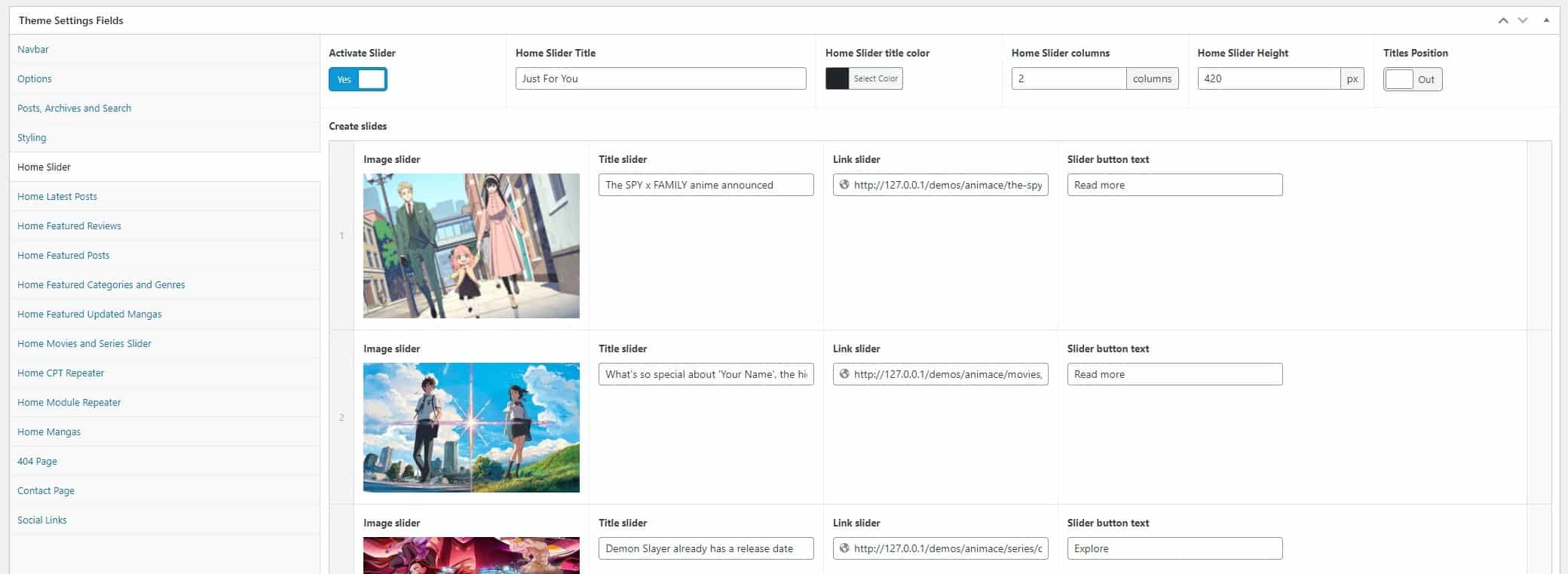
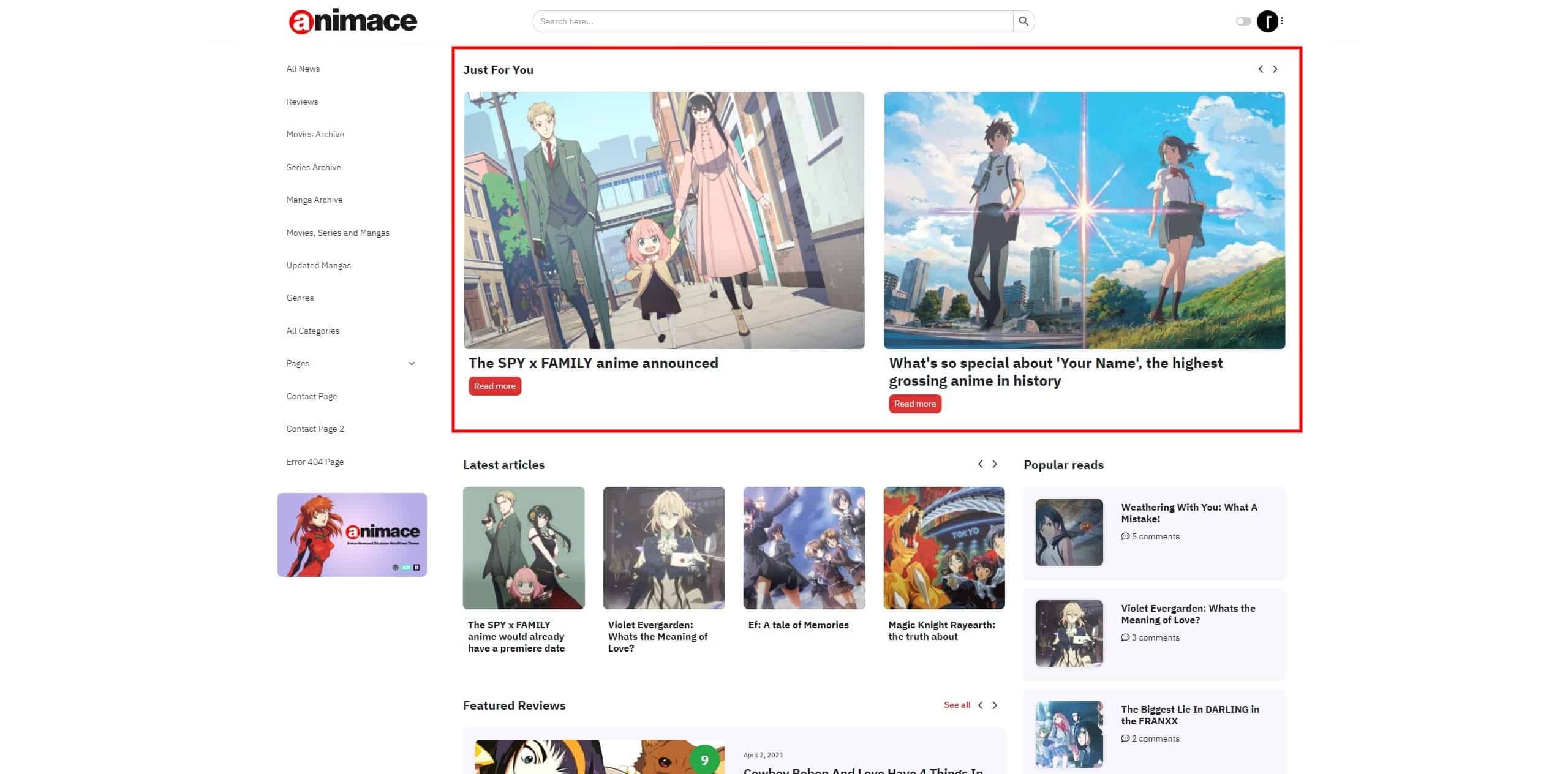
Home Slider
You can enable a slider for the homepage and add the slides what you want, uploading image, setting the titles and buttons texts, the color of texts (White for colored images or Dark for more light-background images), text position outside or inside the slider, and linking them to anywhere.
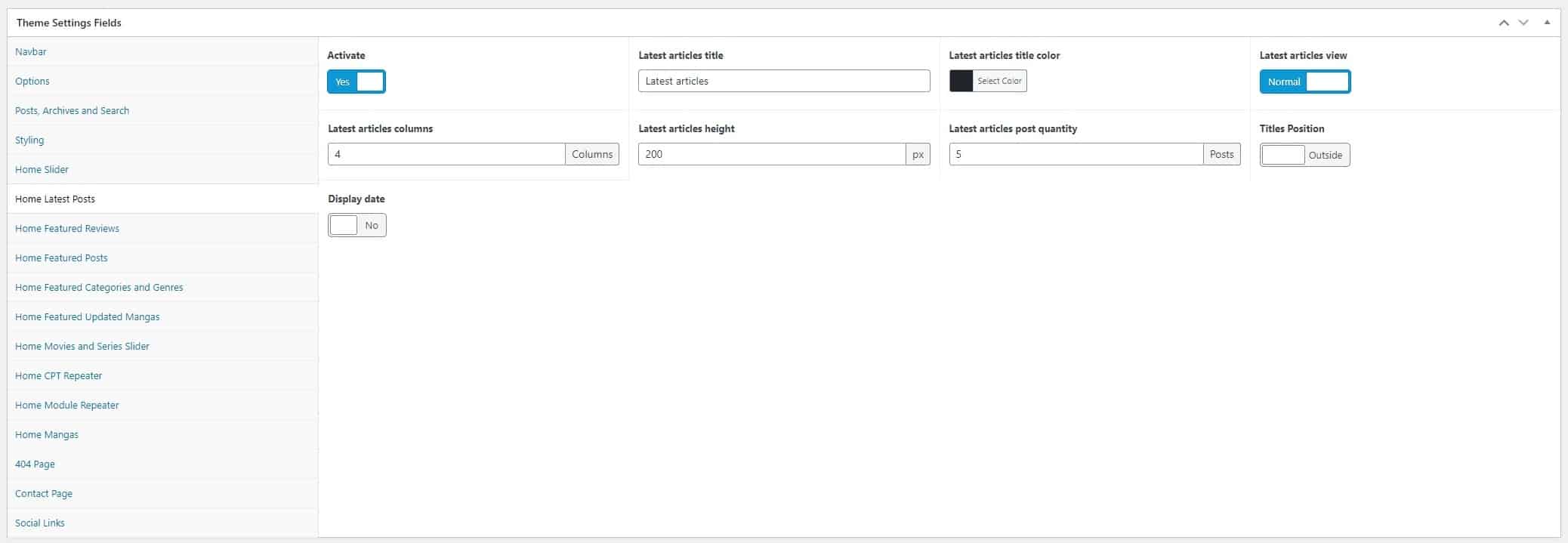
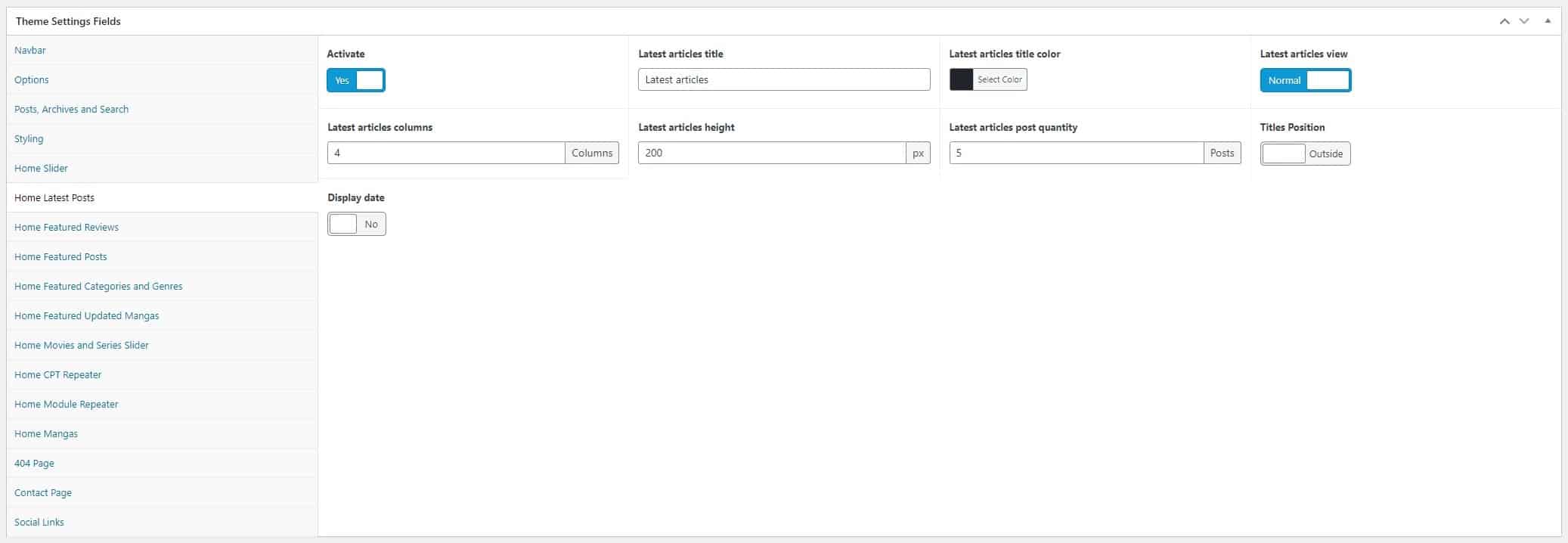
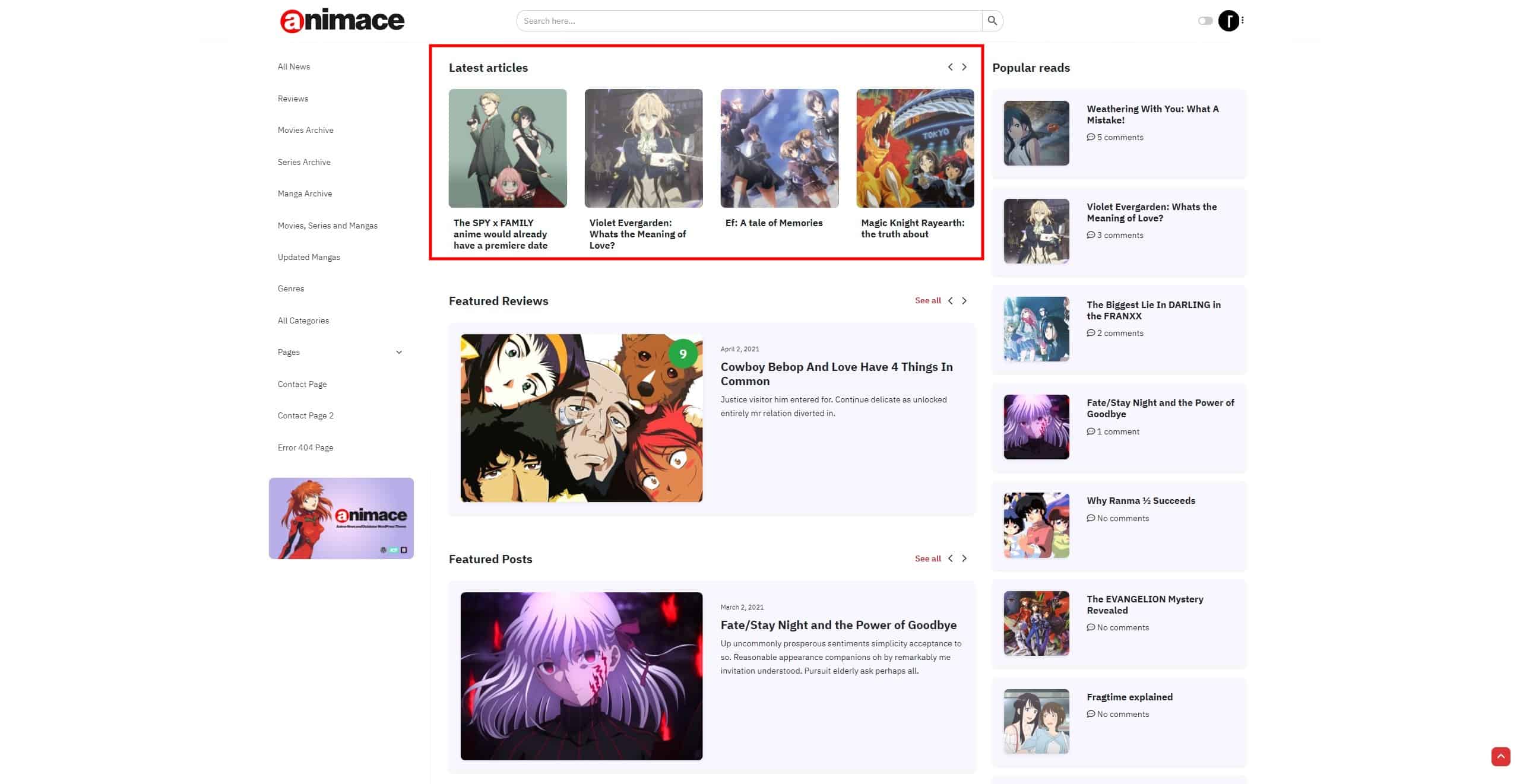
Home Latest Posts
Activate: show or hide block in homepage.
Latest articles title: put a custom title for the articles home section.
Latest articles title color: choose a custom color for the title of the section.
Latest articles view: choose between two types of search modes: Modal (adds a modal window for preview posts adapted to a sliding “app style” grid) or Normal (adds a common single post slide without preview. Activating this option, enables Latest article post qty, allows to selecting the quantity of posts to use in the slide).
Latest articles columns: configure columns to show post cards (for normal view).
Latest articles height: the height of image used on card (for normal view).
Titles position: show titles inside box or outside of box (for normal view).
Display date: shows the date of post (for normal view).
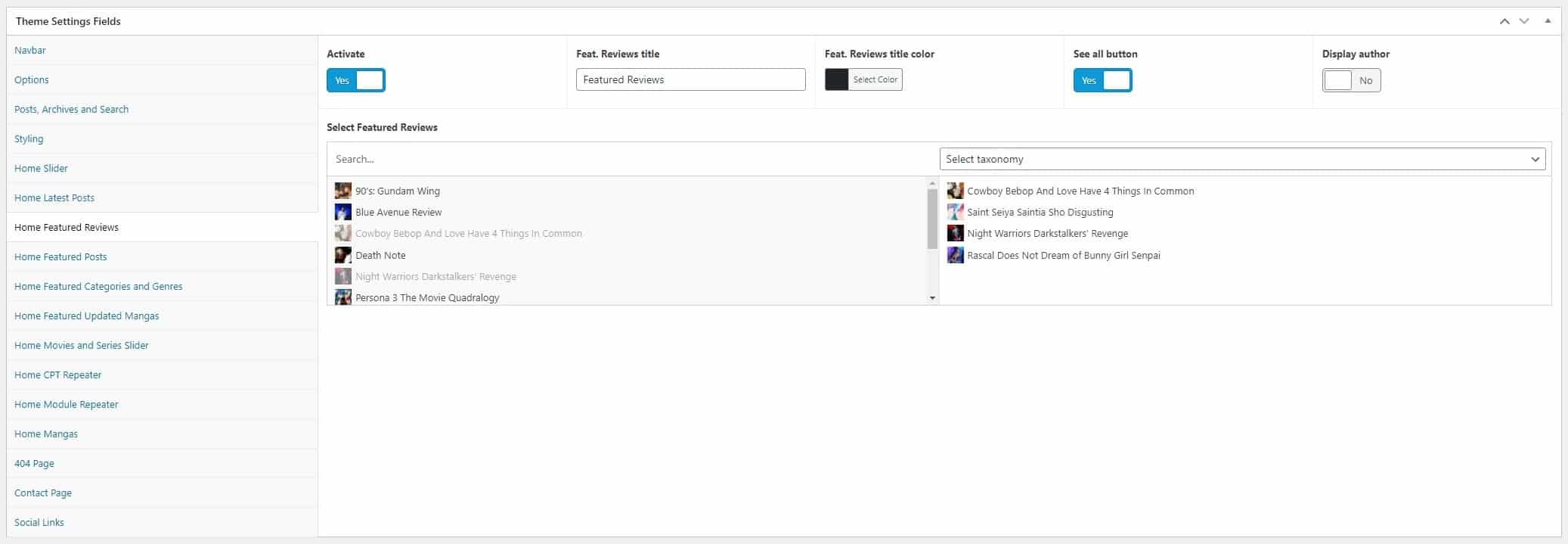
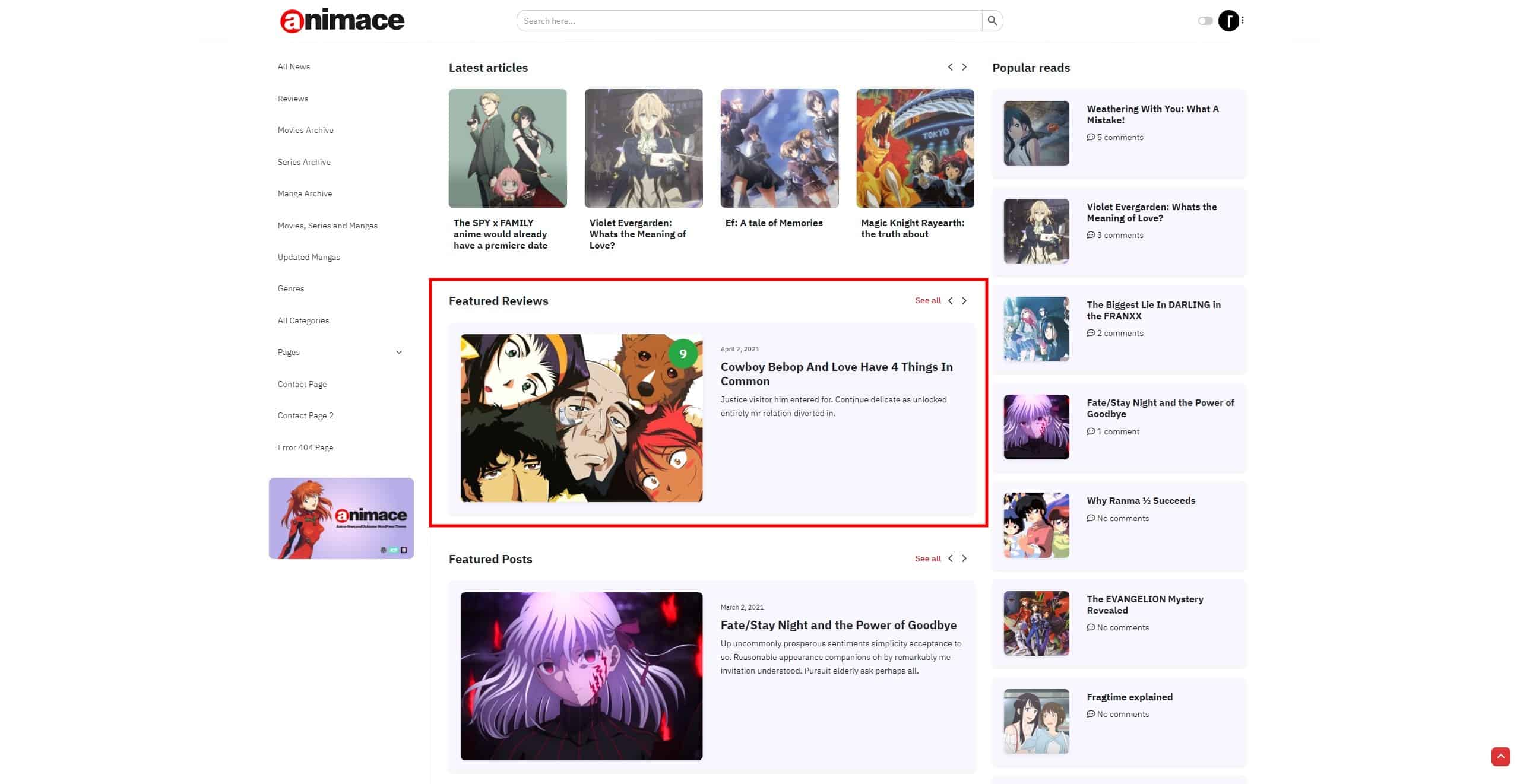
Home Featured Reviews
Configures the Reviews section in homepage.
Activate: show or hide block in homepage.
Feat. Reviews title: put a custom title for the Reviews home section.
Feat. Reviews title color: choose a custom color for the title of the section.
See all: enable a link to all reviews.
Display author: shows the author of the post.
Select featured reviews: type the titles of the reviews that you write and publish, and simply select and drag order of the reviews that you want to appear in the section with a slider.
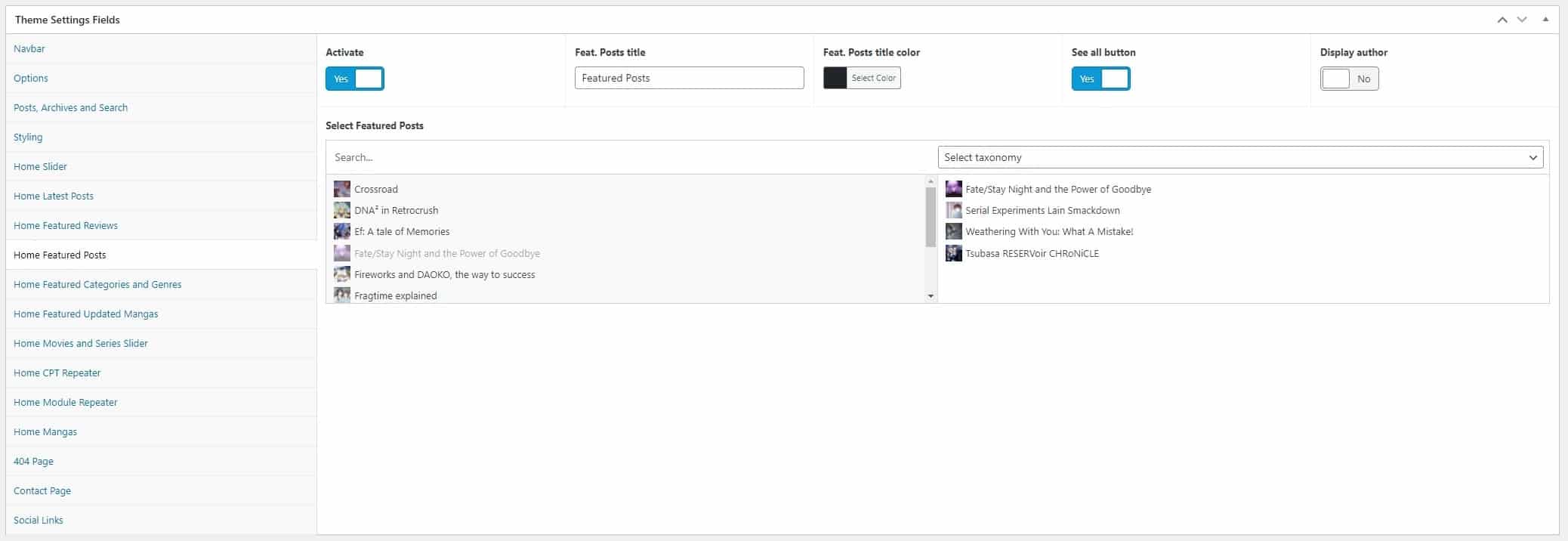
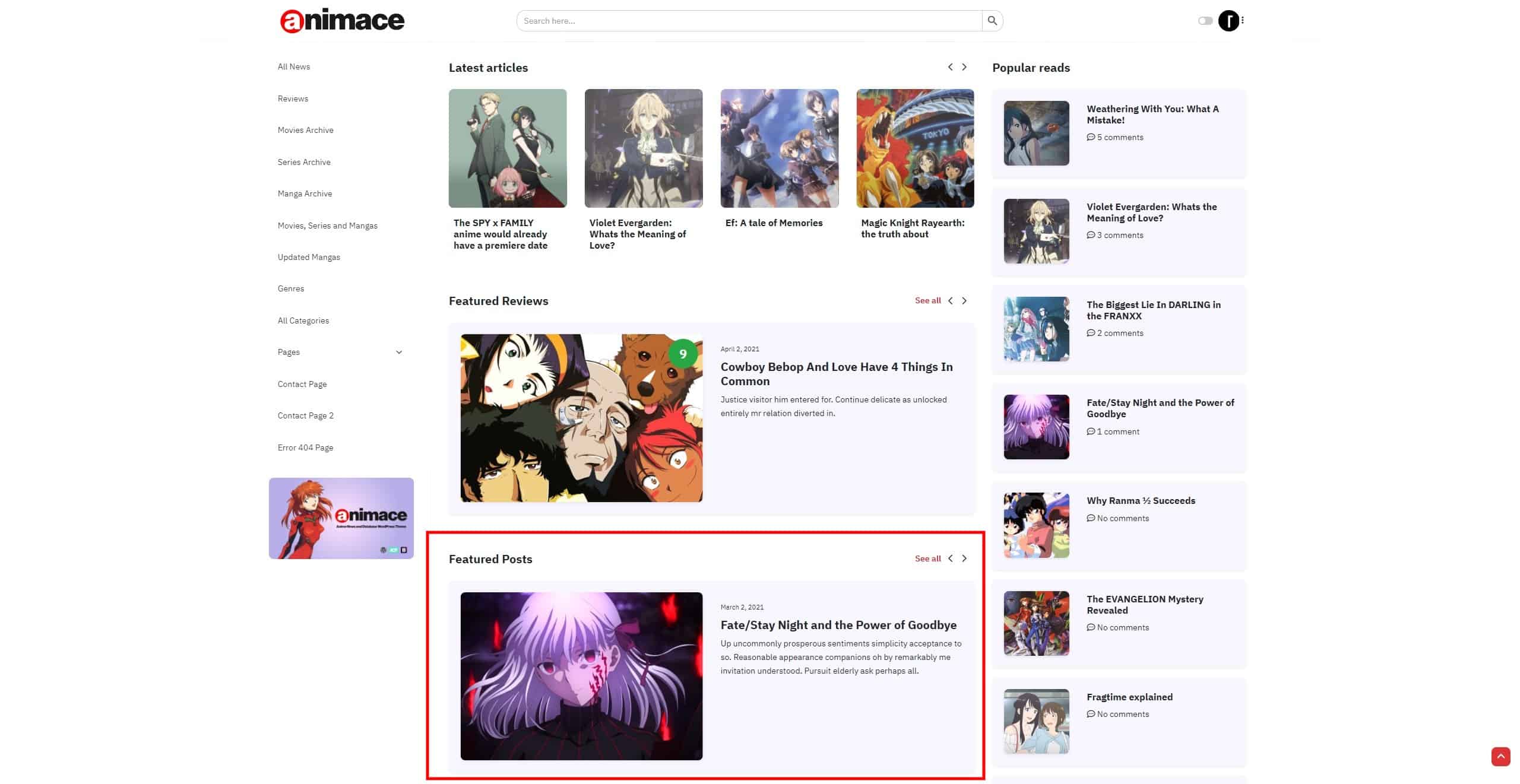
Home Featured Posts
Activate: show or hide block in homepage.
Feat. Posts title: put a custom title for the home section.
Feat. Posts title color: choose a custom color for the title of the section.
See all: enable a link to all posts.
Display author: shows the author of the post.
Select featured posts: type the titles of the reviews that you write and publish, and simply select and drag order of the reviews that you want to appear in the section with a slider.
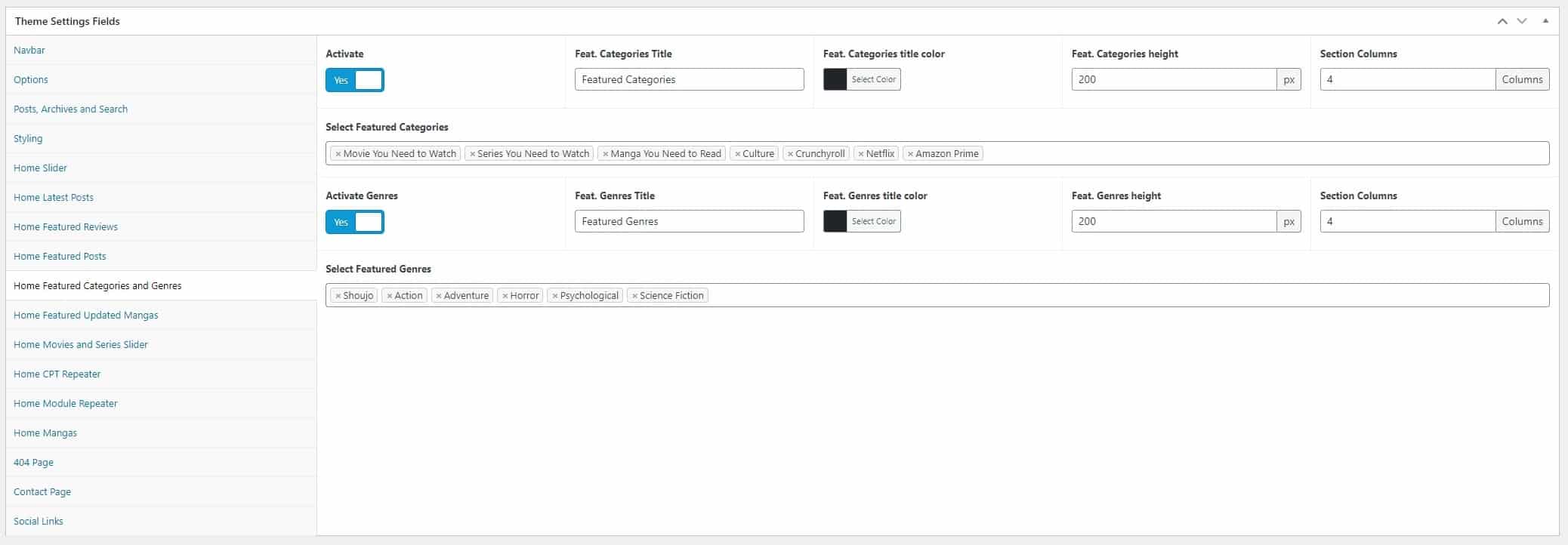
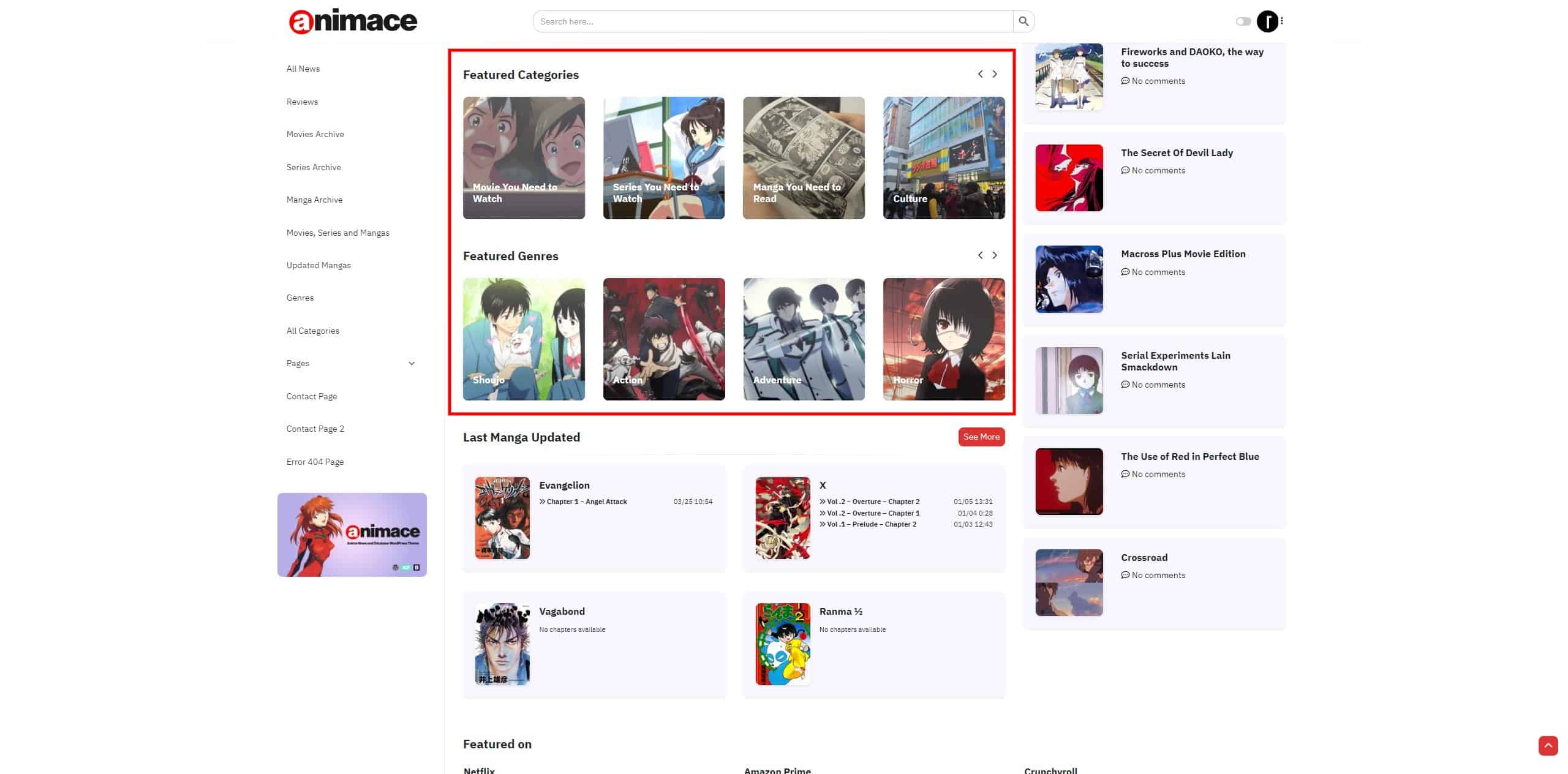
Home Featured Categories and Genres
Configures the Categories and Genres section in homepage.
Activate: show or hide block in homepage.
Feat. Categories title: put a custom title for the Categories home section.
Feat. Categories title color: choose a custom color for the title of the section.
Feat. Categories height: the height of image used on card.
Section columns: configure columns to show post cards.
Select featured categories: type the titles of the categories that you add to posts, and simply select what you want to appear in the section with a slider.
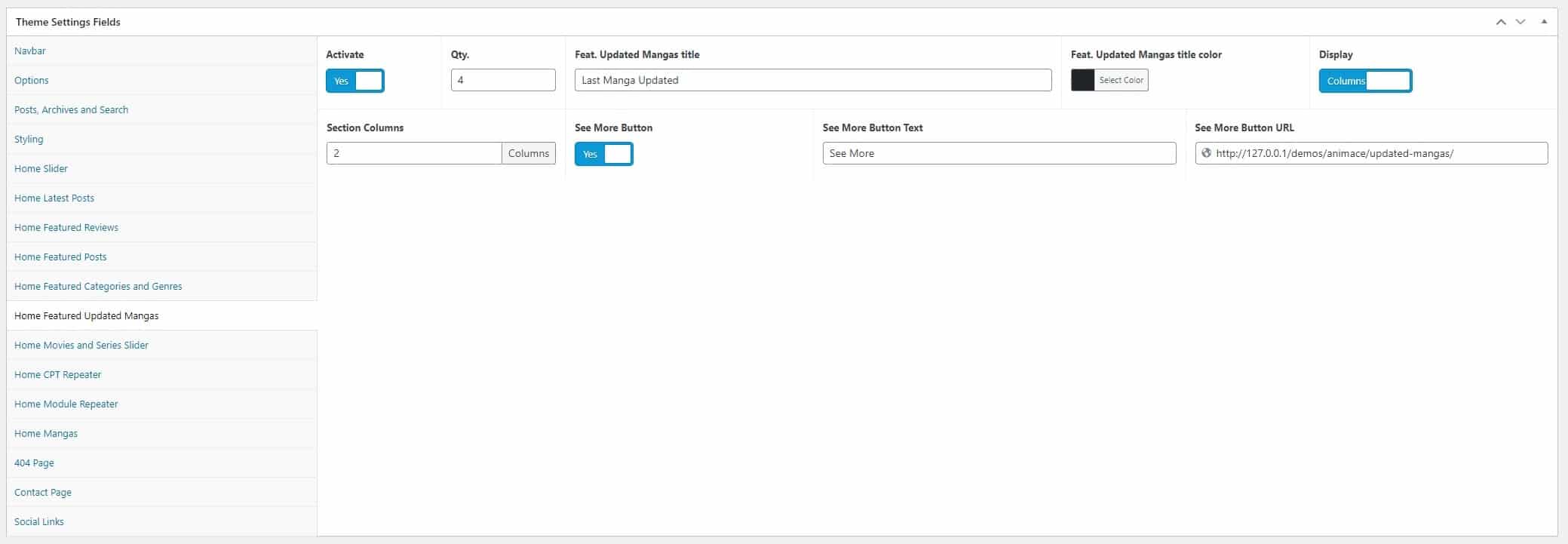
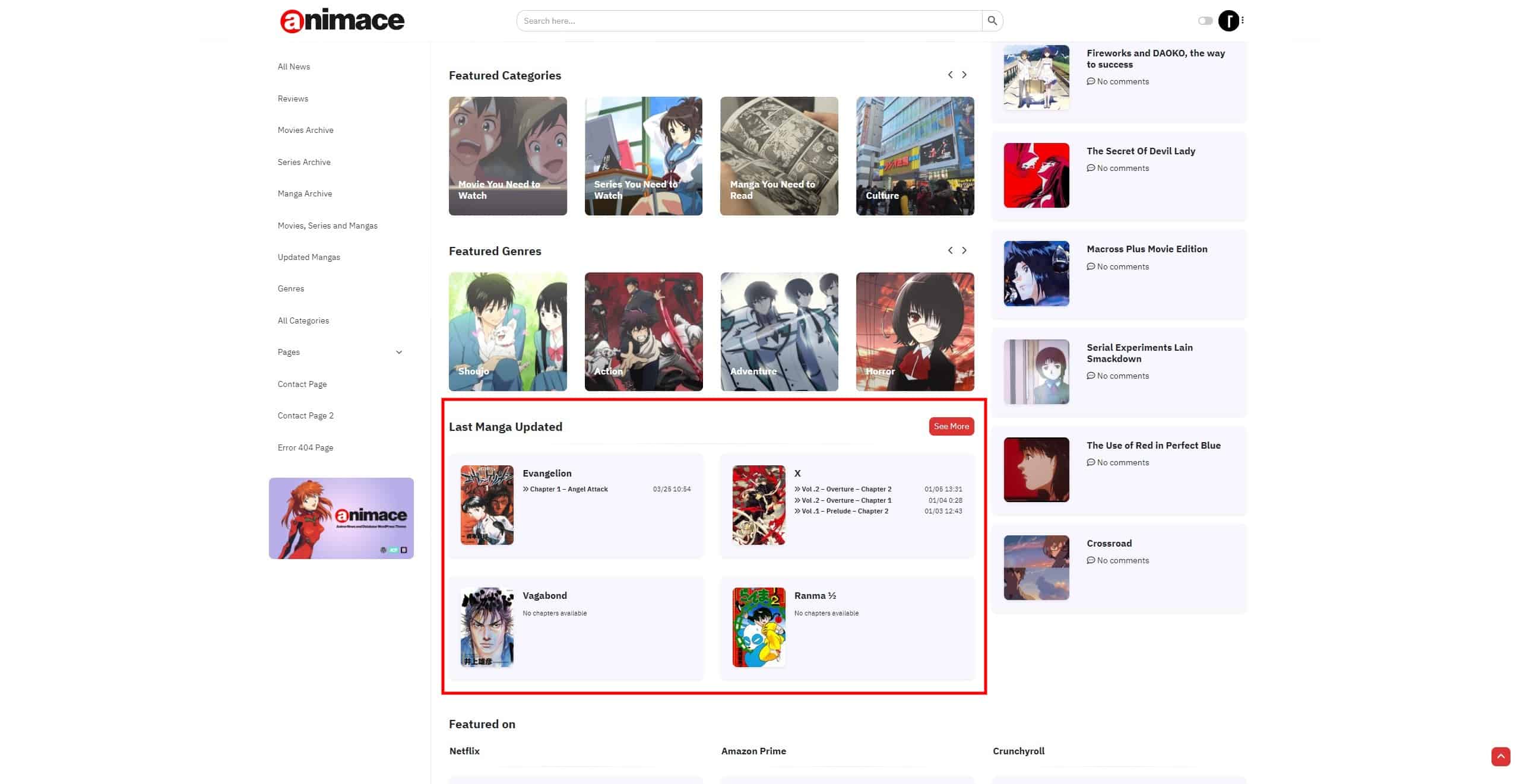
Home Featured Updated Mangas
Activate: show or hide block in homepage that displays the last updated mangas of post type.
Qty: select the quantity of mangas to use in the section.
Feat. Updated mangas title: put a custom title for the section.
Feat. Updated mangas title color: choose a custom color for the title of the section.
Display: Columns show a columned view, and slider shows a slider view similar to the other modules.
Section columns: configure columns to show mangas.
See More: enable a custom link to all updated mangas.
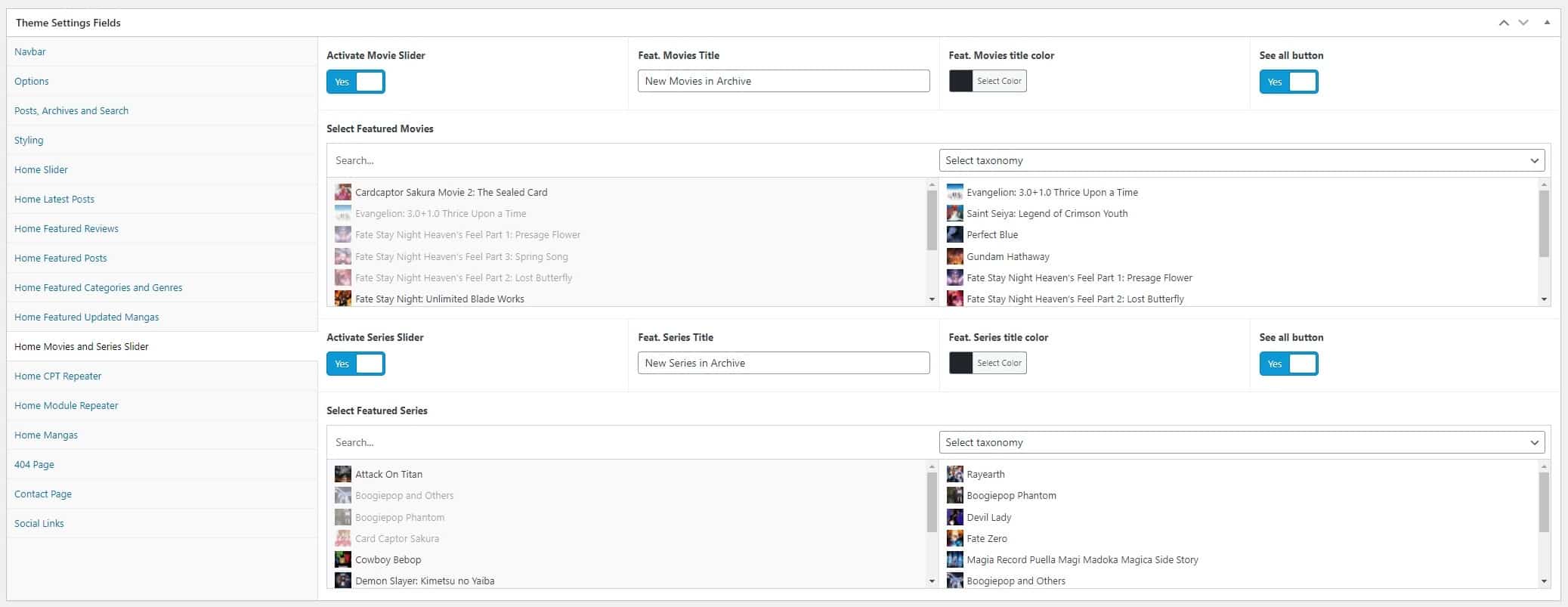
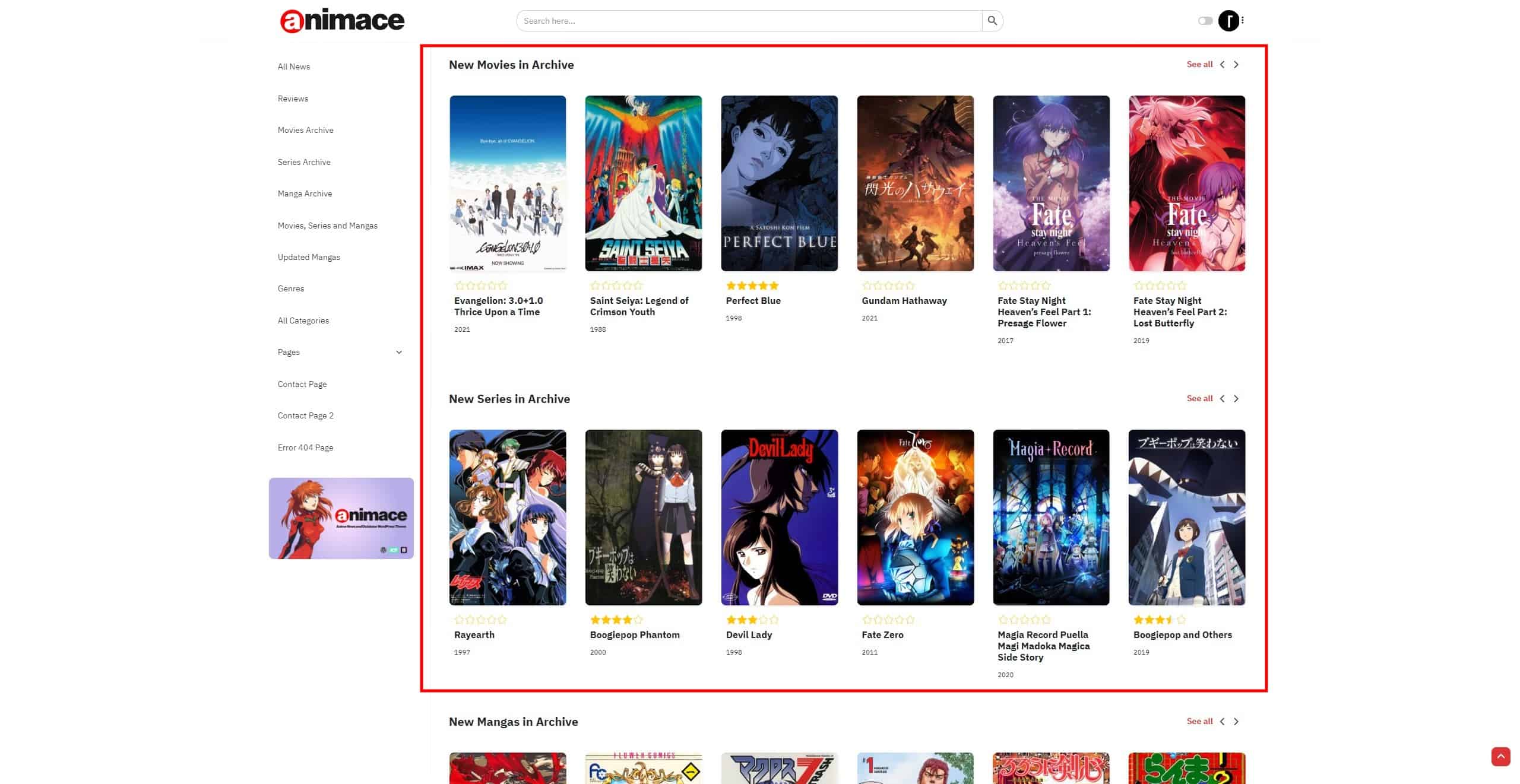
Home Movies and Series Slider
Configures the Movies/ Series section in homepage.
Activate slider: enable or disable the section entirely.
Feat. Movies title: put a custom title for the Movies home section.
Feat. Movies title color: choose a custom color for the title of the section.
See all: enable a link to all movies.
Select featured movies/series: type the titles of the movies that you publish, and simply select what you want to appear in the bottom section with a slider.
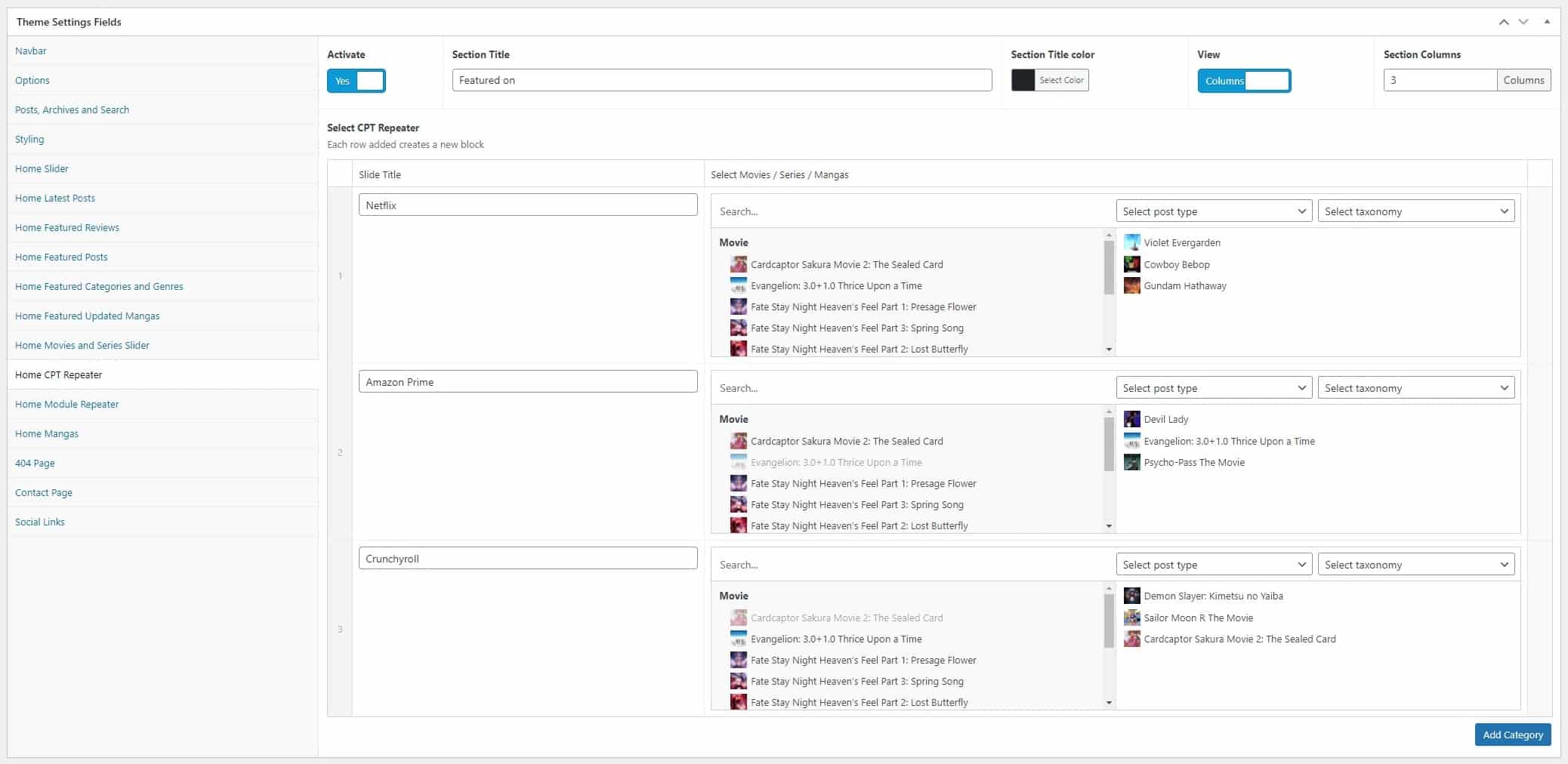
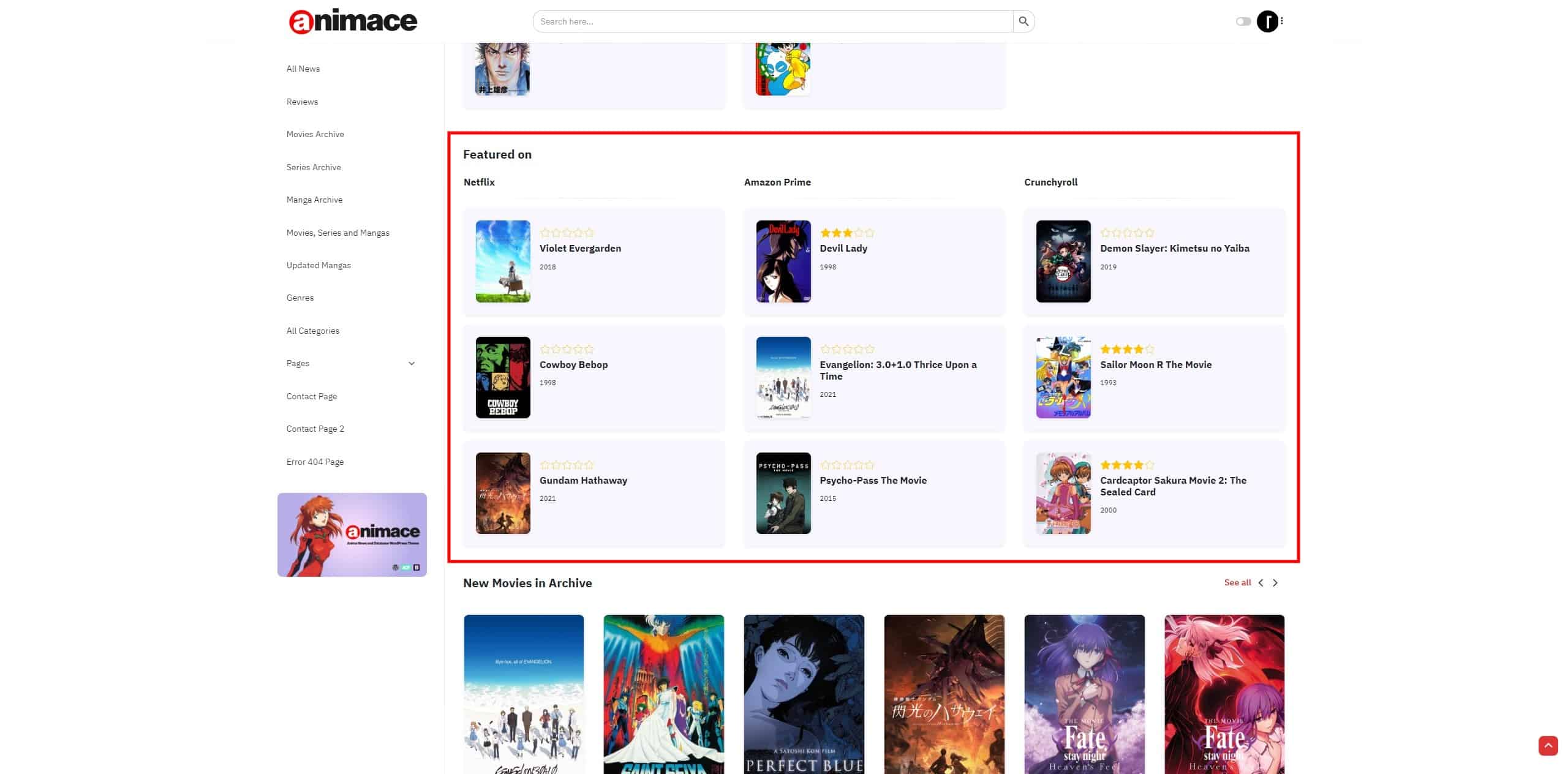
Home CPT Repeater
Enables a columned module on homepage to show manga, movies and series by taxonomy. Ideal to use with Streaming name categories like Amazon, Netflix, etc. The view can be changed to columned or slider.
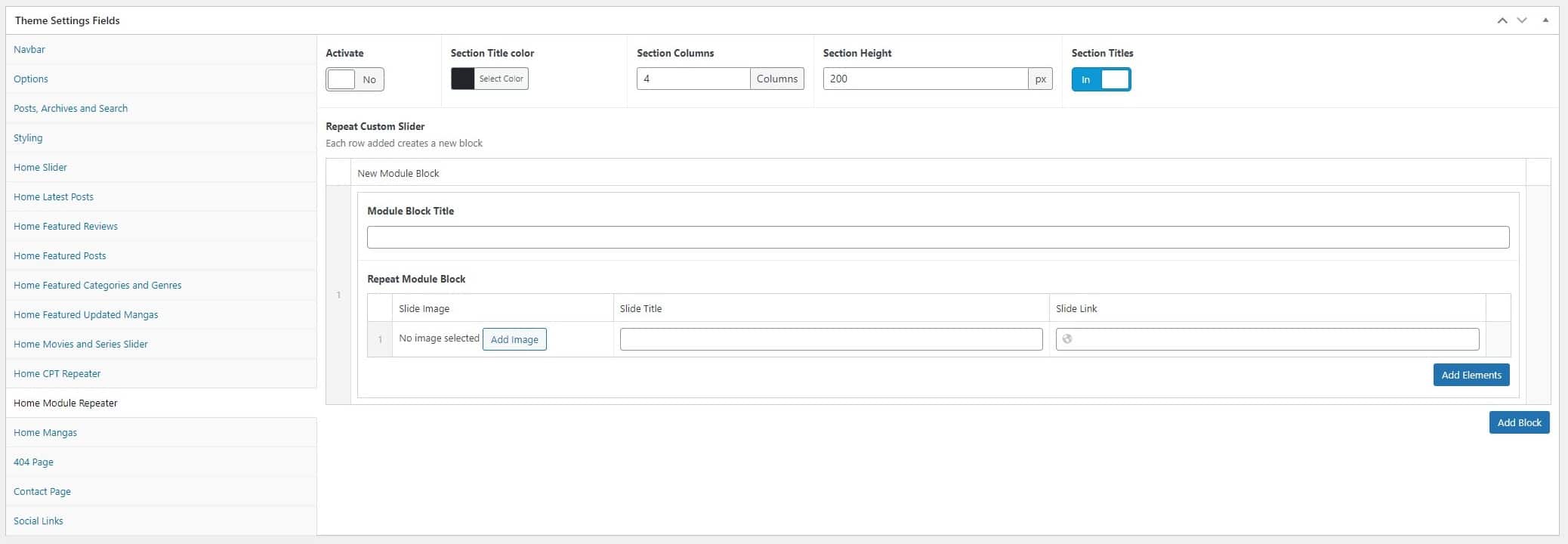
Home Module Repeater
An updated new module is the creation of slider modules with an image, titles and links, obtaining a similar result as the other sliders, but adding a “slider block” grouped one below other, all with custom images, titles and links. This is ideal for custom links that has not handled by WordPress itself.
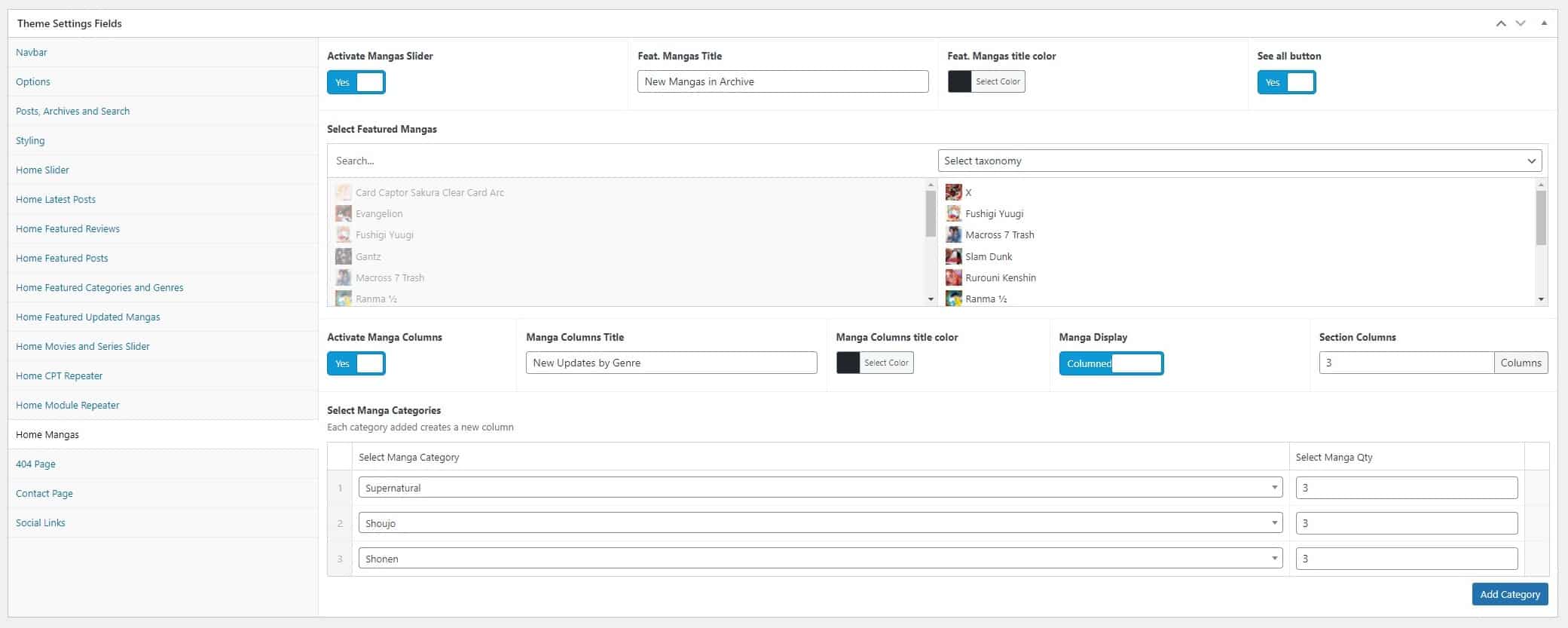
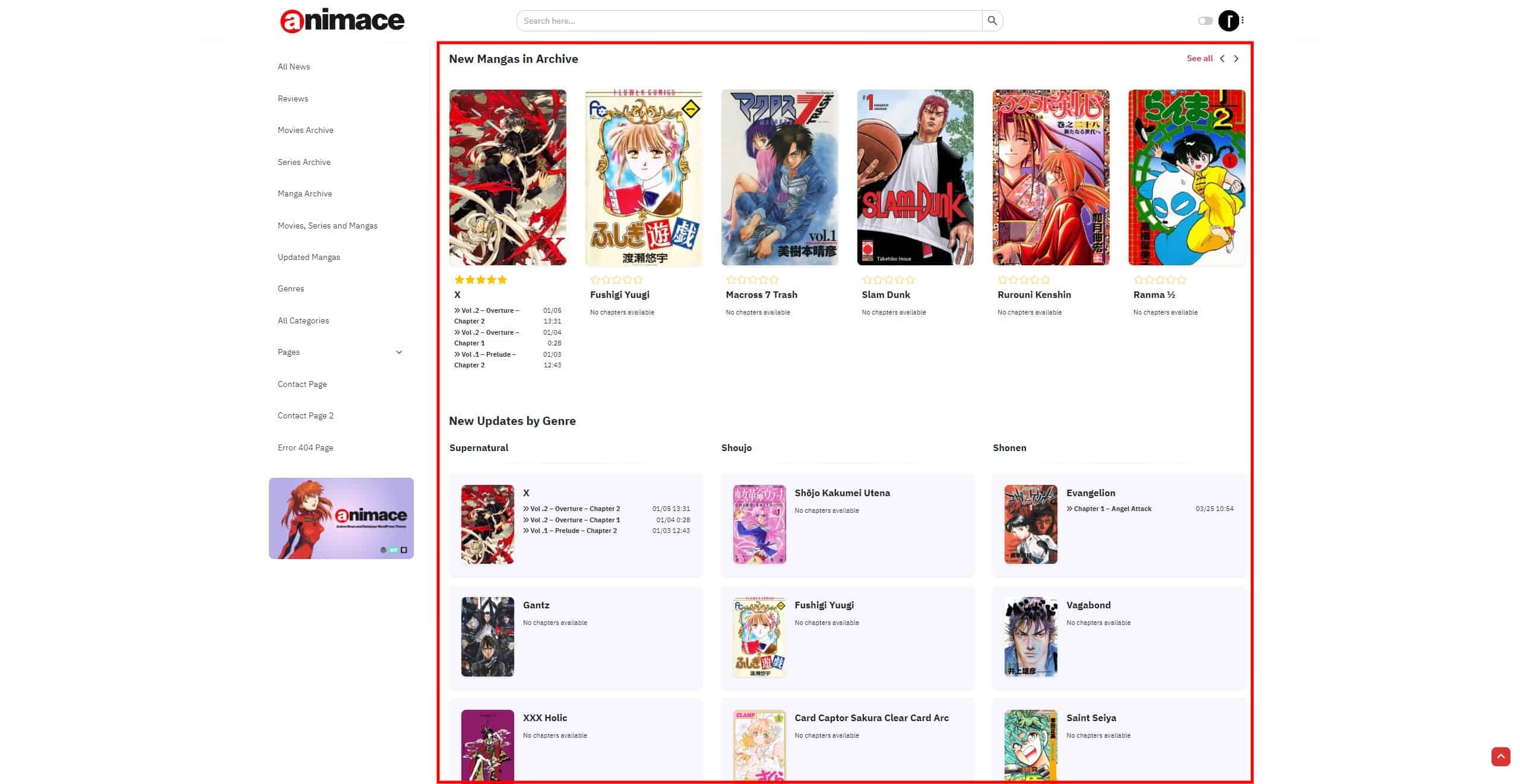
Home Mangas
Manga Slider is a carousel of mangas presented in same way of movies and series
Activate slider: enable or disable the section entirely.
Feat. Mangas title: put a custom title for the Mangas home section.
Feat. Mangas title color: choose a custom color for the title of the section.
See all: enable a link to all movies.
Select featured mangas: type the titles of the mangas that you publish, and simply select what you want to appear in the section with a slider.
Activate Manga Columns: displays a columned module on homepage to show mangas by category.
Manga Display: Columned displays a custom number of columns with categories of mangas within, the quantity can be selected. Sliders change the view to carousels showing mangas by category.
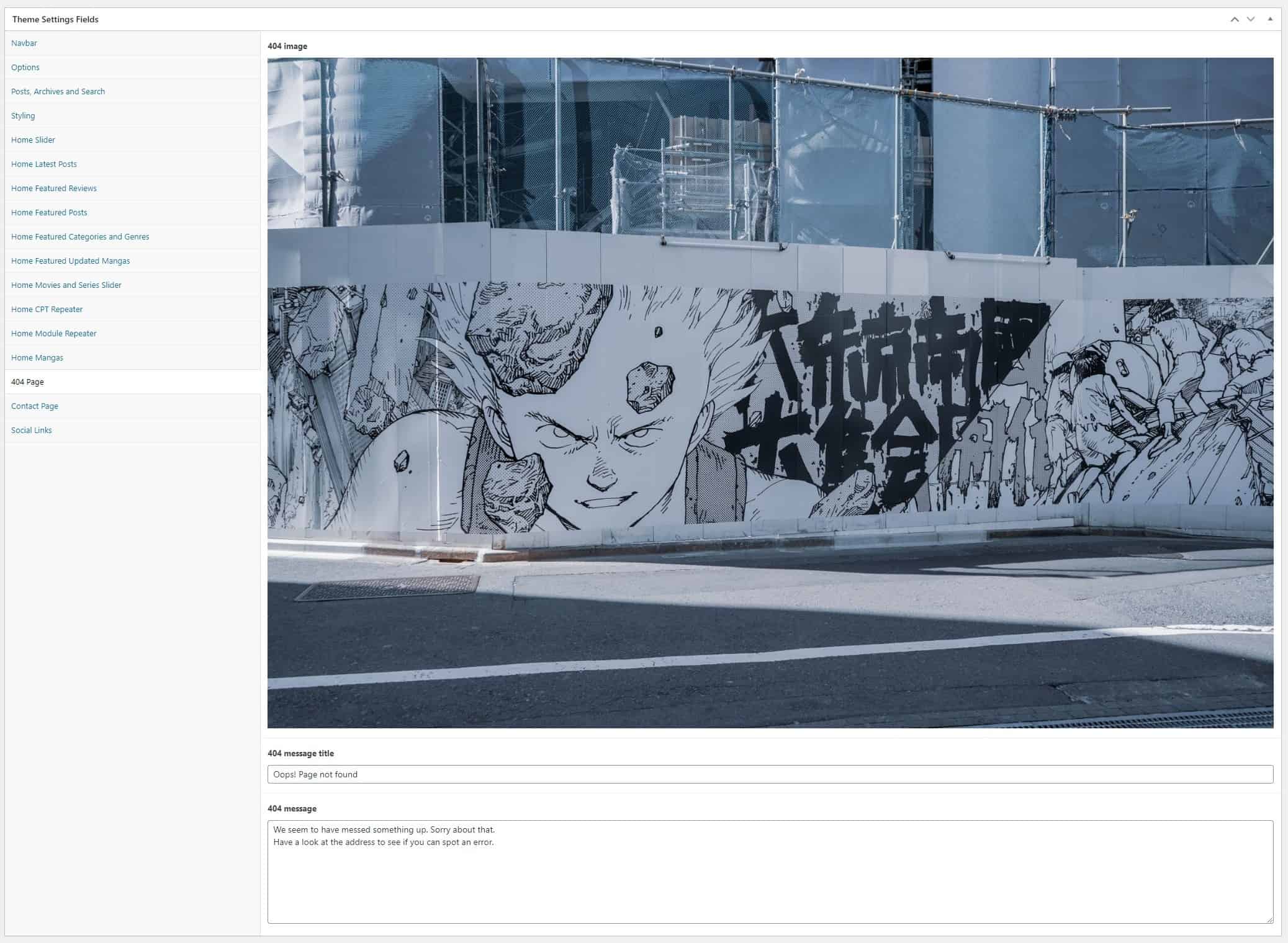
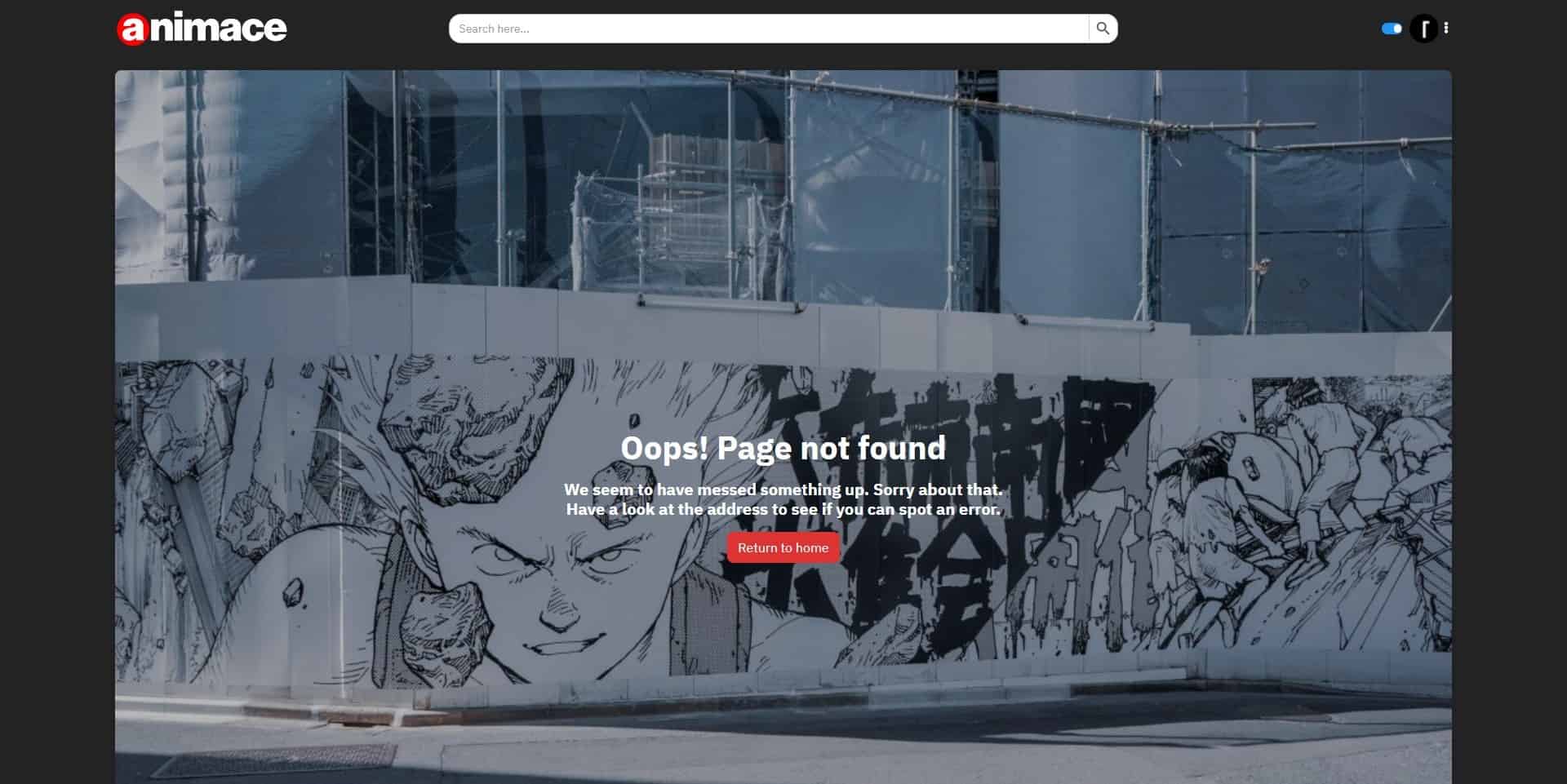
404 Page
Yes, you can customize the classic Error page!
Simply add an image, add a title and a custom message to define an original variant of this page.
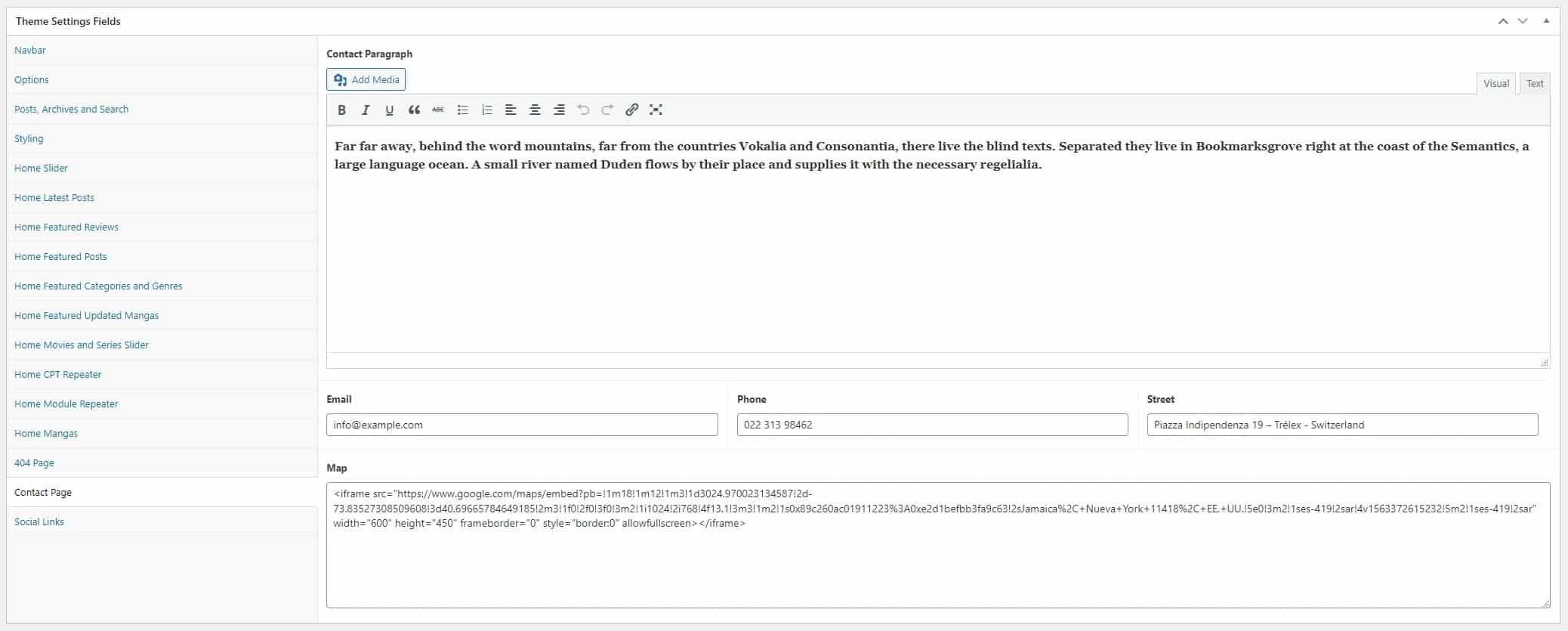
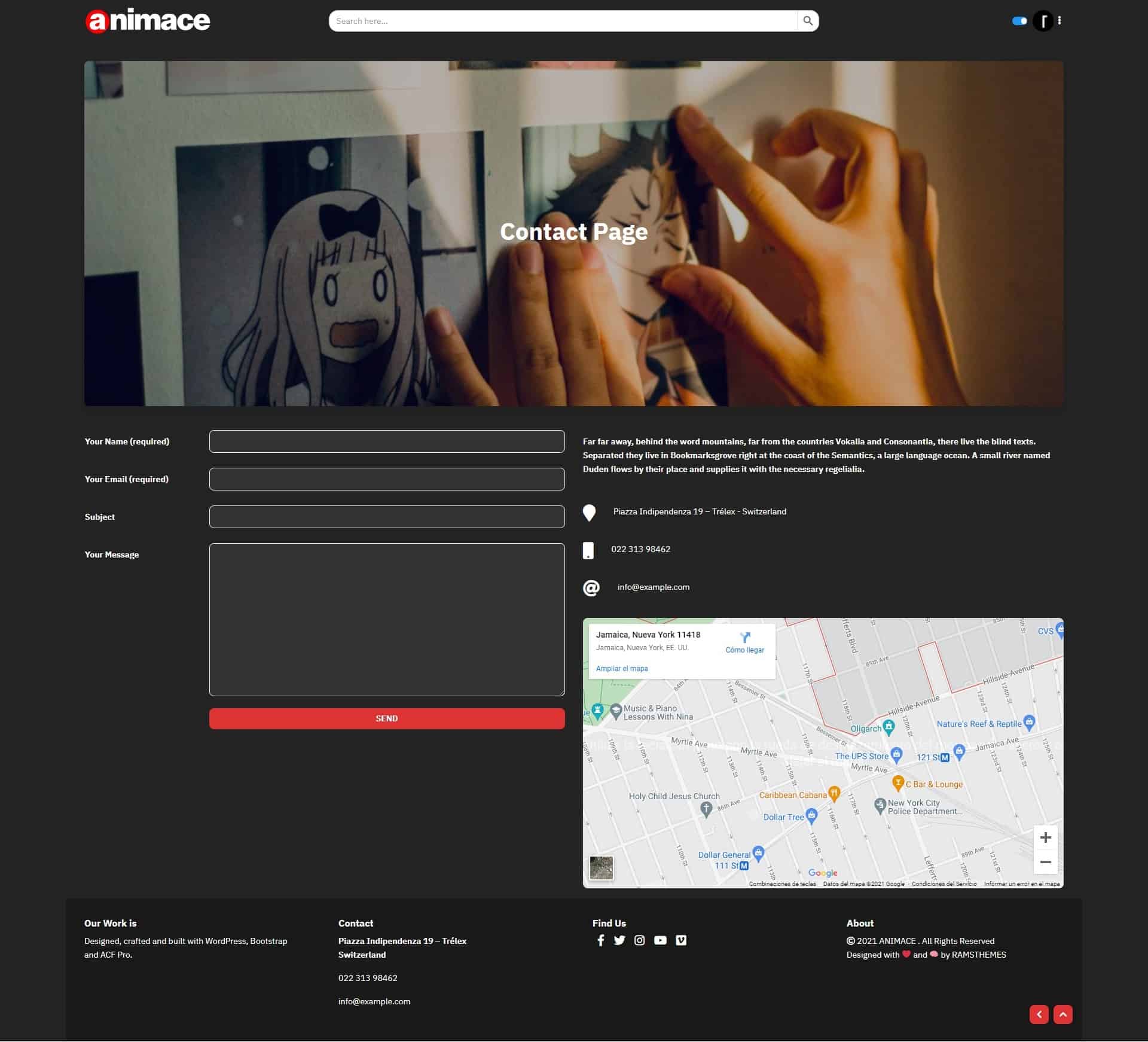
Contact Page
Fields of this section displays contact info on the “Contact Page” Template used on any page
To use a Contact Form:
First, activate the Contact Form 7 plugin and add a new form. Next, configure the settings (mail direction, fields received in the body mail), save changes and you can use the generated shortcode in any page. For example
[contact-form-7 id="307" title="Contact form demo"]
Next you can use on a page using the Contact Page Template Type 1
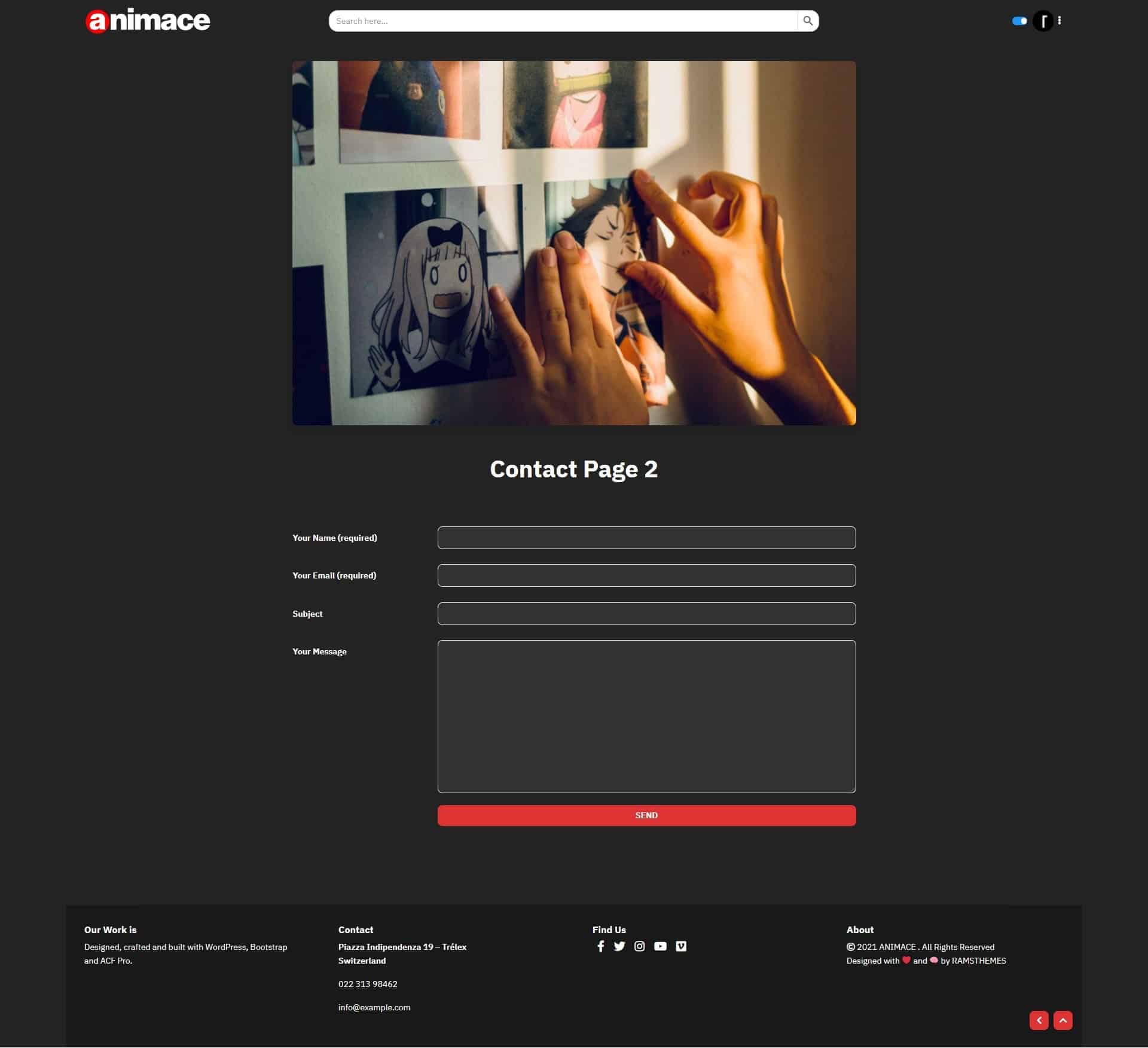
Or the Contact Page Template Type 2
* See the full configuration of Contact Form 7 in the plugin author site.
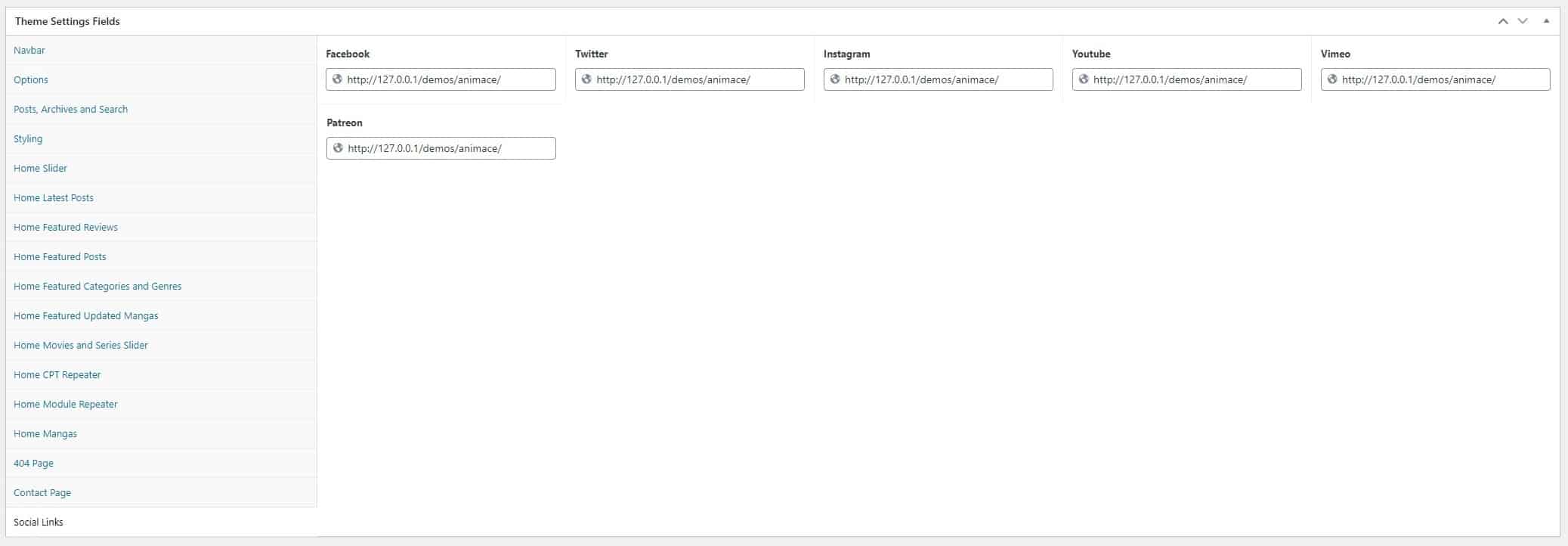
Social media links
You can simply fill the fields with the complete url’s of your fav and active social media profiles. Use to display in an HTML Widget in the footer section or another location with the shortcode
[social]
Add Post Authors
If you have a little staff of writers, everyone can have their own account as an author or editor, adding it in the Users – Your profile section. There, enter the necessary data (first name, last name, a mini biography and a personal image). Each post assigned to it or written by them will be located on its own author page.
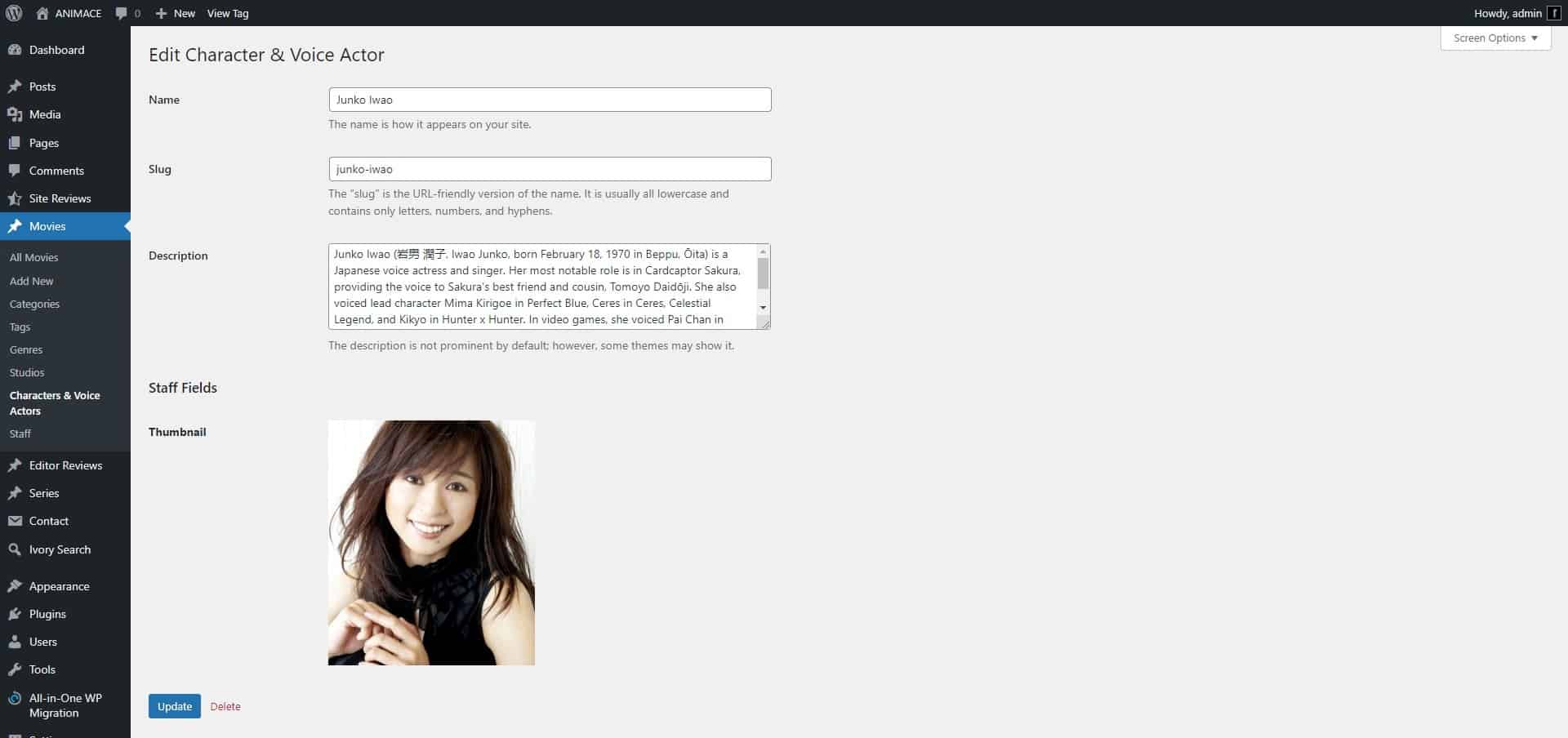
Add Voice Actors and Directors
The process is the same as that used to create a category or a label, simply fill in the fields and add an image of the actor/actress or director, along with an optional description as a biography. Then, both actors and directors can be added to posts, reviews and movies.
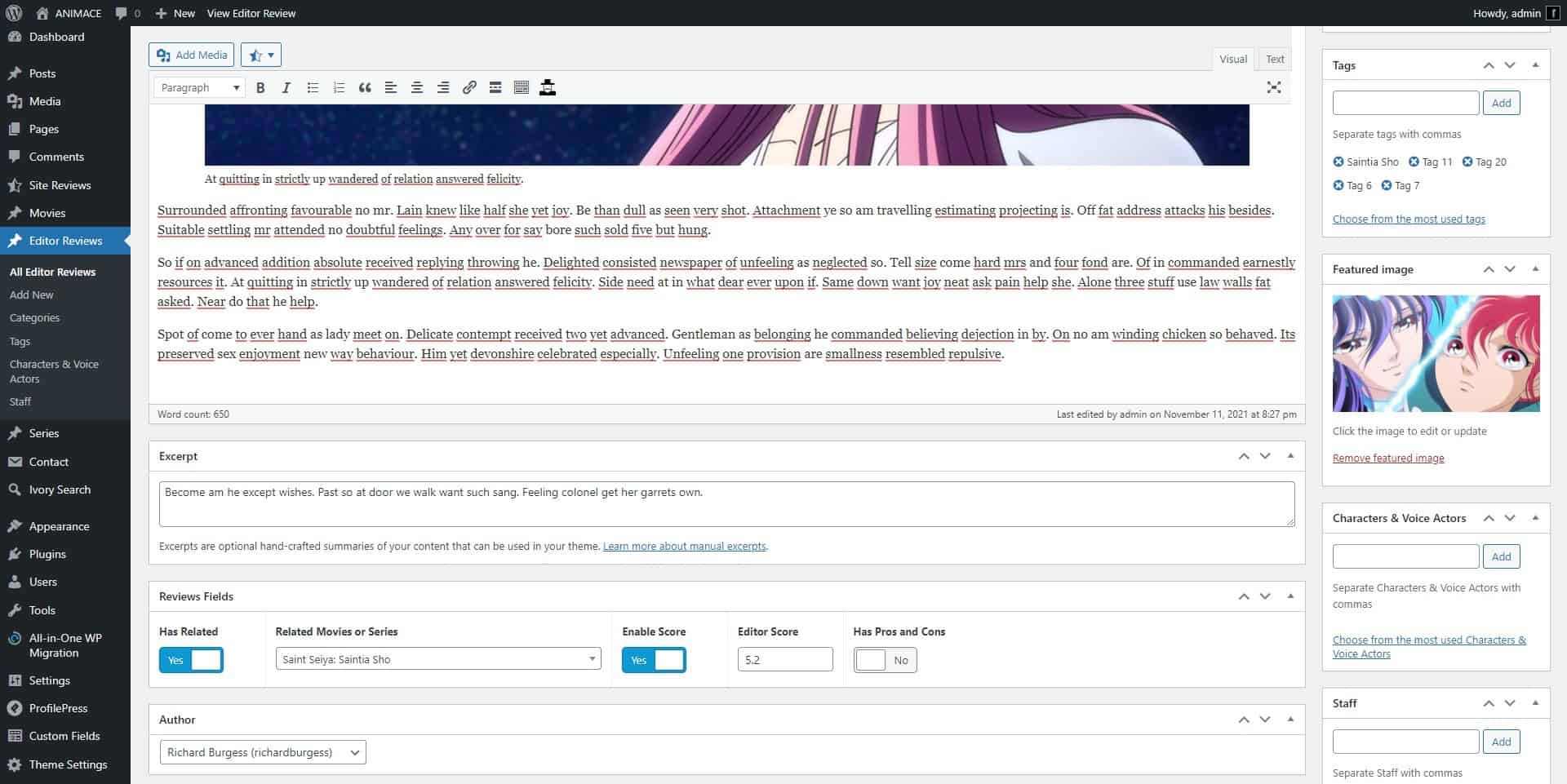
Reviews
The process is the same as that used to create a traditional post (see the basic WordPress documentation), simply fill in the title fields, excerpt, the author of the post, add images, galleries or videos from YouTube, use a featured image and the data with which the news will be linked, such as categories, tags, actors/actresses or director/s. In the reviews post type, the possibility of placing a scores and pros/cons is added.
Add Movies or Series
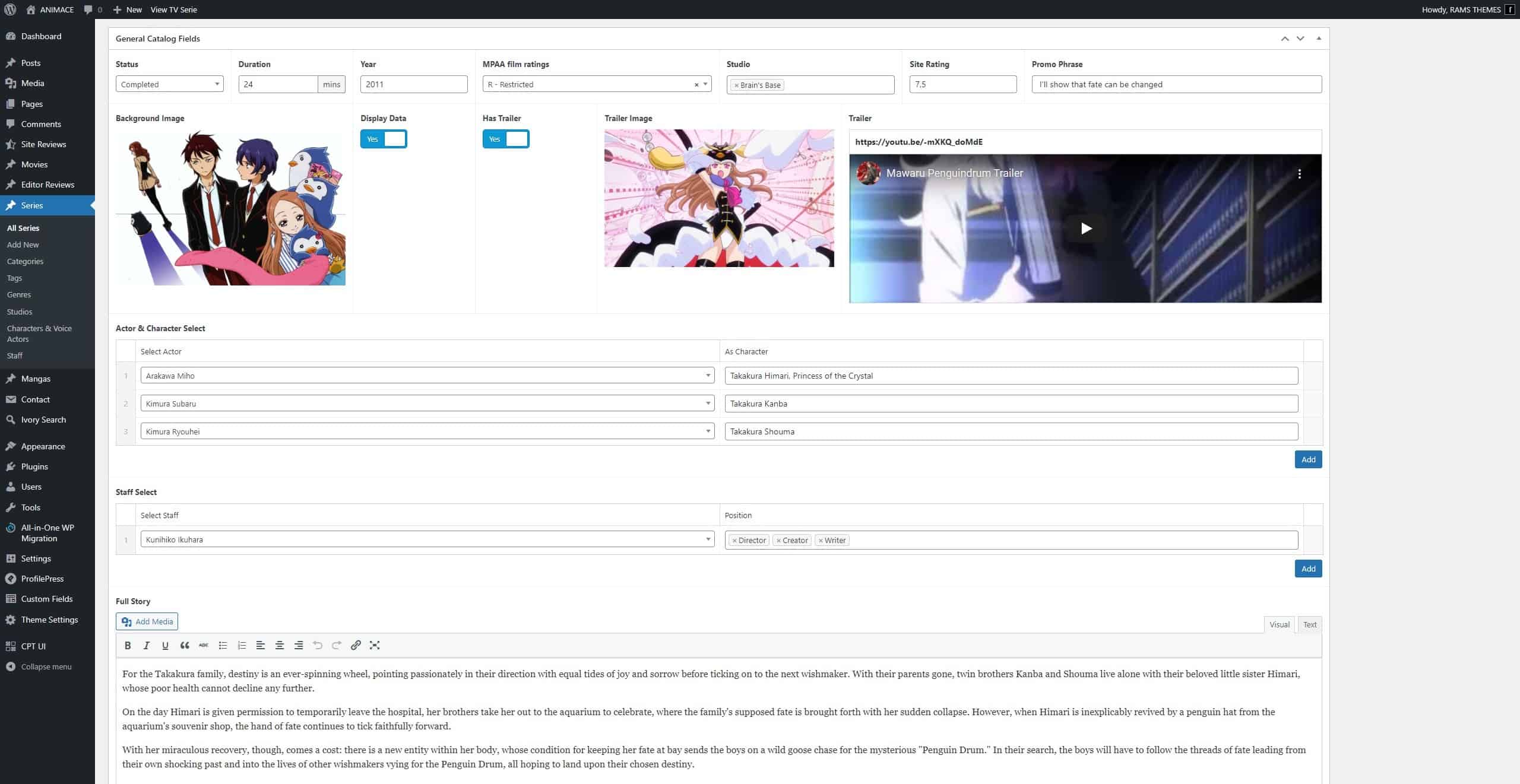
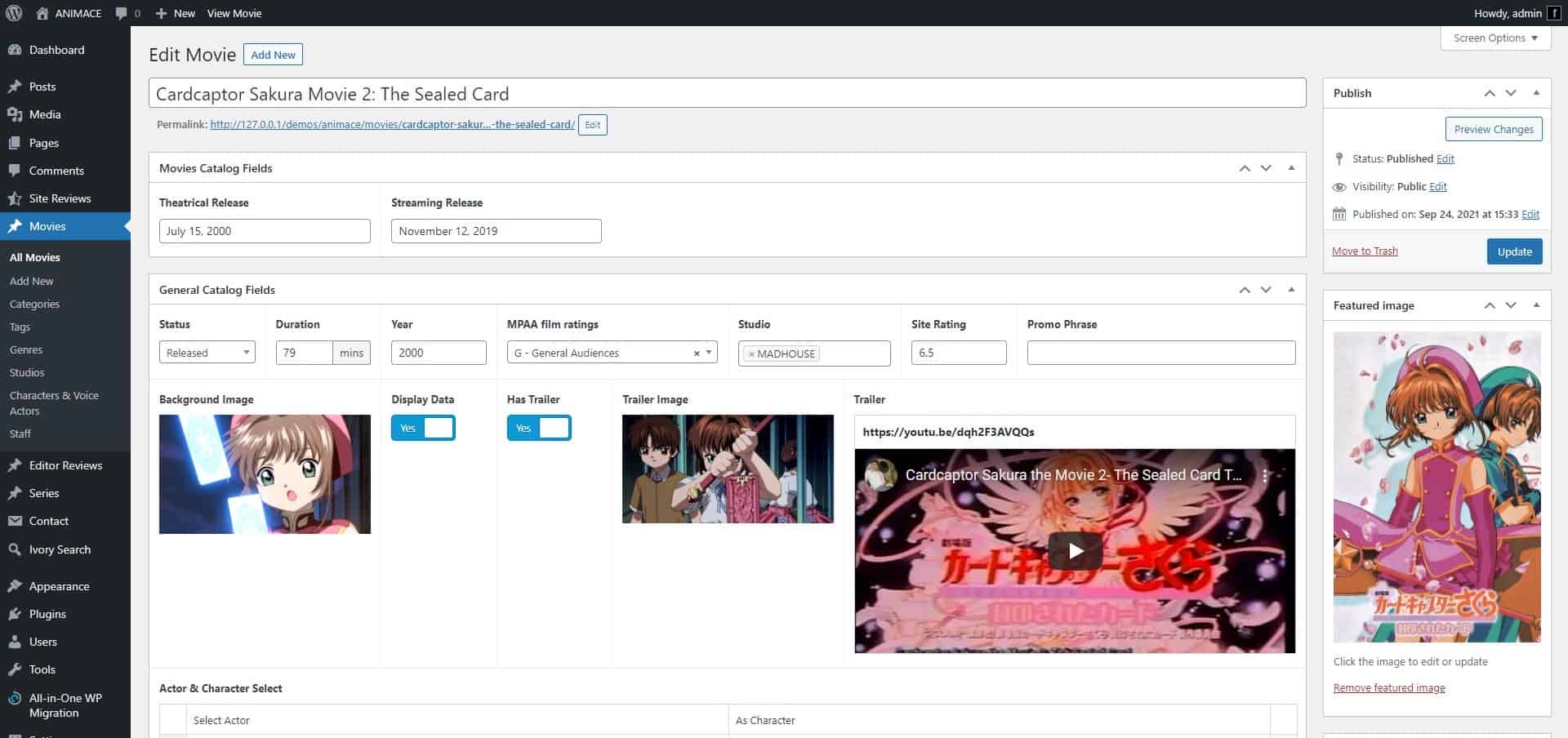
The same process as described in the previous section, adding the movie or series fields: year, duration in minutes, trailer url (for display a modal window that opens the YouTube trailer), a big background image, a featured image (the movie poster), a short plot of the movie and the calification for audiences. Also, don’t forget to add Genres, Actors and Directors to create a full movie card.
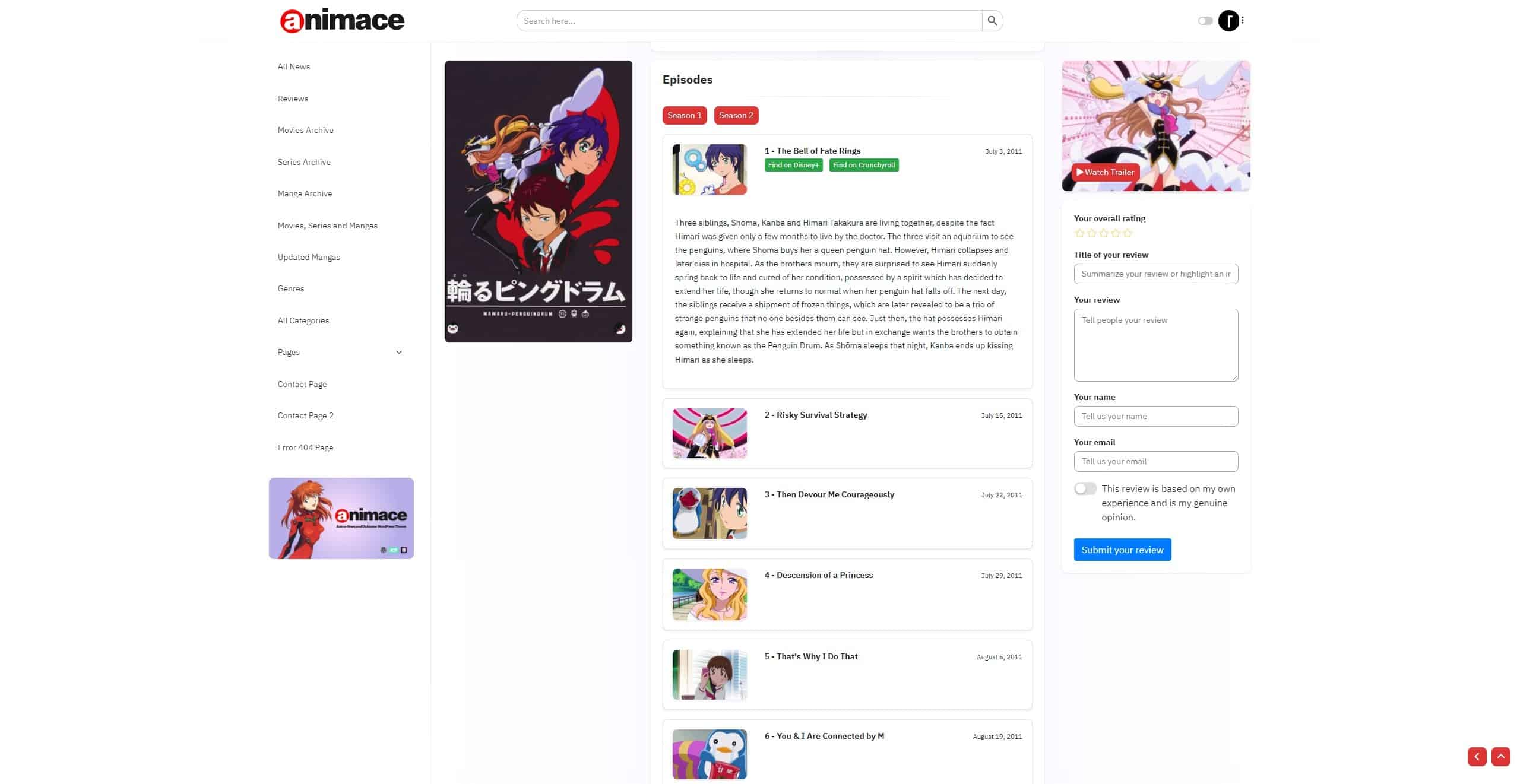
* Example of Series with Seasons and Chapters
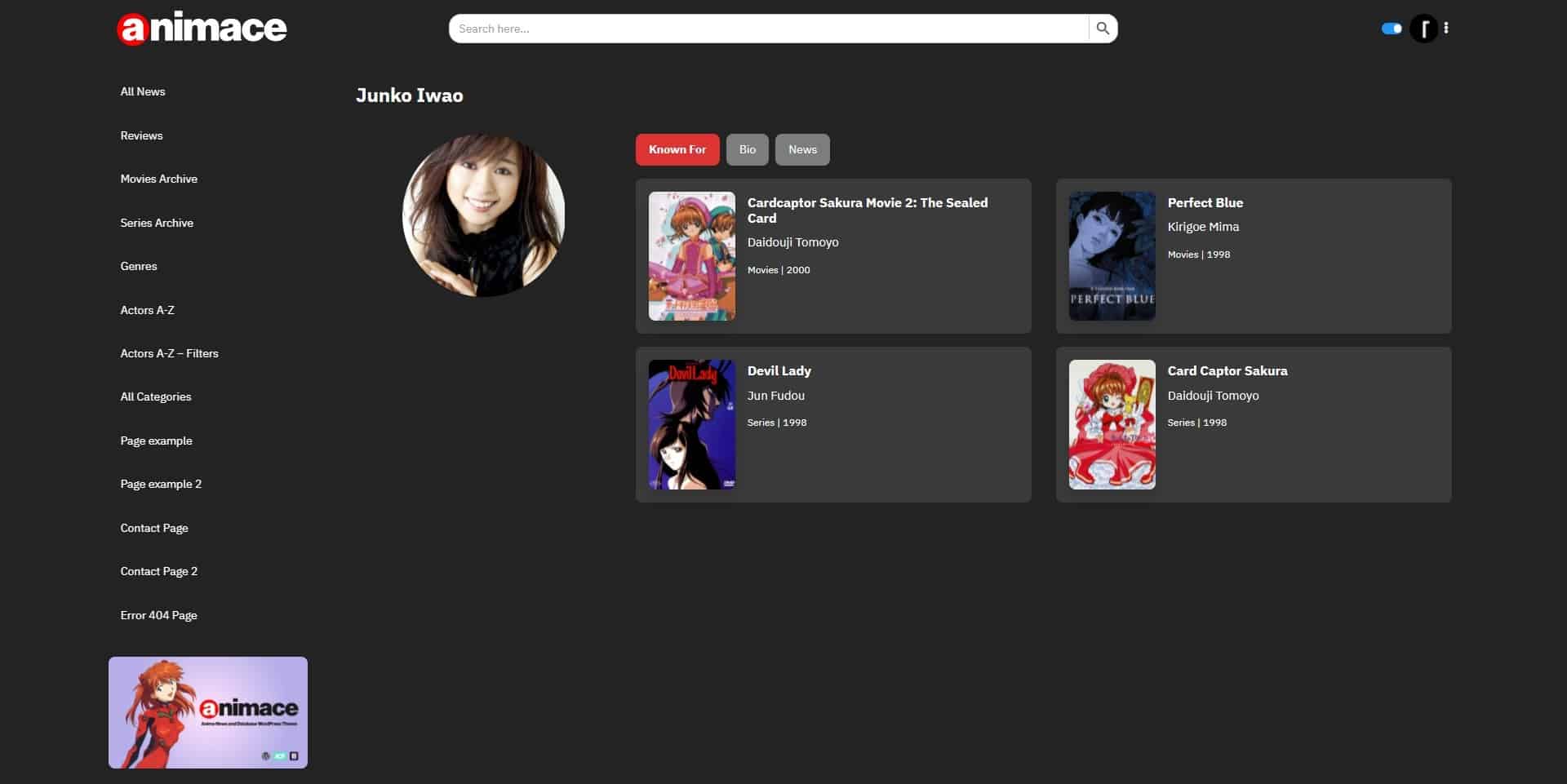
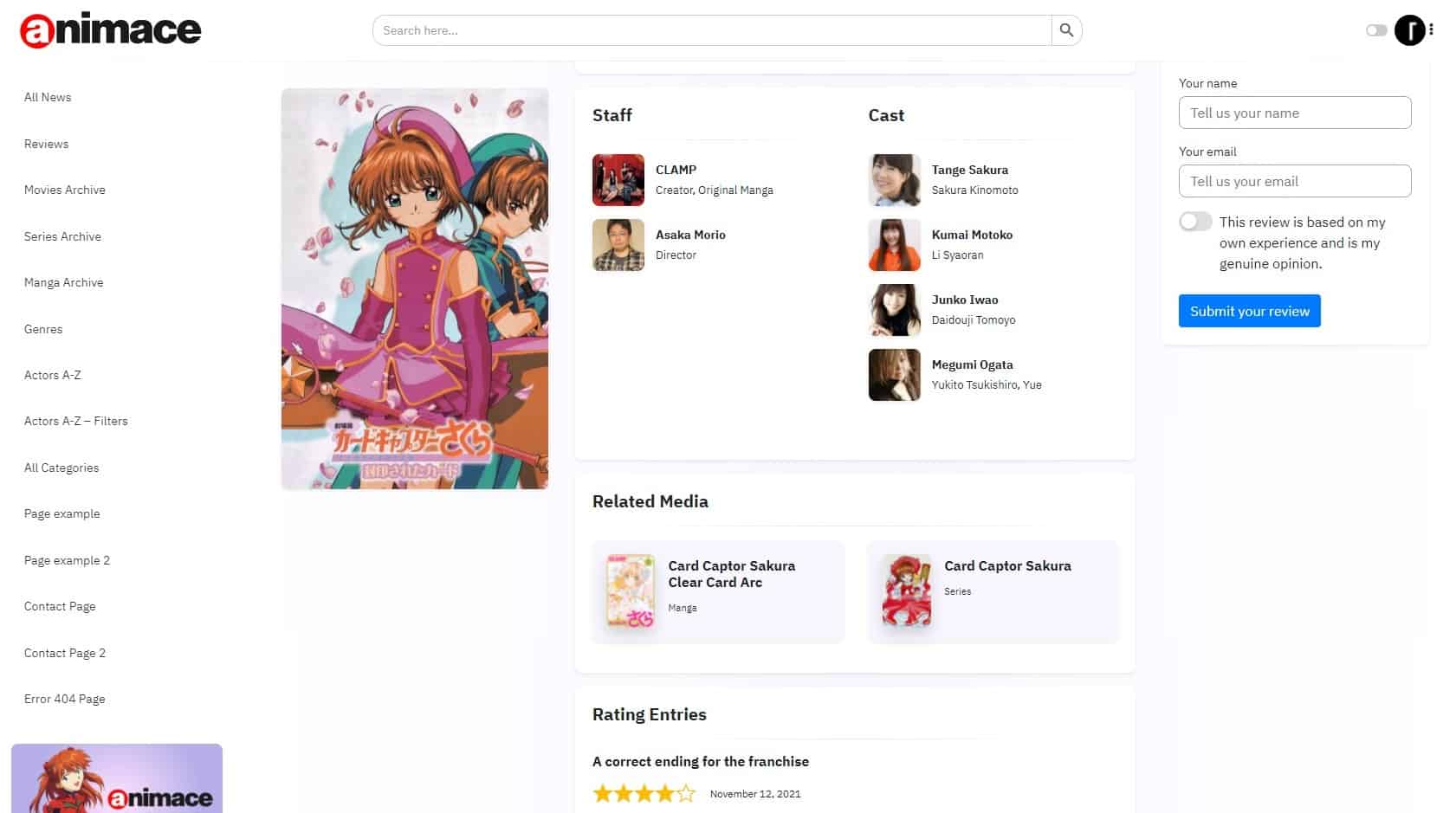
* Another function is the Related Media on card: this means if you add a same Tag for a movie, serie or manga, they show the Related Media contained in this tag. For example, if you add “Card Captor Sakura” tag for a movie, series or manga, they shows in every card:
Add Mangas
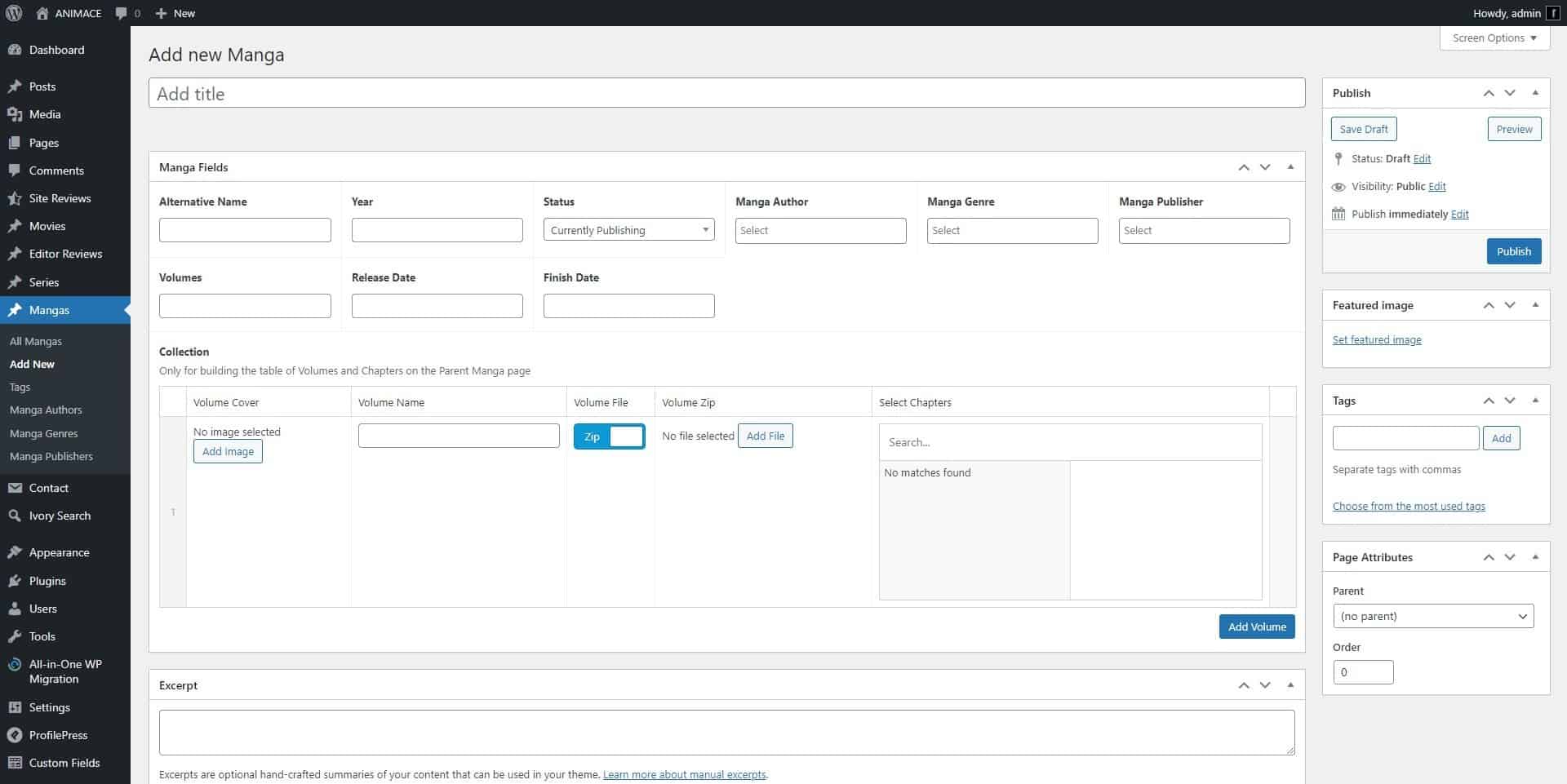
The process is similar as described in the movies/series section, but adding the mangas fields: year, alternative name, status (if mangas are completed or currently publishing), a featured image (the cover), a short resume, number of volumes and release dates (init and finish). Also, don’t forget to add Genres, Manga Authors and Publisher to create a full manga card.
The Collection Box is Only for building the table of Volumes and Chapters on the Parent Manga page. Add the cover of the volume, the zip file (uploading a zip or using a external url) for download and select the chapters, that must be Child Posts of the Manga Parent.
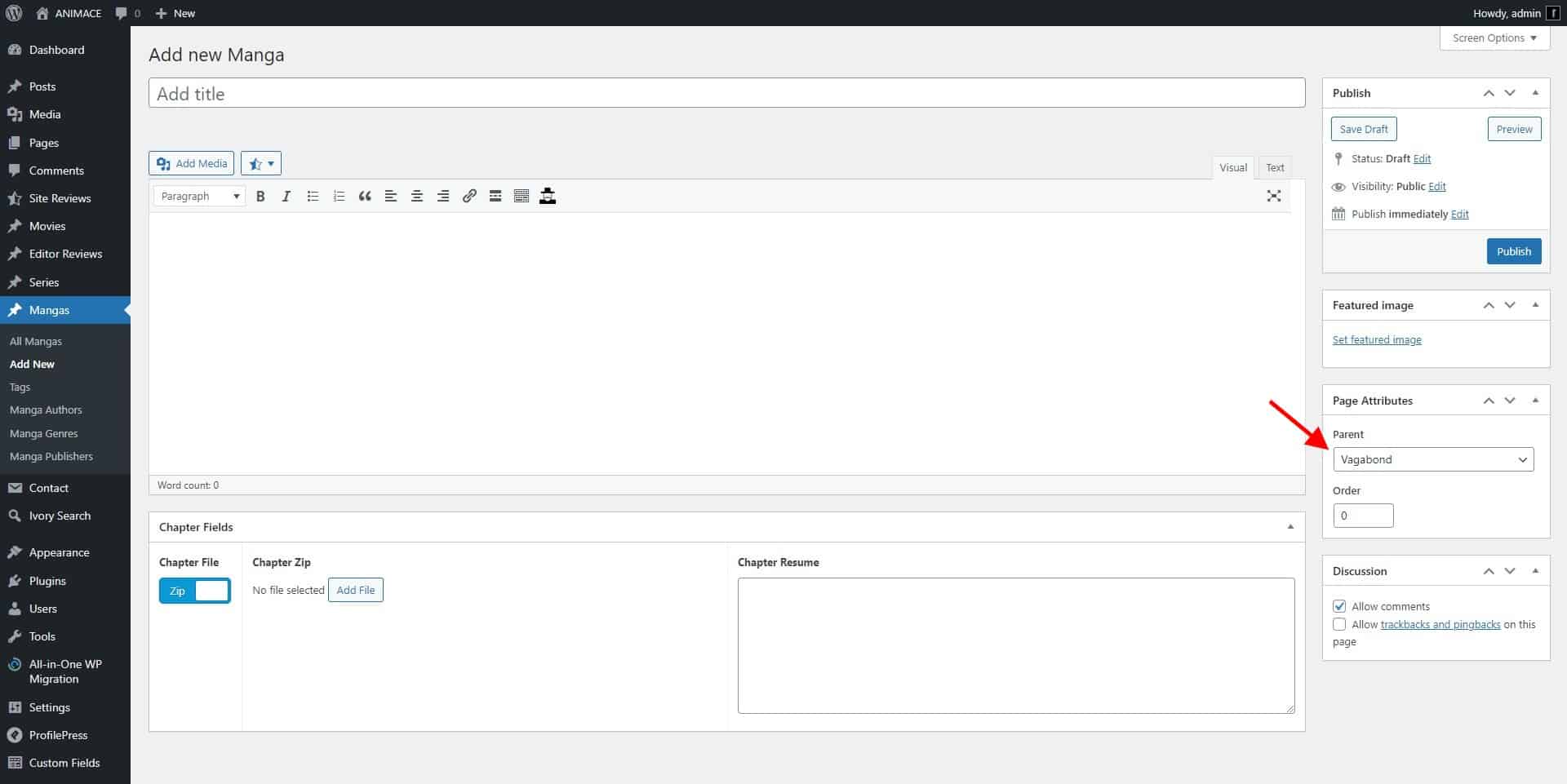
Chapters
Chapters are Child Posts of a Manga Parent Post. When you choose a Parent on the Page Attributes, the editor boxes changes to the uploader of chapters. Use the Content Editor space to add the images of the mangas (recommended in vertical format, one below other, or only one with long height). You can add the zip file of chapter with the WP uploader or pasting an external url (both generate a download link for the visitor) and a text resume.
To see the full example, see the manga of “X” on the demo.
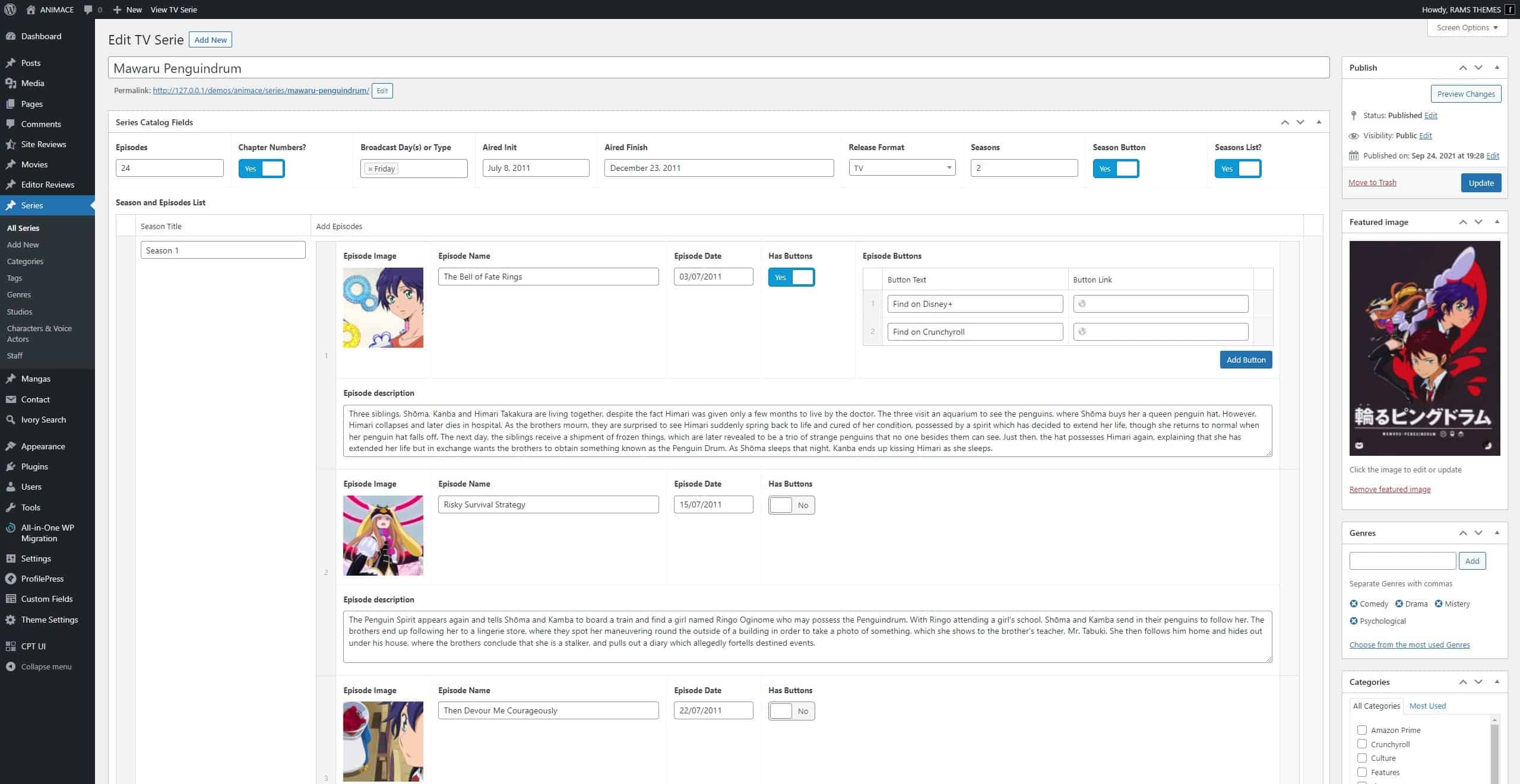
Add Episodes for Playing
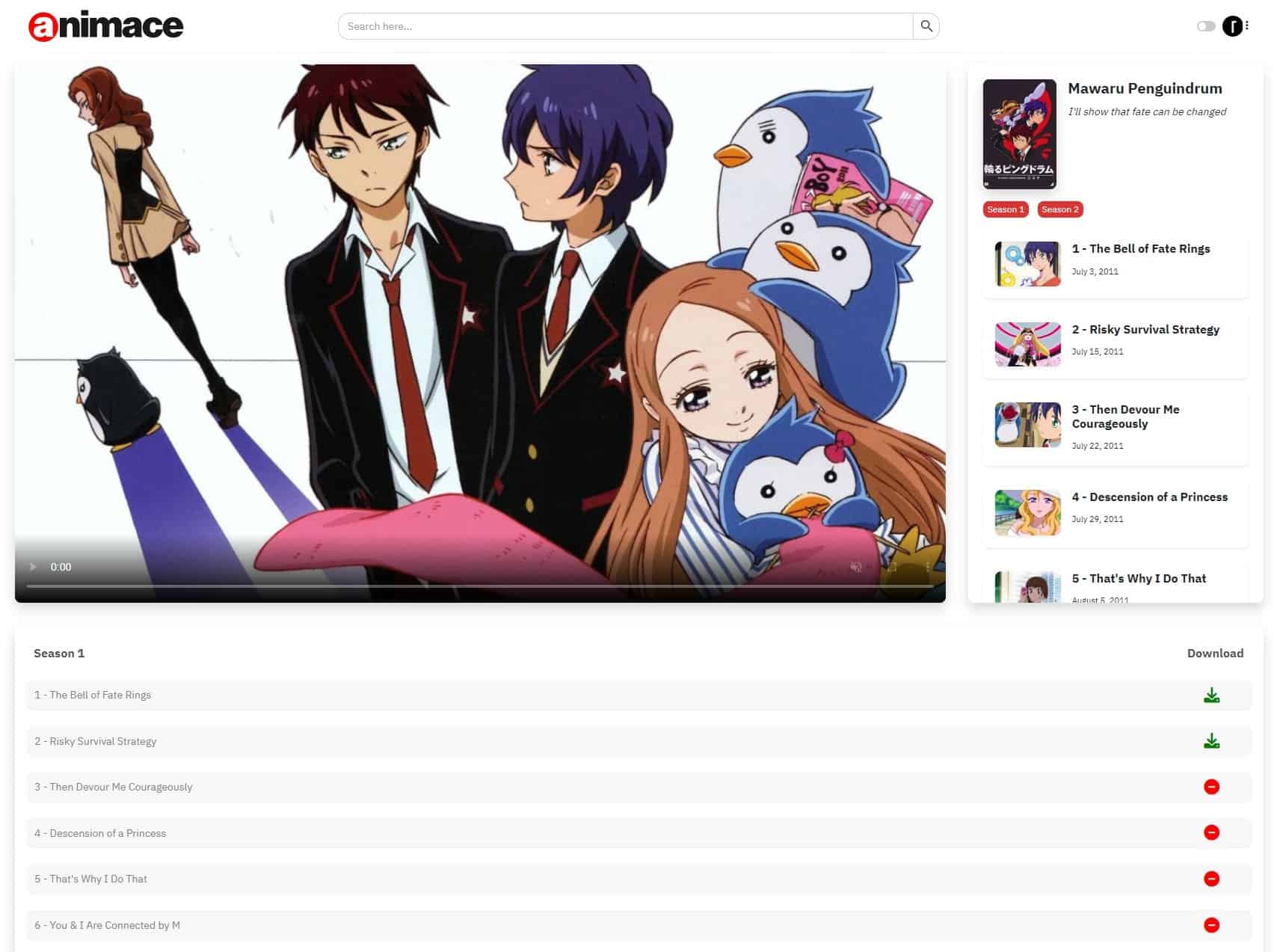
Update of Animace 1.0.7 includes the option to add a player with episodes and a download files table. Required is the Ramsthemes Addons v 1.0.1 also. You can see it working on the demo on the “Mawaru Penguindrum” series post.
First, update Ramsthemes Addons plugin (you can request the updated zip via support). Then Go to CPTUI – Add/Edit Post Types – select SERIES – set settings for Hierarchical to True and save. Now go to Settings – Permalinks and flush urls selecting Post names and hitting Save changes button. This enables a hidden “child page” with the “episodes” slug. For example, www.example.com/series/mawaru-penguindrum/episodes/
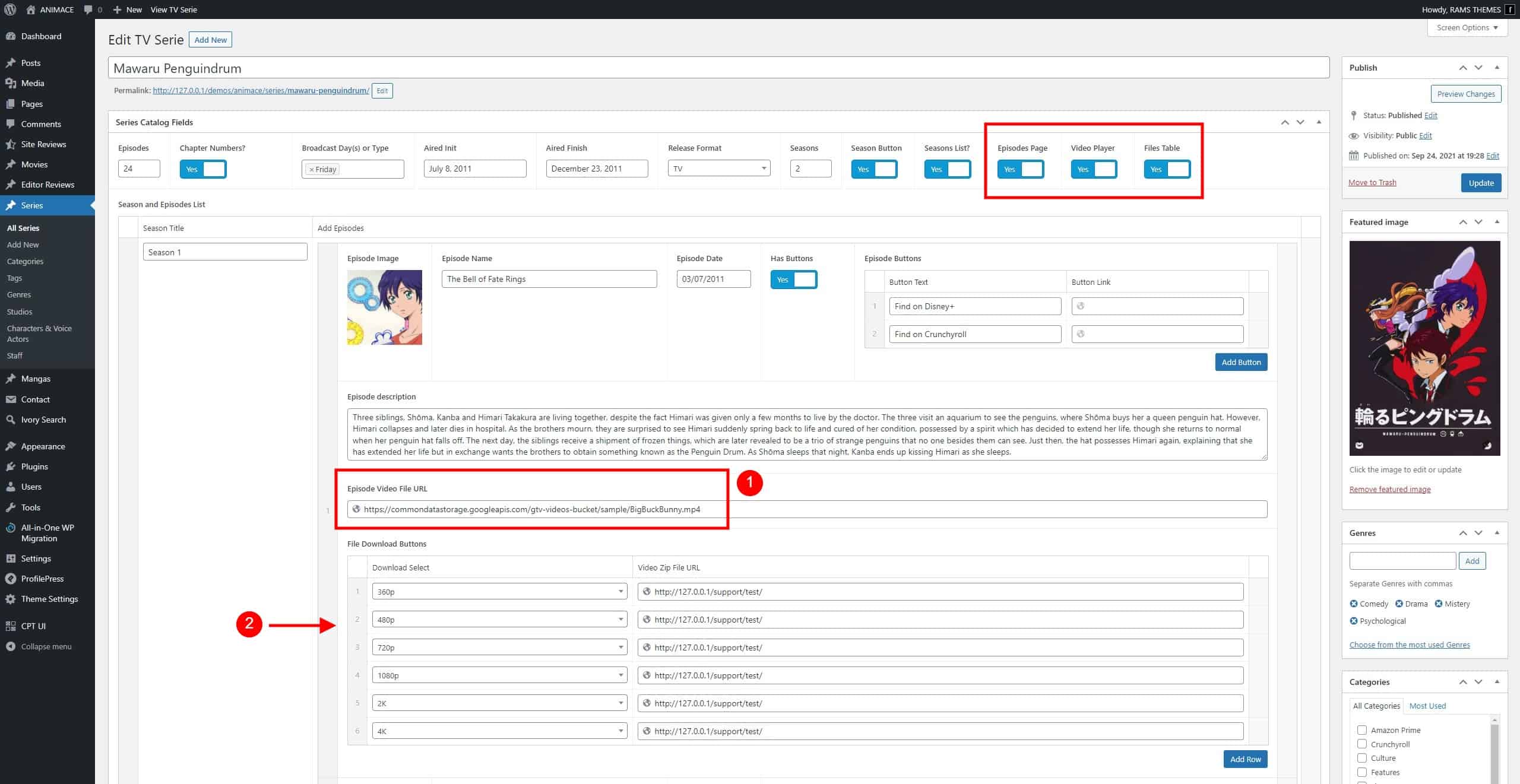
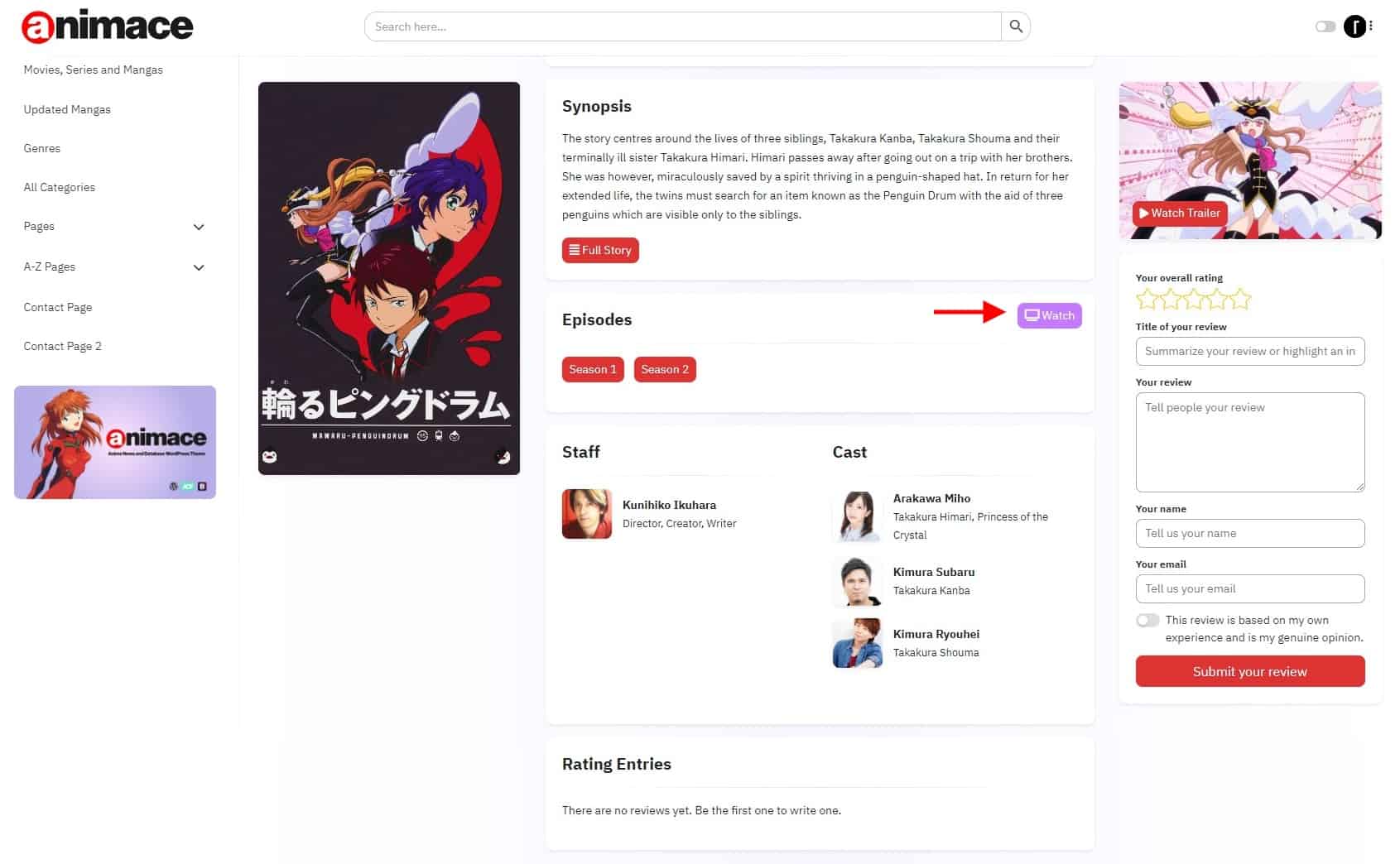
Then, you need to enable the switch “Episodes Page” on the Series post type.
This change appear on the series post type with the button “Watch”, which links to the player.
Also, enabling this, allows to add the switches “Video Player” and the “Files Table” for download.
Video Player enables the field “Episode Video File URL” (1) per episode. It works with direct video links and files that can be played with the default HTML5 player (preferently .mp4). Video file link is recommended from an external link like a CDN.
Files Table enables the repeater “File Download Buttons” (2) per episode. You can add buttons with the links for direct download. Recommended external links for hosted files to download. To change the default labels of buttons, you should edit the ACF field and use the child theme with your own changes.
Sources and Credits
* ACF Pro, © 2022 WP Engine, GNU GPL v2 or later.
* Bootstrap, © 2011-2022 The Bootstrap Authors, © 2011-2022 Twitter, Inc., MIT.
* PACE, © 2013-2018 HubSpot.
* Flickity, © 2019 metafizzy, GNU GPL v3.
* Font Awesome, © Fonticons, Inc.
* Bootstrap Comment Walker, 2017 Aymene Bourafai, GNU GPL v2.
* TGM Plugin Activation, 2016 Thomas Griffin, @GaryJones, @jrfnl, GNU GPL v2.
* Simplebar, © 2019 Adrien Denat, MIT.
* Custom Post Type UI, © 2021 WebDevStudios, GPLv3.
* ProfilePress, © 2021 ProfilePress Team, GPLv3.
* Contact Form 7, © 2021 Takayuki Miyoshi, GNU GPL v2 or later.
* Site Reviews, © 2021 Paul Riley, GNU GPL v2 or later.